33 What Is In Javascript Es6
Javascript ES6 was a product of modern web development needs and years of input from the Javascript community. Many new features in Javascript ES6 addressed capabilities the Javascript language lacked or improved upon the language's shortcomings. Declaring Variables in New Ways. Before Javascript ES6, Javascript variables were always defined ... Spread syntax (...) allows an iterable such as an array expression or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected, or an object expression to be expanded in places where zero or more key-value pairs (for object ...
 Es6 Features In Javascript Hacker Noon
Es6 Features In Javascript Hacker Noon
What is JavaScript? According to Wikipedia, it is a scripting language that conforms to the ECMAScript specification.ES6, ES7, etc…You probably have heard those names, you also have most likely ...

What is in javascript es6. ES6: JS has shown great progress in the recent years starting from 2015 by releasing ES6 version. With this release, Javascript has made a big achievement in making a developers life easy and reached the expectations of a modern programming language. Even after 4 years of the release, many newbies to JS are not so familiar with all the versions. ECMAScript, ECMA-262 and JavaScript. ECMA-262 or the ECMAScript Language Specification defines the ECMAScript Language, or just ECMAScript (aka JavaScript). ECMA-262 only specifies language syntax and semantics of the core API, such as Array, Function, and globalThis, while valid implementations of JavaScript add their own functionality like input/output or filesystem handling. ES6 ES - ECMAScript 6 - Version ES6 is also called as ES2015. "ECMA is an industry association founded in 1961, dedicated to the standardisation of information and communication systems." To Understand ES6, We must understand JavaScript is an impl...
1 week ago - The Promise object represents the eventual completion (or failure) of an asynchronous operation and its resulting value. JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. Jun 18, 2021 - ECMAScript 2015 or ES2015 is a significant update to the JavaScript programming language. It is the first major update to the language since ES5 which was standardized in 2009. Therefore, ES2015 is often called ES6. To follow this ES6 tutorial, you should have a good knowledge of JavaScript up to ...
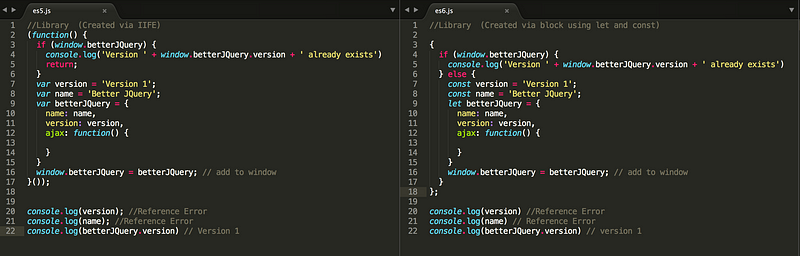
2 days ago - This chapter documents all the JavaScript language operators, expressions and keywords. For more information and examples on ES6 modules, take a look at this text. No matter what, write modular JavaScript! How to Use ES6 Today (Babel) ES6 is finalized, but not fully supported by all browsers (e.g., ES6 Firefox support). To use ES6 today, get a compiler like Babel. You can run it as a standalone tool or use with your build system. See how cleaner and more concise your JavaScript code can look and start coding in ES6 now !! "A good programming language is a conceptual universe for thinking about programming." — Alan J. Perlis
ES6 is important, in particular, as it marks the start of JavaScript's restandardization. Nowadays, ECMA releases a new standard annually. But ES6 was released 6 years after ES5, which was 10 years after ES3, so it's a major milestone. Nov 10, 2015 - This essay will give you a quick introduction to ES6. If you don’t know what is ES6, it’s a new JavaScript implementation. If you’re a busy JavaScript software engineer (and who is not?), then proceed reading to learn the best 10 features of the new generation of the most popular programming ... Template literals are enclosed by the backtick (` `) (grave accent) character instead of double or single quotes.Template literals can contain placeholders. These are indicated by the dollar sign and curly braces (${expression}).The expressions in the placeholders and the text between the backticks (` `) get passed to a function.
