23 How To Set Request Parameter In Javascript
Modifying Parameters. The set() method can be used to add a new query parameter or update the existing parameter value: // add new param params. set ('page', 2) // update existing param param. set ('price', 9) Note that if the parameter contains more than values, the set() method will remove all of them and set the new value: Jun 20, 2012 - Instantly share code, notes, and snippets · Thanks for the code snippet. The arguments are wrong - this should be: updateQueryStringParam(key, value)
 Detailed Explanation Of Echarts Chart Dynamic Acquisition Of
Detailed Explanation Of Echarts Chart Dynamic Acquisition Of
Hi all, I'm trying to write myself a couple of functions. My attempt is shown below. Code: // call onSubmit when page is calling itself function setScr

How to set request parameter in javascript. Set the method attribute to POST because file content can't be put inside URL parameters. Set the value of enctype to multipart/form-data because the data will be split into multiple parts, one for each file plus one for the text data included in the form body (if text is also entered into the form). GET Request with Request Parameters. If you want to pass query parameters, you can either append them directly to URL or use placeholders. Here is an example of GET request made with query parameters appended to the URL: All Languages >> Javascript >> Next.js >> how to set query parameter in get request javascript "how to set query parameter in get request javascript" Code Answer. js get query param . javascript by MCRC on Jun 25 2020 Comment . 6 Add a Grepper Answer . Javascript answers related to "how to set query parameter in get request javascript" ...
Web API binds action method parameters with the URL's query string or with the request body depending on the parameter type. By default, if the parameter type is of .NET primitive types such as int, bool, double, string, GUID, DateTime, decimal, or any other type that can be converted from string type, then it sets the value of a parameter from ... Case 1: An HTTP request is submitted to a servlet. From this servlet, you are dispatching a request to another (third-party) servlet that needs a parameter that is not included in the request. You can add a parameter to the request by "appending" it to the URL. For example: In above example options.qs is the query parameter in which you can pass whatever query parameter you want to pass or else you can simply run request('https://api.coinnest.co.kr/api/pub/ticker?coin=neo',(err,res,body) =>{ try{ var json = JSON.parse(body); var markets = []; console.log(body); }catch(err){ console.log('coinnest parsing …
Home > Tutorials > JavaScript > How to Use setTimeout in JavaScript JavaScript - How to Use setTimeout in JavaScript The setTimeout function is a native JavaScript function. It sets a timer (a countdown set in milliseconds) for an execution of a callback function, calling the function upon completion of the timer.. JavaScript's setTimeout method can prove handy in various situations. StackOverflow is full of lengthy custom functions changing value of a specific URL query parameter either with pure Javascript or jQuery, while nowadays it is a really simple task. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. Dec 26, 2007 - Advertiser Disclosure: Some of the products that appear on this site are from companies from which TechnologyAdvice receives compensation. This compensation may impact how and where products appear on this site including, for example, the order in which they appear. It take three parameters: the url, the data you want to post, and a callback function. $.getJSON. The $.getJSON method only retrieves data that is in JSON format. It takes two parameters: the url and a callback function. jQuery has all these methods to request for or post data to a remote server.
Aug 17, 2018 - Getting and Setting URL Parameters with JavaScript · Published by Shinigami on 17th August 201817th August 2018 ... This is a blog to help me remember some of the coding challenges I’ve faced and hopefully help others out if they’re suffering the same problems. Path parameters form part of the request URL, and are referenced using placeholders preceded by : as in the following example: /customer/:id; To send a query parameter, add it directly to the URL or open Params and enter the name and value. You can enter your query parameters in either the URL or UI fields and it will update elsewhere. 16/7/2019 · Request Parameters in Express. Jul 16, 2019 ... You may also use Node.js' native req.headers property. ... Here's a tutorial on how to set request headers in Axios if you're unfamiliar with Axios. Body Size Limit. By default, express.json() limits the request body to 100kb.
How to pass parameters to a web page · For this purpose a form is created whose values will be transmitted automatically, and in the target page, a script retrieves the values sent The trigger input type is declared as either HttpRequest or a custom type. If you choose HttpRequest, you get full access to the request object. For a custom type, the runtime tries to parse the JSON request body to set the object properties. Customize the HTTP endpoint In front end JavaScript, you can make simple API calls with the fetch() utility. To make a simple GET request with fetch, you just need to pass in the URL endpoint as an argument. To make a POST request, you'll need to pass along certain other parameters including a configuration object.
