27 Barcode Scanner Integration With Javascript
This example shows how to scan a barcode with ZXing javascript library from the device video camera. If more than one video input devices are available (for example front and back camera) the example shows how to read them and use a select to change the input device. Start Reset. Change video source: Result: See the source code for this example. Integration Options: Advantages and Disadvantages: Barcode Types: Tutorial: Implementing the Native Generator Product: Native JavaScript Barcode Generator Developers From $590: Create HTML5, SVG, BMP and Font Images with the JavaScript Generator, which supports many barcode types. Compressed and uncompressed source code are provided.
This JavaScript barcode scanner application is not something closely related to electronics and hardware, the kind of stuff we normally do…

Barcode scanner integration with javascript. Jun 27, 2020 - In 2015 I had written an HTML5 based QR code scanning library as a jQuery extension. Recently I realised there was some consistent traffic on my Github Project and the demo page. As I dug more into… The integration allows web app developers on Teams platform to leverage QR or barcode scanning functionality with Teams JavaScript client SDK. With this feature, the user only needs to align a QR or barcode within a frame at the center of the scanner UI and the code gets scanned automatically. By enabling barcode scanner integration in Front Desk, users are able to use a barcode scanner as an input device in a number of areas. Most importantly this functionality can be used to scan an item during the Receipting or Billing process to input the scanned item details.
QR and barcode scanner using HTML and Javascript. Jun 14, 2021 • html javascript typescript qr-code camera barcode. What's new in version 2.x.x. Using the library. Integrating code scanner using Html5QrcodeScanner. Install the library. Install using npm. Load latest library from unpkg or other CDNs. Add placeholder HTML element. Scandit Barcode Scanner SDK for the Web. Enterprise barcode scanning performance in your browser via JavaScript and WebAssembly. Made by Scandit. Access cameras available on the devices for video input, display a barcode picker interface, configure in-depth settings for barcode symbologies and performance, and let users easily scan barcodes in your web application. Turn your web page into a barcode scanner with just a few lines of code. Once integrated, your users can open your website in a browser, access their cameras and read barcodes directly from the video input.
18/5/2012 · Depending on what language you're working with, and what OS you're working in, there may be several automation options for sending keys, but most of them won't be able to find and select your text field. You'd have to position the cursor yourself, and then use an … With just a few lines of JavaScript code, you can develop a robust web application to scan linear (1D) barcode, QR Code, DataMatrix, and PDF417. QuaggaJS is a barcode-scanner entirely written in JavaScript supporting real- time localization and decoding of various types of barcodes such as EAN, CODE 128, CODE 39, EAN 8, UPC-A, UPC-C, I2of5, 2of5, CODE 93 and CODABAR. The library is also capable of using getUserMedia to get direct access to the user's camera stream. Although the code ...
Click on the Enable Scan button. Press the device's hardware trigger button, point the device at a barcode and wait until you hear a beep signaling that the code has been captured. You should see the barcode number displayed in the input field. Click the Disable Scan button. Then try pressing the device's hardware trigger again. A barcode scanner object gets access to a camera via the MediaDevices interface, then uses its built-in UI to show the camera input and perform continuous barcode scanning on the incoming frames. The default built-in UI of each barcode scanner is defined in the file "dbr.scanner.html". If used directly, the UI will fit the entire page and ... QuaggaJS is a barcode-scanner entirely written in JavaScript supporting real- time localization and decoding of various types of barcodes such as EAN , CODE 128, CODE 39, EAN 8, UPC-A, UPC-C, I2of5 , 2of5, CODE 93 and CODABAR. The library is also capable of using getUserMedia to get direct access to the user's camera stream.
If you enter (or scan) something in TextBox 1 and then press Enter (which usually barcode scanners automatically do after scanning a barcode), the entered/scanned Text will be displayed by DemoLabel and the input focus will automatically advance to TextBox 2, then to TextBox 3 and from there again to TextBox 1. Please note that it's just a sample. Jan 16, 2018 - Last week, I had successfully built JavaScript and WebAssembly ZXing barcode SDK. In this post, I will use the pure JavaScript barcode SDK to create a simple client-side HTML5 barcode reader app… May 16, 2019 - Scanning barcodes is a very common task on mobile phones. If you want to read data from the physical world, there is a good chance that a barcode will provide this data. With the newly created Tabris.js plugin tabris-plugin-barcode-scanner this process is now even more efficient.
