32 Javascript String To Function
Yes, using Function is a great solution but we can go a bit further and prepare universal parser that parse string and convert it to real JavaScript function... eval () is a function property of the global object. The argument of the eval () function is a string. If the string represents an expression, eval () evaluates the expression. If the argument represents one or more JavaScript statements, eval () evaluates the statements.
 Reverse In Javascript Logic To Find Out Reverse In
Reverse In Javascript Logic To Find Out Reverse In
Output: Geeks , Geeks str.split() method is used to split the given string into array of strings by separating it into substrings using a specified separator provided in the argument. Syntax: str.split(separator, limit) Perameters: separator: It is used to specifie the character, or the regular expression, to use for splitting the string. If the separator is unspecified then the entire string ...

Javascript string to function. The string contains an unescaped HTML tag, so instead of decoding the htmlDecode function will run JavaScript code specified inside the string. To avoid this you can use DOMParser which is supported in all major browsers: JavaScript String - toUpperCase() Method, This method returns the calling string value converted to uppercase. The split () method divides a String into an ordered list of substrings, puts these substrings into an array, and returns the array. The division is done by searching for a pattern; where the pattern is provided as the first parameter in the method's call.
JavaScript Strings. A JavaScript string stores a series of characters like "John Doe". A string can be any text inside double or single quotes: let carName1 = "Volvo XC60"; let carName2 = 'Volvo XC60'; Try it Yourself ». String indexes are zero-based: The first character is in position 0, the second in 1, and so on. Use parseInt () function, which parses a string and returns an integer. The first argument of parseInt must be a string. parseInt will return an integer found in the beginning of the string. Remember, that only the first number in the string will be returned. Yes, they are similar, but not identical. "new Function() parses the JavaScript code stored in a string into a function object, which can then be called. It cannot access local variables because the code runs in a separate scope." – nsimeonov Mar 17 '16 at 11:17
slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. JavaScript String. The JavaScript string is an object that represents a sequence of characters. There are 2 ways to create string in JavaScript. By string literal; By string object (using new keyword) Read How to Call a JavaScript Function From a String Without Using eval and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript ...
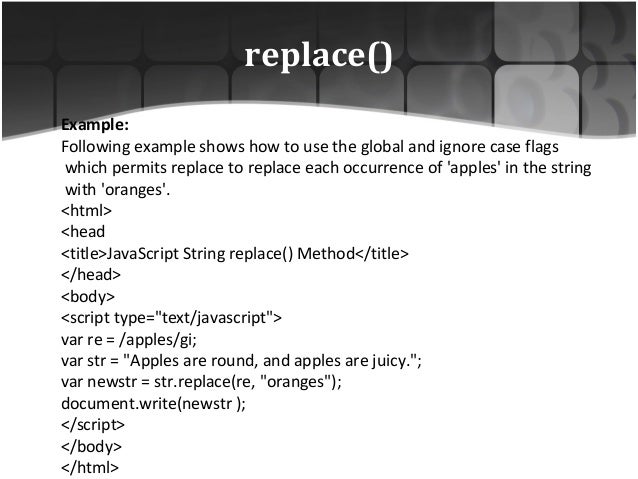
The replace () method returns a new string with some or all matches of a pattern replaced by a replacement. The pattern can be a string or a RegExp, and the replacement can be a string or a function to be called for each match. If pattern is a string, only the first occurrence will be replaced. The original string is left unchanged. JavaScript automatically converts primitives to String objects, so that it's possible to use String object methods for primitive strings. In contexts where a method is to be invoked on a primitive string or a property lookup occurs, JavaScript will automatically wrap the string primitive and call the method or perform the property lookup. Adding a function for swapping cases to the prototype object of strings - JavaScript Javascript Web Development Front End Technology Object Oriented Programming In JavaScript, we can write our own custom functions and assign them to the existing standard data types (it is quite similar to writing library methods but in this case the data types ...
This is what's called grapheme clusters - where the user perceives it as 1 single unit, but under the hood, it's in fact made up of multiple units. The newer methods spread and Array.from are better equipped to handle these and will split your string by grapheme clusters 👍 # A caveat about Object.assign ⚠️ One thing to note Object.assign is that it doesn't actually produce a pure array. How to convert a string in to a function in JavaScript? Javascript Object Oriented Programming Front End Technology. To convert a string in to function " eval () " method should be used. This method takes a string as a parameter and converts it into a function. A function that alters the behavior of the stringification process, or an array of String and Number that serve as an allowlist for selecting/filtering the properties of the value object to be included in the JSON string. If this value is null or not provided, all properties of the object are included in the resulting JSON string.
