24 Get Location Name From Latitude And Longitude Javascript
2. Create index.html. Next step, create a simple html file and update the below code into your file: 3. Call Google API with address for lat and long. In the final step, In this step, we will create a javascript code for calling the google geocode v3 api with the address to get latitude and longitude from address. In order to achieve this I had to find the name of country corresponding to the latitude and longitude attached to each tweet. I used two different services for this, Geonames and Google Maps API. Let's examine both!
 How To Get Formatted Address Latitude And Longitude From
How To Get Formatted Address Latitude And Longitude From
Jul 28, 2020 - The term geocoding generally refers ... doing the converse, translating a location on the map into a human-readable address, is known as reverse geocoding. Instead of supplying a textual address, supply a comma-separated latitude/longitude pair in the location paramet...

Get location name from latitude and longitude javascript. The GeolocationCoordinates interface's read-only longitude property is a double-precision floating point value which represents the longitude of a geographical position, specified in decimal degrees. Together with a DOMTimeStamp indicating a time of measurement, the GeolocationCoordinates object is part of the GeolocationPosition interface, which is the object type returned by Geolocation API ... Getting Lat/Lng from a Click Event. This example listens for the click event, gets the latitude and longitude coordinates of the click from google.maps.MapMouseEvent.latLng , and displays those coordinates in an info window. Read the documentation. // Create the initial InfoWindow. // Configure the click listener. Hello guys, here I will discuss about the Geolocation latitude and longitude using simple jQuery code. In this tutorial I will provide some code, those codes help you to get a current location latitude and longitude value. I am creating a form in the example and define a submit button. When click the submit button it will get the current ...
As soon as the button is clicked the JavaScript click event handler is raised which executes the JavaScript function GetLocation which makes call to the Google Maps API which in turn returns the Latitude and Longitude based on the address provided for the location. Note: Here I have not specified the API Key but you need to get one from the ... So, to get latitude and longitude data, we can do this: var lat = position.coords.latitude; var lng = position.coords.longitude; 2. Use Google Map API to format the Coordinate. To do this, you will need a Google Map API key. You can get it here. And then load Google Maps JS in your page. In this tutorial you will learn how to use HTML5 geolocation feature to get the position of your site visitor and how to show the location on a Google map.
Feb 05, 2021 - This example demonstrates reverse geocoding of coordinates to addresses · Read the documentation GPS Coordinates. Gps Coordinates finder is a tool used to find the latitude and longitude of your current location including your address, zip code, state, city and latlong. The latitude and longitude finder has options to convert gps location to address and vice versa and the results will be shown up on map coordinates. Sep 24, 2013 - Hi, I am trying to create an application which utilizes the distance finder. I want to be able to calculate ...
A server-side example would be to capture the latitude and longitude from the browser and to submit this coordinate to the server for processing. A regular use-case for this scenario is to geo-tag content submissions such as photos or videos which can then be further identified and processed using a Reverse Geocoding API, often in batch execution. However, a latitude and longitude coordinate isn't always the most useful to a lot of users. We're going to see how to get the users current location from the web browser and reverse geocode it to the nearest address using the HERE Reverse Geocoder API. Finding the Browser Latitude and Longitude with HTML5 and JavaScript JavaScript Learn JavaScript ... (such as HTTP) the requests to get the users location will no longer function. Using HTML Geolocation. The getCurrentPosition() method is used to return the user's position. The example below returns the latitude and longitude of the user's position: Example <script> var x = document.getElementById("demo"); ...
