22 Radio Button Function In Javascript
myForm.elements.namedItem("my-radio-button-group-name").value The above will yield the value of a checked (or selected, as it is also called) radio button element, if any, or null otherwise. The crux of the solution is the namedItem function which works with radio buttons specifically. Using JavaScript To create a radio button programmatically in plain JavaScript, you can use the document.createElement () method. The following example creates a new radio button with necessary attributes and appends it to a container using the Node.appendChild () method.
 Javascript How To Tell Which Radio Button Is Checked
Javascript How To Tell Which Radio Button Is Checked
Nov 23, 2011 - Assigning the event to the ... renders in. The trick here is to add the ListItems on the aspx page and not from the code behind. You can then assign the JavaScript function to the onClick property. This blog post; attaching client-side event handler to radio button list by Juri ...

Radio button function in javascript. I'm working on scoring right now and am having trouble reading the user input. I have radio buttons in HTML and in JS I have an object containing scoring functions, but I can't figure out how to figure out how to use the the radio buttons to select which JS function to run. Any help would be appreciated! Can you provide jsFiddle replicating your issue because as i understand your issue, this isn't expected behaviour I want that function call only when Radio button clicked by mouse, not on focus. Setting focus using keyboard doesn't fire click event as i'm aware of - A. Wolff Aug 17 '15 at 17:33 That is just a plain JavaScript object. It is funny that JSON document and a JavaScript object are quite the same thing (but, still, naming them correctly can help you get valid and useful answers). Now for the answer part, you can just change the code where you are generating the option elements and use the radio buttons instead,
Code language: JavaScript (javascript) When you click the button, you can call the check() function to select all checkboxes. Next time, when you click the button, it should uncheck all the checkboxes. To do this switch, you need to reassign the click event handler whenever the click event fires. Definition and Usage The checked property sets or returns the checked state of a radio button. This property reflects the HTML checked attribute. For illustration purposes, when the RadioButton is clicked based on whether it is checked (selected) or unchecked (unselected), a JavaScript function will be called within which the HTML DIV with TextBox will be shown or hidden. Call JavaScript function when RadioButton is checked or unchecked in HTML
Here Mudassar Ahmed Khan has explained with an example, how to enable and disable a TextBox when RadioButton is clicked i.e. checked (selected) and unchecked (deselected) using JavaScript and jQuery. When the RadioButton is clicked based on whether the YES RadioButton is checked (selected) or unchecked (deselected), the TextBox will be enabled or disabled. Given a form containing radio button element and the task is to check whether a radio button is selected or not with the help of JavaScript. There are two methods to solve this problem which are discussed below: Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. Jul 12, 2020 - In this lesson, we shall learn how to write code for radio buttons in JavaScript. The function of the radio buttons is to let the user select one item from a group of items. Radio buttons does not allow the user to select more than one item. There should be at least two radio buttons on a form.
The whole idea is wrong: the radio buttons do not carry numeric values. You need to explain why would you need something like what you do, in terms of application. The attribute onclick is designed for a click event handler, not numeric data. I get how to build a radio or checkbox group but how do they link up to the actions when they are checked? This code works in the ScratchPad when the 'reply' and 'newReply' functions are called but I don't know how to make radio buttons call the function on a web page. The above line tells to execute JavaScript code as the onclick event occurs in the button element. Now let us look at the working online examples of using the onclick event. A button onclick example. Following is an HTML button onclick example. As you click the button, the JavaScript function will be called that will show an alert.
The checked attribute is simply a boolean value to indicate whether the radio button should be checked, it cannot contain script, or a reference to a scripting function. Any value in the attribute will cause the radio button to be checked. Without knowing what mechanism you are using to check each radio button - I can see an args variable but don't know what type this is - it's going to be ... A radio group is defined by giving each of radio buttons in the group the same name. Once a radio group is established, selecting any radio button in that group automatically deselects any currently-selected radio button in the same group. You can have as many radio groups on a page as you like, as long as each has its own unique name. By clicking the "Save" button you agree to our terms and conditions. ... All code in shared files are supplied by users, and belongs to the poster.
Jan 23, 2015 - So, after creating a function to handle all the clicks in the group, how would you check to see which one has been deselected? Also, I am looking for a non-jquery solution. – Matthew Jan 12 '12 at 16:46 · The clicked radio button will be checked, all others of the same group will be unchecked. In order to access the value of a radio button onclick, start by obtaining a list containing references to the radio buttons in the group. Then loop through the list and assign an onclick handler function to each radio button. The JavaScript for our example is shown here: This code works in the ScratchPad when the 'reply' and 'newReply' functions are called but I don't know how to make radio buttons call the function on a web page. Any ideas? ... ">Radio button //this javascript function is called when user checks the radio button. function doSomething() { alert("Do something radio button was checked"); } ...
