33 How To Debug Javascript In Chrome Console
If you use chrome debugger instead, you don't need to remember. If you need console.* for debugging in a production environment, it should be wrapped in a logger class that can easily be toggled on/off for that environment. Even better if it can toggle where the log entries should be sent (a file, a network request, etc) and toggle severity level. Learn how to debug in your webpages on Khan Academy using console.log() and the Chrome Developer Tools.
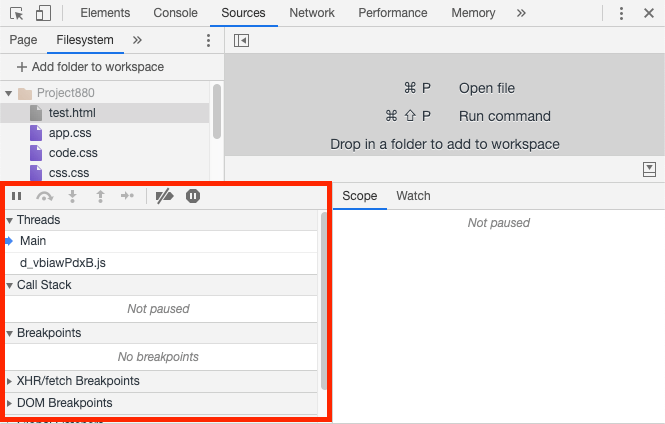
 Freeze Screen In Chrome Debugger Devtools Panel For Inspect
Freeze Screen In Chrome Debugger Devtools Panel For Inspect
Instead of console.logging and restarting every time you want to debug, you can instead use Chrome DevTools (right click + inspect). Perhaps you're already using it to view and modify HTML/CSS elements, monitor console logs, and measure network performance. But did you know that Chrome has a powerful built in debugging feature where you can:

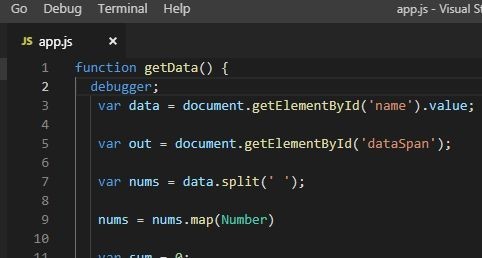
How to debug javascript in chrome console. Jan 09, 2018 - View and debug media players ... Debug Progressive Web Apps Understand security issues Keyboard shortcuts View page resources ... View and change CSS CSS features reference Inspect animations Inspect CSS Grid Force print preview mode ... Console overview Log messages in the Console Run JavaScript in the Console ... On the Sources tool of DevTools, choose Step into next function call to step through the runtime of the updateLabel() function, one line at a time.. Reviewing one line at a time is the basic idea of stepping through code. If you review the code in get-started.js, the bug is probably somewhere in the updateLabel() function. Rather than stepping through every line of code, you may use another ... Try adding the command "debugger" in your source code where you'd like a break point to occur. That oughta stop it in its tracks! (A kludge, but maybe better than nothing.) Like you, I'm also having major problems debugging in Chrome (and FireFox) since moving to Vue 2/Quasar 0.8+/Webpack 2 (<— One of those is the culprit!)
Step 2: Debug JavaScript in the Sources Tab Using the Chrome DevTools. To figure out what's causing the bug, we need to investigate the code causing the bug and figure out where the problem is appearing. In this example, we only have one function, so it's obvious where our offending code will be. Jun 11, 2021 - You can do this using the console object. Although this object is not part of the JavaScript language, it is part of the runtime environment and is available in most current browsers. In Firefox, it comes with the Firebug extension. In WebKit browsers (Safari and Chrome), it is part of the ... Apr 02, 2019 - Developing meaningful software solutions for startups and enterprises, from an idea to the full-fledged product release. IoT, IIoT, Mobile Development, Web Development, and Blockchain development expertise at your service.
