22 What Are Pure Functions In Javascript
Pure Functions. A pure function is an independent function that returns a n output based on the input, does not rely on external mutable state or produce side effects (alter external state, network and database calls) and does not modify the arguments passed to it. For the same input the output will always be the same. Pure functions in Javascript are kind of Functions where the return value is determined by its parameter passed at call time. Javascript is not a purely functional language; it treats functions as objects (first-class functions).
 Refactoring Functions In Javascript Dev Community
Refactoring Functions In Javascript Dev Community
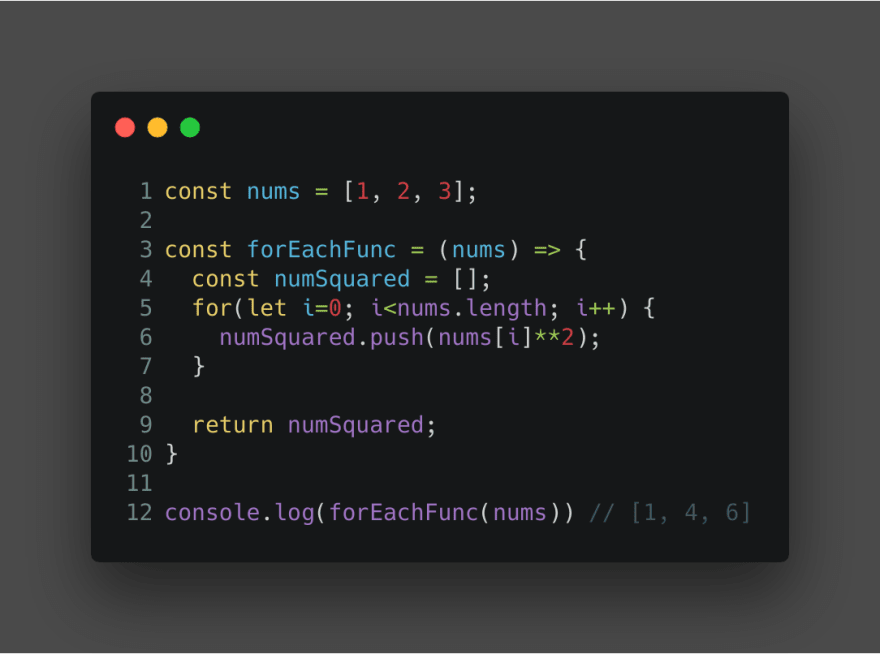
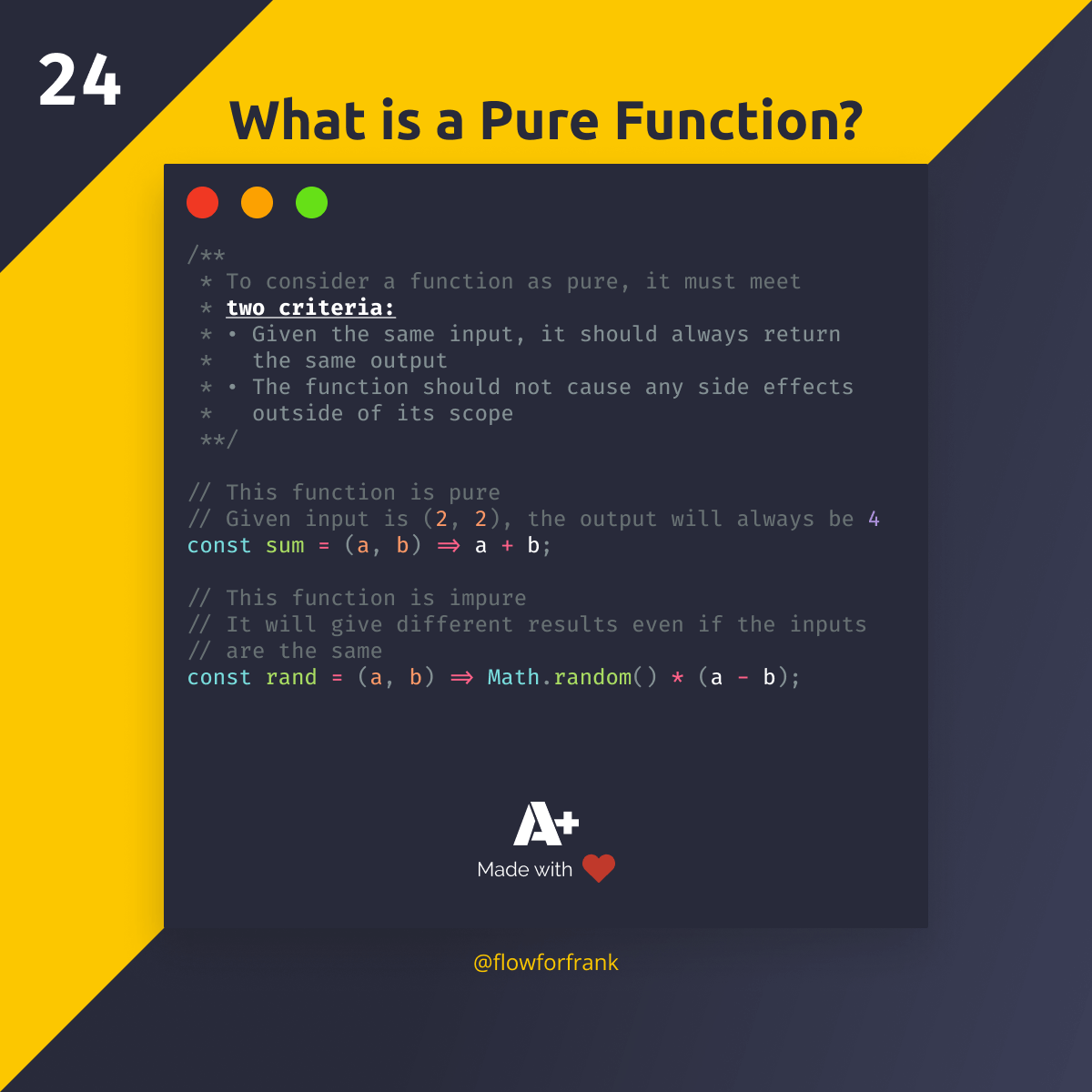
Consider the following function. const add = (a,b) => { return a+b; } This is a normal function, which takes in two arguments, adds them, and then returns the sum. Pure functions return the same output given the same set of arguments, and have no side effects. Clearly, function add will return the same output for same set of inputs.

What are pure functions in javascript. Since a pure function must produce the same output given the same input, without side effects, your code is pure (assuming that the array1 parameter will be a plain array, and not something strange like an object with a setter on its length property).. That said, purity is generally an issue to be concerned about in functional contexts, and this is not a functional approach since you're using ... What is a pure function. If you are new to this term I recommend you first read some introduction. The Definition of "Pure Function" by Alvin Alexander and Master the JavaScript Interview: What is a Pure Function? by Eric Elliott are excellent choices. To sum up, a function is called pure if it satisfies the two conditions: 6/8/2021 · These rules are the fundamental foundation of how pure functions work. Pure functions follow the following set of rules. A pure function does not use any external data to obtain the return value. In other words a pure function uses only the inputs of the function to get the return value. A pure function has no side effects. This means when you run a pure function it does not change anything outside the function.
But the curried function is also pure. let newFn = curried (1), will always return the same function, which itself will always return the same value if the arguments are the same. If you call newFn (1) it will always return 6. All functions in there are pure, regardless of whether they include closures or not. So, console.log function always returns undefined therefore it is a pure function. 2. If you have console.log inside a pure function, will function be still pure functions? No, if you use console.log inside a pure function it will create side effects like printing value to console which is outside the scope of function. So, technically below ... 21/6/2017 · The definition of a pure function is: The function always returns the same result if the same arguments are passed in. It does not depend on any state, or data, change during a program’s execution....
