33 Calling Php Function From Javascript Using Ajax
How to use simple API using AJAX ? <!--. Optional JavaScript -->. Step 1: The first step is to get the button element getElementById method. Step 2: The second step is to add an eventListener to the the button and providing a call-back function to it. Step 3: Instantiate an XHR object using new keyword. 17/2/2021 · Call a PHP Function From JavaScript. We can use AJAX to call a PHP function on data generated inside a browser. AJAX is used by a lot of websites to update parts of webpages without a full page reload. It can significantly improve the user experience when done properly. Keep in mind that the PHP code will still run on the server itself. We will just provide it with data from within our script. Using jQuery AJAX to Run PHP Code
 How To Use Jquery Ajax Method To Call A Php Page
How To Use Jquery Ajax Method To Call A Php Page
The returned data is parsed using JavaScript and set values to the specific elements. jQuery AJAX Call to PHP Script with JSON Return. For your better understanding, we will fetch user details from the database based on the user ID via Ajax call using jQuery, PHP, and MySQL. Database Table Creation
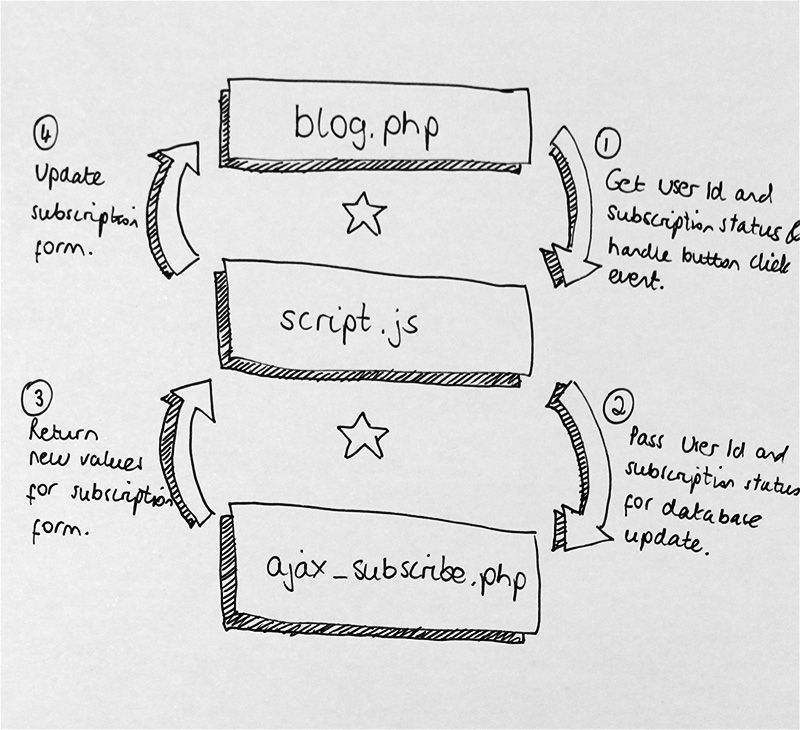
Calling php function from javascript using ajax. I'm developing a wordpress site using custom templates/themes, but I'm having trouble. I want to use Ajax to call a function when a user clicks a button. On one page, I have a button like so: <p Move your javascript code to separate file (e.g. myscript.js). include that file on page using wp_enqueue_scripts() . in the code you used ajaxurl but you have not defined it anywhere. wp_localize_script() is used to pass values from php to javascript, this way you will set the address for ajax in ajx_url variable. page-template.php: 2 Answers2. To answer to The second block of JS code is a test I am trying to do to call the ajax_username function of ajax_example.module. you wrote in your comment, what you can use in JavaScript code like $.ajax ( {url: 'ajax_username'}) as url is a route exposed in the hook_menu () implementation of a module, or the path of a PHP file.