Normally we want our web pages and programs to run as fast as possible. But, when you are programming we need to stop the program on a specific line of code ... The message was logged when the page's JavaScript called console.log('Hello, Console!'). Figure 7. DevTools opens the Sources panel after you click log.js:2. Navigate back to the Console using any of the following workflows: Click the Console tab. Press Control+[or Command+[(Mac) until the Console panel is in focus. Console - general view In most developer programs, the programmer's best friend will be the console. The multipurpose panel is used for logging error messages, checking the DOM, debugging JavaScript code, and many other tasks. Depending on the browser, the console is called by different commands: Ctrl + Shift + I or F12.
Google Chrome. In order to open the JavaScript Console in Google Chrome follow these steps: At the top right corner of your browser, click on the menu button icon. From the drop-down list, select More Tools and then Developer Tools from the sub-menu. You will be able to see a panel on the right side of your window with Console highlighted ... Sep 09, 2017 - As a new developer, finding and fixing bugs can be difficult. You may be tempted to randomly use console.log() in an attempt to get your code working correctly. Not Anymore! This article is all about… Use the keyboard shortcut Ctrl + Shift + I or Ctrl + Shift + J. Or click the Chrome Menu, select the More tools option then click on the Developer tools as shown below. The main purposes of the Console: View log messages that are useful for debugging purposes.
1/5/2016 · 1.Someone may have a better solution. Try: debugger;say () in your console, and then press F11 twice, you will be navigated to a VMxxxx tab, you can add breakpoints there and it will be kept. i.e. next time you run say () in the console, the breakpoint will be triggered. Michael shows how to ditch console.log() and start debugging JavaScript like a pro, using the debugging tools in VS Code and the Chrome Debugger extension. Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs.
Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM When the specified function is called, the debugger is invoked and breaks inside the function on the Sources panel allowing to step through the code and debug it. This tutorial will be about Chrome Console, the most commonly used debugging tool. Enjoy! Console. To open Chrome DevTools: Select More Tools > Developer Tools from Chrome's Main Menu. Right-click a page element and select Inspect. Press Command+Option+I (Mac) or Control+Shift+I (Windows, Linux). Look at the Console tab and what is there.
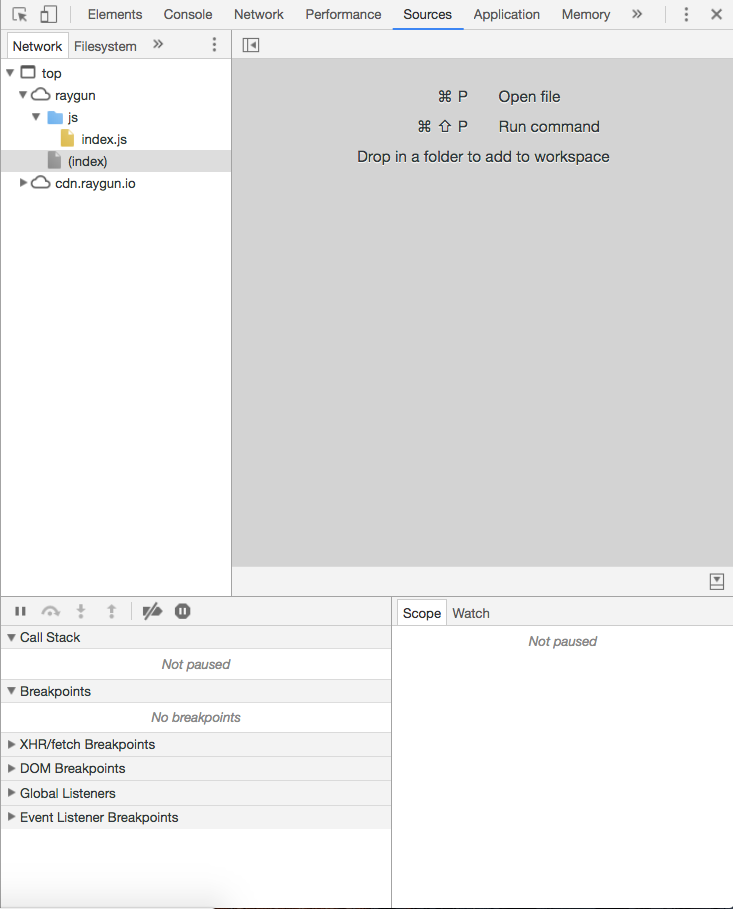
21/8/2020 · To debug the code, you first need to be able to navigate through your source code in the Dev Tools. You do this in the Sources tab. The left pane of this tab has a tree view of all the source files loaded into the page. You can navigate these as you would in an IDE, as the contents are displayed in the central pane. Debugging is the process of finding and fixing errors within a script. All modern browsers and most other environments support debugging tools - a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We'll be using Chrome here, because it has enough ... debugger statements embedded in JavaScript code behave exactly like breakpoints created inside Chrome. They make it easier to pause in the right place, especially if you already have your code editor open. When Chrome reaches the statement it pauses execution: Another use case for debugger statements is inside the Chrome console.