Here Mudassar Ahmed Khan has explained with an example, how to use the HTML5 GeoLocation API in browsers that support HTML5 GeoLocation feature and determine the current location i.e. Latitude and Longitude co-ordinates using JavaScript. These Location coordinates i.e. Latitude and Longitude can be used to display the User's current location in Google Maps in our website using JavaScript. STEP #2: Get Latitude & Longitude Using Geolocation API. Using the HTML5 Browser Geolocation API, your app will be able to obtain a user's location in the form of latitude and longitude coordinates upon being granted the permission. Some older browsers may not support Geolocation API and you can check the browser compatibility here. 13/7/2021 · /* Get the latitude and longitude from address: Author : Bastin Robins J */ // Add the link to webpage < script src = "https://maps.googleapis /maps/api/js?v=3.exp&sensor=false" > < / script > //Function to covert address to Latitude and Longitude: var getLocation = function (address) {var geocoder = new google. maps. Geocoder ();
#current location I originally thought grabbing a user's current location was going to be difficult, but it's actually very simple. There's quick way on w3schools that shows us how to use HTML5 Geolocation API: 1 Answers. Answered by:- bhanu. You are trying to achieve reverse geocoding (getting address from latitude and longitude), you can achieve it using this console aplicationexample written in C#, you can easily convert it into asp web-form or mvc code, as it is in C#. Feb 05, 2021 - If you see the error "The Geolocation ... locationButton.addEventListener("click", () => { // Try HTML5 geolocation. if (navigator.geolocation) { navigator.geolocation.getCurrentPosition( (position: GeolocationPosition) => { const pos = { lat: position.coords.latitude, lng: position.coords.longitude, }; ...
Get a user's current location (Geocoding). Convert user Geolocation into an address (Reverse Geocoding). Three Major Objectives. Get user location in latitude and longitude (Geolocation). Convert ... 30/6/2011 · In node.js we can use node-geocoder npm module to get address from lat, lng., var NodeGeocoder = require ('node-geocoder'); var options = { provider: 'google', httpAdapter: 'https', // Default apiKey: ' ', // for Mapquest, OpenCage, Google Premier formatter: 'json' // 'gpx', 'string', ... }; var geocoder = NodeGeocoder (options); geocoder. Jun 06, 2016 - I have the following problem I use a google map inside an html form where the user can enter an address (autocomplete) and the marker goes to the place. The marker is draggable. What I want is to
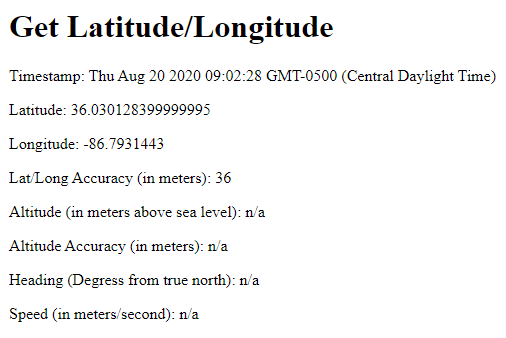
The getCurrentPosition() method returns an object on success. The latitude, longitude and accuracy properties are always returned. To get the real word example of the this, you can use the below HTML/Javascript code with your Google api key(do not forget to enable Javascript locations api in google console) Nov 20, 2011 - Connect and share knowledge within a single location that is structured and easy to search. ... I'm using the following geocoding function to convert a textual address into latitude and longitude numbers, but it's not working right. The alert writes "undefined". ... <script type="text/javascript" ... 28/9/2020 · Using this property, we can get the location access of the device to read the latitude and longitude. if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(position => { const lat = position.coords.latitude; const long = position.coords.longitude; console.log('Latitude: ', lat); console.log('Longitude: ', long); }, error => { console.log('Need access to get location.');
"javascript get address from latitude and longitude" Code Answer. reverse geocoding javascript map . javascript by Upset Unicorn on Jun 08 2020 Comment . 1 Source: stackoverflow ... googlemaps javascript api : find location name by latitude and longitude; Steps: Get user coordinates. Get city name. Note: A LocationIQ account needs to get an API token. index.html Getting user coordinates. The Geolocation interface allows us to obtain the position of the user's device. Geolocation.getCurrentPosition () helps us to determine the user's location and gives back a Geoposition object with the ... But you can see in your "results" which item is the city without spliting the object. So you can do : country=results [0] ['address_components'] [6].long_name; state=results [0] ['address_components'] [5].long_name; city=results [0] ['address_components'] [4].long_name; Be carefull, the numbers "4,5,6" can change by the country.
