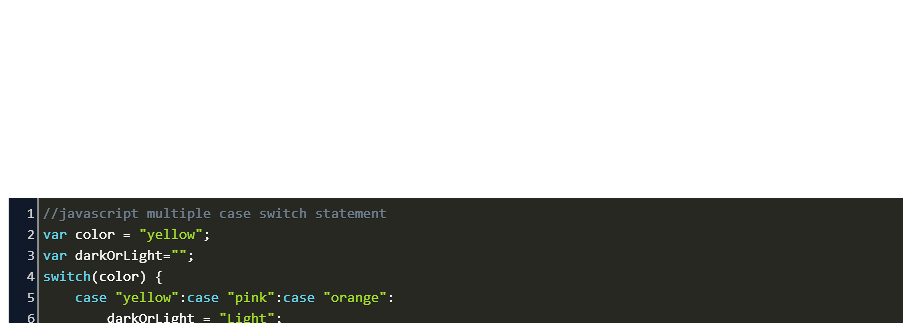
28 Javascript Switch Multiple Case
Switch statement for multiple cases in JavaScript Hot Network Questions Are the statements "The bank opens/closes at 7 am / 4 pm" and "The bank is open/closed at 7 am / 4pm" the same? Questions: I need multiple cases in switch statement in JavaScript, Something like: switch (varNa...
 How To Fit Multiple Cases Switch Statement Code Example
How To Fit Multiple Cases Switch Statement Code Example
Switch statement JavaScript example (switch multiple case) : Switch statement is used to execute a block of statement based on the switch expression value.switch(expression){ case value1: //Javascript block of statements break; case value2: //Javascript block of statements

Javascript switch multiple case. In this article, we reviewed the switch statement, a type of conditonal statement which evaluates an expression and outputs different values based on matching results. We reviewed switch statements using a range and multiple case statements. To learn more about switch, you can review it on the Mozilla Developer Network. Yes, you just put the related case statements next to each other, like this: case 40: // Fallthrough case 68: // Do something break; case 30: // Do something different break; The Fallthrough comment is there for two reasons: It reassures human readers that you're doing this deliberately case a: x -> x case b: x -> y case c: x -> z To do this with switch , we want (one way or another) the switch to evaluate to some value based on the cases. We can do this by returning from each case, and it's not the biggest deal in the world, but it does result in more syntax, and more mental overhead.
This works when each case is discreet (having its own scope), ie each case terminates the switch with a break. But one of the features of switches is that things "fall through" each case until they hit a break. I've always liked that aspect of switches, even though it's often overlooked and can make it more confusing to read/grasp. In switch JavaScript statement, the theme value is checked in multiple cases and the one that turns out as true, it will execute the following statement: document.getElementById ("switchtable").className. So the table looks or class of CSS will be changed inside the switch case statement by using the JS code. The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else statements. The switch statement evaluates an expression.
JavaScript Switch Statement: The switch..case statement is an alternative to the if...else if...else statement. It tests a variable or expression for a series of value which will be defined as different cases. JavaScript Switch case JavaScript Switch case is used to execute a block of statement out of multiple blocks of statements based on a condition. JavaScript switch is a condition-based statement that has multiple conditions but executes only one block at a time. JavaScript switch case examples. The following example declares a variable named day whose value represents a day in a week. The code outputs the name of the day based on the value of the day variable by using the switch statement. var day = 3 ; var dayName; switch (day) { case 1 : dayName = 'Sunday' ; break ; case 2 : dayName = 'Monday ...
