27 Chrome Bookmark Javascript Code
Copy the code block below, paste this into the "Location" of a new bookmark. javascript:(function(){document.body.style.background = 'pink';})(); Navigate to google and click the bookmarklet. Voila! Let's Make Our Own! To make a bookmarklet we have three steps: Write some javascript code that you want in a bookmarklet (using the console) Apr 11, 2019 - My chrome browser automatically updated to the latest version Version 73.0.3683.103 (Official Build) (64-bit). Suddenly my javascript bookmarks are not working. I tried on other computers, before update works and after update it doesn't work. My javascript bookmark used to take arguments and ...
At the time of writing this article, WebKit & Blink browsers on desktop (e.g. Safari, Chrome, Opera 15+) do not support adding bookmark through JavaScript, an alert box will be prompted and tell the user using Ctrl+D or Cmd+D to add the bookmark instead.
Chrome bookmark javascript code. Usability - keyword highlighting, escape to search, and key-up/key-down to select a link is not available in Chrome's bookmark manager. This bookmark tool can be implemented on an intranet site or a website easily too. The list of keywords+URL pairs (and even the code itself) can be obtained from the server on onfocus event and the list could ... Select 'Edit'. Empty the URL field. Copy the code in your text editor and paste it into the empty URL field. Select 'Save'. Click on the bookmark. If you did it correctly, the URL should open up in a new tab in your browser with today's date selected. I hope you get it to work on your first try and get to enjoy the magic of bookmarklets. Navigate to User Configuration > Policies > Administrative Templates > Google Chrome. Search for "Managed Bookmarks". Enable this setting and add your JSON code to the Options text box. Keep in mind, if you don't create a toplevel_name, the GPO will default the folder name to "Managed bookmarks" in the Chrome browser.
Javascript; chrome add bookmark that prefixes text; ajfstuart. Programming language:Javascript. 2021-07-28 03:32:12. 0. Q: ... Get code examples like"chrome add bookmark that prefixes text". Write more code and save time using our ready-made code examples. Search snippets ... You also cannot rename, move, or remove the special "Bookmarks Bar" and "Other Bookmarks" folders. ... The following code creates a folder with the title "Extension bookmarks". The first argument to create() specifies properties for the new folder. The second argument defines a function to ... Feb 19, 2017 - Not the answer you're looking for? Browse other questions tagged javascript jquery google-chrome bookmarks or ask your own question. ... Podcast 358: Github Copilot can write code for you. We put it to the test.
Aug 14, 2020 - If you find yourself running the ... saving the code as a Snippet instead. Snippets are scripts that you author in the Sources panel. They have access to the page's JavaScript context, and you can run them on any page. Snippets are an alternative to bookmarklets.... Simple and convenient screenshot tool. Select an area, edit your screenshot and upload it to the server. Tag Assistant helps to troubleshoot installation of various Google tags including Google Analytics, Google Tag Manager and more. Fun cool cursors for Chrome™. Use a big collection of free cursors or upload your own. 12/7/2010 · This piece of code needed to be inside a function in the background page: chrome.bookmarks.create ( {'parentId': bookmarkBar.id,'title': 'Extension bookmarks'}, function (newFolder) { console.log ("added folder: " + newFolder.title); }); Then had to call the function like this:
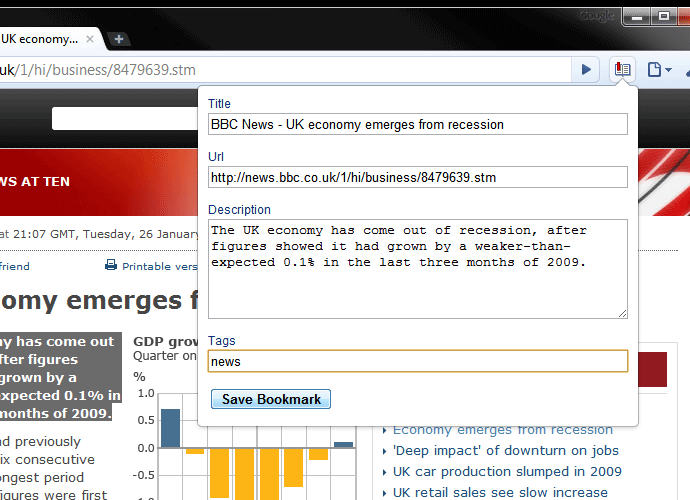
Right click the toolbar in Google Chrome web browser to bring up a context menu. In the context menu click the menu item Add Page .... The Edit Bookmark dialog box appears. Enter a name that is meaningful to trigger your memory as to what the bookmarklet does. For the URL paste the Javascript code ... Nov 07, 2011 - In the URL part, if you are adding a javascript bookmarklet, paste the javscript code in. You have to prefex it with javascript: and it should minified and free of comments. ... On the bookmark bar far left you will see the small globe next to the new tab. Right click it. the drop down will ... This is because a bookmarklet is being execute through the web browser so by putting javascript: at the beginning we are telling the web browser 'the following is Javascript code'. The Javascript bookmarklet code should be wrapped with the following code javascript:(function() {// your script here.}());.
