25 Javascript Formdata Append Array Of Objects
Once you have the object you can send out the payload with Fetch. Pitfall: omitting the name attribute on form fields. Form fields without the appropriate name attribute don't show up in the resulting FormData object.. Conclusion. To grab all the fields from an HTML form you can use: At the UI end, I have provided the user the ability to append new tables on the fly, with cells of the table containing text input, file input, date input, etc. There are multiple file inputs per table, and the user is free to not use all of them. What I did was iterate over the tables and gather everything in an array variable.
 How To Append Data To Lt Div Gt Element Using Javascript
How To Append Data To Lt Div Gt Element Using Javascript
Apr 28, 2015 - Let's say I have an ember model that after being serialized looks like this: { company_id: "9", enable_custom_message: false, enable_header: false, enable_team_members: fa...

Javascript formdata append array of objects. May 08, 2017 - I am using the new HTML5 FormData-Object to post some values and an image via Ajax. It works fine so far. Now, I want to post an array using this object, but all I´ve got on server-side is "[object - Notice that this method will not mutate your original array, but will return a new one. Describing Arrays¶ JavaScript arrays are a super-handy means of storing multiple values in a single variable. In other words, an array is a unique variable that can hold more than a value at the same time. Arrays are considered similar to objects. The main ... Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
this video covers - multiple files - jquery each method - javascript formdata - array - xhr request - ajax music by Nishang Yonjan - http://youtube /enspi... FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData (form) from an HTML form, or create an object without a form at all, and then append fields with methods: JavaScript FormData Object. Use with XMLHttpRequest.send() to send form results to a server without navigating.. 3 hours ago ... How to append array of objects through form data in Javascript. 0. ... Together Through JQuery AJAX , hi guys I am uploading an image using formdata append, .... 03 Mar 2019 — 问题: I have a jQuery script
See, the second value of FormData.append can be... a Blob, File, or a string, if neither, the value is converted to a string · The way I see it, your tags array contains objects (@Musa is right, btw; making this_tag an Array, then assigning string properties to it makes no sense; use plain ... It may come as a surprise to some, but FormData object values cannot directly be displayed / inspected (for example when you use FormData with console.log).Luckily, it's not super hard to work around this. Before we dive into it, for all the examples in this article, let's assume we have the following FormData object we want to inspect: . const formData = new FormData(); formData.append('name ... How do I append an array of objects to a FormData object? let collection = [ {id: 1}, {id: 2}, {id: 3}]; let fd = new FormData (); Tags: #javascript. Start a personal dev blog on your domain for free and grow your readership. 3.4K+ developers have started their personal blogs on Hashnode in the last one month.
I'm using Vue/ inertia, to submit a javascript array to be stored as JSON in my DB. Because I'm submitting files in the same form request, I'm using the javascript FormData object as advised in the docs here. For FormData.append() to work with an array, you need to JSON.stringify it. // program to append an object to an array function insertObject(arr, obj) { // find the last index let index = arr.length; // appending object to end of array arr.splice(index, 0, object); console.log(arr); } // original array let array = [1, 2, 3]; // object to add let object = {x: 12, y: 8}; // call the function insertObject(array, object); How to pass javascript array with formdata to controller in MVC , I would like to know how can I append array object into formData and send to server are used in Angular 4. appending array to FormData and send via AJAX . I'm using FormData to upload files. I also want to send an array of other data.
The formData reference refers to an instance of FormData. You can call many methods on the object to add and work with pairs of data. Each pair has a key and value. These are the available methods on FormData objects: append(): used to append a key-value pair to the object. If the key already exists, the value is appended to the original value ... Can I append an array to 'formdata' in javascript?, The way I see it, your tags array contains objects (@Musa is right, btw; making this_tag an Array, then assigning string properties to it makes no The append() method of the FormData interface appends a new value onto an existing key inside ... Jul 26, 2016 - This is an old question but I ran into this problem with posting objects along with files recently. I needed to be able to post an object, with child properties that were objects and arrays as well. The function below will walk through an object and create the correct formData object.