Java switch Example. A simple example of the switch statement, where declaring variables with values and pass in switch express. If anyone of the case is matched then it will print the matched statement otherwise default value. A break keyword is required to stop code on the case. To implement multiple conditions in a switch statement you have to write multiple case with conditions without a break; statement. 13/9/2011 · JavaScript uses C like syntax for switch statement as shown above and so just using a newline and another case should work fine. Permalink Posted 4-Apr-11 21:43pm
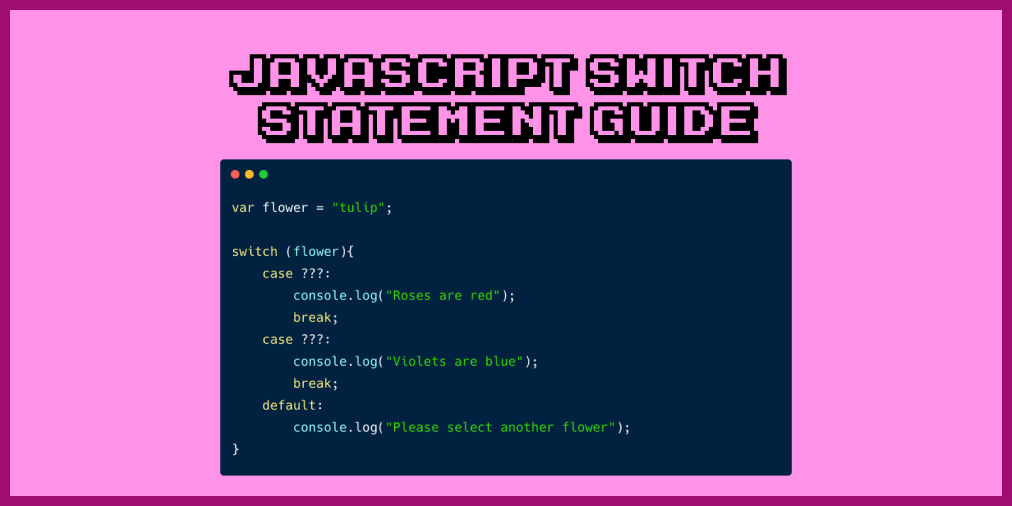
JavaScript Switch With Multiple Cases and Same Code There are many cases where a range is not the right solution, but you need to apply the same execution to multuiple values. This is where the switch statement can be very handy. Instead of creating a messy if statement with multiple expression evaluations you can 'stack' the cases. In a JavaScript switch statement, cases can be grouped to share the same code. Example 4: switch With Multiple Case // multiple case switch program let fruit = 'apple'; switch(fruit) { case 'apple': case 'mango': case 'pineapple': console.log(`${fruit} is a fruit.`); … The switch statement is used as a substitute of nested if-else statement. It is used when multiple choices are given and one choice is to be selected. For example, this statement is used for menu selection. The switch statement contains only one expression at its beginning and multiple case (each case contains a set of statements) within its body.
The switch statement evaluates an expression, matching the expression's value to a case clause, and executes statements associated with that case, as well as statements in case s that follow the matching case. Switch case statements are good for evaluating fixed data types. Examples of Case Statement in JavaScript. Examples of Case Statements in JavaScript are as follows: Example 1. var x = 1; switch (x) {case 0: console.log(“Zero”); break; case 1: console.log(“One”); break; case 2: console.log(“Two”); break; default: console.log (“Not Zero, One or Two);} The switch statement executes line by line (i.e. statement by statement) and once JavaScript finds a case clause that evaluates to true, it's not only executes the code corresponding to that case clause, but also executes all the subsequent case clauses till the end of the switch block automatically.
