33 Uppercase First Letter Javascript
Nov 28, 2019 - Learn different techniques for capitalizing strings in JavaScript, whether it's the whole string, the first letter or the first letter of each word. One of the most frequently used operations with strings is to convert the first character of a string to uppercase, and leave the rest of string as it is. There are many ways to capitalize the first letter of a string in JavaScript. The easiest way to do is to use two JavaScript functions together: charAt () and slice ().
 How To Lowercase Or Uppercase All Array Values In Javascript
How To Lowercase Or Uppercase All Array Values In Javascript
Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to capitalize the first letter of a string.

Uppercase first letter javascript. Jan 28, 2020 - In Javascript you have a built in data type called strings. This is used to handle a sequence of char... So try creating a class for that, so you can use it globally, for example: .first-letter-uppercase and add something like below in your CSS:.first-letter-uppercase:first-letter { text-transform:capitalize; } Also the alternative option is JavaScript, so the best gonna be something like this: Sep 01, 2020 - At first, you need to split() the string on the basis of space and extract the first character using charAt(). Use toUpperCase() for the extracted character · To run the above program, you need to use the following command −
How to uppercase the first letter of a string in JavaScript JavaScript offers many ways to capitalize a string to make the first character uppercase. Learn the various ways, and also find out which one you should use, using plain JavaScript. Published May 09, 2018, Last Updated May 27, 2019 12/9/2020 · To make first letter of a string uppercase, use toUpperCase () in JavaScript. With that, we will use charAt (0) since we need to only capitalize the 1st letter. See the Pen JavaScript - capitalize the first letter of each word of a given string - basic-ex-50 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus
I am trying to capitalize the first letter of only the first word in a sentence. This is the data in the tsx file { this.text({ id: downloadPriceHistory, defaultMessage: 'Download Price History' }) } the id shown above comes from the database where it could be send to the api in various forms. I have tried to use this logic below: There is no dedicated function in Javascript to change the first letter of any string to uppercase, but there is a simple one-line code that can be used to do so.. We will be using three different Javascript functions to do this. The first one is charAt(), the second one is toUpperCase() function and the third one is slice() function. If you are a smart Javascript coder, you already know what ... JavaScript doesn't have a built-in function to convert the first letter of a string to uppercase. However, you can capitalize the first letter of a string with one line of vanilla JS. You can also use lodash or CSS. In this tutorial, you'll learn to use all 3. Using Vanilla JS
Make the first letter of all the words of a string to uppercase with jQuery. The short answer is: use replace () to replace the first letter from the capitals of them. The string may be in lower case condition and you want to make the first letter to a capital. You can use jQuery replace function with toUpperCase (). Jul 02, 2021 - In this article, we'll learn to create a function that could capitalize the first letter of a word in JavaScript. Check if First Letter Is Upper Case in JavaScript. We can check if the first of a letter a string is upper case in a few ways. Let's take a look at some popular ones. toUpperCase() This is a built-in string method that returns the invoked string with only upper case characters:
Get the first letter of the string; Convert the first letter to uppercase; Get the remainder of the string; Concatenate the first letter capitalized with the remainder of the string and return the result; 1. Get the First Letter of the String. You should use the charAt() method, at index 0, to select the first character of the string. JavaScript: Capitalize the first letter In this tutorial, we shall look at capitalizing the first letter of a string in JavaScript followed by learning how we can capitalize the first letter of each word in a string. Table of Contents. Capitalize the first letter of a string; Capitalize the first letter of each word in a string; Other Related ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Previous: Write a JavaScript function to capitalize the first letter of a string. Next: Write a JavaScript function that takes a string which has lower and upper case letters as a parameter and converts upper case letters to lower case, and lower case letters to upper case. One of the most common operations with strings is to make the string capitalized: uppercase its first letter, and leave the rest of the string as-is.There are number of ways to capitalize the first letter of the string in JavaScript. toUpperCase(): This function applies on a string and change the all letters to uppercase. Syntax: string ... Capitalizing the first letter of a JavaScript string is easy if you combine the string toUpperCase() method with the string slice() method.. const str = 'captain Picard'; const caps = str.charAt(0).toUpperCase() + str.slice(1); caps; // 'Captain Picard'. The first part converts the first letter to upper case, and then appends the rest of the string.