Dynamsoft Barcode Reader SDK for JavaScript - Angular Integration. ... Proprietary technology for warehouse barcode scanning. Dynamsoft Camera Enhancer. High-level camera APIs for mobile applications. See All Products ... 15/9/2020 · Tabris.js Barcode Scanner Plugin. A barcode scanner widget for Tabris.js, allowing to scan various types of barcodes. General usage. The plugin provides a BarcodeScannerView which can be embedded into the Tabris.js view hierarchy like any other view. Once embedded it shows a blank screen until the start() method is called. Best collection of javascript barcode scanner and reader with example.List consist of jQuery barcode scanner and generator.
Feb 21, 2020 - How to Build a JavaScript Barcode Scanner with Tesseract.js OCR ... Previously, I shared an article demonstrating how to use Tesseract Python OCR to recognize the accompanying text of a 1D barcode. In this article, I will change the programming language to JavaScript, creating a JavaScript barcode scan app integrated ... Scanthng.js (formerly known as evrythng-scan.js) is our Identifier Recognition plugin library for the evrythng.js SDK. It allows developers to easily scan and identify on the web products and Thngs using a variety of printed codes, such as QR codes, DataMatrix codes, 1D barcodes, and even image ... Oct 31, 2016 - Unfortunately, QuaggaJS currently does not support QR-Codes, but similar approaches are possible using other code readers in JavaScript: e.g. the jQuery plugins WebCodeCamJS and Barcode-Reader. ... See my tutorial for adding a barcode scanner button to an <input> field with Bootstrap and QuaggaJS.
14/11/2019 · In this article, we will discuss how to implementing barcode scanner using javascript invoice basic example. the given below barcode scanner example is static example it means it not intracking to database. open visual studio or Notepad+ Add following the given Html page. the following CSS CDN’S and JS CDN’s are required for implementing ... onScan.js - hardware barcode and RFID scanners in web apps. onScan.js is a simple framework agnostic JavaScript library, that produces scan-events whenever a connected barcode scanner or RFID reader scans a code or tag. Script callbacks are easy to hook to these events for seamless integration of hardware scanners into web applications. Javascript barcode scanner? not Java barcode scanner? I know how to integrate barcode reading function into java project. If this experience will help you a little, free to quote me. Hi, welkhanson. I am also testing about the related projects these days. Do you have any ideas about it? Or any good suggestion?
The website is build with HTML and CSS. I want to have a live stream barcode scanner. When you go to the website I want the clients to be able to scan the barcode and then to show the image of an item that they have scanned. So, can you tell me how to integrate barcode scanner on the website and how to make it show the image of the scanned item. Integrate robust barcode scanning from a website on any camera-equipped device, including mobile or laptop with just a few lines of JavaScript code. Multi-Barcode Support Supports localization and decoding of multiple barcodes at once, even with barcodes that are damaged, blurry, or in low light or contrast. That is why we have developed our barcode scanning SDK and JS QR Code Reader SDK using machine-learning algorithms. It guarantees lightning fast and accurate detection. Paired with one of the widest variety of barcodes covered, we can help you solve business problems across any industry along every individual process chain.
Dynamsoft JavaScript Barcode SDK is a JavaScript library for barcode scanning based on the WebAssembly technology. It supports real-time localization and decoding of various barcode types. The library is capable of scanning barcodes from static images as well as directly from live video streams. It also supports reading multiple barcodes at once. I want to have a web page that the user can fill in text fields by using an android barcode scanner. So the user would be on a web page and would either click inside the text field or click a button next to the text field that would start the android barcode scanner. They would then scan the barcode and the text field would be filled in. The above lines of code has completed the integration of the library into a web page and this is made possible with the following two features. Built-in Camera Control. Customers generally need to scan a barcode on the fly at which time there is no better input than the camera hooked to or built into the device itself.
