28 Javascript Add Css Animation
Animate Display is a small JavaScript plugin for adding transition effects to a CSS display property. This plugin uses CSS3 animations to achieve transition effects when an element's display property changes. Transitions are a little easier to work with, as they can gracefully respond to any CSS changes performed by JavaScript. However, the complexity that CSS transitions can give you is pretty limited — an animation with multiple steps is difficult to achieve.
 How To Trigger Css Animation On Scroll Just Add Class
How To Trigger Css Animation On Scroll Just Add Class
10. Simple Typing Carousel. This is a pretty popular text animation technique. It is sometimes used by websites to showcase their products range, services offered or to list other such descriptions. The animation uses a combination of CSS and JavaScript to rotate text snippets as if they were being typed.

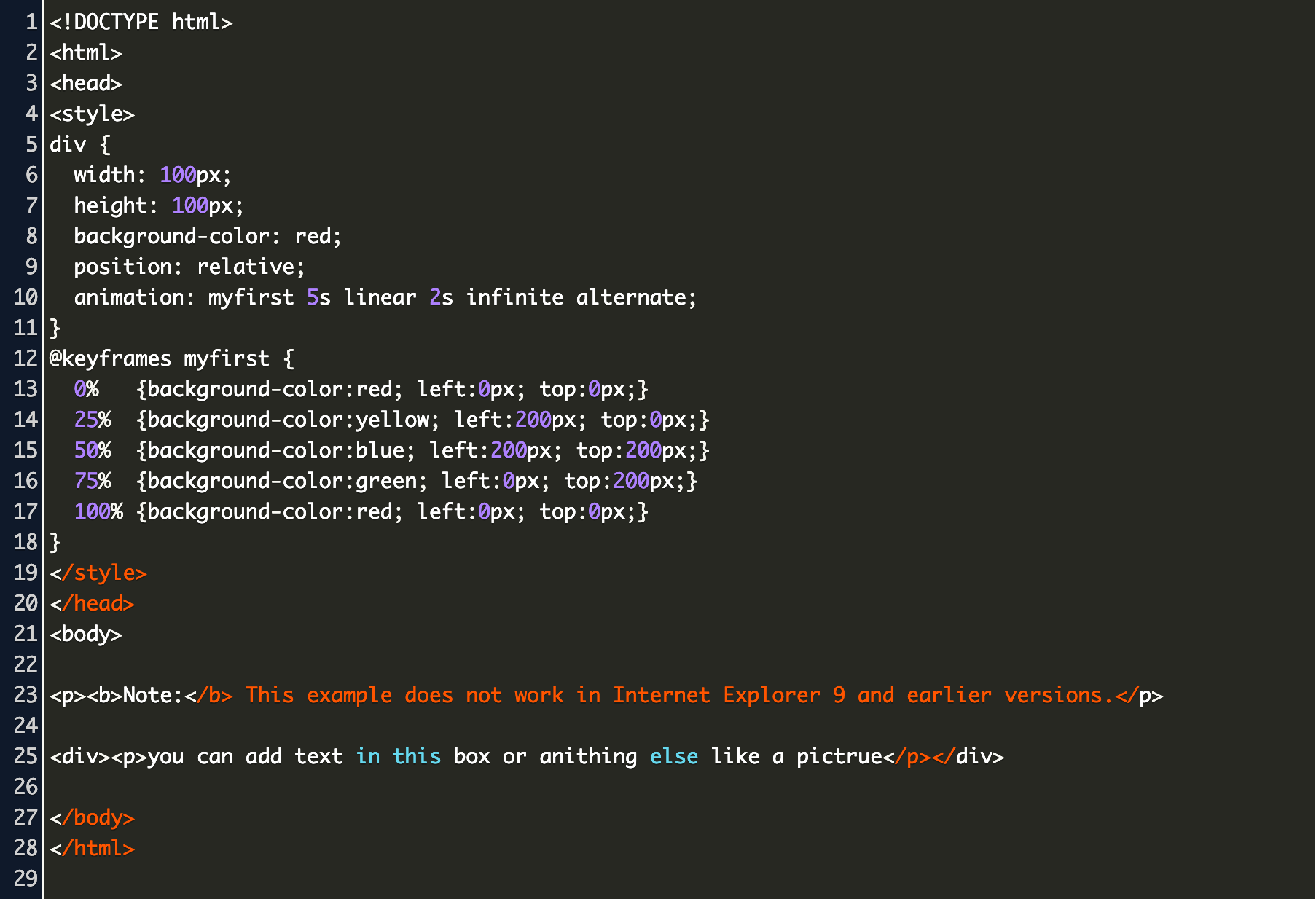
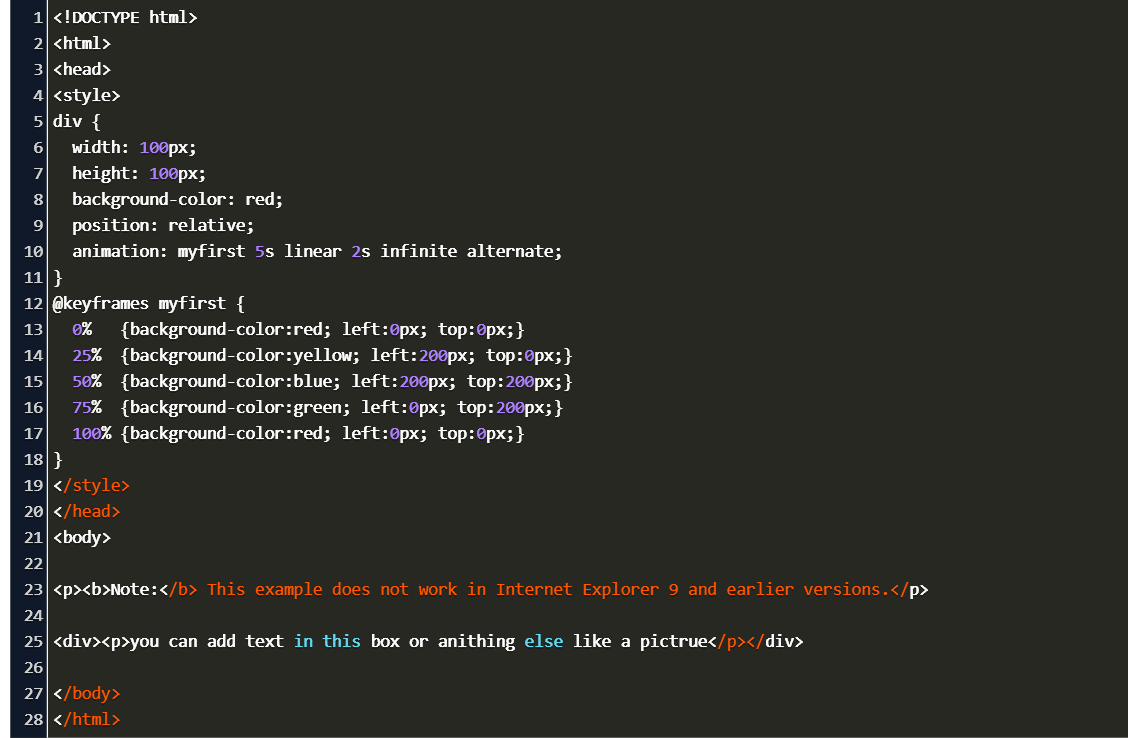
Javascript add css animation. The animation property is a shorthand property for six of the animation properties: animationName. animationDuration. animationTimingFunction. animationDelay. animationIterationCount. animationDirection. Note: Always specify the animationDuration property, otherwise the duration is 0, and will never be played. Javascript add css animation. Understanding Css Animations In Email Transitions And Changing Words With Css Animation Codeconvey Css Animated Intro Section Codyhouse Crossfading Images Css Transitions Css Transforms And Css 10 Best Javascript Animation Libraries To Use In 2021 Javascript Css Animation From Dom Node To Dom Node Stack CSS/CSS3 animation can help design a unique site that stimulates users' attention. CSS allows you to animate HTML elements without JavaScript. It's used to create interesting and eye-catching effects. These include loading animation, hover animation, text animation, background animation, transition animation, and more.
What are CSS Animations? An animation lets an element gradually change from one style to another. You can change as many CSS properties you want, as many times as you want. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold what styles the element will have at certain times. Animating a Lightbox with CSS & Javascript is a perfect example where you need to add CSS to a stylesheet dynamically. Creating a New Stylesheet To Add CSS Rules. When dynamically creating CSS rules it is alays better to create a new stylesheet, and adding rules to it. Restarting a CSS Animation #. For properly restarting your CSS animation, you would ideally like to trigger a reflow event between removing and adding your CSS classes triggering the animation, as shown below: Vanilla JavaScript. var element = document.getElementById ("element"); element.classList.remove ("animate"); // trigger a DOM reflow ...
