29 Get Out Of For Loop Javascript
JavaScript forEach Loops Made Easy. James Gallagher. Jun 24, 2020. 0. The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop.". array.forEach(callback( currentVal [, index [, array]])[, thisVal]) The callback function accepts between one and three arguments: currentVal — The value of the current element in the loop. index — The array index of the current element. array — The array object the forEach () loop was called upon. Only the first argument is required.
 4 4 Nested For Loops Ap Csawesome
4 4 Nested For Loops Ap Csawesome
The most basic types of loops used in JavaScript are the while and do ... Our final expression of i++ increments the count for each iteration through the loop. The console.log(i) prints out the numbers, starting with 0 and stopping as soon as i is evaluated as 4.

Get out of for loop javascript. If the player's guess is higher than the number to guess, the prompt dialog instructs them to guess a lower number. If their guess is lower, the prompt hints at entering a higher number. Okay, now I'll go over how I would exit out of the loop when a user guesses 0:00. the random number. 0:04. Generators should not be re-used, even if the for...of loop is terminated early, for example via the break keyword. Upon exiting a loop, the generator is closed and trying to iterate over it again does not yield any further results. In other words, the loop starts at 0 index, checks the length of the array, prints out the value to the screen, and then increases the variable by 1. The loop prints out the contents of the array one at a time and when it reaches its length, it stops. Conclusion. This article covered the basics on how to get started with for loops in JavaScript ...
The for/in statement loops through the properties of an object. The block of code inside the loop will be executed once for each property. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of an object. for/of - loops through the values of an iterable object. for loop. Let's see what happens when we add a setTimeout method inside a for loop. for (var i=0;i<5;i++){ setTimeout(function(){ console.log(i); }, 1000); } //---> Output 5,5,5,5,5. After 1000 milliseconds we will see a 5 is logged inside browser console but we need 0,1,2,3,4 this happens because of JavaScript is executing the code in ... Since the objects in JavaScript can inherit properties from their prototypes, the fo...in statement will loop through those properties as well. To avoid iterating over prototype properties while looping an object, you need to explicitly check if the property belongs to the object by using the hasOwnProperty() method:
Either by using the break or continue statement. the break statement immediately exits the loop and then continues execution from the next statement after the loop. Continue immeadiately exits the current loop and then attempts to start the loop again, depending on the loop pre-conditions. For ... The loop initialization where we initialize our counter to a starting value. The initialization statement is executed before the loop begins. The test statement which will test if a given condition is true or not. If the condition is true, then the code given inside the loop will be executed, otherwise the control will come out of the loop. forEach() loops in JavaScript are fun to use - until you need to get out of them. Here is a short guide on how forEach() works, how to break out of a forEach() loop, and what the alternatives to a forEach() loop are.. What is a forEach() loop? A forEach() loop is a type of array method that runs a callback function on each item in an array. This means that forEach() can only be used on ...
5/10/2020 · So you can force forEach() to break out of the loop early by overwriting the array's length property as shown below. const myNums = [1, 2, 3, 4, 5]; myNums.forEach((v, index, arr) => { console.log(v); if (val > 3) { arr.length = index + 1; // Behaves like `break`} } While this approach works, it also mutates the array! We've been saying that control structures like loops introduce complexity. But so far we've not seen any evidence of how that happens. So let's take a look at how loops in JavaScript work. In JavaScript we have at least four or five ways of looping. The most basic is the while-loop. But first, a little bit of setup. The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. It's just a simple example; you can achieve much more with loops. This tutorial focuses on JavaScript for loop. You will learn about the other type of loops in the upcoming tutorials. Jan 29, 2018 - In this article we’ll examine continue and break in JavaScript. We’ll look at similarities and differences and even play around with some runnable code examples. Lets jump in. Above we have a pretty…
For-In Loop. The for-in loop always loops over an object's elements one by one. These names can be array indexes or key-value pairs. The syntax for the Javascript for-in loop is: for (let i in object) { console.log (object [i]); } If the object is an array, the for-in loop will print out the array indexes in order. The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed. Jan 30, 2020 - In JavaScript, you can label a statement for later use. The following illustrates the syntax of the label statement: ... The label can be any valid identifier. The following example labels the loop using the outer label.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 22, 2017 - The problem is that after the // ... breaking out of the for loop above.). The return false statement does exit the for loop but it also exits the whole function. How do I fix this? ... This is the sort of thing you'll learn in the early chapters of a basic JavaScript ... May 20, 2019 - I may be missing something, but to get around the problem of the inner loop having to finish that iteration could you put in a break or continue immediately after you set z and y? I do like the idea of using the for loop's conditions to kick out. Elegant in its own way.
