35 How To Update An Object In Javascript
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... A short post to help you quickly grasp how to use a few very useful methods available to work with objects in JavaScript.
Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift.

How to update an object in javascript. The set() method adds or updates an element with a specified key and a value to a Map object. Update Document. You can update a record, or document as it is called in MongoDB, by using the updateOne () method. The first parameter of the updateOne () method is a query object defining which document to update. Note: If the query finds more than one record, only the first occurrence is updated. 3 Dec 2018 · 3 answersJust loop through all the new object's key and update it to existing object. ... Try with Object.entries() : The Object.entries() method returns ...
11/9/2020 · Update JavaScript object with another object, but only existing keys? Javascript Web Development Object Oriented Programming. For this, use hasOwnProperty (). Following is the code −. update object in array by id javascript. update field in array object javascript. best way to update an object in array javascript. in array of objects update value. find an object in array and update the value obj in array node. find an object in array and update the value node. how to update object in javascript . javascript by Heavy Duty on Sep 10 2020 Donate . 0. Source: www.dyn-web . JavaScript: Updating Object Properties . javascript by Outrageous Ocelot on Jul 19 2020 Donate . 0 Delphi queries related to "how to update object with object javascript" ...
Javascript answers related to "how to change single value in array objects in javascript". 6 ways to modify an array javascript. angularjs find and update object in array. change value in array react. change value of each property of object array javascript. change value of key in array of objects javascript. We see that a function is indeed an object. JavaScript functions are a special type of objects, called function objects. A function object includes a string which holds the actual code -- the function body -- of the function. The code is literally just a string. Although not recommended, you can create a new function object by passing the built ... 18/6/2018 · function pushToArray (arr, obj) { const index = arr.findIndex ( (e) => e.id === obj.id); if (index === -1) { arr.push (obj); } else { arr [index] = obj; } } This is still O (n) performance, but does less repeated work and does not require altering the data structure you are using.
19 Jul 2020 — add a new property to your object using the value of key and assign the value from val to the new property. ... javascript how to add proprety to ... 27 Feb 2014 — should do the trick: update(currentObject, updateObject) . You might want to add some type checks, like Object(obj) === obj to extend only ...4 answers · Top answer: function update(obj/*, …*/) { for (var i=1; i<arguments.length; i++) { for (var ... If you want to mix an object into another one, you can use jQuery's deep extend function. "Deep" means that it does not overwrite name with the new object, but rather overwrites the properties inside such an object. $.extend(true, skillet.person, { name: { first: 'updated' }, birthday: { day: 'updated', year: 'updated' } });
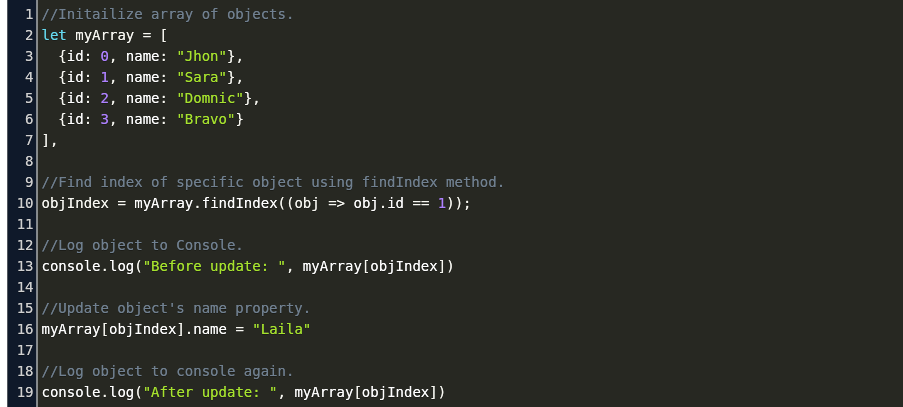
Updating JavaScript Object Property. Let's say you have an array of objects and you want to create a function that will update each object in that array. ... And when we take one of those references and use it to accesses values inside of our object and update those values - all other references will now point to that updated object. ... Learn to Code — For Free Strange, you should be able to directly compute an object key in JS (as of es6). It could be that your environment doesn't support it (unlikely IMO), or the string/object is simply malformed.
