33 Autocomplete Location Search Javascript
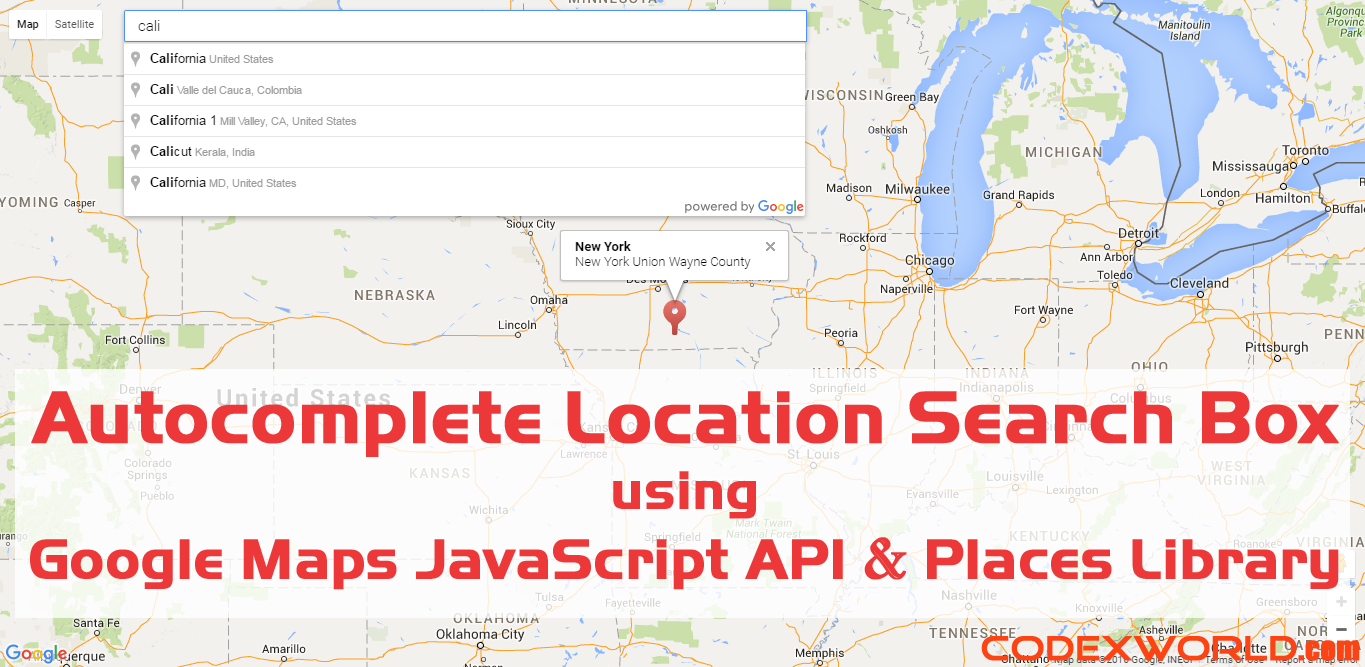
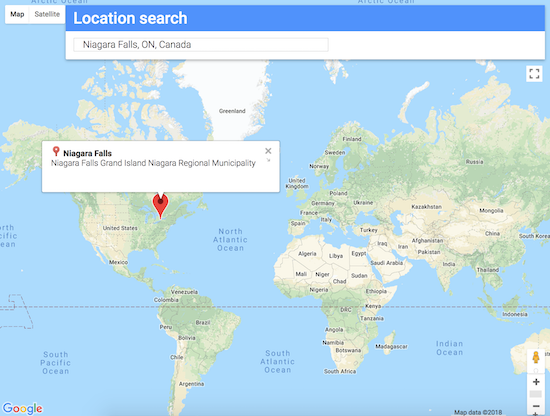
30/5/2021 · Last modified on May 30th, 2021. Google Maps JavaScript API provides the feature to create location search with autocomplete. The user input will be bound and used to get the location suggestions by autocomplete service. When the user types something on this input field, the Google API will return the related addresses. The JavaScript code has the following four sections. The initialize () method creates a Google map and points a location with a marker on Google map. Initially, a default position is shown on the map. But if any location is selected by the autocomplete box, this position will be shown on the Google Map.
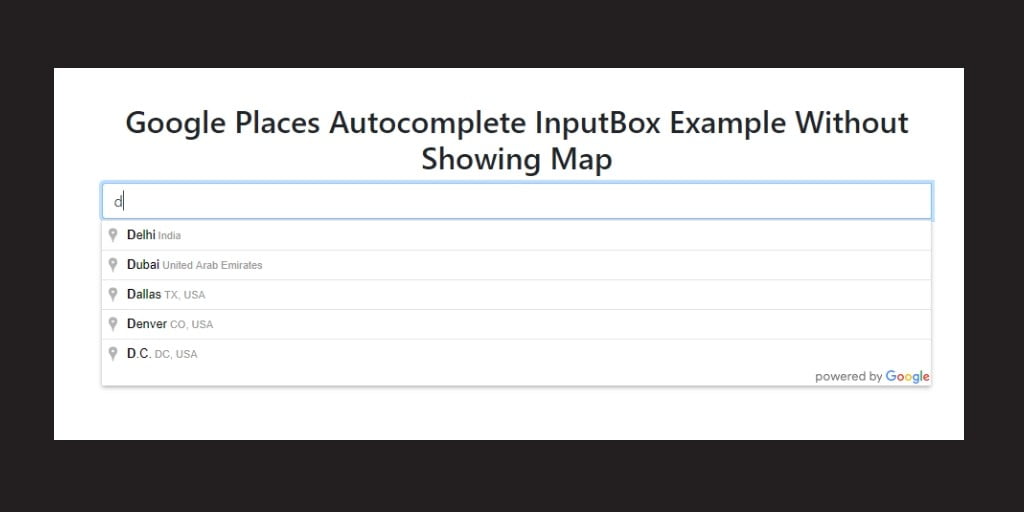
 Google Places Autocomplete Fill Input Example Without Showing
Google Places Autocomplete Fill Input Example Without Showing
JavaScript | Auto Complete / Suggestion feature. There are many ways to make an autocomplete feature in javascript. We will be targetting two of them. One using Pure Javascript and other by using Framework like Jquery. This method shows the results faster than the method of using frameworks.