This library uses the CSS DOM API to access CSS3 keyframe animations, enabling you to do anything you want with them from javascript. You can add, modify, and remove individual keyframes from existing animations, in addition to creating and deleting animations themselves. 1 week ago - The Element interface's animate() method is a shortcut method which creates a new Animation, applies it to the element, then plays the animation. It returns the created Animation object instance.
CSS animations are done in two ways i.e Transitions and Keyframe Animations, and Javascript provides us with two events transitionend and animationend (amongst many other related events) respectively for us to know when a certain transition or animation has ended. These are supported in all browsers. Let's add a scale transform property to add scale transition to the element. .elem:hover { transform: scale (1.1); } But the transition doesn't seem to be smooth, because we didn't define the duration of the transition or use any timing function. If we add the transition property, it will make the element move more smoothly. Adding the CSS. We start with creating the CSS for the animation. This animation will last for 3 seconds, be called "slidein", repeat 3 times, and alternate direction each time. In the @keyframes, the width and margin-left are manipulated to make the element slide across the screen.
7/7/2019 · Useful method to insert an animation on a certain scenario. The syntax used in JavaScript code is similar with one in CSS. Syntax. Standard browsers. document.getElementById("myDiv").style.animation = "[animation_name] [Duration] [TimingFunction] [Delay] [IterationCount] [Direction] [fillMode] [playState]"; Safari … In this tutorial I'm extending Pasquale's example, adding more animations and transitional effects, and I'll also be using a small snippet from Chris's article to add an extra step in each animation, which "makes room" for the added items before they are actually added. ... The CSS. New items added via javascript get a class of .new ... To make an animation possible, the animated element must be animated relative to a "parent container". The container element should be created with style = "position: relative". The animation element should be created with style = "position: absolute".
CSS allows you to create animations with transitions and keyframes that once were only possible with JavaScript or Flash. Unfortunately, with CSS there's no way to perform a callback when an animation is complete. With JavaScript, it's possible to detect the end of a CSS transition or animation and then trigger a function. 9/8/2021 · CSS animations make it possible to do simple animations without JavaScript at all. JavaScript can be used to control CSS animations and make them even better, with little code. CSS transitions. The idea of CSS transitions is simple. We describe a property and how its changes should be animated. When the property changes, the browser paints the animation. Jun 24, 2021 - When animation is added to a website, it draws a user’s attention to important areas of a product, creating a lasting effect and generally enhancing experience. In this post, we’ll review the benefits of CSS animations, different CSS animation properties, and different examples where JavaScript ...
This demo uses simple js to add class and some CSS transitions. More complex animations can be done using the same add class method. For more control over scrolling sections, there is a better way to detect viewport intersection. Which is explained in the next method. 2. Add Javascript: Intersection Observer. This will give you a usable ... Animate.css is a library of ready-to-use, cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and attention-guiding hints. Aug 06, 2019 - If you want your CSS animations to work on older browsers, you will need to add vendor prefixes. Many tools can help you create the prefixed versions of the CSS you need, allowing you to write the unprefixed version in your source files. Animate with JavaScript and the Web Animations API
2 weeks ago - CSS Animations make it possible to do incredible things with the elements that make up your documents and apps. However, there are things you might want to do that aren't obvious, or clever ways to do things that you might not come up with right away. This article is a collection of tips and ... To do that we listen for the button's 'click' event and add the 'spin-animation' class to the icon. If we were to stop at this point, and not include the call to setTimeout, the code would actually work. The icon would spin on button click. ... HTML/CSS JavaScript animation css html javascript on click refresh animation refresh button I am trying to get off javascript animations and use CSS animations instead. I am currently using jQuery's animation functionality. I came across this website with a bunch of wonderful css animations. Such as:
When you use JavaScript to animate, you change the value of a CSS property over time. This process can be done manually (you calculate and set the value of a CSS property at every frame) or through a JavaScript library (like the Greensock Animation API). Feb 21, 2018 - Codepen was having difficulties with the addEventListener method in Javascript, but that’s a great way to handle animation states, something I could talk about in a separate article. I encourage you to look for sleeker, more modular ways to create and control animations in CSS and Javascript.
