33 Javascript Popup Window Onload Event
Introduction to JavaScript Window Events. JavaScript Window Events are associated with the windows object defined for describing the events. There are other ways also which can handle the windows event like using and defining within the body tag for the events but that makes the entire code and the event a bit cumbersome to understand and evaluate. Note that the web browsers with the popup blocker enabled will ignore all window.open() method calls inside the unload event handler. Handling the JavaScript unload event To handle the unload event, you can use the addEventListener() method:
Pop Up If Field Is True Microsoft Dynamics Crm Forum
Please be aware that trouncing on the current value of body onload along with blindly adding base HTML structural elements like this when you have not suppressed the standard salesforce header/sidebar UI is very likely to cause the standard salesforce UI elements to not function correctly.

Javascript popup window onload event. The window's load event For the window object, the load event is fired when the whole webpage (HTML) has loaded fully, including all dependent resources such as JavaScript files, CSS files, and images. To handle the load event, you register an event listener using the addEventListener () method: 16 Apr 2010 — $(explorerWindow).load(function() {alert("bloop");});. Any help is greatly appreciated.2 answers · 1 vote: This won't work in all browsers. I'd suggest putting the onload handler in the document loaded ... If not, there's still no way you'll be able to make this work cross-browser without some help from the document being loaded into the pop-up. You need to be ...
29 Jul 2016 — open? javascript jquery dom browser dom-events. I open a new blank tab. Now from this tab I need to open a ...5 answers · 6 votes: As described in Detecting the onload event of a window opened with window.open the following ... While the document ready is a jQuery event which means that it is only available in the jQuery library, the window.onload is a pure JavaScript event, and therefore, available in most browsers and libraries. The other main difference is apparent from their definitions. The window.onload event waits for the content unlike $ (document).ready (). 29 Jul 2016 — open? javascript jquery dom browser dom-events. I open a new blank tab. Now from this tab I need to open a ...5 answers · 6 votes: As described in Detecting the onload event of a window opened with window.open the following ...
9 Mar 2013 — addEventListener('load', function () { alert('popup loaded'); }, false);. This is a more ideal cross-browser solution (again, it's from that ...2 answers · 0 votes: You need to specify it as below, win.onload=function() { window.open.location=rel; } 28/8/2021 · Javascript popup window onload event. Create A Fading Popup Modal With Jquery Inspirational Pixels. Modul 7 Penggunaan Javascript Dalam Menampilkan Peta 1. Javascript Window Javascript For Popup Window Html At Gh. Javascript Onload Event. Document Ready Vs Window Load Interview Questions Angular. The JavaScript onload event transpires when an object is loaded. onload is most frequently used within the <body> element to perform a script once a website has fully loaded (including script files, images, CSS files, etc.).
Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. 1 answerFor the record the solution which had been found previously var openedWindow = window.open("test.html", "title"); window.setTimeout(function() ... Google Chrome - opens popup and displays alert but variable url is 'undefined' What I need to do is create script which will open a new tab / window and load a web page. After a web page has loaded, script needs to receive 'OnLoad' event so that it can process data displayed on that page. Is this possible and if it is how can i do it?
24/11/2020 · window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened. params onload = function() { alert("Popup has loaded a page"); };. This doesn't work in any browser I've tried it with (IE, Firefox, Chrome). How can I detect when ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Nov 07, 2011 - How can I detect when a page is ... iframe onload)? javascript internet-explorer firefox google-chrome popup ... If the pop-up's document is from a different domain, this is simply not possible. Update April 2015: I was wrong about this: if you own both domains, you can use window.postMessage and the message event in pretty ... window.onload for executing as soon as page loads. Window.onload function we can use to perform some task as soon as the page finishes loading. This JavaScript function is used in different condition like displaying a print page or directing focus ( keeping the crusher blinking ) to user input field as soon as the page is loaded. The onload property of the GlobalEventHandlers mixin is an event handler that processes load events on a Window, XMLHttpRequest, <img> element, etc. The load event fires when a given resource has loaded.