Building HTML5 Barcode Reader with Pure JavaScript SDK. Xiao Ling. Jan 15, 2018 · 3 min read. Last week, I had successfully built JavaScript and WebAssembly ZXing barcode SDK. In this post, I will use the pure JavaScript barcode SDK to create a simple client-side HTML5 barcode reader app, which works in any WebRTC supported web browsers. You can also find the code (with more comments) on GitHub. About the code. createInstance(): This method creates a BarcodeScanner object. This object can read barcodes directly from a video input with the help of its interactive UI (hidden by default) and the MediaDevices interface.. onFrameRead: This event is triggered every time the library finishes scanning a video frame. Creating the barcode scanner functionality. First, we need to create a new BarcodeDetector class and declare the barcodes that we want our barcode scanner to detect for this example I only want to scan QR codes so that's the only one I will add. Creating the bar code detector (to add more codes add the code name to the formats array)
Oct 30, 2019 - Use JavaScript and WebAssembly ZXing barcode SDK to create a simple HTML5 barcode reader. Run the client-side barcode app in any WebRTC supported browsers. Barcode Scanner Integration Guide This guide provides documentation, examples, software, and source code for the integration of hand-held USB and keyboard wedge barcode scanners. Using these guidelines, handheld scanners may be easily integrated with existing or custom applications as automation, input, and verification devices. Mar 17, 2018 - I'd like to be able to scan barcodes via a hand held scanner and handle the results with Javascript. A barcode-scanner works almost like a keyboard. It outputs the scanned/translated (barcode->num...
Need to integrate ServiceNow with a handheld barcode scanner? Want the ability to walk through your datacenter, scanning IT assets and immediately pull thei... 3 weeks ago - Simple & Fast Barcode decoder for Browser and Node.js Sep 04, 2016 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process
Scandit Barcode Scanner SDK for the Web. Enterprise barcode scanning performance in your browser via JavaScript and WebAssembly. Made by Scandit. Access cameras available on the devices for video input, display a barcode picker interface, configure in-depth settings for barcode symbologies and performance, and let users easily scan barcodes in ... QuaggaJS is a barcode-scanner entirely written in JavaScript supporting real- time localization and decoding of various types of barcodes such as EAN, CODE 128, CODE 39, EAN 8, UPC-A, UPC-C, I2of5, 