83. Tab Menus Without Javascript. 84. SVG Fisheye Menu. CSS animation can animate almost any property on the item and do funny things, such as rotate and tilt. 85. Falling Leaves. Like Autumn. Animated falling leaves are made using CSS3. 86. Rotating Gallery. This is an image gallery with a rotating build with CSS transform transitions and CSS ... Dec 17, 2018 - This page presents a simple game of Concentration using JavaScript events and CSS transforms to provide real-time effects. The mechanics of the game are not so important, the aim is mainly to show how we can trigger animations using JavaScript events instead of just using the Without manually writing CSS or configuring any at-rules, we have successfully embedded CSS animations in HTML and Javascript using the Animate.css library. Conclusion. Animate.css is a fast and efficient solution for adding CSS animations. Using it can speed up your workflow and create more readable code.
CSS allows us to animate HTML elements without making use of JavaScript. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold the styles that the element will have at certain times. For proper understanding, I will be explaining the basic properties we will be using. 17/9/2013 · Using CSS “Callback Functions”. Some of the most useful yet little-known JavaScript tricks for manipulating CSS transitions and animations are the DOM events they fire. Like: animationend, animationstart, and animationiteration for animations and transitionend for transitions. You might guess what they do. Dec 12, 2018 - If, as in the above snippet, you create separate CSS classes to manage your animations, you can then use JavaScript to toggle each animation on and off. ... The snippet above takes all the elements that have the box class and add the move class in order to trigger the animation.
