33 Reduce With Object Javascript
However, something very unintuitive can be done with these reducing functions…something that was probably not intended. What if you could build arrays and objects using these functions instead of collapsing arrays? This would then turn into one impressive superfunction! The reduce method receives two arguments: a function and an initial value. The function will run run for every value in the array, and receives two arguments as well: the accumulator, or acc , and the current value .
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
Feb 20, 2021 - The reduce() method executes a user-supplied “reducer” callback function on each element of the array, passing in the return value from the calculation on the preceding element. The final result of running the reducer across all elements of the array is a single value.

Reduce with object javascript. 6 days ago - So, in the above example, we have ... values of all the objects and returns the output. ... To flatten the array of arrays in Javascript, we can use the Javascript array reduce() method. The reduce() method to flatten the array of arrays into one array with the individual ... Example of JavaScript reduce with an array of objects: JavaScript reduce is used to get a single value from an array. It takes one function and performs it on each element of the array from left to right. The result is stored in a different variable called accumulator. reduce javascript - convert array to object js Cú pháp JavaScript Reduce. Như đầu bài đã nói javascript Reduce Method không phức tạp. Hãy xem qua cú pháp dưới đây. arr.reduce(callback, initialValue); Return JavaScript Reduce. Nên nhớ rằng method reduce sẽ chỉ trả lại một giá trị và một giá trị duy ...
If you console.log() the new object, you'll see that the same object as the first method is returned. 3. Reduce() The last example we'll show you is the reduce() method. The reduce() method executes a given function for each item of the array and stores the values in an accumulator entity, which will be an object in the case we're using it for. Here's a demo combining two data sets into an object. Should you use Array.reduce() more? The Array.reduce() method has gone from being something I thought was pointless to my favorite JavaScript method. So, should you use it? And when? The Array.reduce() method has fantastic browser support. It works in all modern browsers, and IE9 and above. Calling reduce on the posts array with an empty object as initial accumulator, for each post we: extract the post id and category take all the existing properties of the accumulator, and apply the returned value.
Nov 16, 2018 - A common yet not trivial problem that any developer have encountered (or is yet to encounter) is counting elements. You have a dataset, and you want to count things inside it. How many kids in each… Dec 29, 2020 - If you are new to JavaScript, you may not have heard of the filter() and reduce()Javascript functions. These functions can be useful when you are working with a list of objects, also known as an array. Jun 10, 2019 - Javascript has its problems, but syntax is not one of them. The ternary operator, the es6 map/reduce and the spread operator are powerful constructs. Apart from readability and precision, these…
Finding an Average with the Reduce Method In JavaScript Instead of logging the sum, you could divide the sum by the length of the array before you return a final value. The way to do this is by taking advantage of the other arguments in the reduce method. The first of those arguments is the index. To sum up the values contained in an array of objects, you must supply an initialValue, so that each item passes through your function. let initialValue = 0 let sum = [ { x : 1 } , { x : 2 } , { x : 3 } ] . reduce ( function ( accumulator , currentValue ) { return accumulator + currentValue . x } … reduce array to object javascript . javascript by Poised Panther on Oct 29 2020 Comment . 2 Source: dev.to. reduce object to array javascript . javascript by Jealous Jay on Jul 23 2020 Comment . 1. Source: stackoverflow .reduce mdn . javascript by Clear Civet on Mar 11 2020 ...
Convert JavaScript Arrays to Objects using reduce In this video we will learn how to convert a given array into a JavaScript object using reduce higher order function. If you would like to do a quick refresh on what reduce() method is and how it works, it is covered in How reduce works on JavaScript arrays You may want to watch that first and then work on the code for this problem. The JavaScript array reduce method seems to give people trouble. Part of the reason is that many tutorials start out using reduce only with numbers. So I wrote a previous article about the many other things you can do with reduce that don't involve arithmetic. But what if you do need to work with numbers? How do you use reduce for real-world arithmetic problems? Just like.map (),.reduce () also runs a callback for each element of an array. What's different here is that reduce passes the result of this callback (the accumulator) from one array element to...