2of5, CODE 93 and CODABAR. The library is also capable of using getUserMedia to get direct access to the user's camera stream. Although the code ... If a scanner is needed to verify barcodes, IDAutomation offers several affordable, easy-to-use scanner kits. Buy License Support Download Demo Release Log. JavaScript Integration Tutorial. The Native JavaScript Barcode Generator may be utilized in any environment supporting JavaScript or HTML5. Extract the files from the installation package.
Multi-format 1D/2D barcode image processing library, usable in JavaScript ecosystem. - GitHub - zxing-js/library: Multi-format 1D/2D barcode image processing library, usable in JavaScript ecosystem. Barcode Scanner SDK for the Web. Add enterprise-grade javascript barcode scanning to your website to allow users to scan via the browser. No App, No Problem. Scan from Your Website. Developers can integrate high-performance barcode scanning into a web application including e-commerce platforms such as SAP/hybris, Magento and Demandware.
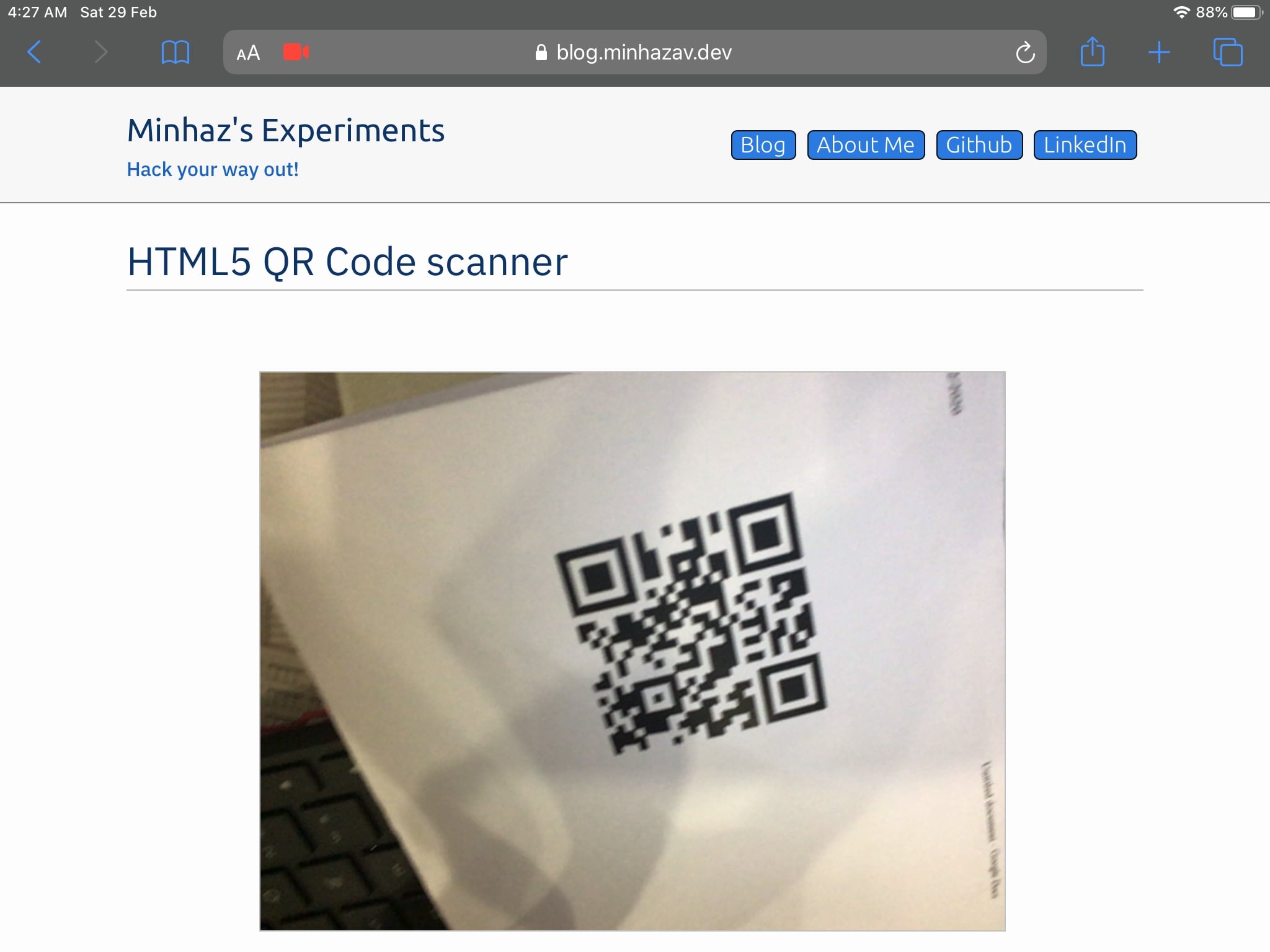
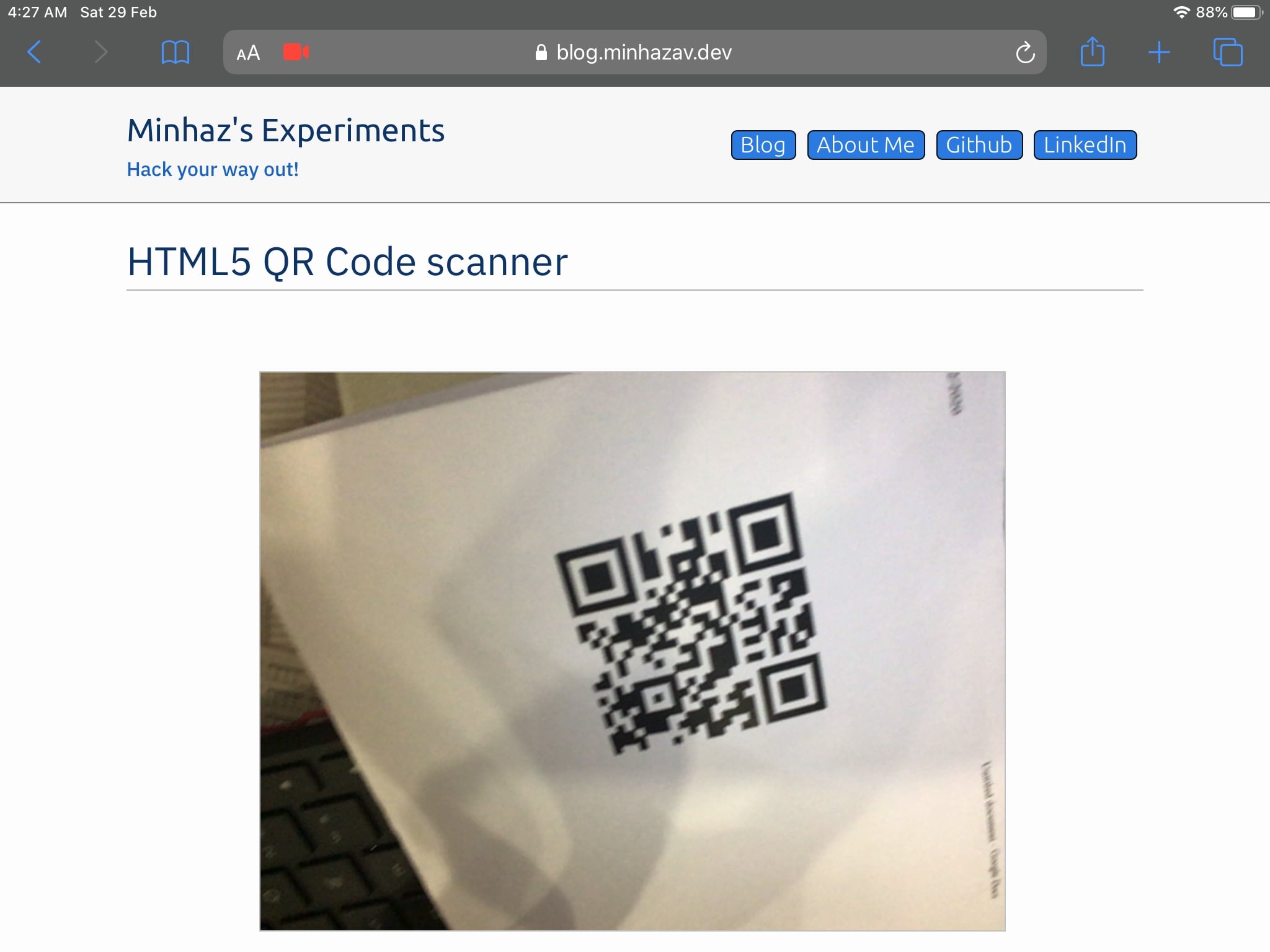
 Qr Code Scanner Using Html5 And Javascript Minhaz S Blog
Qr Code Scanner Using Html5 And Javascript Minhaz S Blog
 Qr Code Scanner Using Html5 And Javascript Minhaz S Blog
Qr Code Scanner Using Html5 And Javascript Minhaz S Blog