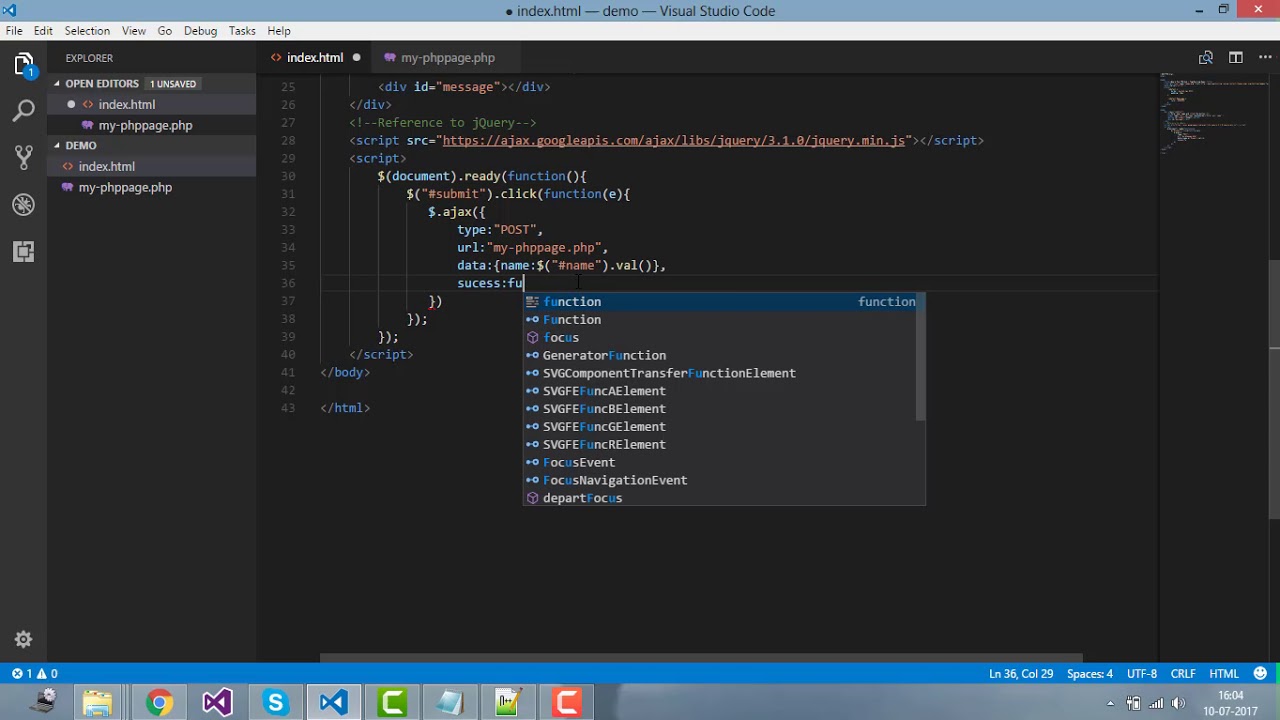
If I use the domain name I can call the php file in ajax.open() and get the results, but I know this is not the right way to do that. How can I call the php file inside my javascrip code via ajax.open('path_to_php') in Wordpress properly without indicating the domain name? This class can be used to call PHP functions from Javascript using AJAX to avoid page reloading. It can generate Javascript code to make AJAX request using the Jquery library to execute PHP functions on the server side. The class can register PHP callback function that will be called when the AJAX requests are sent. winoto satoewarna. 17/9/2015 · In your case you are handling the data retrieval in your ajax function, you have no submit button, action or method defined so you could make things a lot easier by not using a form at all.... $.ajax({ url: '/new-user.php', type: 'POST', dataType: "json", data: { name: $('#name').val(), email: $('#email').val(), password: $('#password').val() } }).done(function(data){ alert(JSON.stringify(data)); });
Hi i am developing web application in visual studio 2012, ultimate.. and i use ajax -post in jquery to pass values to controller. how to call method in HomeController. cs from jquery ajax - json.. pls give example code to call How to call a php function from a html page when a button is being clicked using jQuery ajax function. Code2care How To's macOS Java Sharepoint Android 🏿 #BlackLivesMatter 🍪 This site uses cookies to improve your experience with the site. AJAX: How to call javascript function from C# code behind AJAX method. How to call code behind (c#) method from javascript..? Call javascript function from code behind? call class method in code behind. how to call javascript in code behind. Passing the name that is obtained in code behind web method using ajax to another method.
