21 Javascript Link Onclick Event
Jan 19, 2016 - How to make this a tag working with href and onClick function? (The onClick should run first then href) · Version 1 `` <a href="#" id="myHref">Click me</a> Jun 19, 2021 - The HTMLElement.click() method simulates a mouse click on an element.
 Should I Use Or Javascript Void 0 On The Href
Should I Use Or Javascript Void 0 On The Href
25/4/2016 · 26. getElementsByTagName is supported by all modern browsers and all the way back to IE 6. var elements = document.getElementsByTagName ('a'); for (var i = 0, len = elements.length; i < len; i++) { elements [i].onclick = function () { // stuff } } Share.

Javascript link onclick event. Mar 27, 2020 - That’s a great use of the event delegation pattern. In real life instead of asking we can send a “logging” request to the server that saves the information about where the visitor left. Or we can load the content and show it right in the page (if allowable). All we need is to catch the contents.onclick ... JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. Get code examples like "javascript onclick href" instantly right from your google search results with the Grepper Chrome Extension.
Jun 05, 2020 - How to Call JavaScript Function on Click Events of various HTML controls 11/8/2009 · I would generally recommend using element.attachEvent (IE) or element.addEventListener (other browsers) over setting the onclick event directly as the latter will replace any existing event handlers for that element. attachEvent / addEventListening allow multiple event handlers to … 4 weeks ago - Display confirmation dialog when clicking an <a> link using JavaScript · onclick Event: This event occurs when the user clicks on an element.
Apr 28, 2021 - In the above example, when a user clicks on the paragraph element in the html, they will see an alert showing onclick Event triggered. ... However if we attach onclick to links (HTML’s a tag) we might want prevent default action to occur: Nov 10, 2013 - You’re trying to double up on watching when the user clicks. Why? Because a standard click both activates the link (causing the browser to navigate to whatever URL, even that executes Javascript), and “triggers” the onclick event. Tip: Add a return false; to a Javascript event to suppress ... 20/1/2020 · Onclick Event. The onclick event in JavaScript lets you execute a function when an element is clicked. Example <button onclick="myFunction()">Click me</button> <script> function myFunction() { alert('Button was clicked!'); } </script>
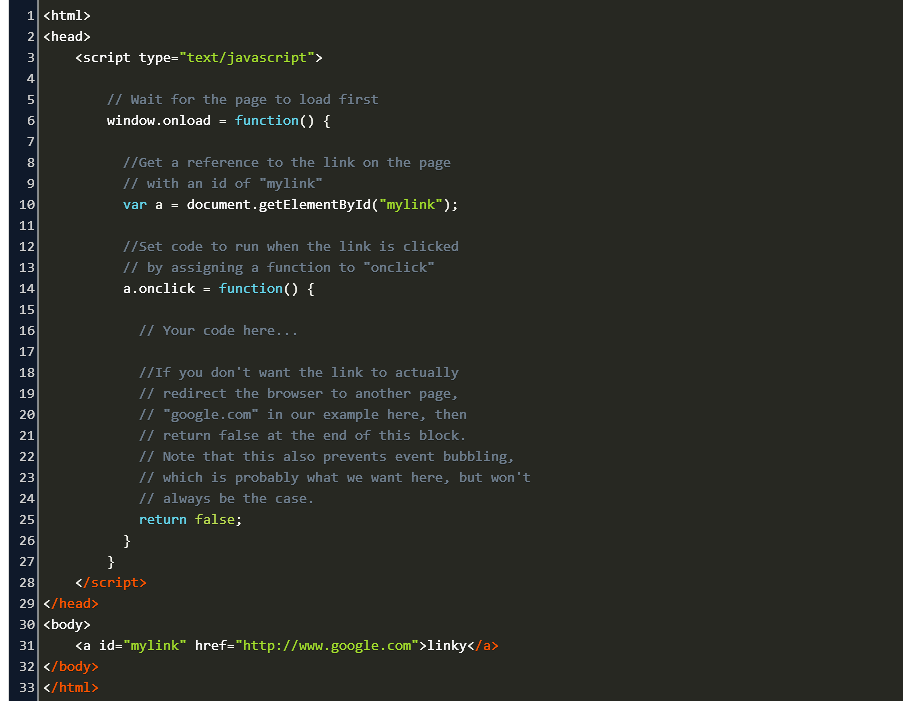
12/3/2019 · 03/12/2019 by İsmail Baydan onClick () Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. Assign the "onclick" event to the window object: window.onclick = myFunction; // If the user clicks in the window, set the background color of <body> to yellow. function myFunction () {. 8/10/2020 · Here are many ways to do put onClick function on hyperlink JS. Bad: <a id="myLink" href="javascript:MyFunction ();">link text</a>. Good: <a id="myLink" href="#" onclick="MyFunction ();">link text</a>. Better: <a id="myLink" href="#" onclick="MyFunction ();return false;">link text</a>. Even better 1: <a id="myLink" title="Click to do something" ...
Jan 19, 2016 - How to make this a tag working with href and onClick function? (The onClick should run first then href) Version 1 `` Click me $("#myHref").on('click', function() { document.getElementById(".myDiv").style.flexGrow = "5"; window.location = "http://www.google "; });` Version 2 Link function ... 16/8/2021 · The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. When a click event takes place on the link, the event handler is invoked and executes the script: an alert is shown. You can also invoke a JavaScript function: ... The mix of upper and lower case in the event names (onClick, onMouseOver) is only a tradition. HTML is case insensitive, so you ...
