28 Javascript Change Background Color
JavaScript - Change the Background Color of Div. To change the background color of a div using JavaScript, get reference to the element, and assign required color value to the element.style.backgroundColor property. Specifies or returns the color to use for the background of the object. With the backgroundColor property you can set the background color of an element and you can also set the element's background to transparent.
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
javascript change background color of div. We can also change the background color from div and any block color change read more documentation using javascript. The style property can use any element like div, paragraph, and heading so on and also Link JavaScript to Html.

Javascript change background color. 2 weeks ago - The background-color CSS property sets the background color of an element. Change the background color of the web page (or another element) using a textbox (user has to type in a color name/value) or the input color picker. The form... JavaScript - How to Change the Background Color with JavaScript The background color is a Cascading Style Sheet (CSS) property of an element. We use CSS to modify this color, as well as for laying out the design of a webpage. Modifying this property changes the color displayed in the background of an element. NOTE: The background of an element ...
Change the Background color of the page. This is a kind of useless piece of JavaScript code, although I suppose it could be useful for something. Whether this is just a waste of time or not, I will present you with the code straightaway, that will allow you to dynamically change the background color of the page. How to change the background color of HTML document using JavaScript. how to change the background color of body in javascript using tagName Apr 28, 2021 - One of the most common things you may have to do as a web developer is to change the background-color of an HTML element. But it may be confusing to do if you do not understand how to use the CSS background-color property. In the article, we discuss the default
Nov 20, 2020 - Implement the JavaScript code such that every time the button is clicked, the background changes color. Add a link to your finished project below! Need to see the video solution for this project? Get John Smilga's JavaScript Tutorial and Projects Course Now! JavaScript: change a webpage background image tutorial. A guide on changing webpage background image using JavaScript code. Posted on May 17, 2021. When you want to change a webpage background image using JavaScript, you can do so by setting the background image of the document object model (DOM) property. The background color of the div box can be easily changed using HTML, CSS, and Javascript. We will use the querySelector() and addEventListener() method to select the element and then apply some math logic to change its background color. The below sections will guide you on how to create the effect.
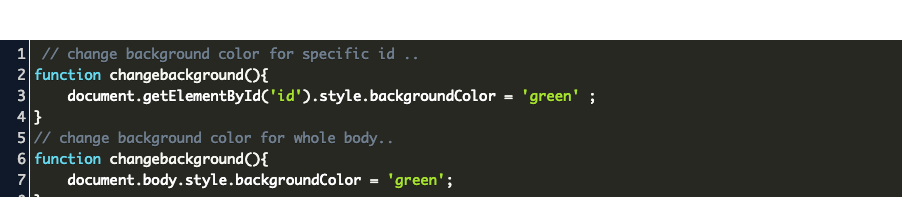
Read Alter Table Row Background Colors Using JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python ... The code above will only change the background color of the element with id myID and not the whole body section. You also change the background color of an element using the color code of different colors instead of changing it using the color name. Let's write a code to change the background color of a text using a button. See the code below. JavaScript: Create random background color Last update on February 26 2020 08:08:57 (UTC/GMT +8 hours) JavaScript Math: Exercise-40 with Solution. Write a JavaScript function to create random background color. Pictorial Presentation: Sample Solution:-HTML Code:
Copyright © 1999-2012, JavaScripter . color: Specifies the background color. Look at CSS Color Values for a complete list of possible color values: transparent: Default. The background color is transparent (underlying content will shine through) initial: Sets this property to its default value. Read about initial: inherit: Inherits this property from its parent element. Read about ... JavaScript - Change the Background Color of HTML Element. To change the background color of a HTML Element using JavaScript, get reference to that HTML element, and assign required color value to the element.style.backgroundColor property. In the following example, we will change the background color of HTML Element with id "myElement" to the ...
JavaScript: change a webpage background color. When you want to change a webpage background color using JavaScript, you need to manipulate the document object model (DOM) property by calling it inside your <script> tag. The property you need to manipulate for changing the background color of the whole page is document.body.style.background: You ... Change The Background Color of a Button with JavaScript. Next Recommended Reading Disable F5 Key (Button) And Browser Refresh Using JavaScript Or jQuery LATEST BLOGS JavaScript exercises, practice and solution: Write a JavaScript program to set the background color of a paragraph.
