24 Synchronous And Asynchronous Callbacks In Javascript
2/2/2012 · function doSomething() { // callback sets the received data to a global var function callBack(d) { window.data = d; } // start the async myAsynchronousCall(param1, callBack); } // start the function doSomething(); // make sure the global is clear window.data = null // start polling at an interval until the data is found at the global var intvl = setInterval(function() { if (window.data) { clearInterval(intvl); … Async/await helps you write synchronous-looking JavaScript code that works asynchronously. An async function returns a promise, if the functions returns a value, the promise is resolved with the value, but if the async function throws an error, the promise is rejected with that value. Let's create a simple async function below:
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
JavaScript — from callbacks to async/await. JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are "hoisted" to the top of their scope. This is an example of a synchronous code: This code will reliably log "1 2 3".

Synchronous and asynchronous callbacks in javascript. Synchronous and asynchronous callbacks There are two types of callbacks. A callback passed to a function f can be invoked synchronously before f returns, or it can be deferred to execute... Asynchronous callbacks: May be invoked on another thread (for thread-based deferral mechanisms), so apps must synchronize any resources the callback accesses. Cannot touch anything tied to the original stack or thread, such as local variables or thread-local data. If the original thread held locks, the callback will be invoked outside them. Synchronous vs. Asynchronous and Callbacks. Node provides an event-driven and asynchronous platform for server-side JavaScript. A synchronous function blocks until it completes its operations. An asynchronous function returns immediately and the result is passed to a handler, called callback, at a later cycle of the event loop.
When a callback is asynchronous, it will be executed at a later time after some other tasks have completed. The browser API have functions that execute callbacks asynchronously, such as setTimeout(), setInterval(), and functions for manipulating the DOM.. Let us convert our function above to execute the callback asynchronously. 13/2/2021 · Let’s dive deep into the synchronous and asynchronous callbacks in JavaScript now. Synchronous Callbacks in JavaScript. You may have a question that what is synchronous meaning in terms of callbacks? Simply if your code executes sequentially from top to the bottom then it is synchronous. An example of isOddNumber( ) function which we discussed earlier is an example of the synchronous callback … 18/6/2018 · Normally, programming languages are synchronous, and some provide a way to manage asynchronicity, in the language or through libraries. C, Java, C#, PHP, Go, Ruby, Swift, Python, they are all synchronous by default. Some of them handle async by using threads, spawning a new process. JavaScript. JavaScript is synchronous by default and is single threaded.
Jun 15, 2021 - Too bad JavaScript does not tell us (except for now present async keyword) if the callback will be called synchronously vs asynchronously. I have to remember that a lot of times it just runs in sync and the code reads top to bottom. Jun 28, 2019 - When you hear folks say that JavaScript ... JavaScript to behave in an asynchronous way. It’s not baked in, but it’s possible! Here are a few ways to make that happen: ... The earliest and most straightforward solution to being stuck in the synchronous world is using asynchronous callbacks (think ... Jul 02, 2018 - JavaScript is regularly claimed to be asynchronous. What does that mean? How does it affect development? How has the approach changed in recent years? ... Most languages process each line synchronously. The first line runs and returns a result. The second line runs once the first has finished ...
Nov 29, 2018 - While callbacks work fine for handling asynchronous code, promises are cleaner and more flexible Nov 30, 2018 - At this point, we’ve learned about what callbacks are and how they can be beneficial both in synchronous and asynchronous code. What we haven’t talked yet is the dark side of callbacks. Take a look at this code below. Can you tell what’s happening? As we know that the callback function is asynchronous in nature. One of the simplest examples of how to use callbacks is timers. Timers are not part of JavaScript, but they are provided by the browser. Let me talk about one of the timers we have: setTimeout (). The setTimeout () function accepts 2 arguments: a function, and a number.
