23 Google Maps Javascript Marker Icon
This example script displays a map with a marker using Google Maps JavaScript API. On clicking on the Google Map, the marker moves smoothly and the marker position is changed. Google Maps JavaScript API. Google Maps JavaScript API is used to create the map, so load this API first. You need to specify an API key in API URL for using the Google ... Unfortunately the Google Map Javascript API's marker object is limited in this regard. There is no 'easy' way to create custom HTML map markers using the standard Marker object. Therefore the solution is to not use a Marker object. Instead we use a custom Overlay object. An Overlay, as described by the documentation, is an object on the ...
![]() Using Svg Icons For Leaflet Js Markers One Step Code
Using Svg Icons For Leaflet Js Markers One Step Code
Oct 02, 2014 - Using Google Maps API v3, how do I programmatically change the marker icon? What I would like to do is, when someone hovers over a link - to have the corresponding marker icon on the map change co...

Google maps javascript marker icon. Aug 22, 2016 - I want to use my customize icon on Google map, and added icon url on the code. But it's still not reflecting on the map. Can anyone suggest, what i am missing here. Why icon is not changing, after ... Google Map marker icon can be easily changed using JavaScript. Use our example script to change and add a custom image to marker icons in Google Maps. You can add markers and icons dynamically from the database with PHP and MySQL. Not only the marker but also you can add dynamic content to info window of the Google Map. May 25, 2020 - There are a lot of tutorials out there about how to implement a map to your website using Google Maps API but most of them are old and not very well put together. In this article, I will go through how to create a map, adding markers, how to add customize icons for markers, and how to add pop-up ...
TypeScript JavaScript CSS HTML. More. // This example uses SVG path notation to add a vector-based symbol. // as the icon for a marker. The resulting icon is a marker-shaped. // symbol with a blue fill and no border. function initMap(): void {. const center = new google.maps.LatLng(-33.712451, 150.311823); Hi, I am having problem on my icon in google map,…I want to rotate it but i could not find solution on how to rotate the icon. var rotatevalue = 215;//let says i want to rotate my marker at this ... JavaScript must be enabled in order for you to use Google Maps. However, it seems JavaScript is either disabled or not supported by your browser. To view Google Maps, enable JavaScript by changing your browser options, and then try again.
From the google maps API reference the rotation property of the icon symbol object should be a number so parseInt($(this).find('rotation').text(), 10);. Per your comment below, you have another problem, the SymbolPath constructor needs to be called with new.As for how you're going to do that getting the value out of an XML file, you just need some code like this: May I know a way to change the Google Map marker color via Javascript.. I am new at this and any help would be much appreciated, Thank you. I used the following code to create a marker marker = ... to google-map...@googlegroups . If you really want to include the marker icon image data directly inside your HTML file itself, there is a fairly easy way to do that: convert each image to a data: URL and use that URL as the icon image URL instead of a conventional http: URL.
Now, we will show you how to move google map location marker smoothly on google map using Google Maps JavaScript API. In this below example script, you will see a map with a location marker using Google Maps JavaScript API. On clinking on the Google Map different location the marker moves smoothly and changed marker position. Jul 28, 2021 - Until version 3.10 of the Maps JavaScript API, complex icons were defined as MarkerImage objects. The Icon object literal was added in version 3.10, and replaces MarkerImage from version 3.11 onwards. Icon object literals support the same parameters as MarkerImage, allowing you to easily convert ... There is also a more flexible approach, using the google.maps.MarkerImage () objects. Using these, we create a new image object as an instance of MarkerImage () (supplying various properties), and then use that image as the value for the icon property when we create the marker (as was done using a filename in the example above).