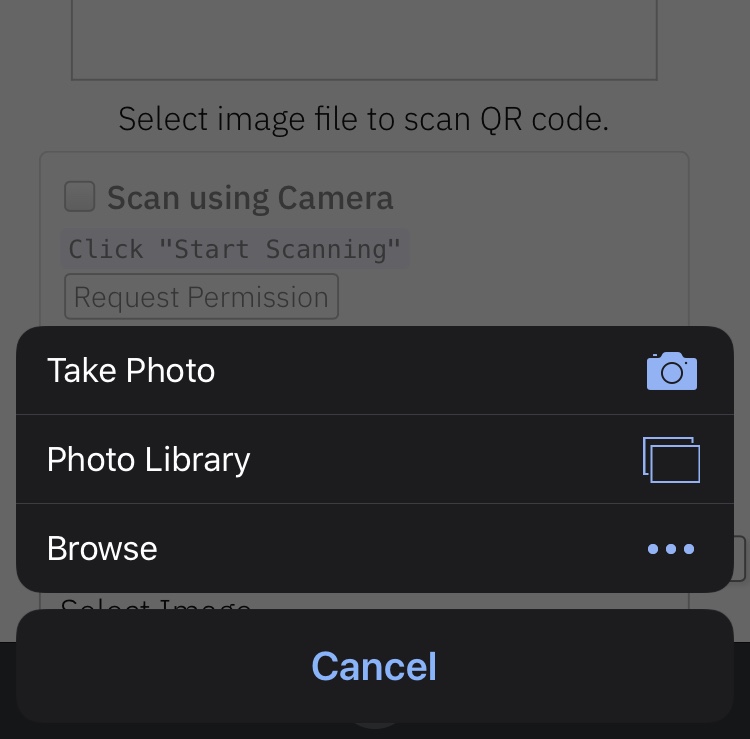
 How To Create A Qr Code Reader For Your Mobile Website
How To Create A Qr Code Reader For Your Mobile Website

 Javascript Barcode Scanner For Websites Scanbot
Javascript Barcode Scanner For Websites Scanbot
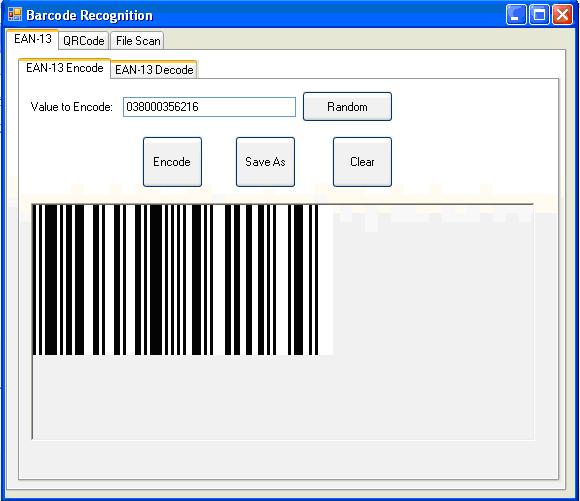
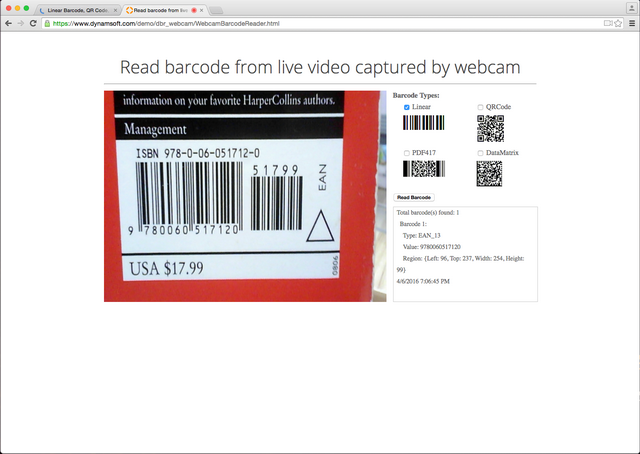
 Webcam Barcode Scanner With Html5 And Web Browser Codeproject
Webcam Barcode Scanner With Html5 And Web Browser Codeproject
 Using Barcodedecoder In Javascript Minhaz S Blog
Using Barcodedecoder In Javascript Minhaz S Blog
 Javascript Barcode Scanner Input 08 2021
Javascript Barcode Scanner Input 08 2021

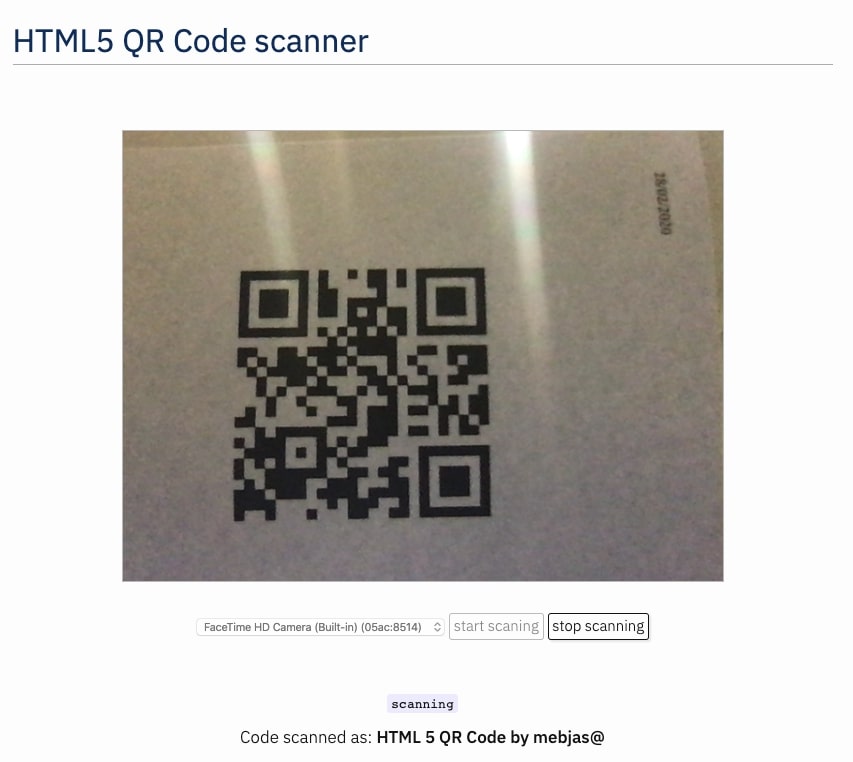
 Html5 Qr Code Scanning With Javascript Support For Scanning
Html5 Qr Code Scanning With Javascript Support For Scanning
 How To Create A Qr Code Reader For Your Mobile Website
How To Create A Qr Code Reader For Your Mobile Website
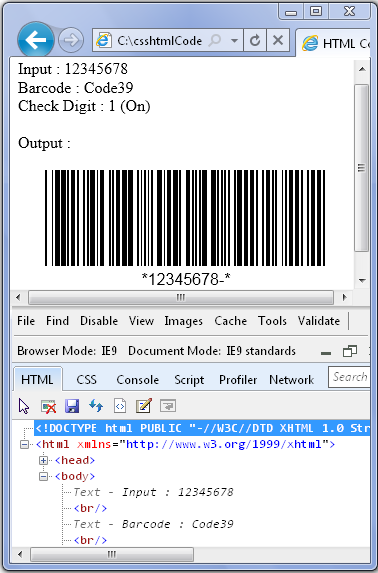
 Html Barcode Software Development Kit Sdk Open Source
Html Barcode Software Development Kit Sdk Open Source
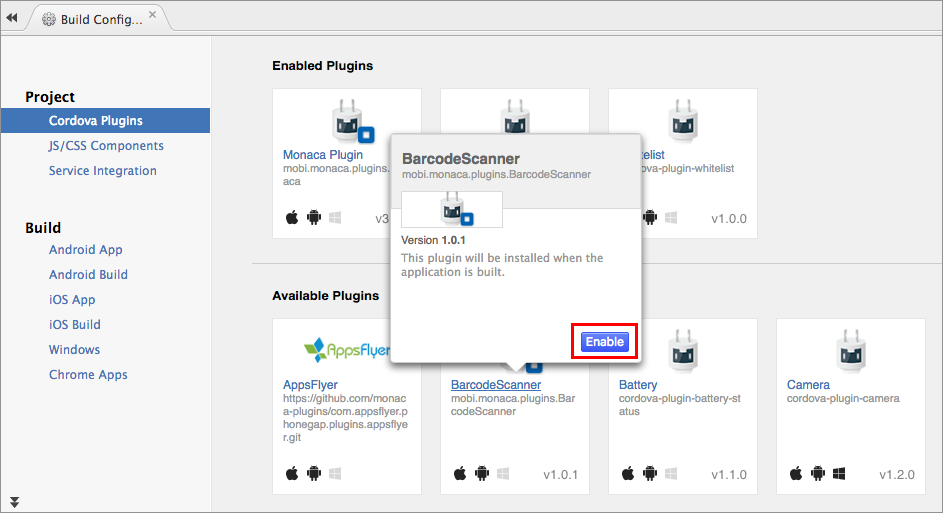
 Barcodescanner Plugin Monaca Docs
Barcodescanner Plugin Monaca Docs
 Qr Code And Barcode Scanning With Ionic Amp Capacitor
Qr Code And Barcode Scanning With Ionic Amp Capacitor