4/3/2020 · code for email verification in front end using javascript; code in nested forEach loop- react native; code intialization problem javascript; Code is valid JSON equivalent of the key/value pair shown that also preserves the original value: UPC: 043875; code mirros apply to all textareas; code to launch browser using javascript; codeceptjs "waitForClickable" The app is still pretty simple, doesn't have too many components and most of the logic is just in the Chrome Bookmarks parsing and in the Redux sagas. If you feel intimidated by the codebase please just open an issue/send a PR , I'm open to discussion and tips. Here's what to do - highlight the bookmarklet code that you want (only the code, nothing else), copy it, and paste it into a new bookmark in your browser. For example, in Chrome, right-click the bookmarks bar and select Add page. Name the bookmark, but in the URL area, paste the JavaScript code.
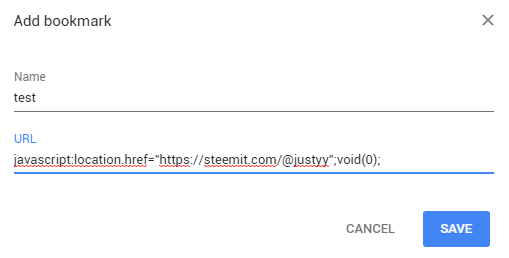
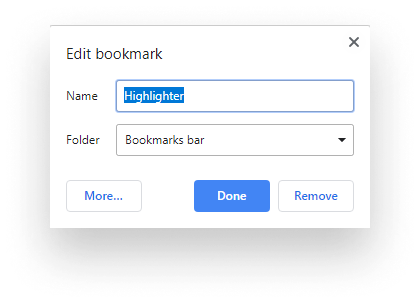
Google Chrome: Right click on the bookmark and select edit. There is a place for the name and one for the URL. Sometimes the script will be in the bookmark name instead of the URL. Copy and paste it into the URL field. A name is not required but you can give it any name you want. Use JavaScript to convert an exported Chrome bookmarks HTML file. Export the results to JSON. - GitHub - jsnelders/chrome-bookmarks-converter: Use JavaScript to convert an exported Chrome bookmarks... You can try something lyk dis for grabbing the content and placing it in an Excel but javascript cannot read local files and write to them due to security constraints ...
Mar 31, 2015 - Virtually everyone knows how to ... and Chrome users know how to "Bookmark this page", fans of Internet Explorer use "Add to favorites", and Safari surfers click "Add bookmark" from a menu. However, few users realize they can use a bookmark with JavaScript (JS) code snippets to ... Nov 04, 2019 - Explore the world of frontend through a series of resources Jan 26, 2019 - Pass html + uri encoded bookmarklet ...rBackgroundYellow Troubleshooting? View the options page on the chrome://extensions for a brief history of hinted bookmarklets...
