32 Javascript Html To Pdf With Css
Html / CSS / (Limited) JavaScript HTML CSS JavaScript JavaScript access to global "Window" (current frame) NO access to C:\*, D:\* only "Save As" to D:\Downloads + OpenFileDialog for upload W3C API for Mouse (swipe..) Scrollbar KeyBoard Micro... Amazing WebGL, Canvas, SVG rendering using video card !! JS limited to 2 Threads and Few ... Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
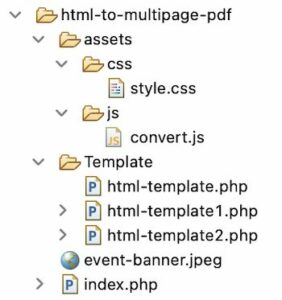
 Converting Html Into Multi Page Pdf Using Javascript Library
Converting Html Into Multi Page Pdf Using Javascript Library
Developed at and hosted by The College of Information Sciences and Technology · © 2007-2019 The Pennsylvania State University

Javascript html to pdf with css. 28/4/2015 · (function {var form = $ ('.form'), cache_width = form. width (), a4 = [595.28, 841.89]; // for a4 size paper width and height $ ('#create_pdf'). on ('click', function {$ ('body'). scrollTop (0); createPDF ();}); //create pdf function createPDF {getCanvas (). then (function (canvas) {var img = canvas. toDataURL ('image/png'), doc = new jsPDF ({unit: 'px', format: 'a4',}); doc. addImage (img, 'JPEG', 20, 20); doc. save ('techumber-html-to-pdf.pdf… Essential PDF supports converting HTML pages to PDF document. The converter offers full support for HTML tags, HTML5, CSS3, JavaScript, SVG and page breaks. The following are the three rendering engines: Nematrian provides consulting and educational services to the financial sector and makes available online mathematical, statistical and risk management tools and resources through its website
Nov 12, 2018 - Thanks to people (like you?) Who share their knowledge, you can discover the extent of our being selected to easily learn without spending a fortune! HTML, CSS, Bootstrap, Javascript and jQuery. is available for free by its author. But also many other tutorials are accessible just as easily! First, I am extracting the contents from the HTML table. I have defined the style; it's the same as the CSS style in the markup section. 💡 Do you know: you can easily print a PDF document directly from your web page using JavaScript? Here's the method. Next, I am creating a window's object. The open() method will open a new window. I ... This friendly guide is the perfect place to start. You'll b ... ... Web Design with HTML and CSS Digital Classroom. Published by. Wiley Publishing, Inc. 10475 Crosspoint Boulevard. Indian ... Programming: Programming QuickStart Box Set - HTML, Javascript & CSS (Programming, HTML, Javascript, ...
In this Article, I am going to show how to generate pdf from html with CSS by using JavaScript and JQuery.Let’s create a HTML form with data and a In this blog, I will explain how to make a PDF of my HTML page with CSS and SVG (since all charts give the SVG object). I will use jspdf.debug.js, html2canvas.min.js, and canvg.min.js in this article so it is a combination of all three JavaScript files and makes a perfect PDF file. Popular C# wrapper for wkhtmltopdf with simple HTML to PDF API. Supports CSS/JS, custom fonts, page header/footer. Easy deployment (all-in-one DLL). Can be used in ASP.NET MVC/WebForms, .NET Core, Mono.
quee tags, and, more recently, CSS, JavaScript, and SVG to create animation that's been, at best, a level of polish or, at worst, a gimmick. The idea of creating animation that's both high-performance and user-friendly is relatively new. xii Foreword First of all, apply the click event on an HTML button with id #btn. Here #btn - It is the id of the PDF converter button. When we click this button, the HTML page will convert to a PDF file. if you need to convert the HTML page to PDF on the page load then you should apply onload the event. Create an object new jsPDF () and assign it to the ... html to pdf with css example using jspdf Welcome Folks My name is Gautam and Welcome to Coding Shiksha a Place for All Programmers. You can learn Web Develop...