Sep 24, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. A JavaScript Symbol is a primitive datatype just like Number, String, or Boolean. It represents a unique "hidden" identifier that no other code can accidentally access. For instance, if different coders want to add a person.id property to a person object belonging to a third-party code, they could mix each others values. ES6 Environment Setup. JavaScript can run on any host, any operating system, and on any browser. To start experimenting with JavaScript, you have to download the latest version of the Node.. Node is a platform that runs on the V8 JavaScript engine (It is a JavaScript engine that is responsible for running the JavaScript code) of Google.It helps you to create scalable and fast applications by ...
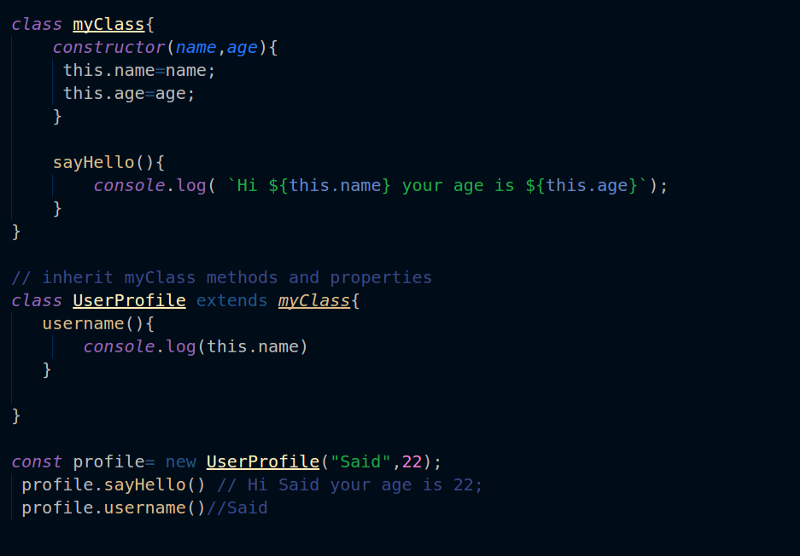
Hence, ES6 is considered to be a milestone and changes the way we have been using JavaScript. This is why ES6 is considered a major change and a new way of writing JavaScript. It brought formal support for classes, modules, iterators, generators, arrow functions, promises, reflection, and a host of new data types. 4 weeks ago - The new operator lets developers create an instance of a user-defined object type or of one of the built-in object types that has a constructor function. Javascript ES6: Learn important features in a few minutes. The next-generation of javascript also known as ECMAScript 6 (also called ES6 or Harmony), is bringing us lots of amazing features that you probably will need to know. But instead of you spend too much time learning and researching all of the features I separated a few that I felt are ...
Occasionally using a transpiler, the code of ES6 needs to be taken to ES5. ES 2016, ES 2017, ES 2017: these are also newer versions of JavaScript, but most of their features are not supported in current browsers. So these cannot be used directly. Although ES5 is the safest of these versions here, you may see ES6 used in many frameworks. Now, in ES6 you can specify default values to the function parameters. This means that if no arguments are provided to function when it is called these default parameters values will be used. This is one of the most awaited features in JavaScript. Here's an example: The complete list is extensive. As the first "ECMAScript Harmony" specification, it is also known as "ES6 Harmony." ... The 7th edition, or ECMAScript 2016, was finalised in June 2016. Its features include block-scoping of variables and functions, destructuring patterns (of variables), proper ...
ES6 is also known as ECMAScript 6 and ECMAScript 2015. Some people call it JavaScript 6. ECMAScript (ES) is a standardised scripting language for JavaScript (JS). The current ES version supported ... Jul 20, 2021 - The logical OR (||) operator (logical disjunction) for a set of operands is true if and only if one or more of its operands is true. It is typically used with Boolean (logical) values. When it is, it returns a Boolean value. However, the || operator actually returns the value of one of the ... ES6 was the popularized name prior to release. However, the committee that oversees ECMAScript specifications made the decision to move to annual updates. With this change, the edition was renamed to ES 2015 to reflect the year of release. Subsequent releases will therefor also be named according to the year they are released.
