28 How To Find Answers In Javascript
Cool, now that we have that out of the way, open up your browser console: Mac: Command+Option+J, Windows: Control+Shift+J. And copy/paste in the code. I want you to see that it actually does the exact same thing as the other code above — it solves our FizzBuzz solution! Perfect. How To Find Answers Using Inspect Element. This depends on the type of web page that you're viewing; Static - A static web page will be pre-loaded, and therefore all information on the page will be loaded into the browser. Unless the answer is algorithmic and is generated through JavaScrip...
 Get More Data About A User With Javascript Variable
Get More Data About A User With Javascript Variable
Return the factorial of the provided integer. If the integer is represented with the letter n, a factorial is the product of all positive integers less than or equal to n. Factorials are often represented with the shorthand notation n! For example: 5! = 1 * 2 * 3 * 4 * 5 = 120

How to find answers in javascript. Just right-click and click Inspect Inspect Element, or press Command+Option+i on your Mac or F12 on your PC. In the search field, you can type anything—ANYTHING—that you want to find on this web page, and it will appear in this pane. 9 You could first get the index of the first element of the search array. Then loop while index !== -1 and check all elements in the search array with the elements in the base array. For checking outside of the range of the array use the reminder operator %.. Return index if all elements are equal.. If not get a new index with indexOf and an incremented start value. After that is done look at the top of the new opened window and go to sources , there you will find all website files look for a folder called js/scripts. Folder name changes from website to website so you are going to have to look for the javascript files yourself.
In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. Javascript Questions and Answers has been designed with a special intention of helping students and professionals preparing for various Certification Exams and Job Interviews. This section provides a useful collection of sample Interview Questions and Multiple Choice Questions (MCQs) and their answers with appropriate explanations. Answers. There's no Javascript method to grab the current server name except if you use a NeoLoad variable in the hostname field of your server definition. In that case you could get the current value for that variable. But i'm not sure to understand your use case.
I have been trying to understand this source code, which I retreived from my online course test. I would like to know how to find the answer for the question on the test. Im sure the answer must be embedded somewhere in the source code, and I would like to know if anyone knows where to find the correct answer. I would greatly appreciate it ... JavaScript Test Answers. JavaScript Test Answer Key INDE 498 A Winter 2003 CORRECT ANSWERS ARE IN GREEN . 1. Why would someone want to use JavaScript on a Web page? (circle all letters before valid reasons for using JavaScript) A. To react to events that occur with Web page use B. To read and write HTML C. To validate data in a Web form D. You can use pure JavaScript something like var thirdElem = document.getElementById ('myid').getElementsByClassName ("third-class") ; First we search the particular element by it's id ('myid') and we find the particular element by class ('third-class') inside the element ('myid').
correctAnswers could also be a list of numbers, representing each answer's position in the list of answers. This would mean you would only need to check the index of the answer, instead of the value of the answer, which would make manipulations like toLowerCase unneccessary. Your indentation is a little off at the top, but that could be a ... Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements. How to find factorial of a number in JavaScript? Factorial of number is the product of all positive descending integers. Factorial of n is denoted by n!. For example - 4! = 4 * 3 * 2 * 1 = 24. 5! = 5 * 4 * 3 * 2 * 1 = 120. Here, 4! is pronounced as "4 factorial", it is also called "4 bang" or "4 shriek".
But if you make quiz with javascript, you need to make questions and give them right answers. In source code, if you go to fx: treehouse . com/questions.js there you can find all answers in javascript file. Posting to the forum is only allowed for members with active accounts. Please sign in or sign up to post. Example 1: Here the arr.find () method in JavaScript returns the value of the first element in the array that satisfies the provided testing method. Hi, That's an interesting question. So let's get some background about "inspect element". Its a tool to check and edit HTML and CSS on the run. This could be to try out some styling options or to check whether your data is displaying properly and ...
Then @Anurag's answer will help: var myVariableToCheck = 'myVar'; if (window[myVariableToCheck] === undefined) console.log("Not declared or declared, but undefined."); // Or you can check it directly if (window['myVar'] === undefined) console.log("Not declared or declared, but undefined."); If the answers are in fact on the page but just hidden then you can use the inspect tool to view the source and read the answer. A good developer would not code it that way though they would make an ajax call to the server to check your answer thus preventing cheating in the way you suggest 326.6K views Basic math in JavaScript — numbers and operators. At this point in the course we discuss math in JavaScript — how we can use operators and other features to successfully manipulate numbers to do our bidding. Basic computer literacy, a basic understanding of HTML and CSS, an understanding of what JavaScript is.
