34 Javascript Document All Example
JavaScript Document Object Properties. The document object provides various properties that are related to an HTML document such as title property, url property, etc. The property is accessed by using the notation given here: Here, objectName is the name of the object and the propertyName is the name of its property. Both are case-sensitive. Example#2: JS Forms Example: Create a sample form program that collects the first name, last name, email, user id, password and confirms password from the user. All the inputs are mandatory and email address entered should be in correct format. Also, the values entered in the password and confirm password textboxes should be the same.
 Javascript Document Object Methods Example
Javascript Document Object Methods Example
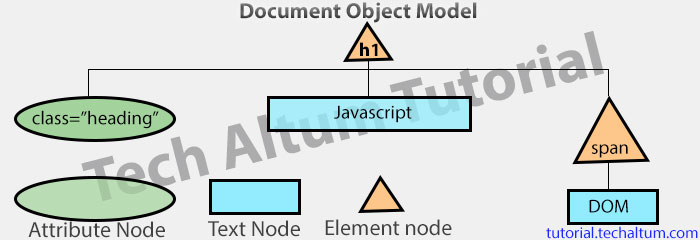
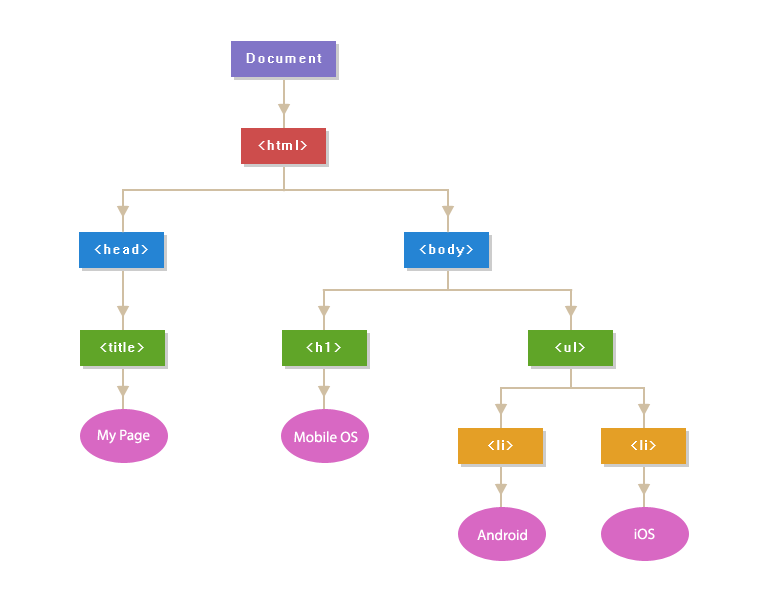
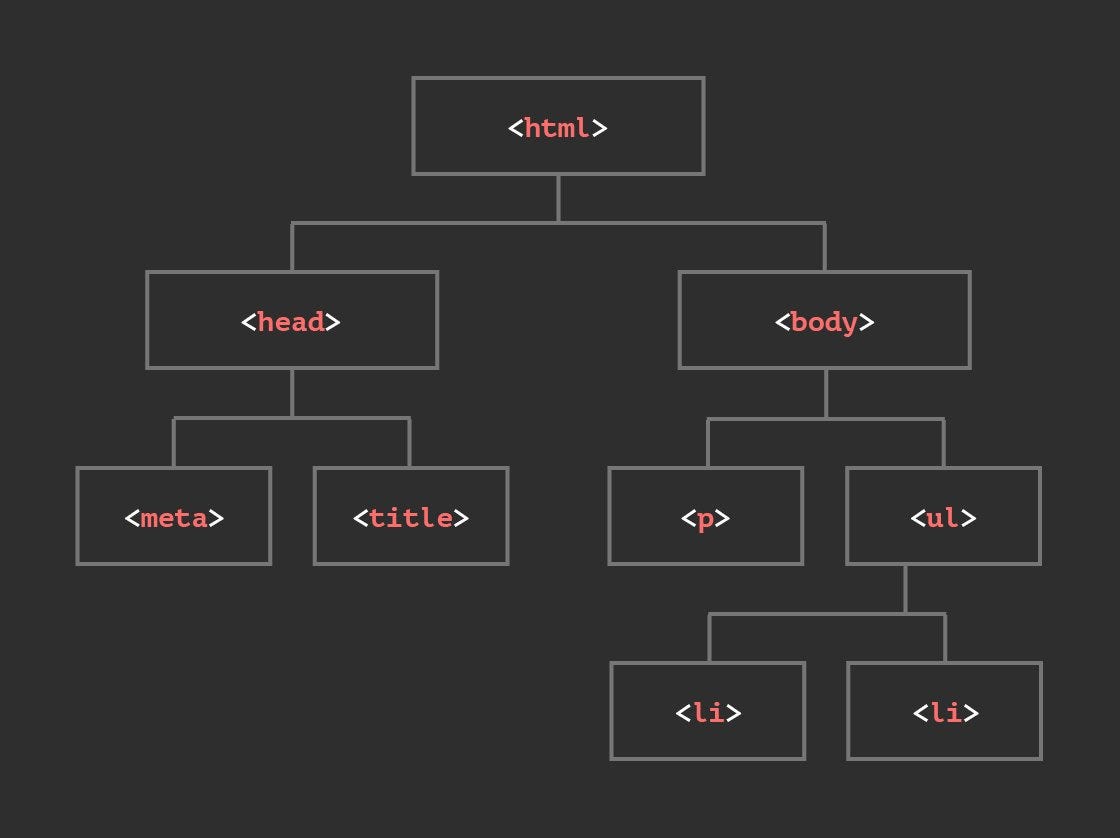
JavaScript can access all the elements in a webpage making use of Document Object Model (DOM). In fact, the web browser creates a DOM of the webpage when the page is loaded. The DOM model is created as a tree of objects like this:

Javascript document all example. document.all is the only falsy object accessible to JavaScript, because it has the [ [IsHTMLDDA]] internal slot. This was done because of compatibility with older versions of Internet Explorer. More information about this can be found in this answer from StackOverflow. Definition and Usage. The every() method returns true if all elements in an array pass a test (provided as a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a false value, every() returns false (and does not check the