33 Ios Safari Fullscreen Javascript
The web app (website) already designed to be full screen without browser chrome (such as URL address bar), my users can launch the web app from their home screen and enjoy the full screen mode. But they will be transferred to Safari if they click on any links inside the full screen app. [iOS] OR [macOS] OR [Xcode] Multiple tags with AND [iOS][macOS][Xcode] ... fullscreen API not working in IPhone safari and chrome browser . ... I am developing html page with fullscreen API request using javascript, But in IPhone fullscreen API request is not working both safari and chrome browser. Please suggest to get full screen API response ...
 Safari Full Screen Ipad How To Take Full Page Screenshots In
Safari Full Screen Ipad How To Take Full Page Screenshots In
/* Get the element you want displayed in fullscreen mode (a video in this example): */ var elem = document.getElementById("myvideo"); /* When the openFullscreen() function is executed, open the video in fullscreen. Note that we must include prefixes for different browsers, as they don't support the requestFullscreen method yet */

Ios safari fullscreen javascript. [PSA] iOS 12.2 has Fullscreen API (custom HTML5 video player) on by default in Safari iOS Just a reminder though this was not in the release notes, Safari in iOS 12.2 has Fullscreen API on permanently and cannot be turned off unlike the previous versions of iOS 12. The first native FullScreen implementation appeared in Safari 5.0 (and iOS) added a a webkit Enter FullScreen () function that only worked on <video> tags using Safari's video controls (see Apple's HTML5VideoElement). Not every minor iOS version update includes changes in the Web platform, but iOS 14.5 is an exception. It has a new version of the WebKit engine, changes in WKWebView, Safari 14.1 as the browser, and an updated engine for PWAs. It's also the first update in 2021 for Web and PWA developers since the release of iOS 14.
Full screen and big problems for HTML5 apps and games # Web browsing is now always in full screen on iPhone and iPod touch. When the user scrolls the page in portrait orientation, the bottom toolbar will disappear and the URL bar is transformed to a small semi- transparent bar at the top. 35 Ios Safari Fullscreen Javascript Written By Roger B Welker. Saturday, August 7, 2021 Add Comment Edit. Ios safari fullscreen javascript. Mobile First Camera App Template Html Css Js And Webrtc. The State Of Html5 Video Report Javascript Market Share. Can T Go Full Screen While Watching Youtube In Safari. Activating full-screen mode Given an element that you'd like to present in full-screen mode (such as a <video>, for example), you can present it in full-screen mode by calling its requestFullscreen () method. Let's consider this <video> element:
to. - Safari Full Screen Mode with visible toolbar. press twice the folow keyboard shortcut (first to come back Safari Window Mode, second to bring Safari in Full Screen Mode back with visible toolbar again): ctrl + cmd + F. Transition effect between modes is not very quick. Safari had an unfair advantage prior to iOS 8 as the Nitro JavaScript Engine was not accessible to third-party apps like browsers due to security concerns. iOS 8′s WebKit seems to have addressed the security concerns, as it includes improvements such as increased JavaScript performance via WebKit's super-fast JIT. The fullscreen API works ok on iPadOS (webkit prefixes required) - I just tested it today on a 5th gen iPad. The biggest issue is that when an input is focused, it bounces out of full screen mode, so that has to be detected, and the user has to interact to bring it back into fullscreen mode if that's appropriate.
It's really a shame that iOS doesn't support it. Even with the new player's ability to go full screen, giving learners the toggle as a button so they can freely switch between views is the best experience in my opinion, and matches what they are used to in modern commercial sites that contain media. The Element.requestFullscreen() method issues an asynchronous request to make the element be displayed in full-screen mode.. It's not guaranteed that the element will be put into full screen mode. If permission to enter full screen mode is granted, the returned Promise will resolve and the element will receive a fullscreenchange event to let it know that it's now in full screen mode. In Safari 5.1 and later, you can choose any HTML element and expand it to fill the screen, allowing you to use your own custom controls while playing video in full-screen mode. At a Glance Safari supports the <video> and <audio> media elements on iOS 3.0 and later and in Safari 3.1 and later on the desktop (Mac OS X and Windows).