Svennerberg G. (2010) Marker Icons. In: Wade M. et al. (eds) Beginning Google Maps API 3. Apress. https://doi /10.1007/978-1-4302-2803-5_6 1. Load Google Maps. Create an HTML file which loads Google Maps by following Google Maps API official docs: Hello World. Your code will look something like the code snippet below. Note: Remember to change YOUR_API_KEY to your actual Google Maps API key. 2. Add different color markers. To add a blue color marker, we need to change the icon of ... Removing Markers; Markers with Image Icons; Markers with SVG and Font; Markers with Predefined Symbol Icons; Markers with Vector-based Icons; Complex Marker Icons; Marker Accessibility; Marker Animations; Marker Animations With setTimeout() Info Windows; Info Windows With maxWidth; Custom Popups; Simple Polylines; Removing Polylines; Deleting a ...
change javascript google map marker color · GitHub. Instantly share code, notes, and snippets. change javascript google map marker color. Raw. Feb 05, 2021 - // The final coordinate closes ... const beach = beaches[i]; new google.maps.Marker({ position: { lat: beach[1], lng: beach[2] }, map, icon: image, shape: shape, title: beach[0], zIndex: beach[3], }); } } ... Note: The JavaScript is compiled from the TypeScript snip... Hello everybody! In his previous post JoeVains shared with you a pack of location icons. Initially they were designed for the PeHaa THEMES recent premium WordPress theme (YaGa) where they are used as custom Google Maps markers. We decided to extend the Yaga Theme pack and share it with you (free for both personal and commercial use).
Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. 2. Define add marker function. Now, we have to d e fine addMarker function below initMap to add marker at any given position on the map (14 - 23).The property draggable is set to true for ... Adds a label to the marker. A marker label is a letter or number that appears inside a marker. The label can either be a string, or a MarkerLabel object. If provided and MarkerOptions.title is not provided, an accessibility text (e.g. for use with screen readers) will be added to the marker with the provided label's text. Please note that the label is currently only used for accessibility text ...
I'm trying to dynamically change a marker's icon when the marker is clicked. I have multiple markers on the map (gathered through a database query), and this is the code I'm currently using - all p... Adding the Marker. Adding a marker is easy, all you do is create a new instance of the google.maps.Marker class, passing in at a minimum the map it will be on and the position you want it to be in. var marker = new google.maps.Marker ( { position: current, map: map }); Today though, we're also going to specify a few additional options. Credit: Google Map API official docs: Hello World 2. Add different color markers. To add a blue color marker, we need to change the icon of the marker. This is done by adding an icon property and ...
You can define classes or buckets, and apply a marker icon to a point depending on which bucket it falls into. This allows the icons to follow the values in a column of data. If the data for a row changes, the icon used to display its location on the map will change, too. var marker = new google.maps.Marker({ position:latLng, map: map, // set the icon as catIcon declared above icon: catIcon, // must use optimized false for CSS optimized: false }); Step 3 Map Icons makes Google Maps Markers dynamic with control over shape, color, size, and icon easily changed using options in the marker object as well as simple SVG Notation and CSS. ... Plug in and play immediately with Google Maps and Google Places.
Something you might look into is marker manager. You can specify different markers to be shown at different zoom levels and you can load up arrays of markers into a single marker manager so its easy to remove and add markers to the map like you are wanting to do. Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... Markers with Image Icons. This example replaces the default marker with a custom flag icon. Read the documentation. // Australia. Note: Read the guide on using TypeScript and Google Maps. // Australia. const map = new google. maps. Map ( document. getElementById ( "map" ), {. const beachMarker = new google. maps.
Add Custom Markers with the Google Maps JavaScript API. ... {var marker = new google.maps.Marker({position: coordinates, // Passing the coordinates map:map, ... But when you add custom icons for some markers it is not optimal to left the default marker icons as it is. It is the same for passing the content information for these markers. These few lines of code uses JavaScript and the Google Maps API to create a marker object with three attributes: The position of the marker on the map, declared by latitude and longitude coordinates A URL to an image you want to use as the icon ( find more here ) Nov 12, 2019 - I'm trying to develop a functionality to change ther marker icon when the user hover a list with the markers · I added some events to the containers on the list: And I have the following functions in the screen's javascript:
The following map is an example of a map that uses customized markers. The section below lists all of the code that you need to create the map in this tutorial. TypeScript JavaScript CSS HTML. More. let map: google.maps.Map; function initMap(): void {. map = new google.maps.Map(document.getElementById("map") as HTMLElement, {. The anchor point of the icon should be in the bottom left hand corner. On my map, the anchor points appear to be on the bottom edge in the center of the icon. The icon is 32 x 49. The code I have included places all of my markers. I am folllowing this tutorial "Using Google maps Javascript api in HTML (Show location with Marker)" but as this example shows how to add only one location with marker in google maps. I would like to add multiple markers in multiple locations of maps. How can I do it. Suppose I have following locations in an array: ...