The first point that you'll need to remember is to prefix all JavaScript code with the javascript URI. Browsers have implemented this specific prefix so that the content followed by it can be treated, and parsed, as proper JavaScript code. For example, clicking this link - see its code below - will alert a text. Jan 29, 2017 - Tutorial to Create Javascript Bookmarklet In Google Chrome. In the Name tab, enter the name of your bookmark. Now in URL part, we will put our JavaScript code prepended by “javascript” and we will create a simple function which we will call. Acknowledgements. This API is based on Chromium's chrome.bookmarks API. This documentation is derived from bookmarks.json in the Chromium code.. Microsoft Edge compatibility data is supplied by Microsoft Corporation and is included here under the Creative Commons Attribution 3.0 United States License.
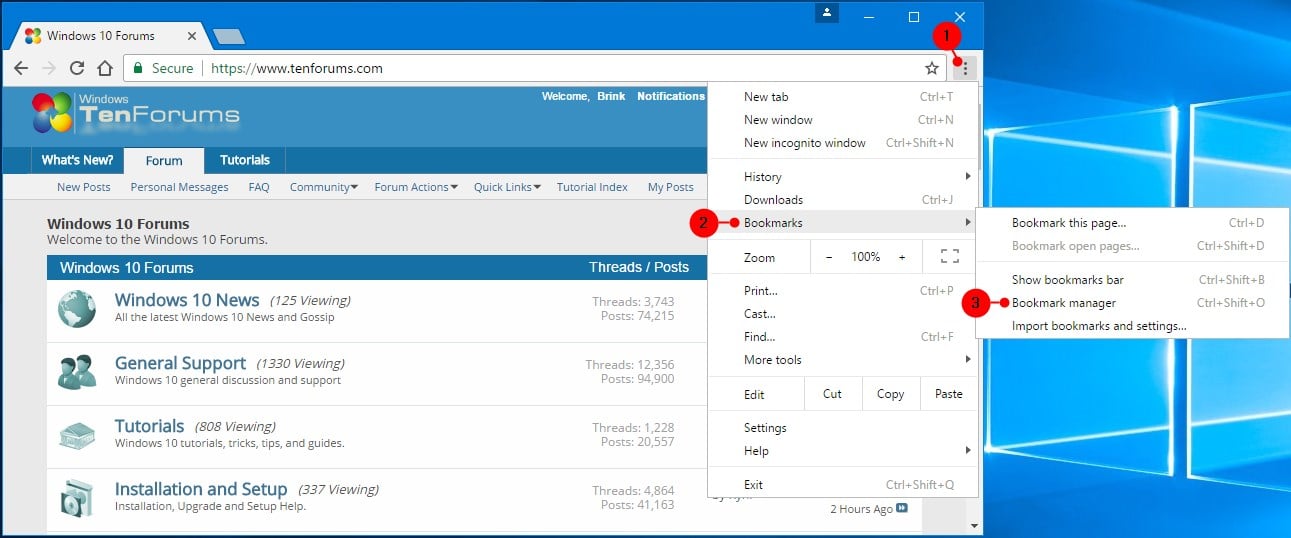
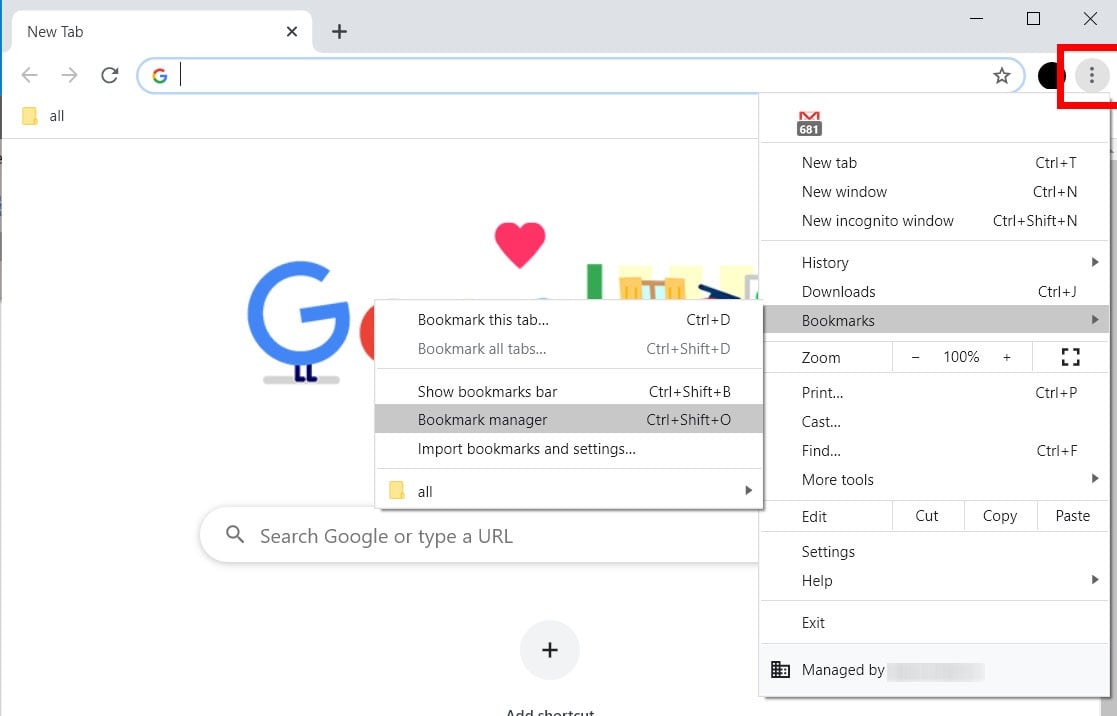
The following code creates a folder with the title "Extension bookmarks". The first argument to create () specifies properties for the new folder. The second argument defines a function to be executed after the folder is created. chrome.bookmarks.create(. {'parentId': bookmarkBar.id, 'title': 'Extension bookmarks'}, Copy the JavaScript by right-clicking on the bookmarklet link; and selecting 'Copy Link Location' Right click on the "Bookmarks Bar" in the left column, and select "Add Page." Type a name for the bookmarklet in the 'Name' field and paste the code into the "URL" field. If you have the newer Chrome, follow these instructions: To import your Chrome bookmarks, open Chrome and go to Menu > Bookmarks > Bookmark manager and click the three-dot icon. Finally, click Import and select the HTML file you exported. Open Google Chrome. Click the icon with three vertical dots in the top-right corner. Then go to Bookmarks > Bookmark manager. Next, click on the icon with three ...
Jun 17, 2021 - Bookmarklets are browser bookmarks that execute JavaScript instead of opening a webpage. They're also known as bookmark applets, favlets, or JavaScript bookmarks. Bookmarklets are natively available in all major browsers, including Mozilla Firefox and Chromium-based browsers like Chrome or Brave. how to add javascript bookmark in Google chrome browser Javascript to add a bookmark - Cross Browser. GitHub Gist: instantly share code, notes, and snippets. Javascript to add a bookmark - Cross Browser. GitHub Gist: instantly share code, notes, and snippets. ... it doesn't work on latest version of google chrome Windows 7 it always returns this alert ...
