33 How To Make Javascript Calculator
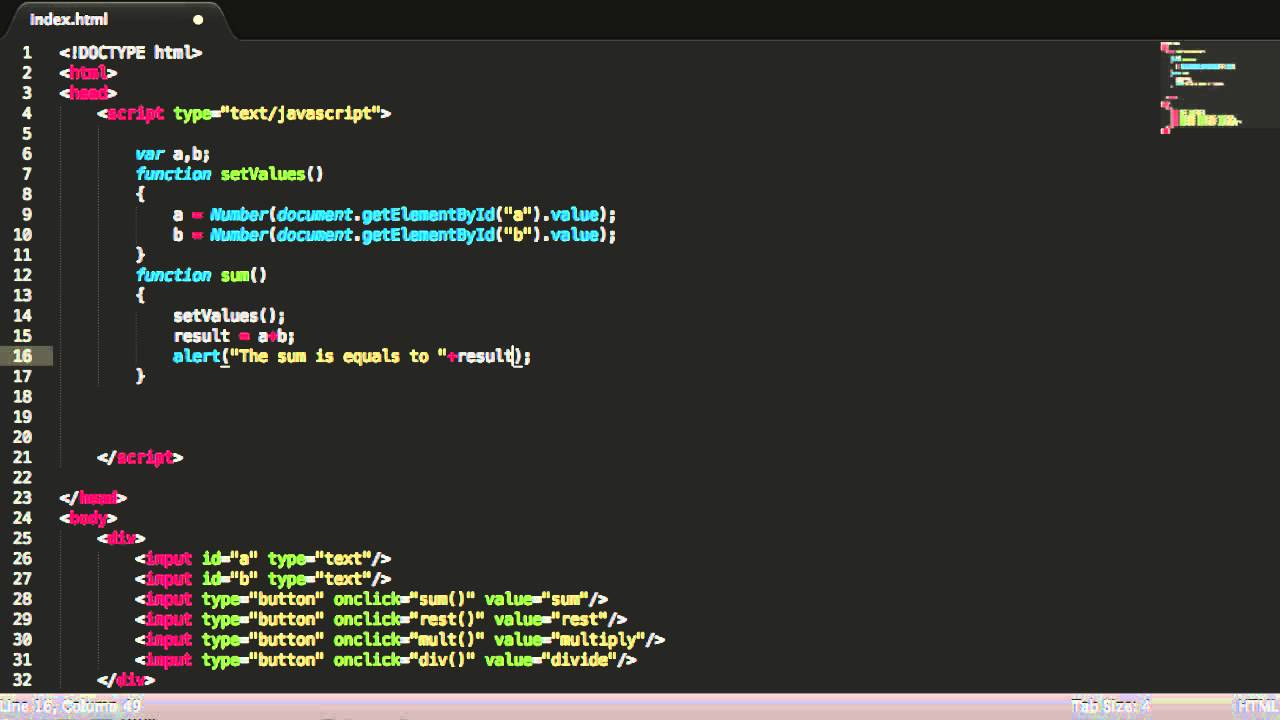
1/6/2020 · JavaScript Code. Now write the below JavaScript code in the head section of the <script> inside page. class Calculator {. constructor (previousOperandTextElement, currentOperandTextElement) {. this.previousOperandTextElement = previousOperandTextElement. this.currentOperandTextElement = currentOperandTextElement. this.clear () } calculate with javascript javascript calculate javascript calculator In this tutorial, we will learn how to perform calculations using JavaScript. It is quite often required to do calculations online in order forms, request quote forms and the like.
