29 Javascript Ajax Call Example
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Dec 19, 2011 - @Fractaliste If you simply call ... just call them there and you're done. ... @Wade I think Gokigooooks is saying when he read With "vanilla" JavaScript he thought it was a JavaScript library that he needed to download. He might also be referencing Vanilla JS. ... var ajax = {}; ajax.x ...
 How To Send Ajax Request In Javascript With Example
How To Send Ajax Request In Javascript With Example
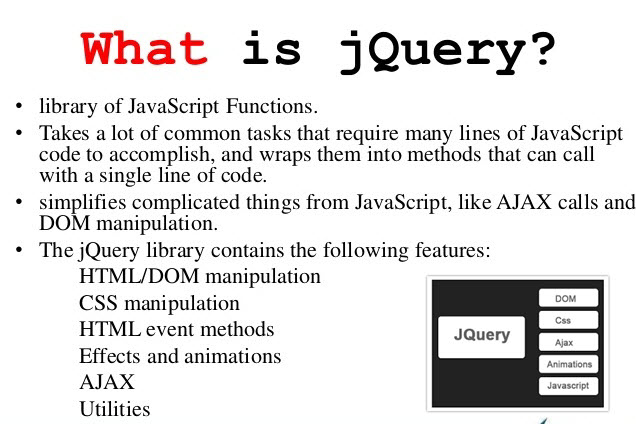
May 05, 2020 - Learn how to use $.ajax(), the most powerful jQuery Ajax function, to perform asynchronous HTTP requests.

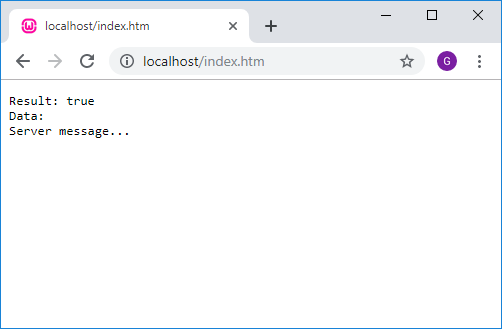
Javascript ajax call example. The ajax() method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax() method. This method is mostly used for requests ... Apr 02, 2016 - Throughout the AJAX call its value changes and can receive values from 0 to 4 (e.g. the value 4 means that the response data is available to us). Second, the status property indicates whether the request is successful or not (e.g. the value 200 defines a successful request). In this example, ... There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the server, ...
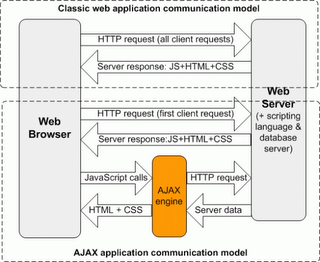
18/12/2011 · The fetch()method allow you to make web requests. For example, to request some json from /get-data: var opts = { method: 'GET', headers: {}};fetch('/get-data', opts).then(function (response) { return response.json();}).then(function (body) { //doSomething with body;}); See herefor more details. Aug 21, 2015 - As you can see, all the excitement is happening in JavaScript. ... If you go through any canonical Ajax book, you may find onreadystate everywhere. This callback function comes complete with nested ifs and lots of fluff that makes it difficult to remember off the top of your head. 3 weeks ago - This article guides you through the AJAX basics and gives you some simple hands-on examples to get you started. ... AJAX stands for Asynchronous JavaScript And XML. In a nutshell, it is the use of the
9/2/2017 · With jQuery AJAX you can make API calls to external services and get back the results in JSON or XML formats. This example shows how to make a call to OpenWeatherMap API’s using jQuery AJAX. ASP.NET Core <script type="text/javascript"> function loadXMLDoc() { var xmlhttp = new XMLHttpRequest(); ... For example, to request some json from /get-data :24 answers · 629 votes: With "vanilla" JavaScript: <script type="text/javascript"> function loadXMLDoc() { var xmlhttp ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ...
A browser built-in XMLHttpRequest object (to request data from a web server); JavaScript and HTML DOM (to display or use the data). AJAX is a misleading name. May 24, 2018 - Use your JavaScript skills to build interactive, dynamic web apps. Learn to interact with your users and to leverage external APIs to build rich, immersive user experiences. Jun 02, 2020 - Use your JavaScript skills to build interactive, dynamic web apps. Learn to interact with your users and to leverage external APIs to build rich, immersive user experiences.