May 28, 2021 - The deprecated bgColor property gets or sets the background color of the current document. In this tutorial, you'll learn how to change the background color of an element with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit... 10/7/2021 · Changing the background color of the webpage. To change the background color of a webpage, first we need to access the HTML <body> element in JavaScript using the document.body property. const body = document.body; Now, change the background color by setting its style.background property to new color: body.style.background = "red";
After we apply onclick in this JavaScript example, we are indicating that users' clicks change the background color. Learn how to set window.onclick now! Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. This property is used to set the background-color of an element. Example: This example changes the background color with the help of JavaScript. Create a background with gradients¶. Gradient backgrounds let you create smooth transitions between two or more specified colors. There are two types of gradient backgrounds: linear-gradient and radial-gradient. In linear-gradient backgrounds, you can set a starting point for the colors. If you don't mention a starting point, it will automatically set "top to bottom" by default.
In the above demo, we can see that the text color also changes randomly but in an inverted manner to keep it readable against the background. This is done using CSS. Invert Text Colors with CSS. First, we pass the same color as the background for the text color in our setBackgroundColor function. The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position. 1 week ago - The CSS Object Model (CSSOM), part of the DOM, exposes specific interfaces allowing manipulation of a wide amount of information regarding CSS. Initially defined in the DOM Level 2 Style recommendation, these interfaces forms now a specification, CSS Object Model (CSSOM) which aims at superseding ...
How to change the background color of HTML document using JavaScript. how to change the background color of body in javascript using tagName 12/10/2008 · You can change background of a page by simply using: document.body.style.background = #000000; //I used black as color code However the below script will change the background of the page after every 3 seconds using setTimeout() function: Answer: Use the JavaScript style property You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element.
When you remove the mouse cursor from the element, the background color will again come back to red. So we are able to successfully change the background color on mouse hover with JavaScript. Also, read: Get each color component from RGB string in Javascript. 2 responses to "Change Background Color on Mouse Hover in JavaScript" Change background color every seconds in JavaScript with a random hex color. setInterval ( function () { var randomColor = Math.floor (Math.random ()*16777215).toString (16); document.body.style.backgroundColor = "#"+randomColor; },1000); Here I have used 1000 milliseconds because I want to change the background color in every 1 second. javascript change background color based on value code example
In this JavaScript Tutorial, we learned how to change the background color of a paragraph using JavaScript. Image onMouseover in Text [javascript] 4 ; random resizeable background 1 ; jquery background color css 5 ; Color Picker - Hover selector 1 ; Image file upload to thumbnail 6 ; Text onmouseover to show image then remove 7 ; Change Background Image, Colour, Border Colour in CSS 1 ; problem with tab order 3 Download the source code from the github repository above. Delete the app.js file. Implement the JavaScript code in your own app.js file. Every time the button is clicked, the background should changes color and you should show the Hex value of the color. Add a link to your finished project below!
Feb 01, 2019 - Participate in discussions with other Treehouse members and learn.