Autocomplete location search javascript. Autocomplete Places Search Box using Google Maps Javascript API. Here, we will learn how to implement simple place autocomplete search box without map using jquery google maps api. we just create simple autocomplete address without map loading in html file. you can use simply this script with php, , java etc. 21/8/2019 · AutoComplete.js. autoComplete.js is a simple pure vanilla Javascript library that’s progressively designed for speed, high versatility and seamless integration with wide range of projects & systems, made for users and developers in mind. Autocomplete. Blazing fast and lightweight autocomplete widget without dependencies. Email Autocomplete $.geocomplete() - Version 1.7.0 jQuery Geocoding and Places Autocomplete Plugin. An advanced jQuery plugin that wraps the Google Maps API's Geocoding and Places Autocomplete services. You simply provide an input that lets you search for locations with a nice autocomplete dropdown.
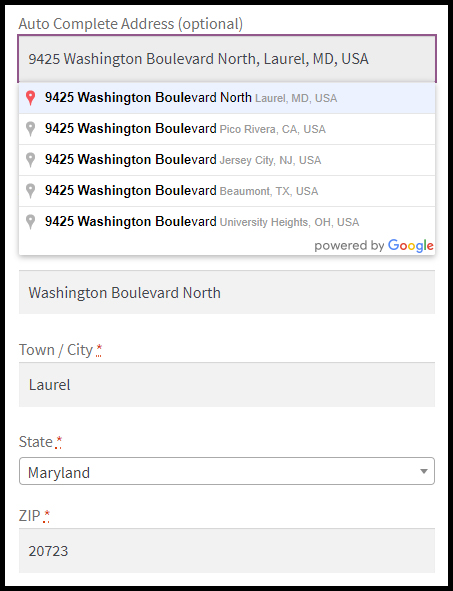
People can enter geographical searches. The search box will return a // pick list containing a mix of places and predicted search terms. // This example requires the Places library. Include the libraries=places // parameter when you first load the API. Firstly, the location autocomplete field is handy in the data construction form, where the address info needs to be submitted. Secondly, you can also use this autocomplete functionality in the location search field. Thirdly, our autocomplete location search script helps you to add a user-friendly way to address the input field in the web form. Google simply provide a google places api key that help to autocomplete search address or location easily with example. We will create simple one html form and script that help to fill address in input box automatically.
17/10/2020 · To create this program (Autocomplete Search Suggestions). First, you need to create four Files one HTML File, CSS File and two are JavaScript Files. After creating these files just paste the following codes into your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. In this episode of Geocasts, learn how to add a Place Autocomplete search bar to a webpage with the client-side Maps JavaScript API. With Place Autocomplete,... After the user has selected a suggestion, you can retrieve the location details such as the geographic coordinates via the HERE Geocoder API, using look-up by locationId. Here is the request to the Geocoder API. For more information about the HERE Geocoder API, see the Geocoder API Developer's Guide. Note: This example uses a HERE API Key to ...
var placeSearch, autocomplete; var componentForm = { street_number: 'short_name', route: 'long_name', locality: 'long_name', administrative_area_level_1: 'short_name', country: 'long_name', postal_code: 'short_name' }; function initialize() { // Create the autocomplete object, restricting the search // to geographical location types. The HTML autocomplete attribute is available on <input> elements that take a text or numeric value as input, <textarea> elements, <select> elements, and <form> elements. autocomplete lets web developers specify what if any permission the user agent has to provide automated assistance in filling out form field values, as well as guidance to the browser as to the type of information expected in ... The autocomplete is a normal text input enhanced by a panel of suggested options. The widget is useful for setting the value of a single-line textbox in one of two types of scenarios: The value for the textbox must be chosen from a predefined set of allowed values, e.g., a location field must contain a valid location name: combo box .
Live Demo at CodexWorld - Autocomplete Location Search Input with Google Maps JavaScript API by CodexWorld This is the code that's available on the Mapbox documentation, but I'm unsure how to modify it in order to use it with Angular: <html> <head> <meta charset=utf-8 /> <title>Geocoding with autocomplete</title> <meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' /> <script ... The Place Autocomplete service is a web service that returns place predictions in response to an HTTP request. The request specifies a textual search string and optional geographic bounds.
You will also learn how to create an autocomplete location search and draggable marker. When you search the location and select one the marker will automatically move to that location and display the address in the infobox. We will use the following npm modules to achieve this: 1-react 2-react-google-maps 3-react-google-autocomplete 4-react-geocode If this option is not checked, then the API biases the search to the current viewport, but it does not restrict it. When you select an autocomplete result the sample then calls the getPlace ()... 29/8/2017 · Using autocomplete address search box, the user can select their exact location on Google Map. In this tutorial, we will show you how to implement autocomplete location search box functionality in the web application using Google Maps JavaScript API, jQuery and jQuery UI. In the example script, we will implement the following functionalities.