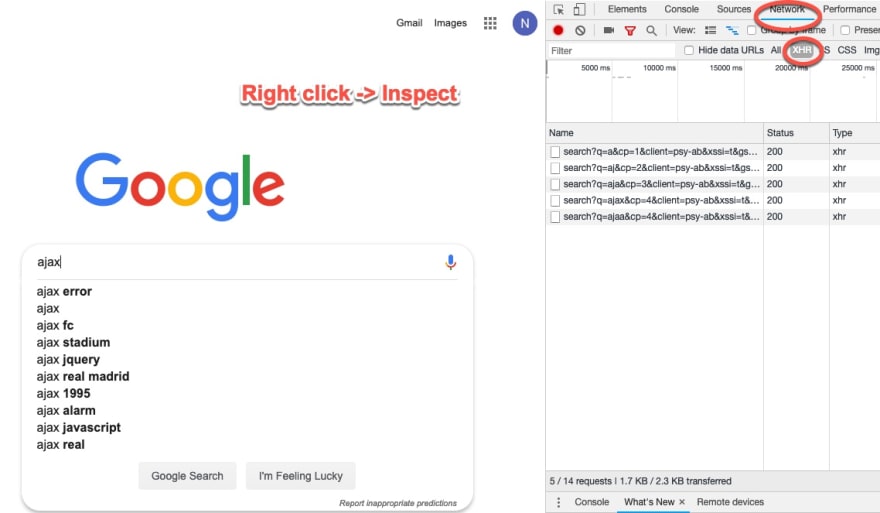
The ajax() methods performs asynchronous http request and gets the data from the server. The following example shows how to send a simple Ajax request. 31/3/2019 · For example, load the Google website in your browser, and open the dev tools. On Chrome, you can do that with right-clicking a mouse and selecting Inspect , and then clicking in the Network tab. If you also select the XHR filter and start writing something in the search bar, you'll start seeing the AJAX requests. Simple Examples. Create a simple XMLHttpRequest, and retrieve data from a TXT file Create a XMLHttpRequest with a callback function, and retrieve data from a TXT file.
The example of some large-scale Ajax-driven online applications are: Gmail, Google Maps, Google Docs, YouTube, Facebook, Flickr, and so many other applications. Note: Ajax is not a new technology, in fact, Ajax is not even really a technology at all. To send a request to a server, we use the open() and send() methods of the XMLHttpRequest object: xhttp.open("GET", "ajax_info.txt", true); xhttp.send(); ... Nov 28, 2019 - There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the server, checking the username, creating autocomplete…
 A Modern Way Of Ajax In Wordpress Using Rest Api Excellarate
A Modern Way Of Ajax In Wordpress Using Rest Api Excellarate
 Laravel Ajax How To Use Ajax In Laravel With Example
Laravel Ajax How To Use Ajax In Laravel With Example
 Javascript How To Return Ajax Response From
Javascript How To Return Ajax Response From
 Partial Page Updates With Jquery Ajax Technique
Partial Page Updates With Jquery Ajax Technique
 The Ajax Web Application Architecture Isomorphic Go
The Ajax Web Application Architecture Isomorphic Go
 Ajax Tutorial Complete Reference Howtodoinjava
Ajax Tutorial Complete Reference Howtodoinjava
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 How To Use Ajax In Wordpress A Real World Example Sitepoint