Creating an animation loop in JavaScript, typically using requestAnimationFrame and calculating values in JS, applying them as element.style properties for the duration of your animation. The CSS Keyframes technique is generally considered to be better performing, because you can offload things to the GPU. Especially if you're animating CSS ... Everything is created with CSS including the text styles and the custom animations. The page body has a class which initiates the animation, and this class is appended to the page using JavaScript. From there it's all pure CSS. It mostly uses a bunch of transforms to create the surprisingly realistic bouncing effect. Feb 29, 2020 - Get code examples like "how to play css animation with javascript" instantly right from your google search results with the Grepper Chrome Extension.
29/6/2017 · The simplest method to trigger CSS animations is by adding or removing a class - how to do this with pure Javascript you can read here: How do I add a class to a given element? If you DO use jQuery (which should really be easy to learn in basic usage) you do it simply with addClass / removeClass . Step 4. Use CSS to give an animation to all markers in your layer. This can be an animation that happens once, or happens continuously: #markerLayer img {animation: pulse .5 s infinite alternate ...
 Integrating With Third Party Css Animation Libraries Such As
Integrating With Third Party Css Animation Libraries Such As
 A Javascript Library That You Add Motion Blur To Your Css
A Javascript Library That You Add Motion Blur To Your Css
 Create A Loading Animation With Html Css No Javascript
Create A Loading Animation With Html Css No Javascript
 Inspect Animations Chrome Developers
Inspect Animations Chrome Developers
 Html Css Text Drop In Animation Code Example
Html Css Text Drop In Animation Code Example
 Using Animate Css And Jquery For Easy Web Animation
Using Animate Css And Jquery For Easy Web Animation
 15 Inspiring Examples Of Css Animation On Codepen
15 Inspiring Examples Of Css Animation On Codepen
![]() Css Animation Examples With Texturepacker
Css Animation Examples With Texturepacker
 Creative Add Remove Effects For List Items With Css3 Animations
Creative Add Remove Effects For List Items With Css3 Animations
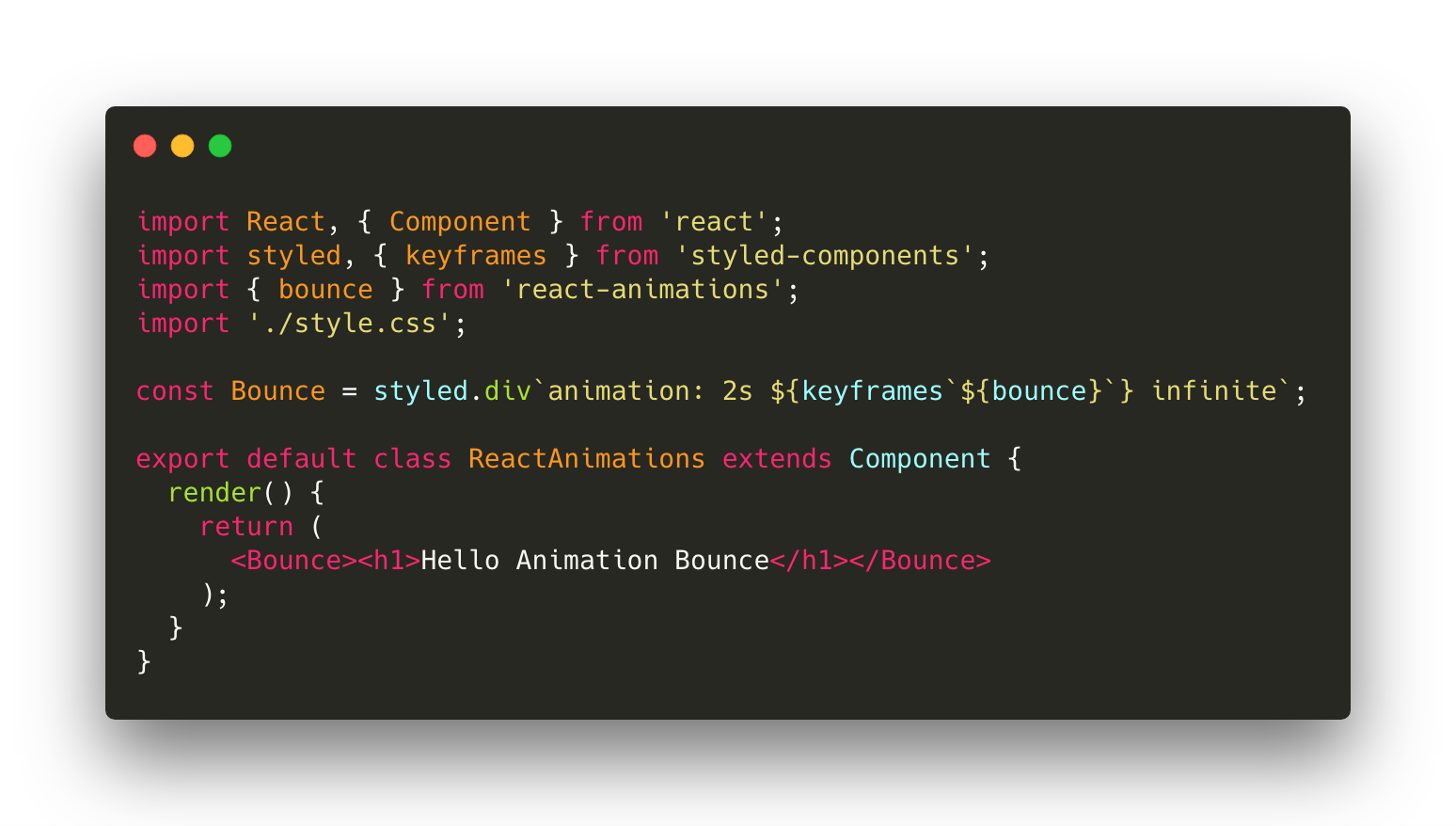
