23 Exception Thrown See Javascript Console Chrome
And this is the key characteristic which distinguishes throw from return: after a function throws an exception, the runtime system will try to find a way to handle the exception. In other words ... HTML5 - Exception thrown, see JavaScript Console. I have few very small projects. All projects run with no errors, but when I export them to HTML5 format some of them run in Firefox but not in IE and if the project failed then "Exception thrown, see JavaScript Console" message displayed. G Chrome displayed "downloading data" message and nothing ...
Jul 30, 2018 - Same as console.group(label), except the group is initially collapsed when it's logged to the Console. ... Stops visually grouping messages. See console.group.

Exception thrown see javascript console chrome. We will try to fix this in the future release to also handle the case when InvokeSelf () on ScriptObject may throw an exception. 11-10-2010 09:33 AM. 11-11-2010 09:08 AM. If you still wish to turn off logging, HtmlPage.IsEnabled is the property we check before ScriptObject.InvokeSelf () is called. To improve performance, clear your browser's cache and cookies. Close and reopen your browser. If your game is still not working, please restart your computer and try to load the game again. If you... My game says "Exception thrown, see JavaScript console" Clear your browser's cache and cookies to improve performance. Close and reopen your browser. If the game still isn't working, please restart your computer and try to load the game again.
When an exception is thrown in the try-block, exception_var (i.e., the e in catch (e)) holds the exception value. You can use this identifier to get information about the exception that was thrown. This identifier is only available in the catch-block's scope. If you don't need the exception value, it could be omitted. catch catches any exception that is thrown in try_statements, whether directly or in functions they invoke.Tip: If you want to distinguish between different kinds of exceptions, you can use the constructor property to switch over the exceptions' constructors (see Use cases for the constructor property).; finally is always executed, no matter what happens in try_statements (or in functions ... Jul 20, 2021 - If you’re experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts. For example, your flyout menus may be broken, your metaboxes don’t d…
Hi, I'm compiling my project using emscripten and everything is ok while I'm compiling it into JS and running via Nodejs, but when I'm trying to compile it into HTML and running via any browser (chrome/firefox) I'm getting "Exception thrown, see JavaScript console" without any more details: Above, because the divide function threw an error, we can see An exception has been caught in the console. Uncaught errors in the browser Let's look into the MDN documentation for the throw statement: If no catch block exists among caller functions, the program will terminate. Handling errors in Chrome JavaScript console using try/catch/finally
Being able to see the full stack trace of your JavaScript callbacks should keep those hairs on your head. This feature in DevTools will be especially helpful when multiple async events happen in relation to each other, or if an uncaught exception is thrown from within an async callback. Give it a try in Chrome. Mar 14, 2016 - Hi, I’m trying to compile and run the opencvExample that is included in the examples using emscripten. It seems to compile fine (with emmake make) but when I try running (using emrun --browser chromium bin/opencvExample.html), I get a black screen with Exception thrown, see JavaScript console. Downloading... ... Exception thrown, see JavaScript console
But when the source map is disabled and the same exception is thrown, you will see the transpiled code in the browser's console: Transpiled JavaScript code in Chrome's developers' console Exceptions in the console are now accompanied with the complete JavaScript call stacks after the developer tools window has been opened. Pause on exception. The developer tools' Scripts panel enables you to pause JavaScript execution each time an exception is thrown and inspect its call stack, scope variables and state of your app. Please switch to a modern browser like Chrome, Firefox or IE10+ for better experience. ###Do not refresh this page - PREVIEW ONLY - Changes will not be saved until you hit publish### ... Thanks for contacting us. Your message was received. ... If you are seeing this error, you may have disabled ...