9/7/2010 · If you deal with more than external JavaScript file on a web page, it is only a matter of time before you run into a problem with window.onload. If two scripts each use window.onload, then the first function gets overwritten by the second. The Problem. Most scripts need to wait until the document is ready to start performing duties. Often, window.onload is used to guarantee that the document is … Apr 30, 2011 - Advertiser Disclosure: Some of the products that appear on this site are from companies from which TechnologyAdvice receives compensation. This compensation may impact how and where products appear on this site including, for example, the order in which they appear. Existing Popup Window. If someone has opened a popup window with window.open, and you know the window name they used, you can get a handle on that window by calling window.open without an empty string as the url, and with the same name. var existingWin = window.open('', 'windowName');
Such types of Popup windows were overused and exploited by many websites during the earlier days of the web.This resulted in the later versions of browsers blocking popup windows. Eventually, popup windows became almost extinct now. Automatically opening popup windows is considered a very bad ... JavaScript onload In JavaScript, this event can apply to launch a particular function when the page is fully displayed. It can also be used to verify the type and version of the visitor's browser. We can check what cookies a page uses by using the onload attribute. Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles.
Sep 18, 2014 - How to open pop-up new window when load page using Javascript? I want, when a website load, it will automatic open popup new window. I use the following: fu... May 22, 2017 - In this case, it is effectively not necessary because popup does not depend on the page content but using the load event is a good habit to take, especially when your code have to manipulate the DOM, for example. – Fabien LH May 22 '17 at 8:26 ... Why put it in an onload, as compared to just ... So in this JavaScript tutorial for beginners, I want to show you another kind of JavaScript event - the Window.onload event! The Window object in JavaScript ...
Apr 25, 2017 - I thought something like this might work but it's not giving me exactly what i need. Here's what I'm trying right now. #overlay { display:none; }... The setTimeout will cause some other code to run in 3 seconds, and an event handler is bound to window.onload. The HTML parser continues parsing the document until the end. As soon as the image is fully loaded, the onload event fires. The window.onload event handler is invoked. The document gets a green background. The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term " on load."
Apr 15, 2017 - This question asks for a way to open a new window using window.open and then inject it with a script. It was not possible because of cross-domain security issues. However, my problem is that I wan... You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful. window.parent.popup.close();} If you need to close the popup without refreshing the page, comment the line: window.parent.location.reload(); See also: • Button object: getCurrentRecord() • RunnerPage class: setProxyValue() • Page Designer: Insert custom button • Events: JavaScript OnLoad • Events: AfterAdd • Tri-part events ...
Javascript Open New Window Onload. DHTML Popup is a versatile, ready-made solution that allows professional and amateur web developers to create superior digital photo albums for their websites and web applications.. open close popup ajax Using JavaScript Window Onload Event Correctly. After you are done with this blog post, your javascript will not fail due to dynamic scripts not fully loaded. First let's learn how the DOM (Document Object Model) actually works. When a web page is loaded, the browser creates a Document Object Model of the page. The iframe.onload event (on the <iframe> tag) is essentially the same as iframe.contentWindow.onload (on the embedded window object). It triggers when the embedded window fully loads with all resources. …But we can't access iframe.contentWindow.onload for an iframe from another origin, so using iframe.onload.
The normal link leads to the page you want to show, while the popup script is called in the onclick event handler. When the script is called, it returns false to prevent the browser from following the link. The trick is that when JavaScript is disabled and the popup script doesn't work, the link simply leads to the page. Add a button which links to a JavaScript Function. Inside the JavaScript Function, use the JavaScript default function to call the print dialog box. Use DOM onload Event in body tag. Use window alert method for pop-up dialog-box and window.print to print the document. Use <a> href attribute to hyperlink text. 1 Step 1. Adding images to html window onload event. From the Images menu, select Add images....Browse to the location of the folder you'd like to add and select the modal popup box javascript php images. You can also use Add images from folder... and Add images from Flickr options.. Html Window Onload Event will now include these pictures.