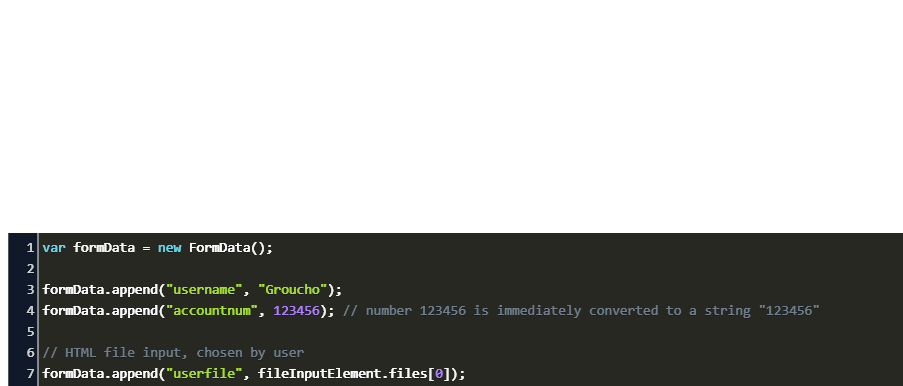
The FormData interface provides a simple way to store key-value pairs corresponding to HTML form fields and their values. It works in all modern browsers and Internet Explorer 10+. As the name suggests, the FormData interface is designed to hold form data, allowing us to build an object representing an HTML form in JavaScript. var formData = new FormData(); formData.append("username", "Groucho"); formData.append("accountnum", 123456); // number 123456 is immediately converted to a string "123456" // HTML file input, chosen by user formData.append("userfile", fileInputElement.files[0]); // JavaScript file-like object var ... Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift.
Jun 30, 2021 - UploadCsv.js:17 Uncaught TypeError: Failed to execute 'append' on 'FormData': parameter 2 is not of type 'Blob'. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine ... I am trying to send an array of files using javascript formData to my backend which is in Ruby. When I send the data as an array, it gets converted to string[object Object]. if I use JSON.stringify which I would normally use while passing arrays to the backend, the blob does not get captured //arr=array of blobs... 17/6/2019 · JavaScript Copy Code var game = new Array(); $( ' #empTable tr' ).each( function (row, tr) { game.push({ " Game" : $(tr).find( ' td' ).eq( 1 ).text(), " Player Category" : $(tr).find( ' td' ).eq( 2 ).text(), " Player Sub Category" : $(tr).find( ' td' ).eq( 3 ).text(), " Player Achievement" : $(tr).find( ' …
FormData.entries() returns array of the form data key/value pairs. Each row in the array contains one key/value pair. So item key is in the index 0 and item value is in the index 1. Logging the values is just one example on what you can do with the key/value pairs. What if the array contains objects? The array handling should recursively call objectToFormData for each element instead of immediately appending the values to the formdata. Which is exactly what the object condition is already doing. And guess what? An array is an object. So you don't need an array condition at all! FormData.append () The append () method of the FormData interface appends a new value onto an existing key inside a FormData object, or adds the key if it does not already exist. The difference between FormData.set and append () is that if the specified key already exists, FormData.set will overwrite all existing values with the new one, whereas ...
The FormData () constructor returns a FormData object of key/value pairs from your form fields. Form fields must have a name property, or they'll be skipped. Just an id won't work. Submitting form data to an API with the FormData () method # How to add the contents of one array to the end of another. If you want to add the content of an array to the end of another, push is a possible method to use. push will add as new elements whatever you use as an argument. This is the same also for another array, so the array has to be unpacked with the spread operator: The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest. It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method would use to send the data if the form's encoding type were set to multipart/form-data.