2. String.prototype.replace() string.replace(regexp|substr, newSubStr|function[, flags]) string.replace() description. When you want to do a search and replace on a string in JavaScript, the replace() function is the one you want to make use of. This function searches the provided haystack, or string, for one or several substrings that match a given pattern or regular expression. The substring () method extracts characters, between to indices (positions), from a string, and returns the substring. The substring () method extracts characters between "start" and "end", not including "end". If "start" is greater than "end", substring () will swap the two arguments, meaning (1, 4) equals (4, 1). The toString () method returns the value of a String object.
JavaScript String () Function The String () function is used to convert various data types to strings. In JavaScript, functions are "first class" objects. This means you can assign them to variables and pass them to other functions as parameters. There is no need to create a function from a string when you can pass the function name itself, like so: By using Type Conversion of JavaScript. By using parseFloat () Method. Method 1: In this method we will use the Type Conversion feature of JavaScript which will convert the string value into float. Example: Below program demonstrates the above approach. <script>. function convert_to_float (a) {. var floatValue = + (a);
JavaScript String Functions To begin with, a string is an object in Javascript-capable of storing data which is in the text format. In easy words, a character array or a sequence of letter or characters in Javascript can be referred to as strings. A single character in an array has no separate type in Javascript. Names to be used by the function as formal argument names. Each must be a string that corresponds to a valid JavaScript identifier or a list of such strings separated with a comma; for example "x", "theValue", or "a,b". functionBody A string containing the JavaScript statements comprising the function definition. The string that may be passed on to the function may include a JavaScript expression, statement, or a sequence of statements. It can also have variables and properties of existing objects. The only problem with this method is that it is considered unsafe and may not be supported by newer browsers.