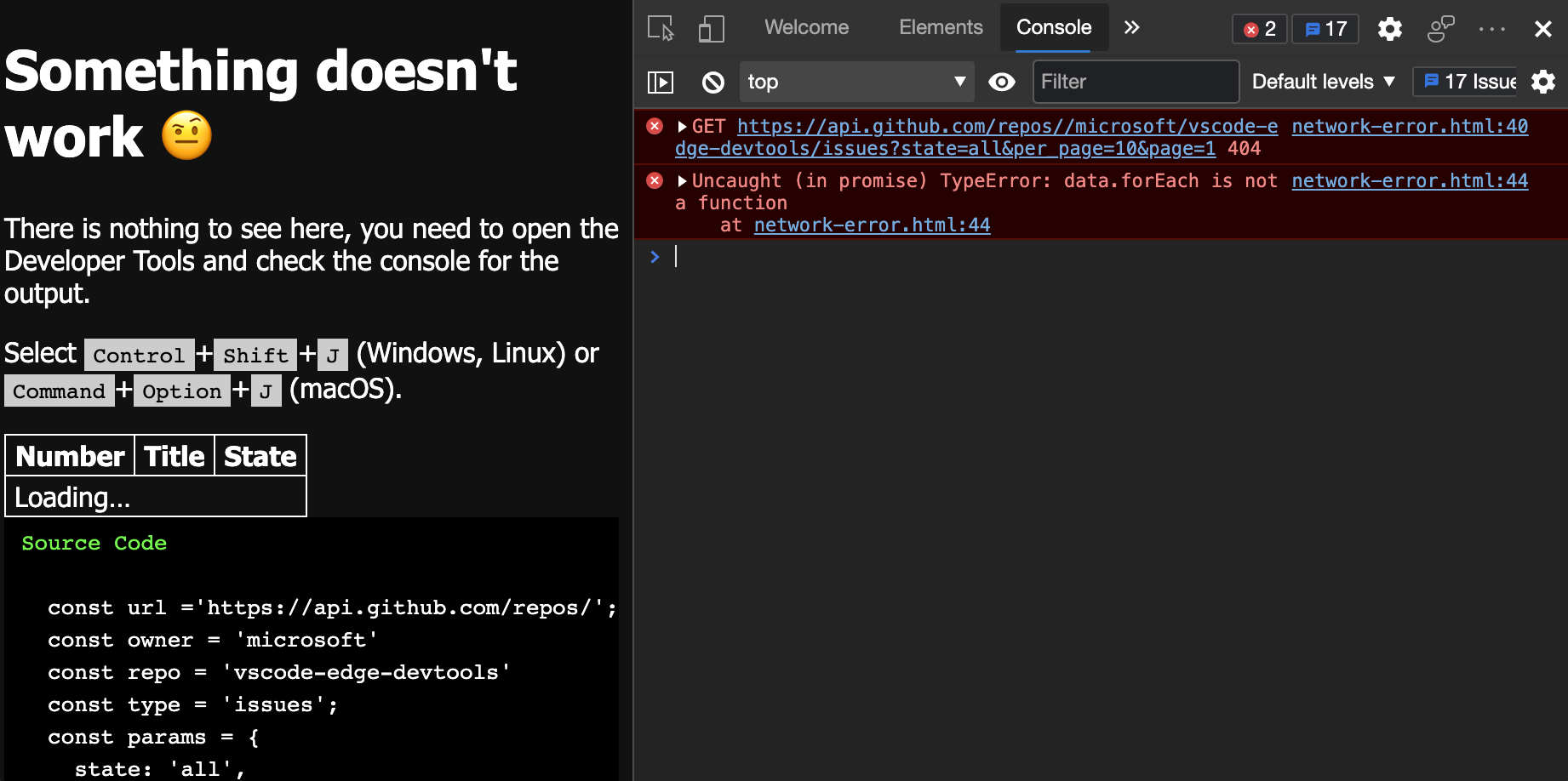
Feb 25, 2010 - I have a java app that is running in my browser. At a specific point the app will crash. I would like to find the exception that is being thrown (if possible) so I can show it to the support of the With console.log(), you need to manually open the source code, find the relevant code, insert the console.log() statements, and then reload the page in order to see the messages in the Console. With breakpoints, you can pause on the relevant code without even knowing how the code is structured. The Console tool inside the browser DevTools is a REPL environment. It means that you may write any JavaScript in the Console that runs immediately. To try it, complete the following actions. Open the Console . Select Control + Shift + J (Windows, Linux) or Command + Option + J (macOS). Type 2 + 2.
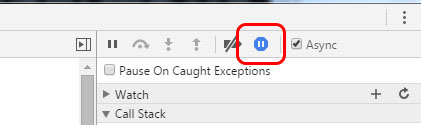
It doesn't throw any exception to me on Firefox, it does on Edge tho. It works to my friend, I saw it with my eyes /o\ It says "Downloading" and the percentage, which doesn't show up to me. EDIT: Oh wait we are talking about THAT Exception lol, yeah it is thrown on my browser too. EDIT 2: I see what you meant with flyby, I thought it was a say lol. Use exception breakpoints when you want to pause on the line of code that's throwing a caught or uncaught exception. Click the Sources tab. Click Pause on exceptions. It turns blue when enabled. Have a question? Search for answers. Close and reopen your browser. If your game is still not working, please restart your computer and try to load the game again.