So signature pad gets full screen with 2 simple UI buttons. This works fine in Chrome and Firefox, but for Safari iOS seems to not be able to recognize the requestFullscreen call, and ends with browser completely white (like a broken fullscreen(?) ). I peeked on your code and prefix seems to be all set good. A full screen is a mode where a document or element is displayed on the entire device screen. The full screen mode best fits with video element, iframe element, slideshow galleries. The old fashioned way to activate the fullscreen mode is by pressing the F11 key on the keyboard. To deactivate the fullscreen press the F11 key again or the ESC key. Remember that even when a webapp in apparently background mode, it is not executing any JavaScript. The second bad news, other bug. A full-screen webapp can include a default startup image that it is used by the opening animation. This image must be the same size as in iOS 3.0, even for the high-DPI iPhone 4.
26/3/2017 · As mentioned on many posts, there is no way to switch to fullscreen on IOS >=10 in Safari and Chrome. It is because the Fullscreen API is not supported: Can I Use Full Screen API; open webpage in fullscreen in Safari on iOS; Full screen api HTML5 and Safari (iOS 6) You have two possible tricks: Inform the user to switch to landscape mode. Oh, actually, I think I figured out what the issue was. iOS doesn't support the fullscreen API and it only lets the native video element be taken fullscreen with the native controls, which is what enterFullscreen on the tech does. If the tech implements supportsFullscreen, videojs will try and enter "full window" mode where it just makes the player div take over the entire screen, kind of ... Amtel provides a secure restricted browser & kiosk application for iOS users. Browser policies can be configured such that only whitelisted links are made available to the end users. The application is designed to help IT departments at Healthcare organizations, Financial institutions, Education sector, Libraries, Hi-tech, Fleet management etc ...
First, launch the Safari browser from the Home screen and go to the webpage that you wish to view in full-screen mode. After locating the webpage, tap the Share button at the top of your screen. In the drop-down menu, tap the Add to Home Screen option. In the Add to Home window, you can give the new icon a title on the home screen of your iPad. FullScreen iFrame using Javascript in iOS [Safari] 625. November 23, 2017, at 10:22 AM. I set up full screen functions: function setUpFullScreen() { document.cancelFullScreen = document.webkitCancelFullScreen || document.mozCancelFullScreen || document.cancelFullScreen; document.body.requestFullScreen = document.body.webkitRequestFullScreen || ... 