34 Javascript Api Call Library
From the JavaScript side, the REST API integration can be viewed as a connection to a data source located at a specific address on the Internet, which can be accessed in a certain way through certain libraries. The ASP.NET Core SignalR JavaScript client library enables developers to call server-side hub code. View or download sample code (how to download) Install the SignalR client package The SignalR JavaScript client library is delivered as an npm package.
3/9/2019 · Google offers a set of client libraries for calling Google APIs in a variety of languages like Python, Java, and Node. GAPI is Google’s client library for browser-side JavaScript. It’s used in...
Javascript api call library. app.run (debug = True) Note: You can host this API by simply running the above python code. JS Script: Include axios.js and the corresponding JS file in the HTML file. In the JS file, write the following code which makes a GET request using Axios to the API. A GET request to the API requires the path to the API method . The WebSocket API (WebSockets) The WebSocket API is an advanced technology that makes it possible to open a two-way interactive communication session between the user's browser and a server. With this API, you can send messages to a server and receive event-driven responses without having to poll the server for a reply. The main difference is that the library refers to the code itself, while API refers to the interface. When a complete set of software development tools for a specific platform are brought together as one kit, this is what is referred to an SDK (Software Development Kit). An API can be made of several libraries to complete a particular action.
Javascript client libraries allow your application to call smart contract functions by reading the Application Binary Interface (ABI) of a compiled contract. The ABI essentially explains the contract's functions in a JSON format and allows you to use it like a normal JavaScript object. So the following Solidity contract: 1 contract Test { jQuery. jQuery is a classic JavaScript library that's fast, light-weight, and feature-rich. It was built in 2006 by John Resig at BarCamp NYC. jQuery is free and open-source software with a license from MIT. It makes things simpler for HTML document manipulation and traversal, animation, event handling, and Ajax. The functions in the Places Library, Maps JavaScript API enable your application to search for places (defined in this API as establishments, geographic locations, or prominent points of interest)...
Axios is a modern JavaScript library built on top of XMLHttpRequest for making AJAX calls. It lets you make HTTP requests from both the browser and the server. Additionally, it supports the Promise... The JavaScript API enables you to more easily embed reports into your applications and to programmatically interact with those reports so that the applications and the reports are more integrated. Two of the key features to call out with today's release are: much more advanced filtering of reports, and control over page navigation. Sketch JavaScript API reference. To import a Symbol from a Library, do not access its Document and look for the Symbol Source directly. Instead, get the Symbol References of the Library and use those to import them.. Those references depends on the document you want to import them into.
The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: How create and display HTML elements with JavaScript. It will look like this: Let's get started. Quick overview. API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an API allows software to communicate with another software. In this exercise, you use the JavaScript client library to authorize requests, and create, list, or delete Compute Engine resources from outside a VM instance. For a full list of available client libraries, including other Google client libraries and third-party open source libraries, see the Client Libraries page.
Now in library.js file, first create an ES6 class DeleteHTTP and within that class, there is async fetch() function which DELETES the data from the api. There are two stages of await. First for fetch() and then for its response. Whatever response we receive, we return it to the calling function in app.js file. 26/9/2019 · There are many more libraries that can be used to send HTTP requests with JavaScript, like jQuery, axios, Angular's HttpClient, and more. However, I would stick to fetch() wherever possible, as that is the new, modern, recommended approach. Thank you for reading today's blog post, I hope it'll be useful in your REST API development! The fetch API is available from browsers natively, but there are also other ways to call an API like using third party libraries/helpers like axios, jQuery Ajax, etc. Since you know the concepts now, they should not be hard to implement, just take a look at their documentation. You can also read a detailed comparison of libraries.
Apart from directly making an Ajax call with JavaScript, there are other more powerful methods of making an HTTP call such as $.Ajax which is a jQuery method. I'll discuss those now. jQuery methods. jQuery has many methods to easily handle HTTP requests. In order to use these methods, you'll need to include the jQuery library in your project. For more information, see Libraries in the Maps JavaScript API. Synchronously loading the API. In the script tag that loads the Maps JavaScript API, it is possible to omit the defer attribute and the callback parameter. This will cause the loading of the API to block until the API is downloaded. This will probably slow your page load. Using jQuery, you used the cleaner syntax with jQuery.ajax (). Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. In this tutorial, you will create both GET and POST requests using the Fetch API.