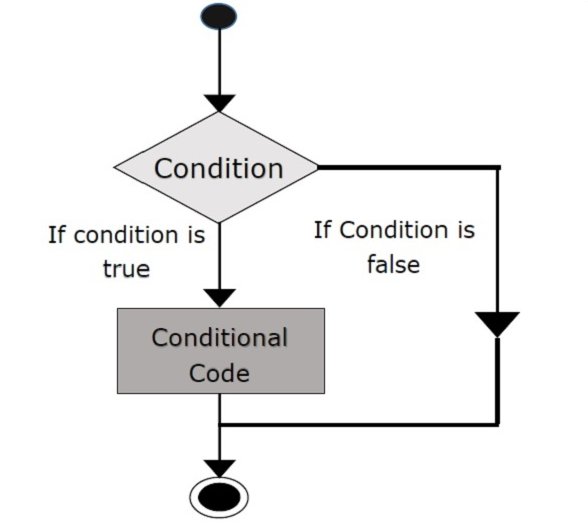
The objective of a switch statement is to give an expression to evaluate and several different statements to execute based on the value of the expression. The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be used. I definitely prefer this version. Fall through is a bug-prone feature of switch ... case.It's too easy to forget a break statement, and if you use fall through intentionally, those forgotten break statements can be very hard to spot. This method lookup version also has lots of great features that switch ... case lacks, such as dynamic extensibility, or the ability to completely replace the ... 28/8/2021 · JavaScript Switch Statement Multiple Cases Posted on Saturday 28th Aug 2021. javascript switch multiple case. multiple cases in switch statement in JavaScript, Use the fall-through feature of the switch statement; A matched case will run until a break is found; case javascript
Switching Details. If multiple cases matches a case value, the first case is selected. If no matching cases are found, the program continues to the default label. If no default label is found, the program continues to the statement (s) after the switch. The switch...case statement will execute the statement in the first case clause whose value matches. If no matching case clause is found, the switch...case statement looks for the optional default clause. If the default clause is available, it executes the statement