How To Use Ajax In Wordpress A Real World Example Sitepoint
 Getting Started With Jquery Ajax Back To Basics
Getting Started With Jquery Ajax Back To Basics
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 Wordpress Ajax Call Example Basic Amp React Js Example Njengah
Wordpress Ajax Call Example Basic Amp React Js Example Njengah
 Making Ajax Calls In Pure Javascript The Old Way Dev Community
Making Ajax Calls In Pure Javascript The Old Way Dev Community
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Simple Ajax In Java Script With Example
Simple Ajax In Java Script With Example
 How To Send Formdata Objects With Ajax Requests In Jquery
How To Send Formdata Objects With Ajax Requests In Jquery
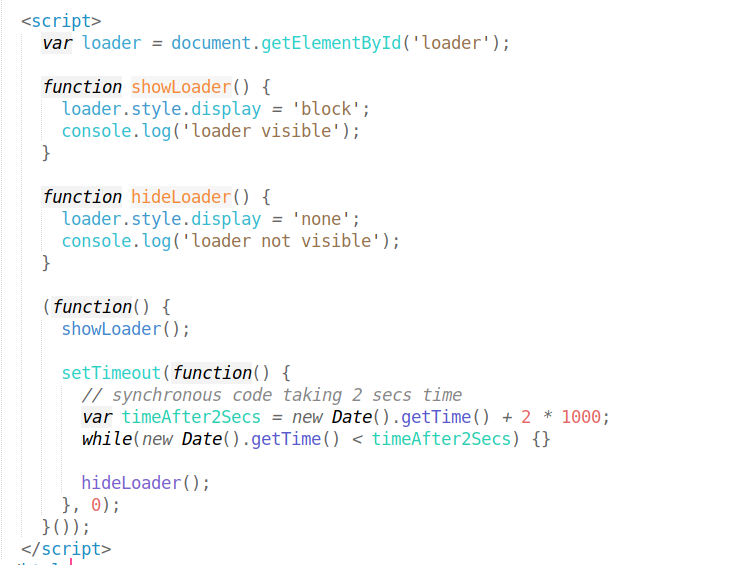
 What Can Go Wrong If You Make Synchronous Ajax Calls Using
What Can Go Wrong If You Make Synchronous Ajax Calls Using
 How To Work With Ajax Request With Django
How To Work With Ajax Request With Django
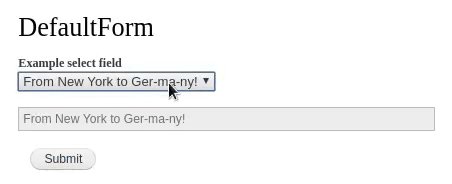
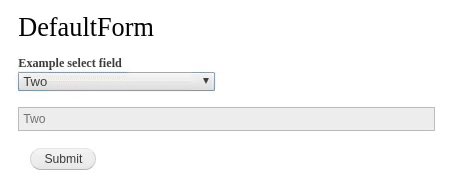
 Ajax Forms Javascript Api Drupal Wiki Guide On Drupal Org
Ajax Forms Javascript Api Drupal Wiki Guide On Drupal Org
 Example How To Use Jquery Ajax Method To Call An Api
Example How To Use Jquery Ajax Method To Call An Api
 How To Call C Method Function Using Jquery Ajax
How To Call C Method Function Using Jquery Ajax
 Jquery Ajax Jsp Servlet Java Example Journaldev
Jquery Ajax Jsp Servlet Java Example Journaldev
 Make Your First Api Calls With Jquery Ajax
Make Your First Api Calls With Jquery Ajax
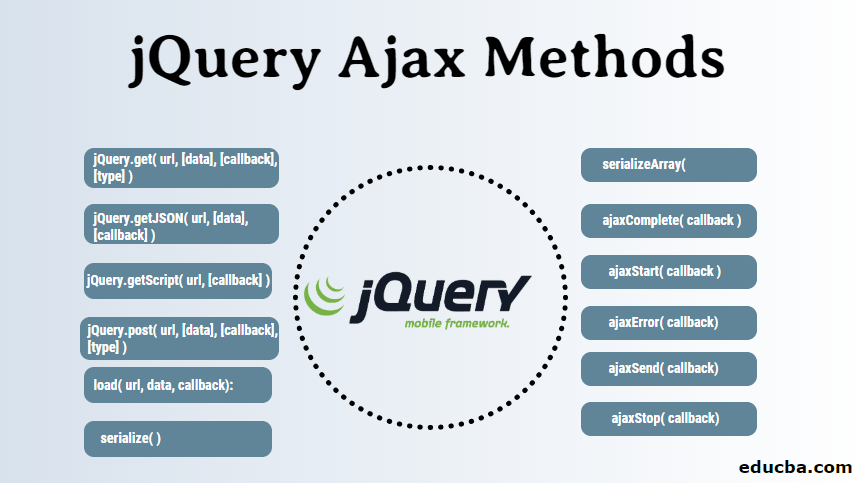
 Jquery Ajax Methods Powerful Methods Of Jquery Ajax
Jquery Ajax Methods Powerful Methods Of Jquery Ajax
 Calling Asp Net Code Behind Using Jquery Ajax A Simple
Calling Asp Net Code Behind Using Jquery Ajax A Simple
 Python Ajax Json Request Example Form With Flask 2020
Python Ajax Json Request Example Form With Flask 2020



0 Response to "29 Javascript Ajax Call Example"
Post a Comment