Can you use the string "number" as a variable name? Well, it is possible, and here in this simple tutorial, I am going to show you how to convert any string into a variable in JavaScript. To do this task, we will use the JavaScript eval() function. Well, this is the function that will play the main role to create variable name from our string. 11/10/2019 · Use the eval () method to create a function from the string. It accepts the function in the form of string and converts it to JavaScript function. In this example, It takes 2 arguments and returning the sum of both numbers. Example 2: This example uses approach as discussed above. Use the parseInt () Function to Convert a String to Integer in JavaScript Another way of dealing with string numbers is using the parseInt () method of JavaScript. parseInt () takes two arguments, one is the string that needs to be converted, and the other one is the radix (means the base).
 Javascript Convert Function To String And Back Turreta
Javascript Convert Function To String And Back Turreta
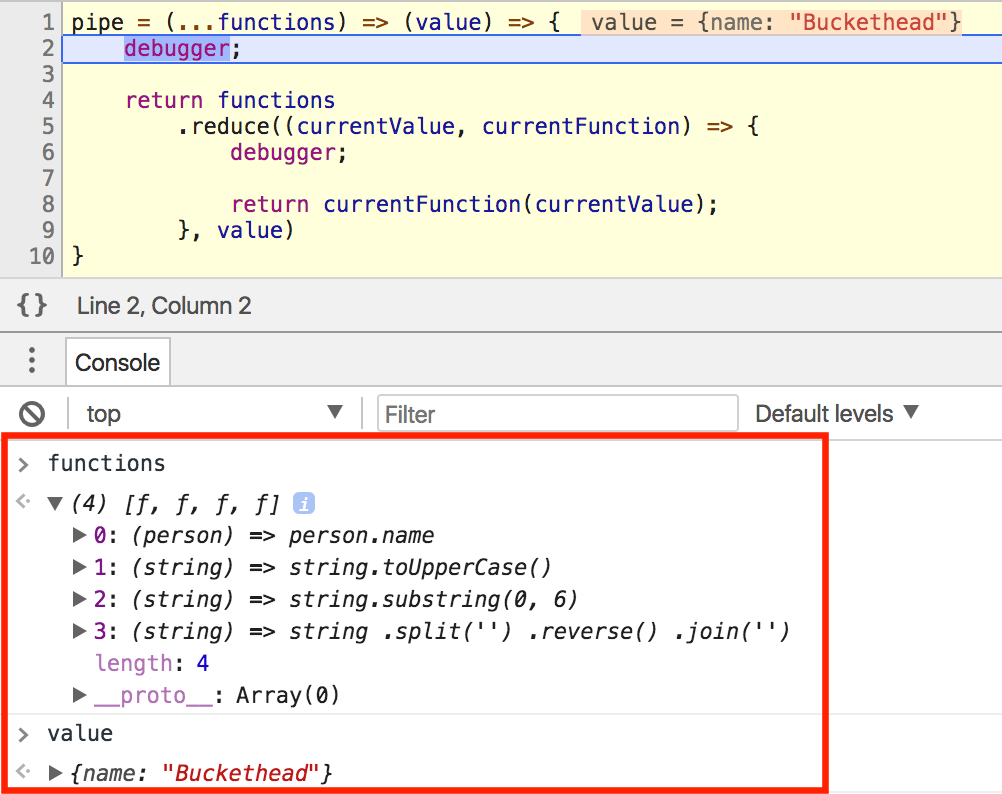
 A Quick Introduction To Pipe And Compose In Javascript
A Quick Introduction To Pipe And Compose In Javascript