Jul 01, 2020 - Working with loops — what I often refer to as iteration structures — is a fundamental skill in programming. Iterating over a data structure is such a common task that it becomes like muscle memory… How to break out of a for loop in JavaScript Find out the ways you can use to break out of a for or for..of loop in JavaScript. Published Sep 11, 2019. Say you have a for loop: ... Note: there is no way to break out of a forEach loop, so (if you need to) use either for or for..of. JavaScript Array Loops. There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods.
Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ... Example how to use "some" instead of "forEach"-Function if you need to break ;)... 18/4/2015 · The syntax of a for loop is a bit different than an array and is commonly referred to as a "for in" loop. You can read more about "for in" looping in Javascript here: https://developer.mozilla /en-US/docs/Web/JavaScript/Reference/Statements/for...in. Here's the syntax: for( key in object) { console.log(key); // this logs the key name in the loop to the console console.log(object[key]) // this logs the key value in the loop …
Description. A for...in loop only iterates over enumerable, non-Symbol properties. Objects created from built-in constructors like Array and Object have inherited non-enumerable properties from Object.prototype and String.prototype, such as String 's indexOf () method or Object 's toString () method. The loop will iterate over all ... Jul 28, 2021 - The continue statement terminates execution of the statements in the current iteration of the current or labeled loop, and continues execution of the loop with the next iteration. Apr 06, 2017 - Browse other questions tagged javascript for-loop or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Break statement doesn't work. It returns the answer 50 twice. Is there a way to break out ...
There may also be a situation when you want to skip a part of your code block and start the next iteration of the loop. To handle all such situations, JavaScript provides break and continue statements. These statements are used to immediately come out of any loop or to start the next iteration of any loop respectively. Definition and Usage. The continue statement breaks one iteration (in the loop) if a specified condition occurs, and continues with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop. The break statement exits a switch statement or a loop (for, for ... in, while, do ... while). When the break statement is used with a switch statement, it breaks out of the switch block. This will stop the execution of more execution of code and/or case testing inside the block.
An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array. Starting at index[0] a function will get called on index[0], index[1], index[2], etc… forEach() will let you loop through an array nearly the same way as a for loop: Jul 23, 2019 - In a JavaScript loop, you want to ignore the rest of the statements for the current iteration and continue with the beginning of the loop for the next iteration. Which statement would you use? The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to jump out of a loop …
23/2/2021 · javascript forever loop. while(0 == 0) { //whatever (some source code) } forever loop in js. while(2 == 2) { //your source code here } javascript forever loop. x = 2; while (x == x) { //please add your source code here } Sep 11, 2019 - Find out the ways you can use to break out of a for or for..of loop in JavaScript An expression (including assignment expressions) or variable declaration evaluated once before the loop begins. Typically used to initialize a counter variable. This expression may optionally declare new variables with var or let keywords. Variables declared with var are not local to the loop, i.e. they are in the same scope the for loop is in ...
"get out of foreach loop jaavscript" Code Answer's javascript foreach break javascript by TC5550 on May 20 2020 Comment How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. If you want to check that ALL elements are blank you might want to try using a flag. If any values are hit change the flag and break out of the loop. NOTE: Breaks tend to make things a little harder to follow.