Aug 06, 2016 - Worst case scenario, you may ship ... however, like eslint, will warn you when you have console.log() statements in your code. ... Google Chrome Browser comes with tools (dev tools) that can help us in debugging JavaScript code, among other things. To quickly name a ... Aug 14, 2020 - View messages and run JavaScript from the Console. ... Debug JavaScript, persist changes made in DevTools across page reloads, save and run snippets of JavaScript, and save changes that you make in DevTools to disk. ... View and debug network activity. ... Note: In Chrome 58 the Timeline panel ... Aug 24, 2018 - Chrome DevTools come with an array of features that help developers debug their apps effectively, and therefore find and fix the bugs faster. There are a lot of power tools in devtools which are not…
chrome js debuggerjs debugging chromedebugging js using chromedebugging javascript with google chromeTo debug JavaScript in Google chrome use developer tools... This page explains how the Chrome DevTools Console makes it easier to develop web pages. The Console has 2 main uses: viewing logged messages and running JavaScript. # Viewing logged messages. Web developers often log messages to the Console to make sure that their JavaScript is working as expected. Nov 08, 2011 - Ctrl + Shift + J to open Developer Tools and bring focus to the Console. Ctrl + Shift + C to toggle Inspect Element mode. ... Press the F12 function key in the Chrome browser to launch the JavaScript debugger and then click "Scripts".
If you're still using console.log() to find and fix JavaScript issues, you might be spending more time debugging than you need to. This tutorial shows you ho... With the configuration defined, you can now start your debug session by clicking the green play button at the top of the pane. You can also use the menu (Run and then Start Debugging) and keyboard shortcuts. Your application will pop up in a Chrome window. You will notice the debug menu bar that popped up in the background inside of VS Code. Jul 13, 2019 - Let’s quickly go over two tools you can use for debugging your JavaScript code. For the purposes of this guide, I’m assuming you’re either using Chrome or a Chromium fork like Brave, but I’m sure you could follow these steps on other browsers by simply running a few tests of your own. Open up your Chrome JavaScript Console ...
But this involves manual editing of the code and we need to place multiple lines of console.log () to find where the bug is. Console - Console is used to execute random JavaScript statements. We... Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. DevTools can help you edit pages on-the-fly and diagnose probl... Aug 14, 2020 - The main uses of the Chrome DevTools Console are logging messages and running JavaScript.
Debugging your JavaScript code for CRM web client. When you use a custom JavaScript library with the CRM web client, the library is loaded with the page, and you can view it in the browser developer tools to set break points, and examine the variables as the code executes to debug your JavaScript code. With Weinre, I get Google Chrome's debug console in my desktop browser, and can connect Android to that debug console, and debug HTML and CSS. I can execute Javascript commands in the console, and they affect the Web page in the Android browser. Log messages from Android appear in the desktop debug console. Debugging is an essential skill to master as a web developer. With Chrome developer tools you have a powerful, free debugger at your fingertips. In this post, we have seen two ways of debugging. By adding debugger or using the console API in your code, and setting breakpoints in your source files.
