33 How To Use For Each Loop In Javascript
In the above example, we initialized the for loop with let i = 0, which begins the loop at 0. We set the condition to be i < 4, meaning that as long as i evaluates as less than 4, the loop will continue to run. Our final expression of i++ increments the count for each iteration through the loop. How to Break Out of a JavaScript forEach() Loop. Oct 5, 2020 JavaScript's forEach() function executes a function on every element in an array. However, since forEach() is a function rather than a loop, using the break statement is a syntax error:
 I Am Having Hard Time To Understand The Loop In Javascript
I Am Having Hard Time To Understand The Loop In Javascript
There are a lot of different ways to solve this problem, but we'll focus on the simplest method using for loops. Set up your for loops. Because arr is a multi-dimensional array, you'll need two for loops: one to loop through each of the sub-arrays arrays, and another to loop through the elements in each sub-array. Loop through the inner arrays

How to use for each loop in javascript. The forEach () loop was introduced in ES6 (ECMAScript 2015) and it executes the given function once for each element in an array in ascending order. It doesn't execute the callback function for empty array elements. You can use this method to iterate through arrays and NodeLists in JavaScript. The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so)
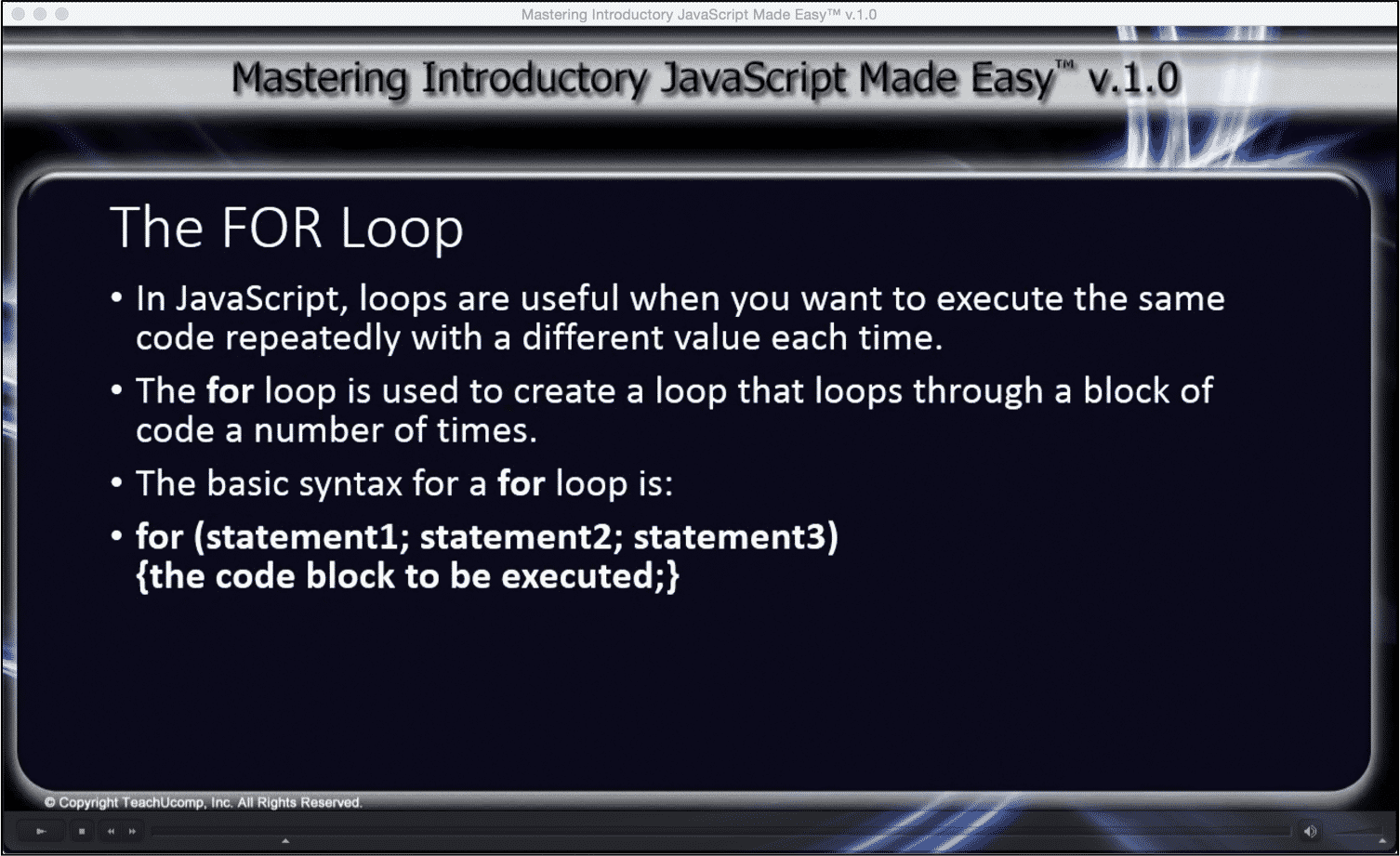
In any even vaguely-modern environment (so, not IE8) where you have access to the Arrayfeatures added by ES5, you can use forEach(spec| MDN) if you're only dealing with synchronous code (or you don't need to wait for an asynchronous process to finish during the loop): const a = ["a", "b", "c"]; Definition and Usage The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values. When using the forEach method, you're calling on the Array.prototype method in relation to the array directly. When you use a for loop, you have to set up a variable to increment (i), a condition to follow, and the actual increment itself. Based on the example above, let's say that we wrote a for loop like this:
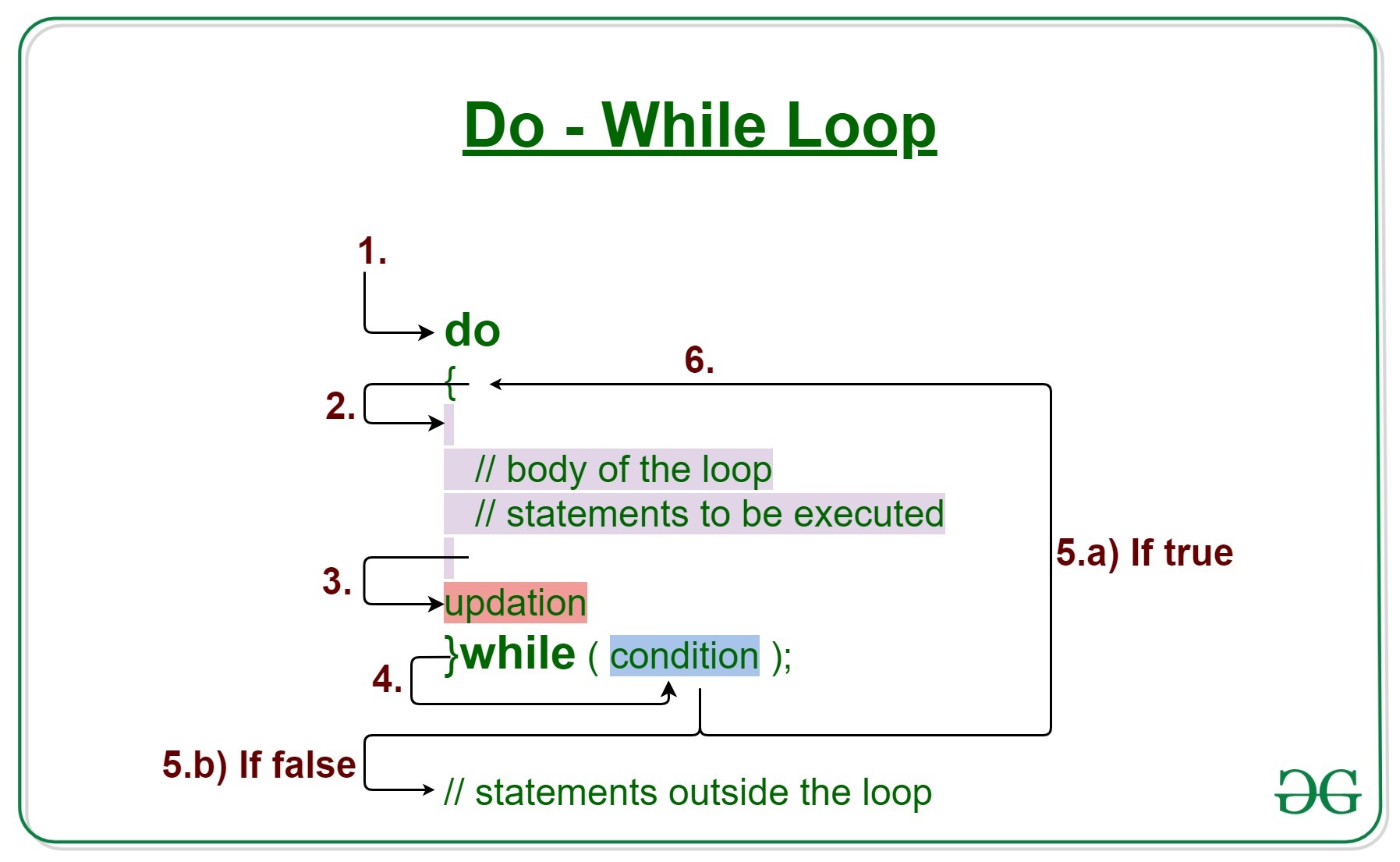
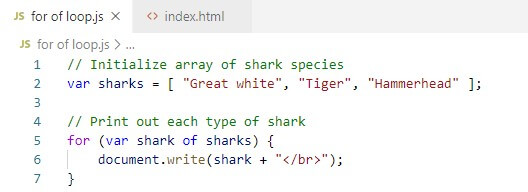
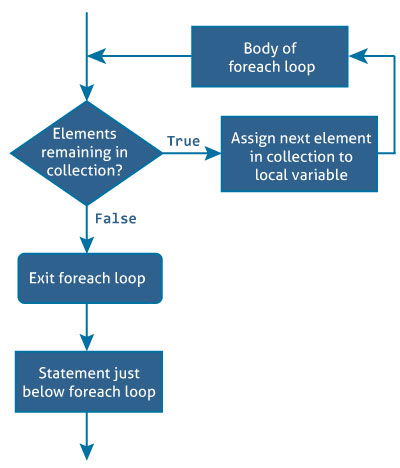
Instead of declaring and initializing a loop counter variable, you declare a variable that is the same type as the base type of the array, followed by a colon, which is then followed by the array name. In the loop body, you can use the loop variable you