34 Where To Put Javascript In Html
Where to put JavaScript in an HTML Document ? JavaScript in body or head: Scripts can be placed inside the body or the head section of an HTML page or inside both head and body. JavaScript in head: A JavaScript function is placed inside the head section of an HTML page and the function is invoked when a button is clicked. JavaScript in External File. As you begin to work more extensively with JavaScript, you will be likely to find that there are cases where you are reusing identical JavaScript code on multiple pages of a site. You are not restricted to be maintaining identical code in multiple HTML files.
 How To Link Javascript To Html
How To Link Javascript To Html
21/8/2020 · Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: between the <head> tags; between the <body> tags; Depending on where you add the code the JavaScript in your HTML file, the loading will differ. The recommended practice is to …

Where to put javascript in html. Note: JavaScript can cause problems when used in tables. It may help to use JavaScript to create the entire table, or at least whole rows. It may help to use JavaScript to create the entire table, or at least whole rows. A modern day web page (and, by extension, a website) is created by using several different languages, like XML, HTML, CSS and JavaScript. JavaScript is the language that adds interactivity to your web page. JavaScript lets your web page communicate with the server, retrieve information from it and then alter your webpage without the need to ... Anything in the html head must be completed before the body is loaded, so it is generally a bad idea to put javascript in there. If you need something while the body is loading, or want to expedite some ajax, then it would be appropriate to put it in the head .
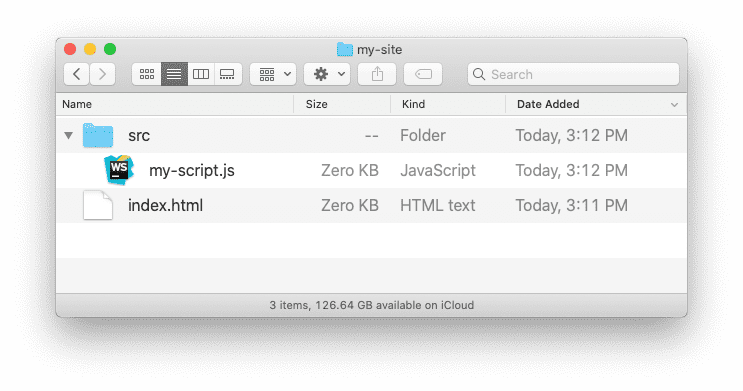
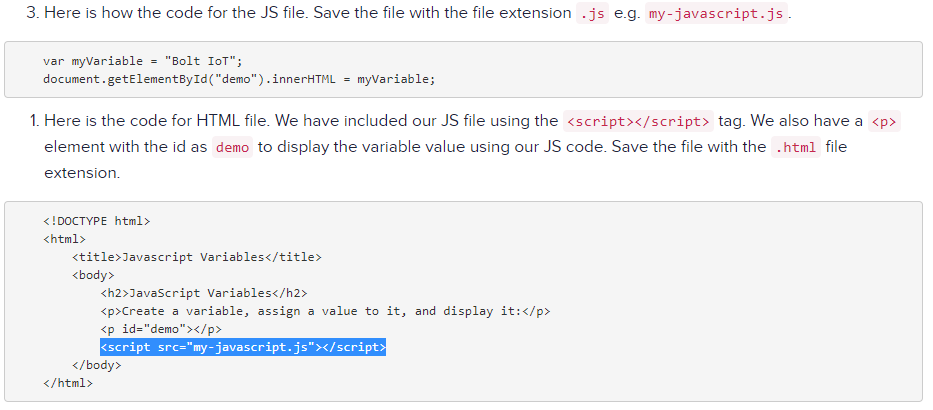
Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. The project will only consist of index.html, style.css, and scripts.js at the end. This HTML skeleton just links to a CSS and JavaScript file, loads in a font, and contains a div with a root id. This file is complete and will not change. We'll be using JavaScript to add everything from here out.