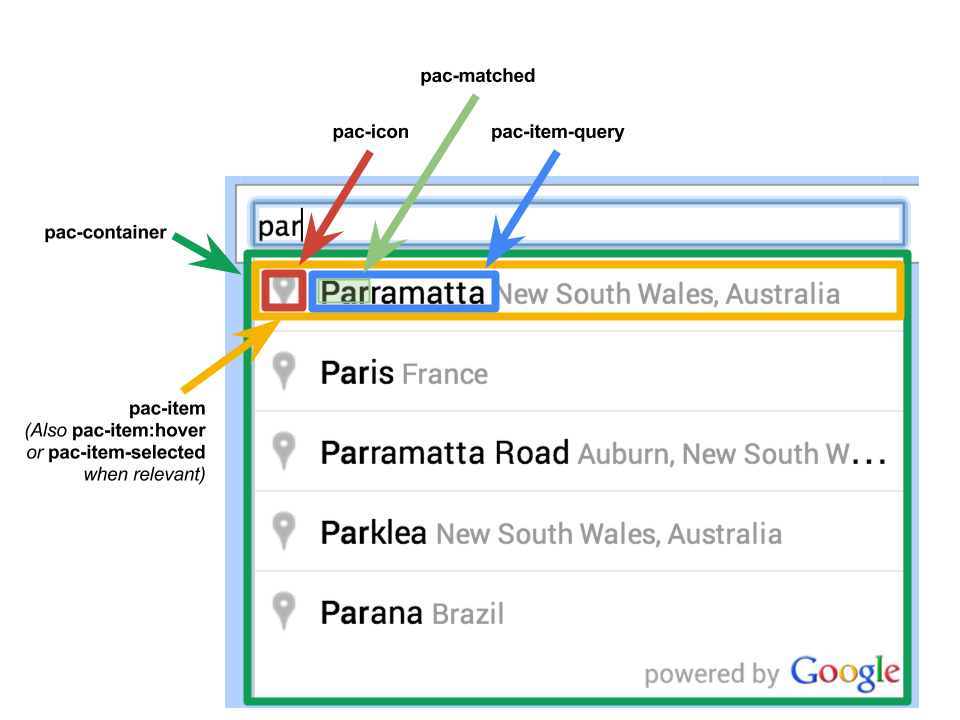
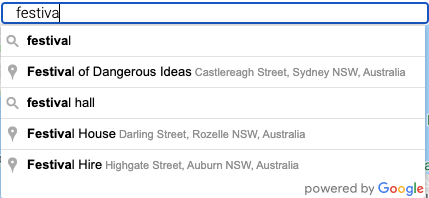
19/3/2019 · In order to get the Barikoi autocomplete feature working, you have to create an input field with the class name of ‘bksearch’ and a div with a class name of ‘bklist’. Wrap both with a div. Now you will get the autocomplete list every time you search. Here is the HTML example. Demo Search Location with Google Maps Javascript API Place Autocomplete. Location search Back to Tutorial. Back to Top. Hi, I'm Vincy. I help build websites and I'm available for freelance work. vincy@phppot . Contact Form - Iris " She is cooperative ... Autocomplete is a part of Google's Places Library in the Google Map Javascript API. You're going to learn how to add an Autocomplete feature to an input field, then restrict suggested addresses to a specific region finally change the Drop-down List Style.
You will also learn how to create an autocomplete location search and draggable marker. … event in JS/jQuery using 2 methods: Using Vanilla JavaScript: We will use the …. javascript_include_tag “http://maps.google /maps/api/js?v= … “uk” } } input = $(‘.address-search’) autocomplete = new