Javascript formdata append array of objects. Axios Failed To Upload Formdata And Nodejs Failed To Accept. Formdata Append Key Value Tidak Berfungsi. Upload Multiple Files With Form Data Using Jquery Ajax And. Javascript Formdata Append Array Of Files. Uploading Multiple Files In A Single Form Post With. JavaScript - File upload through AJAX and FormData object. With XMLHttpRequest, file upload through AJAX is supported. E.g. through FormData object, but unfortunately it is not supported by all browsers. Try out object-to-formdata. It's a convenient JavaScript function that converts Objects to FormData instances.
Method 1: push () method of Array The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. See, the second value of FormData.append can be… a Blob, File, or a string, if neither, the value is converted to a string The way I see it, your tags array contains objects (@Musa is right, btw; making this_tag an Array, then assigning string properties to it makes no sense; use plain object instead), so native conversion (with toString ... In order to push an array into the object in JavaScript, we need to utilize the push() function. With the help of Array push function this task is so much easy to achieve. With the help of Array push function this task is so much easy to achieve.
Jan 23, 2016 - I suspect a PHP background. Arrays don't really work like this in Javascript. – kapa Dec 24 '12 at 23:52 · That's exactly it :) I will use an object. – Don P Dec 25 '12 at 0:34 · possible duplicate of appending array to FormData and send via AJAX – Martín Coll Jul 10 '15 at 19:53 This is an old question but I ran into this problem with posting objects along with files recently. I needed to be able to post an object, with child properties that were objects