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
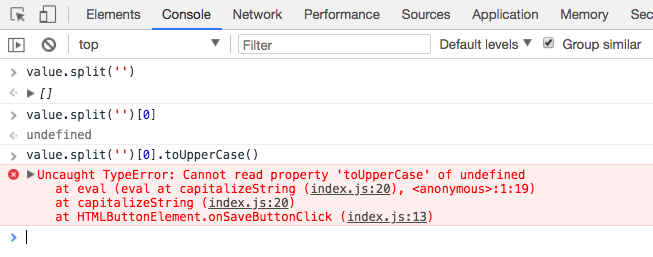
 Filtering Out Groups In Google Chrome Console Super User
Filtering Out Groups In Google Chrome Console Super User
 Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
 How To Debug Javascript In Chrome Quick And Easy Indeema
How To Debug Javascript In Chrome Quick And Easy Indeema

 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Chrome Dev Tools Javascript And Performance
Chrome Dev Tools Javascript And Performance
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Interactive Debugger Console Webstorm
Interactive Debugger Console Webstorm
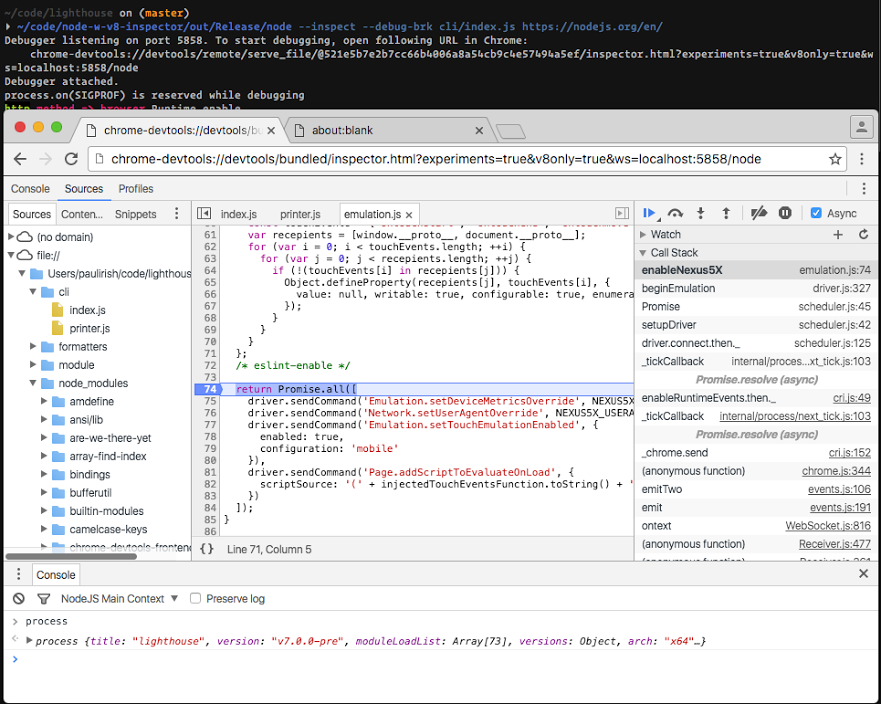
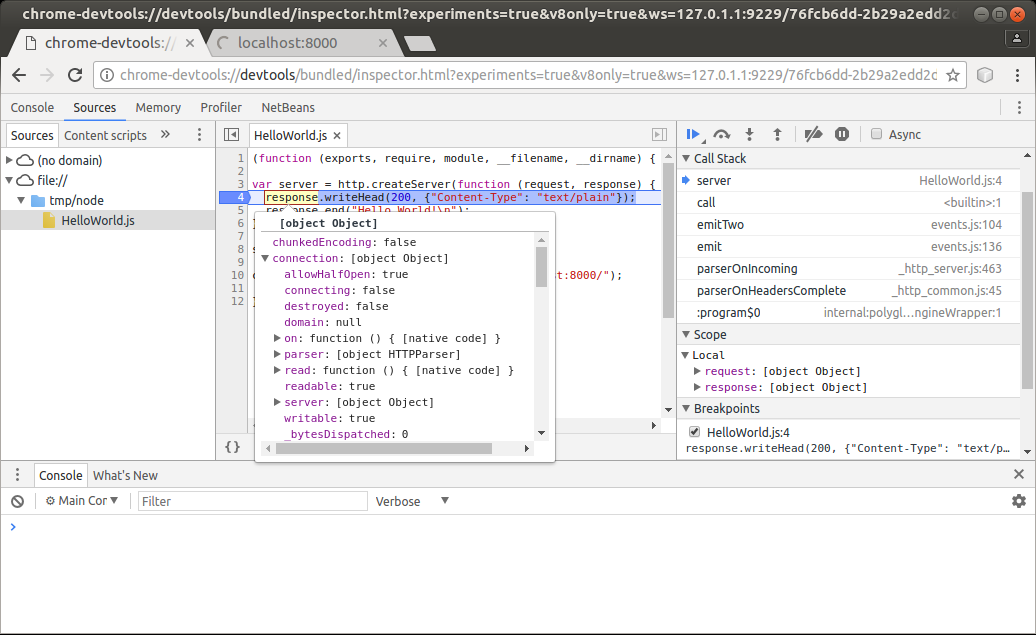
 Debugging Node Js With Chrome Devtools By Paul Irish Medium
Debugging Node Js With Chrome Devtools By Paul Irish Medium