28/6/2019 · By design, JavaScript is a synchronous scripting language. In fact, many of the widely used asynchronous functions in JavaScript are not part of the core language. Understanding how asynchronous features work in the JavaScript ecosystem, including the role played by external APIs, is an essential part of using the language effectively. 18/2/2019 · function CallBackTeaser(callback, param){console.log(`Calling the callback function`); setTimeout(()=>{callback(param)}, 0);//Calling the function asynchronously, passing the callback … Writing non-blocking, asynchronous code is a staple of Node.js development and the broader JavaScript world. JavaScript itself uses an event loop which makes writing asynchronous functions more difficult by default. Let's look at examples of synchronous and asynchronous code; as well as some methods for programming asynchronously.
There are 2 kinds of callback functions: synchronous and asynchronous. The synchronous callbacks are executed at the same time as the higher-order function that uses the callback. Synchronous callbacks are blocking. On the other side, the asynchronous callbacks are executed at a later time than the higher-order function. In asynchronous operations, the next operation can be started before the previous one finishes. Asynchronous programming allows to handling of multiple requests simultaneously, thereby allowing to accomplish more tasks within shorter time span. So what is JavaScript? At its core, JavaScript is by default Synchronous in nature. JavaScript. JavaScript is synchronous by default and is single threaded. This means that code cannot create new threads and run in parallel. Lines of code are executed in series, one after another, for example: JS. const a = 1. const b = 2. const c = a * b. console.log(c)
Synchronous and asynchronous requests. XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience. Callbacks in asynchronous functions. Asynchronous here means that, if JavaScript needs to wait for something to complete, it will execute the rest of the tasks given to it while waiting.. An example of an asynchronous function is setTimeout.It takes in a callback function to execute at a later time: 39 Synchronous And Asynchronous Callbacks In Javascript Written By Joan A Anderson. Sunday, August 15, 2021 Add Comment Edit. Synchronous and asynchronous callbacks in javascript. A Journey From Callbacks To Async Await In Javascript By Nodejs Mysql
Introducing asynchronous JavaScript. In this article we briefly recap the problems associated with synchronous JavaScript, and take a first look at some of the different asynchronous techniques you'll encounter, showing how they can help us solve such problems. Basic computer literacy, a reasonable understanding of JavaScript fundamentals. To ... Feb 22, 2018 - JavaScript is asynchronous by default. This might be reason why it took so long to get synchronous-looking code that runs properly in JavaScript. But, better late than never! The pyramid of doom was significantly mitigated with the introduction of Promises. However, we still had to rely on callbacks ... Synchronous operations in JavaScript entails having each step of an operation waits for the previous step to execute completely. This means no matter how long a previous process takes, subsquent process won't kick off until the former is completed. Asynchronous operations, on the other hand, defers operations.
Asynchronous JavaScript Previous Next ... In the example above, myFunction is used as a callback. The function (the function name) is passed to setTimeout() as an argument. 3000 is the number of milliseconds before time-out, so myFunction() will be called after 3 seconds. Asynchronous and Synchronous Callbacks in Java. A CallBack Function is a function that is passed into another function as an argument and is expected to execute after some kind of event. The purpose of the callback function is to inform a class Sync/Async if some work in another class is done. This is very useful when working with Asynchronous ... Apr 05, 2016 - In Java, C and C#, "callbacks" are usually synchronous (with respect to a "main event loop"). In Javascript, on the other hand, callbacks are usually asynchronous - you pass a function that will be invoked ... but other events will continue to be processed until the callback is invoked.
Sep 25, 2019 - JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are “hoisted” to the top of their scope. ... This code will reliably log “1 2 3". Asynchronous requests will wait for a timer to ... Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface. Then you can use any of these three techniques - callbacks, promises or Async/await - to run those small tasks in a way that you get the best results. Let's dive in!🎖️. Synchronous vs Asynchronous JavaScript What is a Synchronous System? In a synchronous system, tasks are completed one after another.
Asynchronous has to use a callback function to define what logic occurs when the asynchronous operation completes. - crush Feb 5 '14 at 17:41 1 async can only be provided by the js API or DOM, or mocked using setTimeout, everything else is sync. Difference between synchronous and asynchronous programming; Need for asynchronous programming; Different ways of writing async code in your JS apps. Callbacks; Promises; Async/Await; Synchronous v/s Asynchronous. Synchronous means as in the specified order and that is exactly how any of our JavaScript code runs i.e in a synchronous way. Callbacks are used in two ways: synchronous and asynchronous functions. Synchronous callback functions. If your code executes sequentially from top to bottom, it is synchronous. The isOddNumber() function is an example of a synchronous callback function. In the following example, the arrow function is a callback used in a synchronous function.