Sejda PDF is a commercial software package to process PDF files, including conversion of HTML to PDF. Javascript, CSS3, custom fonts are all supported. The HTML to PDF feature is currently in beta (feedback welcome!) Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. HTML,CSS,Bootstrap,JavascriptandjQuery 1.5Tables Inthissection,wewilllearntodrawtablesalongwithsomeattributeswhicharediscussedinTable1.2.Table1.3
Generating PDF file format in client-side JavaScript is now trivial with a great library we have probably heard of. The library allows you to select the DOM (Document Object Model) elements that you wish to publish as PDF content. Exporting generic HTML/CSS to PDF has been an open question without a definitive answer for quite a long time. Apr 18, 2017 - Not the answer you're looking for? Browse other questions tagged javascript html css jspdf html-to-pdf or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery Jul 19, 2019 - There are a number of other solutions, which move away from using HTML and CSS and require you to create specific output for the tool. A couple of JavaScript contenders are as follows: ... Headless browser + saving to PDF was once my first choice but always produced subpar results for anything ...
6/1/2013 · In this (X)HTML document I've linked to the screen.css style sheet for the styles that will be used when displaying the page onscreen and the print.css style sheet for the styles that should be used when printing.----- Browser-Based HTML-to-PDF Libraries As you normally write HTML, CSS, and JavaScript for web browsers, browser-based libraries are the easiest for web developers to use. You submit an HTML document or URL and you get a PDF back. We'd recommend HTML to PDF libraries based on Headless Chrome. Convert HTML Content to PDF using JavaScript. The following example shows how to use the jsPDF library to convert HTML to PDF and generate PDF file from HTML content using JavaScript. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF.
the first step is to execute code chunks and transform the Rmd file to a md file: this is the job of knitr. the second step is to transform the md file to a HTML file: this is the job of Pandoc (Pandoc is an external software) In order to produce a pdf, you need an extra step: convert HTML (with CSS) to pdf. •Make sure that file extensions are displayed so that they can be changed to .html •In windows; Control Panel->Appearance and Personalisation->Folder Options •Then un tick Hide extensions for known file types •Make a new text file in the directory called page1 •Change the file extension so that it is called page1.html 2/12/2018 · In this Article, I am going to show how to generate pdf from html with CSS by using JavaScript and JQuery. Let’s create a HTML form with data and a button; <input type="button" id="create_pdf" value="Generate PDF"> <form class="form" style="max-width: none; width: 1005px;"> <h3>DEMO</h3> <p style="font-size: large"> Convert HTML TO PDF: </p> ...
I have also found that existing HTML to PDF libraries usually don't handle the HTML & CSS that I throw at them. The best solution I have found is not Javascript at all: wkhtmltopdf. This is essentially a program that wraps up the webkit rendering engine so that you can give it any HTML + CSS that webkit can render and it will return a PDF document. jsPDF html2canvas.js Tutorial to Export HTML Table to PDF Document in Browser Using Semantic UI CSS Framework in Javascript Full Project For Beginners ; HTML2PDF.js Tutorial to Build a PDF Salary Invoice Template in HTML CSS and Javascript Full Project For Beginners Convert HTML to PDF using Javascript. Feel free to use this web service to create PDF's from just Javascript and HTML. You can use the platform for either commercial or personal use. ... Our API will reading your webpage including any linked CSS, fonts etc (or it can accept HTML directly) and dynamically generate a PDF or an image. While it can ...
If your print media is PDFs then the PDF already contains all of the styling within itself. CSS is only used for styling HTML and XHTML. We're creating reports from database queries - the ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4); Then, an empty PDF structure is created using an A4 format.By the way, we tell jsPDF to use mm as the unit for the next operations (line 5); Almost finished, we turn the canvas into a PNG image using canvas.toDataURL('image/png') (line 6).
A ideia é criar uma imagem do html usando html2canvas e posteriormente usar a hash (imagem) criada para criar o pdf usando jspdf. Como o formato padrão do pdf é no formato a4, temos que redefinir a largura da div para o formato a4 e após a criação do pdf, voltar ao CSS normal. Primeiramente importar os js nessa ordem e após o jquery: 1º ... CSS print rules: If your users are educated enough to know how to print to a file and your pages are relatively simple, it can be the most painless solution. As you saw in our case, it wasn't. Make sure to reach out to RisingStack when you need help with Node, React, or just JS in general. Have fun with your PDF HTML's! All HTML, CSS, and CSS media styling will be applied to the print selection(s) including print media CSS rules. Note: some framework's do have undesirable print media rules, therefore we have chosen to eliminate these by default.
