29 Display Sql Data In Html Table Javascript
ASP.NET Database Object Reference. Executes SQLstatement (with optional parameters) such as INSERT, DELETE, or UPDATE and returns a count of affected records. Returns the identity column from the most recently inserted row. Opens either the specified database file or the database specified using a named connection string from the Web.config file. Here in this post, I'll explain with an example on how to read data from an HTML table using JavaScript.
 How To Retrieve Data From Database In Html Form
How To Retrieve Data From Database In Html Form
JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will learn how you can dynamically create a table in JavaScript using createElement() Method.

Display sql data in html table javascript. Selecting From a Table. To select data from a table in MySQL, use the "SELECT" statement. Example. Select all records from the "customers" table, and display the result object: var mysql = require ('mysql'); var con = mysql.createConnection( {. A WebMethod is the simplest way to enable communication between a browser with an HTML page with JavaScript and a JQuery Ajax call and ASP.NET. An Ajax call allows us to call methods on the server without any postback (page refresh). Create a table on a SQL Server database. This table will be used to query data and display it in the HTML page. May 22, 2017 - I have problems with my application that is when it will display the data from the database in the form of a data table that happen to two sideways instead of down main.js $(document).ready(func...
So I have created an HTML file and it has a table with several columns in it. What I need to do is to find a way to display data from my SQL database into this HTML table. I have created a connection with the database using Node, but I have no idea how to display the data in the table. - The Result Object - Output data from Select result in HTML Table Selecting From a MySQL Table To select data from a table in MySQL database, use the "SELECT" statement. - In this example we select all records with ID between 1 and 4 from the "friends"table, and display the return object: If so, try this link for DotNet : ASP.NET Web Page Database. Or for classic ASP : SQL OLEDB ADO data in web page. Or for PHP : Displaying MS SQL Server Column Names and Values via PHP. Straight HTML code by itself (no DotNet, ASP, or PHP or other) cannot connect to a SQL Server to retrieve data. View this "Best Answer" in the replies below ».
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a filter table with JavaScript. Filter Table. How to use JavaScript to search for specific data in a table. Name ... .style.display = ""; } else Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
After entering the data into these fields, that data is retrieved from the input fields and added to a new row in the HTML table. Figure 2: Add products to table with user input. In addition to the new input fields, a <button> is added that when clicked, adds the data from the fields into the table. How to retrieve data from database using javascript in html. AJAX Database, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java In my web application, I want to retrieve data from database based on the value that is passed to the function. I wrote the query as follows. <script> //Functions to ... Jul 18, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 14 Mar 2014
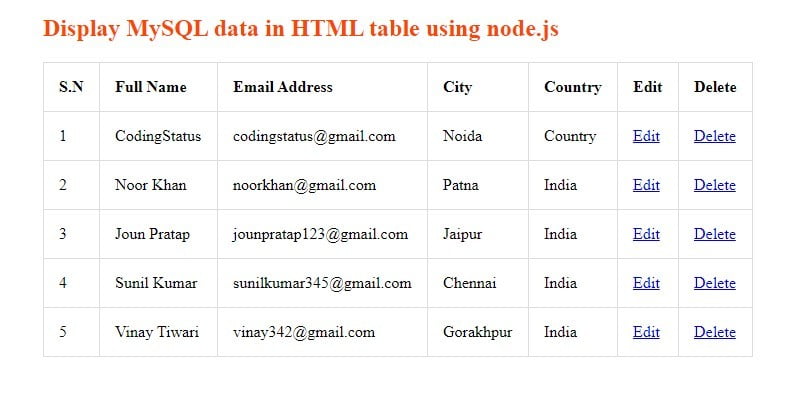
Display MySQL Data in HTML Table Using Node.js Before getting started, You must insert data into the MySQL database using node.js. Even make sure that Database Name is 'nodeapp' and table name is 'users'. If you want to use your own database & table name then you can. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Oct 17, 2018 - I'm working on a SQL database page to store data but I'm stuck at displaying data from sql as it is typed. Heres what html form looks like Now in above image, the 'Model Group' and 'Model Varient'
Combining w3.displayObject with w3.includeHTML. When you include HTML snippets in a web page, you must secure that other functions that depend on the included HTML do not execute before the HTML is properly included. The easiest way to "hold back" code is to place it in a callback function. A callback function can be added as an argument to w3 ... 36-40: If that result contains more than 0 rows then display that data in an HTML table. 43, 44: If the result contains 0 rows then give a message "0 results" and close a database connection. And this is how we fetch data from the database and display it on HTML table using PHP and MySQL database. You may also like to: Jun 30, 2018 - Note that we use the format =? to pass arguments. This is necessary for preventing SQL injection attacks. ... Now what took some of my calories… emm… well. I wanted to display the datas in the db on the html page using html <table> element like a gridview in c#.