google.maps.places. … 7/8/2021 · 39 Autocomplete Location Search Javascript. Written By Roger B Welker Saturday, August 7, 2021 Add Comment. Edit. Autocomplete location search javascript. Autocomplete Search Address Form Using Google Map And Get. How To Make An Autocomplete Address Field With Google Maps Api. Google Places Api Add Autocomplete To An Input Field By. Autocomplete is a feature of the Places library in the Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. The...
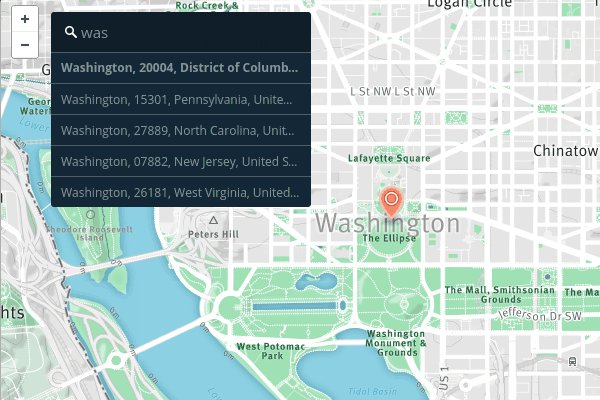
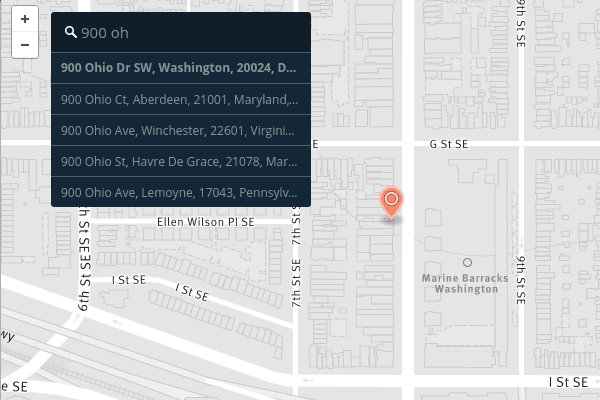
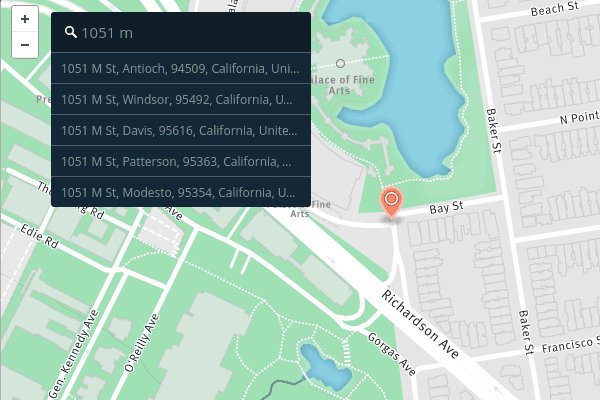
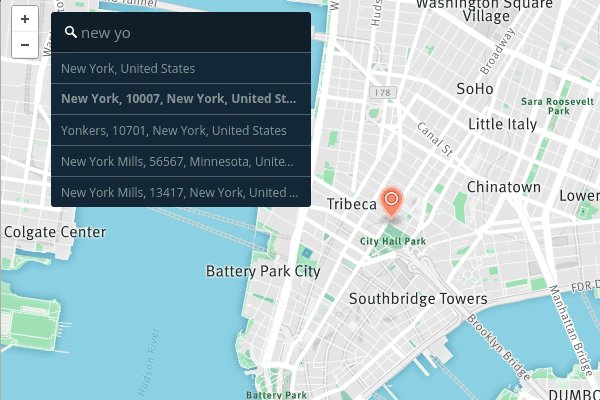
Read Tutorial and Download source code from CodexWorld - https://www.codexworld /autocomplete-places-search-box-google-maps-javascript-api/Autocomplet... AutoComplete is a feature of the Places library in the Google Maps JavaScript API. You can use autocomplete to give your application to search words on the basis of characters entered by you. When a user starts typing an address, autocomplete will fill in the rest. Google Maps JavaScript API with Places library provides an easy way to convert text input to location search box using