 Richard Middleton Javascript Calculator
Richard Middleton Javascript Calculator
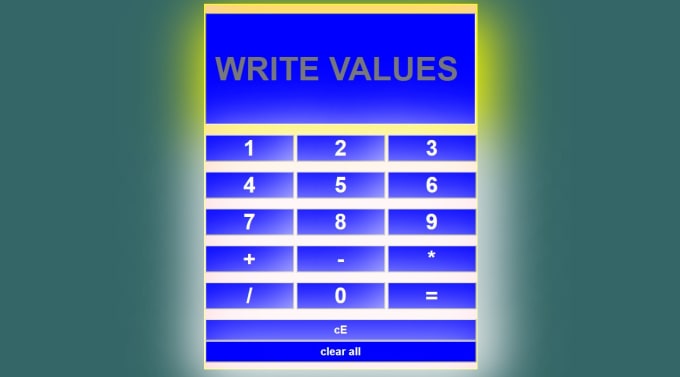
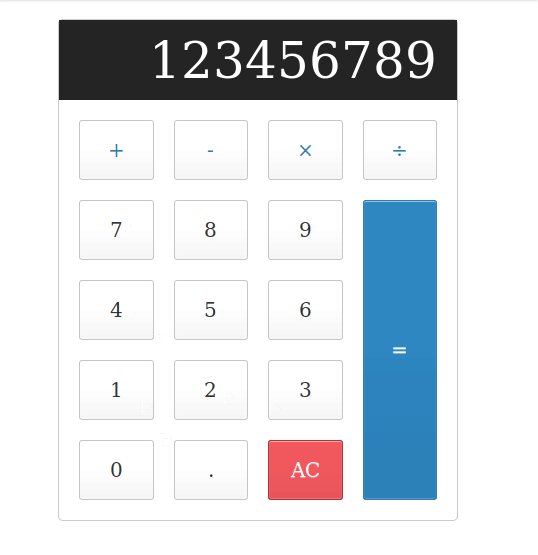
Let's create a simple Calculator, yet a Modern one to perform some simple algebraic operations using HTML5, CSS and JavaScript. The calculator looks like this - At a first glance, calculator seems to be a very simple project.

How to make javascript calculator. In the javascript file, you would try to accomplish the following: First things first you will want to use JQuery to define a document ready statement. Inside that document ready, you will want to attach a on ("click") function to the submit button, based on its id, inside of the click, you will run the logic to get the values of the user inputs. Javascript:- Handle different types of events and re-usability with functional programming. We will complete development in three different parts. Create the layout. Add style code. Handle the functionality. Creating the layout of the calculator. If you see the above image you will realize that our calculator is composed of two different sections. They are some common styles. First, we are selecting everything using * and set padding: 0 and margin: 0.It will remove the default padding and margin set by the browser.; Then we are selecting the body element and setting:. width: 100vw and height: 100vh--> This will make the body to take the entire width and height.; overflow: hidden will hide the scrollbar if it is visible
Define a calculator. Let's start with a quick definition. Because we can't build something if we don't know what it is. A calculator is a digital (or non-digital) tool or device that can perform mathematical calculations, such as addition, subtraction, multiplication, etc.The calculator accepts strings of numbers one at a time, with each moving its current decimal place position by one level. In this article, you'll learn how to make a simple calculator using HTML, CSS, and JavaScript. This calculator can perform basic mathematical operations like addition, subtraction, multiplication, and division. Let's get started. Components of the Calculator. The calculator consists of the following components: JavaScript, Step 1 — Clicks. I like to start small. Break the problem down into steps, and then even smaller steps, and then take one itty bitty step, and then take a long nap. We need these ...
In this series, we are going to be making a simple calculator with basic HTML, CSS and JavaScript. Our calculator will only able to perform basic math operations: addition, subtraction… If you have just started learning javascript, you may be assigned by someone to create a basic project of calculator using javascript, so in this article, I will provide you simple code of creating a calculator using javascript's eval function, which does the all work for you on a single button click. I would also create a JavaScript tip calculator function that would grab the bill amount, tip percentage, multiply them to return the tip amount, and add the tip amount to the bill to get the total amount. HTML. The first step is the HTML. I am using the Bootstrap starter template. I created a form to collect the bill information and the tip ...
Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. Let Step in the Code below to create a Compound Interest Calculator Using JavaScript. The first thing we need to do is to create a standard HTML file with Doctype, header and body. After we have created our basic HTML Structure , Create a Form using the Form tag. In the Form tag create 4 paragraph tag , and inside the paragraph tag create the ... Introduction to JavaScript Calculator. The Basic intention at the end of this article is to create a simple calculator with the help of JavaScript which can perform all the basic arithmetic operations. Only the key is a valid expression should be passed via input keys to see the results on the output screen. An Example is: 42 + 15.
Calculate age using JavaScript with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. Some calculator actually perform of these functions by repeated process of addtion. in this article we are learn Create Normal calculator using Javascript and HTML. Follow the Some steps Given Below. How To create Calculator using JavaScript and HTML Step : 1 Creating a Input Form fields For getting Numbers using HTML. in this step we are ... Simple GPA Calculator In Javascript - Free Source Code By W.S. Toh / Tips & Tutorials - HTML & CSS , Tips & Tutorials - Javascript / March 28, 2021 March 28, 2021 Welcome to a tutorial on how to create a GPA calculator using Javascript.
How to Create A Simple Calculator using JavaScript Demo . Sample Code index.html . ABOUT ME. Sara. Working as a freelance programmer in Japan. I try to make coding as simple as possible. Hope you enjoy coding🙂 So let's dive into backend section and make the calculator solve our problems. Let's make a JavaScript file, say "script.js". We have to link it to our HTML file as well. Reset the calculator. The final task is to make sure the user can reset the calculator to its initial state by pressing a key. In most calculators, the AC button is used to reset the calculator to its default state, so that's what we're going to do here. Go ahead and create a new function below calculate as shown below:
JavaScript | How to make calculator in Javascript with HTML [new Easy to do]Help subscript my channelthanks External CSS: A separate CSS file with the style attributes linked with the main file in the root directory. In our JavaScript calculator, we'll be using Internal CSS. First, we need to figure out how many buttons we are going to need. For now, we stick to the minimum viable functionalities for our basic calculator. 6/1/2016 · Currently my simple javascript calculator is capable of calculating whole numbers. However it is incapable of doing so with decimal numbers like 3,4 or 9,2 etc... getal1 & getal2 stand for numb...
Example 3: Dynamic JavaScript Calculator using the HTML, CSS and JavaScript. // Use insert () function to insert the number in textview. // Use equal () function to return the result based on passed values. /* Here, we create a backspace () function to remove the number at the end of the numeric series in textview. */. Lastly, you need to create the function that will help apply mathematical operations to the displayed numbers. Make sure your calculator in JavaScript can perform the mathematical calculations with ease. To enable this functionality, you can use a combination of syntaxes and methods. The hapy path isn't enough. To build a calculator that's robust, you need to make your calculator resilient to weird input patterns. To do so, you have to imagine a troublemaker who tries to break your calculator by hitting keys in the wrong order. Let's call this troublemaker Tim. Tim can hit these keys in any order: A number key (0-9)
【Sample Code】 https://codingwithsara /how-to-create-a-simple-calculator-in-javascript/ A Simple JavaScript Calculator: Planning Okay, so we want to write a JavaScript calculator. Let's not (initially) be too ambitious. All our calculator will do is basic arithmetic: add, subtract, multiply and divide. Hmm, what about negative numbers - so we also need to be able to change the sign of a number. What else?