Call transcription is an extended feature of the core Call API. In the Teams interop scenarios, when a Teams user starts 'Transcription' on a Teams side, your application must notify the user that call is being actively transcribed due to privacy reasons. You first need to obtain the transcription feature API object The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. Documentation for the fetch library can be found at Moz but we will cover everything you need to interact with a REST API in this tutorial. You can send/get information information to/from your API either by post or get method. It would be something like that: $("#ButtonForm").click(function(){ $.ajax({ url:(Your url), dataType:'json', type: 'post', data: yourForm.serialize(), success:function(response){ ** If yout API returns something, you're going to proccess the data here.
The Key client is the primary interface to interact with the API methods related to keys in the Azure Key Vault API from a JavaScript application. Once initialized, it provides a basic set of methods that can be used to create, read, update and delete keys. A Key version is a version of a key in the Key Vault. We need to add the jQuery library to our pen. In the JavaScript tab, on the left of JavaScript, you should see a gear icon. That is the settings button. Click there and what should open next are your JavaScript settings. Underneath Add External JavaScript there is a drop-down bar called Quick-add. Select jQuery. Okay, now we are good to go. Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ...
Anyway, the export had several code snippets. I want to show the same API call in different libraries. First, here's the API call description. I make a POST request to the api.randomservice website (it's a random URL I just came up with) to the /dog endpoint. To this endpoint I send an object with 