Here I will explain how to show or display data from datatable in html table in asp from database in c#, vb or display data from database in html table in asp using c#, vb with example or get data from datatable and show it in html table in asp using c#, vb . Ideally, upon successful retrieval of data from database, you should hand the returned data structure to a separate method (ideally using some sort of display templating) for rendering to HTML. That way you might ultimately get better reuse from your methods, for example is you wanted to return JSON, XML, HTML, etc. renderings derived from ... Node.js provides us an environment to run JavaScript code outside the browser and also it offers useful benefits like security, scalability, robustness, and may more. SQL Server: Microsoft SQL Server is a relational database management system developed by Microsoft. As a database server, it is a software product with the primary function of ...
Do you want to learn, How to show data from MySQL database on HTML Table using PHP under 4 minutes?In this video, you will learn which query is used to extra... The page on the server called by the JavaScript above is a PHP file called "getcustomer.php". The source code in "getcustomer.php" runs a query against a database, and returns the result in an HTML table: Display database value into HTML customize table using jquery ajax call method in ASP.NET Fetch data from database and display in multiple HTML textbox Creating a HTML table of BMI values
I am trying to insert data into SQL Server by using HTML5, CSS3 and JAVASCRIPT. After press a button all the values should store in the database and again access data from SQL Server and display in HTML5 table. But I can't understand how to do it. I am using Visual Studio 2010 for creating HTML pages and SQL Server Database. There's a div in my webpage which will load data from an SQL server when the user clicks the button loadresource. Here's the JavaScript for button click: $("#ButtonLR").click(function { // ... Here's the JavaScript for load table: ... an HTML table with 300000 rows is going to be really slow. Here, before going through the program, we need to create a MySQL database in our localhost server. Then, we are supposed to make an HTML table that is linked with PHP codes. PHP is used to connect with the localhost server and to fetch the data from the database table present in our localhost server by evaluating the MySQL queries.
Display data in HTML table using PHP . Now , we fetch the data from the MYSQL database using PHP script. As we discussed above , the SELECT query is used to get data from the database table and display in HTML table. 1. Include the config.php file . 2. Apply SELECT Query on MYSQL database. 3. Select columns for display data into HTML table . 4. Here I have the javascript to display that a student is in grade 3. I need to put the entire array (gradeYears) onto a HTML table and keep my loop going. I need to highlight the grade that the ... How To Set Selected HTML Table Row Data Into TextBoxes Using Javascript In This Javascript Tutorial we will See How To Get Selected Html Table Row Values And Show It In Input Text On Row Click Event Using JS And Netbeans Editor .
The purpose of this study is to measure the ability of fourth, fifth and sixth grade elementary students to learn and apply concepts and skills related to web/mobile programming. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. You can produce HTML from SQL because SQL Server has built-in support for outputting XML, and HTML is best understood as a slightly odd dialect of XML that imparts meaning to predefined tags. There are plenty of edge cases where an HTML structure is the most obvious way of communicating tables, lists and directories. Where data is hierarchical, it can make even more sense.
The basic unit of structure in SQL is called a table because it’s usually displayed in a tabular format. HTML5 also has a table structure, which is ideal for outputting SQL data. ContactTable.php, displays the contact information inside an HTML table. Tables are a very common way to output ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 24, 2020 - Since the advent of CSS styling, tables have been relegated back to their original purpose of displaying tabular data - a job that they do extremely well. Unfortunately, their cumbersome tag structure make them difficult to work with in a dynamic way. Difficult for plain JavaScript maybe, but ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 09, 2015 - OK I have a database on phpmyadmin (sql) and I want to display one of my tables into a table on HTML/PHP. I have searched online and can not implement this feature, so I'm wondering if someone coul... The requirement is to create an easy way to generate an HTML table as output for a SELECT query. With this tool you can create quick and simple HTML reports. Solution. The solution involves creating a stored procedure in the application database (dbo.usp_ConvertQuery2HTMLTable) that will take a SELECT query and transform the output into an HTML ...