If you are seeing this error, you may have disabled hardware acceleration in your browser settings. Please follow these steps: Navigate to your browser settings. Depending on your browser, this ma... Now let's see if there are any JavaScript errors. Use the tab you opened the console with to navigate to the page you want to check, or if you're already on that page, reload it. If there are no errors, you should see something like this: If there are errors on the page, you'll see a red line. 12/4/2018 · You can open the JS console by doing control-shift-J in chrome or control-shift-K in firefox. Hopefully the info there makes this easy to fix.
Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log ('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console. Just enable 'Pause on exceptions' within the Sources Panel. Optionally, you can also pause on caught exceptions. This means the debugger will pause before that red message appears in the Console... This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.. Figure 1.The Console. # Overview The Console is a REPL, which stands for Read, Evaluate, Print, and Loop.
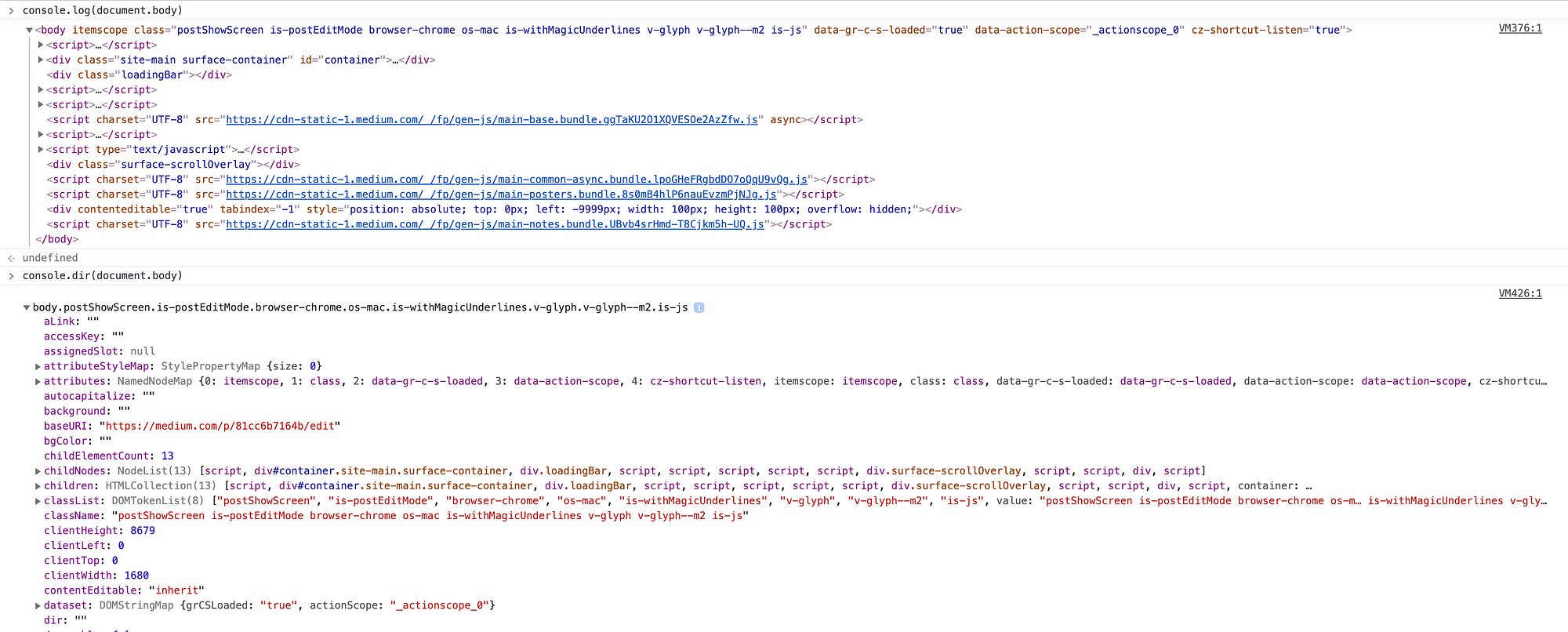
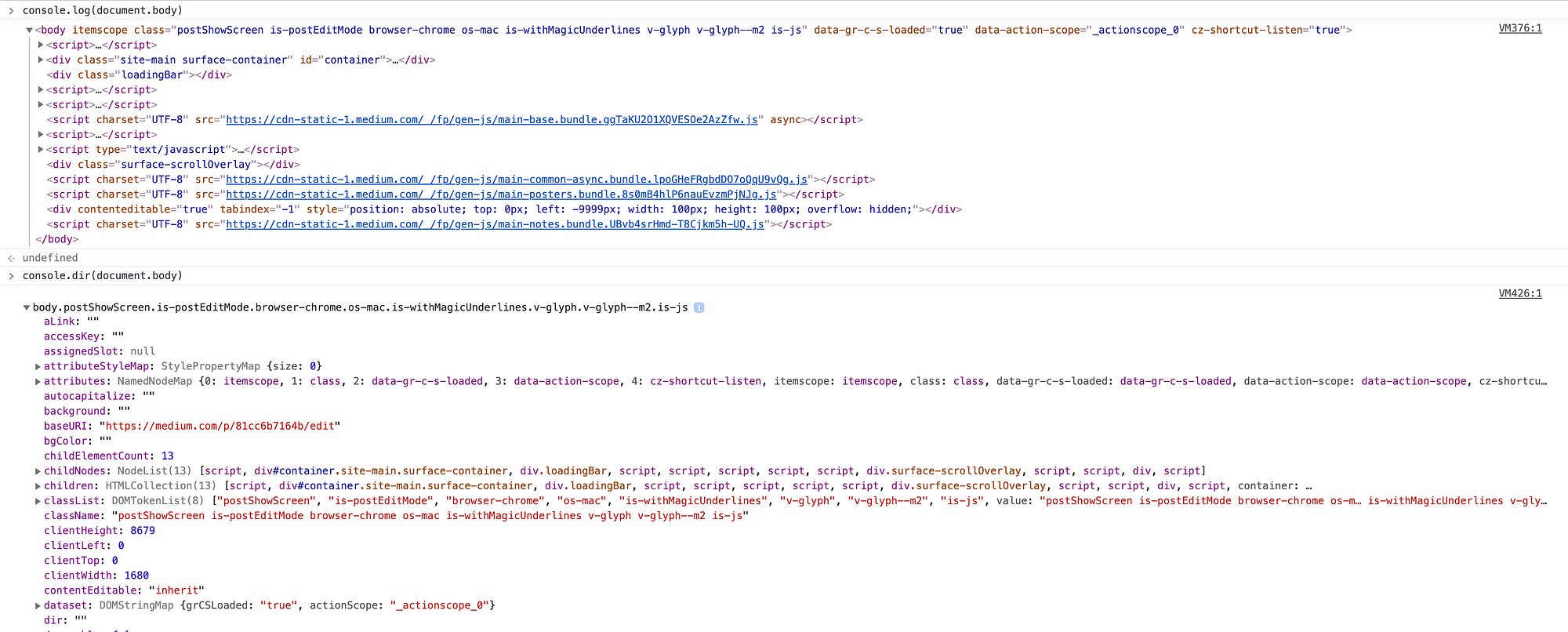
It might not be completely obvious to some people that when script execution is halted the execution context is the same as the execution context of the script at the time it paused, so all local variables are accessible in the console to console.log() or console.dir() or anything. Mar 29, 2020 - If you are seeing this error, you may have disabled hardware acceleration in your browser settings. Please follow these steps:Navigate to your browser settings. Hi. The replay downloads fine but when I try to open it the following message appears at the top of the screen "Exception thrown, see JavaScript console' Posted by Etienne Folliot - Jun 4, 2015 I have this same problem what someone else posted
Jan 12, 2019 - Play Gems and Genies on Facebook and received an Exception thrown, see JavaScript console. How do I fix this? ... Community content may not be verified or up-to-date. Learn more. ... In case an installed extension or cache issue is causing this, please try Settings > Advanced > Restore settings to their original defaults then restarting your Chromebook... The catch is the keyword creates the catch block. Additionally, we use it to catch the exception thrown from the try block and execute the code. Finally, the block runs a piece of code always whether there is an exception or not. The throw keyword can create customized exceptions, which can be thrown based on certain conditions. Notice that this issue occurs whether you export your game in the "normal" mode, not "compatibility". Tested on Chrome, Firefox and Edge, all of them give the same effect: "Exception thrown, see JavaScript console.". Does somebody know what's wrong with it?
