23 Javascript Date Picker Calendar Scripts
For those who can't get it to work. here is some guidence: (as basic as can be!) <html>. <head>. <link type="text/css" rel="stylesheet" href="global.css"/>. <script type="text/javascript" src="calendar.js"></script>. <script type="text/javascript">. function init () {. calendar.set ("date"); } Category: Date & Time , Javascript | August 19, 2021 ... A customizable, nice-looking datetime range picker with pre-defined date ranges. ... A responsive, customizable, and feature-rich Date & Time picker component for Bulma framework. ... An easy-to-use solar (Jalali) calendar popup for picking ...
 User Friendly Date Picker In Javascript Date Selector Css
User Friendly Date Picker In Javascript Date Selector Css
21/3/2013 · Simple popup calendar / date picker script using Javascript that enables the users to select date fields in the web forms from the pop up window. Features Can be attached to the text field easily.

Javascript date picker calendar scripts. The jsuites calendar is a lightweigh, full responsive javascript calendar date and datetime picker with easy integration. 20/1/2020 · Open the javascript calendar picker: calendar.close(ignoreEvents); Close the calendar @param int ignoreEvents - Do no execute onclose event: calendar.getValue(); Get the current selected date: calendar.setValue(newValue); Set a new value for the javascript calendar and time picker @param mixed newValue - New date should be set as YYYY-MM-DD HH:MM:SS jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
Apr 01, 2021 - A Date/Time picker is a UI component that makes it easier to help visitors to quickly select dates, times and/or date ranges on the booking, schedule, event calendar web apps. ... In this post you will find the 10 best Date/Time Picker plugins implemented in jQuery and Pure (Vanilla) JavaScript. calendar - renders a calendar view for date picking; Use controls: ['datetime'] for rendering a date & time picker within the same control, tied to the same input, or use them separately for two inputs - controls: ['date'] and controls: ['time']. It will render a scrollers for touchUi: true and a dropdowns for touchUi: false. Nov 10, 2019 - Date format for alternative field. ... If true, then clicking on selected cell will remove selection. ... If true, then one can navigate through calendar by keyboard.
Javascript date range picker - lightweight, no jQuery. Date Range Picker can be attached to input element to pop up one or more calendars for selecting dates. A JavaScript component for choosing date ranges, dates and times. ... Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days". As with bootstrap’s own plugins, datepicker provides a data-api that can be used to instantiate datepickers without the need for custom javascript. For most datepickers, simply set data-provide="datepicker" on the element you want to initialize, and it will be intialized lazily, in true bootstrap ...
Mar 26, 2020 - The Vista-like calendar is licensed under the Creative Commons Attribution-NonCommercial license which allows you to freely use the script for non-commercial purposes as long as the author is given proper credit for the work. ... The Unobtrusive Date-Picker Widget is an accessible script packed ... Type - JavaScript date object. ... By default, the datepicker will not put date numbers on calendar days that fall outside the current month. They will be empty squares. Sometimes you want to see those preceding and trailing days. This is the option for you. const picker = datepicker('.some-input', ... Sep 03, 2020 - In today’s post, we are showing you some of the best calendar and date pickers scripts that we have come to know. Hope you will find one that suits your demand. Full list after the jump! 10 CSS and JavaScript Linting Tools for Code Optimization
A javascript date picker that just works. Contribute to Twipped/Kalendae development by creating an account on GitHub. Jul 08, 2020 - The JavaScript DatePicker (Calendar Picker) is a lightweight and mobile-friendly control that allows end users to enter or select a date value. It has month, year, and decade view options to quickly navigate to the desired date. It supports minimum dates, maximum dates, and disabled dates to ... 1 week ago - Javascript date picker example with calendar for desktop & mobile. Use it on inputs, form fields or embed it inline on pages. Plain JS api for usage everywhere.
Description: Make it easy for your visitors to fill out the date/time field(s) of your form, by selecting this info from a popup calendar. ... Step 3: Finally, this script comes with 3 images and 1 external JavaScript file. Download the following zip file, and upload the containing 4 files ... Popup date picker Make it easy for your visitors to fill out the date/time field(s) of your form, by selecting this info from a popup calendar. . ... Link to Us! ... CopyRight (c) 2018 JavaScript Kit. NO PART may be reproduced without author's permission. Contact Info If needed, you can put the calendar ... a range of dates with the start date on the first calendar and the end date on the second one. You can also add a time picker in the 12- or 24-hour format. Adjustable JavaScript calendar for time management...
29/4/2020 · 1. Put the stylesheet date-picker.css and JavaScript date-picker.js in the html. 2. Code the HTML for the calendar interface. 3. Create a container to display the date you picked. A simple jQuery datepicker plugin The mobile-friendly, responsive, and lightweight jQuery date & time input picker.
Jan 01, 2021 - Type - JavaScript date object. ... By default, the datepicker will not put date numbers on calendar days that fall outside the current month. They will be empty squares. Sometimes you want to see those preceding and trailing days. This is the option for you. const picker = datepicker('.some-input', ...