1 week ago - The nullish coalescing operator (??) is a logical operator that returns its right-hand side operand when its left-hand side operand is null or undefined, and otherwise returns its left-hand side operand. ES6 and JavaScript belong to "Languages" category of the tech stack. "ES6 code is shorter than traditional JS" is the top reason why over 98 developers like ES6, while over 1556 developers mention "Can be used on frontend/backend" as the leading cause for choosing JavaScript. ES6 is an acronym of ECMAScript 6 and also known as ECMAScript 2015. ES6 or ECMAScript6 is a scripting language specification which is standardized by ECMAScript International. It is used by the applications to enable client-side scripting. This specification is affected by programming languages like Self, Perl, Python, Java, etc.
Promises are a clean way to implement async programming in JavaScript (ES6 new feature). Prior to promises, Callbacks were used to implement async programming. Let's begin by understanding what async programming is and its implementation, using Callbacks. ES6 is more popularly known as ECMA script, which is a scripting language based on specification and standardization by ECMA international company in ECMA-262 and ISO/IEC 16232. The language was created to standardize Javascript language in order to foster multiple independent implementations. Javascript by far has remained as one of the most ... ES6 is short-hand for EcmaScript 6, which is a deprecated name for the EcmaScript 2015 language specification. ES2015 is the 6th version of EcmaScript, thus why it was previously referred to as ES6. For reasons best known to themselves, those responsible for defining the language standard renamed it to ES2015 with the final version of the v6 spec.
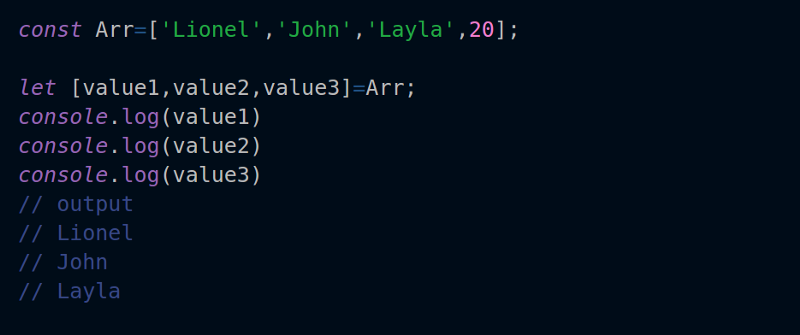
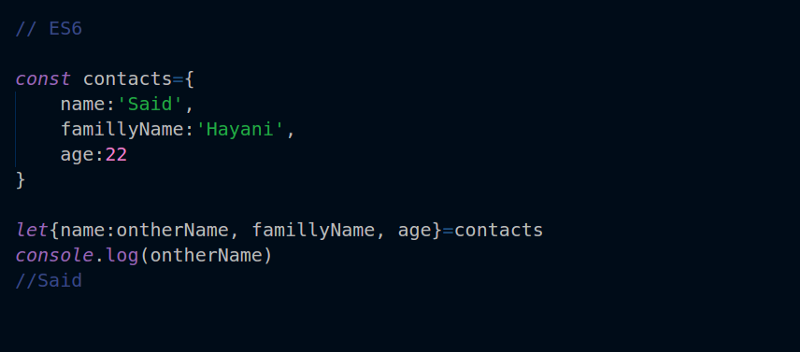
1 Answer1. That's called the spread operator. It unpacks values from an object or array, into another object or array. For example, using arrays: Check out the Mozilla docs, an excellent source for all things javascript. WeakMap is a new Data Structure or Collection introduced in ES6. WeakMaps allows you to store a collection of Key-Value pairs. It adopts the same properties of Map. The Major difference is that keys of WeakMap cannot be a primitive data type. The keys must be of type object and values can be of any data type. ES6 introduces a new primitive type called Symbol. They are helpful to implement metaprogramming in JavaScript programs. Syntax const mySymbol = Symbol() const mySymbol = Symbol(stringDescription) A symbol is just a piece of memory in which you can store some data. Each symbol will point to a different memory location.