in the default clause. Q: Does the JavaScript switch case can have multiple cases or 2 values? Answer: Yes, in the JS Switch case you can use 2 or multiple values in one case. In the example, you can try with different values (1, 2, 3) and the result will be an alert box with a message.
Switch on ranges and multiple conditions in javascript Switch cases are easy to use and great for writing clean code. It takes one input and matches that input value with the defined cases inside the switch body. The ideal scenario is to use different operations for different switch cases. The switch is a conditional statement like if statement. A switch statement includes literal value or is expression based A switch statement includes multiple cases that include code blocks to execute. A break keyword is used to stop the execution of case block. 9/4/2021 · The default case is optional, meaning you can simply run through the switch statement without generating any output. But it's always better to include one default case so that you know the switch statement is properly executed by JavaScript. You can only include one default case in a switch statement, or JavaScript will throw an error.
The "switch" statement A switch statement can replace multiple if checks. It gives a more descriptive way to compare a value with multiple variants.
 Things I Didn T Know About Javascript Switch Statements By
Things I Didn T Know About Javascript Switch Statements By
 Switch Case Statements In Python 3 10 Towards Data Science
Switch Case Statements In Python 3 10 Towards Data Science
 Switch Statement Only Allows The First 2 Case Blocks
Switch Statement Only Allows The First 2 Case Blocks
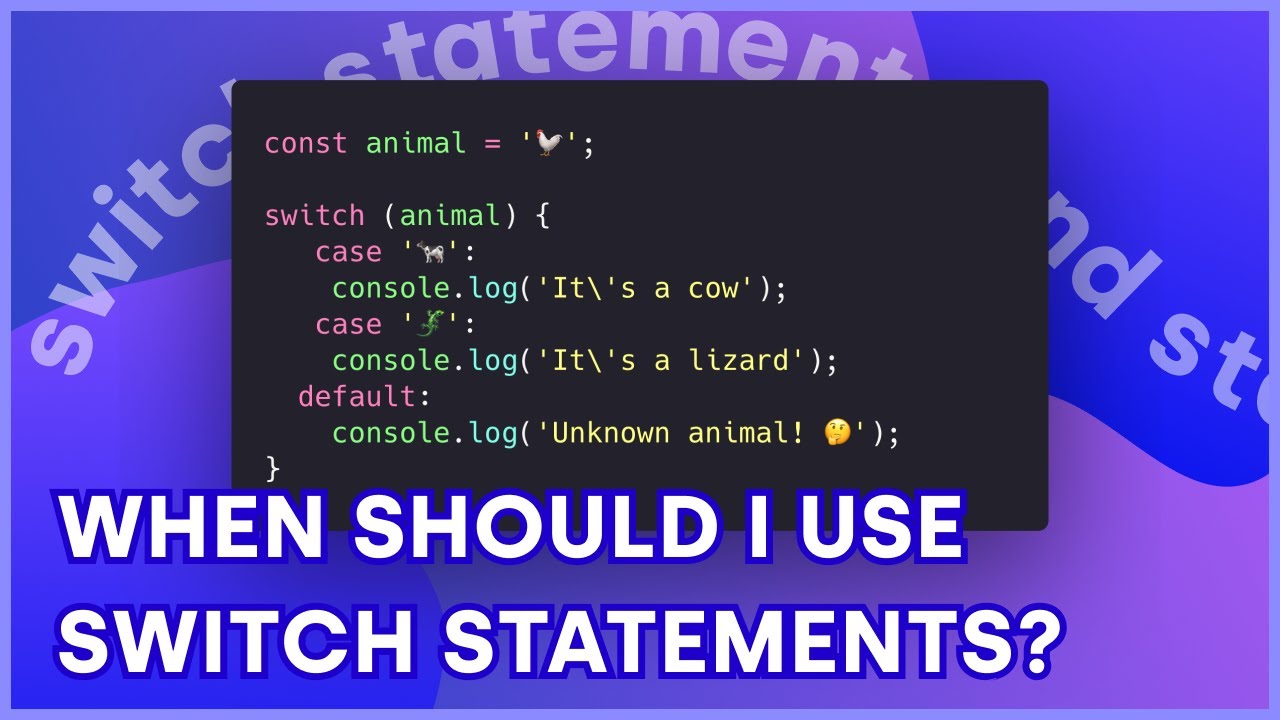
 Javascript Switch Statements When To Use Switch Over If Else
Javascript Switch Statements When To Use Switch Over If Else
 10 Javascript Tutorial Switch Case
10 Javascript Tutorial Switch Case
 Write Conditional Statement Using Switch In Dax And Power Bi
Write Conditional Statement Using Switch In Dax And Power Bi
 Understanding Switch Cases In Javascript Alligator Io
Understanding Switch Cases In Javascript Alligator Io
 Javascript Switch Case Multiple Conditions Javascript Jbqhd
Javascript Switch Case Multiple Conditions Javascript Jbqhd
 Javascript Switch Statement With Js Switch Case Example Code
Javascript Switch Statement With Js Switch Case Example Code
 Switch Case Statements In Python 3 10 Towards Data Science
Switch Case Statements In Python 3 10 Towards Data Science
 12 Difference Between If Else And Switch Case Viva Differences
12 Difference Between If Else And Switch Case Viva Differences
 Javascript Switch How To Use Switch Statement In Javascript
Javascript Switch How To Use Switch Statement In Javascript
 Javascript Conditional Statements
Javascript Conditional Statements
 Javascript Switch Case With Example Learn In 12 Mins
Javascript Switch Case With Example Learn In 12 Mins