Jul 25, 2018 - It seems that Firefox now uses stack too: stackoverflow /questions/147891/… – Nacho Coloma Aug 21 '16 at 4:59 ... Not the answer you're looking for? Browse other questions tagged javascript google-chrome google-chrome-devtools or ask your own question. Console overview Log messages in the Console Run JavaScript in the Console Console features reference Console API reference Console Utilities API reference Watch JavaScript values in real ... View and edit local storage View and change IndexedDB data View and edit session storage View Application Cache Data With Chrome DevTools View Web SQL ... The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate.
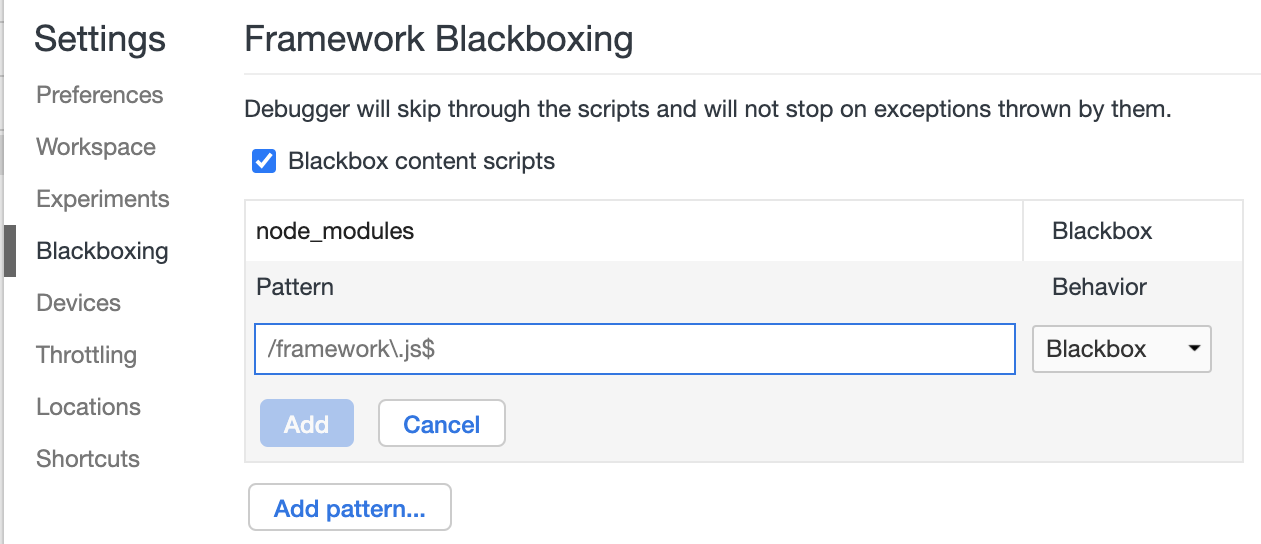
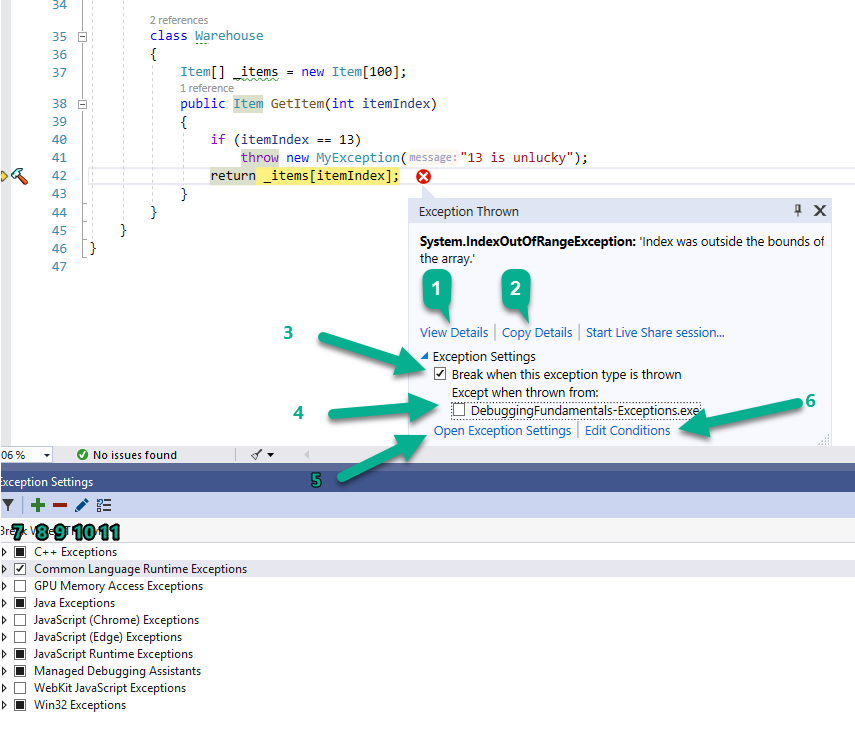
In the code view, Chrome gives us readouts on variable values. The line highlighted in blue is where the code is paused. The red icon on the line indicates an exception was thrown. We can see the error message either by hovering the cursor over the icon, or by looking on the right where it says "Paused on exception". Apr 12, 2018 - Emscripten: An LLVM-to-WebAssembly Compiler. Contribute to emscripten-core/emscripten development by creating an account on GitHub. This is now supported in Chrome by the "Pause on all exceptions" button. To enable it: Go to the "Sources" tab in Chrome Developer Tools ; Click the "Pause" button at the bottom of the window to switch to "Pause on all exceptions mode". Note that this button has multiple states. Keep clicking the button to switch between
JavaScript can be a nightmare to debug: Some errors it gives can be very difficult to understand at first, and the line numbers given aren't always helpful either. Wouldn't it be useful to have a list where you could look to find out what they mean and how to fix them? Here you go! Below is a list of the strange errors in JavaScript.
 Shiny Debugging Shiny Applications
Shiny Debugging Shiny Applications
 Javascript Debugging Reference Chrome Developers
Javascript Debugging Reference Chrome Developers