2 properties: { The Fetch API as we all know is the modern replacement to the good old XHRHttpRequest AKA Ajax as it's much simpler and uses promises. It's great to make API calls without adding any third-party library overhead. Google API Client Library for JavaScript Description. The Google API Client Library for JavaScript is designed for JavaScript client-application developers. It offers simple, flexible access to many Google APIs. Note: This repo does not contain the source code for the gapi client. Features. The JavaScript client library supports these Google APIs.
Call APIs from JavaScript. By default, you can't make WebSocket connections or calls to third-party APIs from JavaScript code. To do so, add a remote site as a CSP Trusted Site. The Lightning Component framework uses Content Security Policy (CSP), which is a W3C standard, to control the source of content that can be loaded on a page.
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
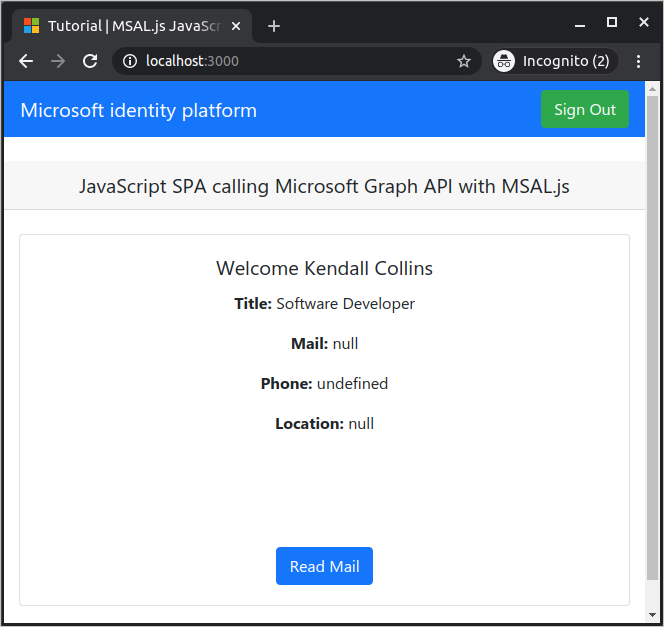
 Tutorial Create A Javascript Single Page App That Uses Auth
Tutorial Create A Javascript Single Page App That Uses Auth
 Use Javascript Code From An External Library Outsystems
Use Javascript Code From An External Library Outsystems
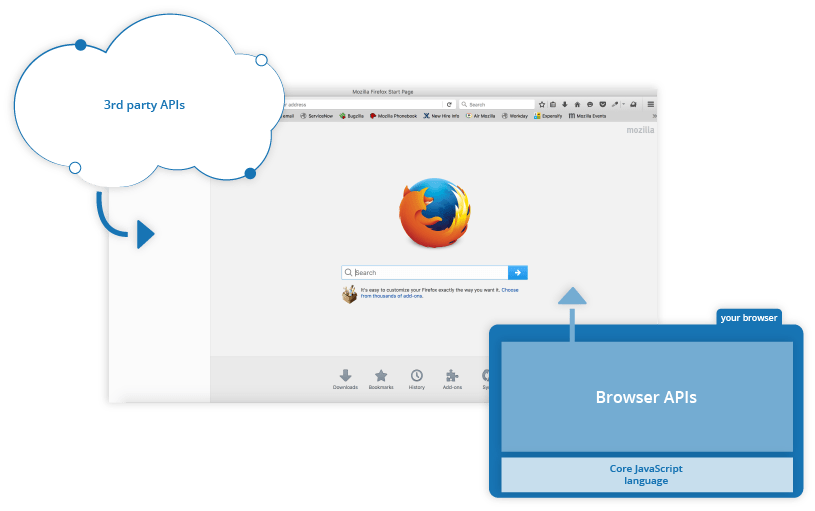
 Introduction To Web Apis Learn Web Development Mdn
Introduction To Web Apis Learn Web Development Mdn
 The Only 3 Steps You Need To Mock An Api Call In Jest Dev
The Only 3 Steps You Need To Mock An Api Call In Jest Dev
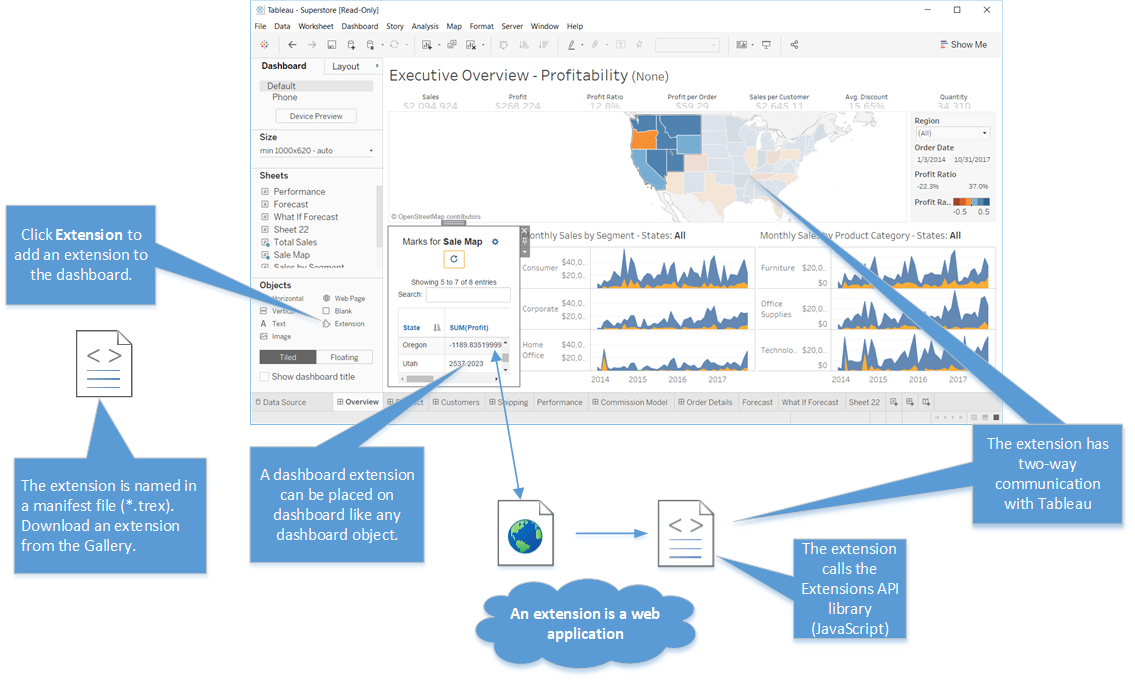
 What Is A Tableau Dashboard Extension
What Is A Tableau Dashboard Extension
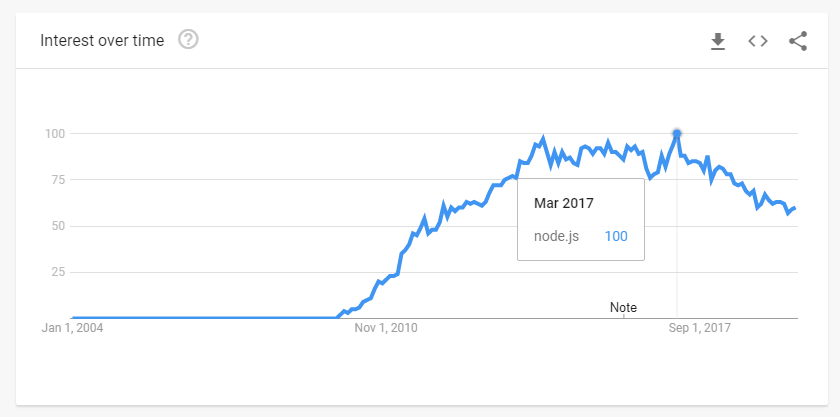
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
 How To Connect To An Api With Javascript Programmableweb
How To Connect To An Api With Javascript Programmableweb
 Four Ways To Make An Api Calls In Javascript
