20 Reset Variable In Javascript
In JavaScript, there are three keywords used to declare a variable — var, let, and const — and each one affects how the code will interpret the variable differently. This tutorial will cover what variables are, how to declare and name them, and also take a closer look at the difference between var , let , and const . Creating JavaScript Variables. Any of the following are valid variable declarations: var car; var house; var lawnmower; var tea; var year; The keyword var is part of the JavaScript language and is used to declare a variable. We simply use the keyword var followed by the name we want to use to identify our spot in memory that will hold our data. We are free to name our variables anything we ...
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
1. The process of creating a variable is also known as declaring a variable. When you declare a variable, you tell the computer to reserve some memory for your program to store some data. To declare a variable in JavaScript, use the var command. For instance, the following command creates a variable.

Reset variable in javascript. For example: var g_a = 1; //create with var, g_a is a variable delete g_a; //return false console.log (g_a); //g_a is still 1. (2) If it is created without var, it can be deleted. g_b = 1; //create without var, g_b is a property delete g_b; //return true console.log (g_b); //error, g_b is not defined. To demonstrate JavaScript's Date, let's create a variable and assign the current date to it. This article is being written on Wednesday, October 18th in London (GMT), so that is the current date, time, and timezone that is represented below. There are three main differences between rest parameters and the arguments object: The arguments object is not a real array, while rest parameters are Array instances, meaning methods like sort, map, forEach or pop can be applied on it directly; ; The arguments object has additional functionality specific to itself (like the callee property).
In JavaScript, the window object is the global scope object, that means that variables, properties, and methods by default belong to the window object. This also means that specifying the window keyword is optional: Nov 18, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 18 Nov 2013 Sep 23, 2015 - I'm creating a scenario based training in which I have about 20 variables tracking user progress. If they choose to restart the training I need to reset all of the variables. Can that be done with a single trigger or javascript versus adding 20 individual triggers to my Restart button?
Jul 20, 2021 - The clear() method removes all elements from a Set object. A variable is a "named storage" for data. We can use variables to store goodies, visitors, and other data. To create a variable in JavaScript, use the let keyword. The statement below creates (in other words: declares) a variable with the name "message": let message; Now, we can put some data into it by using the assignment operator =: The unsetting of a variable means to destroy it once its purpose in the code has been fulfilled. Here a question arises, do we really need to unset the variables in JavaScript once their job is done? The answer is 'No'. Also, it should be kept in mind that, variables set in the global scope cannot be deleted.
I see at least two advantages. One is the CSS readability: If you want to pin an element to the position of your cursor, left: var(--mouse-x) just makes total sense to me. And if there are more than one element reacting to the movement of your mouse, you don't have to update them one by one in your JS - you simply update the CSS variable once. When using var to declare variables JavaScript initiates the variable at the top of the current scope regardless of where it has been included in the code. So the fact that we have declared d locally within the conditional is irrelevant. Essentially JavaScript is reinterpreting this code as:- In JavaScript, dynamic variable names can be achieved by using 2 methods/ways given below. eval (): The eval () function evaluates JavaScript code represented as a string in the parameter. A string is passed as a parameter to eval (). If the string represents an expression, eval () evaluates the expression. Inside eval (), we pass a string in ...
To do this task, we will use the JavaScript eval () function. Well, this is the function that will play the main role to create variable name from our string. Now see the example below: eval ("distance = 345"); console.log (distance); If we run these two lines of JavaScript code, then it will show the result given below: Variable scope, closure. JavaScript is a very function-oriented language. It gives us a lot of freedom. A function can be created at any moment, passed as an argument to another function, and then called from a totally different place of code later. We already know that a function can access variables outside of it ("outer" variables). Search Options · Search Answer Titles · Search Code · browse snippets » · Loading · Hmm, looks like we don’t have any results for this search term. Try searching for a related term below · or Browse Code Snippets · Related Searches · Grepper · Features Reviews Code Answers Search ...
Feb 01, 2017 - Hello, everybody. When I’m doing exercises in JavaScript, I often find that I need to run it with different values for a given variable, and I’m annoyed that it insists on “remembering” what x was in an earlier function, or an earlier version of my current function. Unpacking values from a regular expression match. When the regular expression exec() method finds a match, it returns an array containing first the entire matched portion of the string and then the portions of the string that matched each parenthesized group in the regular expression. Destructuring assignment allows you to unpack the parts out of this array easily, ignoring the full match if ... Apr 18, 2020 - Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... (node:3168) DeprecationWarning: collection.ensureIndex is deprecated. Use createIndexes instead. (Use `node --trace-deprecation ...` to show ...