remaining values); If no false occur, every() returns true The Promise.all() method takes an iterable of promises as an input, and returns a single Promise that resolves to an array of the results of the input promises. This returned promise will resolve when all of the input's promises have resolved, or if the input iterable contains no promises. It rejects immediately upon any of the input promises rejecting or non-promises throwing an error, and ...
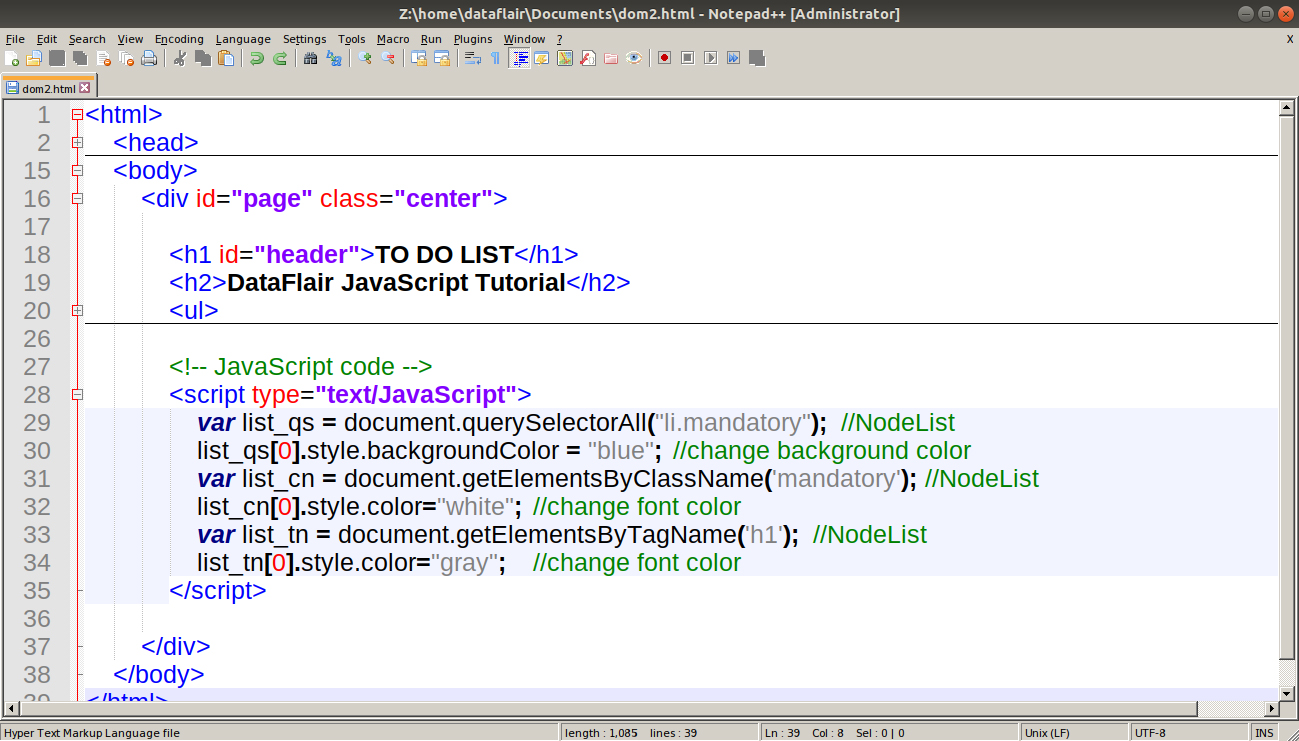
Definition and Usage. The querySelectorAll () method returns all elements in the document that matches a specified CSS selector (s), as a static NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. All browsers support the object window JavaScript uses. It defines the window of the browser. Global JavaScript objects, functions, and variables become part of the window object automatically. All global variables are window object properties, and all global functions are its methods. The whole HTML document is a window property, too. The Document Object. Display all name/value pairs of cookies in a document Display the domain name of the server that loaded the document Display the date and time the document was last modified Display the title of a document Display the full URL of a document Replace the content of a document Open a new window, and add some content Display the ...
JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. document.all : all « Document « JavaScript Tutorial. ... Syntax. document.all[index] The document.all property is an array of all the HTML elements that are in the document. The elements appear in the array in the order in which they were created. Methods Associated with the document.all Array.
All of the properties, methods, and events available for manipulating and creating web pages are organized into objects. For example, the document object that represents the document itself, any table objects that implement the HTMLTableElement DOM interface for accessing HTML tables, and so forth, are all objects.. The DOM is built using multiple APIs that work together. XMLHttpRequest is the safest and most reliable way to make HTTP requests. To send form data with XMLHttpRequest, prepare the data by URL-encoding it, and obey the specifics of form data requests. Let's look at an example: And now the JavaScript: const btn = document.querySelector('button'); function sendData( data ) { console.log( 'Sending data ... This JavaScript Document Object model method is used to return all the elements having the given name values. Example: This program is used to illustrate the getElementsByName method of DOM object which will be used and provide the following output.
All global JavaScript objects, functions, and variables automatically become members of the window object. Global variables are properties of the window object. Global functions are methods of the window object. Even the document object (of the HTML DOM) is a property of the window object: The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML. documents.forms is an object containing all of the forms for that HTML document. With this code, you are referencing the elements by their name attributes (not id ). So this would provide a string containing the value for the form element with the name "email" within the form with the name "myForm".
