24 For Each Class Name Javascript
A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode. Besides, class syntax brings many other features that we'll explore ... Understanding the jQuery each() method and its uses: Here in this article will learn how and where we can use the jquery $.each() method with a live example.In other words how we can loop through our HTML element, array, object, or JSON data by using jQuery .each(), Jquery's foreach equivalent.. While writing code much time we need to use Loop, and all languages provide Loop.o.e.,
 Sitecore 9 Forms Quick And Dirty Custom Field Conditions
Sitecore 9 Forms Quick And Dirty Custom Field Conditions
In addition to this function, jQuery provides a helper function with the same name that can be called without having previously selected or created any DOM elements. ... 4. jQuery.each() Class ...

For each class name javascript. Hiding HTML Content with javascript via class names. JavaScript. alara_joel_stealth March 22, 2019, 2:06am #1. My code has 7 nav links all with the same class, and because the html is quite long, I want to be able to hide contents until the link is clicked, and also have the content disappear when another nav link is clicked; allowing space for ... Add or remove one or more classes from each element in the set of matched elements, depending on either the class's presence or the value of the state argument. Attributes | Manipulation > Class Attribute | CSS. You can simply use the attr () method to get the class list i.e. list of all the classes that are assigned to an element using jQuery. The class names are space separated. Let's take a look at the following example to understand how it actually works:
The .each() is used for looping in jQuery. It is similar to foreach loop in the PHP which loops until it gets data. It works with an Array, Object, and jQuery selector, and you don't have the need to know how many data are available it performs iteration continuously until it getting data that makes it differ from other looping methods. How to correctly iterate through getElementsByClassName () in JavaScript? Javascript Web Development Object Oriented Programming. To correctly iterate, use the document.getElementsByClassName (). The getElementsByClassName () is a methof od Document interface. Following is the cod wherein we are iterating through div classes −. The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
Code language: JavaScript (javascript) In this example, we called the filter() method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false. javascript array for-each loop October 14, 2020 April 11, 2021 AskAvy javascript forEach() method calls a function once for each element in an array , callback function is not executed for array elements without values. JavaScript Array Loops. There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods.
I am Javascript beginner. I am initing web page via the window.onload, I have to find bunch of elements by their class name (slide) and redistribute them into different nodes based on some logic. ... The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; The following example logs one, two, four.. When the entry containing the value two is reached, the first entry of the whole array is shifted off—resulting in all remaining entries moving up one position. Because element four is now at an earlier position in the array, three will be skipped.. forEach() does not make a copy of the array before iterating.
This post will discuss how to get elements by class name using JavaScript and jQuery. 1. Using jQuery - Class Selector. In jQuery, you can use the class selector ( '.class') to select all elements with the given class. Note that we can apply the same class to multiple elements within the document. Parameter Name Description; selector: Specify the element to select and iterate through each matching element. You can use the element tag name, class name, or id to select. It is a required field. function: It is used to run iteration over the matching content. index: It is the index position of the element. element: It is used for the current ... Definition and Usage. The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values.
Loop through List in LWC. To loop through List in LWC, we can make use of for:each and iterator:it. To use for:each, assign the Array to for:each and iterator variable to for:item. Then, we can use this iterator variable to access the elements in the Array. To use iterator:it, we just need to assign the Array to iterator:it. Then, we can access ... Remove a class name from multiple elements with pure JavaScript. Filed under: JavaScript— Tagged with: functional, iteration, recursion, DOM. This post examines all the ways multiple DOM elements can be manipulated. That can be done with a while loop or with recursion when using a live HTMLCollection. Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS.
Element.querySelectorAll () The Element method querySelectorAll () returns a static (not live) NodeList representing a list of elements matching the specified group of selectors which are descendants of the element on which the method was called. Note: This method is implemented based on the ParentNode mixin's querySelectorAll () method. In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names: Give them all the same class and use document.getElementsByClassName(). Note that the function returns an array so you'll need to iterate through the array and attach listeners to each member. So something like: var arr = document.getElementsByClassname("some classes"); for (var k=0; k<arr.length; k++) arr[k].addEventListener(yourListener);
Answer: Use the jQuery each () Method. You can simply use the jQuery each () method to loop through elements with the same class and perform some action based on the specific condition. The jQuery code in the following example will loop through each DIV elements and highlight the background of only those elements which are empty. Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. Type: Function (Integer index, Element element) A function to execute for each matched element. The.each () method is designed to make DOM looping constructs concise and less error-prone. When called it iterates over the DOM elements that are part of the jQuery object.
Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. Get the ID of clicked button using JavaScript. Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen. April 6, 2019 By Admin Leave a Comment on jQuery Selector by .class, name, #id, Elements In this jQuery selector tutorial - we will learn about jQuery and various jQuery selctor. We will show you how use jQuery selector on html elements. The JavaScript className property accepts one value. It is called class and it is used to define a class of an element. However, when you want to JavaScript change class, remember that multiple classes have to be separated by spaces to be assigned (for example, class1 class2).