 Javascript Tutorial How To Make A Basic Calculator
Javascript Tutorial How To Make A Basic Calculator
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
 Beitexpert How To Make A Simple Calculator Using Html
Beitexpert How To Make A Simple Calculator Using Html
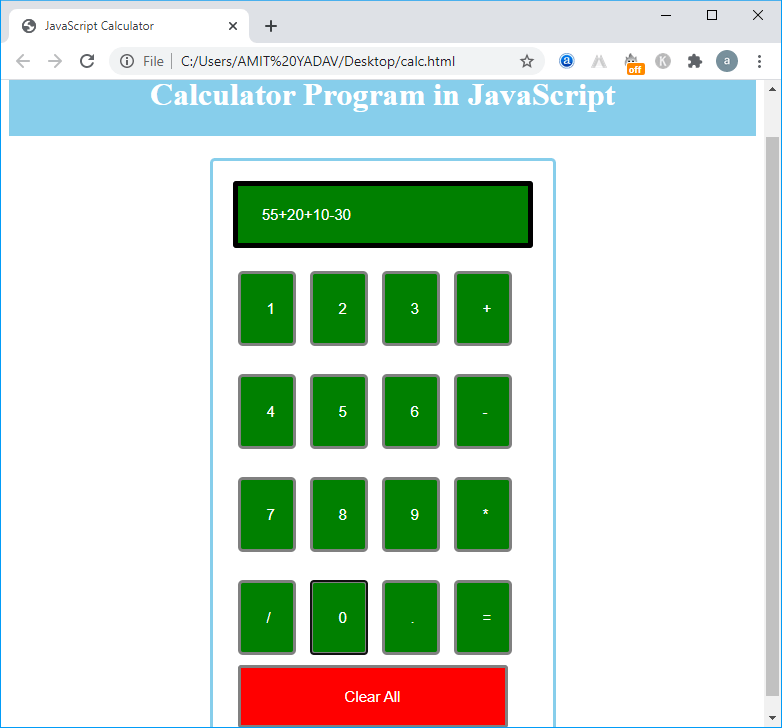
 Javascript Calculator Javatpoint
Javascript Calculator Javatpoint
Github Aurobindodebnath Calculator In Js A Simple
 Simple And Scientific Calculator Using Javascript Webapp99
Simple And Scientific Calculator Using Javascript Webapp99
 Make Calculator Using Html Css Javascript By Muhammadmadni92
Make Calculator Using Html Css Javascript By Muhammadmadni92

 How To Make A Calculator Using Only Html And Css Dev Community
How To Make A Calculator Using Only Html And Css Dev Community
 How To Make A Calculator Using Html Css And Javascript
How To Make A Calculator Using Html Css And Javascript
 How To Create A Calculator With Javascript Html And Css
How To Create A Calculator With Javascript Html And Css
 How To Make Salary Calculator In Javascript In Hindi Vps
How To Make Salary Calculator In Javascript In Hindi Vps
 How To Make A Basic Calculator With Javascript Quora
How To Make A Basic Calculator With Javascript Quora
Github Wadiemendja Calculator Projects Are The Best Way To
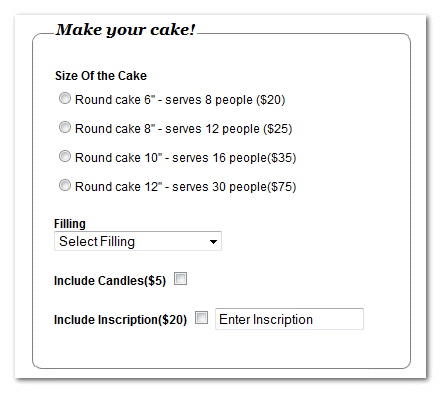
 Doing Real Time Calculations In A Form Using Javascript
Doing Real Time Calculations In A Form Using Javascript
 C Java Php Programming Source Code Javascript Calculator
C Java Php Programming Source Code Javascript Calculator
 Javascript Calculator Javatpoint