5/8/2021 · // // A helper function to toggle a help tip // about how to hide Safari address bar when it's visible // Monitors only landscape mode and works on Safari on iOS 8+ // var attachMobileSafariAddressBarHelpTip = function (target) { var $target = $(target); $target.tooltip({ title: 'Scroll up to hide Safari address bar', trigger: 'manual', placement: 'bottom' }); $(window).on('resize', …
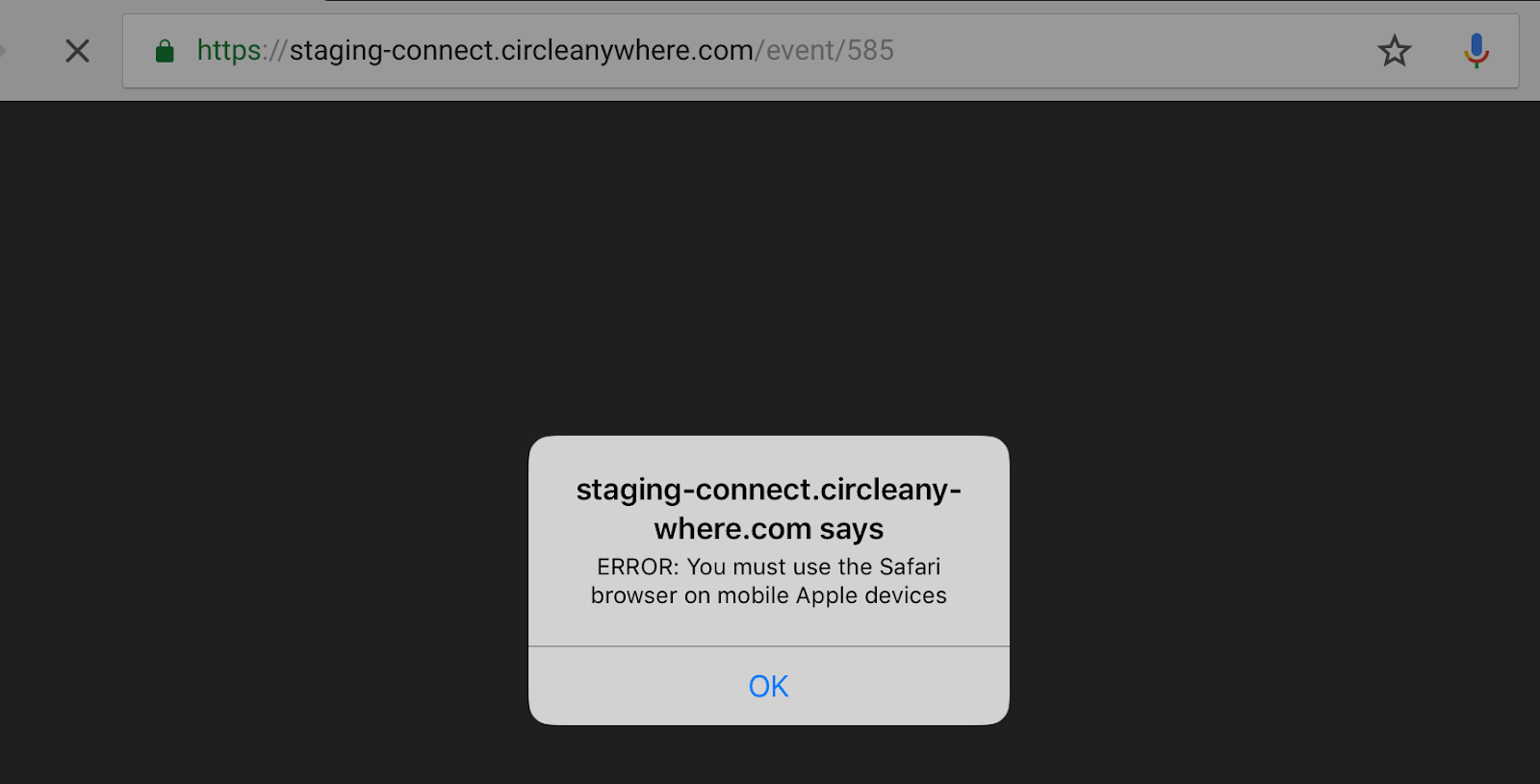
Request the browser go fullscreen in response to a user gesture Not all platforms are equal. iOS Safari doesn't have a fullscreen API, but we do on Chrome on Android, Firefox, and IE 11+. Most... Safari and Chrome web browsers for iPad have no native control to take browser full screen. While scrolling through the webpage, however, the browser controls and address bar area shrinks to provide a bit more space for content. While viewing streaming videos however, you do have an option to view it in fullscreen with browser controls hidden. This _toggleFullScreen function takes care of all the vendor prefixes and browser quirks across the spectrum. Now we just have to find out which device, browser, and iOS version the user is on to enable the fullscreen functionality for them. We have to determine if the user is (1) on the iPad and (2) using the Safari browser, and (3) if the browser they are on is iOS 12 or higher already.
10/5/2013 · No, there is no way to toggle the fullscreen mode in Safari on iOS using javascript. In order for a web page to run in fullscreen mode, you need to add the following meta tag, and the page needs to be started from a bookmark on the home screen: <meta name="apple-mobile-web … iOS 7 fullscreen web app delay in firing javascript touchend Fullscreen PWA on Safari iOS13 iPad has URL bar with reader and "Done" button, unable to hide Autoplaying of video in player-fullscreen rather than background fullscreen using HTML5 and javascript Nearly every native app on the iPhone received an upgrade or new features in iOS 14 — and Safari is no exception. The web browser now has better password protection, faster performance, privacy reports, and built-in translations, just to name a few. Some of the Safari updates went unnoticed by many, but they're there and ready to use in iOS 14.