I put your code in a function and i get a perfomance hit in first call and after that its faster First call in node 11.14.0: loop: 270.822ms map: 1293.307ms Next calls in node 11.14.0: loop: 366.816ms map: 259.317ms undefined. test() loop: 304.949ms map: 76.464ms undefined test() loop: 290.823ms map: 76.344ms undefined test() loop: 293.326ms ...
 Javascript Event Loop Vs Node Js Event Loop By Deepal
Javascript Event Loop Vs Node Js Event Loop By Deepal
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Javascript For Loop By Examples
Javascript For Loop By Examples
 Looping Code Learn Web Development Mdn
Looping Code Learn Web Development Mdn
 C Loops For While Do While Looping Statements With Syntax
C Loops For While Do While Looping Statements With Syntax
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Sql While Loop With Simple Examples
Sql While Loop With Simple Examples
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 The Pitfalls Of Async Await In Array Loops By Tory Walker
The Pitfalls Of Async Await In Array Loops By Tory Walker
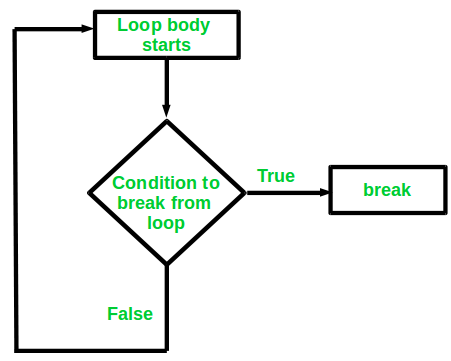
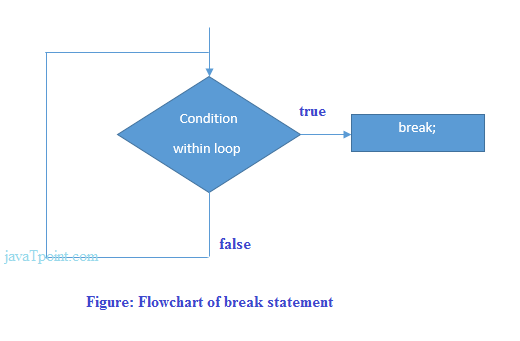
 Break Statement In Java Geeksforgeeks
Break Statement In Java Geeksforgeeks
 Php Control Structures And Loops If Else For Foreach
Php Control Structures And Loops If Else For Foreach
 How To Make A While True Loop Javascript Code Example
How To Make A While True Loop Javascript Code Example
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript

 Loop In Javascript Javascript Tutorials
Loop In Javascript Javascript Tutorials
 All The Javascript You Need To Know Before Starting With React
All The Javascript You Need To Know Before Starting With React
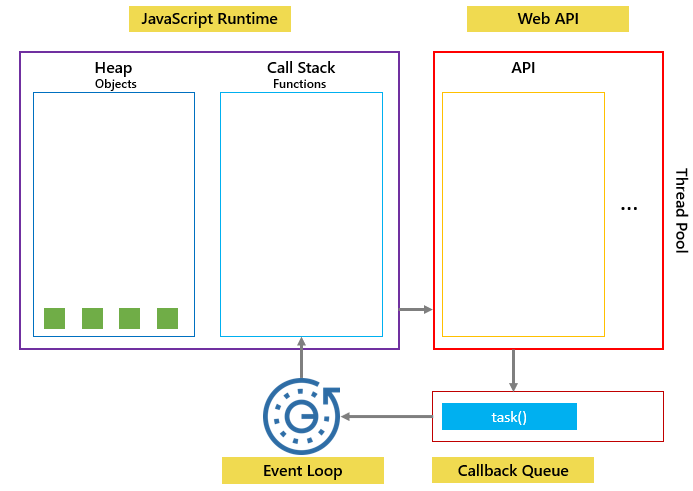
Concurrency Model And The Event Loop Javascript Mdn
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 How To Use Loops In Javascript
How To Use Loops In Javascript
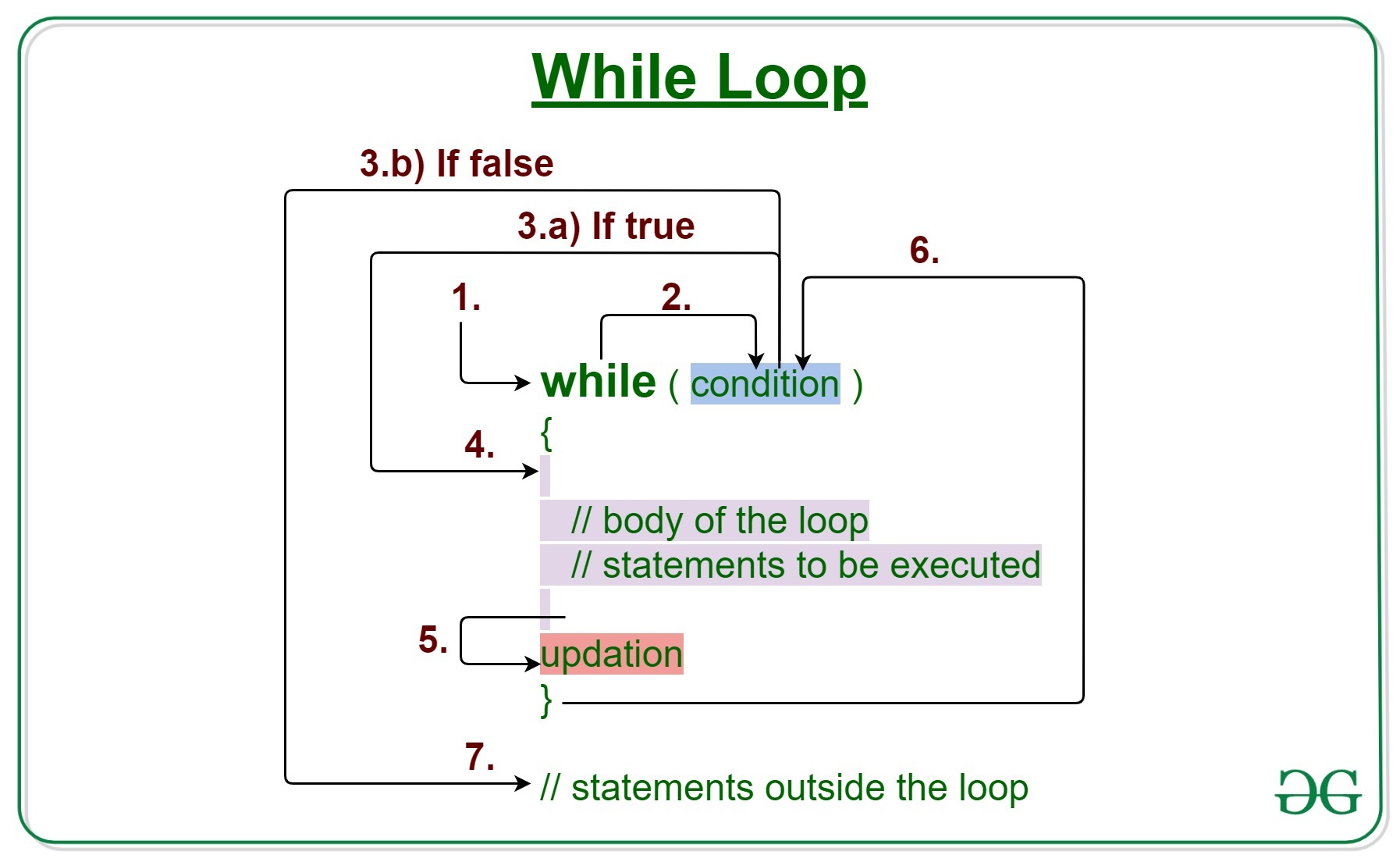
 Java While Loop With Examples Geeksforgeeks
Java While Loop With Examples Geeksforgeeks
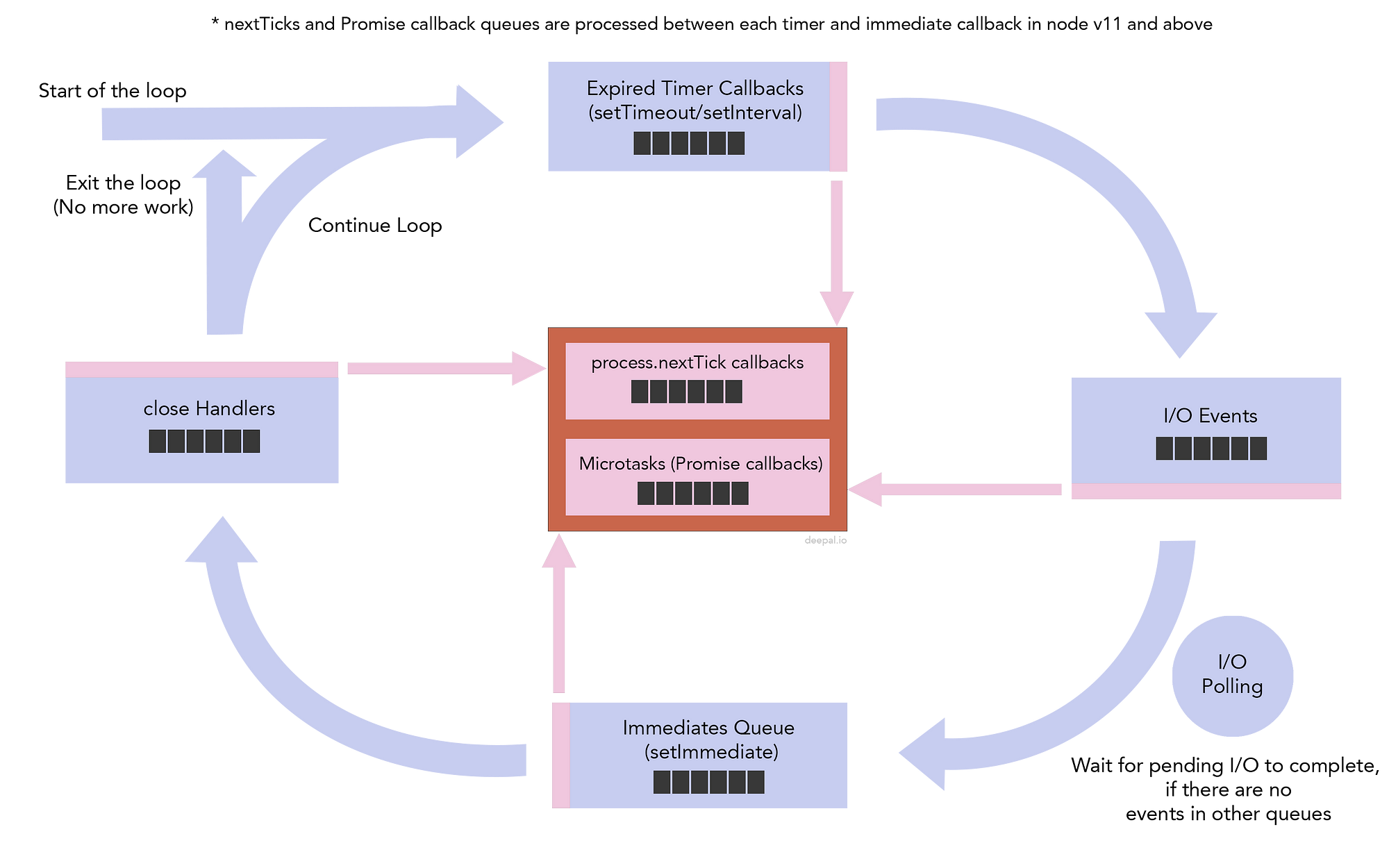
 Handling Io Nodejs Event Loop Part 4 By Deepal Jayasekara
Handling Io Nodejs Event Loop Part 4 By Deepal Jayasekara






0 Response to "29 Get Out Of For Loop Javascript"
Post a Comment