Four Ways To Make An Api Calls In Javascript
 How To Use An Api With Vue Js Vue Js Rest Api Example
How To Use An Api With Vue Js Vue Js Rest Api Example
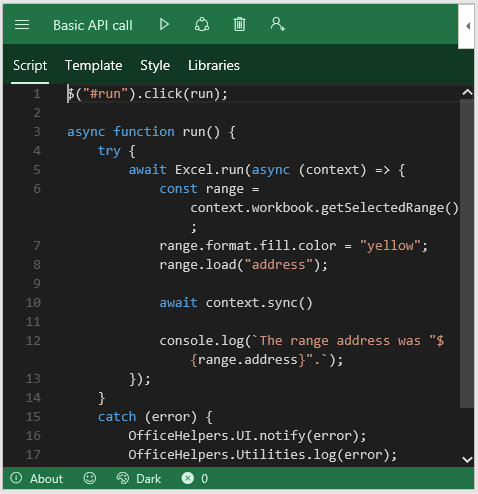
 Script Lab Explore The Excel Javascript Api Amp Build Add Ins
Script Lab Explore The Excel Javascript Api Amp Build Add Ins
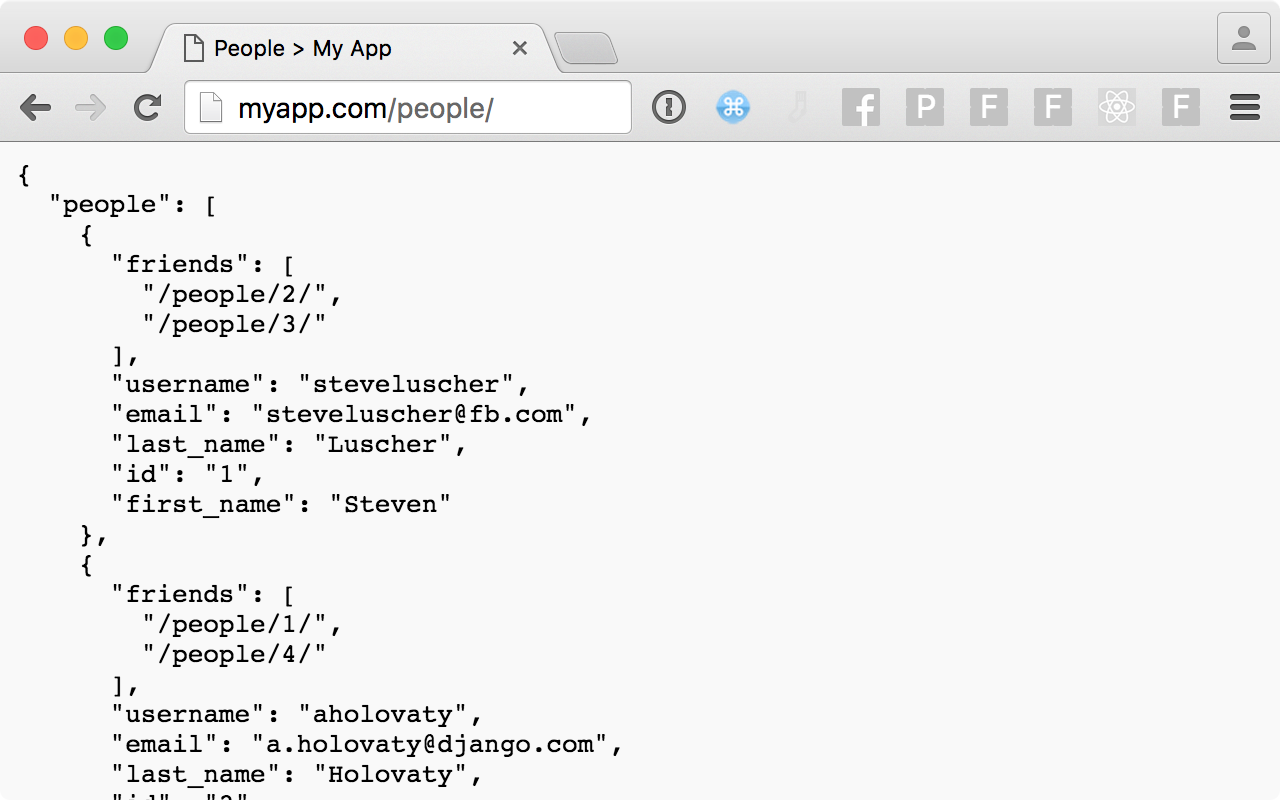
 Wrapping A Rest Api In Graphql Graphql
Wrapping A Rest Api In Graphql Graphql
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
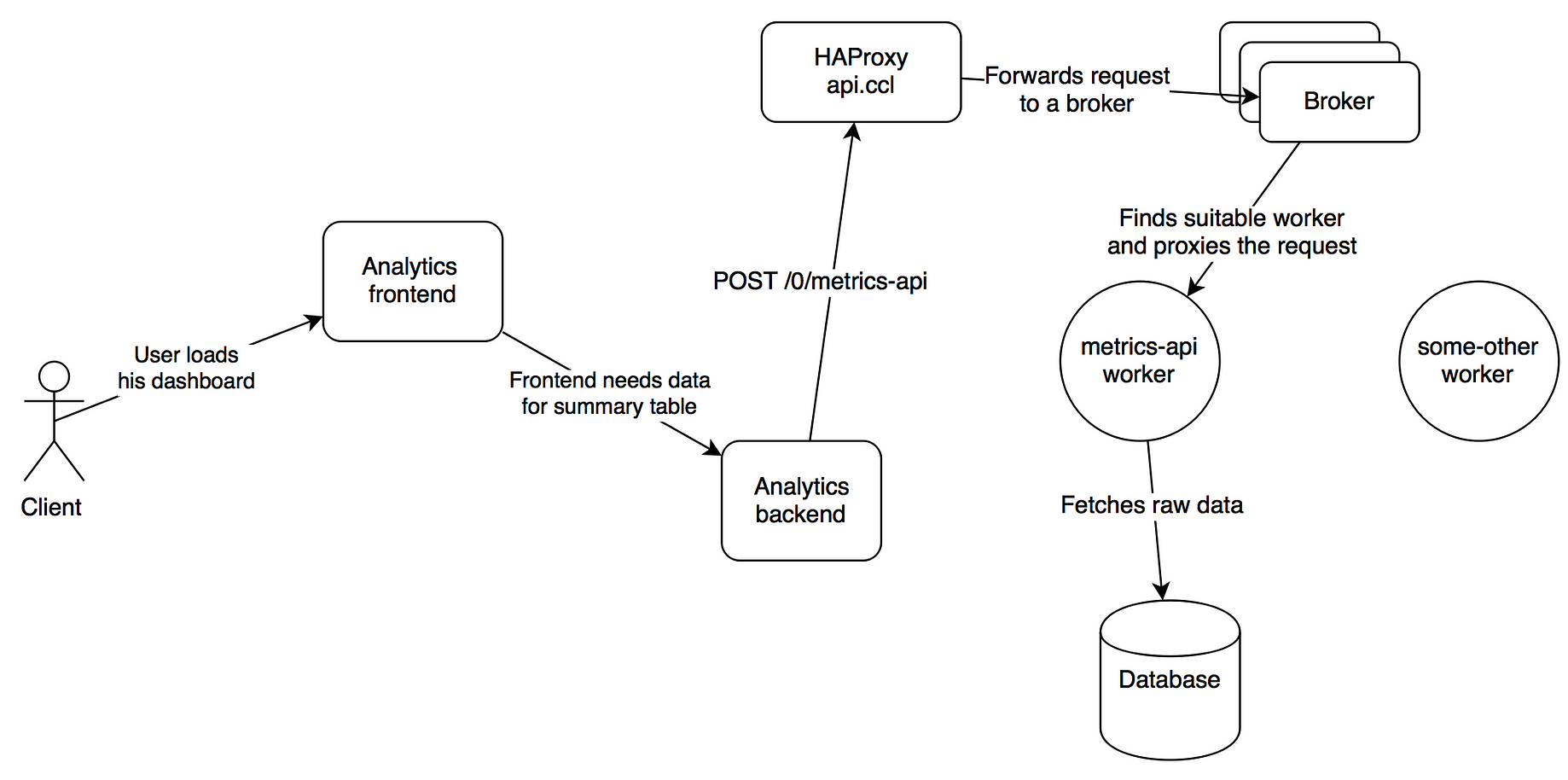
 Distributed Api Platform In Socialbakers We Have Many Teams
Distributed Api Platform In Socialbakers We Have Many Teams
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
Github Emartech Escher Suiteapi Js Escher Request Library
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 5 Ways To Make Http Requests In Node Js Logrocket Blog
5 Ways To Make Http Requests In Node Js Logrocket Blog