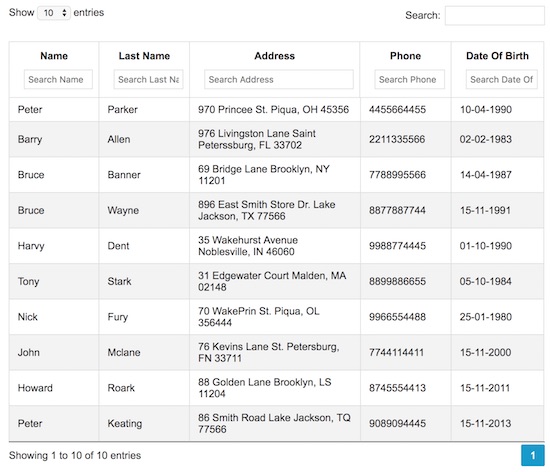
 Column Search In Datatables Using Server Side Processing Phppot
Column Search In Datatables Using Server Side Processing Phppot
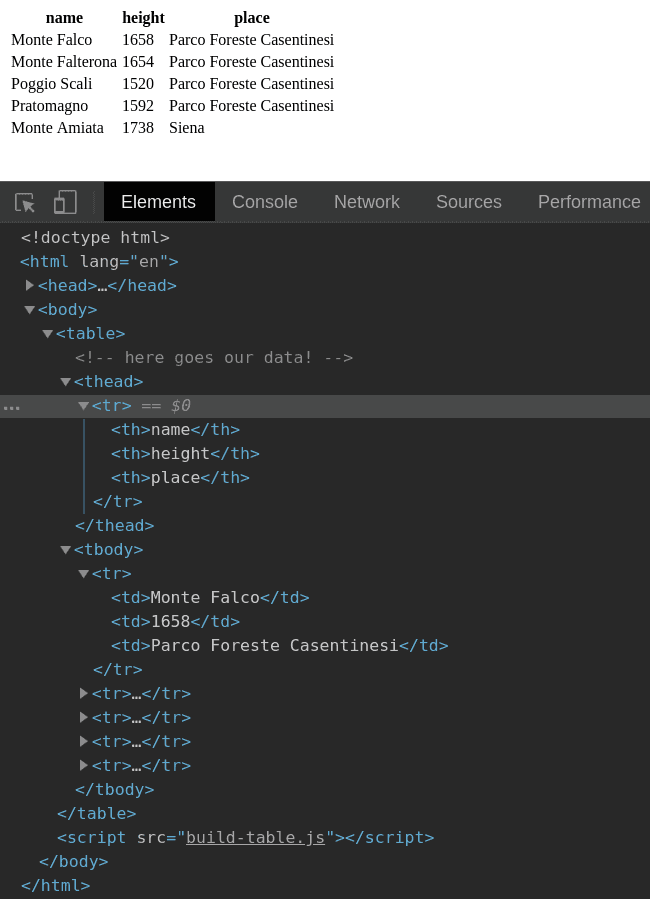
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 Display Data In An Html Table Using Javascript Jquery Stack
Display Data In An Html Table Using Javascript Jquery Stack
 How To Render The Table From Sql Server Into Front Page
How To Render The Table From Sql Server Into Front Page
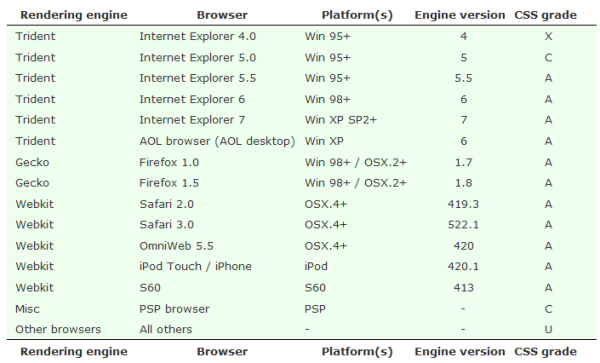
 Enhancing Html Tables Using The Jquery Datatables Plug In
Enhancing Html Tables Using The Jquery Datatables Plug In
 Display Mysql Query Results In A Html Table With Php
Display Mysql Query Results In A Html Table With Php
 Displaying Database Table Data On Html Table Tag By Connel
Displaying Database Table Data On Html Table Tag By Connel
 Webslesson Php Mysql Jquery Angularjs Ajax Codeigniter
Webslesson Php Mysql Jquery Angularjs Ajax Codeigniter
 Organizing Data With Tables Learn To Code Html Amp Css
Organizing Data With Tables Learn To Code Html Amp Css
 20 Useful Javascript Data Table Libraries Bashooka
20 Useful Javascript Data Table Libraries Bashooka
.webp) How To Fetch Data From Database In Php And Display In Html Table
How To Fetch Data From Database In Php And Display In Html Table
 How To Display Data From Mysql Database Table In Node Js
How To Display Data From Mysql Database Table In Node Js
 Creating A Scrud System Using Jquery Json And Datatables
Creating A Scrud System Using Jquery Json And Datatables