Mar 04, 2019 - Async/await may make your asynchronous calls look more synchronous but it is still executed the same way as if it were using a callback or promise based API. The asynchronous I/O operations will still be processed in parallel and the code handling the responses in the async functions will not ... Callbacks are one of the critical elements to understand JavaScript and Node.js. Nearly, all the asynchronous functions use a callback (or promises). In this post, we are going to cover callbacks in-depth and best practices. Oct 09, 2017 - Any process that takes a lot of time to process is usually run alongside other synchronous operation and completes in the future. This lesson dwells on fundamental concepts that JavaScript relies on to handle asynchronous operations. These concepts include: Callback functions, Promises and ...
Nov 30, 2018 - At this point, we’ve learned about what callbacks are and how they can be beneficial both in synchronous and asynchronous code. What we haven’t talked yet is the dark side of callbacks. Take a look at this code below. Can you tell what’s happening?
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
 Async Javascript From Callbacks To Promises To Async Await
Async Javascript From Callbacks To Promises To Async Await
How Javascript Works Exceptions Best Practices For
 12 Synchronous And Asynchronous Javascript Examples
12 Synchronous And Asynchronous Javascript Examples

 Javascript Callback Functions With Examples Dot Net Tutorials
Javascript Callback Functions With Examples Dot Net Tutorials
 Javascript Asynchronous Tutorial