Lodash _.reduce () Method. Lodash is a JavaScript library that works on the top of underscore.js. Lodash helps in working with arrays, collection, strings, objects, numbers etc. The _.reduce () method reduces collection to value which is accumulated result of running each element in the collection through iteratee, where each successive ... In the next example, reduce () is used to transform an array of strings into a single object that shows how many times each string appears in the array. Notice this call to reduce passes an empty object {} as the initialValue parameter. This will be used as the initial value of the accumulator (the first argument) passed to the callback function. Introduction. Reduce is a method that can be difficult to understand especially with all the vague explanations that can be found on the web. There are a lot of benefits to understanding reduce as it is often used in state management (think Redux).. The signature for the reduce array method in JavaScript is:. arr.reduce(callback, initialValue); Terminology ...
Apr 10, 2019 - If there was one data-altering function that every JavaScript developer should learn and embrace, it has to be reduce. Aug 29, 2017 - Over the past couple of months I've started to become a little bit more serious in applying functional programming techniques to my favorite client side language, JavaScript. In particular I've discovered the joy of using Map](https://developer.mozilla /en-US/docs/Web/JavaScript/Referen... The arr.reduce () method in JavaScript is used to reduce the array to a single value and executes a provided function for each value of the array (from left-to-right) and the return value of the function is stored in an accumulator.
Jun 20, 2019 - Thanks to Paweł Wolak, here is a shorter way without Array.reduce: ... Also Array.flat is coming, but it’s still an experimental feature. 6. Create an object that contains the frequency of the specified key Understand JavaScript Reduce With 5 Examples. The reduce () method on JavaScript arrays executes a "reducer" function on every element of the array in order, passing the return value from the previous reducer call to the next reducer call. The reduce () function is a common cause of confusion, but it can also make your code much more readable ... But .reduce() is useful for more than just strings. The accumulator value doesn't have to be a simple type (like numbers or strings). It can be a structured type like an array or a plain ol' JavaScript object (POJO). This lets us do some really interesting things, as we'll see in a moment. Some interesting things we can do with reduce
The reduce function The reduce function executes a reducer function on each element of the array, resulting in a single output value. The reducer is provided by the programmer. The reducer function takes four arguments: The reduce () method reduces a JavaScript array into a single value. It executes the given reducer function for each element of the array except empty values, resulting in a single output value. Here is how it looks like: Javascript Web Development Object Oriented Programming. Following is the code to apply reduce method to objects in JavaScript −.
1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). Javascript Array Reduce - Create a New ObjectProducts I Use:Microphone - Shure SM7B - https://amzn.to/3fX55aDHeadphones - Shure AONIC 50 - https://amzn.to/... Introduction to reduce () Function JavaScript The reduce () function reduces the array values into a single value. The reduce () function never modified the original array. The reduce () function operates the array values from left to right.
An object can be turned into an array with: Object.entries (), Object.keys (), Object.values (), and then be reduced as array. But you can also reduce an object without creating the intermediate array. I've created a little helper library odict for working with objects. npm install --save odict Aug 04, 2020 - In this post you’ll learn how ... from an object in JavaScript using destructuring and the ...rest syntax. ... Developer tips and tricks, motivation, discounts and new course launches. ... No spam, just awesome stuff. Read the legal things if you fancy it. ... Ready to go beyond ForEach? Get confident with advanced methods - Reduce, Find, Filter, ... The reduce () method executes a reducer function for each value of an array. reduce () returns a single value which is the function's accumulated result. reduce () does not execute the function for empty array elements. reduce () does not change the original array.