created rather than using an indexed array element. array.forEach () method iterates over the array items, in ascending order, without mutating the array. The first argument of forEach () is the callback function called for every item in the array. The second argument (optional) is the value of this set in the callback. Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops.
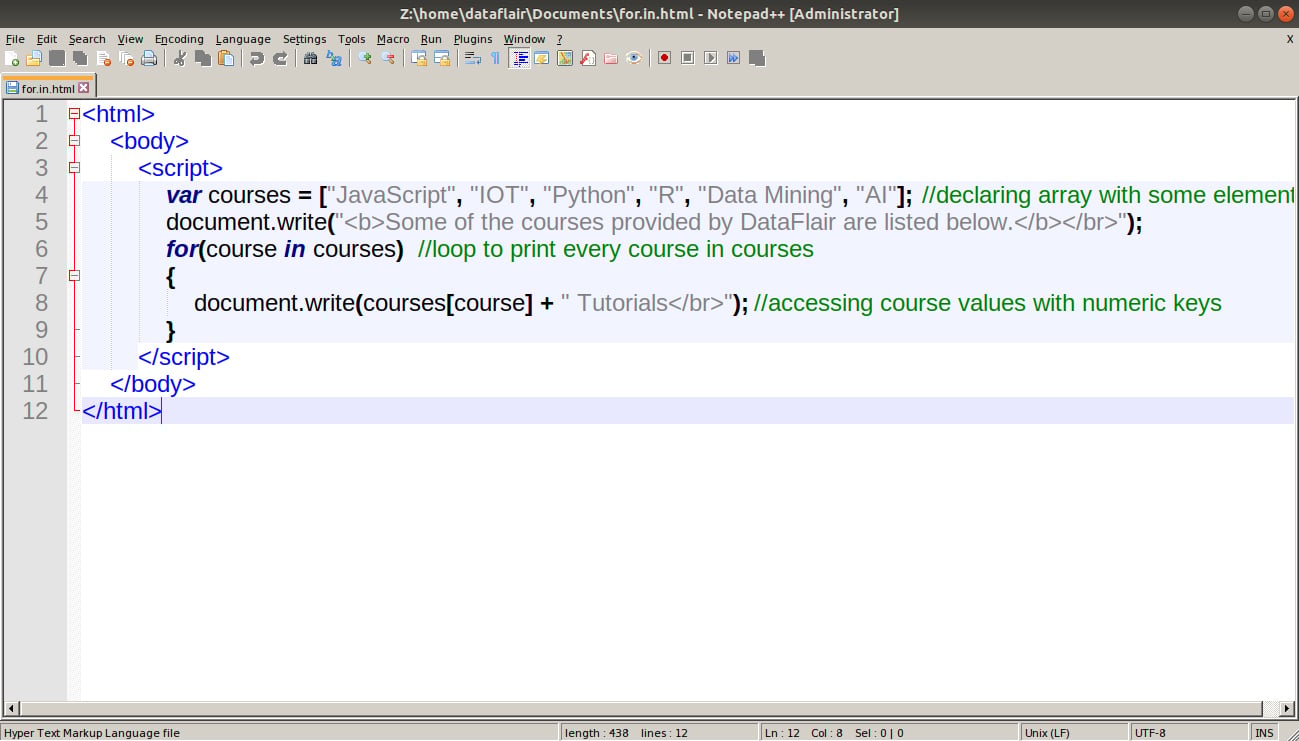
JavaScript has many alternatives for handling the array iteration. But, For Each serves in special-purpose situations. For example, you cannot skip or break the loop once started. How to use JavaScript For Each. The JavaScript For Each function has two parameters. Those are, callback function. this parameter (optional). 1. How to use For Loop in Javascript? The for loop is very useful when you already know how many times a piece of code should run. In JavaScript for loop iterates through each and every item in an array. Arrays in JavaScript are zero-based, that means array's first item's index number will be 0 and so on as mentioned below in the screenshot. If the fact that it's easier, isn't enough for you… there is also a technical reason to use.forEach () in favor of for loops. It has to do with the scoping of the code. When using the.forEach ()...