Safari Video Player Issue Apple Community
 Setup Your Website To Allow Full Screen On Ios
Setup Your Website To Allow Full Screen On Ios
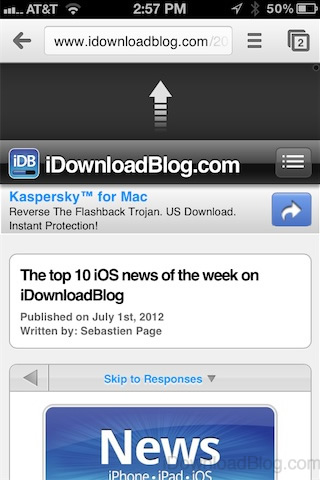
 Go Full Screen With Safari On Iphone Amp Ipod Touch To See More
Go Full Screen With Safari On Iphone Amp Ipod Touch To See More
 Force Youtube Videos To Play Full Screen In Safari On Ipad
Force Youtube Videos To Play Full Screen In Safari On Ipad
 How To Leverage The Fullscreen Api And Style It Css Tricks
How To Leverage The Fullscreen Api And Style It Css Tricks
 Fullscreen Mobile Modal How Hard Can It Be Dev Community
Fullscreen Mobile Modal How Hard Can It Be Dev Community
 Kamil Kur On Twitter Safari In Landscape Mode On Iphone X
Kamil Kur On Twitter Safari In Landscape Mode On Iphone X
 Rendering Sites Fullscreen In Safari On Iphone X
Rendering Sites Fullscreen In Safari On Iphone X
 Setup Your Website To Allow Full Screen On Ios
Setup Your Website To Allow Full Screen On Ios
 Take A Look At All The New Features In Safari In Ios 8
Take A Look At All The New Features In Safari In Ios 8
 Psa Ios 12 2 Has Fullscreen Api Custom Html5 Video Player