 Javascript Built In Function Parseint Parsefloat
Javascript Built In Function Parseint Parsefloat
 How To Use The Javascript Split Method To Split Strings And
How To Use The Javascript Split Method To Split Strings And
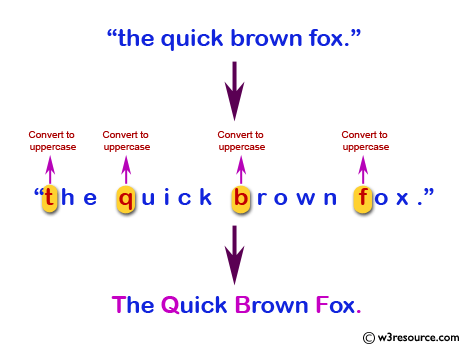
 Javascript Function Converts The First Letter Of Each Word
Javascript Function Converts The First Letter Of Each Word
 Javascript Shorts 1 Es6 Template Literals Strings By
Javascript Shorts 1 Es6 Template Literals Strings By
 4 Ways To Remove Character From String In Javascript
4 Ways To Remove Character From String In Javascript
 Javascript Actions Studio Pro 9 Guide Mendix Documentation
Javascript Actions Studio Pro 9 Guide Mendix Documentation
 String Array In Javascript Type Of Array In Javascript With
String Array In Javascript Type Of Array In Javascript With
 Javascript Quiz What Parseint Function Return If Pass
Javascript Quiz What Parseint Function Return If Pass
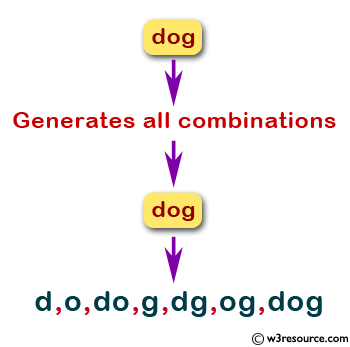
 Javascript Function Generates All Combinations Of A String
Javascript Function Generates All Combinations Of A String
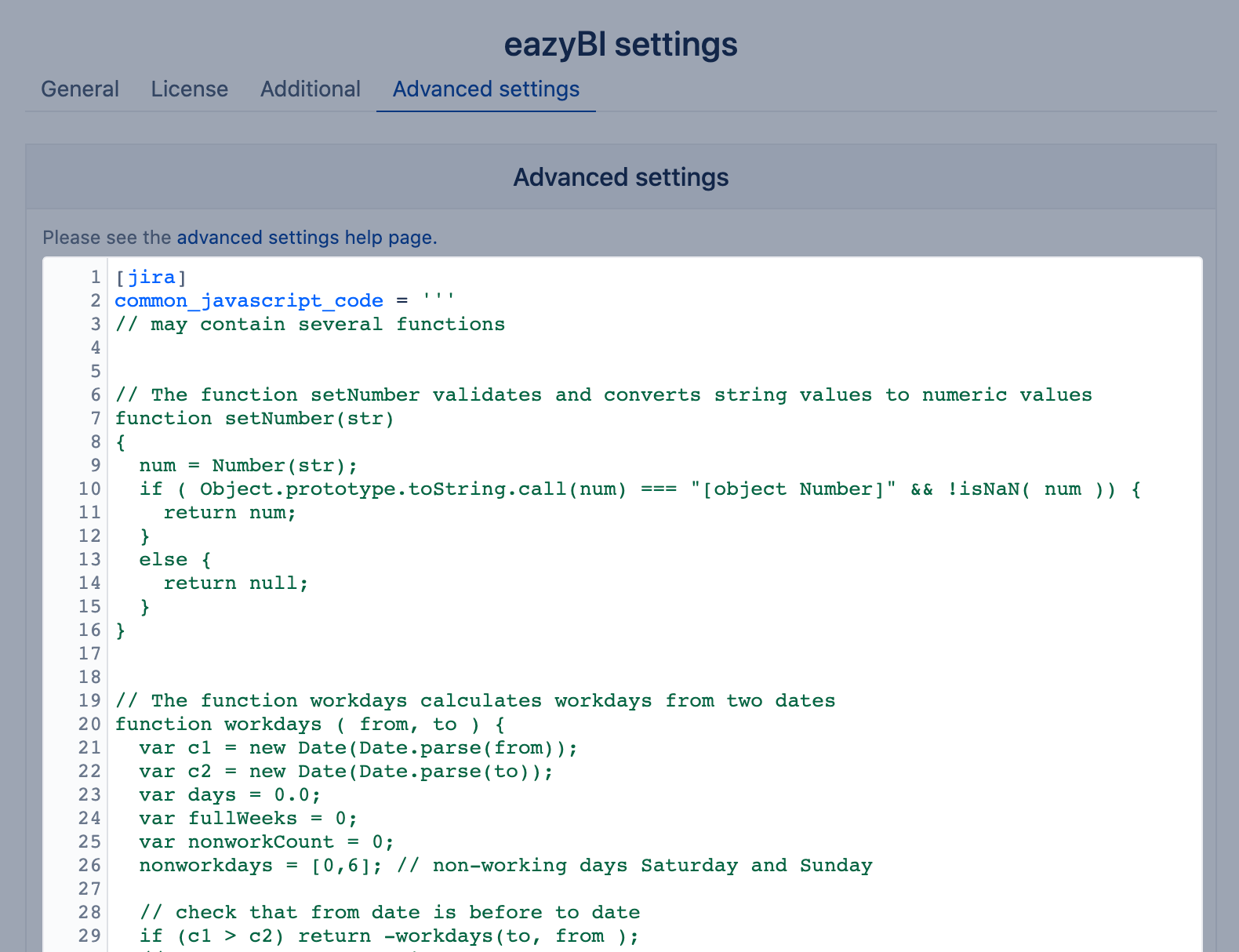
