29 Javascript Get Object Methods
Jul 22, 2021 - The get() method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. JavaScript Object Methods. Few mostly used javascript methods are as follows: create(): As we have already seen above, this method is used to create javascript objects from a prototype object. is(): This method takes in a second object as a parameter and determines if both the objects are equal and return a Boolean value. That is, if both ...
 Javascript How To Access This Object Inside Event
Javascript How To Access This Object Inside Event
Object.keys/values/entries methods have similarity with for..in loop. They all ignore properties that apply Symbol (...) as a key. When you need symbols, you can use a separate method Object.getOwnPropertySymbols which returns an array consisting of only symbolic keys. javascript array javascript object array methods loop symbol

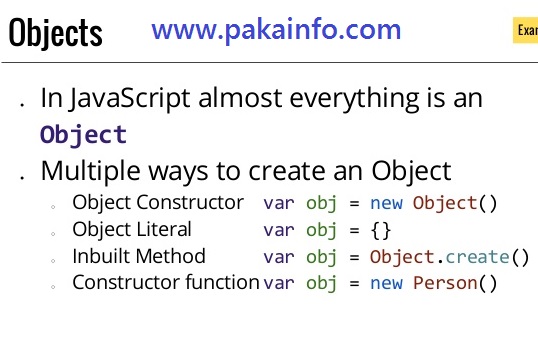
Javascript get object methods. See the Pen javascript-object-exercise-11 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program to sort an array of JavaScript objects. Next: Write a JavaScript function to parse an URL. var set4 = new Set (); Properties: Set.prototype.size - It returns the number of elements in the Set. Methods: Set.prototype.add () - It adds the new element with a specified value at the end of the Set object. Syntax: set1.add (val); Parameter: val - It is a value to be added to the set. Returns: The set object. JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object.
23/12/2019 · An HTML document contains some methods and the task is to get all methods of the object. There are two methods to solve this problem which are discussed below: Approach 1: Create a function which takes object as input. Use typeof operator, which checks if the type of object … In real life, a car is an object. A car has properties like weight and color, and methods like start and stop: All cars have the same properties, but the property values differ from car to car. All cars have the same methods, but the methods are performed at different times. ... You have already learned that JavaScript ... Iterables are objects that implement the Symbol.iterator method, as described above. Array-likes are objects that have indexes and length, so they look like arrays. When we use JavaScript for practical tasks in a browser or any other environment, we may meet objects that are iterables or array-likes, or both.
Functions that are stored in object properties are called "methods". Methods allow objects to "act" like object.doSomething (). Methods can reference the object as this. The value of this is defined at run-time. JS HOME JS Introduction JS Where ... JS Objects JS Events JS Strings JS String Methods JS String Search JS String Templates JS Numbers JS Number Methods JS Arrays JS Array Methods JS Array Sort JS Array Iteration JS Array Const JS Dates JS Date Formats JS Date Get Methods JS ... In JavaScript, the Function is itself an object that has its own methods! Two of these are call () and apply (). Both serve the same purpose, which is to allow an object to use another object's method for its own designs.
To append a getter to an existing object later at any time, use Object.defineProperty(). const o = { a : 0 } ; Object . defineProperty ( o , 'b' , { get : function ( ) { return this . a + 1 ; } } ) ; console . log ( o . b ) // Runs the getter, which yields a + 1 (which is 1) Let's see the list of JavaScript date methods with their description. Methods. Description. getDate () It returns the integer value between 1 and 31 that represents the day for the specified date on the basis of local time. getDay () It returns the integer value between 0 and 6 that represents the day of the week on the basis of local time. All JavaScript values, except primitives, are objects. ... A primitive value is a value that has no properties or methods.