Psa Ios 12 2 Has Fullscreen Api Custom Html5 Video Player
 Removing The White Bars In Safari On Iphone X
Removing The White Bars In Safari On Iphone X
 Ios Safari Fullscreen Javascript Ios Safari Full Screen
Ios Safari Fullscreen Javascript Ios Safari Full Screen
 Requestfullscreen Is Not A Function In Safari Ios Issue 2
Requestfullscreen Is Not A Function In Safari Ios Issue 2
 Ios 8 Removed Minimal Ui Viewport Property Are There Other
Ios 8 Removed Minimal Ui Viewport Property Are There Other
Optimizing Full Screen Mobile Web App For Ios Onlywebpro
 Make Youtube Work In Full Screen Correctly On Ipad React
Make Youtube Work In Full Screen Correctly On Ipad React

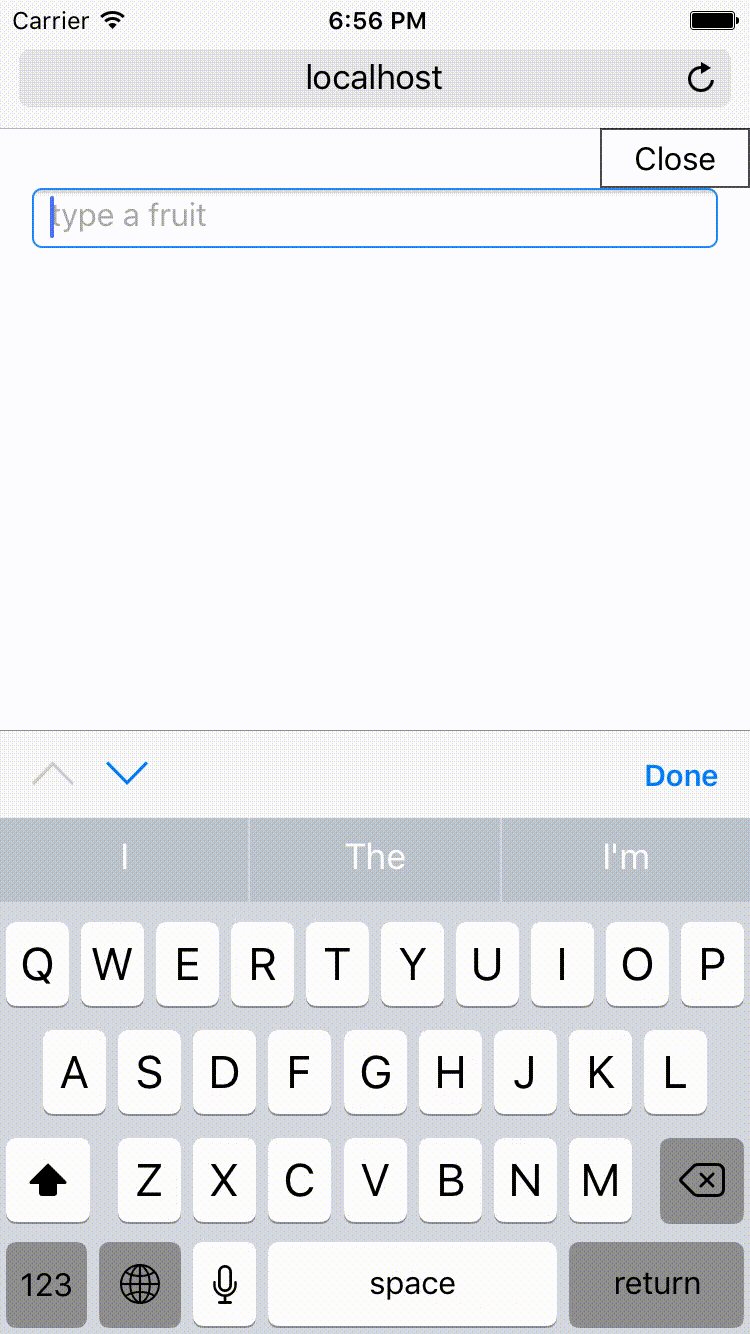
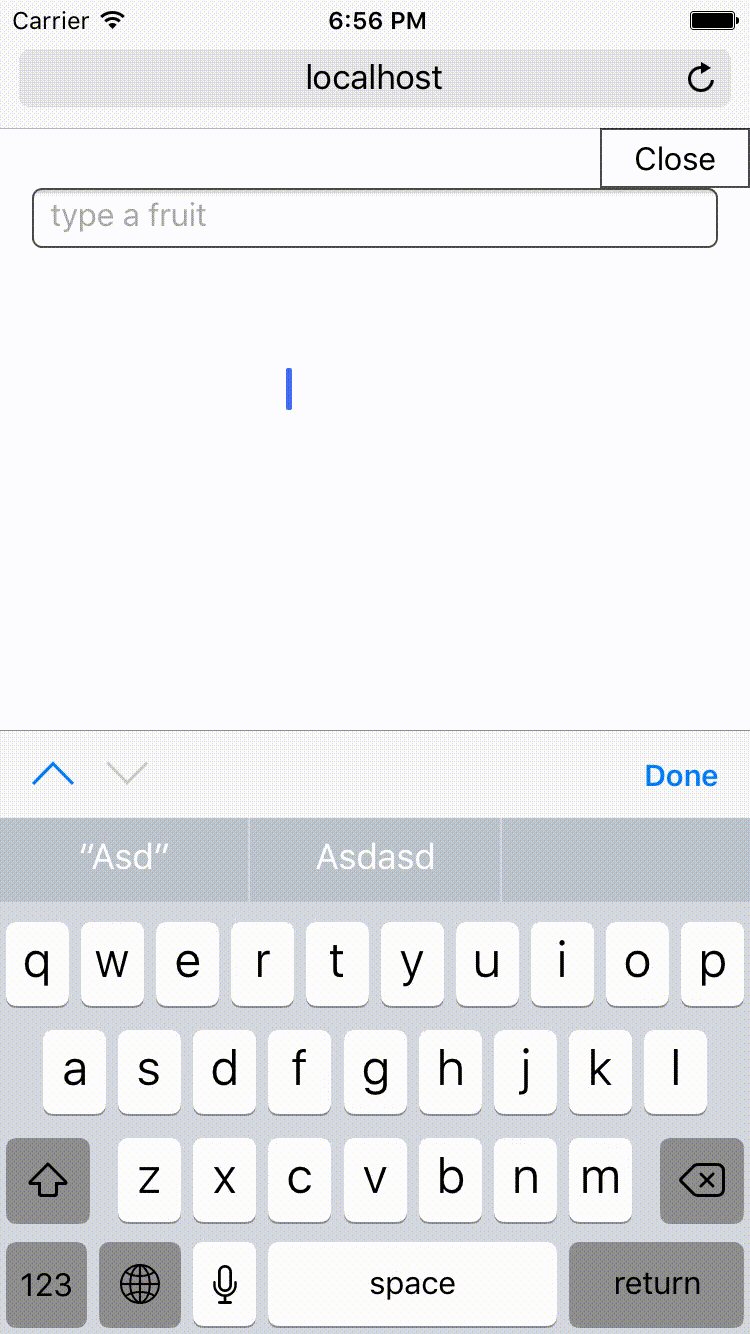
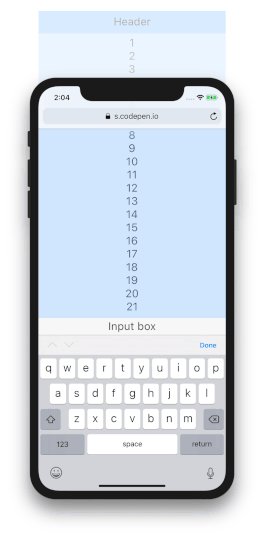
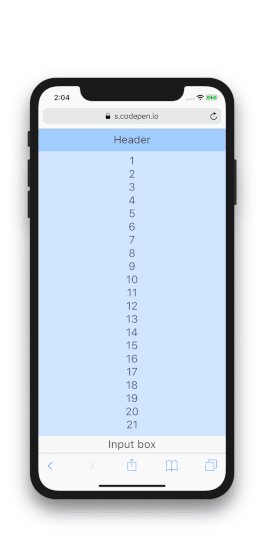
 The Eccentric Ways Of Ios Safari With The Keyboard By David
The Eccentric Ways Of Ios Safari With The Keyboard By David
 Force Youtube Videos To Play Full Screen In Safari On Ipad
Force Youtube Videos To Play Full Screen In Safari On Ipad