Unfortunately in JavaScript, there isn't a capitalize or title case a string. So what we can is utilize toLowerCase() to make the entire string lower-cased and then uppercase the first letter. Definition and Usage. The toUpperCase() method converts a string to uppercase letters.. The toUpperCase() method does not change the original string.. Tip: Use the The toLowerCase() method to convert a string to lowercase. To capitalize the first letter in a string is easy if you undertake some steps. First of all you should get the first letter of the string by setting the charAt () method at 0 index: Next, you should make the first letter uppercase with the toUpperCase () method: Then, you should get the remainder of the string with the help of the slice () method.
1. var firstLetter = string.charAt(0); Next, we use the uppercase function in JavaScript to set this string to be in capitals. 1. 1. var uppercaseFirstLetter = string.charAt(0).toUpperCase(); Then ... There are number of ways to capitalize the first letter of the string in JavaScript. Following are the ways: toUpperCase (): This function applies on a string and change the all letters to uppercase. Syntax: string.toUpperCase () Return Value: This function returns the capitalized string. slice (): This function applies on a string and slice it ... Aug 29, 2020 - In this post you'll learn how to capitalize the first letter of a string in JavaScript in both ES5 and ES6.
JavaScript doesn't have any built-in methods to uppercase the first letter of string but we can do it by using the slice() and charAt() methods. First, we need to access the first character of a string by using the charAt() method then convert it to uppercase, and concat with the string by slicing the first character. Dec 06, 2020 - A SO page has a nice example of how to capitalize each word in a string in JavaScript: · You can test this code at JsFiddle like this: Capitalize the First Letter of a String using simple Javascript: To capitalize the first letter of a string use the following JavaScript function. The code takes out the first letter of string & converts it into the capital letter (uppercase letter) using toUpperCase method in JavaScript & then append it to the remaining string (uses substr ...
JavaScript on the other hand, assuming you're not using php.js, the act of capitalizing the first letter of a string is a bit more involved. At the most basic level, the steps involved to capitalize the first character of a string are: Isolating the first character from the rest of the string. Capitalizing the character. In this article, you are going to learn how to capitalize the first letter of any word in JavaScript. After that, you are going to capitalize the first letter of all words from a sentence. The beautiful thing about programming is that there is no one universal solution to solve a problem. javascript function that takes a string and transforms it to upper case only for the first letter, and in lowercase for the rest of the string to capital letters js javascript text capitalize style for first character in string
One way to uppercase the first letter is basically to… uppercase the first letter of a string: const s = 'here is a string'; const result = s[0].toUpperCase() + s.substring(1); The toUpperCase() method returns the value of the string converted to uppercase. This method does not affect the value of the string itself since JavaScript strings are immutable. This method does not affect the value of the string itself since JavaScript strings are immutable. These are fine if you know you're only getting a string containing A-Z English characters, but the regex will misidentify accented / on-ASCII capital letters (e.g. it'll return false for the names 'Łukasz' and Åland) and the toUpperCase() will treat non-letters like capital letters (e.g. it'll return true for '1940s' or '17th').
JavaScript Program to Convert the First Letter of a String into UpperCase In this example, you will learn to write a JavaScript program that converts the first letter of a string into uppercase. To understand this example, you should have the knowledge of the following JavaScript programming topics: To uppercase the first letter of a string in JavaScript, we can use toUpperCase () method. But it will convert the whole string to upper case. To selectively convert the first letter, we need to break the string and pull out the first character from rest of it. Then use toUpperCase () on first character and concatenate it with rest of the string.