When working with files for the web, JavaScript needs to be loaded and run alongside HTML markup. This can be done either inline within an HTML document or in a separate file that the browser will download alongside the HTML document. This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document ... Jun 09, 2020 - The reason for this is that HTML loads from top to bottom. The head loads first, then the body, and then everything inside the body. If we put our JavaScript in the head section, the entire JavaScript will load before loading any of the HTML, which could cause a few problems : Some advocate putting the SCRIPT tags in the BODY section, right at the end. Like this: The reason to do it this way is because the web page itself will have loaded before the script is read. If it's in the HEAD section, the script will be parsed before any HTML or CSS elements are loaded. If your Javascript ...
Apr 28, 2021 - Take your webpages to the next level by harnessing JavaScript. Learn in this article how to trigger JavaScript right from your HTML documents. Apr 15, 2021 - You'll also include defer in your opening <script> tag. Defer is an attribute that will instruct the browser to load the script after the page has loaded. This creates a faster loading experience because all the HTML will render even if the JavaScript hasn't run yet. But many programming concepts aren't difficult to grasp, and as programming languages go, JavaScript is a good first language for someone new to programming. Still, JavaScript is more complex than either HTML or CSS, and programming often is a foreign world to web designers; so one goal of this book is to help you think more like a programmer.
Top 10 Projects For Beginners To Practice HTML and CSS Skills; How to insert spaces/tabs in text using HTML/CSS? How to set input type date in dd-mm-yyyy format using HTML ? How to set the default value for an HTML <select> element? CSS to put icon inside an input element in a form External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page.
JavaScript Where to Put. HTML script element offer to write JavaScript between opening tag. You can put JavaScript head or body Any script can insert its own HTML via document.write () or other DOM manipulations. This implies that the parser has to wait until the script has been downloaded & executed before it can safely parse the rest of the document. After all, the script could have inserted its own HTML in the document. However, most JavaScript developers no longer ... Wrapping Up, How to link JavaScript to HTML. We have looked at how to link JavaScript to HTML. We have discussed three ways to do it: Adding the JavaScript code to the page inside a script tag; Adding the JavaScript from your web server as an external script; Adding the JavaScript from a CDN
Jul 03, 2017 - When embedding JavaScript in an HTML document, where is the proper place to put the tags and included JavaScript? I seem to recall that you are not supposed to place these in the <... JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Apr 10, 2021 - The script tag is the primary method to insert JavaScript into the HTML page. The script tag has six attributes that are often underutilized and misunderstood by most JavaScript developers. We will look at all the ways to use the script tag and the importance and use of each of the attributes.
Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. The client side script generally a JavaScript is used to add interactivity such as popup, or display form validation alerts on the web pages. Hooray! How to Put a JavaScript Into an HTML Page
since the javascript code is not confined within an html file anymore, the other html and javascript files or libraries can use your javascript code; similarly javascript code put into a separate file can easily use other files and advanced libraries to do complex calculations (machine learning , 3D graphics, framework, etc libraries) Putting the javascript at the top would seem neater, but functionally, its better to go after the HTML. That way, your javascript won't run and try to reference HTML elements before they are loaded. This sort of problem often only becomes apparent when you load the page over an actual internet connection, especially a slow one. JavaScript files are not HTML files or CSS files. Always end with the js extension; Only include JavaScript; It's customary to put all JavaScript files in a folder called js on websites, like so: Simple Demo of Including JavaScript. Here's a very simple demonstration of how to include an external JavaScript file into an HTML page. Basic ...
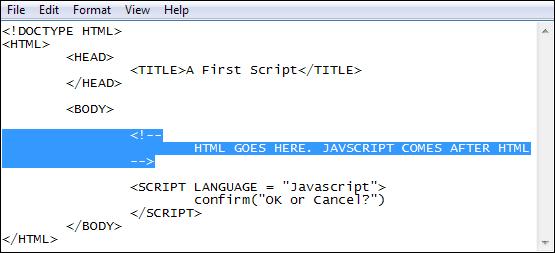
Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript. window.alert("The text you can see here was not written into the HTML, but generated by the JavaScript code."); Pressing the button creates a new popup window, also called an alert window that ... How to call JavaScript function in html? There are many ways to call a JavaScript function in the HTML document, and it is also not a difficult task. First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section.