6 days ago - In the output, you can see that 40 enrollment has two objects, and 60 has one object. The returned object has grouped property, and value is the object according to that property. ... Javascript reduce takes an array, and based on the function we give it, reduces the array down to a single value. Apr 23, 2017 - If you want a bit more information ... data in objects instead of arrays check out this article by Firebase. ... Thanks for reading! I’ll be covering more topics in the near future about rewriting basic Javascript concepts using the new standards. ... ES6 In Depth — covers ES6 topics by the guys who implemented it in Firefox! Array.Reduce — with a ... The answer is quite simple, we much use Array.reduce () to generate a single value array of values unlike other JavaScript array methods like map (), filter (), etc which return transformed array as result. First, let's discuss the syntax for using reduce () on an array of objects to access each item and perform functionalities.
The role of the reduce method The method reduce () in JavaScript is used with arrays. It reduces the array to a single value after iterating over each item. This method takes a callback function as a parameter. Javascript Nuggets - Reduce (object example)Fusion Chartshttps://www.fusioncharts /Products I Use:Microphone - Shure SM7B - https://amzn.to/3fX55aDHeadpho... Javascript reduce () is an inbuilt array method that executes a callback function known as a reducer on each element of the array and results in a single output value. The reduce () method executes the function for each value of the array (non-empty array) from left to right. The reduce () method has the following syntax:
 Javascript Array Reduce Method Geeksforgeeks
Javascript Array Reduce Method Geeksforgeeks
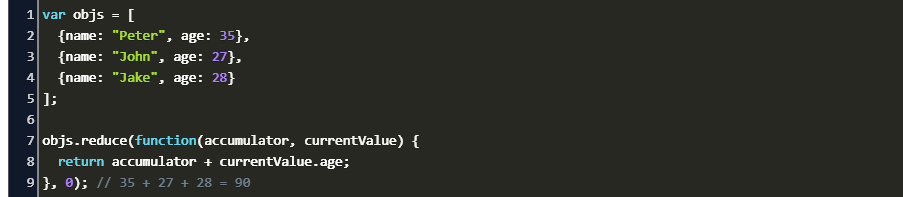
 Example Of Javascript Reduce With An Array Of Objects
Example Of Javascript Reduce With An Array Of Objects
 Convert Array Of Objects To Single Object Without Key
Convert Array Of Objects To Single Object Without Key
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 Javascript Function Are First Class Citizen Dot Net Tutorials
Javascript Function Are First Class Citizen Dot Net Tutorials
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 How To Access Object S Keys Values And Entries In Javascript
How To Access Object S Keys Values And Entries In Javascript
 Array Prototype Reduce Javascript Mdn
Array Prototype Reduce Javascript Mdn
 Understanding Javascript Array S Reduce Method And Its Use
Understanding Javascript Array S Reduce Method And Its Use
 Javascript Array Reduce How To Create Reducer Function
Javascript Array Reduce How To Create Reducer Function
 The Javascript Reduce Method Explained Digitalocean
The Javascript Reduce Method Explained Digitalocean
 How Can I Create An Array Of Objects With The Object Entries
How Can I Create An Array Of Objects With The Object Entries
 Reduce A Javascript Array Into An Indexed Object Hashnode
Reduce A Javascript Array Into An Indexed Object Hashnode
 Feature Request Improve Format Of Javascript Object Output
Feature Request Improve Format Of Javascript Object Output
 Javascript Fundamental Es6 Syntax Reduce A Given Array
Javascript Fundamental Es6 Syntax Reduce A Given Array
 Javascript Flatten An Array Without Using Reduce Library
Javascript Flatten An Array Without Using Reduce Library