JavaScript. Const. The const keyword was introduced in ES6 (2015). Variables defined with const cannot be Redeclared. Variables defined with const cannot be Reassigned. Variables defined with const have Block Scope. To illustrate the use of reset () method in JavaScript, we are creating a simple HTML document into which we have created a form with the id = "myForm". In this form, there are four text fields: "First Name", "Last Name", "Age", and "E-mail Id". There are two buttons that are "Submit", and "Reset data". Unity is the ultimate game development platform. Use Unity to build high-quality 3D and 2D games, deploy them across mobile, desktop, VR/AR, consoles or the Web, and connect with loyal and enthusiastic players and customers.
Stack Overflow | The World’s Largest Online Community for Developers In JavaScript, a variable stores the data value that can be changed later on. Use the reserved keyword var to declare a variable in JavaScript. Syntax: var < variable-name >; var < variable-name > = < value >; A variable must have a unique name. The following declares a variable. Example: Variable Declaration. Basic math in JavaScript — numbers and operators. At this point in the course we discuss math in JavaScript — how we can use operators and other features to successfully manipulate numbers to do our bidding. Basic computer literacy, a basic understanding of HTML and CSS, an understanding of what JavaScript is.
Try entering the four lines above into your console one by one, and see what the results are. You'll notice that we are using a special operator called typeof — this returns the data type of the variable you type after it. The first time it is called, it should return string, as at that point the myNumber variable contains a string, '500'.Have a look and see what it returns the second time ... Copyright © 1999-2011, JavaScripter I am trying to reset a variable (that updates the src value for an image) when an area of an image map is clicked, so that the hover function calls a different image when the user hovers over another
Variables in JavaScript: Variables in JavaScript are containers that hold reusable data. It is the basic unit of storage in a program. The value stored in a variable can be changed during program execution. A variable is only a name given to a memory location, all the operations done on the variable effects that memory location. Active Oldest Votes. 2. I read if you declare a variable you can not delete it. yes. e.g. var foo = 1; delete foo; console.log (foo); // 1. BUT the thing to take a way is .. do not delete a variable. Only delete members. e.g. delete foo.bar. Instead of deleting a variable you can reinitialize it to an empty state i.e. foo = undefined. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. Local variables are deleted when the function is completed. Global Scope: Global variables can be accessed from inside and outside the function. They are deleted when the browser window is closed but is available to other pages loaded on the same window. There are two ways to declare a variable globally: Declare a variable outside the functions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Here we're using a window.prompt() function in line 4, which asks the user to answer a question via a popup dialog box then stores the text they enter inside a given variable — in this case name. We then use a window.alert() function in line 5 to display another popup containing a string we've assembled from two string literals and the name ... Oct 14, 2015 - Participate in discussions with other Treehouse members and learn. I'm writing a form-validation function in which I count the number of errors in data-input and, if the count is greater than zero, pop up an alert
Nov 19, 2017 - I'm making a simple hangman game in vanilla javascript and would like the game to reset after a player losses. Specifically, I'd like to: 1. reset the "guessRemain" variable 2. clear out the "guess... This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even after the parent function has closed. Sep 19, 2014 - I have a global variable in JavaScript (actually a window property, but I don't think it matters) which was already populated by a previous script but I don't want another script that will run late...
In JavaScript, you can reassign values to variables you declared with `let` or `var`. I used to reassign values a lot. But as I got better with JavaScript, I realized you shouldn't reassign values if you can. This is because: 1. You may change external state by accident when you reassign values 2. Change Variables With JavaScript. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript. May 02, 2017 - I have a variable in a web page that gets set to a value and is of type string. When a button is clicked, it calls a function & at the end of the function, I would want to clean up anything th...
Mar 10, 2020 - Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Check your Homestead.yaml (or Homestead.json) file, the path to your private key does not exist. ... using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ? 16/1/2021 · It will create a context for each of your variables. (function() { //create a new anonymous function, but put an opening paren in front of it function foo (str, a) { eval(str); console.log(a, b); } var b = 2 foo("var b = 3", 1) })() // Notice that the function gets closed off with another paren, and then there's // two more parentheses. Oct 27, 2013 - In JavaScript, a click event is the combination of pressing and releasing a mouse button. It sounds like you want to listen for the mousedown event for when they click the button and the mouseup event for when they release it.
22/1/2018 · To unset a variable in JavaScript, use the undefined. After that, use delete operator to completely remove it. Let’s try the code snippet again. var str = “Demo Text”; window.onscroll = function() { var y = this.pageYOffset; if(y > 200) { document.write(nxt); nxt = undefined; // unset delete(nxt); // this removes the variable completely document.