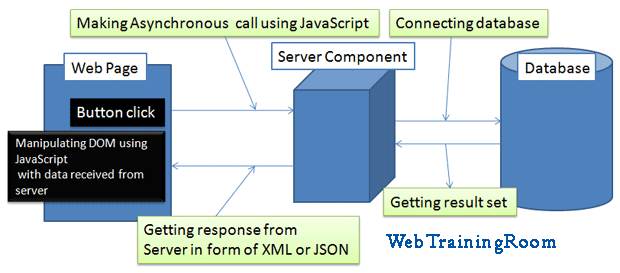
Asynchronous JavaScript and XML (AJAX) is a format for better and faster response that is more user-friendly. AJAX can be used for interactive communication with a database. Ajax is for browser-based applications. Independent platform applications are used by Ajax. AJAX is used to transfer data between the browser and the web server. jquery ajax call php function with parameters AJAX script is used to very effective create more interactive web-applications. 5/9/2016 · You can't call a PHP function directly from an AJAX call, but you can do this: <? php function test($data){ return $data+1; } if (isset($_POST['callFunc1'])) { echo test($_POST['callFunc1']); } ?> <script> $.ajax({ url: 'myFunctions.php', type: 'post', data: { "callFunc1": "1"}, success: function(response) { console.log(response); } }); </script>
So that's how you can use JavaScript Promises for AJAX. In the next section, we'll see how to use the jQuery library to perform AJAX calls. How AJAX Works Using the jQuery Library. In the earlier section, we discussed how you could perform AJAX calls using vanilla JavaScript. In this section, we'll use the jQuery library to demonstrate this. I am familiar of how to get ajax to go to a php page an execute a series of things and then return json data. However is it possible to call a specific function which resides in a given page? The common ways to call a PHP script with Javascript are: Use AJAX to call a PHP script. Use the Fetch API to call a PHP script. Redirect the current page to a PHP script.
In this post, we are going to talk about how we can create a simple REST API in PHP and call them in JavaScript using various technologies. For example, using XMLHttpRequest, jQuery AJAX and AngularJS AJAX. In order to create a simple REST API that might actually be used in practice, we are going to use WordPress API namely the username_exists ... 8/3/2016 · Using plain PHP, you cannot call a PHP function directly, instead you send your request to a php script and pass it a parameter based on which then call the function that you want to invoke. For example: in AJAX: JavaScript. Copy Code. You can call PHP function through Javascript by passing the value, you need as output of PHP function as a string in Javascript. Example 1: Call PHP Script from javascript In this example we define a variable in PHP and we are calling the variable through Javascript.
20/11/2013 · Always use AJAX to achieve this functionality. Using AJAX you can call server side code / functions (your PHP code) from client side (Javascript). Below is the PHP and Javascript code snippet to illustrate this concept. This is very simple example on how to call server side functions of PHP from client browsers (Javascript)? What you want is a Javascript script that will be called on the event you wish. So onBlur="show();" is actually trying to fire the javascript function "show()". One thing you could do is make an ajax call that runs your specific function and/or convert your PHP to javascript and save some time (but lose some functionality if JS is disabled). 14/3/2012 · how to call php function from javascript function 1. create Folder on WWW Or htdocs (on your computer) 2. create index.php page on your folder and paste this code index.php <script src="https://ajax.googleapis /ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script> function addsearchproduct(x){ // this is JavaScript function $.ajax({
Explanation: When the query is sent from the JavaScript to the PHP file, the following happens: PHP opens a connection to a MySQL server. The correct person is found. An HTML table is created, filled with data, and sent back to the "txtHint" placeholder. Previous Next . insertNewEmployee() - This function calls on Submit button click. Read values from the textboxes and assign them in variables. If variables are not empty then create a data JSON object. Initialize data object with the textbox values. Create XMLHttpRequest object and specify POST request and AJAX file path ('ajaxfile.php') in .open() method. AJAX (Asynchronous JavaScript and XML) is the art of exchanging data with a server, and updating parts of a web page - without reloading the whole page. Our earlier blog post already explained about form submission without page refresh, but it was done by using ajax, PHP and jQuery.