Following quiz provides Multiple Choice Questions (MCQs) related to Javascript Framework. You will have to read all the given answers and click over the correct answer. If you are not sure about the answer then you can check the answer using Show Answer button. You can use Next Quiz button to check new set of questions in the quiz. JavaScript has a few window object methods that you can use to interact with your users. The prompt() method lets you open a client-side window and take input from a user. For instance, maybe you want the user to enter a first and last name. Normally, you can use an HTML form for user input, but you might need to get the information before ... Open up Firebug or the Chrome tools by pressing F12, and familiarize yourself with all of them. Adding breakpoints in the Scripts tab is arguably the most useful for debugging JavaScript code, and the Network tab is invaluable for most other front-end debugging. For a good intro into the dev tools, check out these two resources from Paul Irish:
Ideally, we want the quiz's questions and answers to be in our JavaScript code and have our script automatically generate the quiz. That way, we won't need to write a lot of repetitive markup ... 7/7/2006 · <a href="#" onclick="toggle('answer2');">Click here</a> to see the answer. </div> <div style="display:none" id="answer2"> This is where the HTML code for the answer 2 goes. </div> </body> </html> Comments 6/9/2007 · Im sure the answer must be embedded somewhere in the source code, and I would like to know if anyone knows where to find the correct answer. I would greatly appreciate it!! Thanks!! Expand | Select | Wrap | Line Numbers. <!--put the preloads file here as it must load before the website class file.- …
1 Answer. You should use RegExp in your task. There is a Regex constructor that accepts a string representing the regex pattern (see line #2): RegExp expects a string, NOT a regex literal!!! Since the backslash is the escape character in strings as well, in order to create a literal backslash for the expression you have to escape it: \\. How to Copy and Paste Code. Open a text editor like Notepad or Wordpad. Copy and paste the html code with buttons. Then copy the javascript in order, pasting it between the script tags. Save the file with a name like QnASearch.htm so you can open it in a browser. Make sure you pay attention to file's location. To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise.
The simplest way or logic to calculate the factorial program is by traversing each number one by one and multiplying it to the initial result variable. i.e. to find out the factorial of 5 we will traverse from 5 to 1 and go on multiplying each number with the initial result. In JavaScript, we can either traverse from 5 to 1 or from 1 to 5. Addition and subtraction operators are available in JavaScript, and can be used to find the sum and difference of numerical values. JavaScript has a built-in calculator, and mathematical operations can be done directly in the console. We can do some simple addition with numbers, for example adding 10 and 20, using the plus sign (+). 10 + 20; Here are the steps to find the JavaScript method. Click on the Debugger tab. Press Ctrl + Shift + F to find in files. Enter the name of the method and press Enter.