The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the ... The command in onLoad is run when the document is finished loading. Like in our previous example, the command runs popup(), but this time the first argument for popup() is a little different. In the previous example we put this, meaning the link itself, and the script got the URL from the link.In this case there is no link so we pass the actual URL to open.
 Window Onload To Executes Functions As The Page Loads In
Window Onload To Executes Functions As The Page Loads In
 Using Javascript Window Onload Event Correctly
Using Javascript Window Onload Event Correctly
 Javascript Onload Complete Code Example
Javascript Onload Complete Code Example
 React Onload Event On Click Button Code Example
React Onload Event On Click Button Code Example
 How To Create Popup Contact Form Dialog Using Php And Jquery
How To Create Popup Contact Form Dialog Using Php And Jquery
 Page Domcontentloaded Load Beforeunload Unload
Page Domcontentloaded Load Beforeunload Unload
Trigger An Avada Model On Page Load Technocats Web Design
 Why Window Onload Is Not Working After Button Click
Why Window Onload Is Not Working After Button Click
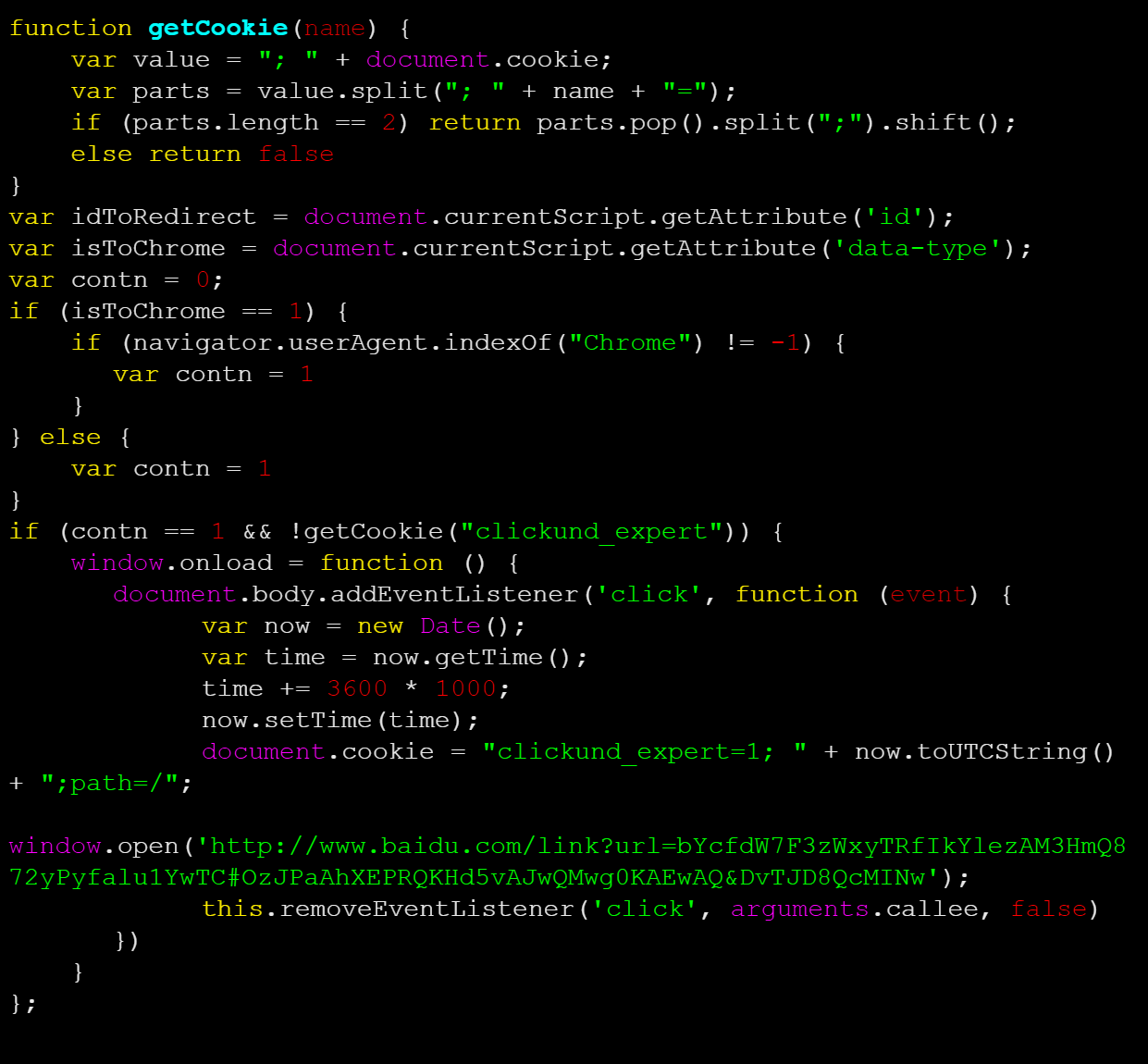
 Malicious Pop Up Redirects Baidu Traffic Security Boulevard
Malicious Pop Up Redirects Baidu Traffic Security Boulevard