A simple problem where a javascript function is being called by button through onclick.. And that js function calls a php function.. Before inserting php code it worked really great i.e, onload is working and onclicking buttons corresponding functions are called.But when I put php code in it..onload is not working and onclick is also not ... jQuery AJAX example with php MySQL. jQuery and Ajax are buzzwords now a days in web development community and it is a must have skill for a web developer. In this tutorial we are going to explore jQuery AJAX example with php MySQL and how we can send an AJAX get request using jQuery to fetch data from MySQL database server. I'm trying to get the content of an article and display it using AJAX by replacing the content of a div with the new article's content. In order to do this I want to make an asynchronous jQuery call to a PHP page that simply outputs the article's body. However, this PHP function needs access to the Drupal PHP functions in order to operate properly.
First, check if the input field is empty (str.length == 0). If it is, clear the content of the txtHint placeholder and exit the function. However, if the input field is not empty, do the following: Create an XMLHttpRequest object. Create the function to be executed when the server response is ready. 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ... You can't call a PHP function from client side JavaScript. You can make an HTTP request to a URL. That URL can be handled by PHP. To call a function, it can be a PHP script that does nothing except define functions and call a function function.
 Jquery Ajax Example With Php Mysql Download Source Code
Jquery Ajax Example With Php Mysql Download Source Code
 Jquery Ajax Call Onchange Event Free Source Code
Jquery Ajax Call Onchange Event Free Source Code
 How To Call A Php Function From Javascript
How To Call A Php Function From Javascript
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Toggling A Form With Ajax And Php James Turner
Toggling A Form With Ajax And Php James Turner
 Php Ajax Form Submit Php Ajax Post Using Jquery Ajax Example
Php Ajax Form Submit Php Ajax Post Using Jquery Ajax Example