 Eco Innovation Strategic Model A Multiple Case Study From A
Eco Innovation Strategic Model A Multiple Case Study From A
 Switch Statement In Javascript The Engineering Projects
Switch Statement In Javascript The Engineering Projects
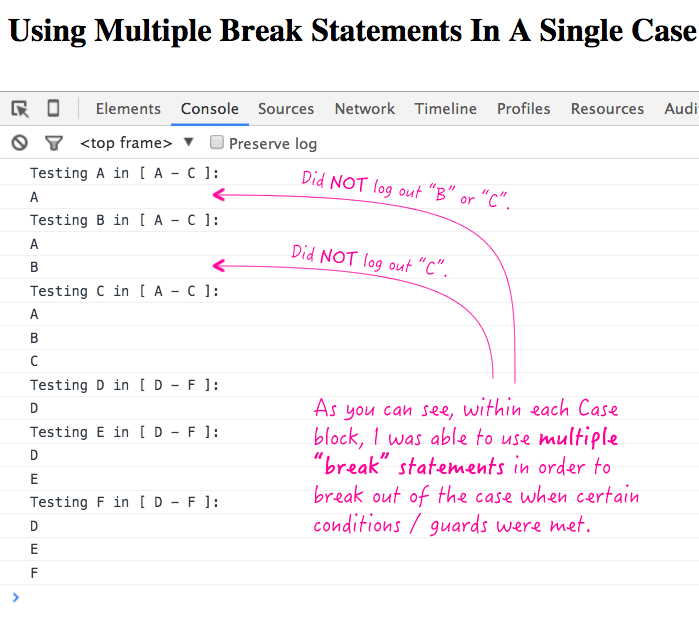
Using Multiple Break Statements In A Single Case Block In
 2 Simple Ways To Implement Python Switch Case Statement
2 Simple Ways To Implement Python Switch Case Statement
 Javascript Switch Case Multiple Conditions Javascript Jbqhd
Javascript Switch Case Multiple Conditions Javascript Jbqhd
 Javascript Switch Case Example
Javascript Switch Case Example
 Switch Case Statements In Python 3 10 Towards Data Science
Switch Case Statements In Python 3 10 Towards Data Science
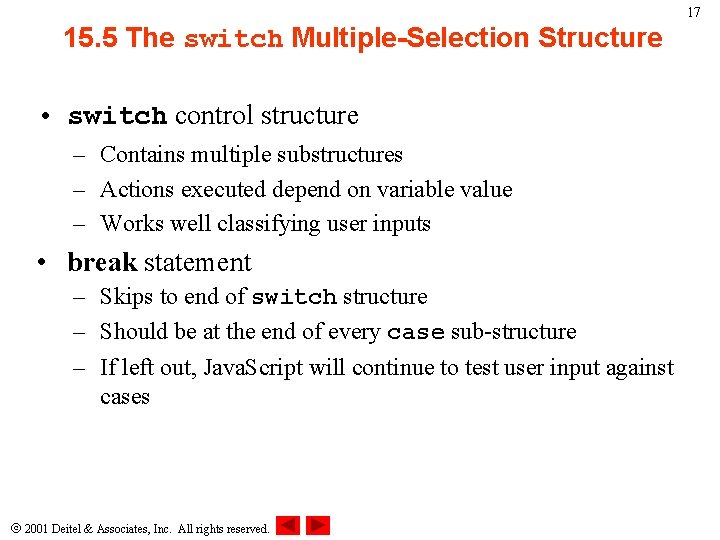
 1 Chapter 15 Java Scriptjscript Control Structures Ii
1 Chapter 15 Java Scriptjscript Control Structures Ii
 C Switch Case Statement With Example
C Switch Case Statement With Example
 Write Conditional Statement Using Switch In Dax And Power Bi
Write Conditional Statement Using Switch In Dax And Power Bi
 Using Multiple Break Statements In A Single Case Block In
Using Multiple Break Statements In A Single Case Block In
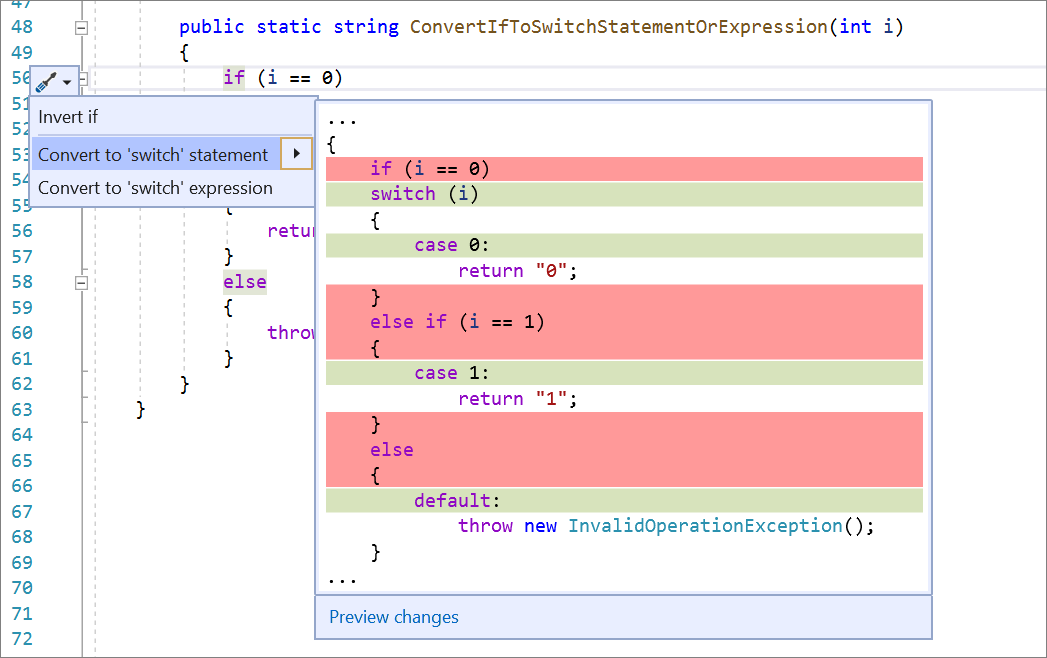
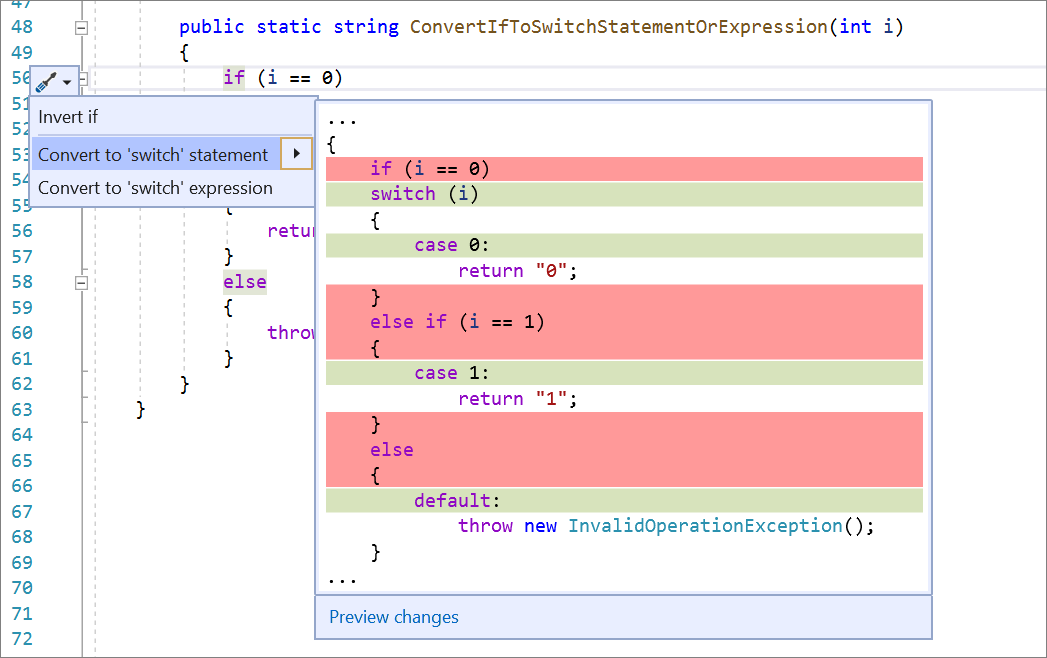
 Convert If Statement To Switch Statement Or Expression
Convert If Statement To Switch Statement Or Expression

0 Response to "28 Javascript Switch Multiple Case"
Post a Comment