 Change Background Color Onclick Using Javascript
Change Background Color Onclick Using Javascript
 Javascript Color Change App Jsbeginners
Javascript Color Change App Jsbeginners
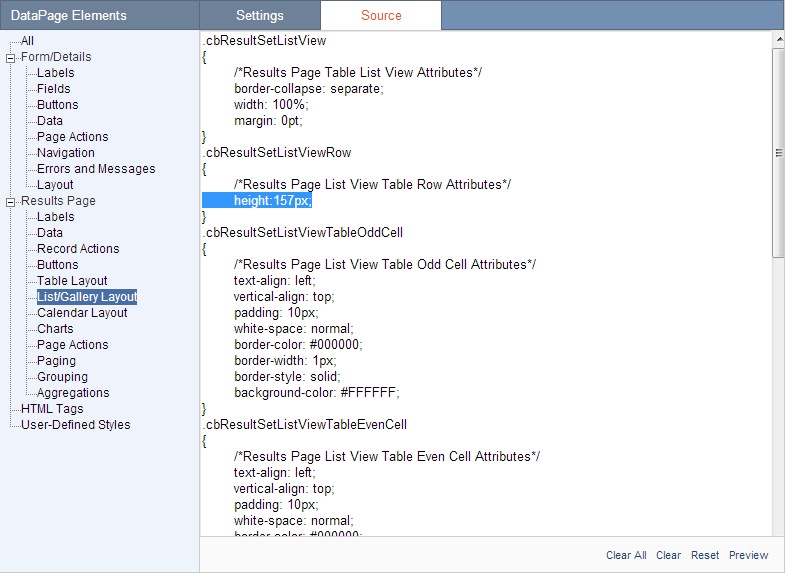
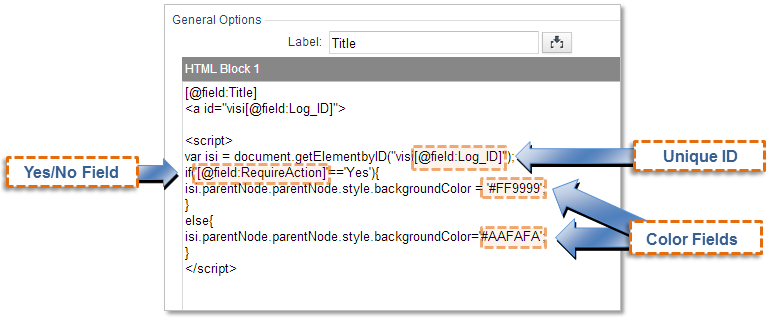
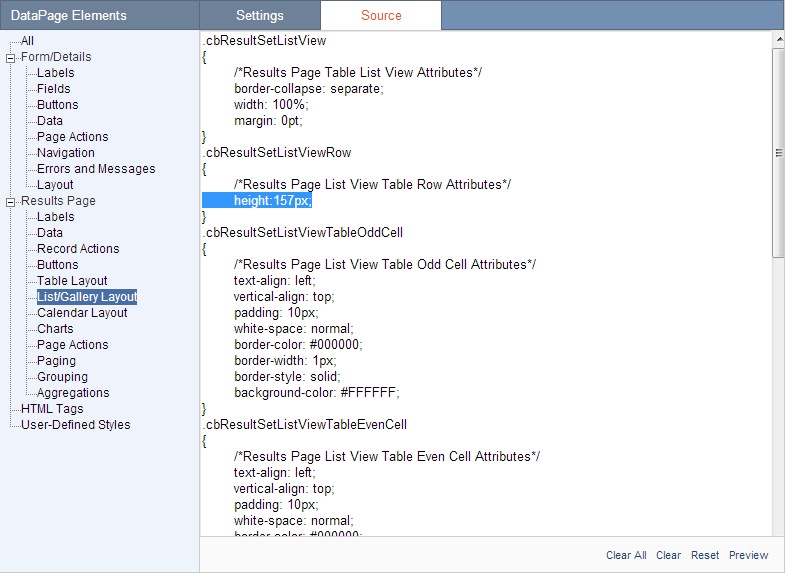
 Dynamically Change The Background Of A Results Page Record
Dynamically Change The Background Of A Results Page Record
 Can T Change Background Color Of Text Input Stack Overflow
Can T Change Background Color Of Text Input Stack Overflow
 Change Background Color Using Javascript Free Source Code
Change Background Color Using Javascript Free Source Code
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
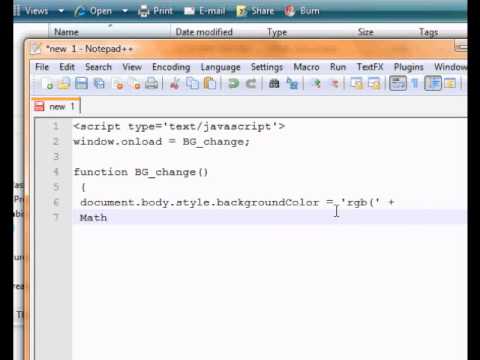
 Javascript Background Colour Change Youtube
Javascript Background Colour Change Youtube
 How To Style Background Color Javascript Code Example
How To Style Background Color Javascript Code Example