In this example, we going to count total number of paragraphs used in the document. To do this, we have called the document.getElementsByTagName ("p") method that returns the total paragraphs. <script type="text/javascript">. function countpara () {. var totalpara=document.getElementsByTagName ("p"); alert ("total p tags are: "+totalpara.length); } In the above example, I used the data-link Data Attribute as the hook to grab the element in Javascript because that's what I intended the function of that Data Attribute to be. However, I could've grabbed the element using any of the Data Attributes in that element with Javascript document.querySelector - include the class attribute. Add "Bookmark All Pages" menu to Adobe Acrobat The code below shows how to add "Bookmark All Pages" menu to the Adobe Acrobat interface. Save this code with *.js file extension and place it into JavaScripts folder under Adobe Acrobat installation. For example, for Acrobat DC this folder is located in C:\Program Files (x86)\Adobe\Acrobat 2017\Acrobat\JavaScripts\.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Javascript Set Cookie. You can create cookies using document. cookie property like this. document.cookie = "cookiename=cookievalue" You can even add expiry date to your cookie so that the particular cookie will be removed from the computer on the specified date. The expiry date should be set in the UTC/GMT format. The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ...
The way a document content is accessed and modified is called the Document Object Model, or DOM. The Objects are organized in a hierarchy. This hierarchical structure applies to the organization of objects in a Web document. Window object − Top of the hierarchy. It is the outmost element of the object hierarchy. From all the above details, we came to know that, DOM is a programming interface that works among the HTML document and JavaScript. It is responsible to change HTML elements, HTML attributes, CSS styles, to remove existing HTML elements and attributes, to react on HTML element or to create new event. Accessing field value by document object. In this example, we are going to get the value of input text by user. Here, we are using document.form1.name.value to get the value of name field.. Here, document is the root element that represents the html document. form1 is the name of the form.. name is the attribute name of the input text.. value is the property, that returns the value of the ...
I would add, if you feel to select all the childs in some special selector (this need happened to me recently), you can apply the method "getElementsByTagName()" on any DOM object you want. For an example, I needed to just parse "visual" part of the web page, so I just made this . var visualDomElts = document.body.getElementsByTagName('*'); The following sections explain each of these DOMs in detail and describe how you can use them to access and modify document content. The Legacy DOM − This is the model which was introduced in early versions of JavaScript language. It is well supported by all browsers, but allows access only ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In the onreadystatechange event, check to see if the document.readyState === "complete" and if so, call a function to fire all the ready handlers. In all the other event handlers, call a function to fire all the ready handlers. In the function to call all the ready handlers, check a state variable to see if we've already fired. If we have, do ... 8/3/2010 · For example, if you were actually going to use document.all to examine all the elements on a page, like this: var j = document.all.length; for (var i = 0; i < j; i++) { alert ("Page element ["+i+"] has tagName:"+document.all (i).tagName); } you would use document.getElementsByTagName ('*') instead: The return collection of elements is live. It means that the return elements are automatically updated when elements with the same name are inserted and/or removed from the document. JavaScript getElementsByName() example. The following example shows a list of radio buttons that have the same name (rate).
2 weeks ago - The previous short example, like nearly all examples, is JavaScript. That is to say, it is written in JavaScript, but uses the DOM to access the document and its elements. The DOM is not a programming language, but without it, the JavaScript language wouldn't have any model or notion of web ...