 Conditional Breakpoints And Debugging Tricks For Chrome Wp
Conditional Breakpoints And Debugging Tricks For Chrome Wp
 Debugging Javascript On Native Platforms Cocos Creator
Debugging Javascript On Native Platforms Cocos Creator
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 Stop Infinite Loop In Javascript Debugger Google
Stop Infinite Loop In Javascript Debugger Google
 How To Stop Using Browser Dev Tools And Start Using Your
How To Stop Using Browser Dev Tools And Start Using Your
 Debugging Node Js With Google Chrome By Jacopo Daeli Node
Debugging Node Js With Google Chrome By Jacopo Daeli Node
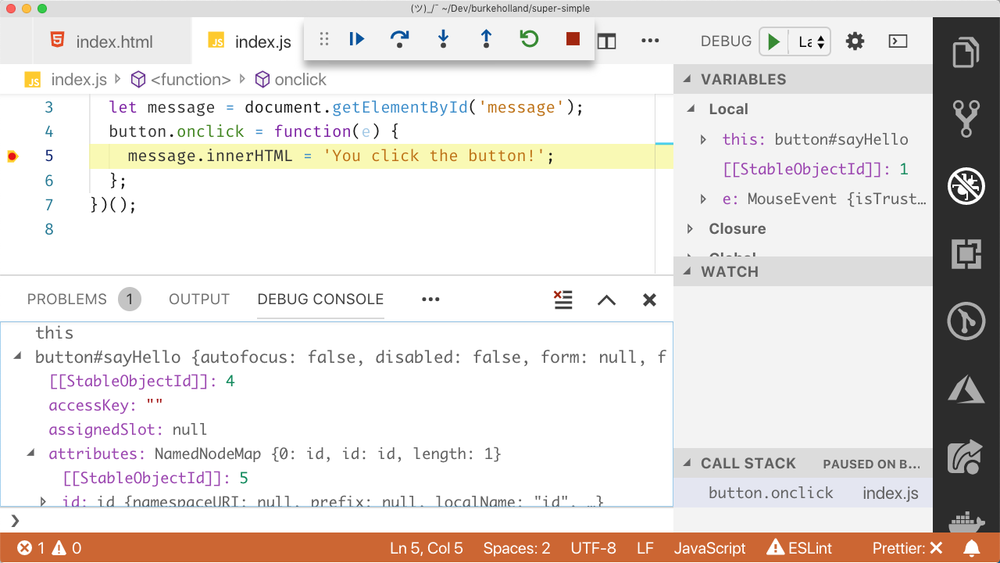
 Debugging Reactjs In Chrome On Page Load This And
Debugging Reactjs In Chrome On Page Load This And
 Debug Javascript In Chrome Intellij Idea
Debug Javascript In Chrome Intellij Idea