 How To Sort Order Keys In Javascript Objects Geeksforgeeks
How To Sort Order Keys In Javascript Objects Geeksforgeeks
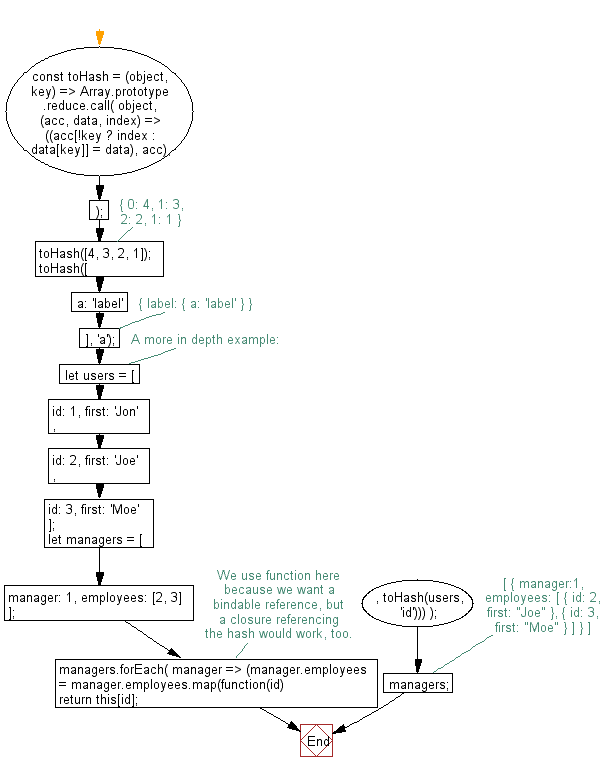
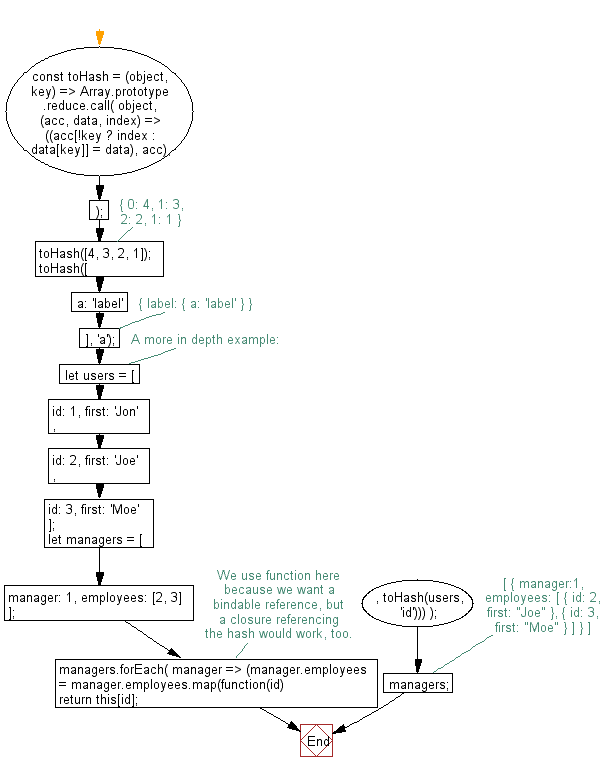
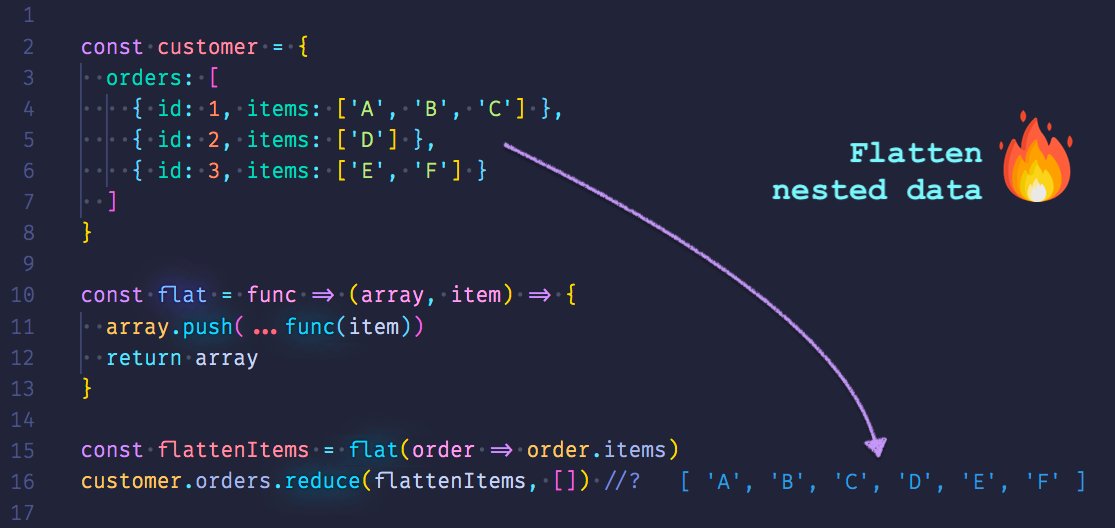
 Rupert Foggo Mckay On Twitter Simplify Your Reduce Calls
Rupert Foggo Mckay On Twitter Simplify Your Reduce Calls
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 Using Array Reduce To Streamline Your Javascript Object
Using Array Reduce To Streamline Your Javascript Object
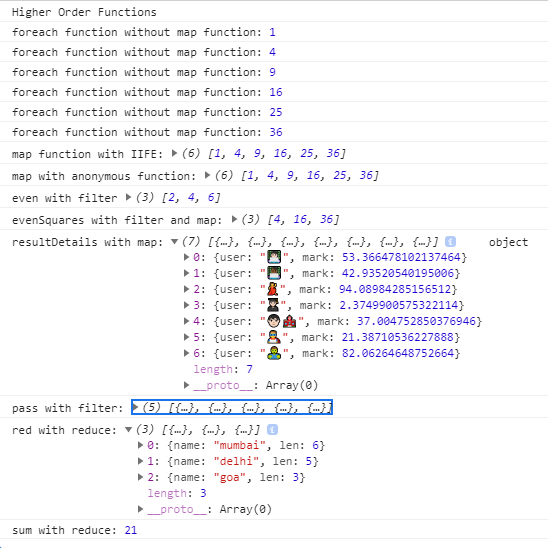
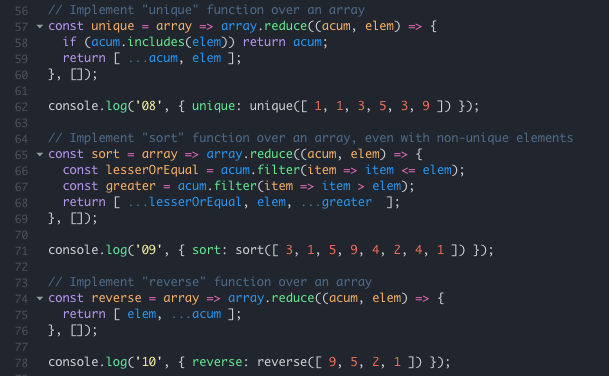
 Functional Javascript Advanced Reduce
Functional Javascript Advanced Reduce
 The Javascript Reduce Method Explained Digitalocean
The Javascript Reduce Method Explained Digitalocean
How Does Streamline Help Reduce Friction Quora
 Five Interesting Ways To Use Array Reduce And One Boring
Five Interesting Ways To Use Array Reduce And One Boring
 Using Array Prototype Reduce To Form Objects Using Javascript
Using Array Prototype Reduce To Form Objects Using Javascript
 Javascript Sum Array Object Values Examples
Javascript Sum Array Object Values Examples
 How To Reduce Javascript Arrays With Array Reduce Codeburst
How To Reduce Javascript Arrays With Array Reduce Codeburst
 A Guide To The Reduce Method In Javascript
A Guide To The Reduce Method In Javascript
 Joel Thoms Javascript On Twitter Tip Reduce Is A
Joel Thoms Javascript On Twitter Tip Reduce Is A
 Populate Object With Properties Javascript Reduce Code Example
Populate Object With Properties Javascript Reduce Code Example

0 Response to "33 Reduce With Object Javascript"
Post a Comment