Mar 14, 2016 - then in the data field of the ajax request, you can ... a) include a hidden form field called myparam in your form, and the use jquery to populate it with abc before submitting. b) use Jquery's ajax to call a ajax post, and before doing this set the data parameter. Not only do we grab parameter values but we also modify them dynamically with the History API, so these parameters play a major role outside of the initial page load. We've always been able to get the full query string via the window.location.search property: Feb 15, 2019 - In modern web applications, the data exchange between front-end and back-end is usually done dynamically through javascript. In this tutorial, we explain 2 ways of exchanging data between javascript and...
The get request doesn't need to be mentioned, and the parameters are spelled after the URL, everything is fine. However, when it comes to the post request, the pattern comes. The back-end children's shoes tell you that it's OK for me to try this interface in postman, just set your content type to what I want. Given a URL and the task is to add an additional parameter (name & value) to the URL using JavaScript. URL.searchParams: This readonly property of the URL interface returns a URLSearchParams object providing access to the GET decoded query arguments in the URL. CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.
Get a request parameter from the current url: How can I get query string values in JavaScript? And set a request parameter: Adding a parameter to the URL with JavaScript. Share. Improve this answer. Follow edited May 23 '17 at 12:29. If you want to read GET parameters from URL with javascript you can use solution from here. But much better way is to embed required values into page. The algorithm is: Get parameters from request ... Request () accepts exactly the same parameters as the fetch () method. You can even pass in an existing request object to create a copy of it: const anotherRequest = new Request(myRequest, myInit); This is pretty useful, as request and response bodies are one use only.
Nov 09, 2011 - In a web application that makes use of AJAX calls, I need to submit a request but add a parameter to the end of the URL, for example: Original URL: http://server/myapp.php?id=10 Resulting URL... 6 days ago - The set() method of the URLSearchParams interface sets the value associated with a given search parameter to the given value. If there were several matching values, this method deletes the others. If the search parameter doesn't exist, this method creates it. Parameters may not be set, and are not interchangeable with attributes. ... If you really want to add a parameter you can implement a new request using the real one as a delegate (see ...
A set of parameters attached to the end of the URL is called Query Parameters. They are appended to the URL by adding '? ' at the end of the URL. In addition to that, they are followed immediately with a key-value pair (Query Parameter). To know how to get query parameters using URL and URLSearchParams, refer the tutorial Get URL Parameters with Javascript. Edit / Update a Parameter The value of a parameter can be updated with the set () method of URLSearchParams object. After setting the new value you can get the new query string with the toString () method. The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function.
Sometimes this is acceptable, but sometimes it is better to assign a default value to the parameter: Example. function myFunction(x, y) {. if (y === undefined) {. y = 2; Try it Yourself ». ECMAScript 2015allows default parameter values in the function declaration: function (x, y = 2) {. // function code. As a WordPress developer, I usually work with the WordPress REST API. While the code above works fine in a general JavaScript app, it needs some changes to work in WordPress. To send a request to the WordPress API, you need to authenticate the request. Also, the URL for REST requests must contain the WordPress base URL. Here is the updated code: Apr 24, 2021 - Here's two ways to set/get URL query parameters using JavaScript. I'll add some real life examples in order to understand their usage.
I want to set a boolean variable showMessage to true or false in servlet code and when the page loads based on this variable if showMessage = true, I want to show a pop up asking user whether he wants to continue or cancel. I can I access request variable "showMessage" in the Javascript onload event? Feb 22, 2018 - We are working on a javascript file that will manipulate query parameters of an incoming request based on certain requirements. In general, can you tell me how to add and remove query parameters using only javascript and not the assign message policy? ... We can use the context.setVariable and ... This function runs an AJAX call using GET allowing us to send parameters (object) to a file (string) and launch a callback (function) when the request has been ended.