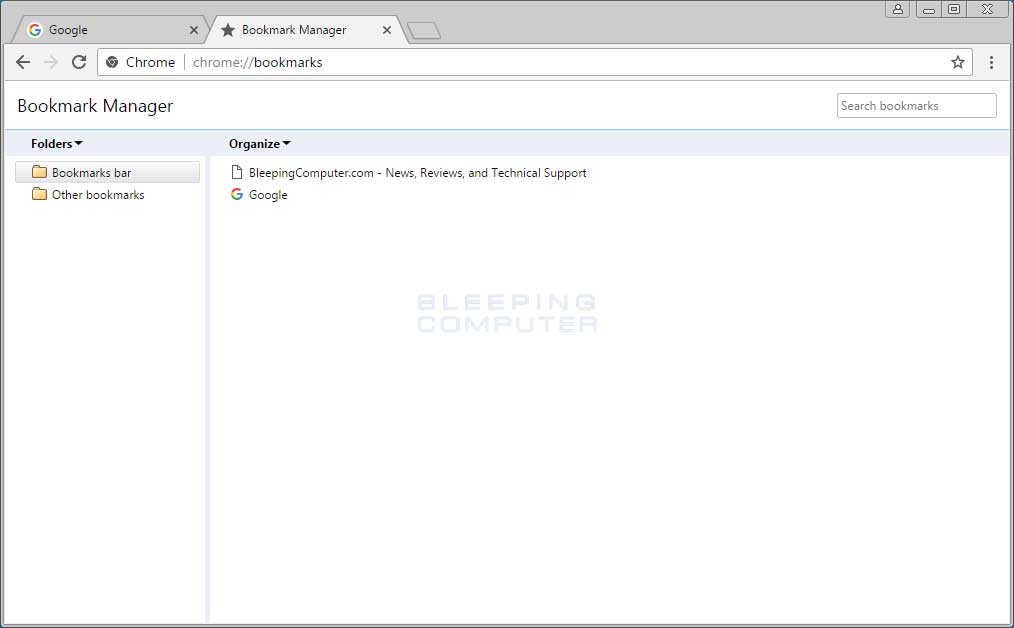
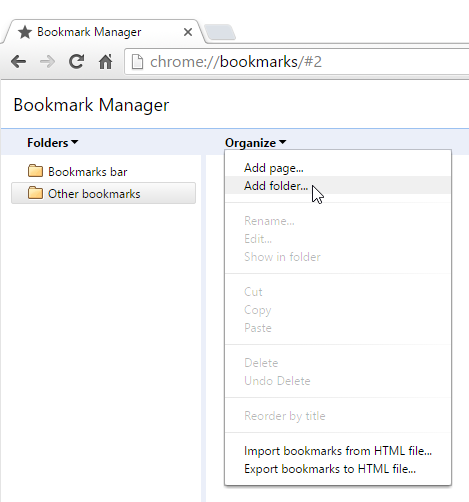
Jun 17, 2021 - Due to Google Chrome’s default privacy settings it will treat windows two and three (and however many you want to add) as popups, even though they’re opening in new tabs, rather than new windows. By default, it will only let the first one open. After you edit your bookmark with the JavaScript ... In Chrome, click Bookmarks > Bookmark Manager. You should see a new tab with the bookmarks and folders listed. Select the Bookmarks Tab folder on the left. Click the Organize link, then Add Page in the dropdown. You should see two input fields. Type the name of the bookmark you would like (i.e., CBT Launcher) in the first field. Paste the below ... You should see two input fields. Type the name of the bookmark you would like (i.e., CBT Launcher) in the first field. Paste the javascript code below into the second field.
A Quick Tutorial on JavaScript Bookmarklets, Bookmarklets are very handy pieces of JavaScript code that you can bookmark. In HTML, if you want a link to open in a new window, you'd URL encode the javascript snippet, then prefix the encoded string with javascript: Create a new bookmark, pasting the prefixed and encoded snippet in the URL field. 12/7/2010 · Adding Javascript Applets to Chrome’s Bookmarks. Before reading this, you might want to take a gander at this post which explains how to get a nifty dropdown menu next to the “Awesome Bar”, aka the address bar / Google search box combo up there at the top of Chrome. Now, onto the ordered list. Open a New Tab in Chrome. Chrome browser is so powerful that you can write a few gadgets using Javascript for Chrome bookmarks. You will learn what is a chrome bookmark script. You will learn how to write chrome bookmark script. You will learn the SteemIt example to show the real time Voting Power and Reputation for a user. Requirements
Jun 30, 2021 - In simple words Bookmarklet is a bookmark with JavaScript code in a web browser that you can run with one click, the bookmarklet can be loaded on a webpage as a hyperlink, since bookmarklet is just a piece of JavaScript code, So possibilities are endless what you can do with it. Not possible. Javascript cannot access the browser menu. You need to instruct user to press 'Ctrl + D' to create a bookmark. If he wants he will add your site to his bookmarks, otherwise he won't.
