22 Javascript Create Window Object
May 22, 2017 - Well... you may call window.open, but it will open a new window. And... why do you need that at all? It looks like you are on wrong way. ... Viktor S.Viktor S. 12.4k11 gold badge2424 silver badges4949 bronze badges ... Because you can't subclass some JavaScript objects without them breaking, ... The only ways to create new window - iframe or window.open - Viktor S. Sep 14 '12 at 0:39 the window object is the parent of all "global variables" you have access to, making a new means new copies of all of it's children, but you can't simply construct it because it throws TypeError: Illegal constructor .
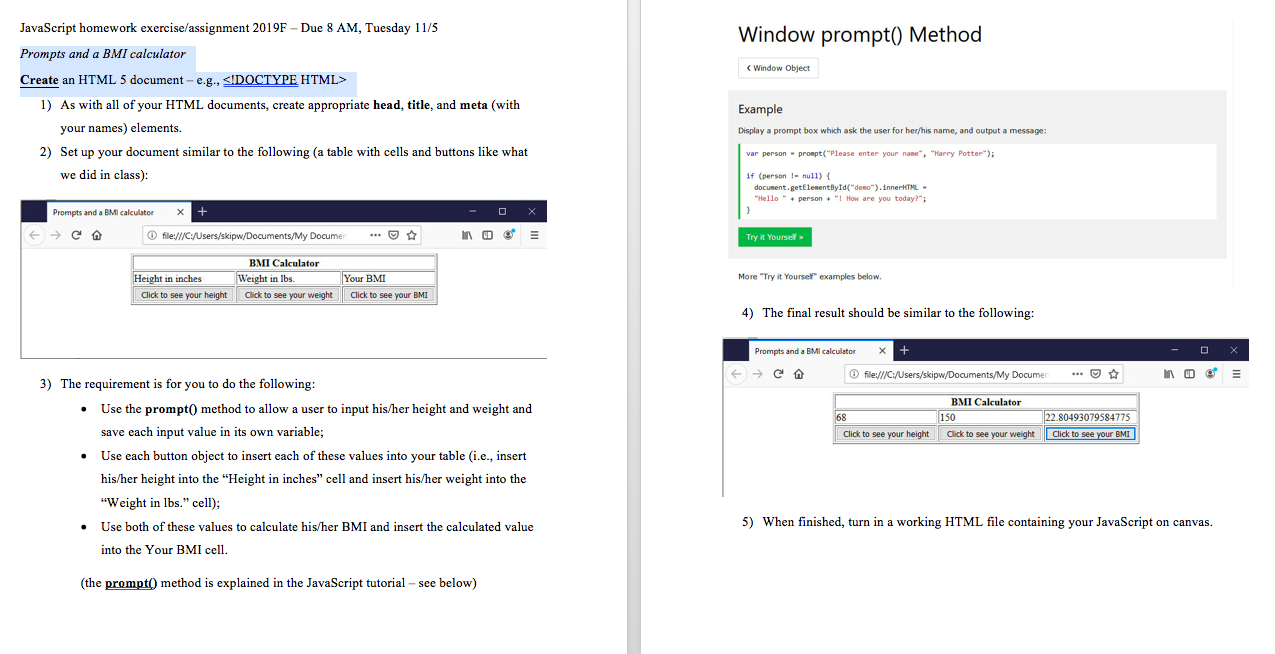
 Prompts And A Bmi Calculator Create An Html 5 Chegg Com
Prompts And A Bmi Calculator Create An Html 5 Chegg Com
4/10/2012 · Yes, you can, but in general you shouldn't. The window object is also the JS default "global" object, so all global variables get added there. You're unlikely to break anything unless you overwrite a property that's already there, but it's considered bad practise to dump variables on window, or otherwise create lots of global variables.

Javascript create window object. The window object is supported by all browsers. It represents the browser's window. All global JavaScript objects, functions, and variables automatically become members of the window object. Global variables are properties of the window object. Global functions are methods of the window object. Even the document object (of the HTML DOM) is a ... 23/12/2016 · In Javascript, the declaration of a new property within any object, is very simple and there's even 2 ways to do it: // Declare programatically window.MyProperty = function () { alert ("Hello World"); }; // Declare with Brackets window ["MyProperty"] = function () { alert ("Hello World"); }; Overview Variables Array Functions Eval function Form Regular expression Object Window Events JavaScript & PHP ... Window is an object that corresponds to the window that displays a Web page. Such a window can be created dynamically. This is not a JavaScript object, and it is not defined by ...
In a tabbed browser, each tab is represented by its own Window object; the global window seen by JavaScript code running within a given tab always represents the tab in which the code is running. That said, even in a tabbed browser, some properties and methods still apply to the overall window that contains the tab, such as resizeTo() and ... 27 rows · Window Object. The window object represents an open window in a browser. If a document contain frames (<iframe> tags), the browser creates one window object for the HTML document, and one additional window object for each frame. Note: There is no public standard that applies to the Window object, but all major browsers support it. JavaScript Window Object CreatePopup Method JavaScript CreatePopup () method use for create pupop window. After creating pupup window when we you will click outside from pupup window then window will be close. CreatePopup () method only work in IE.