jQuery. The location autocomplete textbox can be used to get the user's input of the address or location info. When the user starts typing in the location search field, the place predictions are listed under the input field.
Step 4) Add JavaScript: Example. function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an array of possible autocompleted values:*/. var currentFocus; /*execute a function when someone writes in the text field:*/. inp.addEventListener("input", function(e) {. Search Autocomplete. This is a basic example of search auto-complete which uses onChange event and fetches the suggested resultant values. Demo. Example Project Search Autocomplete To create the example project for this example, open command prompt, navigate to a convenient location, and run the command as shown below : ...
 Autocomplete Location Search Using Google Maps Javascript Api
Autocomplete Location Search Using Google Maps Javascript Api
 Google Maps Javascript Api Autocomplete Address Search
Google Maps Javascript Api Autocomplete Address Search
 Places Autocomplete Maps Javascript Api Google Developers
Places Autocomplete Maps Javascript Api Google Developers
 Implement Google Maps Autocomplete Api Vue Js Dev
Implement Google Maps Autocomplete Api Vue Js Dev
Google Places Api Add Autocomplete To An Input Field By
 Autocomplete Places Search Box Using Google Maps Javascript
Autocomplete Places Search Box Using Google Maps Javascript
 Places Autocomplete Maps Javascript Api Google Developers
Places Autocomplete Maps Javascript Api Google Developers
 Autocomplete Address Field Using Google Maps Javascript Api
Autocomplete Address Field Using Google Maps Javascript Api
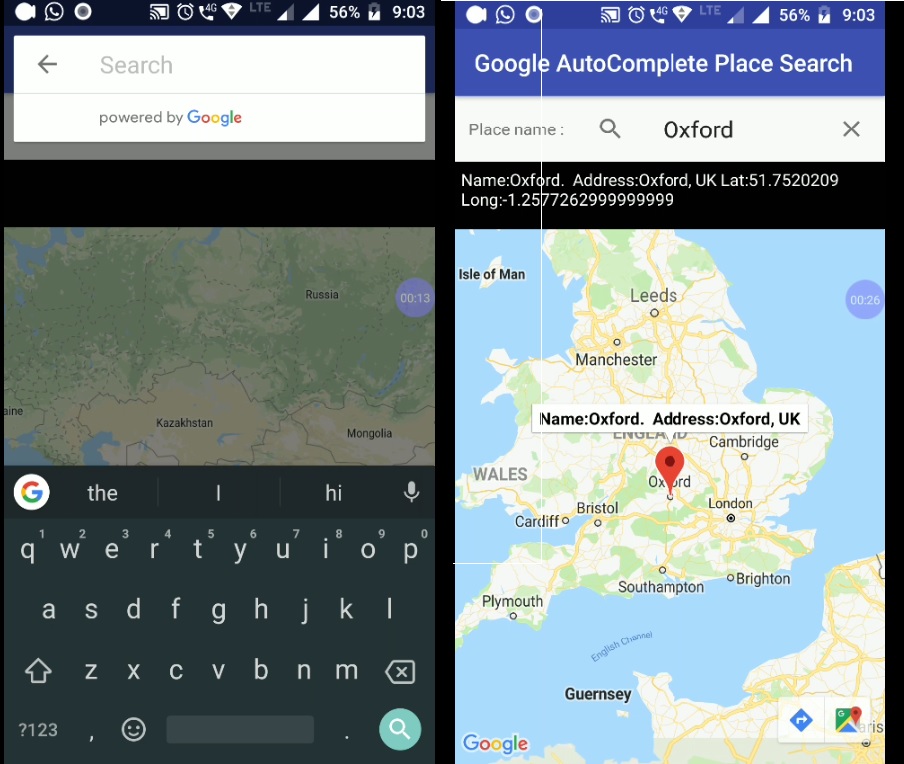
 Android Google Map Add Autocomplete Place Search Parallelcodes
Android Google Map Add Autocomplete Place Search Parallelcodes
 Google Address Autocomplete For Woocommerce
Google Address Autocomplete For Woocommerce
 Github Faridsafi React Native Google Places Autocomplete
Github Faridsafi React Native Google Places Autocomplete
Autocomplete Places Search Box Using Google Maps Javascript Api
 Google Maps Places Autocomplete Search Box Php Mysql
Google Maps Places Autocomplete Search Box Php Mysql
 Search Location With Google Maps Javascript Api Place
Search Location With Google Maps Javascript Api Place