Starting With HTML And CSS. Our web application is likely to be already creating an HTML document using the information that will be added to our PDF. In the case of an invoice, the user might be able to view the information online, then click to download a PDF for their records. Convert HTML documents to PDF. Beautiful printing with CSS. Support for JavaScript and SVG. CSS. In order to give the ugly site above some design, we need to add CSS (Cascading Style Sheets) code to the HTML site. This could be done either in the same HTML file or can be loaded from the .css file. However, it's not good practice to write CSS inside the HTML. You should always have an external file (or more files) for that.
HTML to PDF conversion with CSS and JavaScript API Documentation. Converts HTML to PDF with support for CSS and JavaScript. Allows watermarking, merging, scaling to one page and much more. In CodePen, whatever you write in the HTML editor is what goes within the · tags in a basic HTML5 template. If you need things in the ... The resource you are linking to is using the 'http' protocol, which may not work when the browser is using https. ... CSS preprocessors help make authoring ... DEMO BY CODEX WORLD: Convert HTML to PDF using JavaScript. Click to Generate PDF Convert HTML to PDF. What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make ...
 Html To Pdf In Javascript Reactjs With Css Stack Overflow
Html To Pdf In Javascript Reactjs With Css Stack Overflow
 Download Learning Web Design A Beginner S Guide To Html Css
Download Learning Web Design A Beginner S Guide To Html Css
 Css Html Javascript Cheat Sheets
Css Html Javascript Cheat Sheets
 Generate Pdfs From Html Amp Css With Node Js Using Puppeteer
Generate Pdfs From Html Amp Css With Node Js Using Puppeteer
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Pdf Html Css Bootstrap Javascript And Jquery Free
Pdf Html Css Bootstrap Javascript And Jquery Free
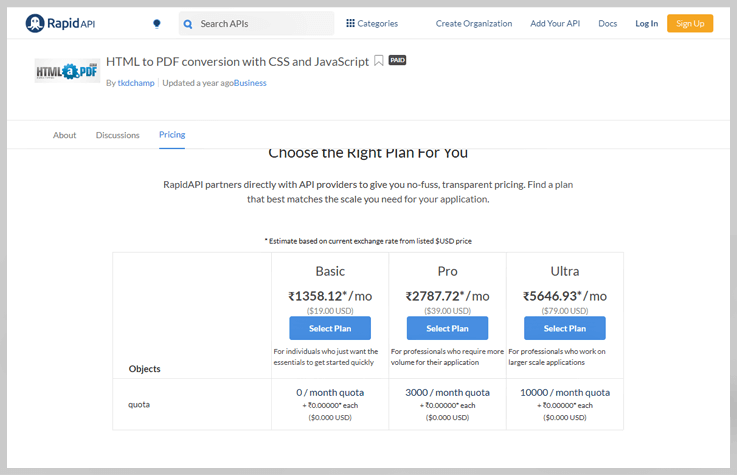
 Html To Pdf Conversion Reviews Pricing Amp Features 2021 Formget
Html To Pdf Conversion Reviews Pricing Amp Features 2021 Formget
 Download P D F Library Animation In Html Css And
Download P D F Library Animation In Html Css And
 Html Css And Javascript All In One Pdf
Html Css And Javascript All In One Pdf
 Web Technology Html Css Javascript Written Notes Bcs Bca Mca
Web Technology Html Css Javascript Written Notes Bcs Bca Mca
Javascript Convert Html Css To Pdf Print Html In Seconds
 Pdf Html Css Bootstrap Javascript And Jquery Free
Pdf Html Css Bootstrap Javascript And Jquery Free
 How To Convert Html To Pdf Using Javascript
How To Convert Html To Pdf Using Javascript
 Amazon Com Computer Programming From Beginner To Badass
Amazon Com Computer Programming From Beginner To Badass
 Html To Pdf By Javascript How Can I Add Css Or Table
Html To Pdf By Javascript How Can I Add Css Or Table