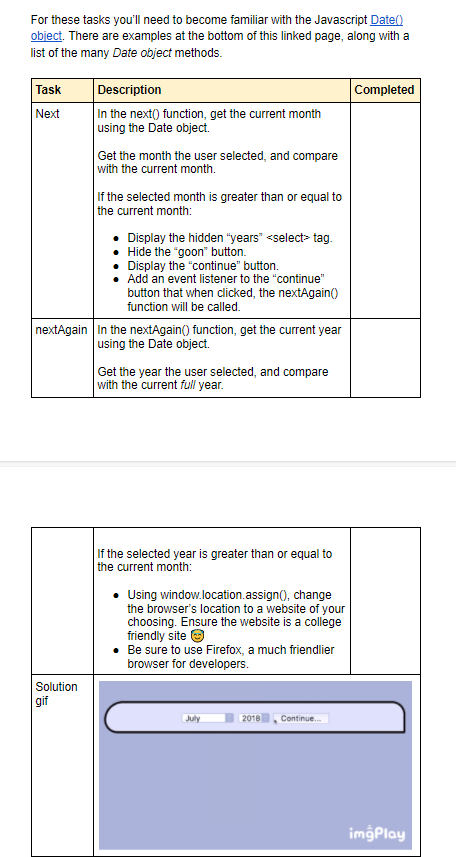
These methods can be used for getting information from a date object: Method. Description. getFullYear () Get the year as a four digit number (yyyy) getMonth () Get the month as a number (0-11) getDate () Get the day as a number (1-31) Since methods are just properties-that-are-also-functions, you can use: [code]Object.getOwnPropertyNames(test_object)[/code] ...to fetch all of the object's properties, and then filter that list to only those which are functions. [code js] fun... 29/4/2011 · Remember that technically javascript objects don't have methods. They have properties, some of which may be function objects. That means that you can enumerate the methods in an object just like you can enumerate the properties. This (or something close to this) should work: var bar for (bar in foo) { console.log("Foo has property " + bar); }
1 week ago - JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ... 1 week ago - Nearly all objects in JavaScript are instances of Object; a typical object inherits properties (including methods) from Object.prototype, although these properties may be shadowed (a.k.a. overridden). However, an Object may be deliberately created for which this is not true (e.g. by ... Returns a number indicating the Unicode value of the character at the given index. 3. concat () Combines the text of two strings and returns a new string. 4. indexOf () Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. 5.
JavaScript Function Objects. In JavaScript, functions are called Function Objects because they are objects. Just like objects, functions have properties and methods, they can be stored in a variable or an array, and be passed as arguments to other functions. ... Once an object is created, you can assign property values and invoke methods just ... For example, I could define an ... toString method is supposed to convert the object into a piece of yarn. It would not be possible for an object to conform to both that interface and the standard use of toString. That would be a bad idea, and this problem isn’t that common. Most JavaScript programmers ... 21/11/2020 · Get all methods of any object JavaScript. We are required to write a program (function) that takes in an object reference and returns an array of all the methods (member functions) that lives on that object.We are only required to return the methods in the array and not any other property that might have value of type other than a function.
Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json(). These methods resolve into the actual data. Use the status and statusText properties of the Response object to get the status and status text of the response. Have a look at the method, Object.prototype.toString. This is very powerful and extremely useful for writing a utility method for type checking. When Object.prototype.toString is invoked using call () or apply (), it returns the object type in the format: [object Type]. The Type part in the return value is the actual type. May 11, 2021 - Technically, such class declaration works by creating getters and setters in User.prototype. ... Such features are easy to remember, as they resemble that of literal objects. ... Class fields are a recent addition to the language. Previously, our classes only had methods.
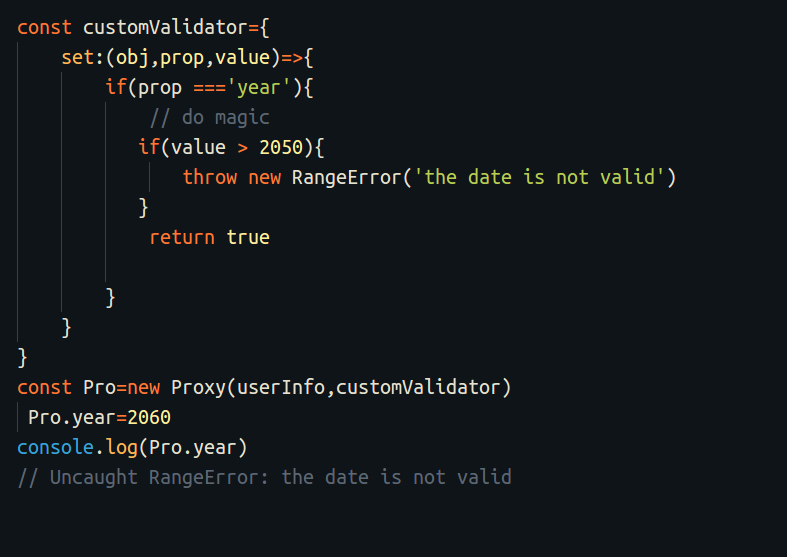
The get() trap. The get() trap is fired when a property of the target object is accessed via the proxy object. In the previous example, a message is printed out when a property of the user object is accessed by the proxyUser object. Generally, you can develop a custom logic in the get() trap when a property is accessed. Since methods are just properties-that-are-also-functions, you can use: [code]Object.getOwnPropertyNames(test_object)[/code] ...to fetch all of the object's properties, and then filter that list to only those which are functions. [code js] fun... In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object () Constructor function with the new keyword. Objects created using any of these methods are the same. The following example demonstrates creating objects using both ways.