 Declare String Variables Freecodecamp Basic Javascript
Declare String Variables Freecodecamp Basic Javascript
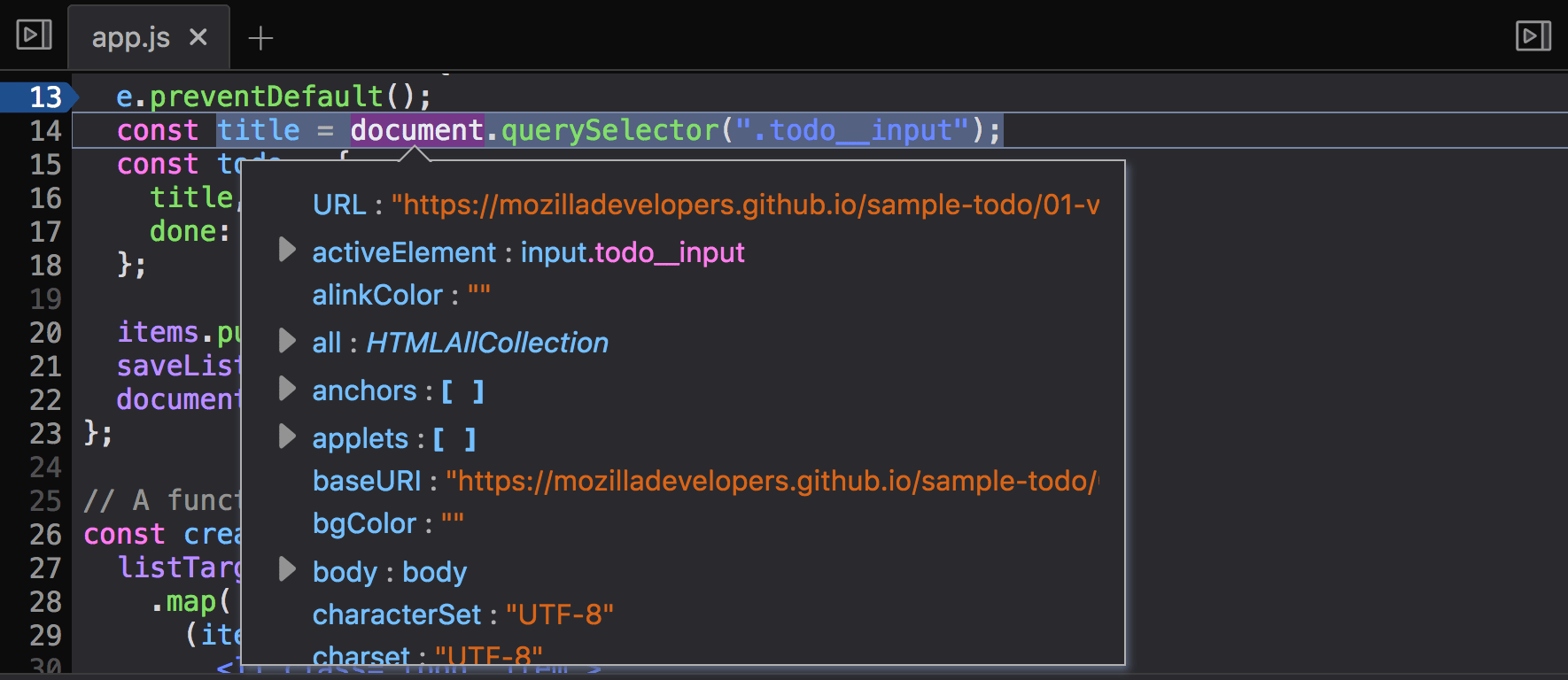
 Debugger Playground Check Values Mozilla
Debugger Playground Check Values Mozilla

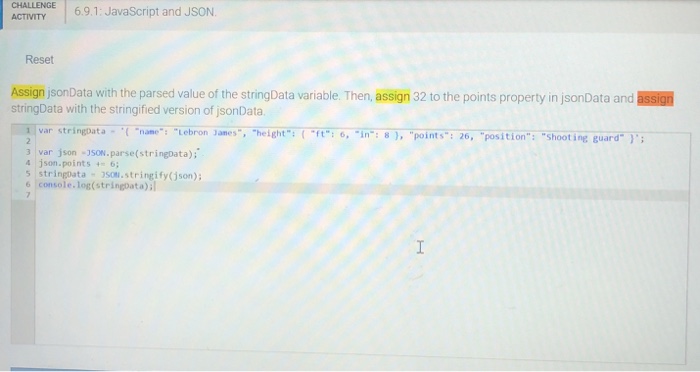
 Alina Sloan In Class Javascript Walking Exercise Ima
Alina Sloan In Class Javascript Walking Exercise Ima
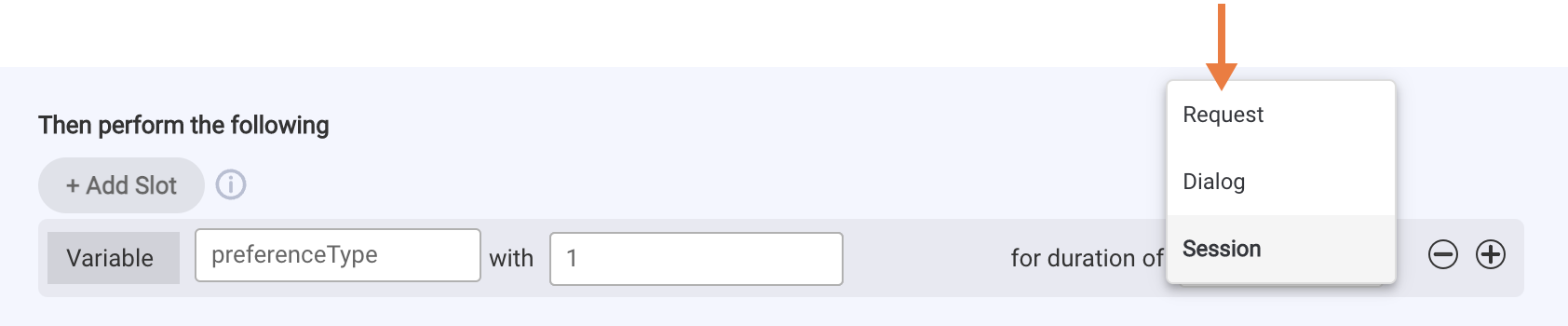
 Conversation Builder Variables Amp Slots Liveperson Developers
Conversation Builder Variables Amp Slots Liveperson Developers
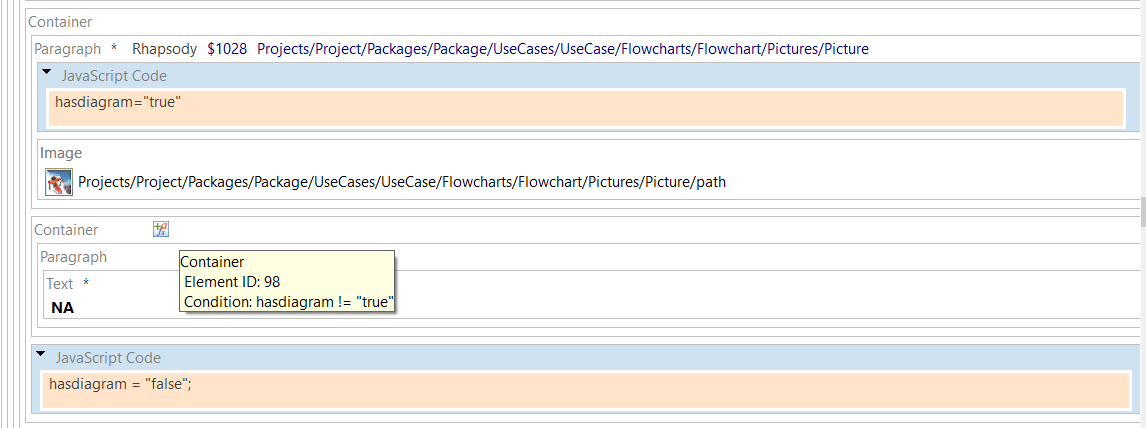
 Conditions On Diagrams In Ibm Rhapsody In Ibm Rpe Report