9. Explain Promises in ES6. In JavaScript, there is a concept of asynchronous programming. In asynchronous programming, you run the processes individually from the main thread. In ES6 promises are the easiest way to deal with asynchronous programming. A promise can either be rejected or resolved depending on the operation outcome. The methods promise.then(), promise.catch(), and promise.finally() are used to associate further action with a promise that becomes settled.. The .then() method takes up to two arguments; the first argument is a callback function for the resolved case of the promise, and the second argument is a callback function for the rejected case. Each .then() returns a newly generated promise object ... Javascript is the language. ES (Ecmascript) is the standard governing Javascript. ES6 is the version of ecmascript draft in which a lot of features were introduced (classes, arrow functions etc). Some versions of browsers / node have adopted the E...
 Es6 For Beginners With Example Dev Community
Es6 For Beginners With Example Dev Community



 100 Discount Javascript Es6 Course Ecma Script 6 Step By
100 Discount Javascript Es6 Course Ecma Script 6 Step By
 Javascript Es6 The Spread Syntax By Brandon Morelli
Javascript Es6 The Spread Syntax By Brandon Morelli
 Modern Javascript Es6 Es7 Es8 Crash Course
Modern Javascript Es6 Es7 Es8 Crash Course
 What Is The Difference Between Javascript And Ecmascript
What Is The Difference Between Javascript And Ecmascript
 6 Reasons Web Developers Need To Learn Javascript Es6 Now
6 Reasons Web Developers Need To Learn Javascript Es6 Now
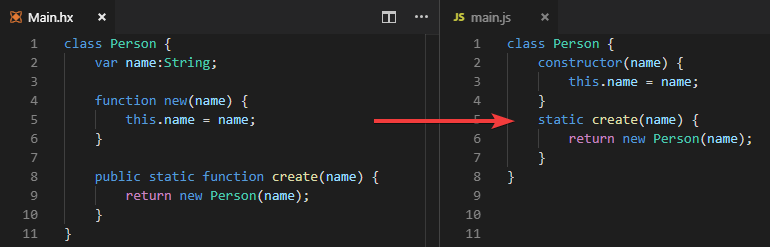
 Es6 Class Generation For Haxe Js Is Here Testers Needed
Es6 Class Generation For Haxe Js Is Here Testers Needed
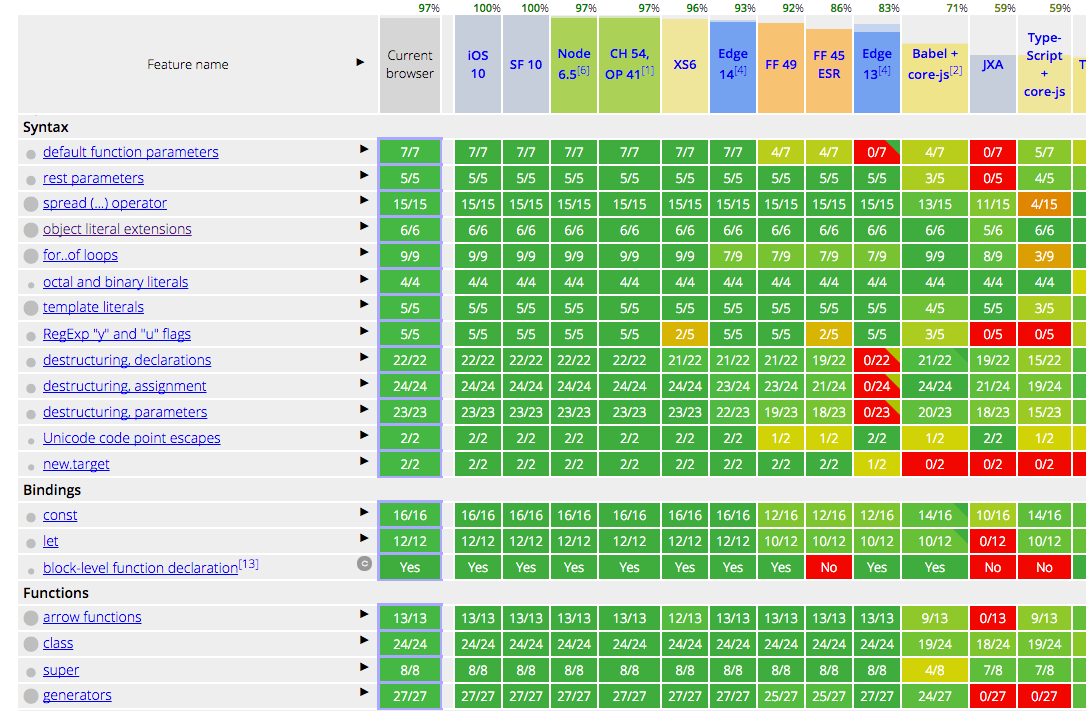
 Overview Of Javascript Es6 Features A K A Ecmascript 6 And