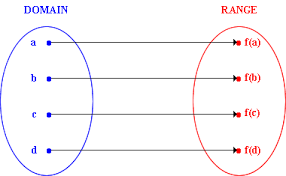
Pure functions are functions that accept an input and returns a value without modifying any data outside its scope (Side Effects). Its output or return value must depend on the input/arguments and pure functions must return a value. function impure (arg) { finalR.s = 90 Pure function A pure function is a deterministic function. This means when a same input is passed every time, the function will return same output. In mathematical terms it is nothing but a well defined function. Writing a pure function is a programming style. A function is classed as pure if it meets these two statements: Given the same arguments, the function always returns the same result A pure function does not change the state of any of its arguments
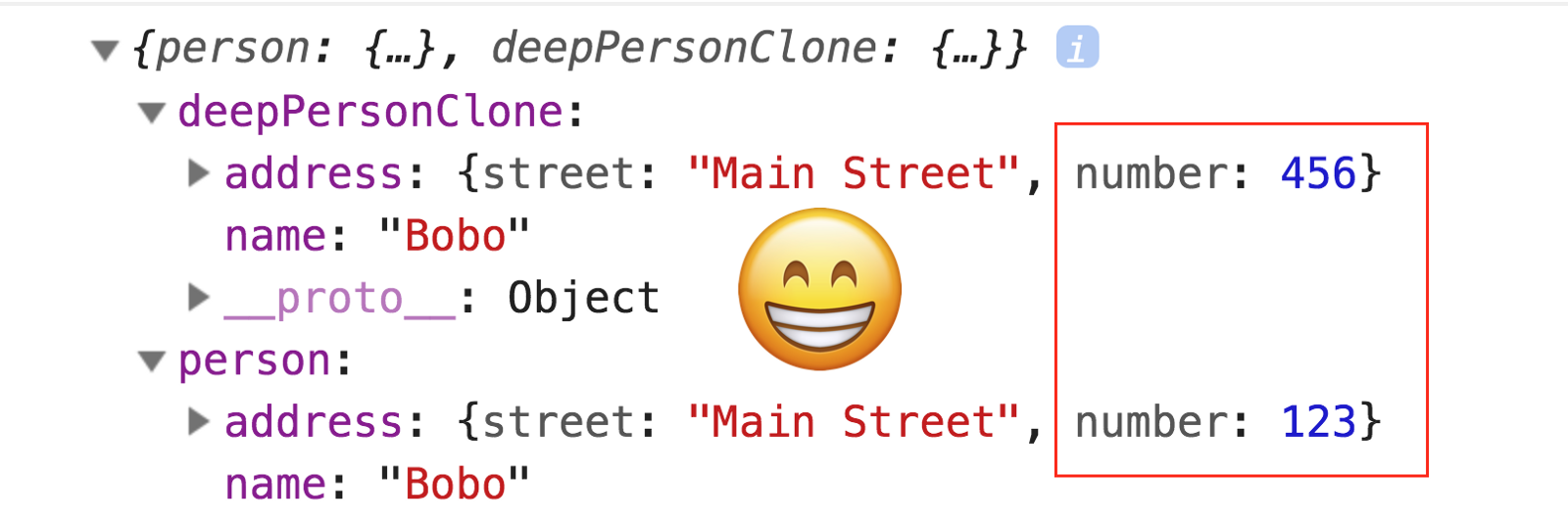
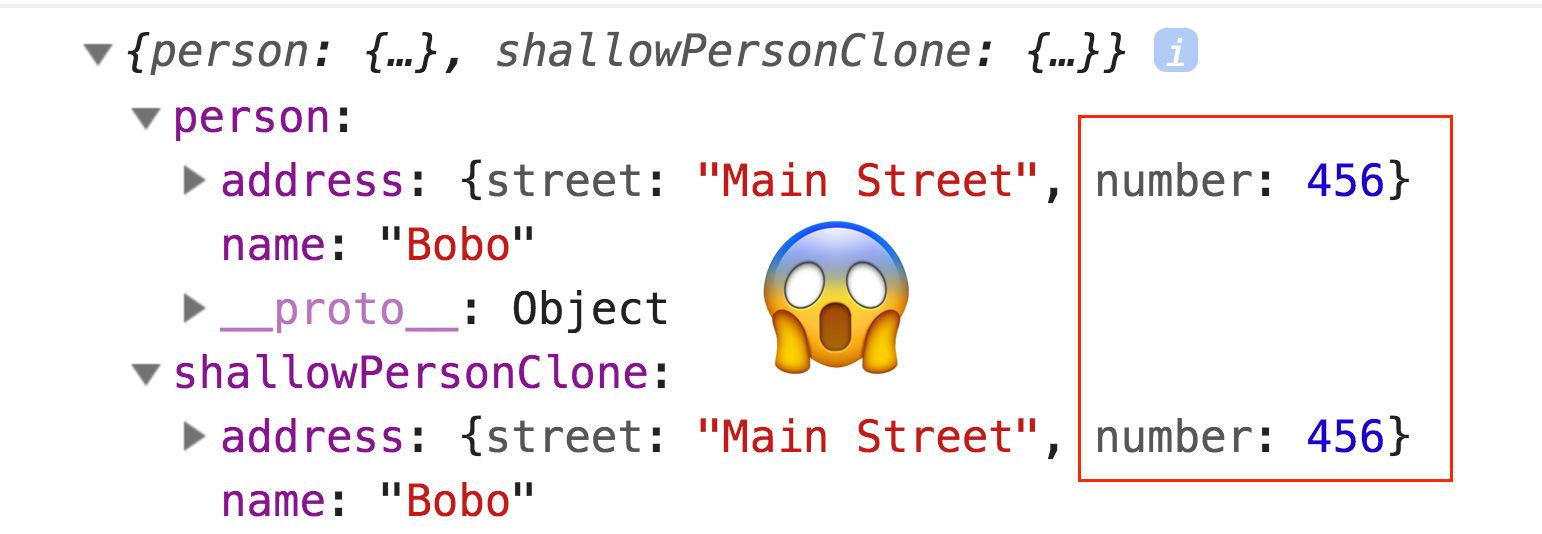
In JavaScript, the best we can do is have some kind of methodology or framework whereby particular functions within an application are kept pure by convention (such as redux). They are easy to unit test. A pure function is easier to test because we don’t have any sources of side effects or side causes. 3/1/2019 · A function’s pure if it’s free from side-effects and returns the same output, given the same input. Side-effects include: mutating input, HTTP calls, writing to disk, printing to the screen. You can safely clone , then mutate , your input. A pure function doesn't depend on and doesn't modify the states of variables out of its scope. Concretely, that means a pure function always returns the same result given same parameters. Its execution doesn't depend on the state of the system.Pure functions are a pillar of functional programming. 394 views
It's a function that takes in some arguments, and returns a value. Sounds like a regular function, no? Well, the key points are that the function should be idempotent and free of side effects. What does this mean? Well, idempotent means that no ma... What are Pure Functions in Javascript? Pure Functions are those function who always returns the same result for the same argument values i.e same values passed to the function as arguments and it doesn't modify the argument or output something else. Also Read: What is Closure in Javascript? How Do Pure Functions work in Javascript? The Pure function is defined as. 1.A function which always produces/returns same result (output) if same arguments (input) are passed to it. 2.It only depends on input arguments. 