 How To Print Your Html With Style
How To Print Your Html With Style
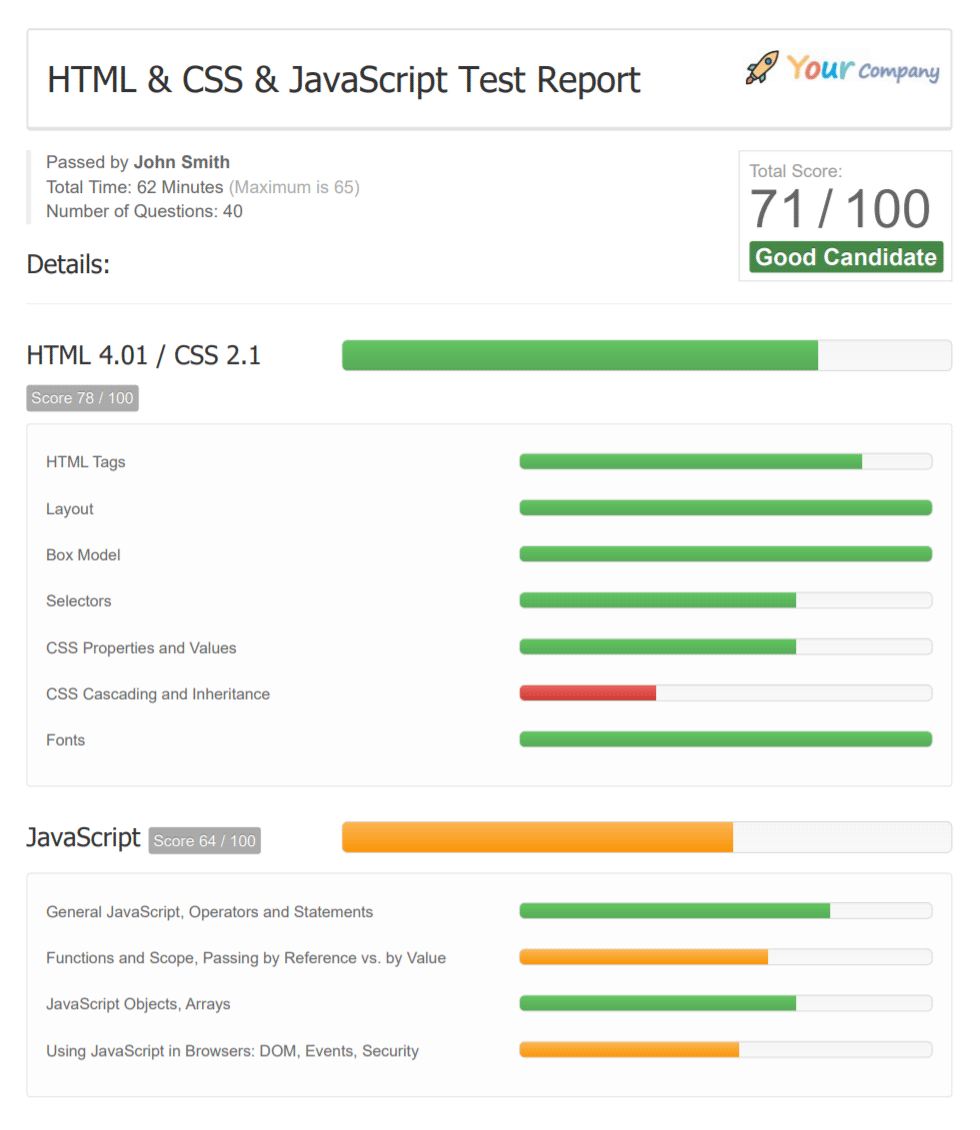
 Html Amp Css Amp Javascript Online Test Tests4geeks
Html Amp Css Amp Javascript Online Test Tests4geeks
 Learn Javascript And Ajax With W3schools By Kai Jim Refsnes
Learn Javascript And Ajax With W3schools By Kai Jim Refsnes
Learning Php Mysql Javascript Css Amp Html5 A Step By Step
 Prince Convert Html To Pdf With Css
Prince Convert Html To Pdf With Css
 Building Android Apps With Html Css And Javascript Ebook
Building Android Apps With Html Css And Javascript Ebook

 Beginning Html Xhtml Css And Javascript Wiley
Beginning Html Xhtml Css And Javascript Wiley
 Jsreport And Node Js How To Generate A Pdf File Stack Overflow
Jsreport And Node Js How To Generate A Pdf File Stack Overflow
 How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
 Pdfnetjs Complete Browser Pdf Viewer Amp Editor Pdftron
Pdfnetjs Complete Browser Pdf Viewer Amp Editor Pdftron
 Mastering Html Css Amp Javascript Web Publishing By Laura Lemay
Mastering Html Css Amp Javascript Web Publishing By Laura Lemay
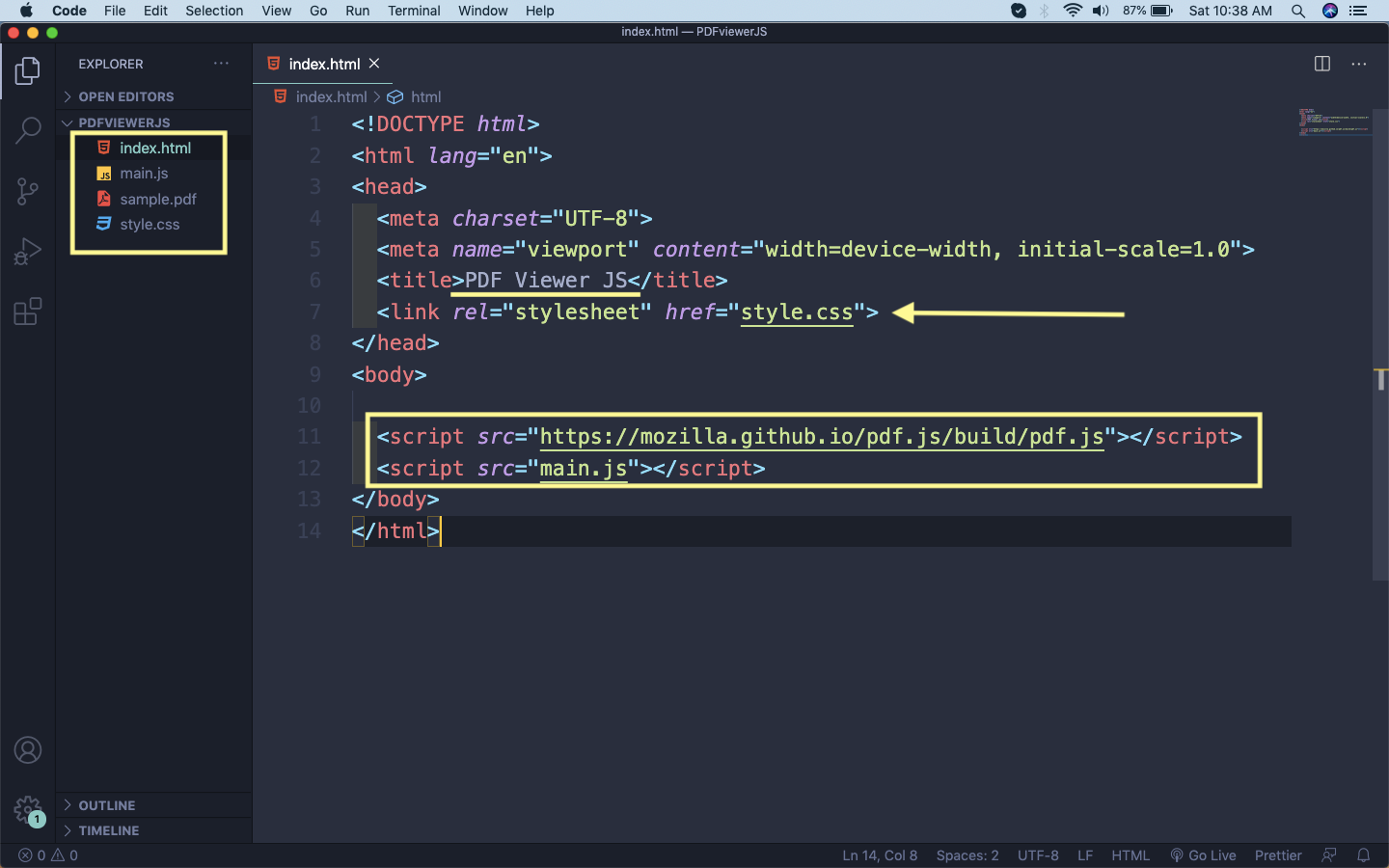
 Create A Pdf Viewer With Es6 Javascript By Nabendu Biswas
Create A Pdf Viewer With Es6 Javascript By Nabendu Biswas
 Get Coding Learn Html Css Amp Javascript Pdf Libribook
Get Coding Learn Html Css Amp Javascript Pdf Libribook


0 Response to "32 Javascript Html To Pdf With Css"
Post a Comment