 Google Maps Default Icons Stack Overflow
Google Maps Default Icons Stack Overflow
 Google Maps Javascript Api Making Your Website Livelier
Google Maps Javascript Api Making Your Website Livelier
 Getting Started With React And Mapbox Gl Js User Location
Getting Started With React And Mapbox Gl Js User Location
Adding A Custom Icon To A Google Maps Marker Developer Drive
 How To Add Marker In Google Maps Free Web App Tutorial
How To Add Marker In Google Maps Free Web App Tutorial
![]() Map Marker Icons Generator To Create Icons For Your Map
Map Marker Icons Generator To Create Icons For Your Map
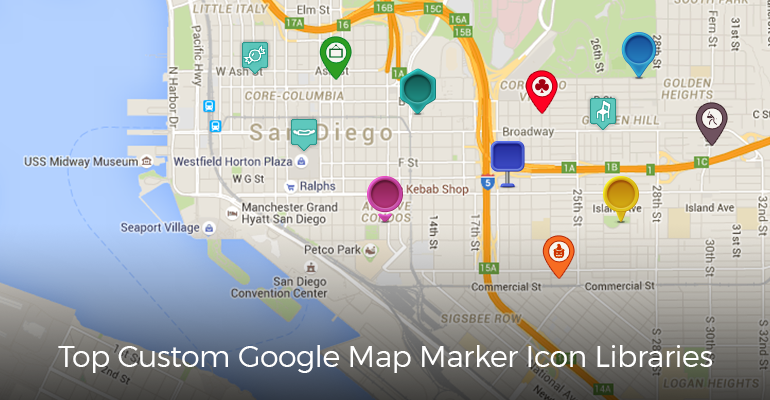
 The Top Google Maps Marker Icon Collections Of 2015 Impress Org
The Top Google Maps Marker Icon Collections Of 2015 Impress Org