And the forEach happens to continue to travese the rest of the array. Directly from MDN: There is no way to stop or break a forEach() loop other than by throwing an exception. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of an object. for/of - loops through the values of an iterable object. while - loops through a block of code while a specified condition is true. JSON forEach tutorial shows how to loop over a JSON array in JavaScript. In this tutorial we use JSON server to handle test data. The json-server is a JavaScript library to create testing REST API. First, we create a project directory an install the json-server module. $ mkdir jsonforeach $ cd jsonforeach $ npm init -y $ npm i -g json-server.
Skipping Items. In a for loop, you can use continue to skip the current item and break to end the loop altogether.. Because the forEach() methods run callback functions, you would use return to skip the current item. There is no way to break the loop completely. For example, if you wanted to log all sandwiches to the console except for turkey, you would do this. The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ... In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. It's just a simple example; you can achieve much more with loops. This tutorial focuses on JavaScript for loop. You will learn about the other type of loops in the upcoming tutorials.
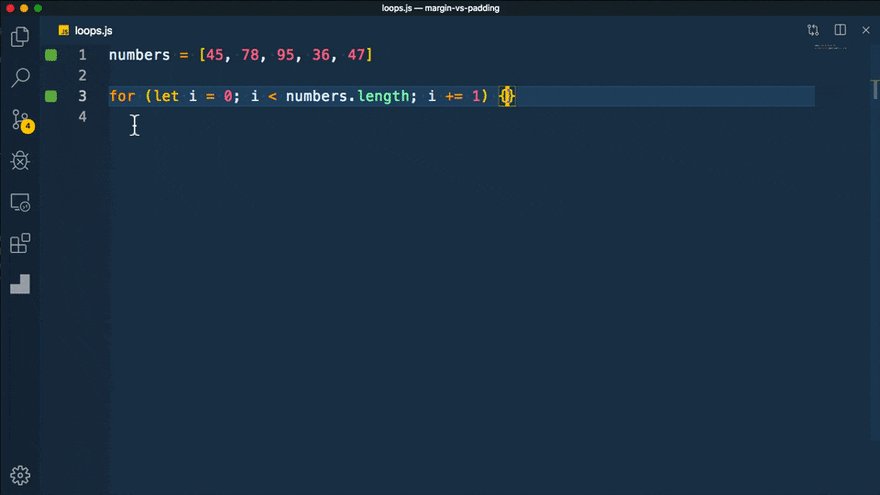
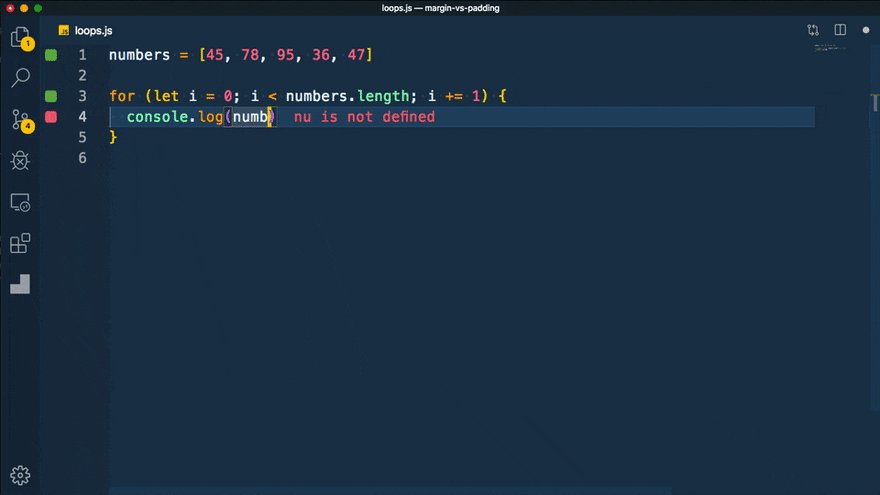
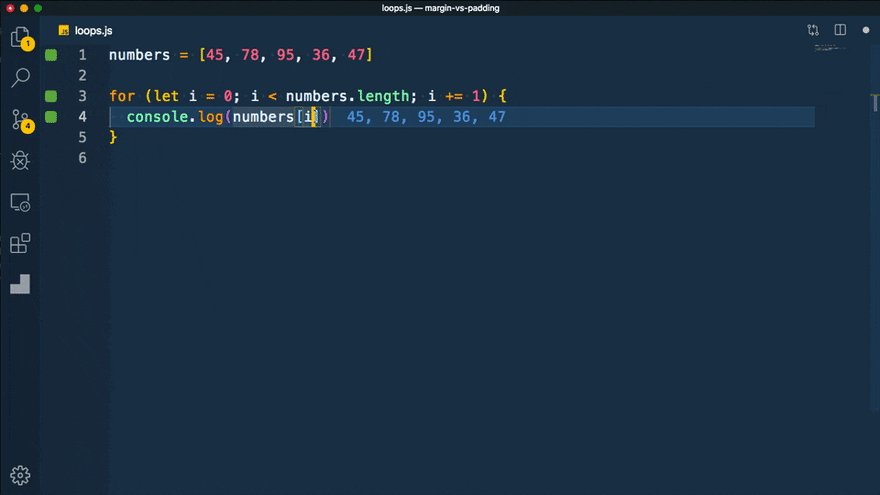
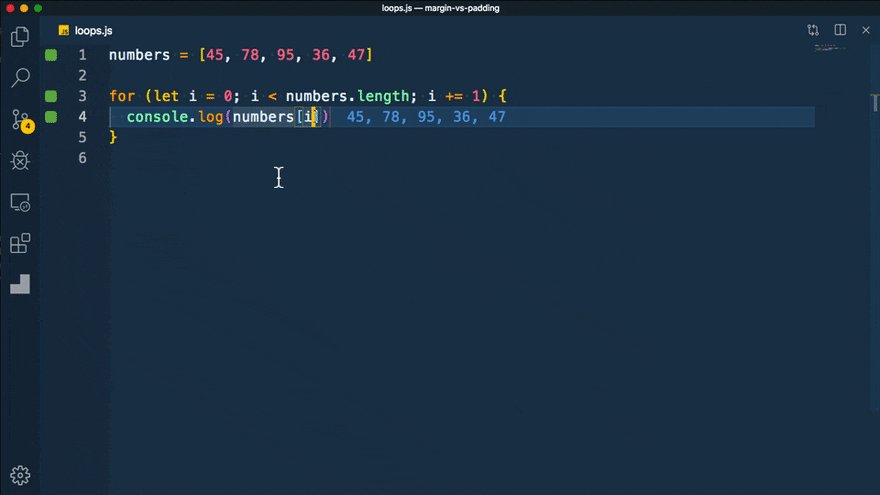
6/7/2020 · Firstly, to loop through an array by using the forEach method, you need a callback function (or anonymous function): numbers.forEach(function() { // code }); The function will be executed for every single element of the array. It must take at least one parameter which represents the elements of an array: numbers.forEach(function(number) { console.log(number); }); That's all we need to do for … 9/1/2021 · As you can see the for loop statement uses three expressions: the initialization, the condition, and the final expression. The final expression is executed at the end of each loop execution. It is commonly used to increment the index. The following is an example of using JavaScript to loop … Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ...
Loop through a Dictionary in Javascript. Javascript Front End Technology Web Development. Here we'll implement a for each function in our class and accept a callback that we can call on every key-value pair. Let's see how we can implement such a function −. 16/12/2020 · The forEach () method is a plain old JavaScript function, which means you can't use looping constructs like break or continue. There are workarounds, but we recommend using slice () and filter () to filter out values you don't want forEach () to execute on. The JavaScript code finds the element and changes the HTML for us with an array of numbers using the for loop. After the div tags add two more <br> tags to make some space. 3. Add elements to show even numbers. We repeat similar steps for all examples of loops in JavaScript.