3.It does not depend on state or data which persists outside of its function. 4.The function which does not produce any side effects.
A pure function is a function which: Given the same input, will always return the same output. Produces no side effects. A dead giveaway that a function is impure is if it makes sense to call it... The distance function on the other hand is a better example of a pure function in javaScript. All the values that are used to create the return value are from arguments rather than global variables, other variables outside of the functions script, or anything via the this keyword that might change outside of the arguments. When a function doesn't have any 'side effect', it is a pure function. What do you mean by 'side effect'? When a function uses any variable which is declared outside the function, it is a 'side effect' and is called an impure function. Pure functi...
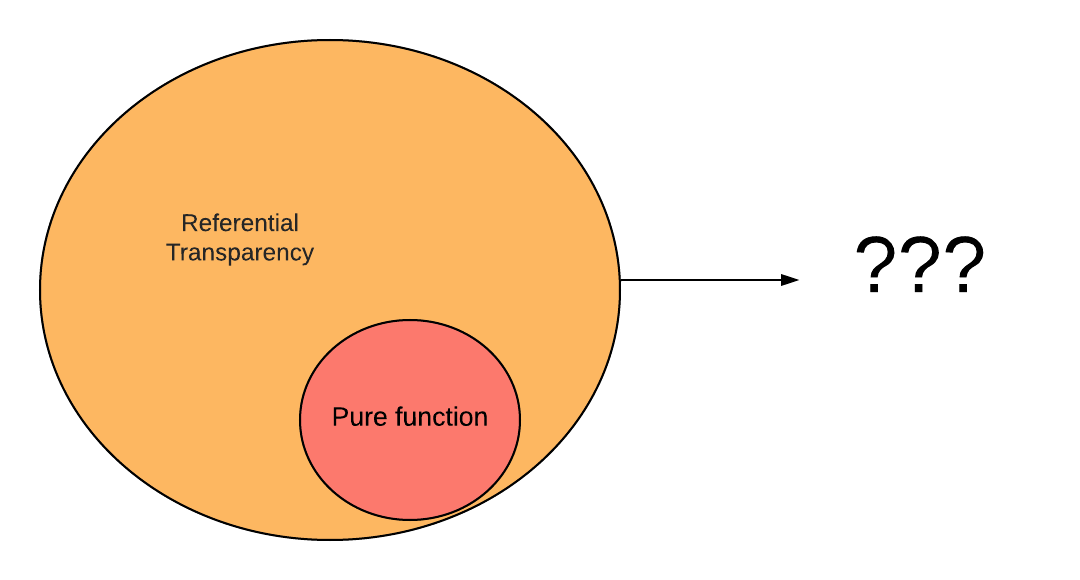
A guide to understanding pure functions in JavaScript. Pure functions are fundamental to functional programming, concurrency, writing testable code, and having deterministic determinable code.A function is only pure if, given the same input, it will always produce the same output. What's that a "pure" function? A pure function doesn't depend on and doesn't modify the states of variables out of its scope. Concretely, that means a pure function always returns the same result given same parameters. Its execution doesn't depend on the state of the system. 5/1/2020 · Pure function. For the sake of simplicity let us say that a pure function is a function whose output is only determined by its input and has no observable effect on the outside world. The main benefit they provide (in my opinion) is predictability, if you give them the same input values they will always return you the same output.