 Javascript Debugging Tips And Tricks Coding N Concepts
Javascript Debugging Tips And Tricks Coding N Concepts
 Debug Amp Catch Exceptions In Visual Studio The Complete Guide
Debug Amp Catch Exceptions In Visual Studio The Complete Guide
 Latest Emscripten Doesnt Work On Examples Emscripten
Latest Emscripten Doesnt Work On Examples Emscripten
 Error Exception Has Been Thrown By The Target Of An
Error Exception Has Been Thrown By The Target Of An
 How Can I Get A Javascript Stack Trace When I Throw An
How Can I Get A Javascript Stack Trace When I Throw An
 8 Console Api Functions Other Than Console Log By Deepak
8 Console Api Functions Other Than Console Log By Deepak
Javascript Debugging Tips Using The Chrome Dev Tools Deb Js
 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn
Proper Use Of Console Assert In Javascript Egghead Io
 Error Exception Has Been Thrown By The Target Of An
Error Exception Has Been Thrown By The Target Of An
 How To Open Javascript Console In Chrome
How To Open Javascript Console In Chrome
 Tracking Down Errors Using The Console Microsoft Edge
Tracking Down Errors Using The Console Microsoft Edge
 How To Fix Javascript Errors More Easily With Chrome S
How To Fix Javascript Errors More Easily With Chrome S
 Error In Html Build Solved Bugs Defold Game Engine Forum
Error In Html Build Solved Bugs Defold Game Engine Forum
 10 Debugging And Error Handling Javascript Cookbook Book
10 Debugging And Error Handling Javascript Cookbook Book
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
 Javascript Is There A Way To Get Chrome To Break On All
Javascript Is There A Way To Get Chrome To Break On All
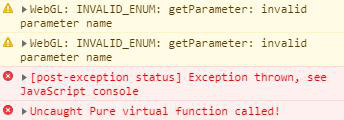
 Webgl Build Doesn 39 T Work When Explicitly Thrown Exceptions
Webgl Build Doesn 39 T Work When Explicitly Thrown Exceptions
 Can T Hear Sound Using Ofsoundstream On Emscripten Minimal
Can T Hear Sound Using Ofsoundstream On Emscripten Minimal

0 Response to "23 Exception Thrown See Javascript Console Chrome"
Post a Comment