First, you can use other action to set the state for the radio button, you don't need to use JS script. In the below image, I used "Set check box state on web page" and it works well for my example. Secondly, as I know, you are using w3schools for trying the JS script and it does work for your JS script because w3schools page embedded ... Here, function handleClick (myRadio) is a method or function which can be used for calling the value. After that by using "If else" condition, we are showing or hiding the textbox by using JavaScript. So that it can be helpful to hide the text for other options and to show for validity option. You should always use the label tag with radio buttons. This signals to the user that the whole boxed area may be clicked to set the radio button, rather than just the tiny circle. If you are using a scripting language like PHP, ColdFusion, or ASP, then write a function that prints your radio buttons from an array.
JavaScript code snippet to check radio button selected value using JavaScript function, validate radio button. Summary: in this tutorial, you will learn how to use JavaScript to check which radio button in a radio group is checked. Radio buttons allow you to select only one of a predefined set of mutually exclusive options. To create a radio button you use the <input> element with the type radio. ASP.Net: Call JavaScript function when RadioButton is checked or unchecked. The HTML Markup consists of two ASP.Net RadioButtons (one for Yes and other for No) and an HTML DIV consisting of a TextBox. Each ASP.Net RadioButton has been assigned a JavaScript OnClick event handler. Note: The ASP.Net RadioButtons must be set with exact same ...
The <input type="radio"> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group. HTML also provides radio buttons in order to one of the radio buttons in a group of them. Radio buttons in HTML are defined with the <input> tag because the Radio button is referred to as an input from the user. Radio Button Tag. We will define a radio button with the <input> tag by providing the type as radio like below. Radio button tag does ... Jul 28, 2016 - I have several radio buttons with the same name. Like this:
May 19, 2020 - In this post you’ll learn a few ways to check the selected radio input ( How to check a radio button using JavaScript? A radio button is an icon that is used in forms to take input from the user. It allows the users to choose one value from the group of radio buttons. Radio buttons are basically used for the single selection from multiple ones, which is mostly used in GUI forms. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