 Ios Safari Fullscreen Javascript Fullscreen Api
Ios Safari Fullscreen Javascript Fullscreen Api

 Turn Any Website Into A Full Screen App On Your Iphone Ios
Turn Any Website Into A Full Screen App On Your Iphone Ios
 Chromizer Add Pull To Refresh And Full Screen To Chrome For
Chromizer Add Pull To Refresh And Full Screen To Chrome For
 Full Screen Mode Doesn T Work On Mobile Browsers Issue 966
Full Screen Mode Doesn T Work On Mobile Browsers Issue 966
 Explain Ios 12 11 Safari Experimental Features And How To Use It
Explain Ios 12 11 Safari Experimental Features And How To Use It
 How To Leverage The Fullscreen Api And Style It Css Tricks
How To Leverage The Fullscreen Api And Style It Css Tricks
 Plays Video By Phaser Js On Ios Safari Without Fullscreen
Plays Video By Phaser Js On Ios Safari Without Fullscreen
 Guide To Webrtc With Safari In The Wild Chad Phillips
Guide To Webrtc With Safari In The Wild Chad Phillips
 15 New Safari Features In Ios 14 That Will Change The Way You
15 New Safari Features In Ios 14 That Will Change The Way You

0 Response to "33 Ios Safari Fullscreen Javascript"
Post a Comment