 Dynamsoft Barcode Reader For Javascript Main Page
Dynamsoft Barcode Reader For Javascript Main Page
 Quaggajs An Advanced Barcode Reader Written In Javascript
Quaggajs An Advanced Barcode Reader Written In Javascript
 Github Justinribeiro Barcode Reader A Web Component That
Github Justinribeiro Barcode Reader A Web Component That
 Inventory Management System With Barcode Scanner In Php A
Inventory Management System With Barcode Scanner In Php A
 Scan Barcodes Faster With The New Tabris Js Barcode Scanner
Scan Barcodes Faster With The New Tabris Js Barcode Scanner
 Creating A Qr Code Scanner With Vanilla Javascript Fletcher
Creating A Qr Code Scanner With Vanilla Javascript Fletcher
 Reading A Barcode With Javascript Stack Overflow
Reading A Barcode With Javascript Stack Overflow
 Integrate Qr Or Barcode Scanner Capability Teams
Integrate Qr Or Barcode Scanner Capability Teams
 How To Create A Qr Code Reader For Your Mobile Website
How To Create A Qr Code Reader For Your Mobile Website
 Ultra Compact Fixed Mount 2d Stationary Barcode Scanner
Ultra Compact Fixed Mount 2d Stationary Barcode Scanner
 Creating A Qr Code Scanner With Vanilla Javascript Fletcher
Creating A Qr Code Scanner With Vanilla Javascript Fletcher


0 Response to "27 Barcode Scanner Integration With Javascript"
Post a Comment