and arrays as well. The function below will walk through an object and create the correct formData object. If your using FormData to send the data, you need to.append () each individual name/value to FormData. Since its a collection, you must include the collection indexer (which must be zero based and consecutive), for example
4/2/2018 · Formdata is a name/value collection used to do a url encoded form post. It does not support json objects. Your code places a json string in each value for FocusPostrMessage. This will be seen server side as an array of string, which happen to be json strings. Server side you loop thru the string array and deserialize the json. 24/12/2012 · function appendArray(form_data, values, name){ if(!values && name) form_data.append(name, ''); else{ if(typeof values == 'object'){ for(key in values){ if(typeof values[key] == 'object') appendArray(form_data, values[key], name + '[' + key + ']'); else form_data.append(name + '[' + key + ']', values[key]); } }else form_data.append(name, values); } return form_data; }
 Convert Javascript Object Into Formdata For Post Request
Convert Javascript Object Into Formdata For Post Request
 Statuts Societe Luxembourg Formdata Append Array React
Statuts Societe Luxembourg Formdata Append Array React
 Node Js Formidable How To Parse Form Multipart Form Data
Node Js Formidable How To Parse Form Multipart Form Data
 How To Update Value In Array Of Objects Javascript Code Example
How To Update Value In Array Of Objects Javascript Code Example
 How To Insert File Into Formdata Object Array On Postman
How To Insert File Into Formdata Object Array On Postman
 Sending An Array As Form Data Help Postman
Sending An Array As Form Data Help Postman
 Formdata Object Forms Submit Data Issue 1986 Airbnb
