26 Javascript Stop All Audio
The Pause button runs the pause () method which pauses the playback of the sound. The Stop button runs the stop () method which stops the playback of the sound and resets the seek to 0. So, if the audio is played for 5 seconds and Stop button is clicked then the seek is reset to 0 second and when the audio is played again it starts from 0. As a parameter the play method accepts the id of the audio tag to start and stop the song. Javascript. var activeSong; //Plays the song. Just pass the id of the audio element. function play(id){ //Sets the active song to the song being played. All other functions depend on this.
 How To Turn Off Camera Sound Iphone Android Canon Nikon
How To Turn Off Camera Sound Iphone Android Canon Nikon
Jun 02, 2021 - The HTML element is used to embed sound content in documents. It may contain one or more audio sources, represented using the src attribute or the element: the browser will choose the most suitable one. It can also be the destination for streamed media, using a MediaStream.

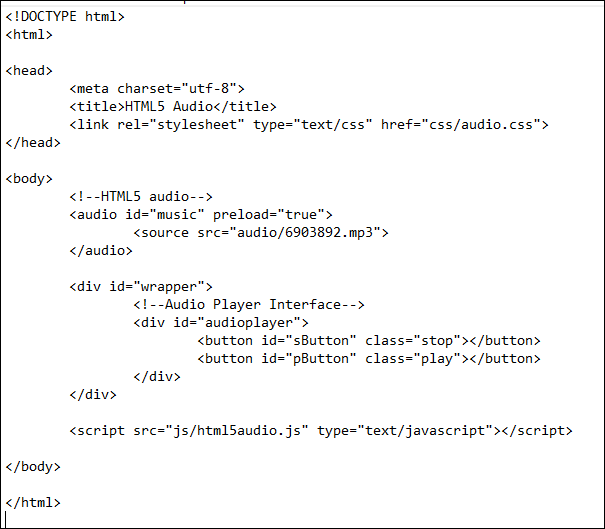
Javascript stop all audio. Apr 29, 2021 - I think we've taught you enough in this article. The HTMLMediaElement API makes a wealth of functionality available for creating simple video and audio players, and that's only the tip of the iceberg. See the "See also" section below for links to more complex and interesting functionality. In this article you will learn how to control the audio playback of the <audio> tag in HTML5 by using JavaScript. HTML5 defines a new element which specifies a standard way to embed an audio file on a web page using the <audio> element. To play an audio file in HTML5, this is all you need: < audio controls ="controls"> I'm updating a div in a page using jquery mobile in order to play some animations. The animations also play sound through use of document.createElement('audio');. My problem is, when I update the page to another animation, the old sound keeps playing.
Your soundPlayer is a function "play" now, not an Audio object. That is why stop and pause dont work. - 5ka Apr 2 '17 at 12:04 I changed my code with your code. Using packages here is powered by Skypack, which makes packages from npm not only available on a CDN, but prepares them for native JavaScript ES6 import usage. All packages are different, so refer to their docs for how they work. p5.js | stop () Function. The stop () function is an inbuilt function in p5.js library. This function is used to stop the audio on the web which is playing or gonna played. After just play function if you use this function without parameter then the output will be NULL you can not hear any audio.
Checks whether the browser can play the specified audio type. fastSeek () Seeks to a specified time in the audio player. getStartDate () Returns a new Date object, representing the current timeline offset. load () Re-loads the audio element. play () Starts playing the audio. The JavaScript API. The <audio> element exposes a powerful JavaScript API. In this article I will only scratch the surface of this API, since we will be using a third party library to help us build our player, but it is still useful to know about. In JavaScript we can invoke an Audio object, which returns an <audio> element. Note that this ... Using the HTML5 audio tag, with controls, is it possible to modify the 4 controls? I want to leave the Start/Pause button; change the digital progression indicator to only show the 'remaining' time left in the song; and make it where the width of the Progression & Volume sliders can be set; then the overall width would be a sum of what's set for the 4 elements of the control bar.