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
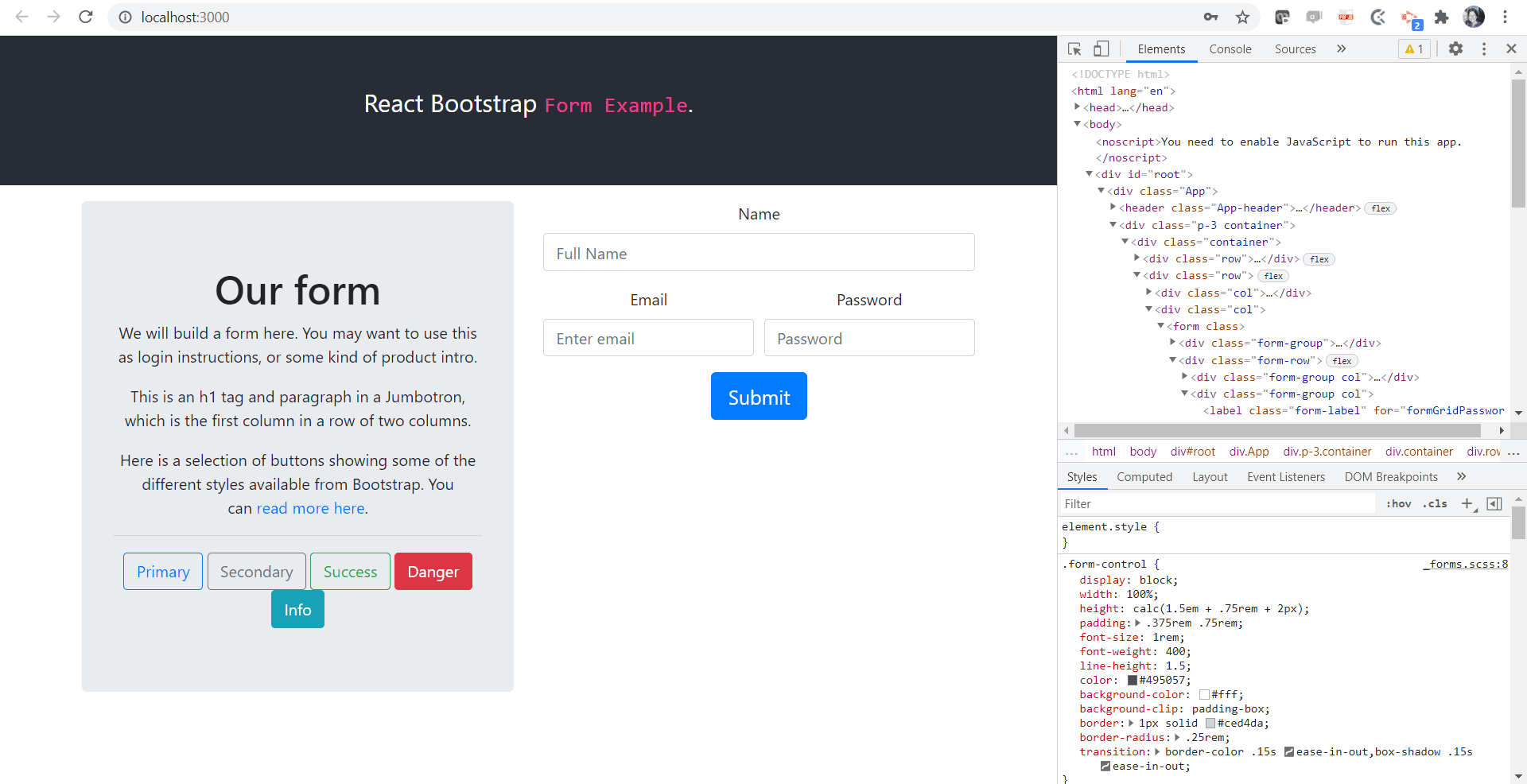
 How To Debug React In Chrome Brainstorm Creative
How To Debug React In Chrome Brainstorm Creative
 Chrome Debugger Learn How To Debug Javascript In Chrome
Chrome Debugger Learn How To Debug Javascript In Chrome
 Front End And Back End Debugging Habr
Front End And Back End Debugging Habr
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 How To Debug A Child Process In Node And Gatsby Js With
How To Debug A Child Process In Node And Gatsby Js With
 Using Chrome Devtools To Debug Frontend And Backend
Using Chrome Devtools To Debug Frontend And Backend
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 Use The Chrome Devtools To Debug A Node Js App
Use The Chrome Devtools To Debug A Node Js App



0 Response to "33 How To Debug Javascript In Chrome Console"
Post a Comment