 Search In Html Table Javascript 1 In Page Search Engine
Search In Html Table Javascript 1 In Page Search Engine
 Create An Html Form And Insert Data Into The Database Using Php
Create An Html Form And Insert Data Into The Database Using Php
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 Building Dynamic React Apps With Database Data
Building Dynamic React Apps With Database Data
 Create An Html Form And Insert Data Into The Database Using Php
Create An Html Form And Insert Data Into The Database Using Php
 How To Display Mysql Database Entries In Html Table Using
How To Display Mysql Database Entries In Html Table Using
 Html Table Row Grouping With Jquery Techbrij
Html Table Row Grouping With Jquery Techbrij
 Javascript How To Add A Row To An Html Table In Js With Source Code
Javascript How To Add A Row To An Html Table In Js With Source Code
 How To Fetch Data From Localserver Database And Display On
How To Fetch Data From Localserver Database And Display On
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Angularjs Bind Json Data To Html Table Ng Repeat Codepedia
Angularjs Bind Json Data To Html Table Ng Repeat Codepedia
 Fetch Data From Mongodb Using Mongoose And Node Js Express
Fetch Data From Mongodb Using Mongoose And Node Js Express
 Easy Steps To Export Html Tables To An Excel Worksheet In C
Easy Steps To Export Html Tables To An Excel Worksheet In C
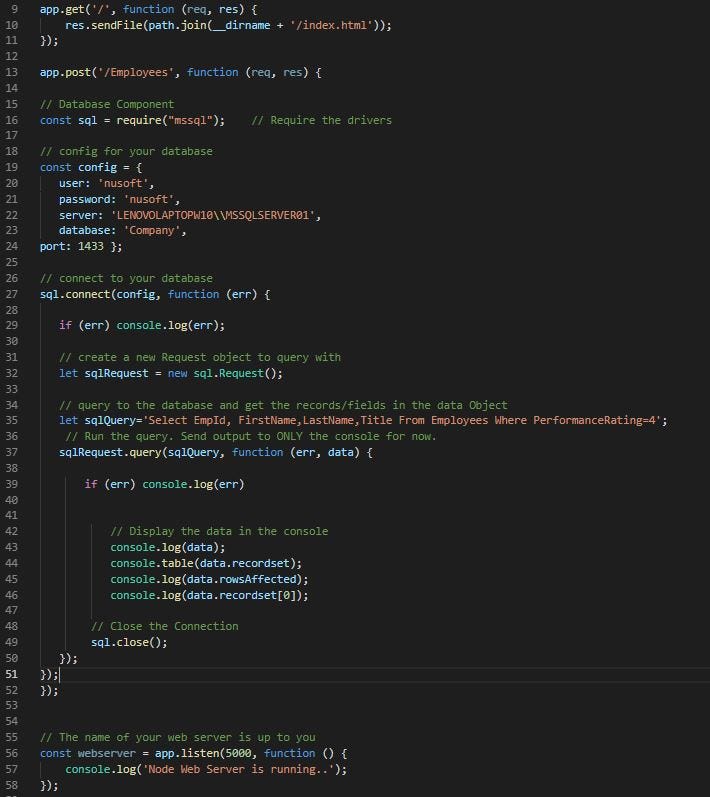
 Querying Sql Server With Node Js Adding A Node Web Server
Querying Sql Server With Node Js Adding A Node Web Server

0 Response to "29 Display Sql Data In Html Table Javascript"
Post a Comment