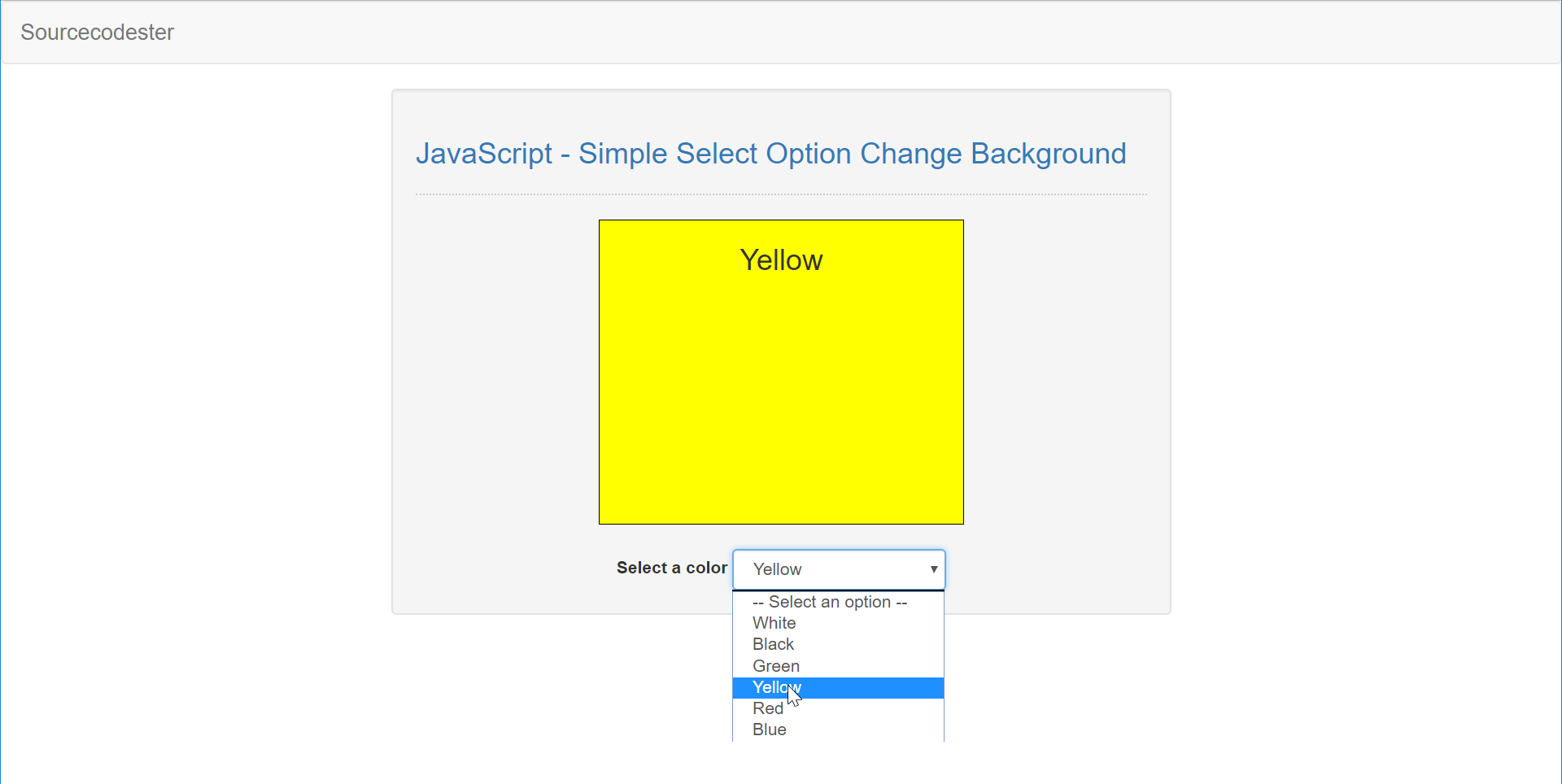
 Javascript Simple Select Option Change Background Free
Javascript Simple Select Option Change Background Free
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 Change Background Color On Click Without Javascript Creative
Change Background Color On Click Without Javascript Creative
 Change Background Shade On Click Button Html Css And
Change Background Shade On Click Button Html Css And
 How To Change Background Color Of Dropdown Button Vue
How To Change Background Color Of Dropdown Button Vue
 Jquery Plugin To Change Text Color Based On Background Image
Jquery Plugin To Change Text Color Based On Background Image
 Change The Background Color Of Links Inside Of An Iframe 1
Change The Background Color Of Links Inside Of An Iframe 1
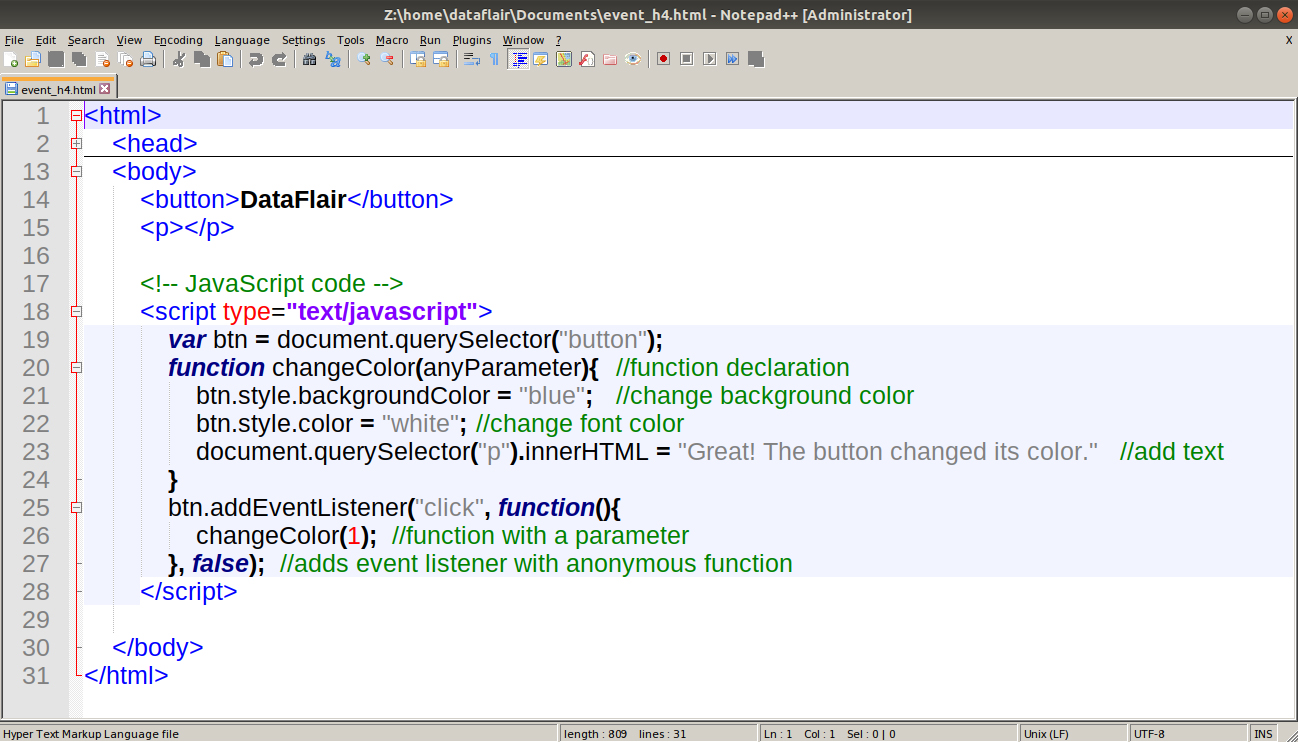
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 How To Change The Background Color With Javascript Stackhowto
How To Change The Background Color With Javascript Stackhowto
 Background Color Change Using Javascript Colorful
Background Color Change Using Javascript Colorful
Change Background Color On Button Click Using Javascript
 How To Change Background Color Of A Div On Mouse Move Over
How To Change Background Color Of A Div On Mouse Move Over
Get Background Color In Javascript
Explain In Css How Can You Make A Form Element S Background
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 Dynamically Change The Background Of A Results Page Record
Dynamically Change The Background Of A Results Page Record
 Dream Of Code Source Code To Change Background Color
Dream Of Code Source Code To Change Background Color
 Js Change Background Image Code Example
Js Change Background Image Code Example
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
0 Response to "28 Javascript Change Background Color"
Post a Comment