 How To Capitalize The First Letter Of A String In Javascript
How To Capitalize The First Letter Of A String In Javascript
 Learn Javascript By Building A Capitalize Function For Strings
Learn Javascript By Building A Capitalize Function For Strings
 Javascript Uppercase The First Letter Of A String
Javascript Uppercase The First Letter Of A String
 How Do I Make The First Letter Of A String Uppercase In
How Do I Make The First Letter Of A String Uppercase In
 Javascript Make Capitalize The First Letter Of Each Word In
Javascript Make Capitalize The First Letter Of Each Word In
 T Sql To Enforce Proper Case Capitalization Justin Cooney
T Sql To Enforce Proper Case Capitalization Justin Cooney
 Python Program To Capitalize First Letter Of Each Words Of A
Python Program To Capitalize First Letter Of Each Words Of A
 How To Uppercase The First Letter Of A String In Javascript
How To Uppercase The First Letter Of A String In Javascript
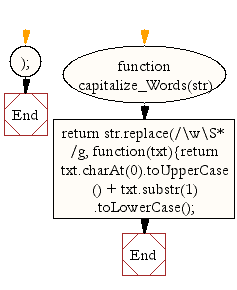
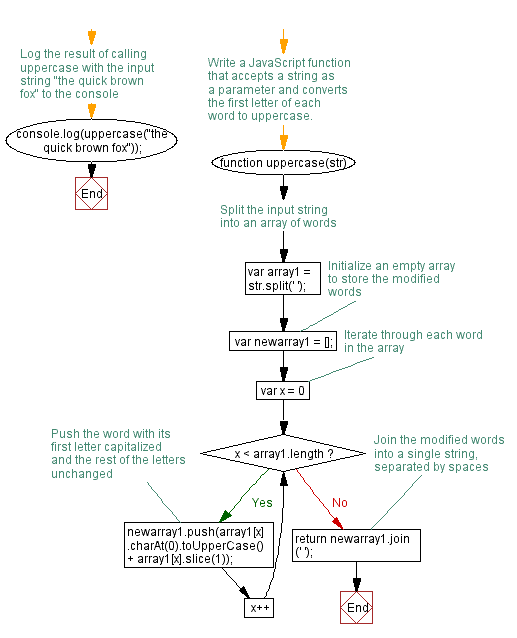
 Javascript Function Converts The First Letter Of Each Word
Javascript Function Converts The First Letter Of Each Word
 Javascript Capitalize First Letter Of Each Word In A String
Javascript Capitalize First Letter Of Each Word In A String
 How To Make First Letter Of A String Uppercase In Javascript
How To Make First Letter Of A String Uppercase In Javascript
 Working With Strings In Javascript By Nikhil Swain The
Working With Strings In Javascript By Nikhil Swain The
 How To Capitalize The First Letter Of A String In Javascript
How To Capitalize The First Letter Of A String In Javascript
 How To Capitalize The First Letter Of A String In Javascript
How To Capitalize The First Letter Of A String In Javascript
.png) Make First Letter Capital In A String And The Rest To