 Alert Pop Up Design Inspiration
Alert Pop Up Design Inspiration
Lighthouse Page On Load Not In Sync With Window Onload
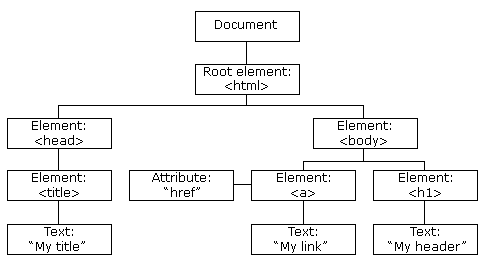
 Javascript Event Summary Programmer Sought
Javascript Event Summary Programmer Sought
 Javascript Window Onload Event Example
Javascript Window Onload Event Example
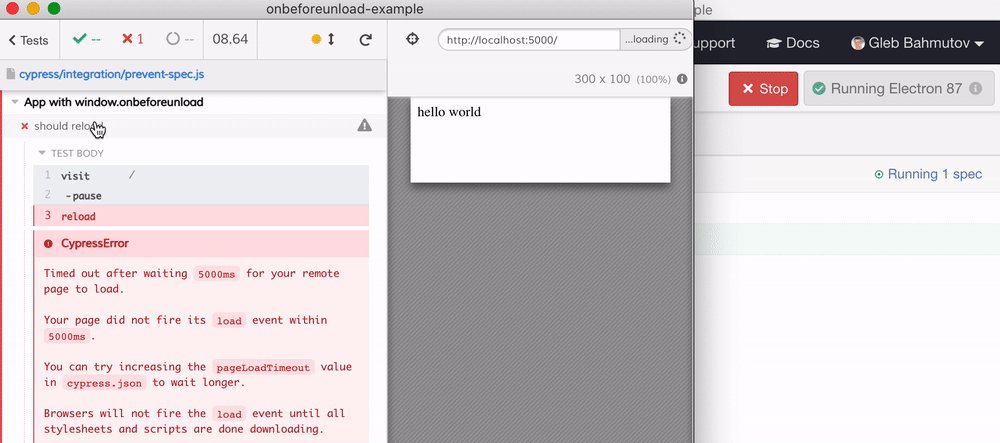
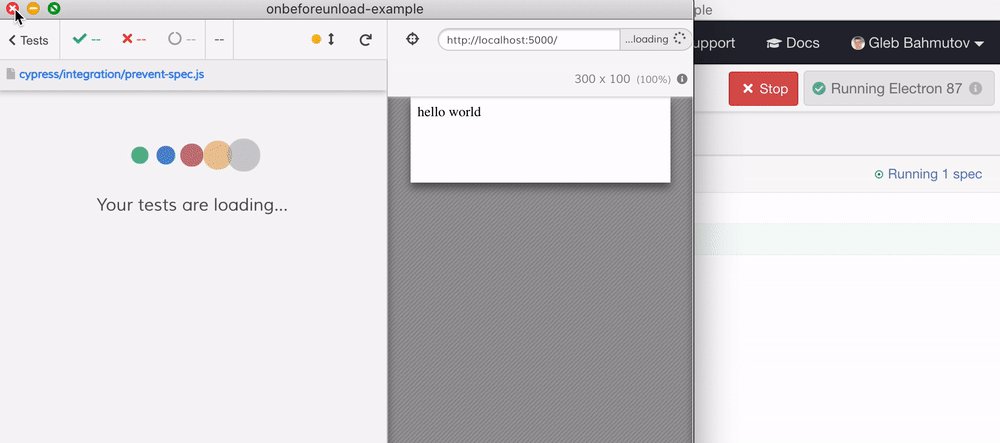
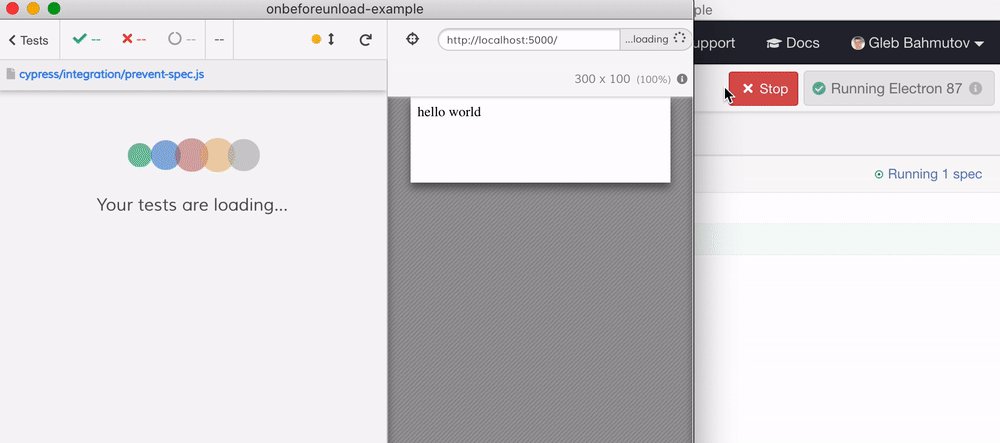
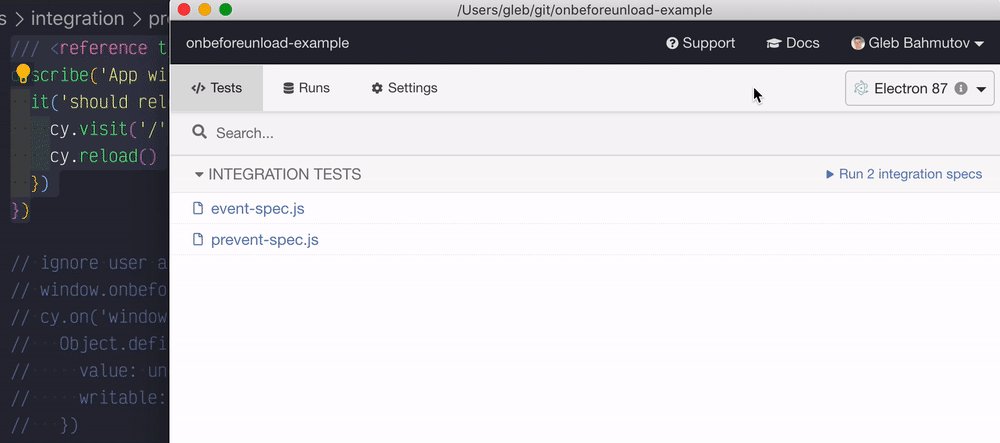
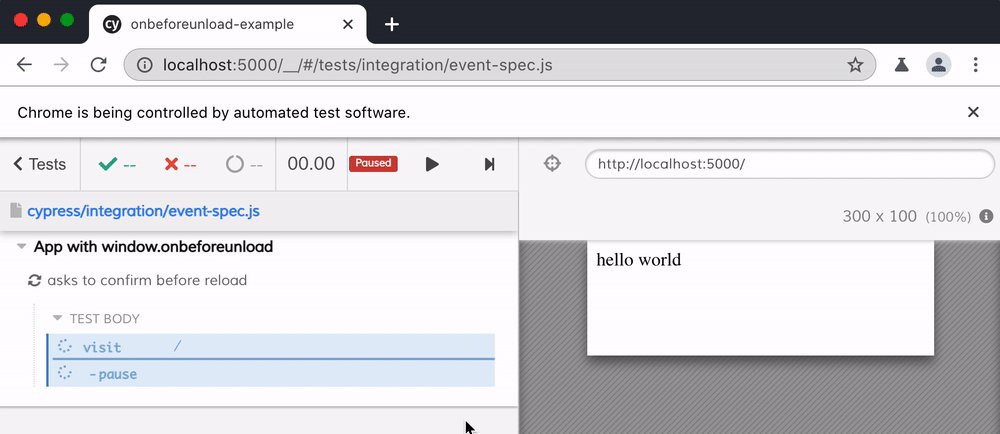
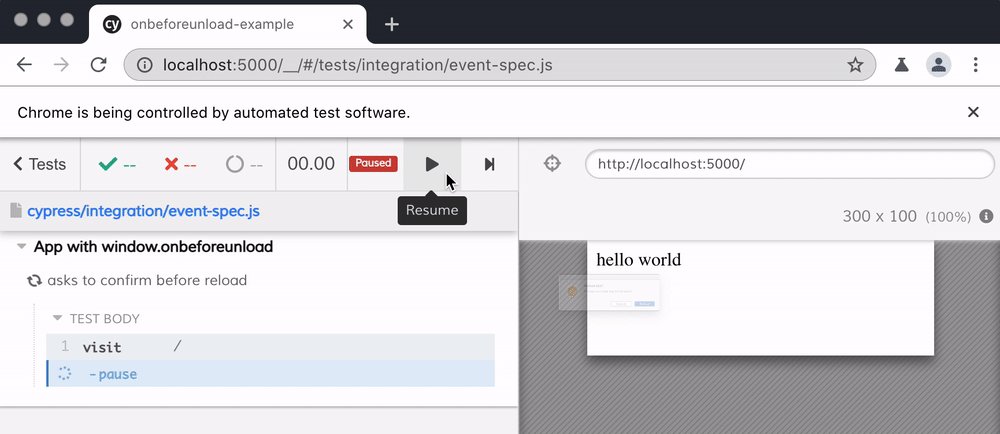
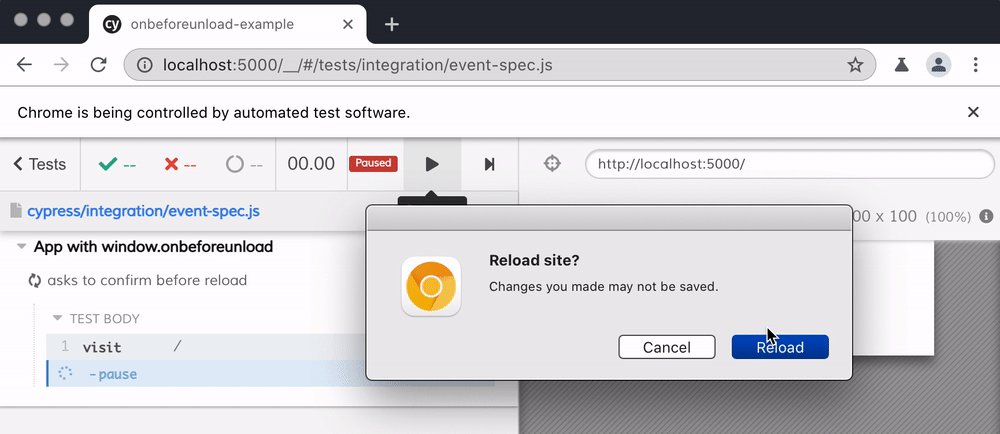
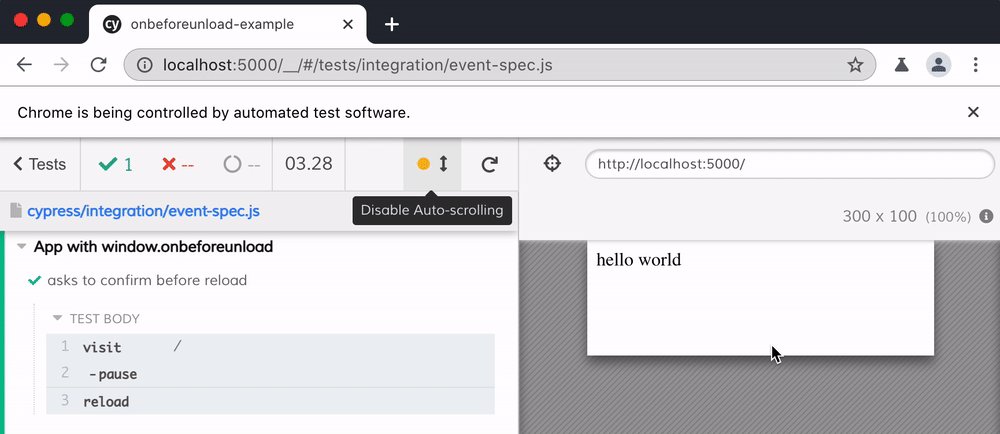