Javascript Asynchronous Tutorial
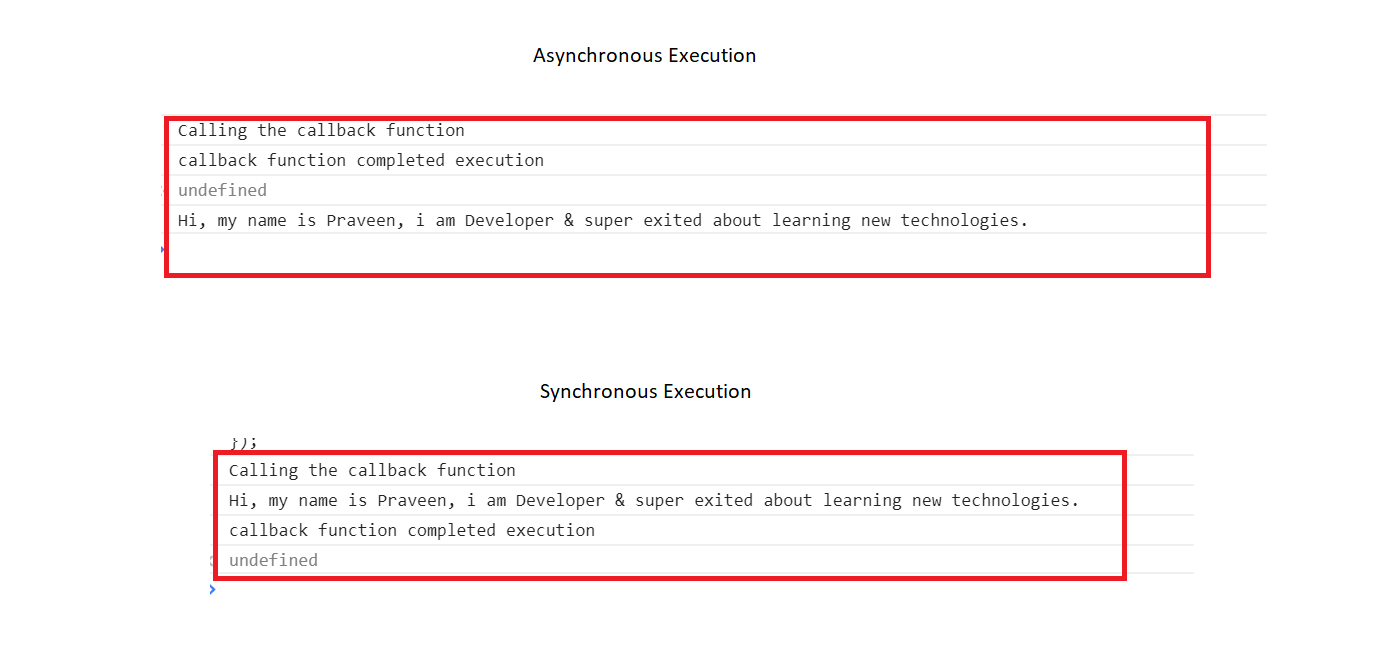
 Callbacks Synchronous Amp Asynchronous By Praveen Gaur Medium
Callbacks Synchronous Amp Asynchronous By Praveen Gaur Medium
 Is Javascript Synchronous Or Asynchronous What The Hell Is A
Is Javascript Synchronous Or Asynchronous What The Hell Is A
 Javascript Synchronous Or Asynchronous Dev Community
Javascript Synchronous Or Asynchronous Dev Community

 Callbacks Synchronous Amp Asynchronous By Praveen Gaur Medium
Callbacks Synchronous Amp Asynchronous By Praveen Gaur Medium

 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Getting To Know Asynchronous Javascript Callbacks Promises
Getting To Know Asynchronous Javascript Callbacks Promises
 Understanding Javascript Callbacks And Best Practices
Understanding Javascript Callbacks And Best Practices