/cdn.vox-cdn.com/uploads/chorus_asset/file/19700731/googlemaps.png) Google Maps Gets A New Icon And More Tabs To Celebrate 15th
Google Maps Gets A New Icon And More Tabs To Celebrate 15th
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
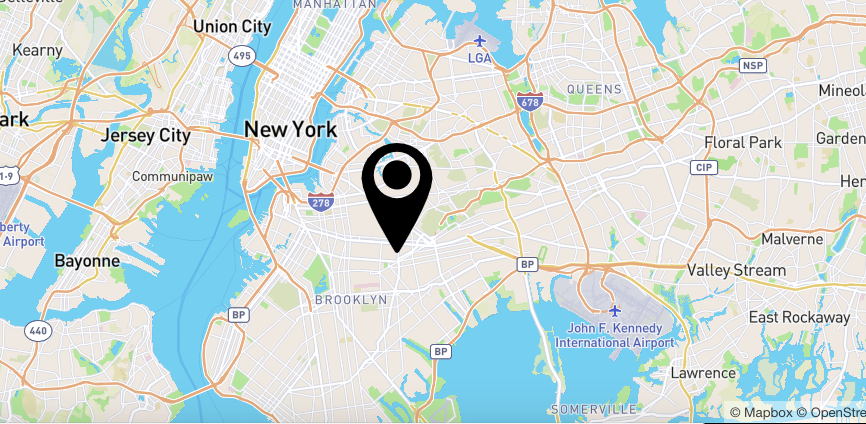
![]() Javascript Adding A Custom Map Marker Icon To Google Google
Javascript Adding A Custom Map Marker Icon To Google Google
 Google Maps Icon Png 3 Image Map Marker Icon With Shadow
Google Maps Icon Png 3 Image Map Marker Icon With Shadow
![]() Google Map Icon Library 308056 Free Icons Library
Google Map Icon Library 308056 Free Icons Library
 Generating A Google Map With Multiple Markers And Info
Generating A Google Map With Multiple Markers And Info
 Google Maps With Multiple Markers And Info Windows Using
Google Maps With Multiple Markers And Info Windows Using
Github Fullstackreact Google Maps React Companion Code To