 16 An Example Of Integration With Javascript 6 X
16 An Example Of Integration With Javascript 6 X
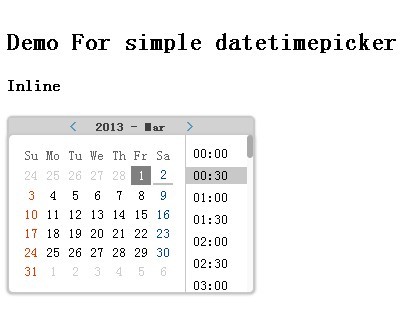
 Jquery Date And Time Picker Plugin Simple Datetimepicker
Jquery Date And Time Picker Plugin Simple Datetimepicker
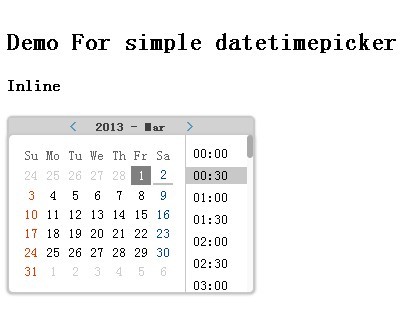
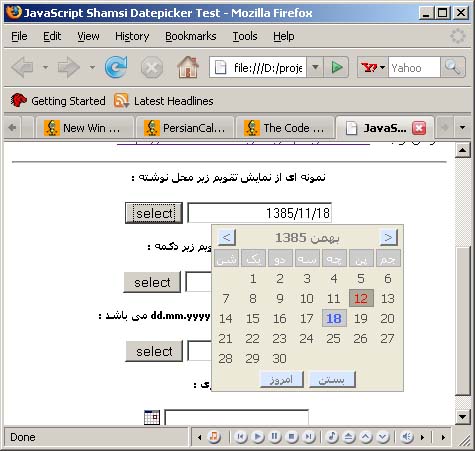
 Persian Calendar And Date Picker For Web Applications
Persian Calendar And Date Picker For Web Applications
![]() How To Use Jquery Datepicker With Icon All Php Tricks
How To Use Jquery Datepicker With Icon All Php Tricks
 Datepicker In Javascript Code With Example Lightpick Codehim
Datepicker In Javascript Code With Example Lightpick Codehim
 Useful Calendar Amp Date Picker Scripts For Web Developers
Useful Calendar Amp Date Picker Scripts For Web Developers
 Minimal Date Picker Calendar In Pure Js Purejscalendar
Minimal Date Picker Calendar In Pure Js Purejscalendar
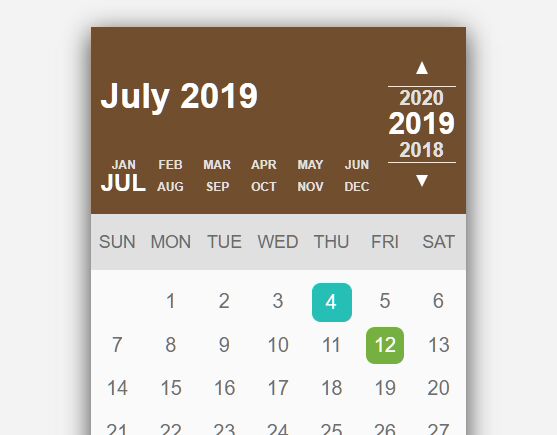
 Elegant Calendar Amp Date Selector In Jquery Calender Js
Elegant Calendar Amp Date Selector In Jquery Calender Js
 Minimal Inline Calendar Date Picker In Vanilla Javascript
Minimal Inline Calendar Date Picker In Vanilla Javascript
 Multiple Date Picker Component For Vue Js Vue Script
Multiple Date Picker Component For Vue Js Vue Script
 Useful Calendar Amp Date Picker Scripts For Web Developers
Useful Calendar Amp Date Picker Scripts For Web Developers
 Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
 Is There Any Lightweight Javascript Date Picker Stack Overflow
Is There Any Lightweight Javascript Date Picker Stack Overflow
 How To Add A Calendar Date Picker To Your Form Tips And
How To Add A Calendar Date Picker To Your Form Tips And
 Useful Calendar Amp Date Picker Scripts For Web Developers
Useful Calendar Amp Date Picker Scripts For Web Developers
 Timepicker Javascript Plugin For Jquery Inspired By Google
Timepicker Javascript Plugin For Jquery Inspired By Google
 Material Design Vue Js Date Picker Component Vue Script
Material Design Vue Js Date Picker Component Vue Script
 Flat Style Javascript Date Picker Flatpickr Css Script
Flat Style Javascript Date Picker Flatpickr Css Script
 18 Javascript Datepicker Design Code Examples Onaircode
18 Javascript Datepicker Design Code Examples Onaircode
 Javascript Datepicker Working Of Datepicker In Javascript
Javascript Datepicker Working Of Datepicker In Javascript
 Simple Datepicker Calendar In Vanilla Javascript Datepicker
Simple Datepicker Calendar In Vanilla Javascript Datepicker
0 Response to "23 Javascript Date Picker Calendar Scripts"
Post a Comment