Code snippet 6: Add this JavaScript between the <script> tags in code snippet 4 so that an audio file, "Correct Answer.mp3", will play There's a lot here and the syntax gets a bit tricky. If you test it and the chime sound does not play when you click the correct answer, after checking your computer speaker volume, carefully check the code. You must either use the controls ... JavaScript API. At a minimum, the interface must include a way to start and stop the media, and to adjust the volume. ... This is called fallback content — this will be displayed if the browser accessing the page doesn't support the <video> element, allowing us to provide ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
I have three buttons on my page and each has a class of player. I would like to use each button to play an mp3 file without adding an audio element on my page. When one of the buttons is clicked, I... Jun 11, 2021 - The stop() method on AudioScheduledSourceNode schedules a sound to cease playback at the specified time. If no time is specified, then the sound stops playing immediately. May 24, 2021 - The JavaScript media API allows you to create your own custom player. Let's take a look at a very minimal example. We can combine HTML and JavaScript to create a very simple player with a play and a pause button. First, we'll set up the audio in the HTML, without the controls attribute, since ...
Question: How do I write a JavaScript function that stops playing sound? Answer: If you've opened a separate sound control window using the code self.location="AUDIO_FILE_URL" (see Example 1), then there is no simple way to stop the sound programmatically.The users will have to close the sound control window manually. To be able to stop playing sound from JavaScript, you'll need to use the ... The Audio() constructor creates and returns a new HTMLAudioElement which can be either attached to a document for the user to interact with and/or listen to, or can be used offscreen to manage and play audio. Jun 11, 2021 - The close() method of the AudioContext Interface closes the audio context, releasing any system audio resources that it uses.
You can consider this tutorial as a consequence of my earlier html5 audio API tutorial.In this tutorial, we will see, how to control the audio with jQuery. This is handy if you are about to develop a dynamic application that make use of several audio media and want to control them from your jQuery script efficiently. Description. howler.js is an audio library for the modern web. It defaults to Web Audio API and falls back to HTML5 Audio. This makes working with audio in JavaScript easy and reliable across all platforms. Additional information, live demos and a user showcase are available at howlerjs . Jun 14, 2021 - The MediaStreamTrack.stop() method stops the track.
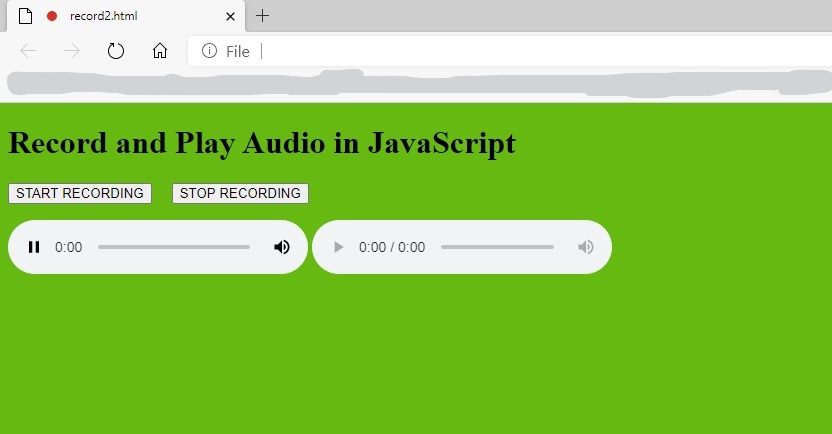
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. At the same time you will need to stop the getUserMedia API too by stopping the first (or all) the audio track instances from the previously created Audio Stream. As last step, export the Audio Blob from the recorder audio using the exportWAV method of the recorder instance. JavaScript Button Stop All Audio on Page. Ask Question Asked 6 years, 1 month ago. Active 2 months ago. Viewed 27k times 4 2. I'm using a embed player from mixlr to play audio. Now I need a button to stop the whole site's audio. Though the player have it's own play pause button.
JavaScript SpeechSynthesis Interface This is the main controller interface for the speech synthesis service which controls the synthesis or creation of speech using the text provided. This interface is used to start the speech, stop the speech, pause it and resume, along with getting the voices supported by the device. Upon each action you are creating a new PausablePlayer instance. If you have started playing and activate then another button, that will use the new instance and not the one that has been used to start playing. The stop() method of the Web Speech API stops the speech recognition service from listening to incoming audio, and attempts to return a SpeechRecognitionResult using the audio captured so far.