The API can be used to get current location (latitude, longitude) of user. Understanding Geolocation API. In order to utilize Geolocation API in a web application, we must understand the API structures. The browser that supports Geolocation API provides navigator object with geolocation object.This object can be used to retrieve location info ... Jun 19, 2020 - Geocoding converts addresses into geographic coordinates to be placed on a map. Reverse Geocoding finds an address based on geographic coordinates or place IDs. Feb 13, 2019 - I am new in google maps api. I want to get location name after user click to that location. I try to find answers in docs, but it so huge. Maybe someone can help to me or just say where in docs I can
Since the HTML5 Geolocation can compromise the privacy of the user, so it needs to be approved by the user to show the location. So, we have successfully able to get the latitude and longitude in JavaScript for a user. I hope you enjoyed this post. One response to "Get user's Latitude and Longitude in JavaScript - HTML5 Geolocation" Mar 08, 2021 - Get user's current location using HTML5 Geolocation API in JavaScript. Learn how to use Place Autocomplete API when geolocation is inaccurate Dec 11, 2013 - Learn how to get address location using reverse Geocoding from latitude and longitude.
23/8/2021 · A LatLng is a point in geographical coordinates: latitude and longitude. Latitude ranges between -90 and 90 degrees, inclusive. Values above or below this range will be clamped to the range [-90, 90]. This means that if the value specified is less than -90, it will be set to -90. And if the value is greater than 90, it will be set to 90. Longitude ranges between -180 and 180 degrees, inclusive. Quite often we need to save addresses in the database, and we want them to be accurate. Probably, the best way to ensure it is to provide customers with input field where they choose the address from auto-completed values as they type. This article will show you how to achieve it in Laravel, let's build a "location picker" with Google Maps API. latitude and longitude. The geolocation property returns a Geolocation object that can be used to locate the user's position.The object provided was navigator.geolocation.This might be annoying to the privacy of the user, therefore, the position is not available unless the user approves it.. syntax navigator.geolocation; This method returns the latitude and longitude of the user's position ...
"get address from latitude and longitude javascript " Code Answer's reverse geocoding javascript map javascript by Upset Unicorn on Jun 08 2020 Comment Get geo location result: In Bellow example; position.coords.latitude & position.coords.longitude returned latitude and longitude data to show the location. A position object contains a timestamp property denoting the time at which the location data is retrieved and a coords object. position.timestamp gives the date/time of the response. coordinates.heading. Returns the direction in which the device is traveling. This value, specified in degrees, indicates how far off from heading true north the device is. 0 degrees represents true north, and the direction is determined clockwise (east is 90 degrees and west is 270 degrees). If speed is 0, heading is NaN.