Make First Letter Capital In A String And The Rest To
 Javascript Function Converts The First Letter Of Each Word
Javascript Function Converts The First Letter Of Each Word
 Uppercase First Letter Of Month Fullcalendar Stack Overflow
Uppercase First Letter Of Month Fullcalendar Stack Overflow
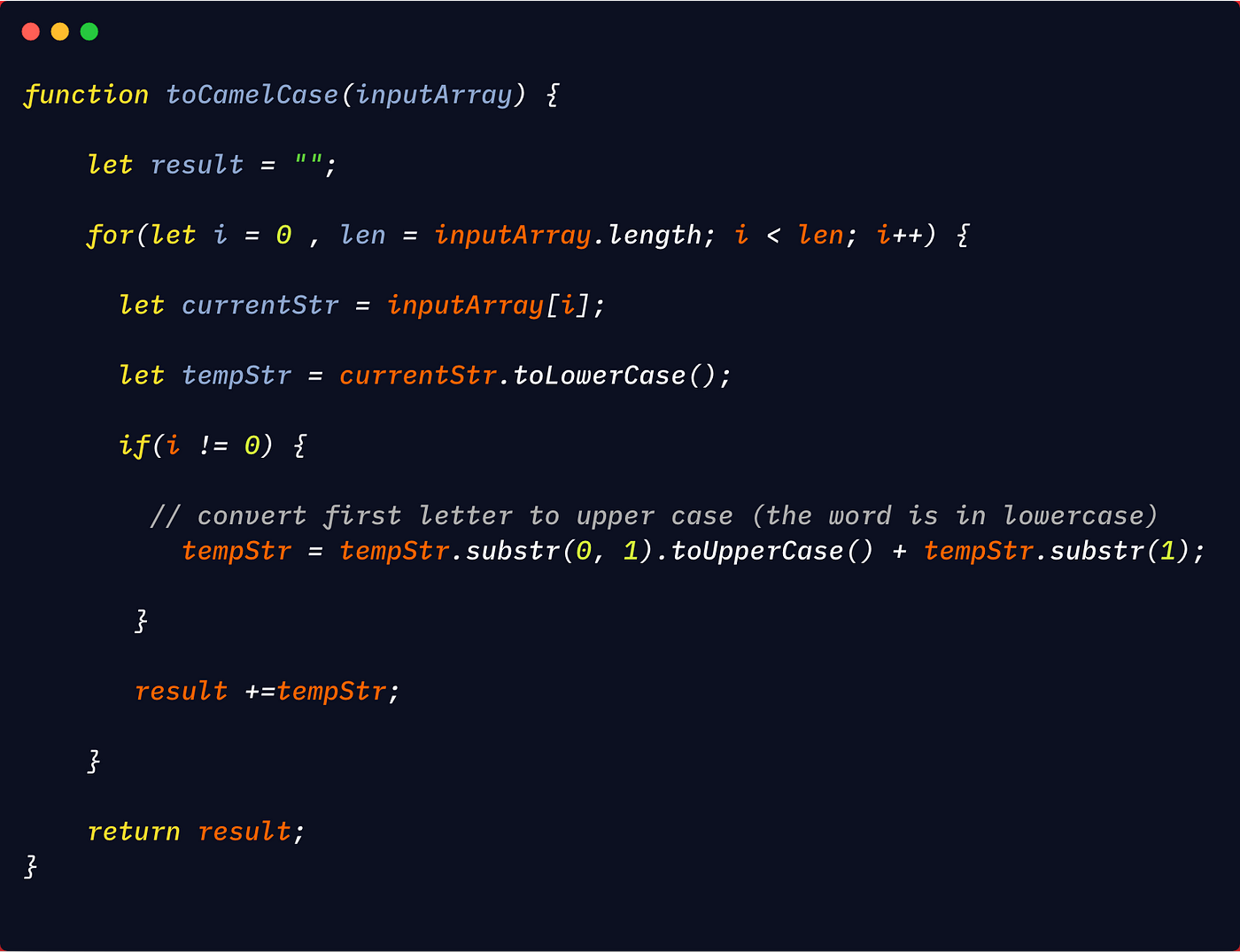
 Converting A String To Camelcase In Javascript By
Converting A String To Camelcase In Javascript By
 Keep The All Letter Except First Letter Lowercase In
Keep The All Letter Except First Letter Lowercase In
 How Can I Capitalize The First Letter Of Each Word In A
How Can I Capitalize The First Letter Of Each Word In A
 How To Change All Caps To Lowercase Except First Letter In Excel
How To Change All Caps To Lowercase Except First Letter In Excel
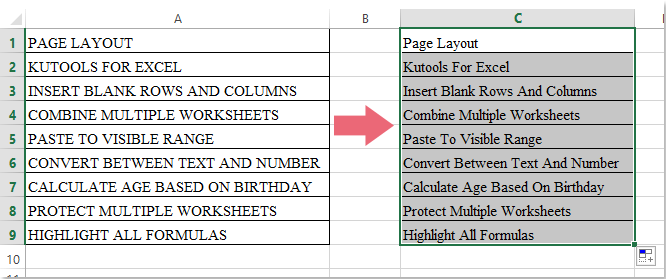
 How To Capitalize First Letter Of A Text String In Excel
How To Capitalize First Letter Of A Text String In Excel
 How To Capitalize First Letter Of Each Word In Excel Free
How To Capitalize First Letter Of Each Word In Excel Free
How To Capitalize The First Letter Of String In Javascript
 Make Only First Character Letter Capital Using Bootstrap Css
Make Only First Character Letter Capital Using Bootstrap Css
 Uppercase First Letter Archives Js Startup
Uppercase First Letter Archives Js Startup
 Javascript Uppercase First Letter In A String
Javascript Uppercase First Letter In A String
C Uppercase First Letter Dot Net Perls
 How To Uppercase The First Letter Of A String In Javascript
How To Uppercase The First Letter Of A String In Javascript
Suggestion To Make The First Letter Uppercase Without
 Capitalize First Letter Of String In Android Kotlin Amp Java
Capitalize First Letter Of String In Android Kotlin Amp Java

0 Response to "33 Uppercase First Letter Javascript"
Post a Comment