Post Processing Output Split Files Using Javascript
 An Introduction To The Javascript Dom
An Introduction To The Javascript Dom
 Node Js Template Engines Why Default Encoders Are Not Enough
Node Js Template Engines Why Default Encoders Are Not Enough

 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Javascript And Jquery Tutorials Archives Crunchify
Javascript And Jquery Tutorials Archives Crunchify
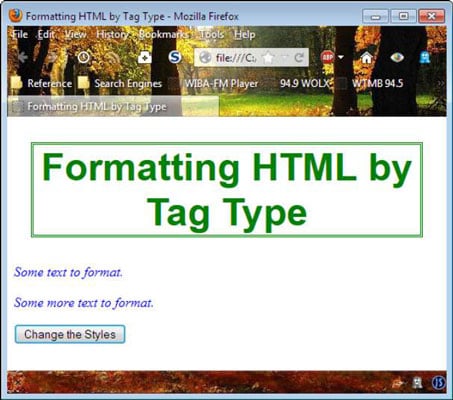
 How To Change Html Elements In Javascript Dummies
How To Change Html Elements In Javascript Dummies
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Javascript Dom Nodes Tutorial Republic
Javascript Dom Nodes Tutorial Republic
 A Javascript Amp Dom E Book Offer Impressive Webs
A Javascript Amp Dom E Book Offer Impressive Webs
 11 Accessing Page Elements Javascript Cookbook Book
11 Accessing Page Elements Javascript Cookbook Book
 Build A Html5 Pdf Document Viewer Using Mozilla Pdf Js
Build A Html5 Pdf Document Viewer Using Mozilla Pdf Js
 Javascript Dom Document Object Model Queryselector
Javascript Dom Document Object Model Queryselector
 Javascript Print Visualize All Dom Elements As A Node Tree
Javascript Print Visualize All Dom Elements As A Node Tree
 Dom Document Object Model Geeksforgeeks
Dom Document Object Model Geeksforgeeks
 Javascript Document Object Model Or Dom
Javascript Document Object Model Or Dom
 The Dom Of Javascript Introduction To The Html Dom Document
The Dom Of Javascript Introduction To The Html Dom Document
 Document Object Model Dom Javascript Document Object
Document Object Model Dom Javascript Document Object
 Answers To Practice Questions For The Final Exam 1 Write A
Answers To Practice Questions For The Final Exam 1 Write A
 Tools Qa What Is Dom In Javascript How To Access Dom
Tools Qa What Is Dom In Javascript How To Access Dom

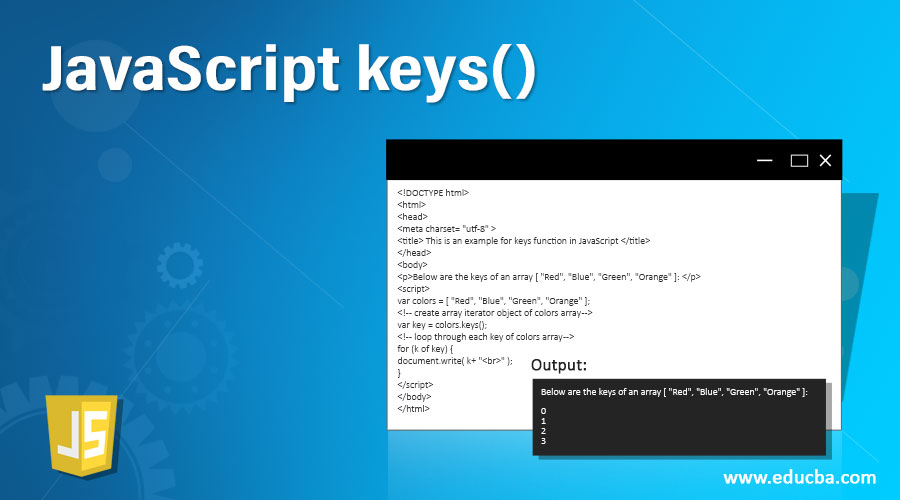
 Javascript Keys Guide To Examples To Implement Javascript
Javascript Keys Guide To Examples To Implement Javascript
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Tools Qa What Is Dom In Javascript How To Access Dom
Tools Qa What Is Dom In Javascript How To Access Dom
Chapter 15 The W3c Dom And Javascript
Javascript Basic Javascript How To And Where To
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Codepen Fork Me Fcc Test Suite Template
Codepen Fork Me Fcc Test Suite Template




0 Response to "34 Javascript Document All Example"
Post a Comment