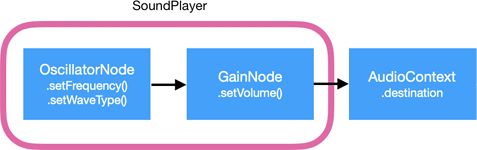
3. SoundPlayer.js class. Our SoundPlayer class enables all the example on this page, plus the sound effects in our new JavaScript Graphing Game. The constructor accepts an AudioContext object, after which a single sound/note can be started and have it's properties controlled. A single AudioContext is sufficient for all sounds on the page. HTML Audio/Video Properties. Property. Description. audioTracks. Returns an AudioTrackList object representing available audio tracks. autoplay. Sets or returns whether the audio/video should start playing as soon as it is loaded. buffered. Returns a TimeRanges object representing the buffered parts of the audio/video. The <audio> HTML element is used to embed sound content in documents. It may contain one or more audio sources, represented using the src attribute or the <source> element: the browser will choose the most suitable one. It can also be the destination for streamed media, using a MediaStream.
jQuery stop() Method. The jQuery stop() method is used to stop an animation or effect before it is finished.. The stop() method works for all jQuery effect functions, including sliding, fading and custom animations.. Syntax: $(selector).stop(stopAll,goToEnd); Audio tracks are those tracks whose kind property is audio. The array is empty if the stream contains no audio tracks. Note: The order of the returned tracks is not defined by the specification and may, in fact, change from one call to getAudioTracks () to the next. Early versions of this API included a special AudioStreamTrack interface which ... Interfaces that define audio sources for use in the Web Audio API. AudioScheduledSourceNode The AudioScheduledSourceNode is a parent interface for several types of audio source node interfaces. It is an AudioNode. OscillatorNode The OscillatorNode interface represents a periodic waveform, such as a sine or triangle wave.It is an AudioNode audio-processing module that causes a given frequency ...
JavaScript JavaScript Reference ... setTimeout() stop() ... The pause() method halts (pauses) the currently playing audio. Tip: This method is often used together with the play() method. Tip: Use the controls property to display audio controls (like play, pause, seeking, volume, etc, attached on the audio). You can stop and reset an audio element by pausing it and setting its current time to 0. You would need to do this whenever a button is clicked. If all references to an audio element created using the Audio () constructor are deleted, the element itself won't be removed from memory by the JavaScript runtime's garbage collection mechanism if playback is currently underway.
How to stop audio in JavaScript, HTMLMediaElement.pause modern JavaScript answer on Code to go 1 week ago - The ended event is fired when playback or streaming has stopped because the end of the media was reached or because no further data is available.
