26 Create Array In Javascript Dynamically
In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create () method. These objects are the instances of the global Object () object type. In this tutorial, you will learn how to create a table from an array of objects in javascript. Having a table with fixed values for heading, rows, and columns only requires use of HTML table, th, tr, and td tags. But what if you want to generate table dynamically when you don't have fixed set of values for heading, rows, and columns? Such thing only happen when you want to pull data from server.
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
Defining a dynamic property like an Array on the Javascript Object. Let us take the same example as above: var obj = { property1: '', property2: '' }; To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as.

Create array in javascript dynamically. Oct 24, 2014 - Simply create an empty array: ... Then you can add more elements dynamically by specifying any index (your array can even have "gaps" in it, an 'undefined' elements): ... The elements in an array may not be of the same type. As you can see, arrays in JavaScript are very flexible, so be careful ... JavaScript by default gives array as dynamic with predefined functions. Arrays in JavaScript can be created by using an array literal and Array constructor. Recommended Articles. This is a guide to Dynamic Array in JavaScript. Here we discuss how Array elements literate, how to declare, functions, ... Two Ways to Dynamically Append an Element to a JavaScript Array. There are two ways to dynamically add an element to the end of a JavaScript array. You can use the Array.prototype.push () method, or you can leverage the array's "length" property to dynamically get the index of what would be the new element's position.
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Aug 16, 2020 - To add elements into an array dynamically in JavaScript, the programmer can use any of the following methods. Method 1: Use number indexes to add an element to the specified index. ... It can be seen that index of {0, 1} was declared only. Index 3 was dynamically created and initialized to ... Jun 09, 2006 - I would recommend exploiting object ... useful in many contexts (see dynexpr.js example) when you need true dynamism. ... Quote: pnyboer wrote on Sat, 10 June 2006 12:57 ---------------------------------------------------- > These are for manipulation of an existing array, correct? No, the code will create the array ...
I can't just create a object and copy all the elements from the first array one by one as the number of elements in the first array could be anything. javascript arrays sapui5 javascript-objects Share JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); How to Add, Modify, or Access ... new property (enclosed in quotes if it is a string). Defining a dynamic property like an Array on the Javascript Object Let us take the same example as above: var obj = { property1: '', property2: '' }; To create a dynamic property on the ...
Syntax: int *array { new int [length] {} }; In the above syntax, the length denotes the number of elements to be added to the array. Since we need to initialize the array to 0, this should be left empty. We can initialize a dynamic array using an initializer list. Let's create an example that demonstrates this. Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ... In this tutorial, you'll learn how to create JSON Array dynamically using JavaScript. This is one of most common scenarios and you'll see two ways of creating JSON array dynamically. The first method will use for loop for creating JSON array from an input array.
In the above form, we are using the FormBuilder array method to create FormArray type control, and its initial value is set by calling the createTicket function. The required validation is also set at the array level so that the user must have to provide values in name and age controls before adding a ticket to the tickets array. Creating Arrays: The Array Constructor The most popular method for creating arrays is using the array literal syntax, which is very straightforward. However, when you want to dynamically create arrays, the array literal syntax may not always be the best method. An alternative method is using the Array constructor. Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The uber-simple way to use a dictionary in JavaScript or “Why JavaScript doesn’t have a special dictionary object?†: // create an empty associative array (in JavaScript it is called ... Arrays in JavaScript are dynamic . Like all scripting languages , JavaScript has dynamic arrays: their size is not predetermined, nor the type of data. They are declared either by assigning a literal, or with a constructor . And the reserved word new. var x = ["a", "b", "c"]; // literal var x = new Array(); // constructor Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jan 23, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. But sometimes you need to create objects and their arrays manually. Like I did when I was creating this e-shop: Considering each category list item looks like this in HTML: I didn't want to have this code repeated 12 times, which would make it unmaintainable. Creating an array of objects. But let's get back to cars. Let's take a look at this ... In line 39, we use the innerHTML property to access the array[i][j] and read and write data and assign it to the corresponding empty rows and columns created above. In the next tutorial, we will create a dynamic table using JavaScript and add new row, remove a row, and edit a row in a table.