 Window Onbeforeunload And Cypress Better World By Better
Window Onbeforeunload And Cypress Better World By Better
 Triggering The Function From The Load Event Random Picture
Triggering The Function From The Load Event Random Picture
 How To Create A Sharepoint Modal Pop Up Message On Page Load
How To Create A Sharepoint Modal Pop Up Message On Page Load
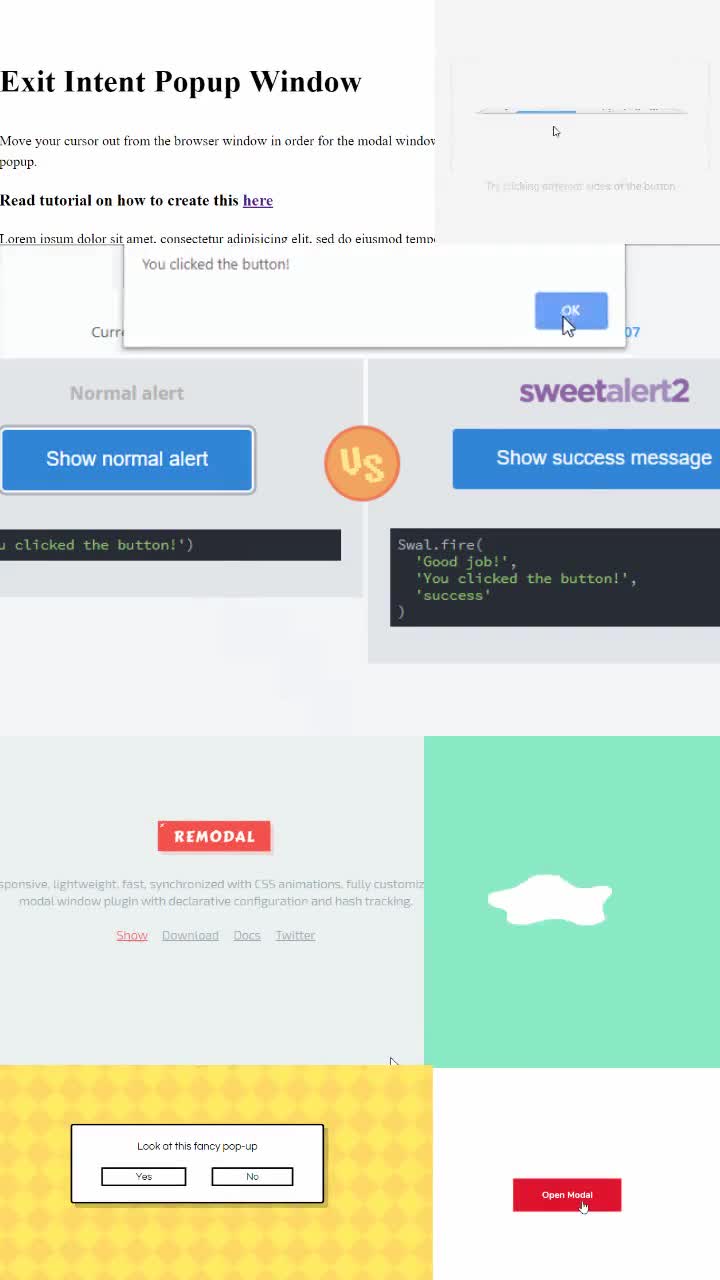
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Window Onbeforeunload And Cypress Better World By Better
Window Onbeforeunload And Cypress Better World By Better
 Js Window Onload Why Don T Wait Loaded Stack Overflow