Above, you accessed the object's properties and methods using dot notation.The object name (person) acts as the namespace — it must be entered first to access anything encapsulated inside the object. Next you write a dot, then the item you want to access — this can be the name of a simple property, an item of an array property, or a call to one of the object's methods, for example: 12/3/2020 · First of all, we define an object in JavaScript. var Person = function (name) {this.name = name this.getName = function() {return this.name} this.go = function {return "I'm walking now."}} Update property. We can change the value of a property at any time using assigment. For example, we can change the value of the name property like this. Update array of objects with JavaScript? Javascript Web Development Object Oriented Programming. Let's say the following are our array of objects −. var studentDetails = [ { firstName: "John", listOfSubject: ['MySQL', 'MongoDB']}, {firstName: "David", listOfSubject: ['Java', 'C'] }] We need to add the following in the already created array ...
A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. Accessing JavaScript Properties. The syntax for accessing the property of an object is: objectName.property // person.age. or. The spread operator has been a little earthquake in the JavaScript world. It allows you to perform safe array mutations, create new arrays, and even manage function parameters. This feature's got so useful and popular, that this syntax became popular for working with objects too. Spreading Objects 'Spreading' your objects is an easy ... JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ...
Nov 22, 2020 - They have their special features that we’ll study later. Sometimes people say something like “Array type” or “Date type”, but formally they are not types of their own, but belong to a single “object” data type. And they extend it in various ways. Description. Properties in the target object are overwritten by properties in the sources if they have the same key. Later sources' properties overwrite earlier ones. The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it ... My problem is, that I want to update my JSON data, but I can't figure out how and where can I do this. Important, I just want to update "preparedAt" value in my JSON data, I want to keep the other values ("sequentialNumber", "id", "name").
30 Jan 2017 · 30 answersYou have to search in the array like: function changeDesc( value, desc ) { for (var i in projects) { if (projects[i].value == value) ... 29/11/2020 · Update the value of the existing property: One can update the value of the property just by reassigning the value to the same key. var favChar = { name : ' Michael Scott ' , company : ' Dunder Mufflin ' , designation : ' Regional Manager ' , show : ' The Office ' } favChar . designation = ' Hero of Threat Level Midnight ' console . table ( favChar ) The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting and managing that data. By default, a new Date instance without arguments provided creates an object corresponding to the current date and time. This will be created according to the current computer's ...
This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings. Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... Jan 20, 2021 - Ever tried to update object or array state directly in React? I did that, the state of my component d... Tagged with javascript, typescript, react.
Jul 09, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Date Methods. When a Date object is created, a number of methods allow you to operate on it.. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time. How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets.
Sep 10, 2020 - For async tests and hooks, ensure "done()" is called; if returning a Promise, ensure it resolves. ... React setup for handling UI. ... Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src/Composer/Depen... var data = { 'PropertyA': 1, 'PropertyB': 2, 'PropertyC': 3 }; data["PropertyD"] = 4; // dialog box with 4 in it alert(data. var object = { boo:true, baa:5 }; console.log(object); function change() { object ...
How to update an array of object in javascript. Ask Question Asked 8 years, 1 month ago. Active 8 years, 1 month ago. ... this function must accept any number of arguments,and the order of the objects in data dose not matters update rule: update the objects value to the arguments value if they have the same name. Step 3: Update the one value. Here are our steps: 1. Let's redefine the one object we want to update using bracket notation for its index. 2. Let's create the copy of the object (spread operator again) and then rewrite the one value of the one key we want. In this case, we will switch the "completed" key from false to true and so we are ... JavaScript object is a collection of properties, and a property is an association between a name (or key) and a value. And we as developers use it excessively. In the initial days of my programming career, I found it difficult to work with the object manipulation. So today I would like to list out the ways to add, update and delete the ...
target — The target object that is modified and returned after applying the sources' properties. sources — The source object(s) containing the properties you want to apply to the target object. Cloning an object. The Object.assign() method is one of the four ways, I explained earlier, to clone an object in JavaScript. The latter way is similar to first making a copy and then changing it destructively, but it does both at the same time. 7.1 Examples: updating an object destructively and non-destructively 16 Mar 2018 · 9 answersIf you want to mix an object into another one, you can use jQuery's deep extend function. "Deep" means that it does not overwrite name with ...