Let's assign the key and a value to individual variables. If there isn't a parameter value, we'll set it to true to indicate that the parameter name exists. Feel free to change this ... Home » Javascript » Read and Get Parameters from URL with JavaScript Last updated on May 29, 2021 by Yogesh Singh If you are familiar with PHP where for reading parameters from URL you can use either $_GET or $_REQUEST which takes the name of the argument and return value of it. To allow the browser to make a cross domain request from foo.app.moxio to sso.moxio we must set up a CORS policy on the target domain. The CORS policy is enforced by the browser. If you don't control the target domain you wont be able to set a CORS policy, look at alternatives to CORS. A CORS policy is a set of HTTP response headers.
May 04, 2020 - // example url: https://mydomain /?fname=johnny&lname=depp const queryString = window.location.search; console.log(queryString); // ?fname=johnny&lname=depp const urlParams = new URLSearchParams(queryString); const firstName = urlParams.get('fname'); console.log(firstName); // johnny const ... If in the open method the third parameter async is set to false, the request is made synchronously. In other words, JavaScript execution pauses at send() and resumes when the response is received. Somewhat like alert or prompt commands. Here's the rewritten example, the 3rd parameter of open is false:
 Javascript Rest Parameter Geeksforgeeks
Javascript Rest Parameter Geeksforgeeks
Calling Mashape Apis In Node Js Through Rest
 Cross Site Scripting In Go Lang Secureflag Security
Cross Site Scripting In Go Lang Secureflag Security

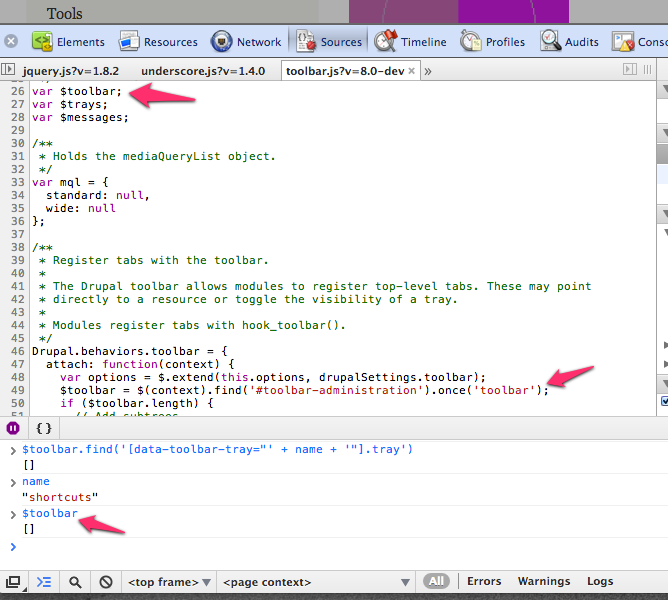
 The Toolbar Variable In Toolbar Js Is Set To An Empty Jquery
The Toolbar Variable In Toolbar Js Is Set To An Empty Jquery
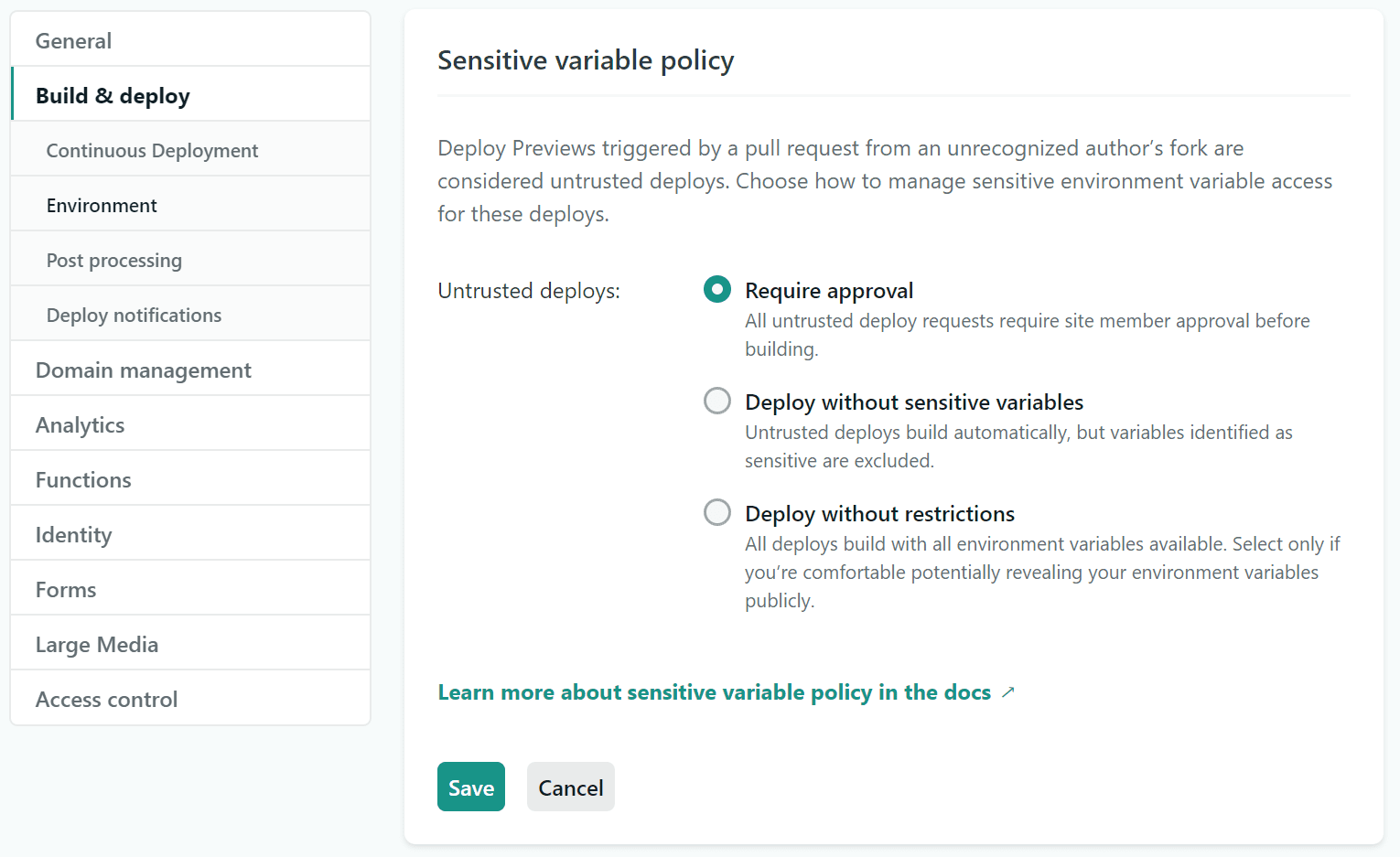
 Build Environment Variables Netlify Docs
Build Environment Variables Netlify Docs
 10 Tips For Working With Postman Variables Postman Blog
10 Tips For Working With Postman Variables Postman Blog
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