Conditions On Diagrams In Ibm Rhapsody In Ibm Rpe Report
 Understand Variables In Canvas Apps Power Apps Microsoft Docs
Understand Variables In Canvas Apps Power Apps Microsoft Docs
 Using And Creating Code Snippets The Webstorm Blog
Using And Creating Code Snippets The Webstorm Blog
 How Do I Empty An Array In Javascript Stack Overflow
How Do I Empty An Array In Javascript Stack Overflow
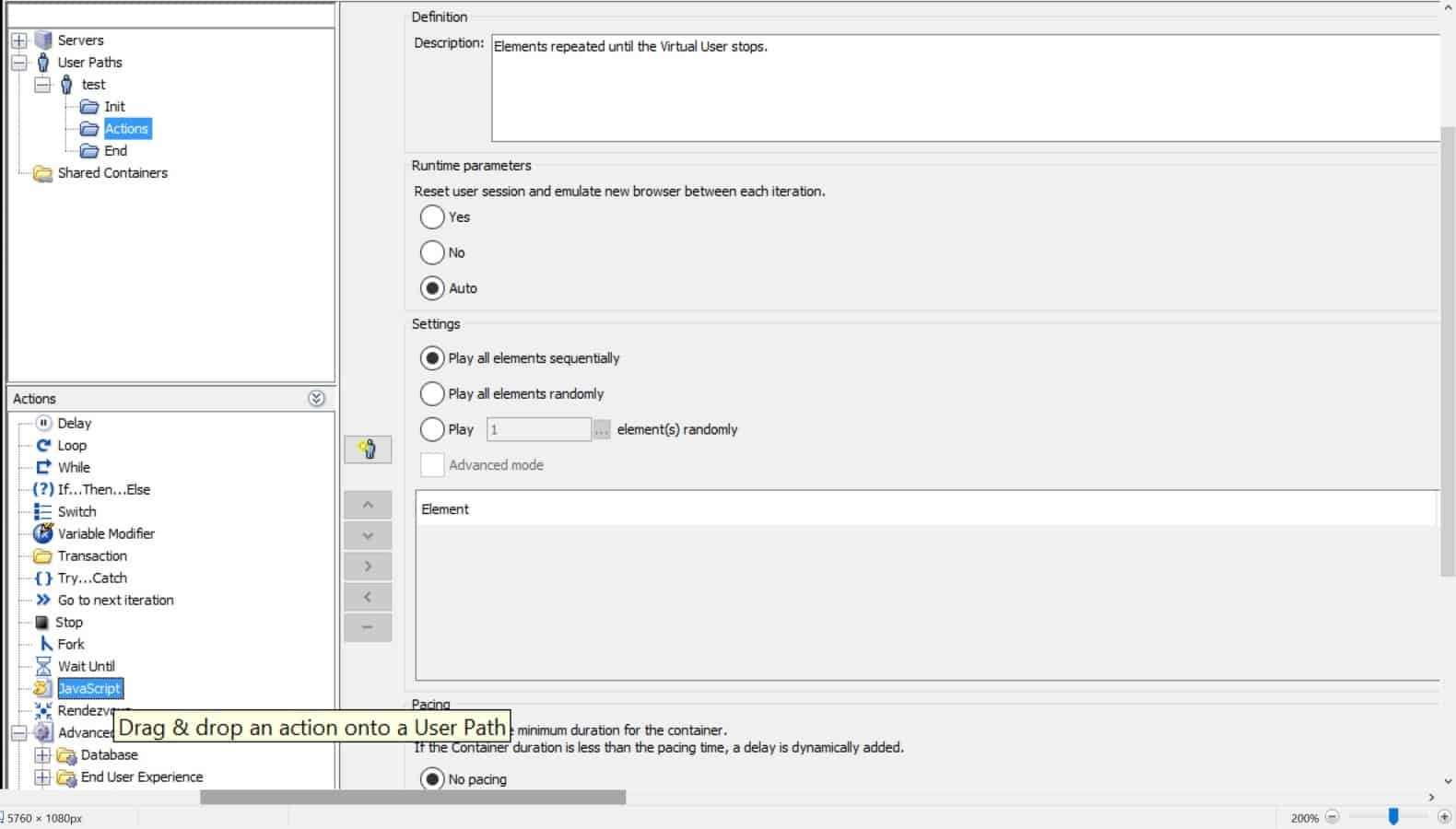
 Neoload Javascript Api With Read And Write To File Examples
Neoload Javascript Api With Read And Write To File Examples
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 How To Render Js Variable In A Kendo Ui S Itemtemplate When
How To Render Js Variable In A Kendo Ui S Itemtemplate When
 How To Reset Input Type File Using Javascript Jquery
How To Reset Input Type File Using Javascript Jquery
What Is A None Value In Python
 How To Use Javascript Arraylist In Postman Using Counter
How To Use Javascript Arraylist In Postman Using Counter
 Counting Cards Using If Else Statements Javascript The
Counting Cards Using If Else Statements Javascript The
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 Re Reset Checkbox Nintex Community
Re Reset Checkbox Nintex Community
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
0 Response to "20 Reset Variable In Javascript"
Post a Comment