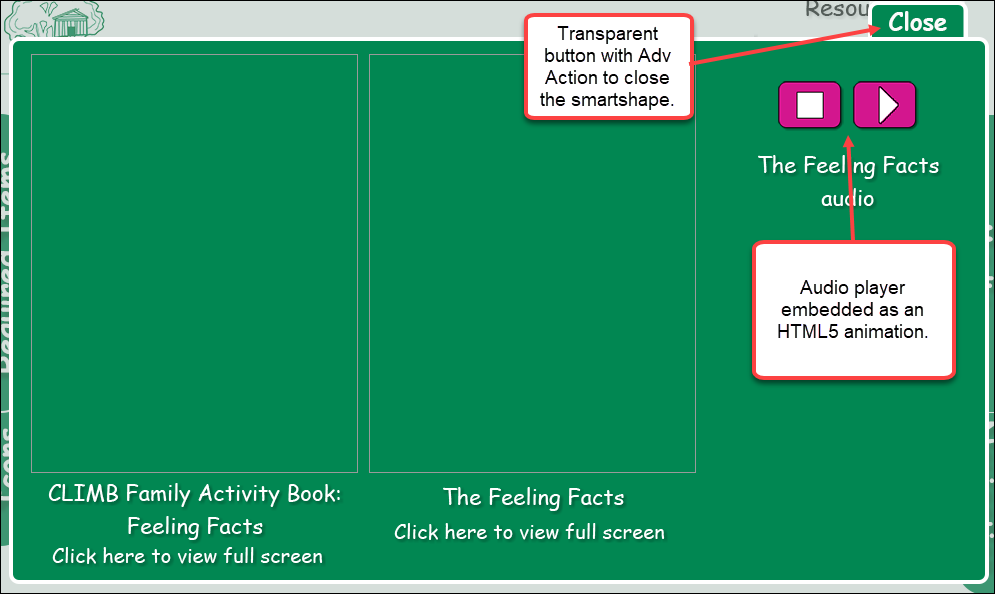
 Stop Embedded Audio With Javascript Adobe Support Community
Stop Embedded Audio With Javascript Adobe Support Community
 Audio Play Pause And Stop Using Javascript Play Audio Using Javascript
Audio Play Pause And Stop Using Javascript Play Audio Using Javascript
 No Sounds On Your Video Disable Your Audio Enhancements
No Sounds On Your Video Disable Your Audio Enhancements
 Powerpoint 2016 Inserting Audio
Powerpoint 2016 Inserting Audio
 How To Record And Play Audio In Javascript Geeksforgeeks
How To Record And Play Audio In Javascript Geeksforgeeks
 Stop Embedded Audio With Javascript Adobe Support Community
Stop Embedded Audio With Javascript Adobe Support Community
 Recording And Playing Audio Notability
Recording And Playing Audio Notability
 How To Disable Chrome Media Controls Button With Javascript
How To Disable Chrome Media Controls Button With Javascript
 Audio Context Close In Web Apis Geeksforgeeks
Audio Context Close In Web Apis Geeksforgeeks
/cdn.vox-cdn.com/uploads/chorus_asset/file/22371922/Screen_Shot_2021_03_15_at_3.46.29_PM.png) Zoom Escaper Lets You Sabotage Your Own Meetings With Audio
Zoom Escaper Lets You Sabotage Your Own Meetings With Audio
 Using Recorder Js To Capture Wav Audio In Html5 And Upload It
Using Recorder Js To Capture Wav Audio In Html5 And Upload It
 An Xlr Cable Is Just A Cable Right B Amp H Explora
An Xlr Cable Is Just A Cable Right B Amp H Explora
 What Is Headphone Sound Leakage And How To Fix It
What Is Headphone Sound Leakage And How To Fix It
 Creating Sounds With Audiocontext Lt Javascript The Art Of Web
Creating Sounds With Audiocontext Lt Javascript The Art Of Web
 How To Stop Windows 10 Apps From Launching At Startup Pcmag
How To Stop Windows 10 Apps From Launching At Startup Pcmag
 How To Stop Messages Sound Effects Playing In Mac Os X Osxdaily
How To Stop Messages Sound Effects Playing In Mac Os X Osxdaily
 React Js Audio Player Code Example
React Js Audio Player Code Example

Youtube App Doesn T Launch Freezes Or Error Message Appears
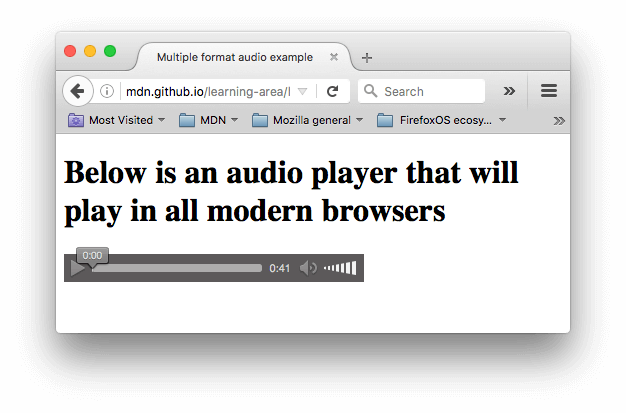
 Video And Audio Content Learn Web Development Mdn
Video And Audio Content Learn Web Development Mdn
 Using Recorder Js To Capture Wav Audio In Html5 And Upload It
Using Recorder Js To Capture Wav Audio In Html5 And Upload It
 Civic Technology Can Help Stop A Pandemic Foreign Affairs
Civic Technology Can Help Stop A Pandemic Foreign Affairs
![]() All The Ways Google Tracks You And How To Stop It Wired
All The Ways Google Tracks You And How To Stop It Wired
 How To Make Beep Sound In Javascript Javatpoint
How To Make Beep Sound In Javascript Javatpoint

0 Response to "26 Javascript Stop All Audio"
Post a Comment