20/7/2021 · There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file – <script src="FILE.JS"></script>. Internal Javascript, add a block of code in the HTML document itself – <script>DO SOMETHING</script>. Inline Javascript, directly add Javascript to an HTML element – <input type="button" value="Test" onclick="FUNCTION ()"/>. The above example links to an external JavaScript file. The location of the JavaScript file is provided as the value for the src attribute. When the HTML file loads, the JavaScript file is also loaded. Sep 08, 2020 - An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) ...
Apr 23, 2018 - We added an optional HTML comment that surrounds our JavaScript code. This is to save our code from a browser that does not support JavaScript. The comment ends with a "//-->". Here "//" signifies a comment in JavaScript, so we add that to prevent a browser from reading the end of the HTML ... Display html form values in same page after submit using javaScript Tushar Shuvro - Apr 17, 2020: How to convert html (css) to pdf using JavaScript Tushar Shuvro - May 3, 2020: How to display selected value of drop-down list in html Tushar Shuvro - Apr 25, 2020: Display current date and time in html using html Tushar Shuvro - May 3, 2020 Use the JSFiddle interface to display HTML, CSS and JavaScript code in separate panes. You can run the code and display output in the Results pane. You can tweak options like style and properties to customize the map. For more information on customizing maps, ...
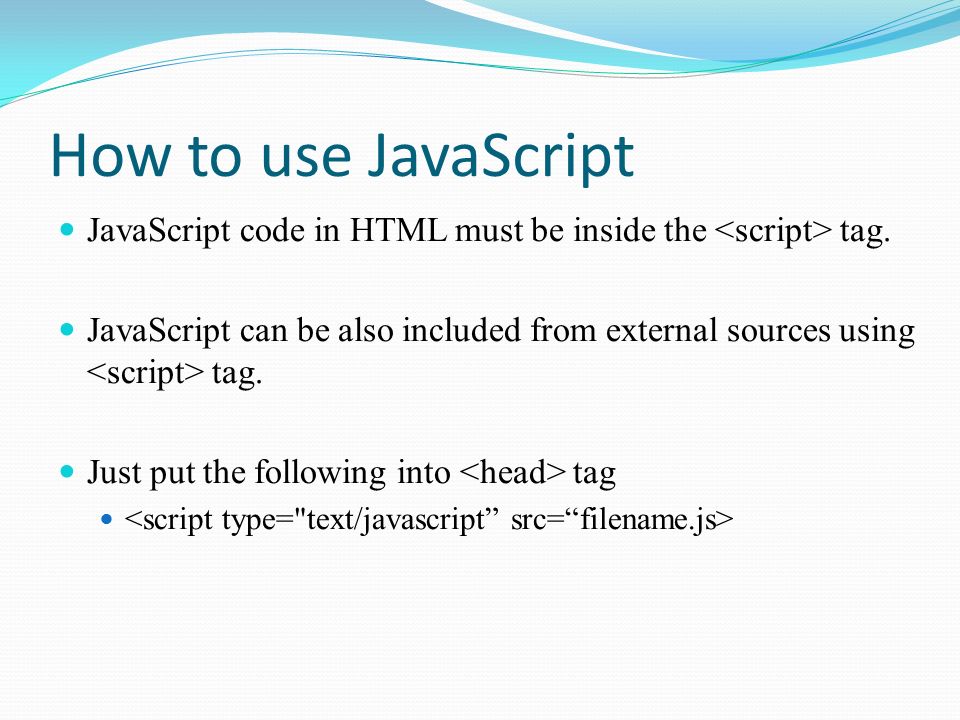
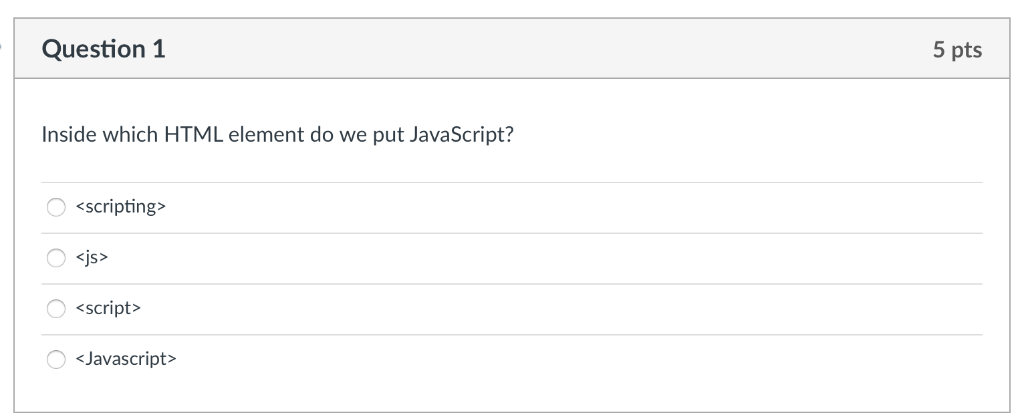
You can place any number of scripts in an HTML document. ... JavaScript code must be placed in the <head> section of the document. ... Select which of the following statements is the correct way to import the JavaScript file named script.js To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Put Jquery Code In A External Js File
How To Put Jquery Code In A External Js File
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Javascript Introduction What It Is And What It Does What
Javascript Introduction What It Is And What It Does What
 Question 1 5 Pts Inside Which Html Element Do We Put Chegg Com
Question 1 5 Pts Inside Which Html Element Do We Put Chegg Com
 Is Best Practice When Put Script Link Jquery At The End Near
Is Best Practice When Put Script Link Jquery At The End Near
 Where To Put Your Script Tags In Javascript
Where To Put Your Script Tags In Javascript
 Javascript For Beginners External Javascript P Iii
Javascript For Beginners External Javascript P Iii
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Javascript Syntax How To Use It In A Html Document Ppt
Javascript Syntax How To Use It In A Html Document Ppt