 Javascript To Find Get Latitude And Longitude From Google
Javascript To Find Get Latitude And Longitude From Google
 Javascript How To Get User Location Using Javascript
Javascript How To Get User Location Using Javascript
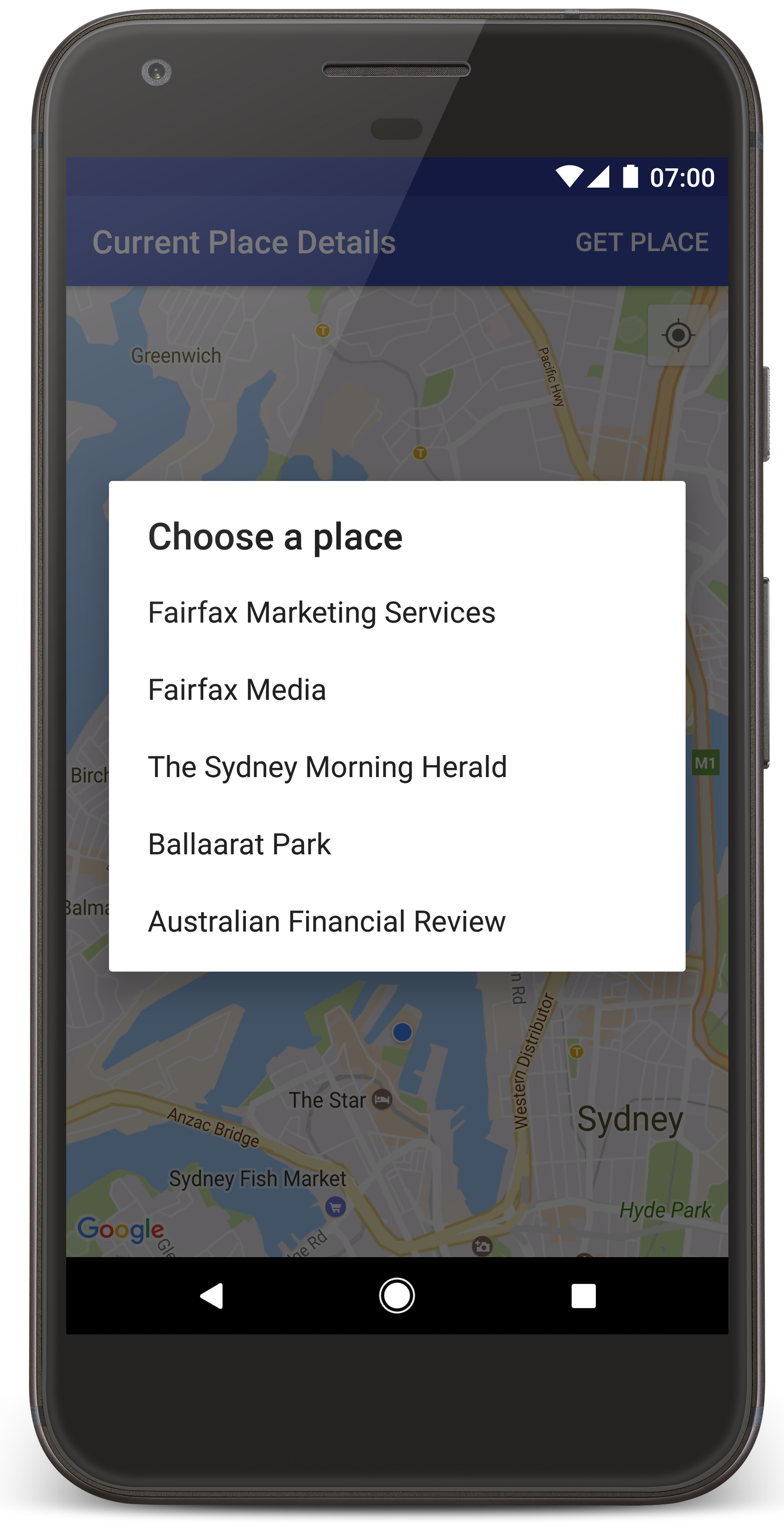
 Select Current Place And Show Details On A Map Maps Sdk For
Select Current Place And Show Details On A Map Maps Sdk For
 How To Get User Latitude Longitude Amp Current Address Using
How To Get User Latitude Longitude Amp Current Address Using
 What Is Geocoding Tomtom Developer Portal
What Is Geocoding Tomtom Developer Portal
 Let S Make A Form That Puts Current Location To Use In A Map
Let S Make A Form That Puts Current Location To Use In A Map
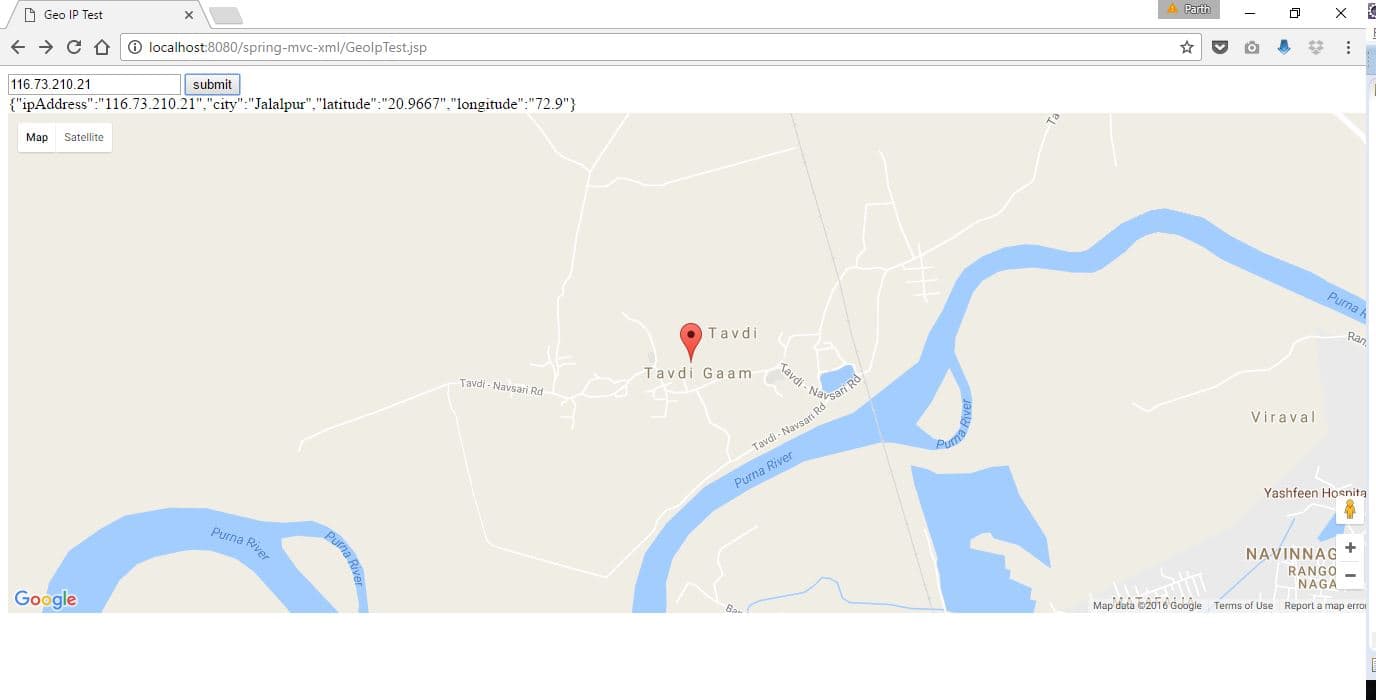
 Geolocation By Ip In Java Baeldung
Geolocation By Ip In Java Baeldung
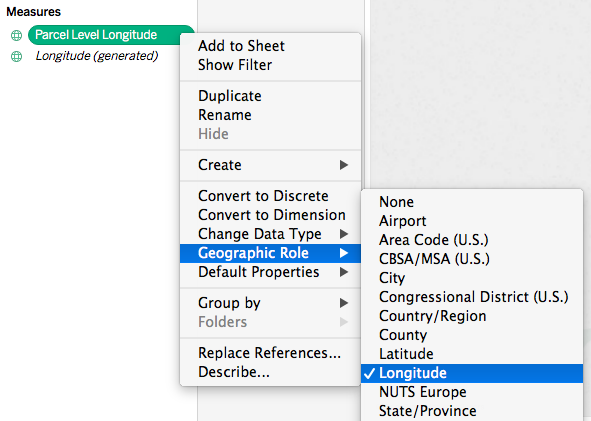
 Visualize Geographic Data Using Longitude And Latitude Values
Visualize Geographic Data Using Longitude And Latitude Values
 Google Map Api Get Current Location Latitude Amp Longitude
Google Map Api Get Current Location Latitude Amp Longitude
 How To Get Current Location Using Google Map Javascript Api
How To Get Current Location Using Google Map Javascript Api
 1 Minute Google Maps Find The Latitude And Longitude Of A Location
1 Minute Google Maps Find The Latitude And Longitude Of A Location