Passing Multiple Post Parameters To Web Api Controller
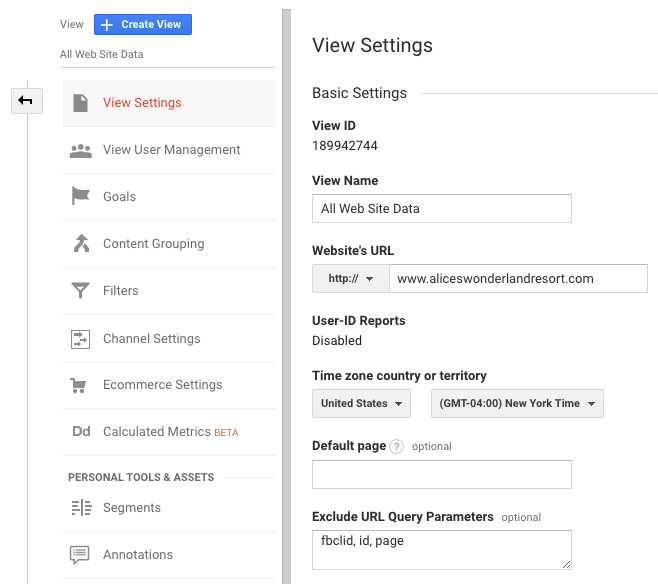
 How To Exclude Url Query Parameters In Google Analytics
How To Exclude Url Query Parameters In Google Analytics
 How To Use Query Strings In Asp Net
How To Use Query Strings In Asp Net
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
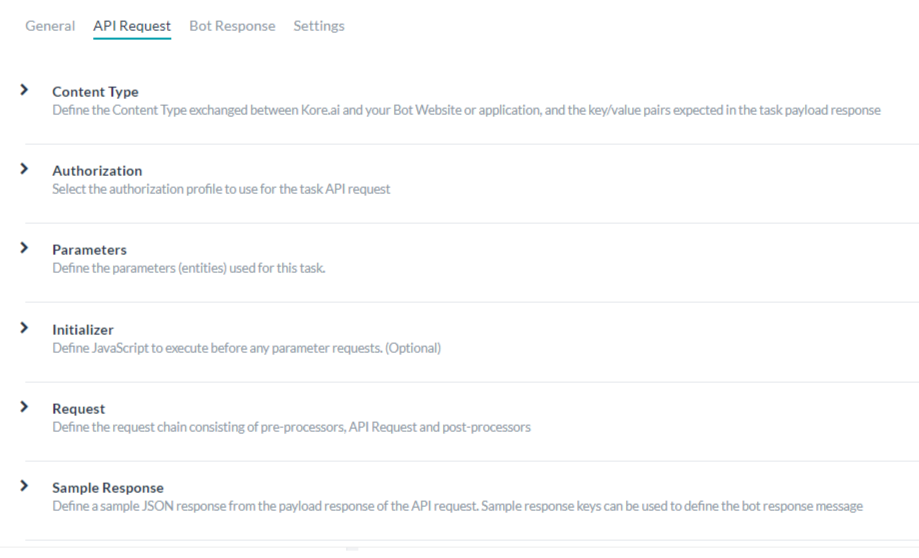
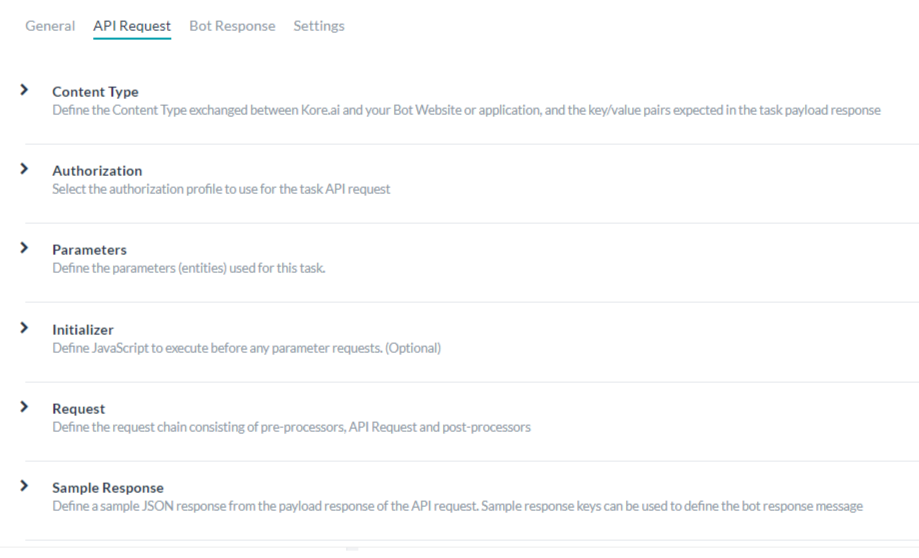
 Alert Task Rest Api Request Kore Ai Documentation
Alert Task Rest Api Request Kore Ai Documentation
 Writing Middleware For Use In Express Apps
Writing Middleware For Use In Express Apps
 Sap Api Management Javascript And Servicecallout Policy Along
Sap Api Management Javascript And Servicecallout Policy Along
 How To Get Url Parameters Using Javascript Geeksforgeeks
How To Get Url Parameters Using Javascript Geeksforgeeks
 How To Use Javascript Return Value In Url Request As
How To Use Javascript Return Value In Url Request As
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn


0 Response to "23 How To Set Request Parameter In Javascript"
Post a Comment