 5 Ways To Animate A React App Animation In React App Is A
5 Ways To Animate A React App Animation In React App Is A
 The Guide To Css Animations For The Web Web Design Tips
The Guide To Css Animations For The Web Web Design Tips
 Css Gpu Animation Doing It Right Smashing Magazine
Css Gpu Animation Doing It Right Smashing Magazine
 Animate Svg With Css Logrocket Blog
Animate Svg With Css Logrocket Blog
 Css Animation Alternate Infinite Code Example
Css Animation Alternate Infinite Code Example
 Create Beautiful Html5 Animations With The Canvas Element
Create Beautiful Html5 Animations With The Canvas Element
 Animate A Div From Bottom To Top With Css Stack Overflow
Animate A Div From Bottom To Top With Css Stack Overflow
 Add Animations To Your Website With Animate Css Js 1
Add Animations To Your Website With Animate Css Js 1
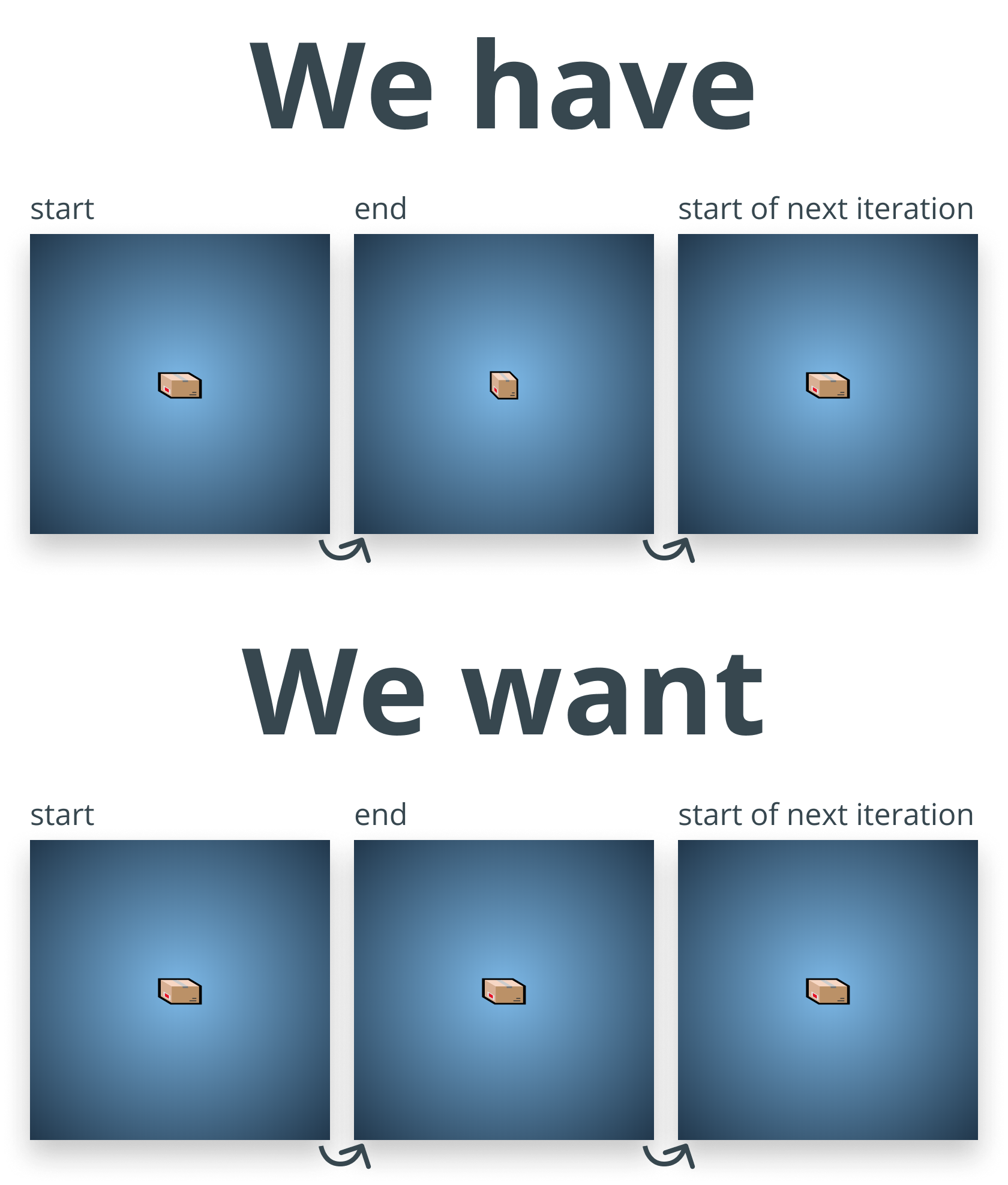
 Making A Jumping Box Animation Using Only Css By Ferenc
Making A Jumping Box Animation Using Only Css By Ferenc
 Vue Js Transitions Amp Animations Production Ready Examples
Vue Js Transitions Amp Animations Production Ready Examples
 Web Animation Infographics A Map Of The Best Animation
Web Animation Infographics A Map Of The Best Animation
 Level Up Your Websites With Animate Css Scotch Io
Level Up Your Websites With Animate Css Scotch Io
 Enhancing User Experience With Css Animations By Stephanie
Enhancing User Experience With Css Animations By Stephanie
 10 Best Free Animation Libraries For The Web Webdesigner
10 Best Free Animation Libraries For The Web Webdesigner
 How To Add Page Transitions With Css And Smoothstate Js Css
How To Add Page Transitions With Css And Smoothstate Js Css
 Transitions In Action Transitions And Javascript Css
Transitions In Action Transitions And Javascript Css
 The Complete Css Animations Tutorial With Examples
The Complete Css Animations Tutorial With Examples
 Tips For Improving Css And Js Animation Performance Keycdn
Tips For Improving Css And Js Animation Performance Keycdn
0 Response to "28 Javascript Add Css Animation"
Post a Comment