Formdata Object Forms Submit Data Issue 1986 Airbnb
 Add Formdata Javascript Code Example
Add Formdata Javascript Code Example
 Convert An Array To Object In Javascript Code Example
Convert An Array To Object In Javascript Code Example
 How To Upload Single Or Multiple Files The Easy Way With Formdata
How To Upload Single Or Multiple Files The Easy Way With Formdata
 Form Data Formdata In Javascript With Ajax
Form Data Formdata In Javascript With Ajax
Javascript Object To Formdata With Support For Nested
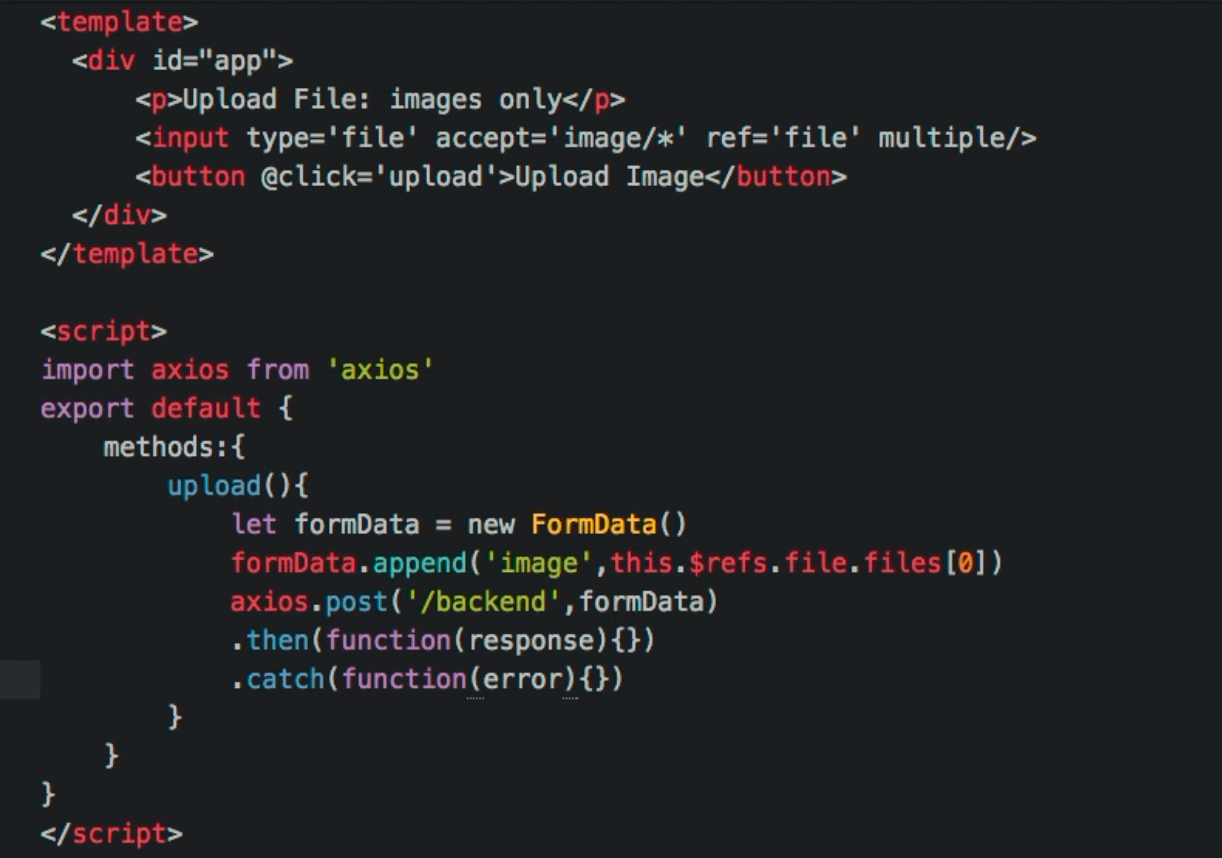
 Axios Lessons For Vuejs Developers Ep 6 By Onlykiosk Dev
Axios Lessons For Vuejs Developers Ep 6 By Onlykiosk Dev
Statuts Societe Luxembourg Jquery Get Form Data As Object
 Formdata The New Formdata Event And Html Forms
Formdata The New Formdata Event And Html Forms
Formdata Becomes An Object Instead Of Array
 Javascript Array Push Adding Elements In Array With
Javascript Array Push Adding Elements In Array With
 Can T Send Array Of Object To Api Controller With Append
Can T Send Array Of Object To Api Controller With Append
 Append Array Of Objects To Formdata Hashnode
Append Array Of Objects To Formdata Hashnode
 Submit Formdata Object Using The Fetch Api Dev Extent
Submit Formdata Object Using The Fetch Api Dev Extent
About The User Defined Upload File In Element The Use Of El
 Javascript Php Json Example In 2021 Computer Science
Javascript Php Json Example In 2021 Computer Science
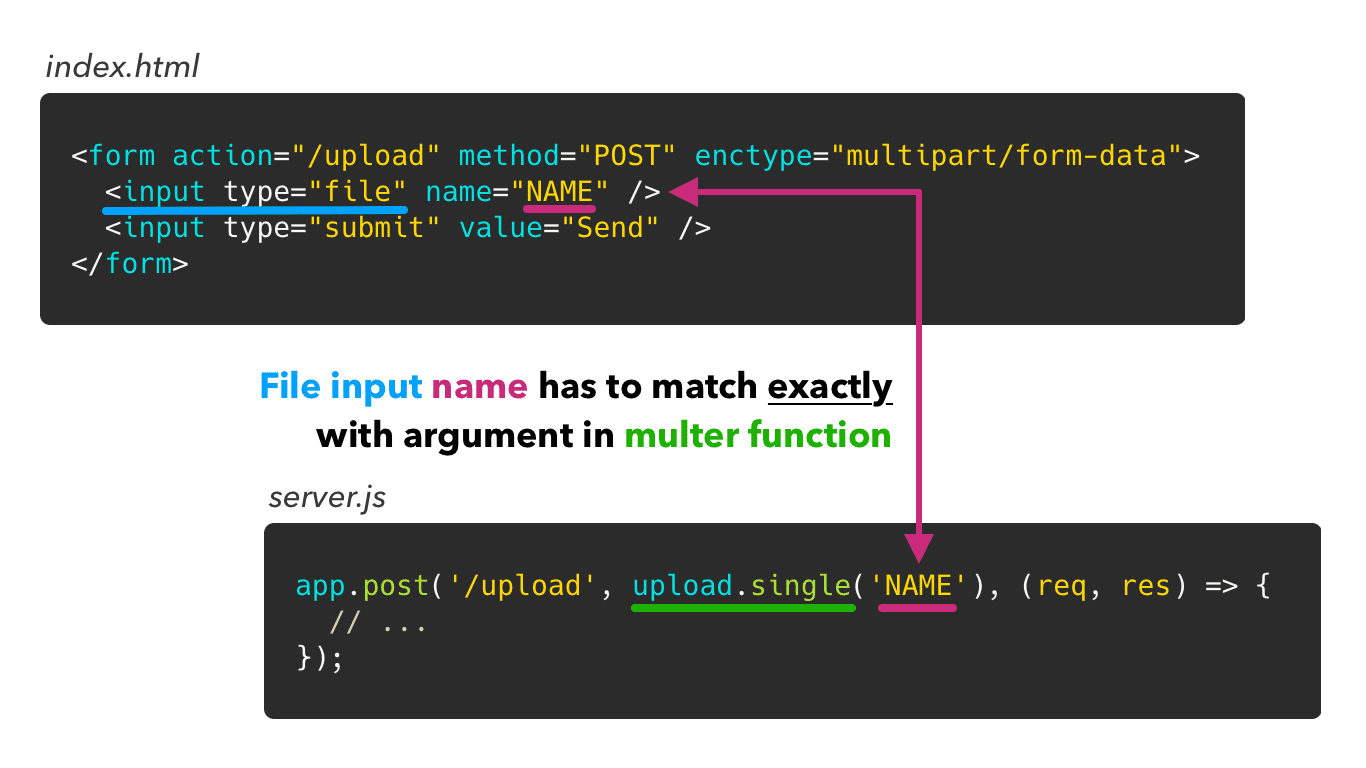
 Fix Unexpected Field Error From Multer Maxim Orlov
Fix Unexpected Field Error From Multer Maxim Orlov
 Upload Files Send Formdata Data Using Axios With Empty
Upload Files Send Formdata Data Using Axios With Empty
0 Response to "25 Javascript Formdata Append Array Of Objects"
Post a Comment