A pure function is a function that: returns output solely based on its input (the parameters, if there are any); is free from any side effects. For example: const cart = []; function addToCart(item) { cart.push(item); } addToCart () is not a pure function: the function modifies a variable outside of its own scope. Pure functions Pure functions always returns the same result if the same arguments are passed in. It does not depend on any state, or data, change during a program's execution. It must only depend on its input arguments. The sum function caused no side-effects. It did not alter the input values provided, it used another pure function, the + operator, and returned the sum of the values as the result of the call. The sum function is a pure function. On the other hand, the following function, increaseAgeBy, also in JavaScript is not pure.
A function is pure if 1) its output is determined soley by its input values, and 2) it has no observable side effects. Pure functions cannot perform I/O, AJAX, DOM manipulations, or logging. Pure functions are (generally) easier to test than those that are dependent on external state. 2/2/2021 · Pure Functions in JavaScript Last Updated : 03 Feb, 2021 Pure Function is a function (a block of code) that always returns the same result if the same arguments are passed. It does not depend on any state, or data change during a program’s execution rather it only depends on its input arguments. A function is considered pure, if it adheres to the following rules: The function always returns the same output if the same arguments are passed in. The function does not produce any side-effects. We have all written pure functions in the past knowingly or unknowingly.
 What Is A Pure Function In Javascript
What Is A Pure Function In Javascript
 Javascript And Functional Programming Pt 3 Pure Functions
Javascript And Functional Programming Pt 3 Pure Functions
 Pure Function Vs Referential Transparency Edward Huang Com
Pure Function Vs Referential Transparency Edward Huang Com

 Do Pure Functions Exist In Javascript Hacker Noon
Do Pure Functions Exist In Javascript Hacker Noon
 Pure Functions Codeflare Limited
Pure Functions Codeflare Limited
 What Is A Pure Function In Javascript Yazeed Bzadough
What Is A Pure Function In Javascript Yazeed Bzadough
 What Is A Pure Function Weekly Webtips
What Is A Pure Function Weekly Webtips
 Difference Between Pure And Impure Functions Learn Steps
Difference Between Pure And Impure Functions Learn Steps

 Difference Between Pure Function And Impure Function In
Difference Between Pure Function And Impure Function In
 Pure Functions Using Javascript
Pure Functions Using Javascript
 Pure Functions Using Javascript
Pure Functions Using Javascript
Advanced Javascript Topics Video
 What Is A Pure Function In Javascript And Why You Should Be
What Is A Pure Function In Javascript And Why You Should Be
 What The Heck Are Pure Functions In Javascript By Shrey
What The Heck Are Pure Functions In Javascript By Shrey
 Understanding Pure Function In Javascript Skptricks
Understanding Pure Function In Javascript Skptricks
 Javascript Daily On Twitter Ljson Json Extended With Pure
Javascript Daily On Twitter Ljson Json Extended With Pure
 What Are Pure Functions Programming With Mosh
What Are Pure Functions Programming With Mosh
 Learn Pure Functions And Side Effects Functional Light
Learn Pure Functions And Side Effects Functional Light

0 Response to "22 What Are Pure Functions In Javascript"
Post a Comment