 Include Javascript In Your Page
Include Javascript In Your Page
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Getting Elements From Selected Area In Javascript Stack
Getting Elements From Selected Area In Javascript Stack
 Question 1 5 Pts Inside Which Html Element Do We Put Chegg Com
Question 1 5 Pts Inside Which Html Element Do We Put Chegg Com
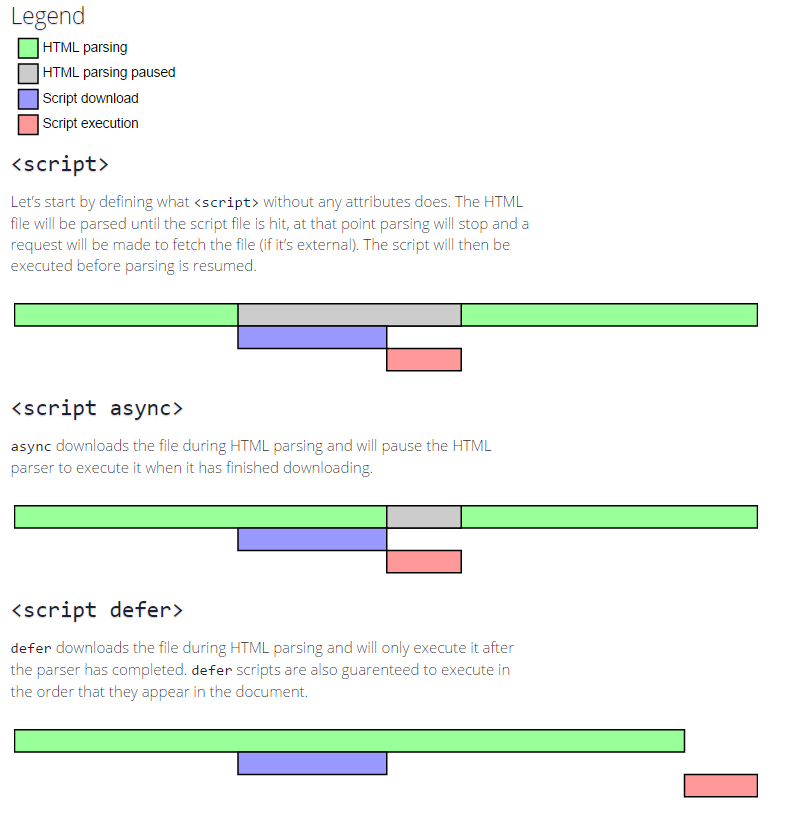
 Til Put Script Tags In Head And Use The Defer Attribute
Til Put Script Tags In Head And Use The Defer Attribute
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
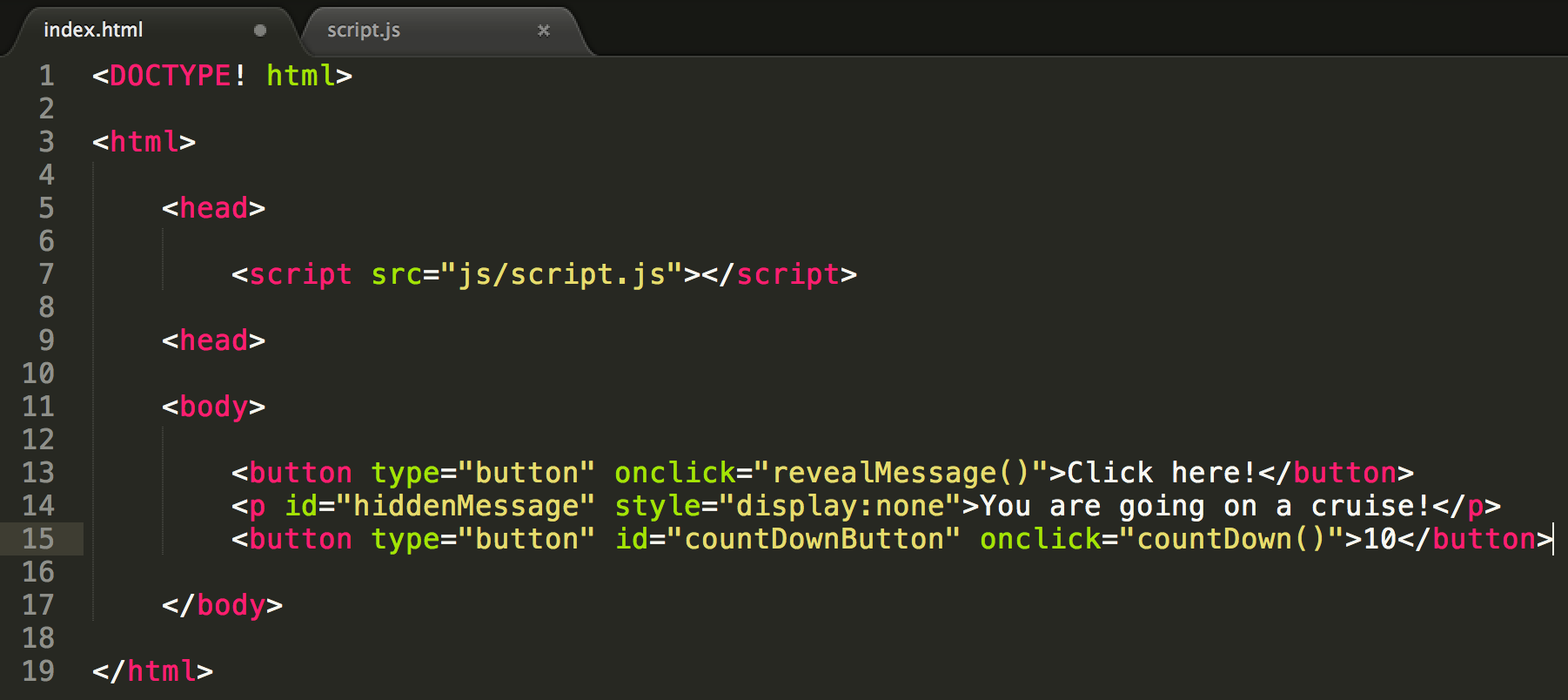
 Javascript Programming Development Bolt Forum
Javascript Programming Development Bolt Forum
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
 How Can I Find The Javascript That Is Setting The Inline
How Can I Find The Javascript That Is Setting The Inline
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Publishing Your Website Learn Web Development Mdn
Publishing Your Website Learn Web Development Mdn
Put Labels In Your Html Input Text With Javascript Jquery
 How To Debug Javascript Written In Html Mashup With Code In
How To Debug Javascript Written In Html Mashup With Code In
 All About Lt Script Gt In This Article You Ll Learn About By
All About Lt Script Gt In This Article You Ll Learn About By

0 Response to "34 Where To Put Javascript In Html"
Post a Comment