Overview Of Javascript Es6 Features A K A Ecmascript 6 And
 Javascript Es6 Spread Operator Advanced
Javascript Es6 Spread Operator Advanced

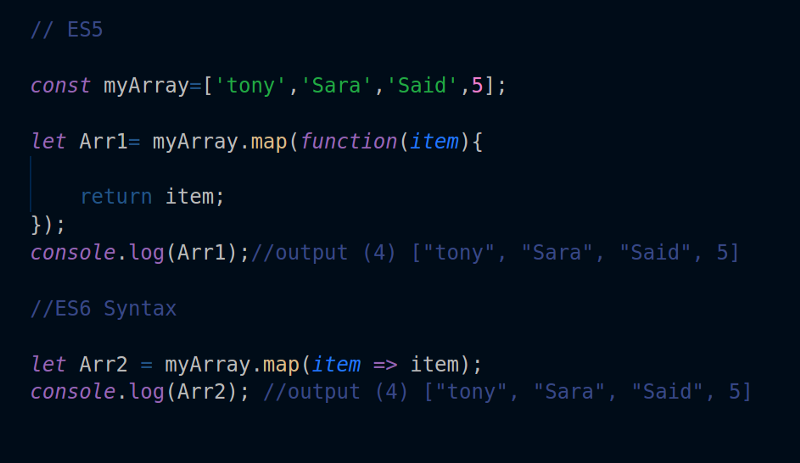
 Es5 Gt Es6 A Must Read If You Wanna Be A Slayer In
Es5 Gt Es6 A Must Read If You Wanna Be A Slayer In
 Having Issues With Es6 Based Multiple React Node Js Module
Having Issues With Es6 Based Multiple React Node Js Module

 Better Javascript With Es6 Pt Ii A Deep Dive Into Classes
Better Javascript With Es6 Pt Ii A Deep Dive Into Classes
 10 Symbols Es6 Javascript Typescript
10 Symbols Es6 Javascript Typescript
 Understanding Generators In Es6 Javascript With Examples By
Understanding Generators In Es6 Javascript With Examples By
 Javascript Es6 Cheat Sheet Code Hero
Javascript Es6 Cheat Sheet Code Hero
Top 10 Es6 Features Every Busy Javascript Developer Must Know
 5 Features You Can Use In Es6 Today Scotch Io
5 Features You Can Use In Es6 Today Scotch Io
 Visual Studio 2015 Javascript Es6 Not Working Stack Overflow
Visual Studio 2015 Javascript Es6 Not Working Stack Overflow
 5 Javascript Bad Parts That Are Fixed In Es6 Dzone Web Dev
5 Javascript Bad Parts That Are Fixed In Es6 Dzone Web Dev
 This Is Why Learning New Javascript Es6 Syntax Is So Famous
This Is Why Learning New Javascript Es6 Syntax Is So Famous
Top 10 Es6 Features Every Busy Javascript Developer Must Know
 Es6 And Javascript Pluralsight
Es6 And Javascript Pluralsight
 Javascript Brief History And Ecmascript Es6 Es7 Es8 Es9
Javascript Brief History And Ecmascript Es6 Es7 Es8 Es9
 Es 6 A Simpler Way Of Writing Your Javascript Ta Digital
Es 6 A Simpler Way Of Writing Your Javascript Ta Digital
 Javascript Es6 Archives Learn To Code Together
Javascript Es6 Archives Learn To Code Together


0 Response to "33 What Is In Javascript Es6"
Post a Comment