 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
 Everything About Callback Functions In Javascript
Everything About Callback Functions In Javascript
 When Is Javascript Synchronous Stack Overflow
When Is Javascript Synchronous Stack Overflow
 The Difference Between Asynchronous And Multi Threading
The Difference Between Asynchronous And Multi Threading
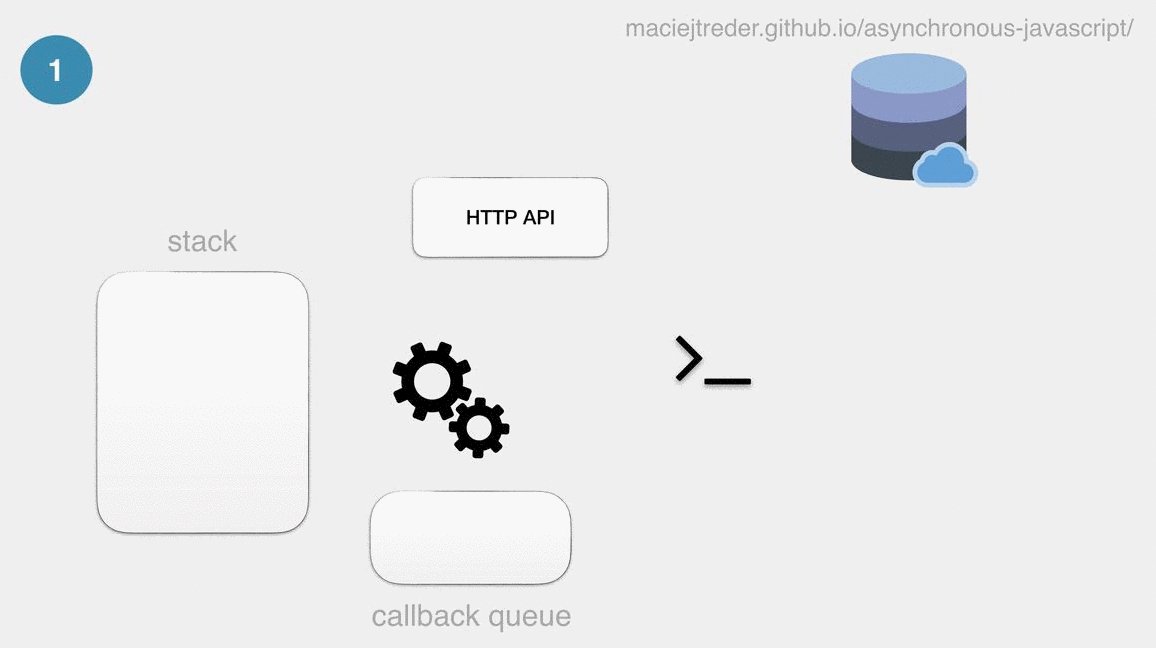
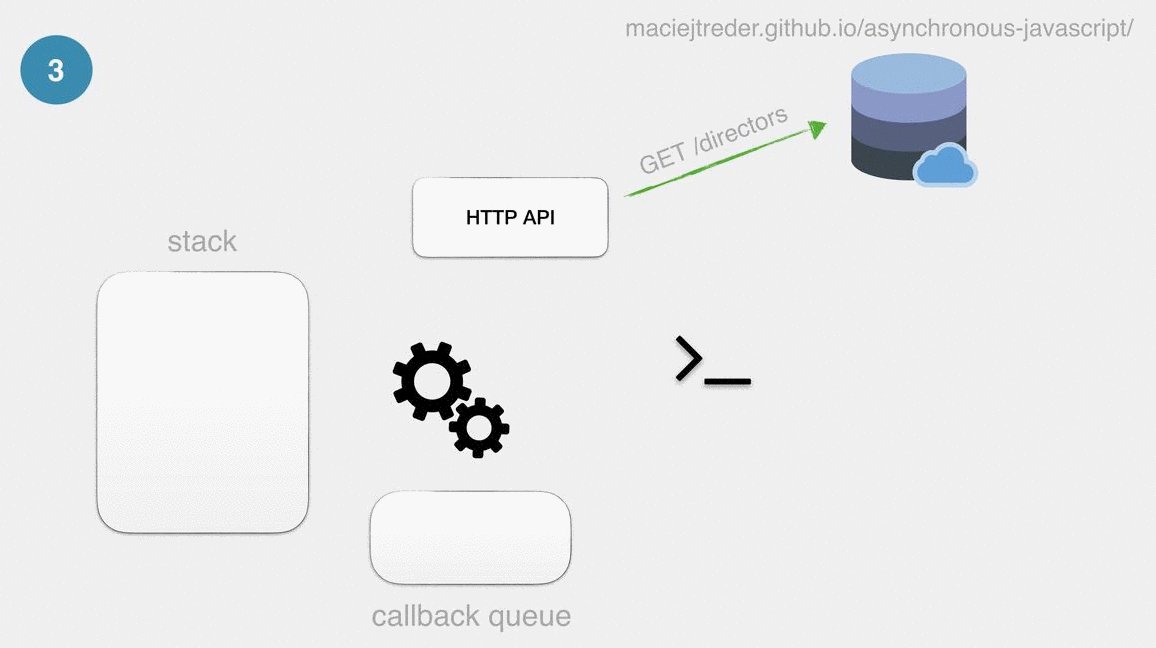
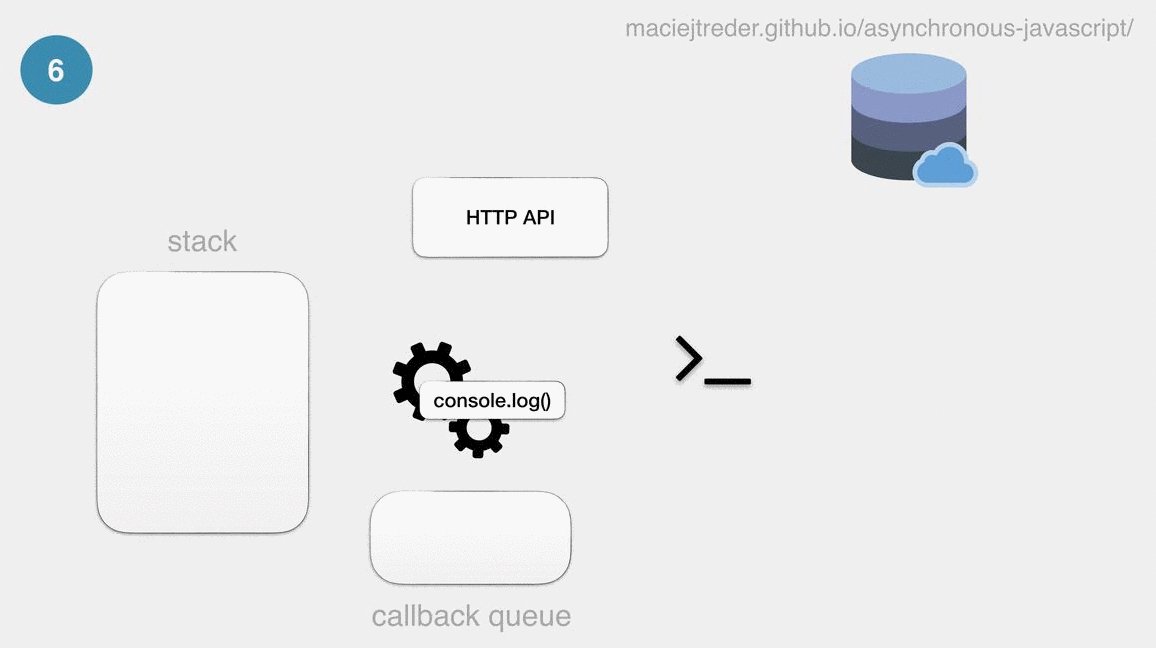
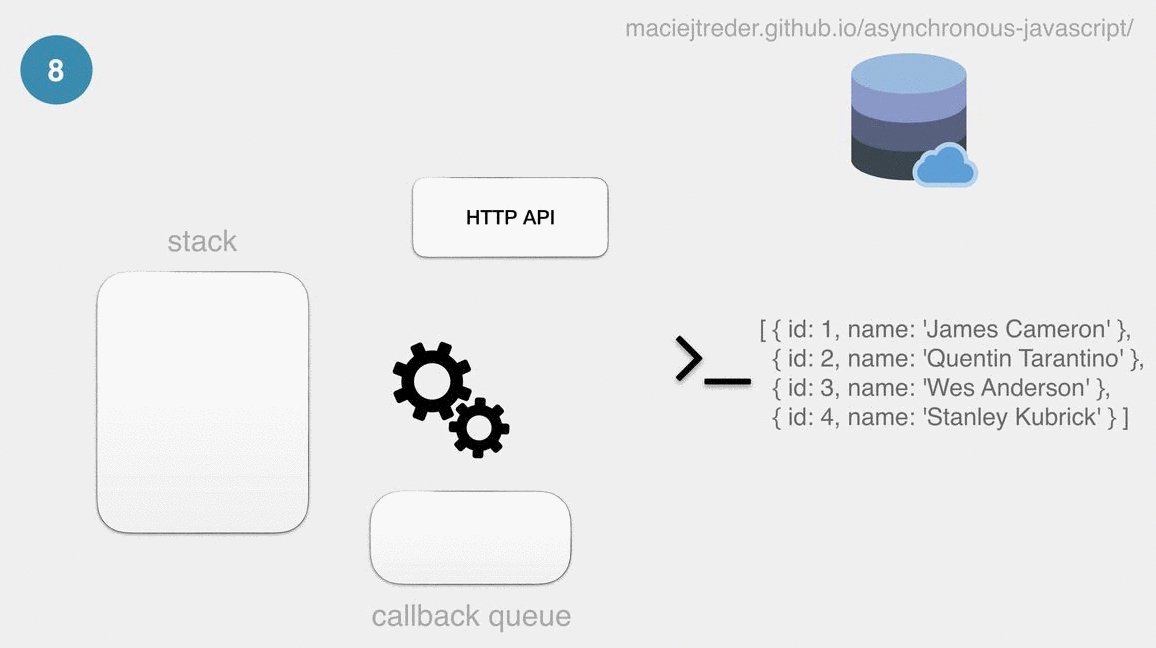
 Asynchronous Javascript Part 3 The Callback Queue By Kabir
Asynchronous Javascript Part 3 The Callback Queue By Kabir
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
0 Response to "24 Synchronous And Asynchronous Callbacks In Javascript"
Post a Comment