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
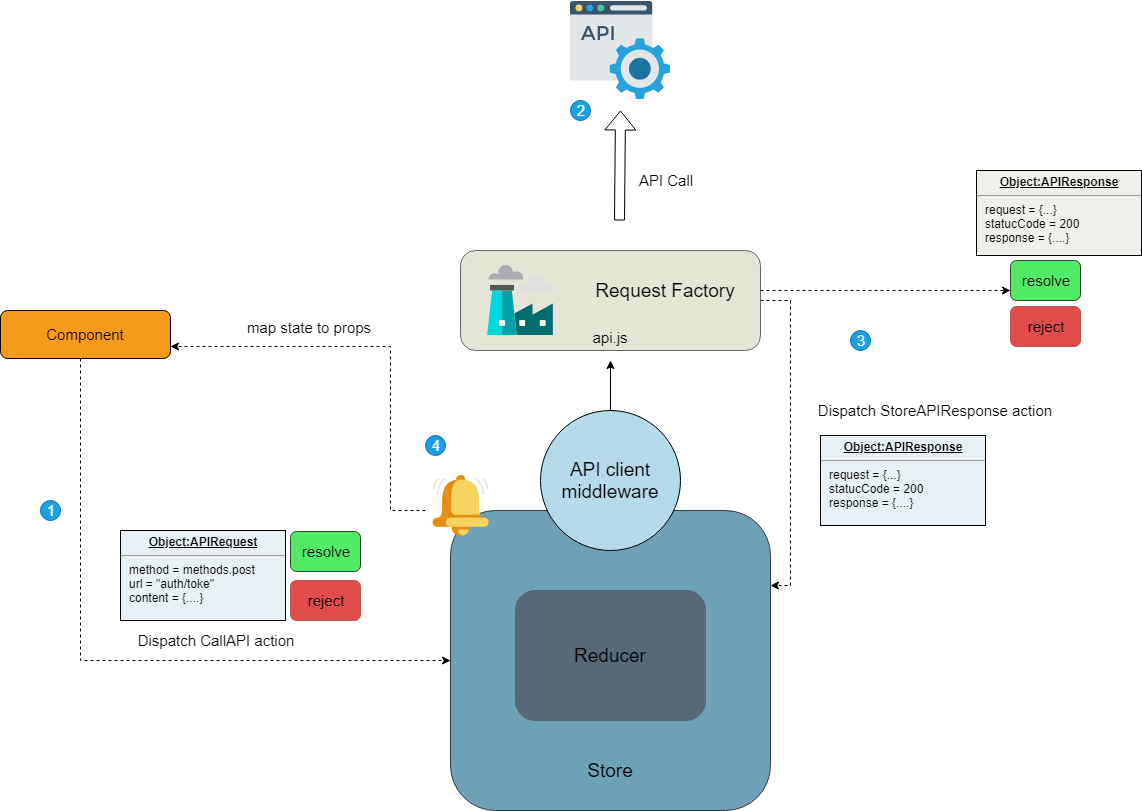
 Another Way To Call Restful Api In Redux Hacker Noon
Another Way To Call Restful Api In Redux Hacker Noon
 Connect Your Chatbot With Your Favorite Apps Through Apis
Connect Your Chatbot With Your Favorite Apps Through Apis

 Build Fulfillment With The Actions On Google Node Js Client
Build Fulfillment With The Actions On Google Node Js Client
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide

 How To Make Api Calls In React Native Apps By Md Shadman
How To Make Api Calls In React Native Apps By Md Shadman
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
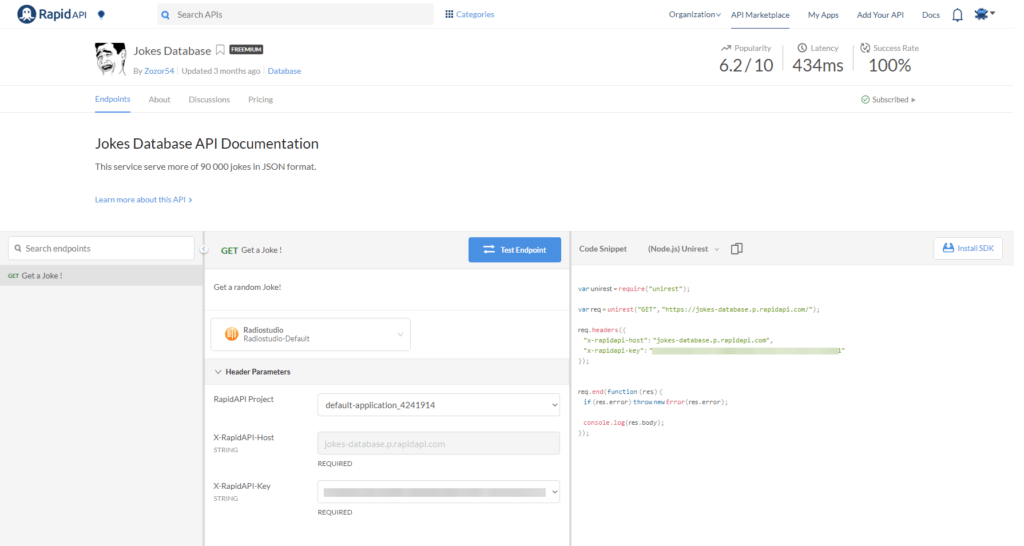
 Step 4 Request Example Api Reference Tutorial
Step 4 Request Example Api Reference Tutorial
H5p Reactjs Build Api Call To H5p Core Js Jquery Js Version




0 Response to "34 Javascript Api Call Library"
Post a Comment