 Javascript Autocomplete Html5 Autosuggest Textbox Syncfusion
Javascript Autocomplete Html5 Autosuggest Textbox Syncfusion
 Autocomplete Location Search Using Google Maps Javascript Api
Autocomplete Location Search Using Google Maps Javascript Api
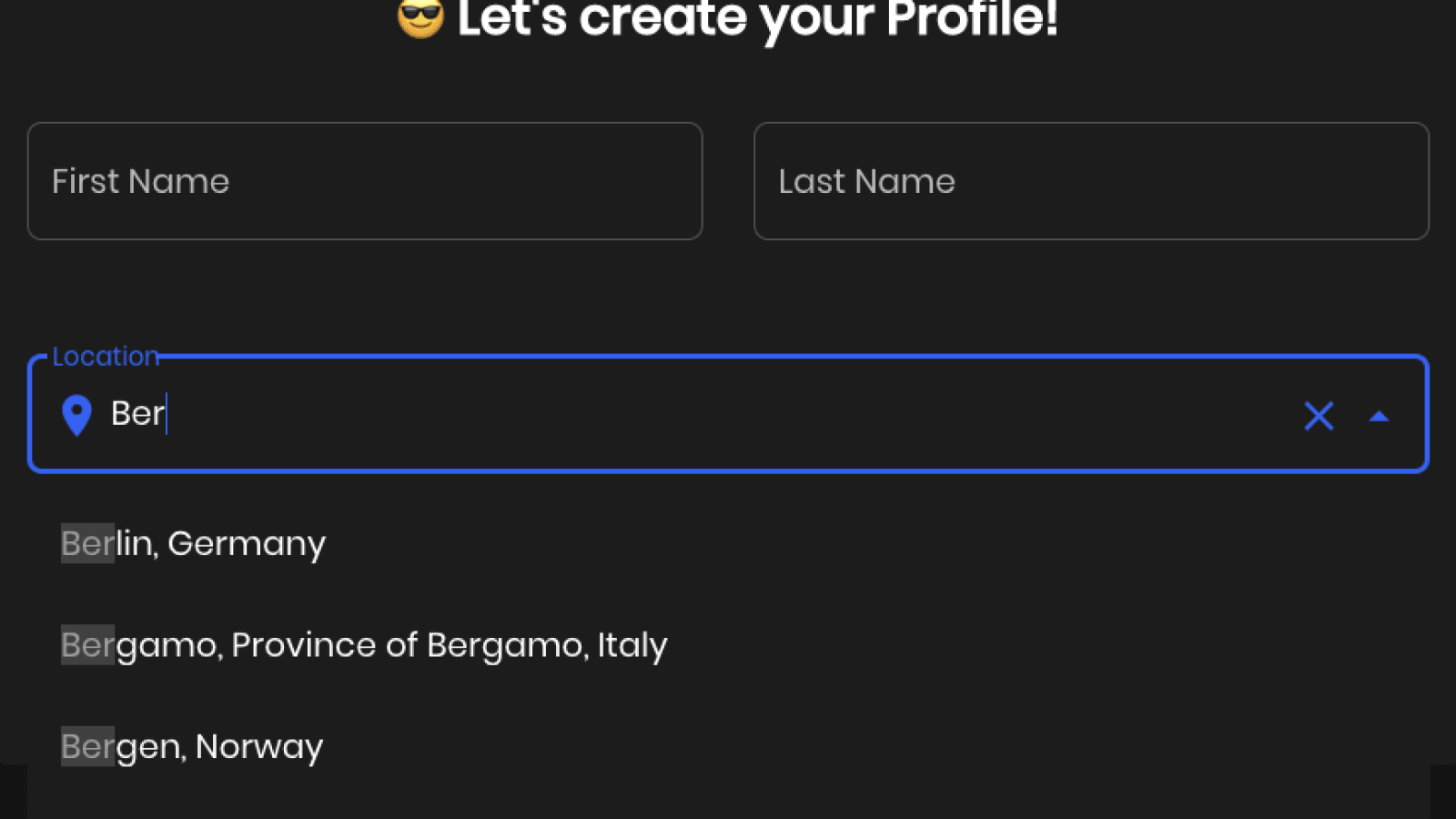
 How To Make An Autocomplete Address Fields With Angular
How To Make An Autocomplete Address Fields With Angular
 Google Place Autocomplete In Reactjs Clue Mediator
Google Place Autocomplete In Reactjs Clue Mediator
 Ten Years On Search Auto Complete Still Suggests Slander And
Ten Years On Search Auto Complete Still Suggests Slander And
 Adding Autocomplete Geoc Gt Geocoding By Mapbox Maps For
Adding Autocomplete Geoc Gt Geocoding By Mapbox Maps For
 Codeigniter 4 Google Autocomplete Address Search Box Tutorial
Codeigniter 4 Google Autocomplete Address Search Box Tutorial
How To Add Location Search Autocomplete Functionality To Your
 Google Places Autocomplete Searchbox How To Control Enable
Google Places Autocomplete Searchbox How To Control Enable
 20 Best Autocomplete Amp Autosuggest Javascript Libraries
20 Best Autocomplete Amp Autosuggest Javascript Libraries
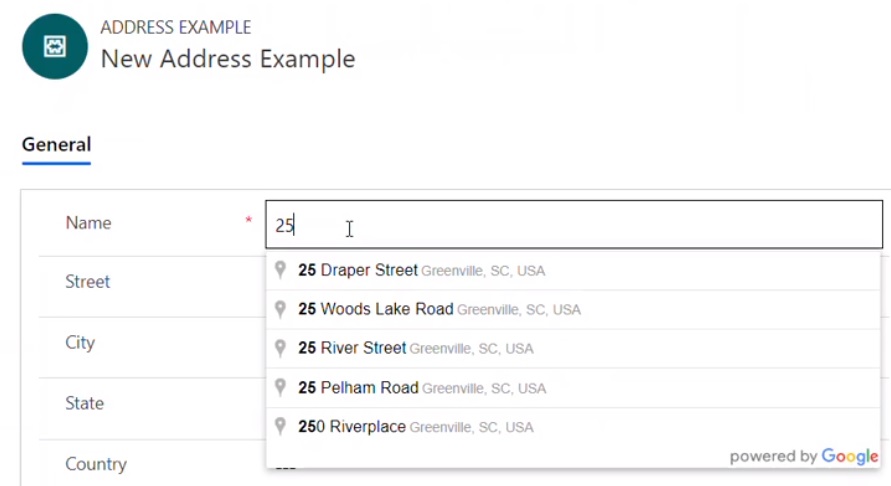