Creating object with a constructor: One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below: //simple function. function vehicle (name,maker,engine) {. this.name = name; Here's the deal: when you're executing JavaScript in a browser - which for you is probably always - you always have access to a global window variable. In fact, it's even more important than that. This window variable holds all of the global variables. What I mean is: if you set a key on the window object, like RepLogApp, this becomes a global ... Global variables in JavaScript are attached to the "global object", which in a browser environment is aliased to window object - this is why you can refer to a global variable either as variableName or window.variableName. It's also worth mentioning that using global variables in JavaScript is not considered good coding practice.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Returns or sets the location object of JavaScript, which contains information on the current URL. name. The name of the window as optionally specified when calling window.open (). opener. Contains a reference to the window that opened the secondary window via window.open (). Creating an Object in JavaScript Constructors are important in a language like JavaScript because they signify the number of attributes an object of a specific class should have. Some languages will require that an attribute (variable) be declared before it can be used in a constructor or any other methods.
1 week ago - The Window interface is home to ... objects, and constructors which are not necessarily directly associated with the concept of a user interface window. However, the Window interface is a suitable place to include these items that need to be globally available. Many of these are documented in the JavaScript Reference ... May 31, 2021 - Promise that will be fulfilled with a windows.Window object containing the details of the new window. This Window object will always have its tabs property set, unlike the Window objects returned from windows.get() and similar APIs, which only contain tabs if the populate option is passed. Due to security restrictions, client-side Javascript cannot directly access the file system. That is, no direct writing and loading of files on the user's computer. But this is the roundabout way of doing things - Create a BLOB (binary) object to contain all the data, then set a download link to it. 3) UPLOAD BLOB TO SERVER THE JAVASCRIPT
3 weeks ago - The Object.create() method creates a new object, using an existing object as the prototype of the newly created object. The JavaScript window object isn't used very often, but it is quite powerful. For example, one of the window object's methods is a print(). So, you could create a button on the page that would trigger an event that called the window.print() rather than the user having to search in the browser for the hidden print option. Window object is a top-level object in Client-Side JavaScript. Window object represents the browser's window. It represents an open window in a browser. It supports all browsers. The document object is a property of the window object. So, typing window.document.write is same as document.write. All global variables are properties and functions ...
So, to create an object using the 'new' keyword, you need to have a constructor function. Here are 2 ways you can use the 'new' keyword pattern — a) Using the 'new' keyword with' in-built Object constructor function To create an object, use the new keyword with Object () constructor, like this: A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there's already a window with such name - the given URL opens in it, otherwise a new window is opened. params The configuration string for the new window. It contains settings, delimited by a comma. How to Create an Object in JavaScript? In order to create objects, javascript provides a few options using which one can create objects as per one’s need. 1. Making Use of Object Initializer Syntax. Object initializer syntax is a list of property names (keys) along with their respective values, enclosed within curly braces ({…}).
Using JavaScript Window Object Let's use the JavaScript window object to create a new window, using the open () method. This method creates a new window and returns an object which further can be used to manage that window. Again, we use the Javascript open () function to create a new window with Javascript. The most simple format to open up a new window with Javascript is simply to specify the URL that this window will direct to, using the line: Dec 04, 2019 - In the code above, we used the define method of the window.customElements object. In the first argument of the define method, we pass in the element name. Then in the second element, we pass in an HTMLElement class, which is actually an object in JavaScript. In the constructor method of the class , we create ...
Introduction to JavaScript Window Object. JavaScript Window Object is an already available global object which represents the currently opened window tab in the browser. It can be said that the window object is nothing but the browser window which is opened in the browser. This Window object is different from the normal object, a window is an ... The last (but not the least) way to create a JavaScript object is using the Object.create () method. It's a standard method of JavaScript's pre-built Object object type. The Object.create () method allows you to use an existing object literal as the prototype of a new object you create. oco = Object. create ({}); // create a normal object ocn = Object. create (null); // create a "null" object > console. log (oco) // {} -- Seems normal > console. log (ocn) // {} -- Seems normal here too, so far oco. p = 1; // create a simple property on normal obj ocn. p = 0; // create a simple property on "null" obj > console. log (oco) // {p: 1} -- Still seems normal > console. log (ocn) // {p: 0} -- Still seems normal here too.