 Data Adjustments Using Javascript Eazybi
Data Adjustments Using Javascript Eazybi
 String Variable Returned Object In Javascript Stack Overflow
String Variable Returned Object In Javascript Stack Overflow
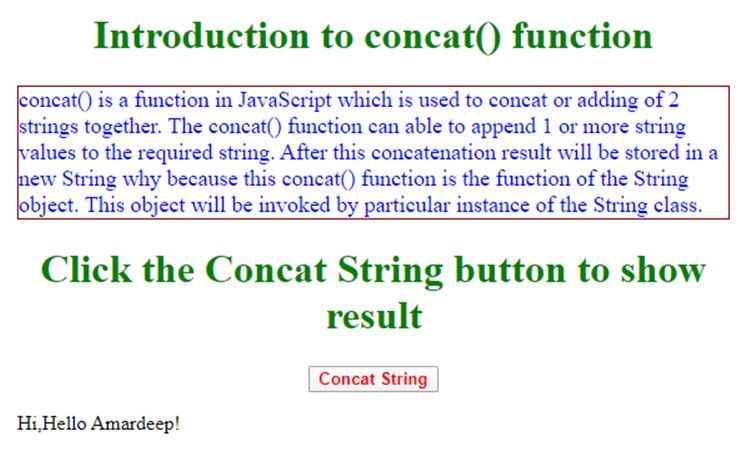
 Javascript Concat String How Does Concat Function Work In
Javascript Concat String How Does Concat Function Work In
 Javascript Functions Explained By Making A Recipe
Javascript Functions Explained By Making A Recipe
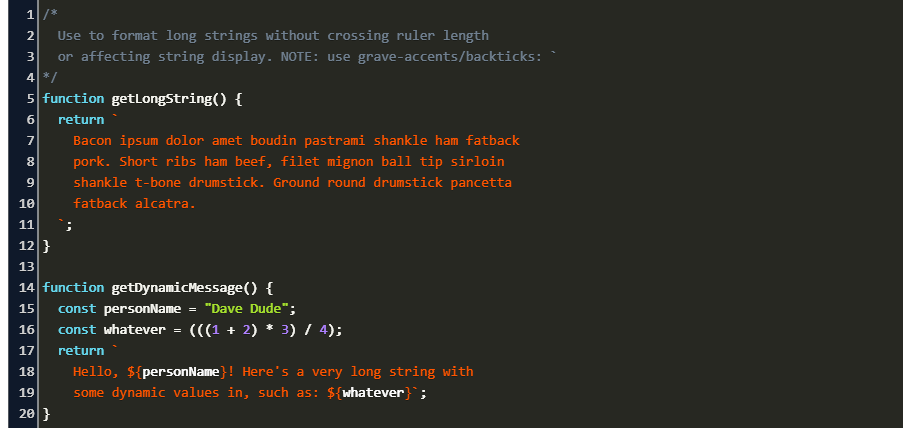
 Pass String In Multiple Lines Javascript Code Example
Pass String In Multiple Lines Javascript Code Example
 Add Function To Onclick With String Parameter That Contains
Add Function To Onclick With String Parameter That Contains
 List Of All Useful Javascript String Methods With Detailed
List Of All Useful Javascript String Methods With Detailed
 Javascript Algorithm Es6 String Addition By Erica N
Javascript Algorithm Es6 String Addition By Erica N
 Javascript Built In String Functions
Javascript Built In String Functions
 Javascript Pass String Parameter In Onclick Function
Javascript Pass String Parameter In Onclick Function
 Convert Javascript String To Int Javascript Parseint