1 week ago - An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element. Sep 21, 2019 - Which "href" value should I use for JavaScript links, "#" or "javascript:void(0)"? Jan 11, 2018 - Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won’t get executed if the time difference is short. Thi ...
Same thing can be achieved by using a button. We can use a button to link different pages. We will connect the url of the new page to the onclick event of the button. We can do this by using a form and a submit button but there is no point in using a form for a hyper linking of pages. In order to ensure that scripted actions can be invoked from the keyboard, they are associated with "natively actionable" HTML elements (links and buttons). The onclick event of these elements is device independent. While "onclick" sounds like it is tied to the mouse, the onclick event is actually ... Apr 28, 2021 - In the above example, when a user clicks on the paragraph element in the html, they will see an alert showing onclick Event triggered. ... However if we attach onclick to links (HTML’s a tag) we might want prevent default action to occur:
The most common example of using links for other purposes is using JavaScript to execute some type of action when the link is clicked. What we as developers would really like is this. Do not use an anchor with an onclick event without an href element event.
 How Do I Find Out What Javascript Function Is Being Called By
How Do I Find Out What Javascript Function Is Being Called By
 Javascript Hyperlink Onclick Add Onclick Event Example Code
Javascript Hyperlink Onclick Add Onclick Event Example Code
 How To Bind Onclick Event To Dynamically Added Html Element
How To Bind Onclick Event To Dynamically Added Html Element
 How To Pass Values To Onclick React Function
How To Pass Values To Onclick React Function
 Anchor Tag Onclick Call Javascript Function Simple Code
Anchor Tag Onclick Call Javascript Function Simple Code
 Trigger Javascript On Hyperlink Click Code Example
Trigger Javascript On Hyperlink Click Code Example
 How To Open A New Web Page On Button Click Using Javascript
How To Open A New Web Page On Button Click Using Javascript
 Call Multiple Functions On One Click Using Javascript Onclick
Call Multiple Functions On One Click Using Javascript Onclick
 Linking Button To A Url On Onclick Event In Html
Linking Button To A Url On Onclick Event In Html
 Javascript Onclick Event Explained
Javascript Onclick Event Explained
 Pass A Parameter Through Onclick In React Upmostly
Pass A Parameter Through Onclick In React Upmostly
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Onclick Attribute Can T Find Javascript Function Stack Overflow
Onclick Attribute Can T Find Javascript Function Stack Overflow
 Basics Of Events In Javascript
Basics Of Events In Javascript
 Onclick Event On A Div With Some Text Stack Overflow
Onclick Event On A Div With Some Text Stack Overflow
 Html Form And Javascript Onclick Event
Html Form And Javascript Onclick Event
Track Onclick Event Handler Value With Google Tag Manager
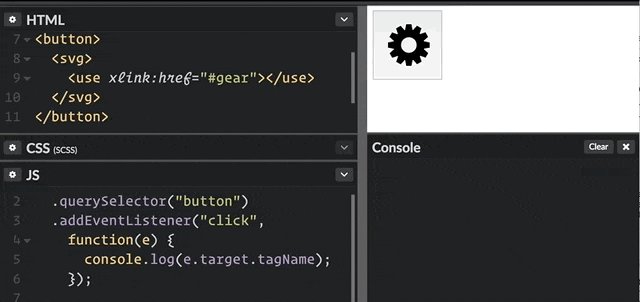
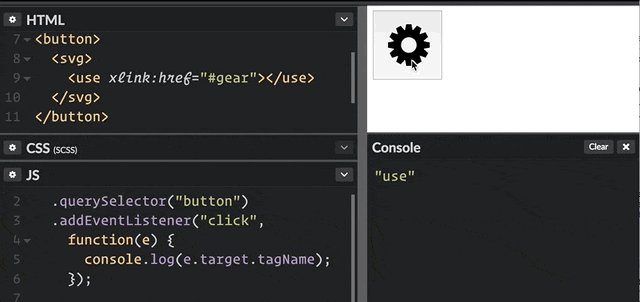
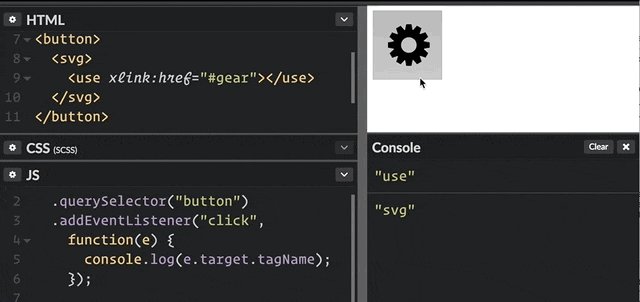
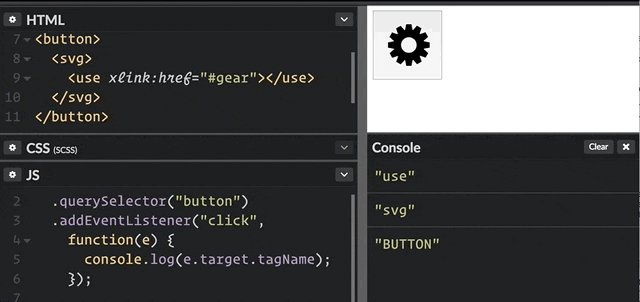
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
 Easy Javascript Onclick Event Handler 17
Easy Javascript Onclick Event Handler 17

0 Response to "21 Javascript Link Onclick Event"
Post a Comment