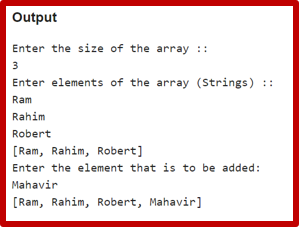
Nov 07, 2011 - Is there a way to create a dynamic array of strings on Javascript? What I mean is, on a page the user can enter one number or thirty numbers, then he/she presses the OK button and the next page shows the array in the same order as it was entered, one element at a time. The two-dimensional array is a collection of items which share a common name and they are organized as a matrix in the form of rows and columns.The two-dimensional array is an array of arrays, so we create an array of one-dimensional array objects. The following program shows how to create an 2D array : In this tutorial, we will learn how to create arrays; how they are indexed; how to add, modify, remove, or access items in an array; and how to loop through arrays. Creating an Array. There are two ways to create an array in JavaScript: The array literal, which uses square brackets. The array constructor, which uses the new keyword.
.map (() => createRow (rowLength)) creates new array in which each value is a new row. () => createRow (rowLength) gets called for each value in the array, so you can be sure that you will have new row for each value. Unlike most languages where array is a reference to the multiple variable, in JavaScript array is a single variable that stores multiple elements. JavaScript Arrays are Dynamic in nature it means, the length of array can be modified at run time (when necessary). Array length can be specified after declaring array as shown in the following example. Jul 31, 2019 - Javascript queries related to “javascript how to create dynamic array according to object property” ... Property 'forEach' does not exist on type 'NodeListOf<Element>'. ... Each child in a list should have a unique "key" prop.
Create or Add Dynamic key to Object. So, till this point, we get a rough idea about how we can create and access the objects in javascript. Let's now make it a step further and discuss how we can achieve dynamic key behavior in javascript objects. So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1. "JavaScript Dynamic Array means either increasing or decreasing the size of the array automatically." In dynamic you can perform adding, removing elements based on index values. Using literal Solved Part 1 Create An Html File With The Following Jav. Hacks For Creating Javascript Arrays. 3 Ways To Add Dynamic Key To Object In Javascript Codez Up. Traversing An Html Table With Javascript And Dom Interfaces. Dynamic Array Data Structure Interview Cake. Create Array With Dynamic Key Javascript Cloud Stack Ninja.
Dynamically creating keys in JavaScript associative array. Javascript Front End Technology Object Oriented Programming. Javascript's associative arrays are nothing but javascript object literals. You can add keys to these objects dynamically if the key is a string using the square brackets notation. For example, How to create an array with out specifying any length? or What are dense arrays and how can we use them? ... Dynamic Arrays: In many a cases we will not want to create the array with a fixed size or length. In such cases we can create an array with out passing length. Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values.
This answer is about "how to dynamically create an array without loop". Literal operator [] doesn't allow us to create dynamically, so let's look into Array, it's constructor and it's methods. In ES2015 Array has method .from(), which easily allows us to create dynamic Array: Array.from({length: 10}) // -> [undefined, undefined, undefined, ... The dynamic array keeps track of the endpoint. Features of Dynamic Array. In Java, the dynamic array has three key features: Add element, delete an element, and resize an array. Add Element in a Dynamic Array. In the dynamic array, we can create a fixed-size array if we required to add some more elements in the array.