When to use forEach method. Any problem that requires looping through an array is a good place to use the forEach method. If none of the other task-specific array methods like map, filter, or reduce applies to your problem, use the forEach method instead of the classic for loop.. When not to use forEach method The JavaScript forEach Loop forEach is a JavaScript Array method. It is used to execute a function on each item in an array. Lists, sets, and all other list-like objects support the forEach method. The newest methods convert the object into an array and then use array looping methods to iterate over that array. Let us begin with the first method! for...in Loop. The simplest and straightforward way to iterate over object properties is by using the for...in statement. This method works in all modern and old browsers including Internet ...
13/4/2015 · this.addNewObjects = function(arr) { arr.forEach((obj) => { this.addObject(new Obj(obj.prop1, obj.prop2)); }); } arrow functions don't have their own this and they get it from outer scope. UPDATE2: from @viery365 comment you can use this as second argument to forEach and it … 9/6/2021 · How to Use forEach () to Iterate Through a JavaScript Map Jun 9, 2021 JavaScript's Map object has a handy function, forEach (), which operates similarly to arrays' forEach () function. JavaScript calls the forEach () callback with 3 parameters: the value, the key, and the map itself.
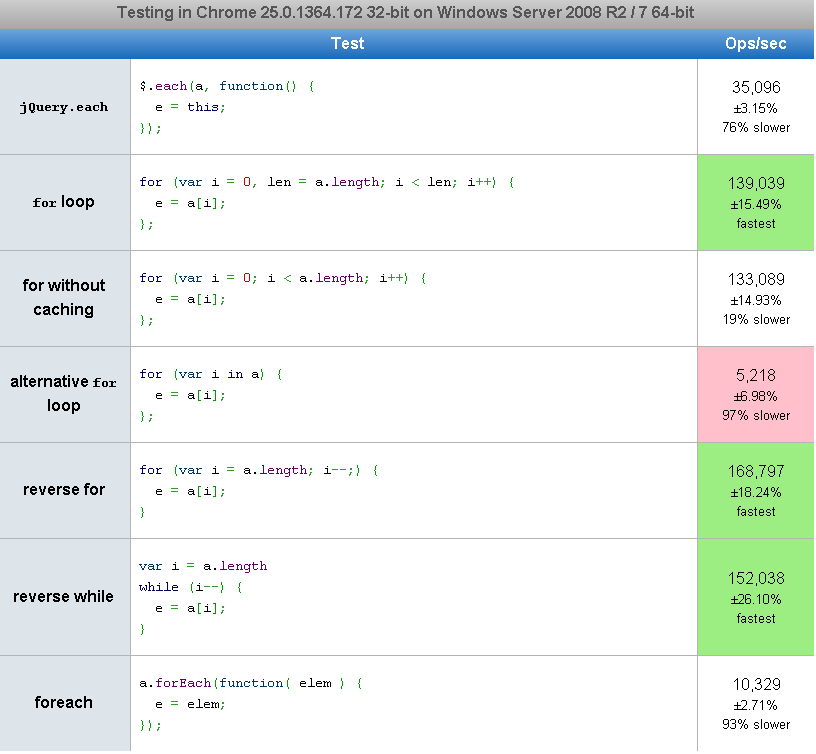
 Why Array Foreach Is Slower Than For Loop In Javascript
Why Array Foreach Is Slower Than For Loop In Javascript
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 Looping Over Javascript Array Of Arrays With Data For Loop
Looping Over Javascript Array Of Arrays With Data For Loop
 Javascript For Loop By Examples
Javascript For Loop By Examples
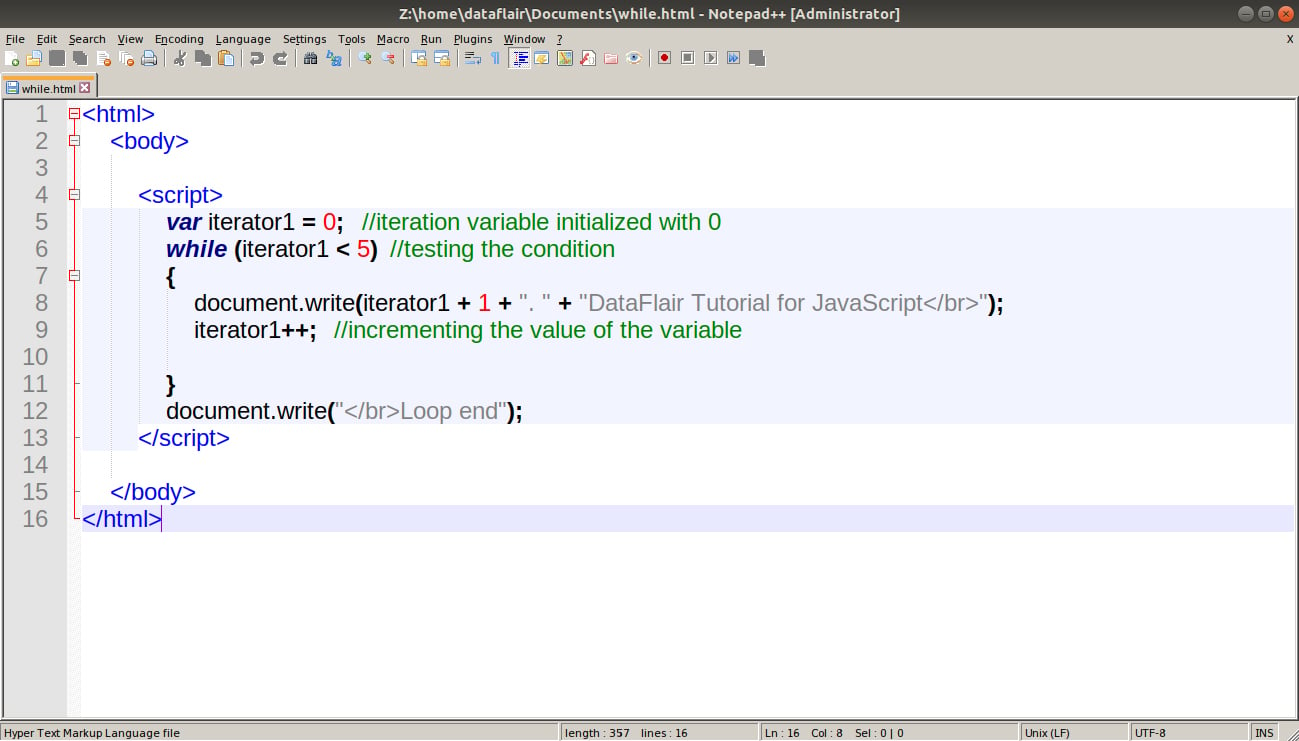
 How To Make A While True Loop Javascript Code Example
How To Make A While True Loop Javascript Code Example
 For Loop In Script Tag Code Example
For Loop In Script Tag Code Example
 C Performance Of Code For Loop Vs Foreach Loop
C Performance Of Code For Loop Vs Foreach Loop
 Javascript Async Each Loop Code Example
Javascript Async Each Loop Code Example
 Chapter 5 Nested Loops Which Loop To Use
Chapter 5 Nested Loops Which Loop To Use
 Java Do While Loop With Examples Geeksforgeeks
Java Do While Loop With Examples Geeksforgeeks
 The For Loop In Javascript Tutorial Teachucomp Inc
The For Loop In Javascript Tutorial Teachucomp Inc
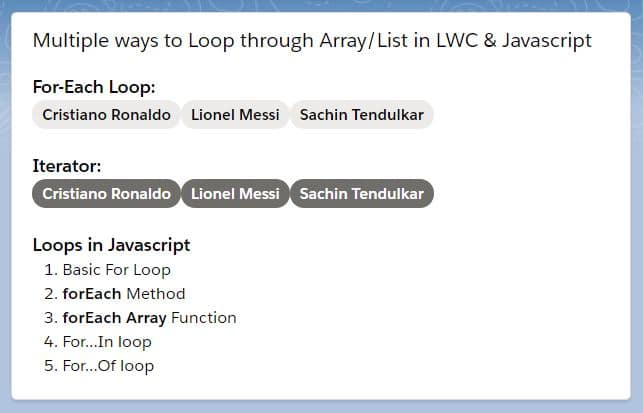
 Loop Through List In Lwc And Javascript Niks Developer
Loop Through List In Lwc And Javascript Niks Developer
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
 Foreach Vs For Loops In Javascript What S The Difference
Foreach Vs For Loops In Javascript What S The Difference