Javascript Calculator Javatpoint
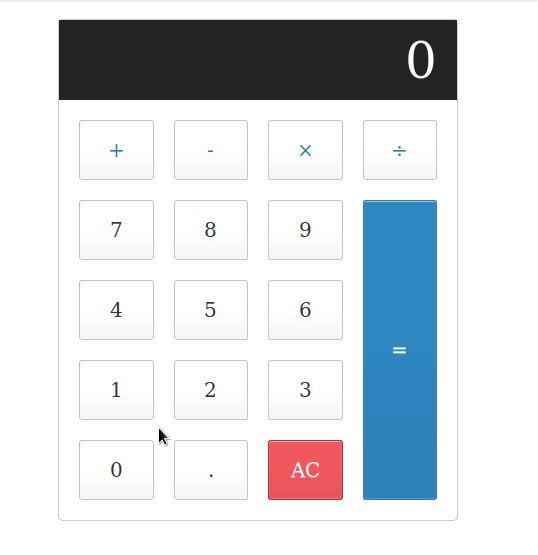
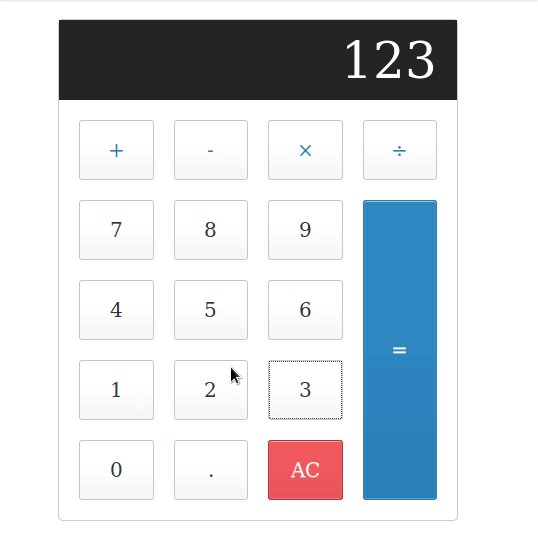
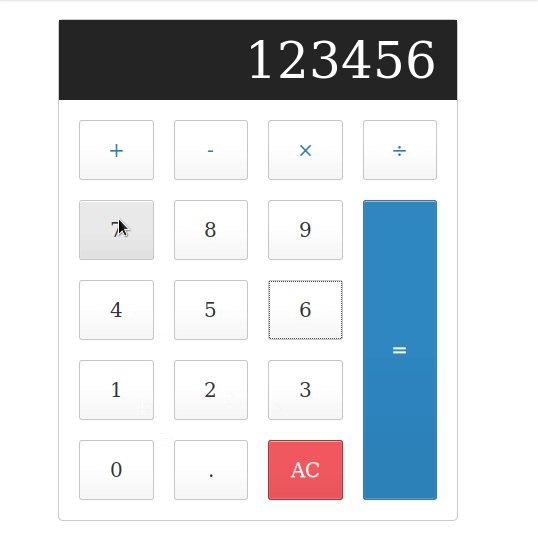
 How To Build A Calculator App With Javascript
How To Build A Calculator App With Javascript
Basic Javascript Pace Calculator
 How To Build A Calculator Using Javascript Engineering
How To Build A Calculator Using Javascript Engineering
 Javascript Create A Simple Calculator Using Javascript Qa
Javascript Create A Simple Calculator Using Javascript Qa

![]() How To Make A Calculator In Javascript Tagicon
How To Make A Calculator In Javascript Tagicon

 A Simple Html Javascript Calculator Code Review Stack
A Simple Html Javascript Calculator Code Review Stack
 C C Program To Make A Simple Calculator Geeksforgeeks
C C Program To Make A Simple Calculator Geeksforgeeks
 Build A Calculator App Javascript Html5 Amp Css3 Digifisk
Build A Calculator App Javascript Html5 Amp Css3 Digifisk
 Simple Javascript Calculator Code With Example
Simple Javascript Calculator Code With Example
 Make A Free Embedded Web Calculator Using Jscalc Hongkiat
Make A Free Embedded Web Calculator Using Jscalc Hongkiat
 Making A Calculator With Basic Html Css And Javascript By
Making A Calculator With Basic Html Css And Javascript By
 Let S Make A Javascript Calculator By Ethan Ryan Medium
Let S Make A Javascript Calculator By Ethan Ryan Medium
 Q1 Write Javascript Program To Add Functionality To Chegg Com
Q1 Write Javascript Program To Add Functionality To Chegg Com
0 Response to "33 How To Make Javascript Calculator"
Post a Comment