 Where Can I Find Logs For Javascript Ui Library Coveo Cloud
Where Can I Find Logs For Javascript Ui Library Coveo Cloud
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Grepper The Query Amp Answer System For The Coder Community
Grepper The Query Amp Answer System For The Coder Community
 Getting Coordinates Falling Inside Two Known Points Using
Getting Coordinates Falling Inside Two Known Points Using
 Hegarty Maths Answers Hack 2020 Thug Life Meme
Hegarty Maths Answers Hack 2020 Thug Life Meme
 Answers Search Ui Sdk Core Sdk And Api Platform Features
Answers Search Ui Sdk Core Sdk And Api Platform Features
 Stack Overflow Is The Most Useful Place To Ask Questions And
Stack Overflow Is The Most Useful Place To Ask Questions And
 Javascript Interview Questions And Answers Geeksforgeeks
Javascript Interview Questions And Answers Geeksforgeeks
 10 Free Maths Puzzles With Answers For Ages 12 Mashup Math
10 Free Maths Puzzles With Answers For Ages 12 Mashup Math
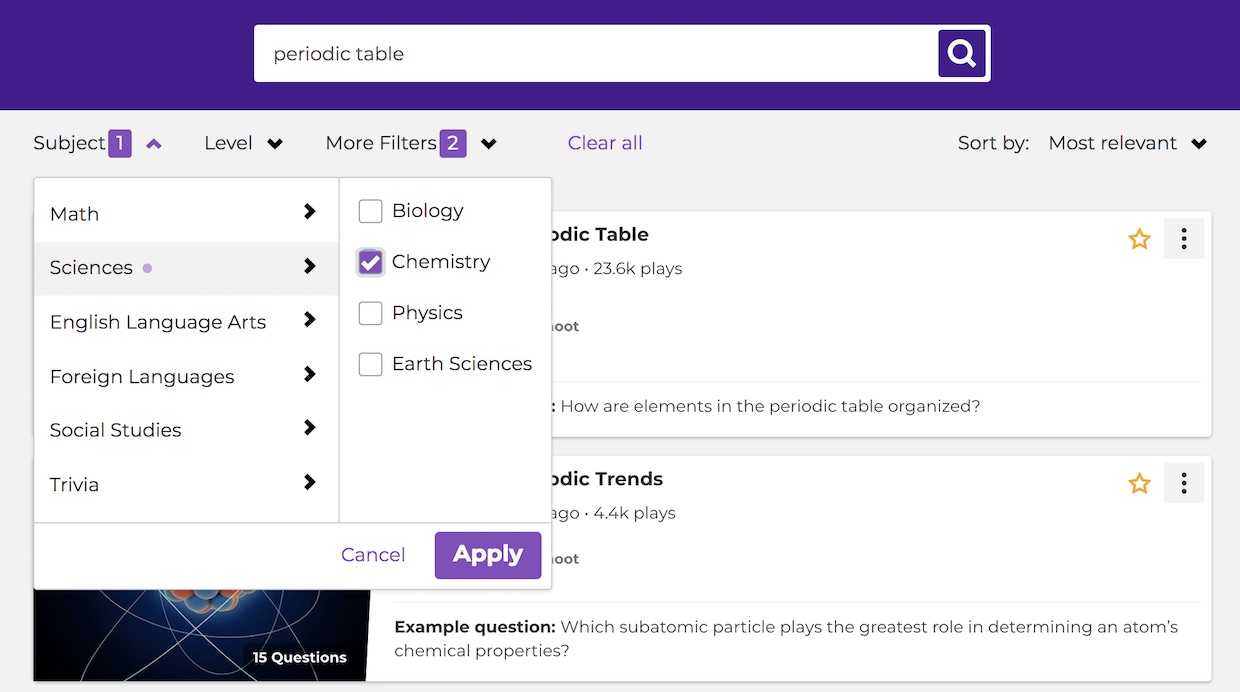
 Find Kahoots With The New Search Search For Kahoots
Find Kahoots With The New Search Search For Kahoots
 10 Javascript Quiz Questions And Answers To Sharpen Your
10 Javascript Quiz Questions And Answers To Sharpen Your