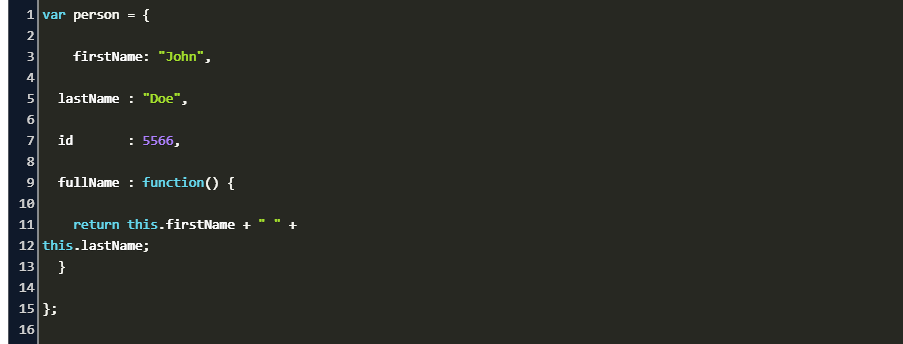
35 Javascript Get Object Methods List Written By Leah J Stevenson. Friday, August 20, 2021 Add Comment Edit. Javascript get object methods list. Python Method Classes Objects And Functions In Python. Javascript Functions. String Objects In Javascript. How To Search In An Array Of Objects With Javascript. Accessing Object Methods. You access an object method with the following syntax: objectName.methodName () You will typically describe fullName () as a method of the person object, and fullName as a property. The fullName property will execute (as a function) when it is invoked with (). Find out how to get an array with a JavaScript object methods. Published Feb 04, 2019. We can use the Object.getOwnPropertyNames() function to get all the property names linked to an object. Then we can filter the resulting array, to only include that property name if it's a function.
The Object.entries () method returns an array of arrays. Each array consists of a pair of values. The first string is the name of a key in the object, the second is its corresponding value. In the example below, the first element in the array is ["name", "Daniel"]. ECMAScript 5 (2009) added a lot of new Object Methods to JavaScript. In this tutorial, you will learn about JavaScript object methods and this keyword with the help of examples. In JavaScript, objects can also contain functions. For example, // object containing method const person = { name: 'John', greet: function() { console.log ('hello'); } }; In the above example, a person object has two keys ( name and ...
Aug 03, 2018 - Get the latest tutorials on SysAdmin and open source topics. ... Thanks for signing up! ... Objects in JavaScript are collections of key/value pairs. The values can consist of properties and methods, and may contain all other JavaScript data types, such as strings, numbers, and Booleans. // Create an object: const person = { firstName: "John", lastName: "Doe", language: "en", get lang() { return this.language.toUpperCase(); }}; // Display data from the object using a getter: document.getElementById("demo").innerHTML = person.lang; In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ...