JavaScript | Object Properties. Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object. Aug 30, 2018 - The JavaScript window object isn’t used very often, but it is quite powerful. For example, one of the window object’s methods is a print(). So, you could create a button on the page that would trigger an event that called the window.print() rather than the user having to search in the browser ... The problem is that the main window doesn't have a "name" the way the popup window does. Fortunately, JavaScript provides an answer in the form of opener. To create links in the popup window that target back to the main window, first put this JavaScript in the of the popup page:
Object Literal Enhancements. Enhancements to object literal notation in ES6 include the addition of computed properties, concise method definitions, and short-hand for properties whose value is initialized to a same-named variable. For more information on object literals, see Creating Objects (JavaScript). Spread JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object. > typeof window < "object" This "window" object is accessible to all JavaScript code of a page, even if it's an external file. So, if the "window" object is global, then the functions it contain will also be global. So, if we add a new function to the "window" object, it will be a global function.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this JavaScript tutorial you will learn about JavaScript Object Oriented Programming, which is a much more efficient way of creating JavaScript code. We w... The window object can also represent a window that belongs to a frame or iframe element or a modal or modeless dialog (open, showModalDialog and showModelessDialog methods).. If a window belongs to a frame or iframe element, then it is the child window of the window that contains the frame element. To get the parent window, use the parent property of the child window.
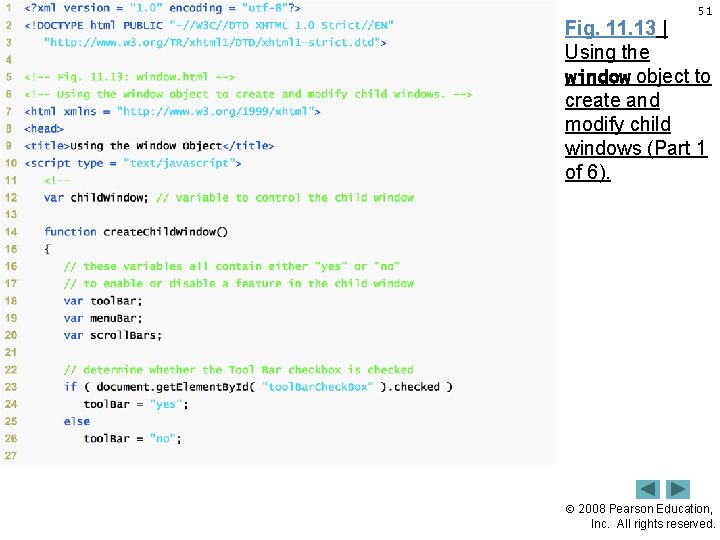
 1 11 Java Script Objects 2008 Pearson Education
1 11 Java Script Objects 2008 Pearson Education
 Javascript Window Object Learn The Different Methods Of
Javascript Window Object Learn The Different Methods Of
 Develop A Webpage For Placing The Window On The Screen And
Develop A Webpage For Placing The Window On The Screen And
 Watch Modern Javascript From The Beginning Prime Video
Watch Modern Javascript From The Beginning Prime Video
Javascript Tutorial Gt Introduction
 Javascript Create Variable Dynamic Window Object Code Example
Javascript Create Variable Dynamic Window Object Code Example
 Javaskool Com Javascript Client Side Scripting Window
Javaskool Com Javascript Client Side Scripting Window
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
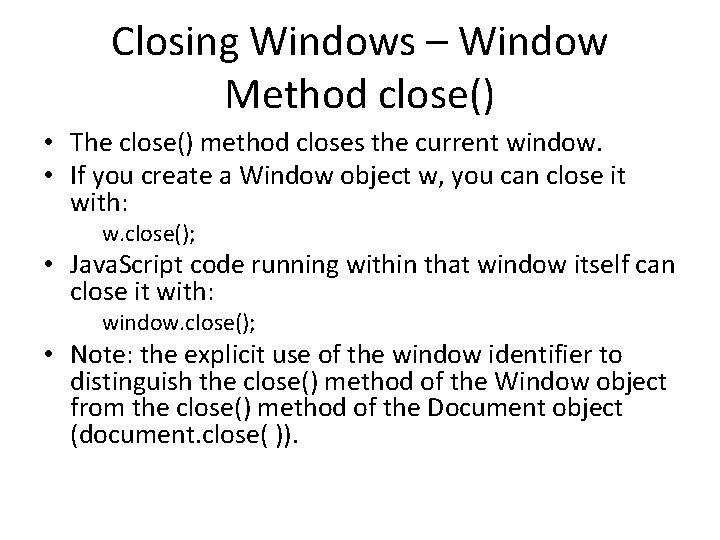
 Cnit 133 Interactive Web Pags Java Script And
Cnit 133 Interactive Web Pags Java Script And
 Document Object Model Dom Javascript Document Object
Document Object Model Dom Javascript Document Object
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Error Object Doesn T Support Property Or Method Includes
Error Object Doesn T Support Property Or Method Includes
 Project 5 Using Pop Up Windows Essentials For Design
Project 5 Using Pop Up Windows Essentials For Design
 Develop Custom Script Generator Plug In
Develop Custom Script Generator Plug In
 Introducing The Javascript Window Object Xml And Console
Introducing The Javascript Window Object Xml And Console
 10 Ways I Ve Used The Window Object In Javascript By
10 Ways I Ve Used The Window Object In Javascript By
 Javascript Browser Object Model Studytonight
Javascript Browser Object Model Studytonight
 Chrome Windows Chrome Developers
Chrome Windows Chrome Developers
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
Javascript Browser Window Object

0 Response to "22 Javascript Create Window Object"
Post a Comment