Js Window Onload Why Don T Wait Loaded Stack Overflow
 Document Ready Vs Window Load Interview Questions Angular
Document Ready Vs Window Load Interview Questions Angular
 Window Onload To Executes Functions As The Page Loads In
Window Onload To Executes Functions As The Page Loads In
 Cooler Modal Popup Window With Fade Effect Gradient Colors
Cooler Modal Popup Window With Fade Effect Gradient Colors
 Cse 154 Lecture 10 More Events Problems With Reading
Cse 154 Lecture 10 More Events Problems With Reading
 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
 Modal Popup During Page Load Not Hiding Sometimes Asp Net C
Modal Popup During Page Load Not Hiding Sometimes Asp Net C
 Bootstrap Modal Window Onload Code Example
Bootstrap Modal Window Onload Code Example
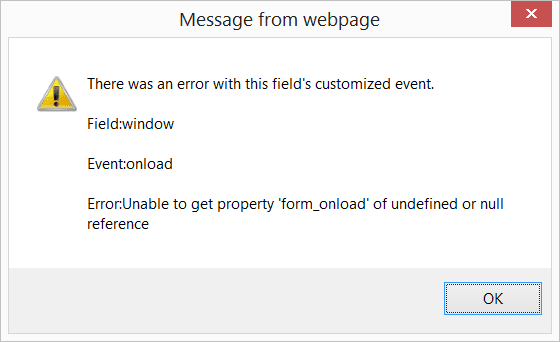
 Crm 2013 Contact Form Error Popup
Crm 2013 Contact Form Error Popup
 Javascript Detect Change Screen Size Code Example
Javascript Detect Change Screen Size Code Example
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 How To Using Multiple Javascript Window Onload Functions 知乎
How To Using Multiple Javascript Window Onload Functions 知乎
 How To Create Popup Windows Now That You Changed The Pages
How To Create Popup Windows Now That You Changed The Pages

0 Response to "33 Javascript Popup Window Onload Event"
Post a Comment