 How I M Not Using Jquery Telerik Blogs
How I M Not Using Jquery Telerik Blogs
 How To Use Jquery Ajax Call In Php Script
How To Use Jquery Ajax Call In Php Script
Dynamic Select Option Menu Using Ajax And Php May 2020
How To Pass Data With Ajax To A Php File
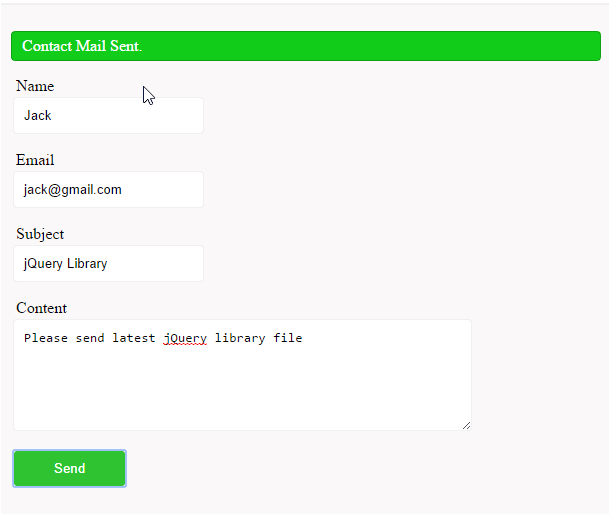
 Php Contact Form With Jquery Ajax Phppot
Php Contact Form With Jquery Ajax Phppot
 Php Call Inside Javascript Stack Overflow
Php Call Inside Javascript Stack Overflow
 How To Get Json Data From Php Script Using Jquery Ajax
How To Get Json Data From Php Script Using Jquery Ajax
Introduction To Ajax For Php Web Applications
 Send Data From Jquery To Php Code Example
Send Data From Jquery To Php Code Example

 How To Use Ajax In Wordpress A Real World Example Sitepoint
How To Use Ajax In Wordpress A Real World Example Sitepoint
 Call Php Function In Js Code Example
Call Php Function In Js Code Example
How To Redirect The Page From Login Php To Index Php After
 5 Tips To Secure Ajax Php Call Phpcluster
5 Tips To Secure Ajax Php Call Phpcluster
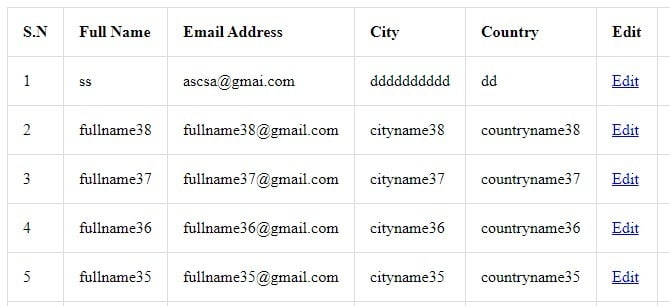
 How To Update Data Using Ajax In Php Codingstatus
How To Update Data Using Ajax In Php Codingstatus
 Jquery Ajax Click Makes Php Script To Run Multiple Times
Jquery Ajax Click Makes Php Script To Run Multiple Times
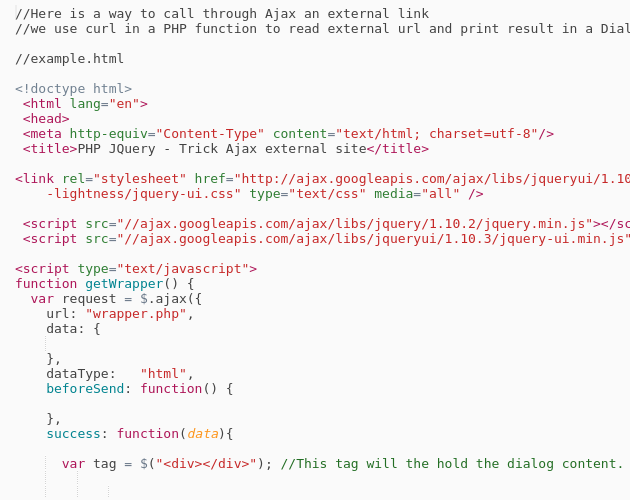
 Php Jquery Trick Ajax External Site Curl Codepad
Php Jquery Trick Ajax External Site Curl Codepad
 Ajax Post Request With Jquery And Php Clue Mediator
Ajax Post Request With Jquery And Php Clue Mediator
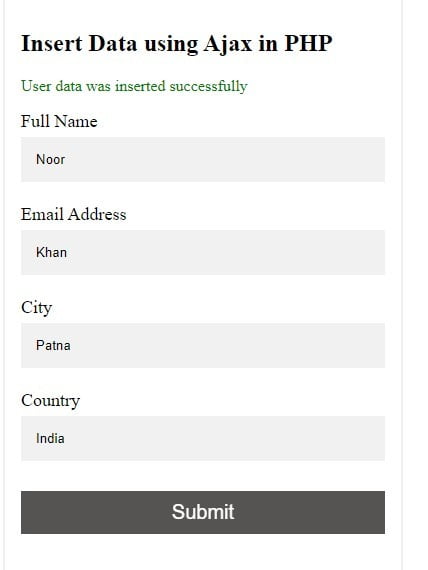
 How To Insert Data Using Ajax In Php Codingstatus
How To Insert Data Using Ajax In Php Codingstatus
 How To Call Php Function On The Click Of A Button
How To Call Php Function On The Click Of A Button
 Building Ajax Request And Caching The Response With Url
Building Ajax Request And Caching The Response With Url
 Wordpress Call Php Function With Javascript Tschaki
Wordpress Call Php Function With Javascript Tschaki
 A Modern Way Of Ajax In Wordpress Using Rest Api Excellarate
A Modern Way Of Ajax In Wordpress Using Rest Api Excellarate



0 Response to "33 Calling Php Function From Javascript Using Ajax"
Post a Comment