Convert Javascript String To Int Javascript Parseint
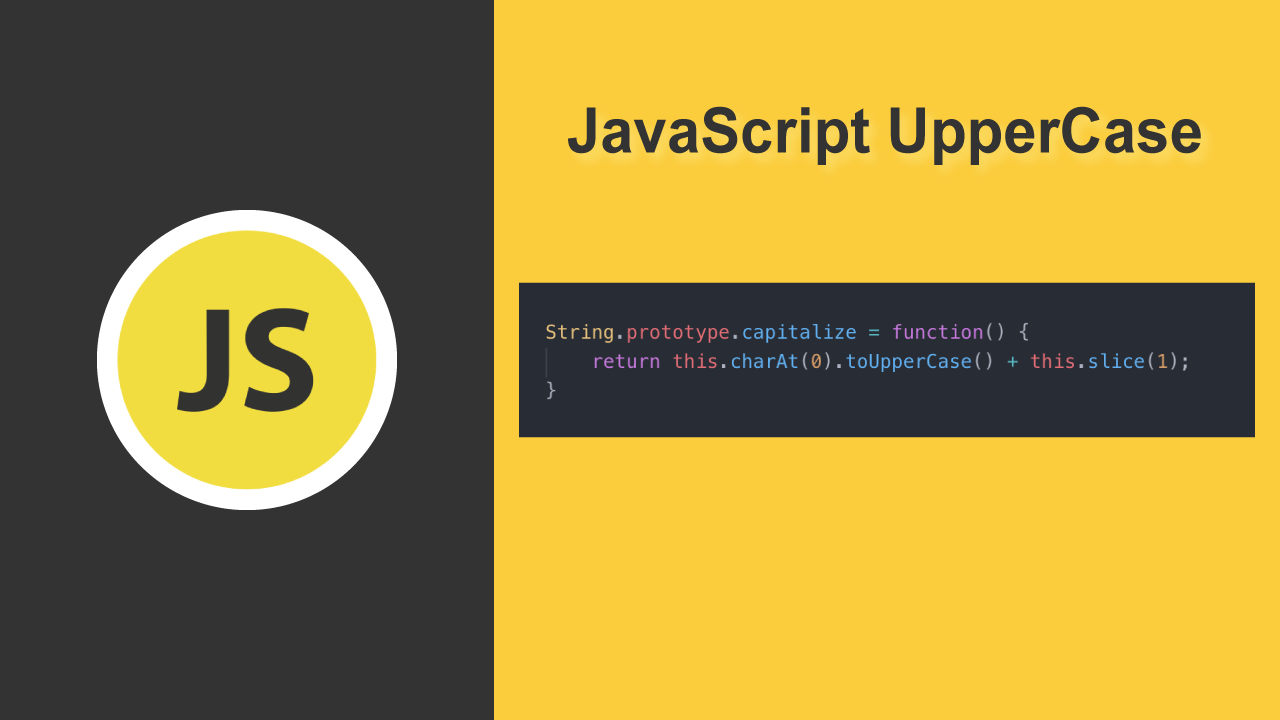
 Javascript Uppercase The First Letter Of A String
Javascript Uppercase The First Letter Of A String
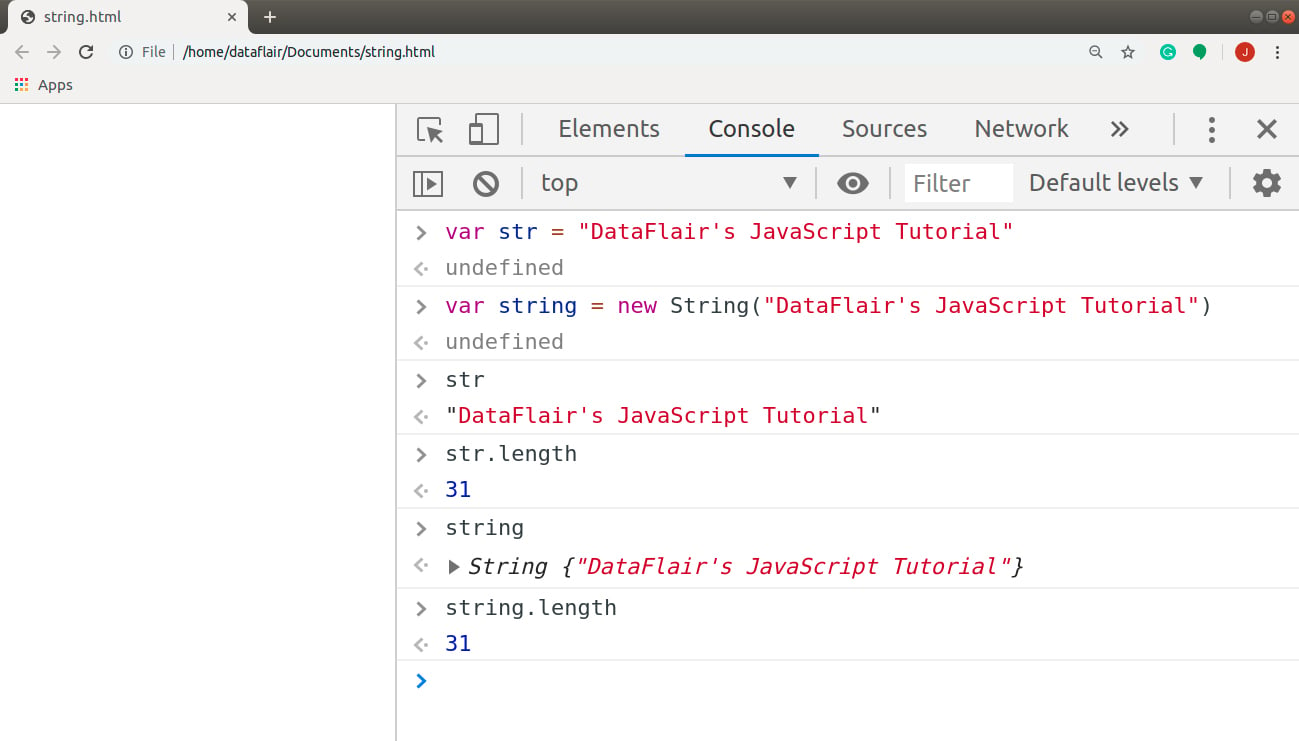
 Javascript Strings Find Out Different Methods Of String
Javascript Strings Find Out Different Methods Of String
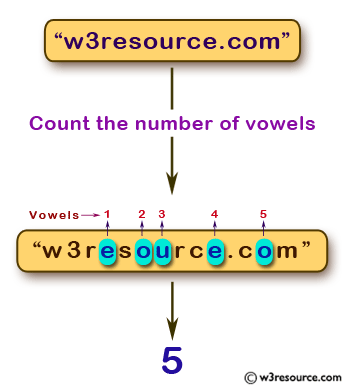
 Javascript Function Counts The Number Of Vowels Within A
Javascript Function Counts The Number Of Vowels Within A
 Javascript Find The Longest Word In A String Code Example
Javascript Find The Longest Word In A String Code Example
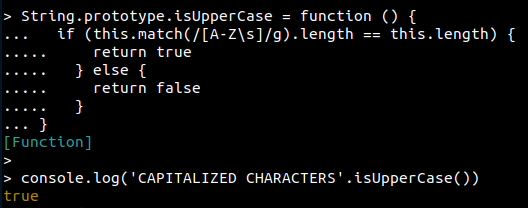
 Javascript Extend String Object Attach Touppercase Method
Javascript Extend String Object Attach Touppercase Method
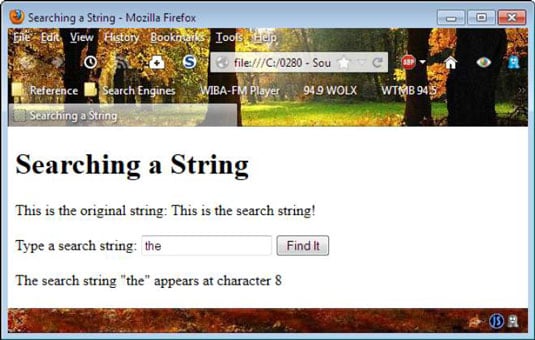
 How To Manipulate And Search Javascript Strings To Program
How To Manipulate And Search Javascript Strings To Program
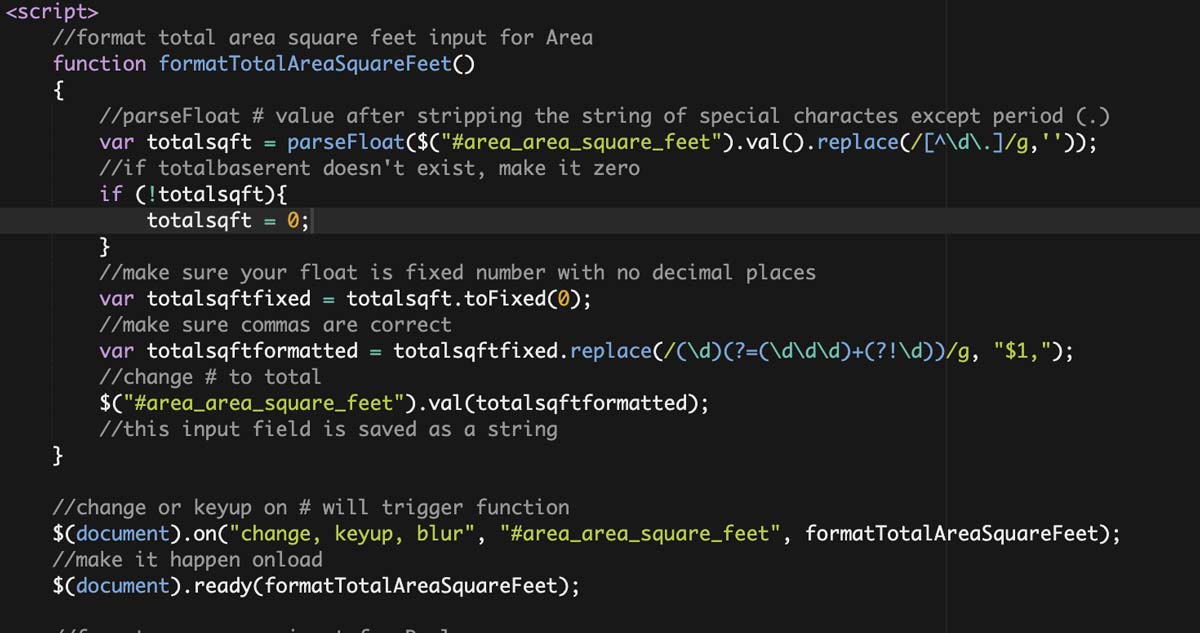
 Regex Tricks Change Strings To Formatted Numbers 231webdev
Regex Tricks Change Strings To Formatted Numbers 231webdev


0 Response to "32 Javascript String To Function"
Post a Comment