 Browser Bookmark Javascript Bot Coder Example
Browser Bookmark Javascript Bot Coder Example
 Building A Simple Google Chrome Extension Mark Ashley Bell
Building A Simple Google Chrome Extension Mark Ashley Bell
 How To Write Chrome Bookmark Scripts Step By Step Tutorial
How To Write Chrome Bookmark Scripts Step By Step Tutorial
 Import Or Export Google Chrome Bookmarks As Html In Windows
Import Or Export Google Chrome Bookmarks As Html In Windows
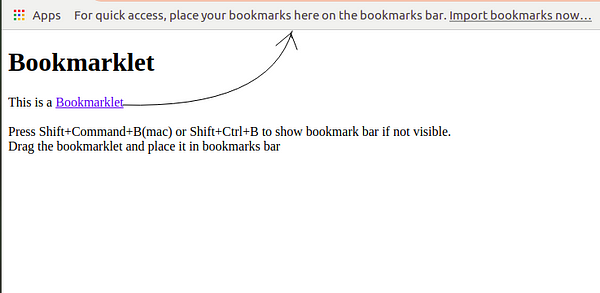
 Learn How To Easily Make Bookmarklets Javascript In Plain
Learn How To Easily Make Bookmarklets Javascript In Plain
 How To Build A Chrome Extension Chapter 2 Bookmarklets
How To Build A Chrome Extension Chapter 2 Bookmarklets
 Make Your Browser Bookmarks Bar Only Display Site Icons
Make Your Browser Bookmarks Bar Only Display Site Icons
 Is There A Way I Can Import My Chrome Browser Bookmarks To
Is There A Way I Can Import My Chrome Browser Bookmarks To
 Solved Launch Google Chrome Bookmark Using Jxa Discussion
Solved Launch Google Chrome Bookmark Using Jxa Discussion
Bookmark Manager Github Topics Github
 How To Export Save And Import Chrome Bookmarks Hellotech How
How To Export Save And Import Chrome Bookmarks Hellotech How
 How To Open A Bookmark In Google Chrome
How To Open A Bookmark In Google Chrome
 Bookmarks In Chrome Devtools Editor Stack Overflow
Bookmarks In Chrome Devtools Editor Stack Overflow
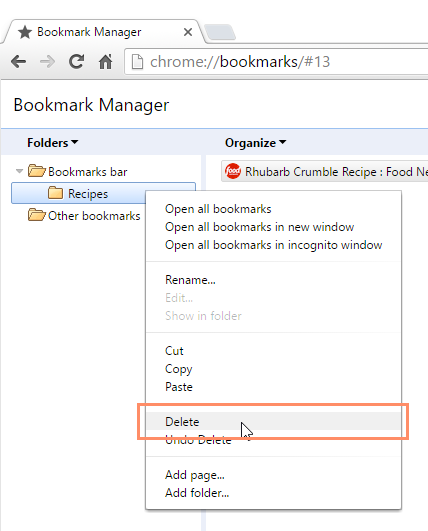
 Chrome Bookmarks How To Delete Or Recover A Bookmark
Chrome Bookmarks How To Delete Or Recover A Bookmark
Javascript Bookmarklet Creation Tutorial In Google Chrome
 Solved Launch Google Chrome Bookmark Using Jxa Discussion
Solved Launch Google Chrome Bookmark Using Jxa Discussion
 How To Create Bookmarklet In Chrome 2021 Scrapers N Bots Blog
How To Create Bookmarklet In Chrome 2021 Scrapers N Bots Blog
 Javascript Bookmarklet Creation Tutorial In Google Chrome
Javascript Bookmarklet Creation Tutorial In Google Chrome
 Uncaught Referenceerror Bookmarkbar Is Not Defined Stack
Uncaught Referenceerror Bookmarkbar Is Not Defined Stack
 Make Your Browser Bookmarks Bar Only Display Site Icons
Make Your Browser Bookmarks Bar Only Display Site Icons
 How To Write Chrome Bookmark Scripts Step By Step Tutorial
How To Write Chrome Bookmark Scripts Step By Step Tutorial
 Solved Launch Google Chrome Bookmark Using Jxa Discussion
Solved Launch Google Chrome Bookmark Using Jxa Discussion




0 Response to "27 Chrome Bookmark Javascript Code"
Post a Comment