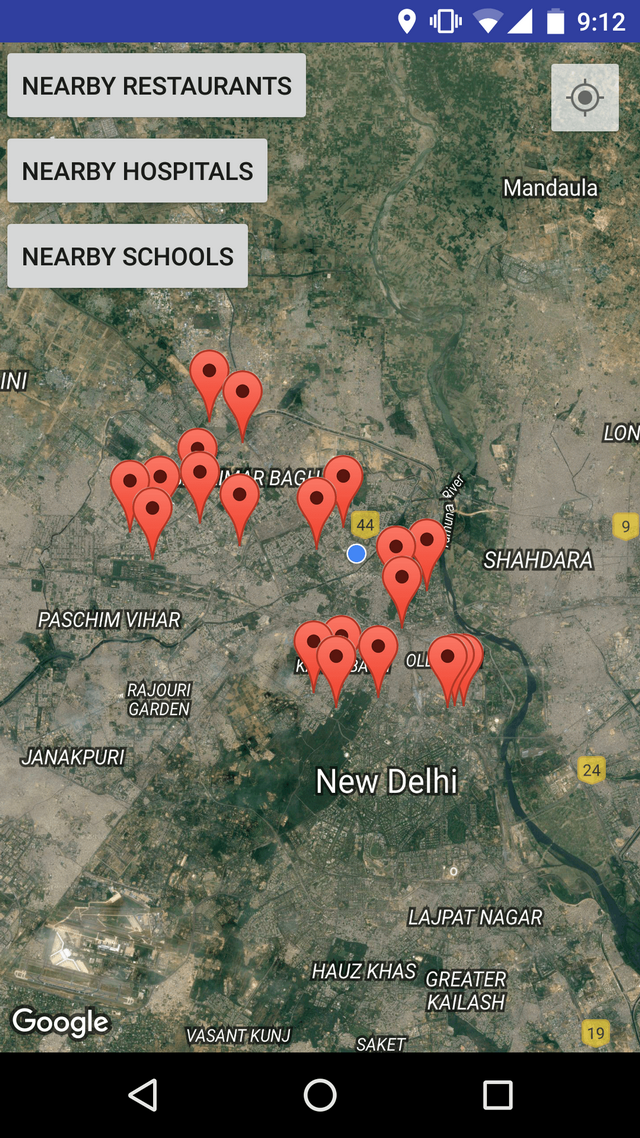
 Google Maps Search Nearby Displaying Nearby Places Using
Google Maps Search Nearby Displaying Nearby Places Using
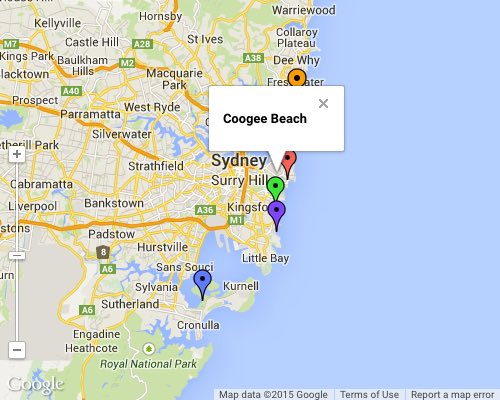
 Simple Google Maps Demo With Custom Markers
Simple Google Maps Demo With Custom Markers
Markers With Predefined Symbol Icons Maps Javascript Api
Github Mapshakers Leaflet Mapkey Icon New Dimension Of
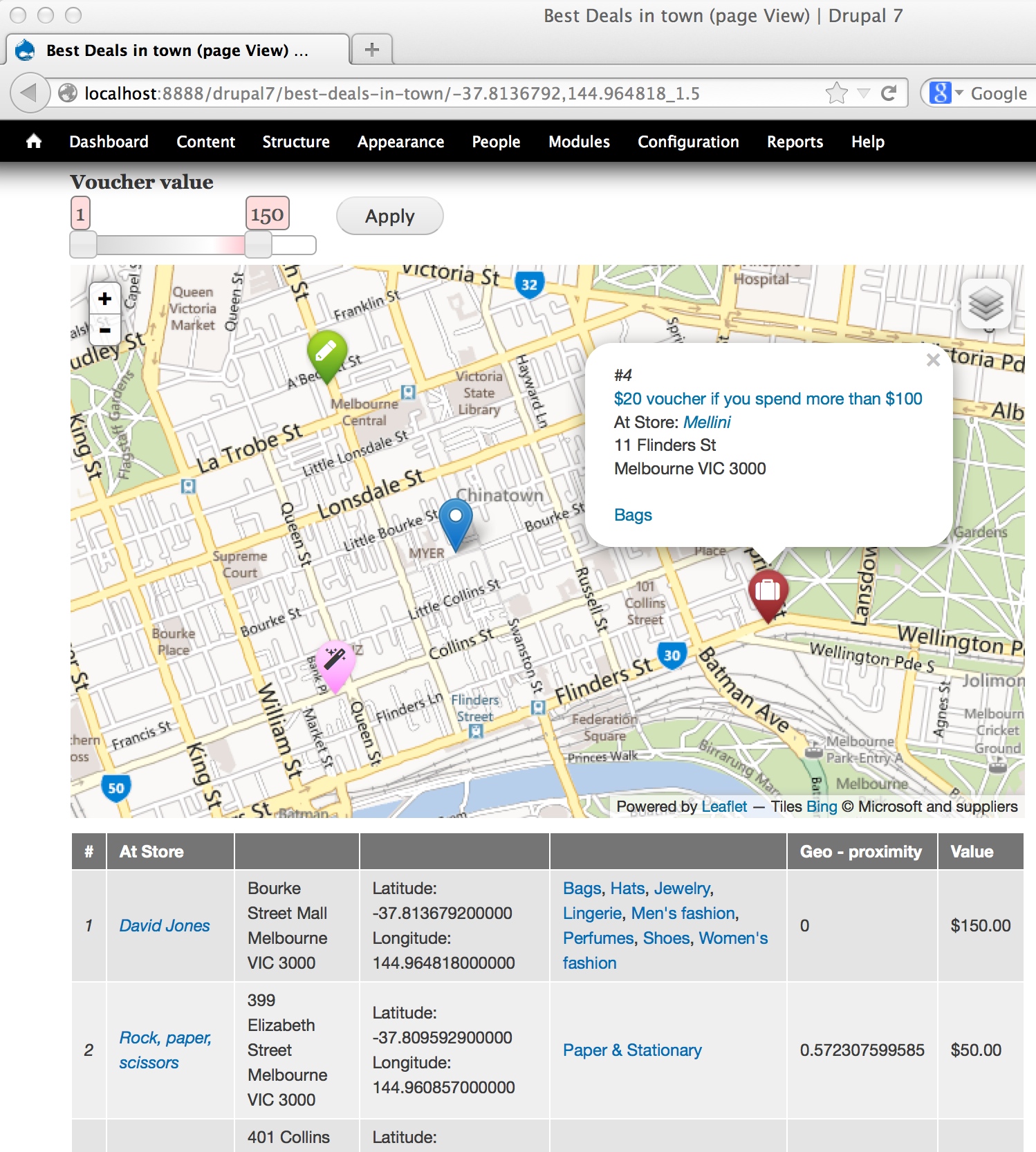
 Ip Geolocation Views Amp Maps Drupal Org
Ip Geolocation Views Amp Maps Drupal Org
 Info Windows Maps Javascript Api Google Developers
Info Windows Maps Javascript Api Google Developers
 2 Markers Infowindow Eventlistener In Google Maps Api V3
2 Markers Infowindow Eventlistener In Google Maps Api V3
0 Response to "23 Google Maps Javascript Marker Icon"
Post a Comment