 How To Get A User S Location With The Geolocator Plugin In
How To Get A User S Location With The Geolocator Plugin In
 3 Ways To Determine Latitude And Longitude Wikihow
3 Ways To Determine Latitude And Longitude Wikihow
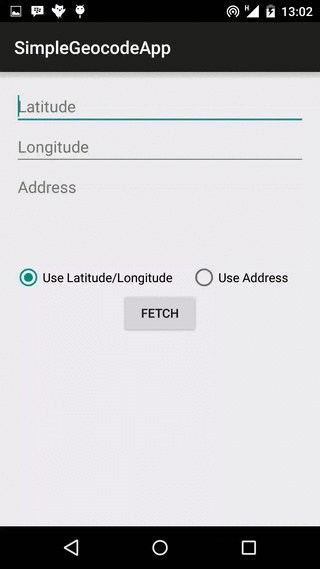
 How To Get Location Address In An Android App Android Authority
How To Get Location Address In An Android App Android Authority
 Detect Location With A Web Browser And Reverse Geocode It To
Detect Location With A Web Browser And Reverse Geocode It To
 How To Use Geolocation Geocoding And Reverse Geocoding In
How To Use Geolocation Geocoding And Reverse Geocoding In
 How To Get Location Address In An Android App Android Authority
How To Get Location Address In An Android App Android Authority
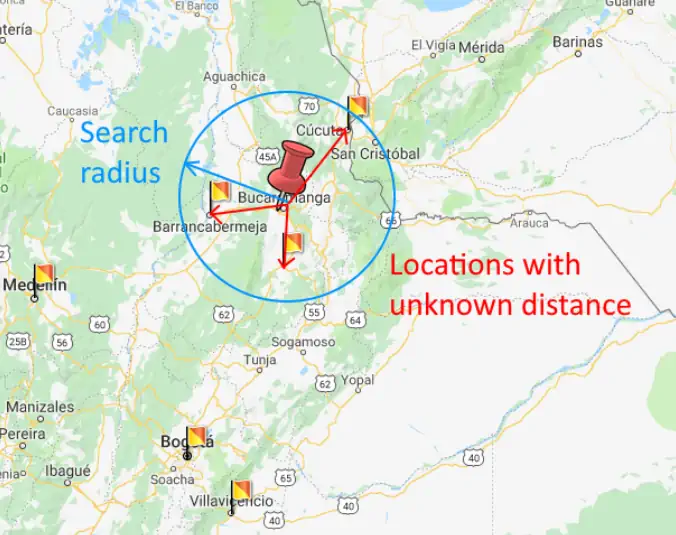
 How To Find Nearest Locations From A Collection Of
How To Find Nearest Locations From A Collection Of
 Adding Geospatial Data Amazon Quicksight
Adding Geospatial Data Amazon Quicksight
 Using Geolocation And Google Maps
Using Geolocation And Google Maps
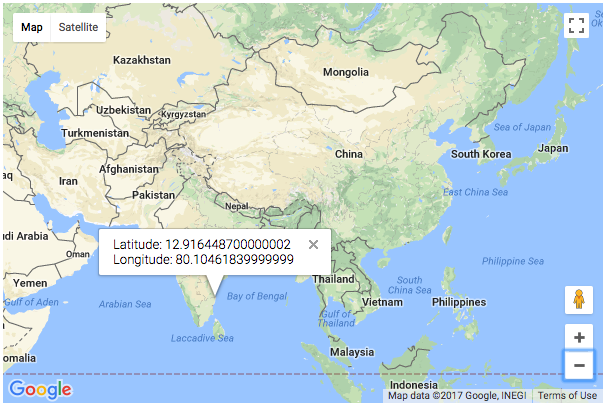
 Solved Click On The Map To Get Value Of Longitude Latitud
Solved Click On The Map To Get Value Of Longitude Latitud
 Get Geolocation Country Latitude And Longitude From Ip
Get Geolocation Country Latitude And Longitude From Ip
 Get User Current Location Using Htm5 Geolocation Api
Get User Current Location Using Htm5 Geolocation Api
0 Response to "24 Get Location Name From Latitude And Longitude Javascript"
Post a Comment