 C Class And Object With Example
C Class And Object With Example
Creating An Ipod Playlist And Playing A Specific Item
 Php Vs Javascript How To Choose The Best Language For Your
Php Vs Javascript How To Choose The Best Language For Your
 Muting And Unmuting In Your Twilio Programmable Video App
Muting And Unmuting In Your Twilio Programmable Video App
 A Simple Expense Calculator Built With Javascript By
A Simple Expense Calculator Built With Javascript By
 How Can I Select An Element By Name With Jquery Stack Overflow
How Can I Select An Element By Name With Jquery Stack Overflow
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 How To Use Api With React Reactjs Api Call Example
How To Use Api With React Reactjs Api Call Example
 Pascal Case Under Scores Camelcase And Pascalcase The
Pascal Case Under Scores Camelcase And Pascalcase The
 Html Class Attribute Geeksforgeeks
Html Class Attribute Geeksforgeeks

 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 1 Make A Javascript Class Model
1 Make A Javascript Class Model
 How To Create Bordered Services Boxes With Bootstrap Solodev
How To Create Bordered Services Boxes With Bootstrap Solodev
 First Class Function In Javascript
First Class Function In Javascript
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
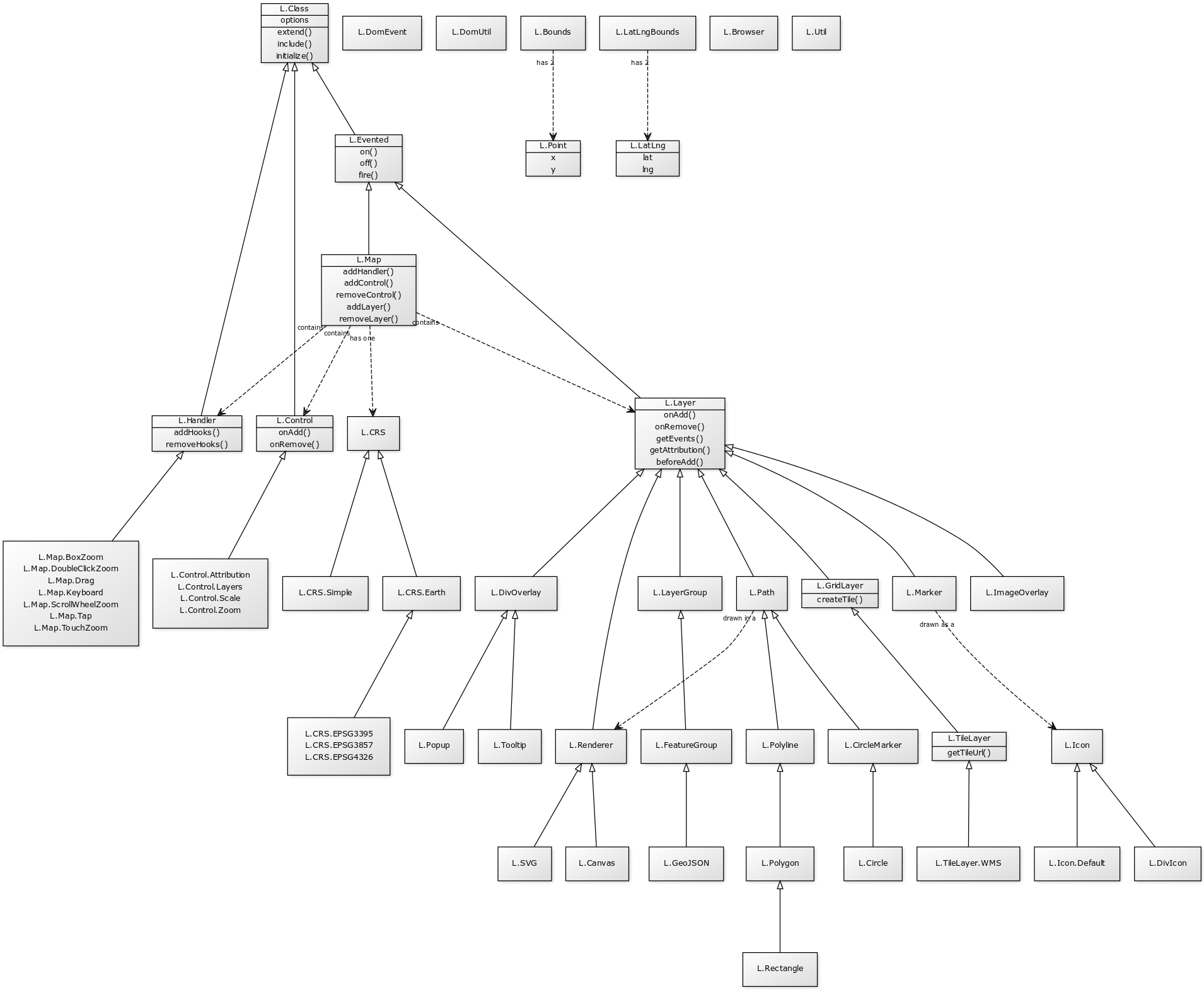
 Extending Leaflet Class Theory Leaflet A Javascript
Extending Leaflet Class Theory Leaflet A Javascript
Creating An Ipod Playlist And Playing A Specific Item
 Html Class Attribute Geeksforgeeks
Html Class Attribute Geeksforgeeks
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
 20 Helpful Css In React Javascript Libraries Bashooka
20 Helpful Css In React Javascript Libraries Bashooka
 Sitecore 9 Forms Quick And Dirty Custom Field Conditions
Sitecore 9 Forms Quick And Dirty Custom Field Conditions
0 Response to "24 For Each Class Name Javascript"
Post a Comment