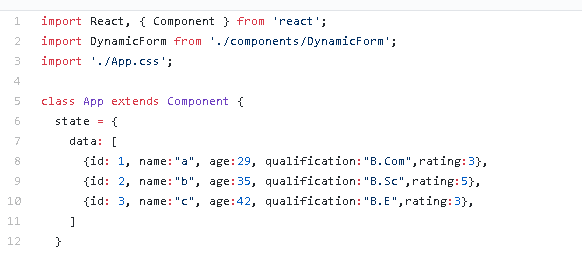
 Reactjs A Quick Tutorial To Build Dynamic Json Based Form
Reactjs A Quick Tutorial To Build Dynamic Json Based Form
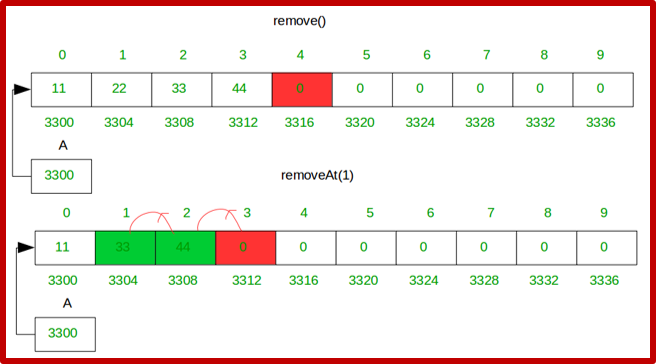
 What Is Dynamic Array In Java How Do They Work Edureka
What Is Dynamic Array In Java How Do They Work Edureka
 Vb Net Arrays String Dynamic With Examples
Vb Net Arrays String Dynamic With Examples
 Excel Dynamic Arrays Excel Will Never Be The Same Xelplus
Excel Dynamic Arrays Excel Will Never Be The Same Xelplus
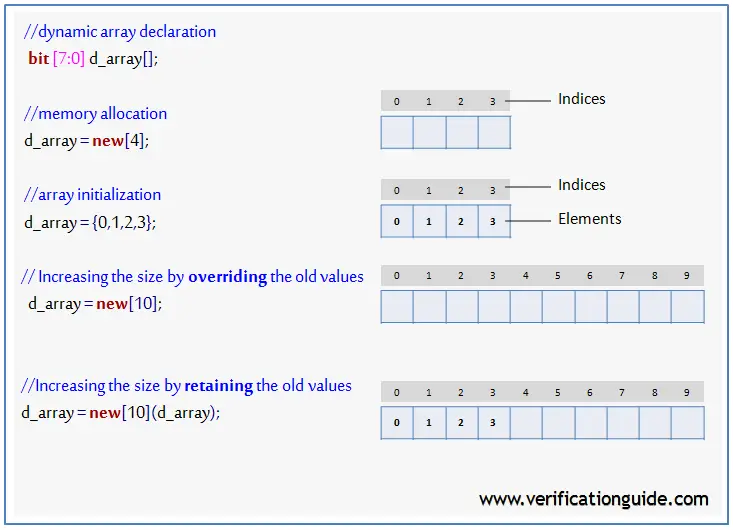
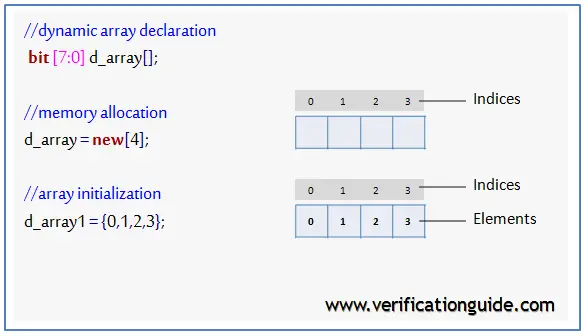
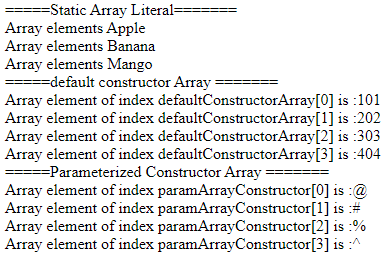
 Systemverilog Dynamic Array Verification Guide
Systemverilog Dynamic Array Verification Guide
 How To Bind Javascript Array To Dynamic Html Table Stack
How To Bind Javascript Array To Dynamic Html Table Stack
 Javascript Array From And Fill Methods Create Sized Array Dynamically
Javascript Array From And Fill Methods Create Sized Array Dynamically
 Rendering A List With React Vegibit
Rendering A List With React Vegibit
 What Is Dynamic Array In Java How Do They Work Edureka
What Is Dynamic Array In Java How Do They Work Edureka
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
 React Reactjs Select Options Dynamic Dropdown
React Reactjs Select Options Dynamic Dropdown
 C Dynamic Allocation Of Arrays With Example
C Dynamic Allocation Of Arrays With Example

 Systemverilog Dynamic Array Verification Guide
Systemverilog Dynamic Array Verification Guide
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
Data Analysis And Extraction With Dynamic Arrays In A
 Return Multiple Results From Your Custom Function Office
Return Multiple Results From Your Custom Function Office
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
Dynamic V Model Name Binding In V For Loop Vuejs 5 Balloons
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
 How To Dynamically Sort An Array Of Objects In Javascript
How To Dynamically Sort An Array Of Objects In Javascript


0 Response to "26 Create Array In Javascript Dynamically"
Post a Comment