![]() Hiding Answers In Javascript Quiz Script Example
Hiding Answers In Javascript Quiz Script Example
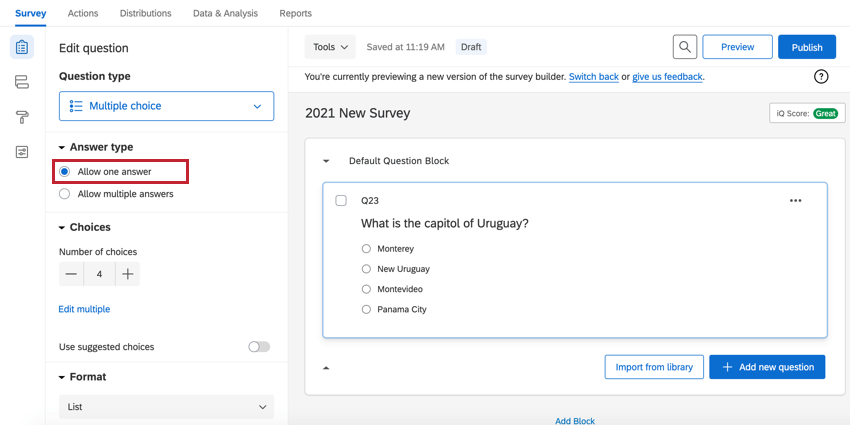
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
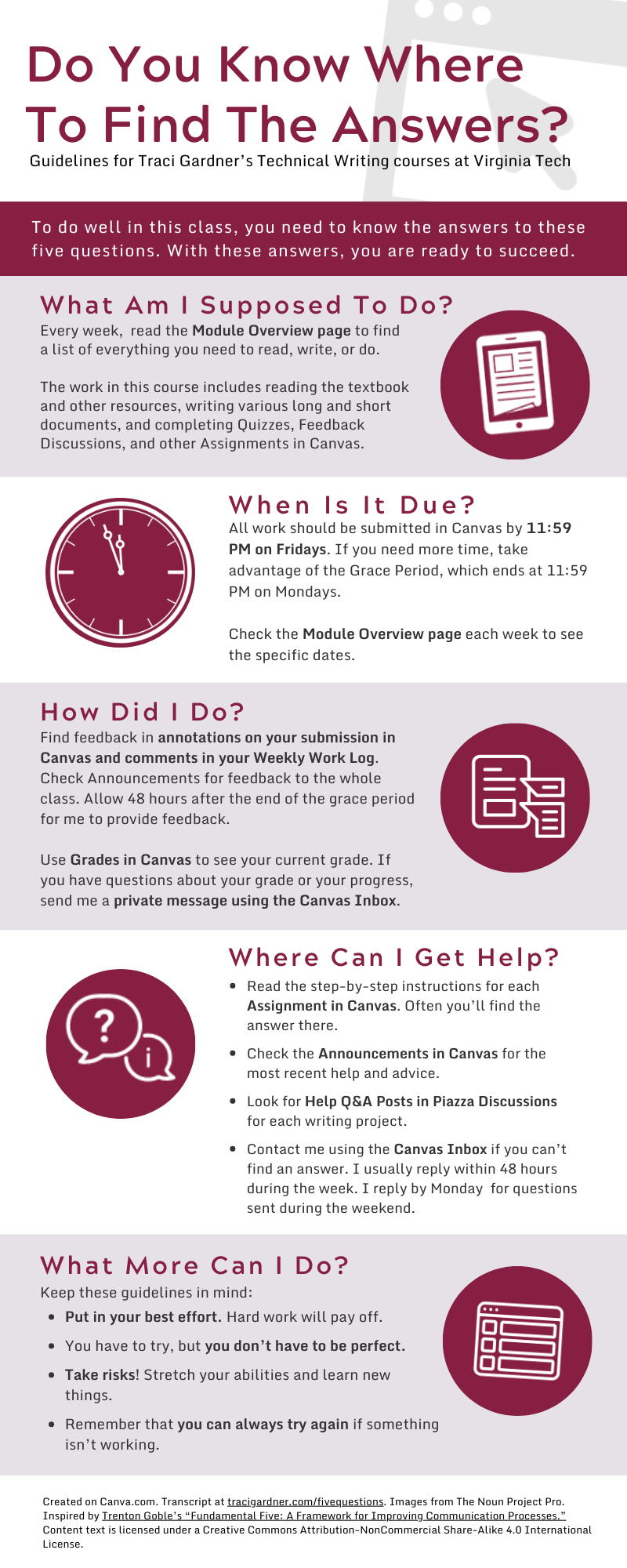
 Do You Know Where To Find The Answers Technical Writing
Do You Know Where To Find The Answers Technical Writing
 A Javascript Error Occurred In The Main Process After
A Javascript Error Occurred In The Main Process After
 Who Needs Guidance Marisa Ponti University Of Gothenburg
Who Needs Guidance Marisa Ponti University Of Gothenburg
 Hosting Unity Webgl Content In Iis Server Javascript Can T
Hosting Unity Webgl Content In Iis Server Javascript Can T
 Learn Javascript By Building A Simple Quiz Part 2 It S
Learn Javascript By Building A Simple Quiz Part 2 It S
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 The Dark Corners Of Javascript Atomist Blog
The Dark Corners Of Javascript Atomist Blog
 Javascript Interview Questions
Javascript Interview Questions
 Top 10 Sites To Solve All Programming Questions Hongkiat
Top 10 Sites To Solve All Programming Questions Hongkiat

0 Response to "28 How To Find Answers In Javascript"
Post a Comment