 Address Autocomplete Pcf Gallery
Address Autocomplete Pcf Gallery
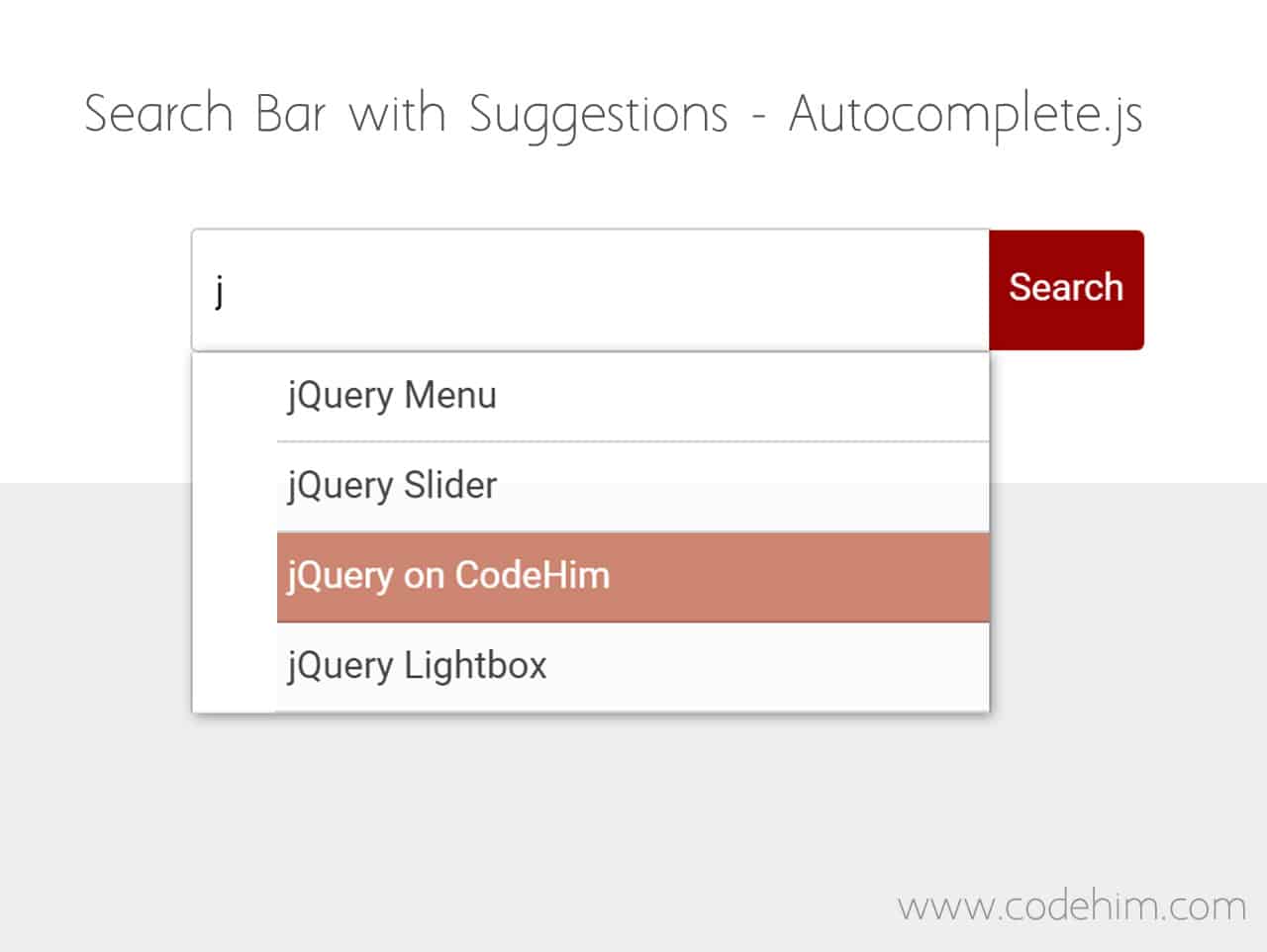
 Search Bar With Suggestions Using Jquery Autocomplete Js
Search Bar With Suggestions Using Jquery Autocomplete Js
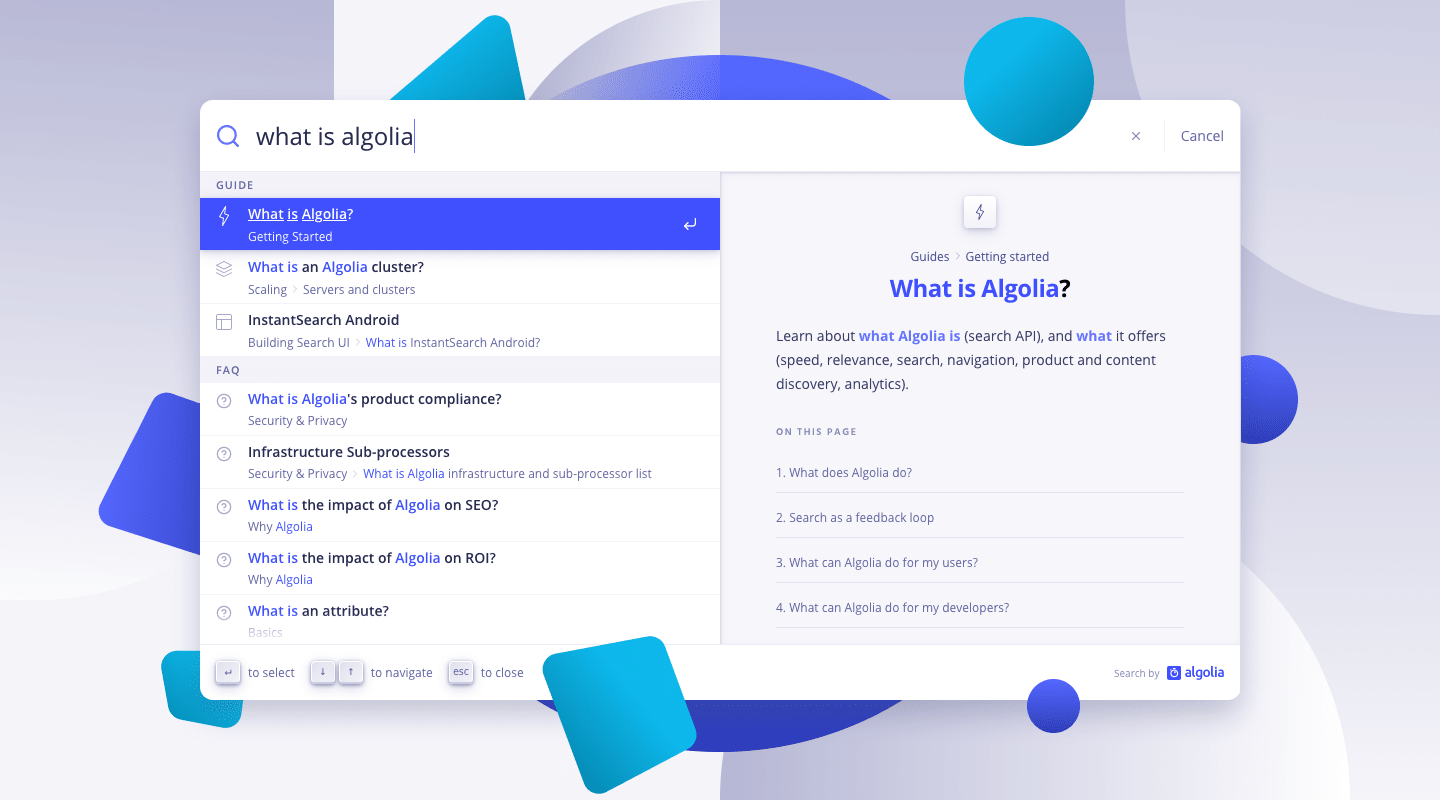
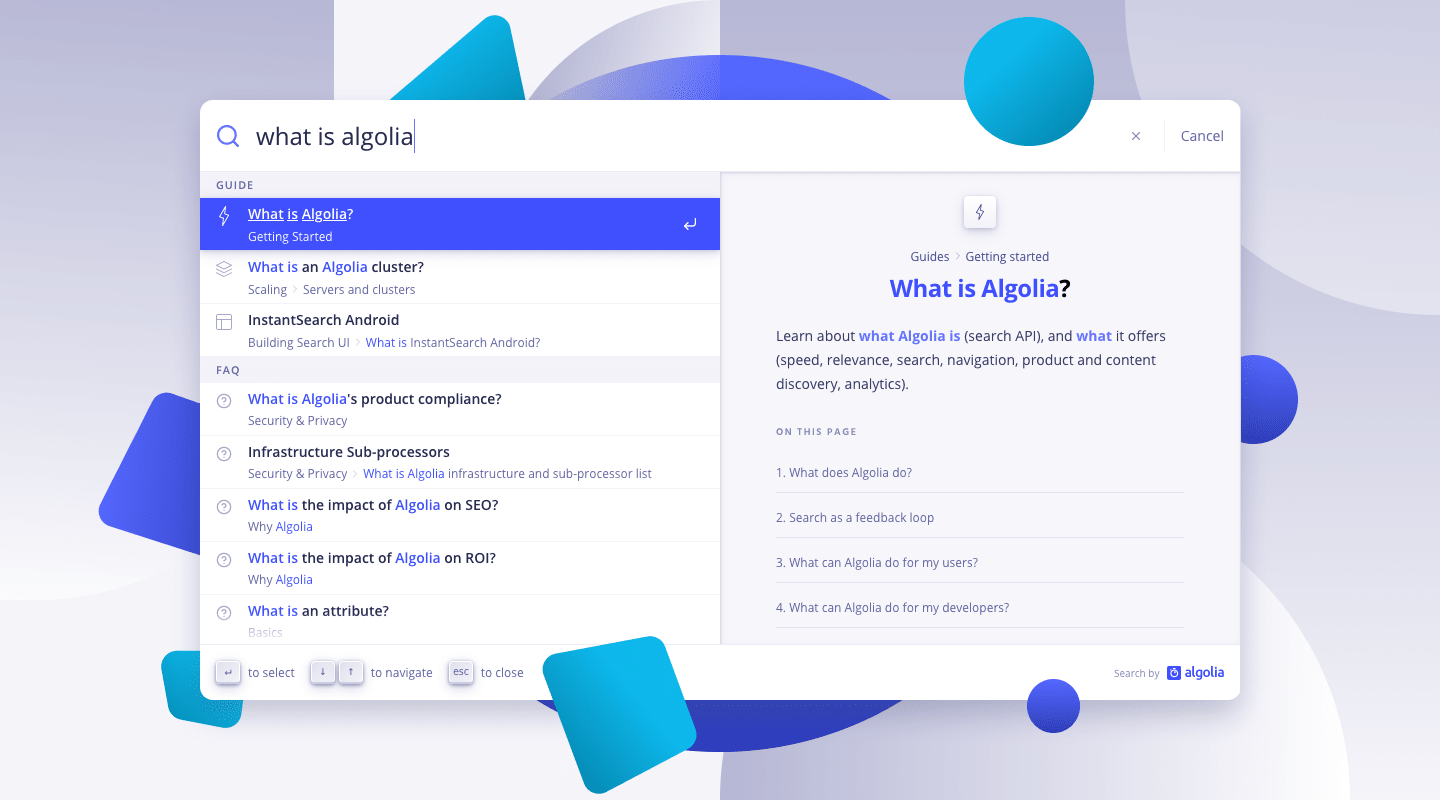
 Replicating The Algolia Documentation Search With
Replicating The Algolia Documentation Search With
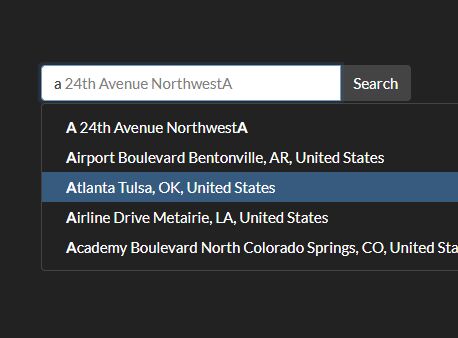
 Address Field With Autocomplete Tutorial Jsfiddle Geoapify
Address Field With Autocomplete Tutorial Jsfiddle Geoapify
 Jquery Place Autocomplete Plugins Jquery Script
Jquery Place Autocomplete Plugins Jquery Script
 Autocomplete Search Box Using Typeahead In Codeigniter
Autocomplete Search Box Using Typeahead In Codeigniter
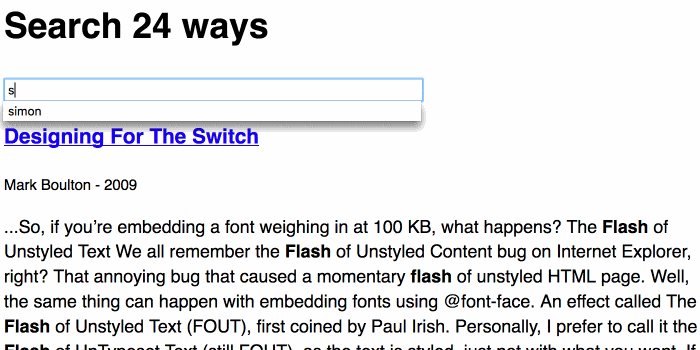
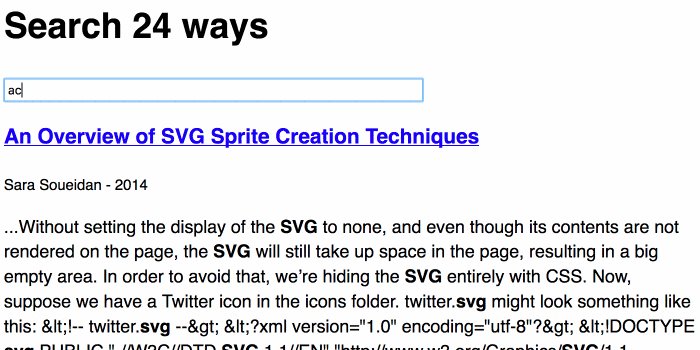
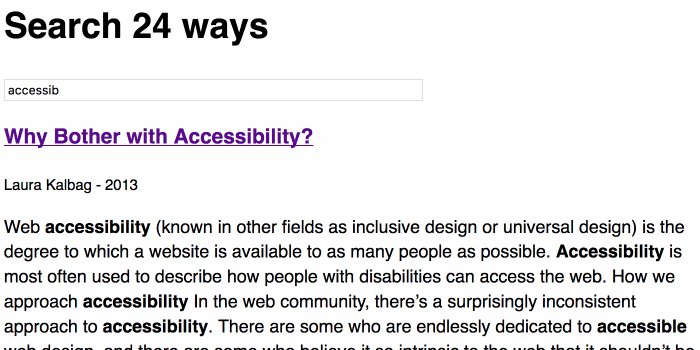
 Fast Autocomplete Search For Your Website 24 Ways
Fast Autocomplete Search For Your Website 24 Ways
 Implement Google Maps Autocomplete Api Vue Js Dev
Implement Google Maps Autocomplete Api Vue Js Dev
0 Response to "33 Autocomplete Location Search Javascript"
Post a Comment