Checking radio buttons on a form is a little trickier. You have to loop through each button, testing for a value of checked, which means it was selected. Only one radio button in a group can be selected, so if you find a value of checked you can break out of the loop. If no radio button was checked then you can return a value of false. How to get the value of the selected radio button in a group using JavaScript. A getRadioVal function is demonstrated and explained. Jul 20, 2021 - To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. If there are multiple Radio buttons in ...
jQuery radio button Radio buttons are the small circles that allow users to select only one relevant option from several options. Commonly, radio buttons are used in registration forms, exam portals, quiz portals, and more. When the RadioButton is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether Yes RadioButton is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden.
 New Html Form Element Radio Select Combining Radio Button
New Html Form Element Radio Select Combining Radio Button
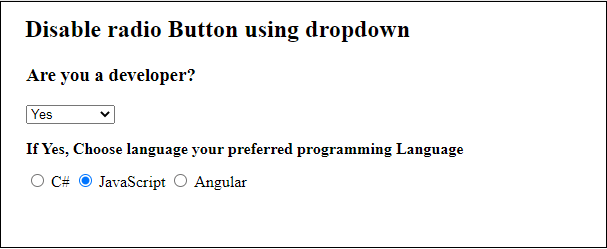
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
 Javascript Gt Attempting To Dynamically Add Radio Buttons
Javascript Gt Attempting To Dynamically Add Radio Buttons
 Input Type Radio Gt Html Hypertext Markup Language Mdn
Input Type Radio Gt Html Hypertext Markup Language Mdn
 How To Make Single Radio Button Selection In Gridview Using
How To Make Single Radio Button Selection In Gridview Using
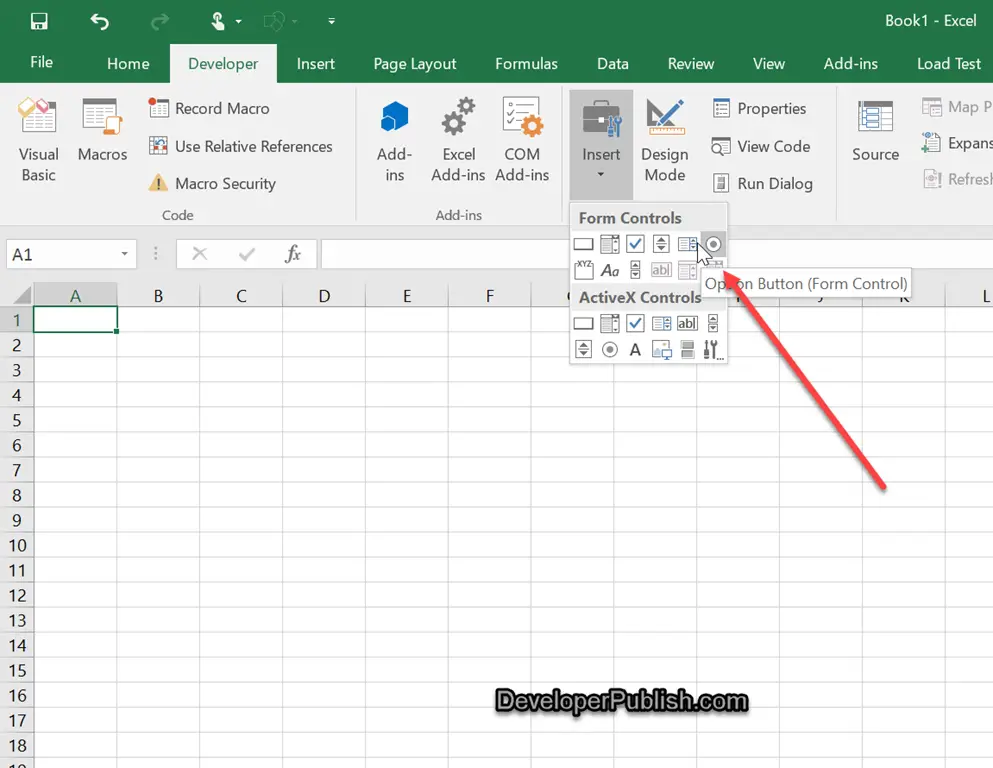
 How To Insert Radio Buttons In Microsoft Excel Developer
How To Insert Radio Buttons In Microsoft Excel Developer
 Creating A Radio Button Component In React Dev Community
Creating A Radio Button Component In React Dev Community

 Validate Radio Button Is Chosen Stack Overflow
Validate Radio Button Is Chosen Stack Overflow
 Html Radio Button Radio Group And Attributes Dataflair
Html Radio Button Radio Group And Attributes Dataflair
 Radio Buttons Always Select One
Radio Buttons Always Select One
 Radio Button Onchange Jquery Code Example
Radio Button Onchange Jquery Code Example
 Jquery Can T Get Radiobutton Correct Checked Value Stack
Jquery Can T Get Radiobutton Correct Checked Value Stack
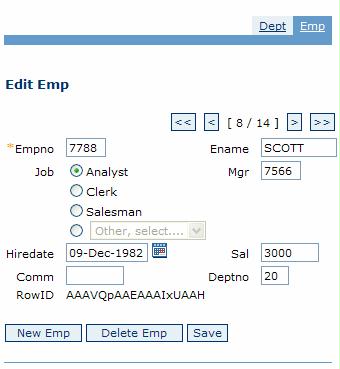
 I Need To Select Asp Radiobutton Asp Control While Clicking
I Need To Select Asp Radiobutton Asp Control While Clicking
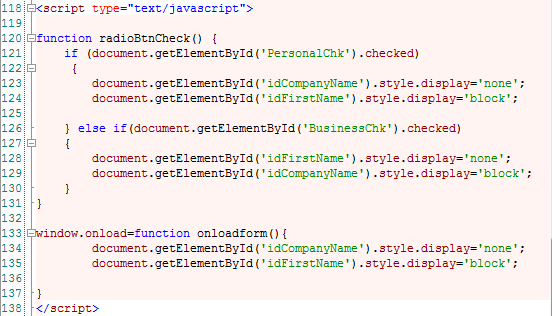
 How To Show And Hide Input Fields Based On Radio Button
How To Show And Hide Input Fields Based On Radio Button
 Check Selected Radio Button Value Using Javascript
Check Selected Radio Button Value Using Javascript
 15 Javascript Radio Button Design Examples Onaircode
15 Javascript Radio Button Design Examples Onaircode
 Radiocontrol Block Editor Handbook Wordpress Developer
Radiocontrol Block Editor Handbook Wordpress Developer
 Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
0 Response to "22 Radio Button Function In Javascript"
Post a Comment