In JavaScript, getter methods are used to access the properties of an object. Then a response is received. However, the response you get is not JSON, but an object with a series of methods that can be used depending on what you want to do with the information. To convert the object returned into JSON, use the json() method. Add the then() method which will contain a function with a parameter called resp: Jul 20, 2021 - According to ES6, the integer keys of the object (both enumerable and non-enumerable) are added in ascending order to the array first, followed by the string keys in the order of insertion. In ES5, if the argument to this method is not an object (a primitive), then it will cause a TypeError.
 How To Search In An Array Of Objects With Javascript
How To Search In An Array Of Objects With Javascript
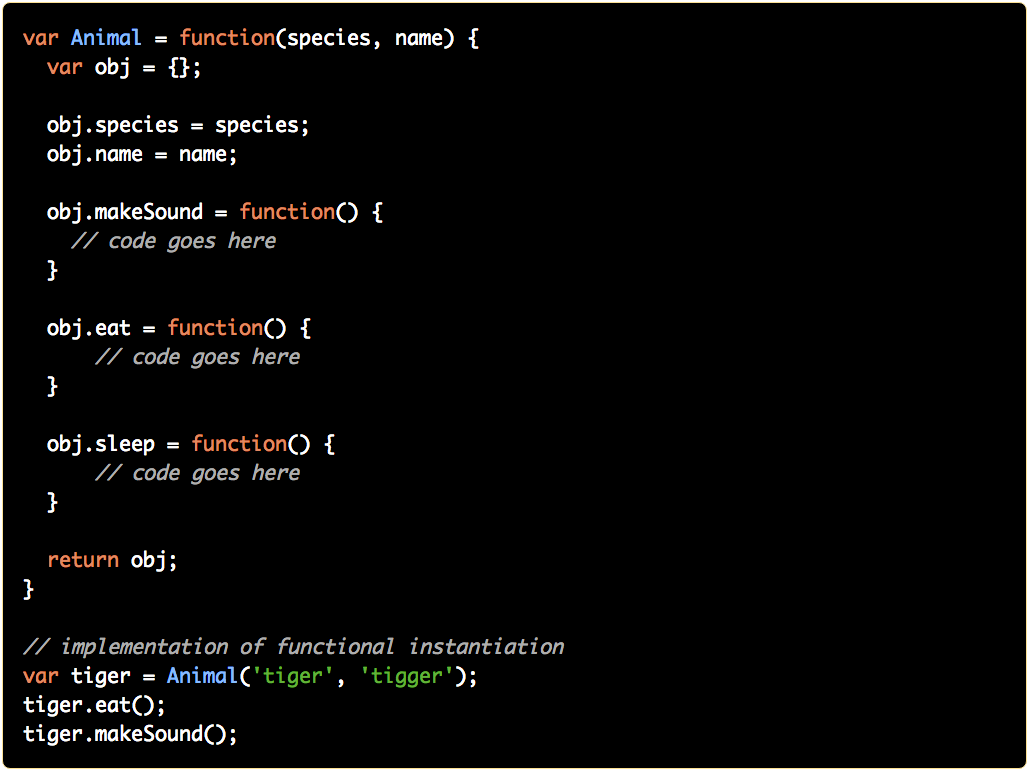
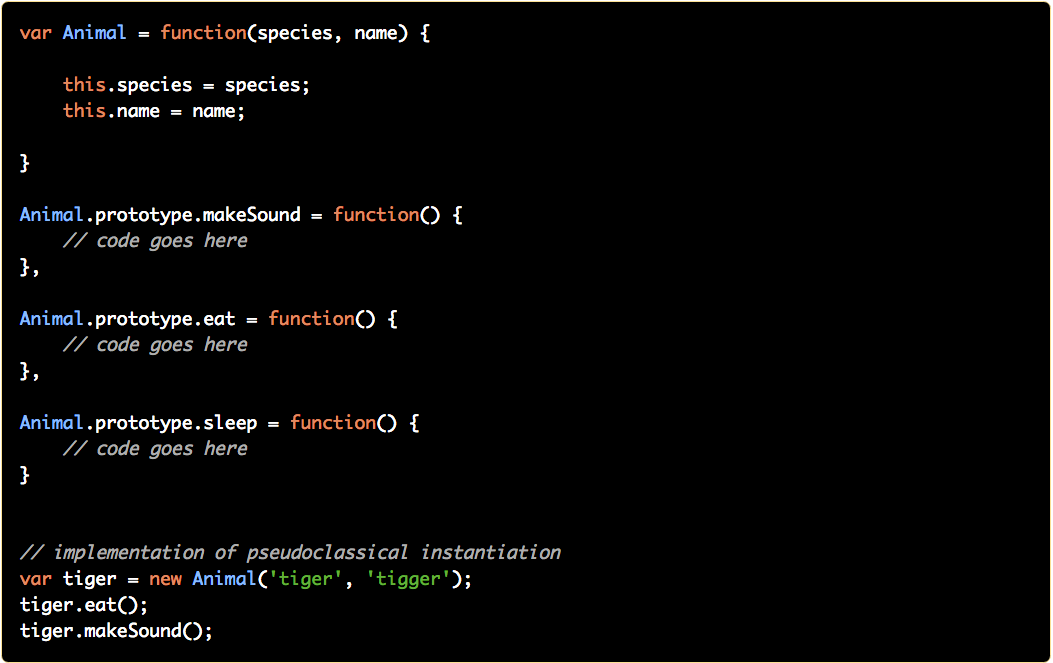
 Instantiation Patterns In Javascript By Jennifer Bland
Instantiation Patterns In Javascript By Jennifer Bland
 Object Methods And The This Keyword
Object Methods And The This Keyword
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful

 Javascript Objects Methods Array Constructor And New Object
Javascript Objects Methods Array Constructor And New Object
Javascript Tackling This Object Nested Functions Closures
 Javascript Function Return Object Which Contains 3 Function
Javascript Function Return Object Which Contains 3 Function
 Javascript Adding Methods To Objects
Javascript Adding Methods To Objects
 Object Methods Lesson 28 Javascript Mas Codetech Youtube
Object Methods Lesson 28 Javascript Mas Codetech Youtube
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Add Method To Object Javascript Code Example
Add Method To Object Javascript Code Example
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 4 Static Object Methods I Wish I Knew About Sooner Dev
4 Static Object Methods I Wish I Knew About Sooner Dev
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript

 What Is Object Methods Rd Circles
What Is Object Methods Rd Circles
 Javascript Fundamentals Array Amp Object Methods By Timothy
Javascript Fundamentals Array Amp Object Methods By Timothy
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Instantiation Patterns In Javascript By Jennifer Bland
Instantiation Patterns In Javascript By Jennifer Bland

0 Response to "29 Javascript Get Object Methods"
Post a Comment