 Learn Javascript 2017 Loops For Loop Backwards Codecademy
Learn Javascript 2017 Loops For Loop Backwards Codecademy
 Javascript Method To Call Backend Logic In Sequential Loop
Javascript Method To Call Backend Logic In Sequential Loop
 Ssis Foreach Loop Vs For Loop Container
Ssis Foreach Loop Vs For Loop Container
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 Looping Through Omdbapi Movies Array And Calling Another
Looping Through Omdbapi Movies Array And Calling Another
 How To Delay A Python Loop Purple Frog Systems
How To Delay A Python Loop Purple Frog Systems
 Best Of Jsperf 2000 2013 Part 2 3 Sitepoint
Best Of Jsperf 2000 2013 Part 2 3 Sitepoint
 For Each Example Enhanced For Loop To Iterate Java Array
For Each Example Enhanced For Loop To Iterate Java Array
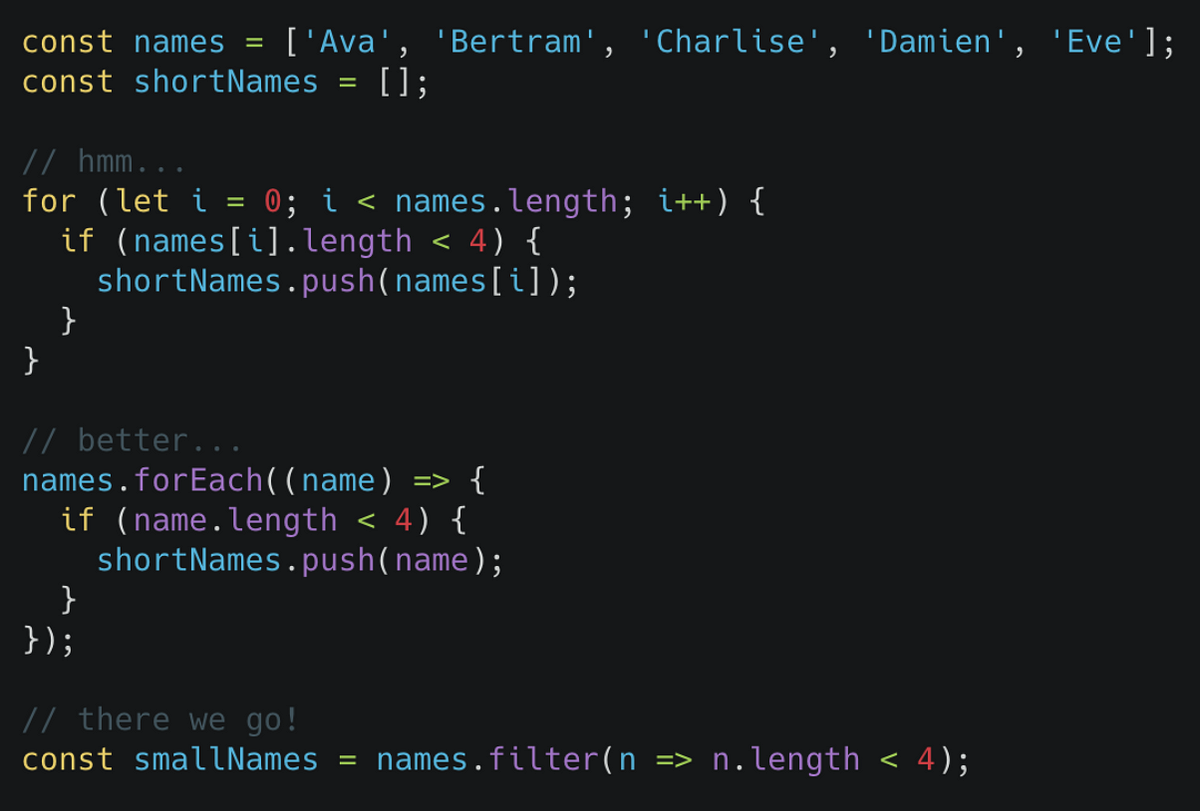
 Foreach Is For Side Effects The Array Method Foreach Is
Foreach Is For Side Effects The Array Method Foreach Is
 7 Ways To Avoid Jquery Each Method With An Equivalent
7 Ways To Avoid Jquery Each Method With An Equivalent
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
 For Loop In Javascript The Engineering Projects
For Loop In Javascript The Engineering Projects
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 Foreach Loop Javascript Code Example
Foreach Loop Javascript Code Example
Solved Using Java Javascript Please Complete Following Codes

0 Response to "33 How To Use For Each Loop In Javascript"
Post a Comment