All of Riak’s official Riak clients enable you to modify an object’s value without modifying its causal context. Although a more detailed tutorial on context objects and object updates can be found in Conflict Resolution, we’ll walk you through a basic example here. Apr 27, 2018 - But if User A needs to update a specific record within his collection, it’s important to be able to isolate that object. Obviously, this may be a moot point, depending on how the database is structured. ... In JavaScript, we can create a new object relatively easily. For example, if we needed to create an ...
 Updating Moment Js Object Within Javascript Object Not
Updating Moment Js Object Within Javascript Object Not
 Javascript How To Duplicate An Array
Javascript How To Duplicate An Array
 Javascript Array Contain Same Object Multiples Times When I
Javascript Array Contain Same Object Multiples Times When I
 Update One Object In Array Of Objects Javascript
Update One Object In Array Of Objects Javascript
 How To Update An Object In An Array In Javascript Code Example
How To Update An Object In An Array In Javascript Code Example
 Using Javascript Variables As Object Keys By Ethan Jarrell
Using Javascript Variables As Object Keys By Ethan Jarrell
 Updating State Of A Parentless Component In React By Arun
Updating State Of A Parentless Component In React By Arun
 How To Update Object Array Value In Javascript
How To Update Object Array Value In Javascript
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
Change Detection And Batch Update Develop Paper
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
Updating Documents In Mongoose Mastering Js
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 Javascript Replace Value In Array Inside Object Code Example
Javascript Replace Value In Array Inside Object Code Example
Github Sounisi5011 Object Rollback Cancel Changes To
 Ticket Create Update Comments M220js Mongodb For
Ticket Create Update Comments M220js Mongodb For
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Javascript How To Update An Array Element Meshworld
Javascript How To Update An Array Element Meshworld
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
How To Update Key Of Traversed Javascript Object Issue 36
 Javascript Part 5 Objects Don T Call Everything An
Javascript Part 5 Objects Don T Call Everything An
 Javascript Object Model Exception Handling In Sharepoint
Javascript Object Model Exception Handling In Sharepoint
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Removing Object Properties With Destructuring Ultimate Courses
Removing Object Properties With Destructuring Ultimate Courses
 Create Update Delete And Display List Items Using Javascript Object Model Jsom In Sharepoint Online 2013 2016 Enjoysharepoint
Create Update Delete And Display List Items Using Javascript Object Model Jsom In Sharepoint Online 2013 2016 Enjoysharepoint
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Gm View Figure 8 Shows The Javascript Code Of The Set Size
Gm View Figure 8 Shows The Javascript Code Of The Set Size
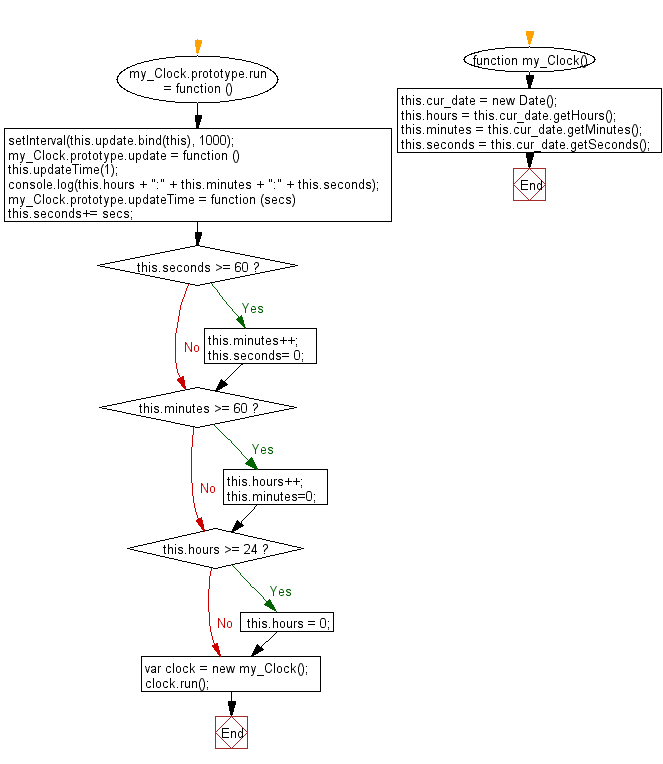
 Javascript Object Create A Clock And Display The Time In
Javascript Object Create A Clock And Display The Time In
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
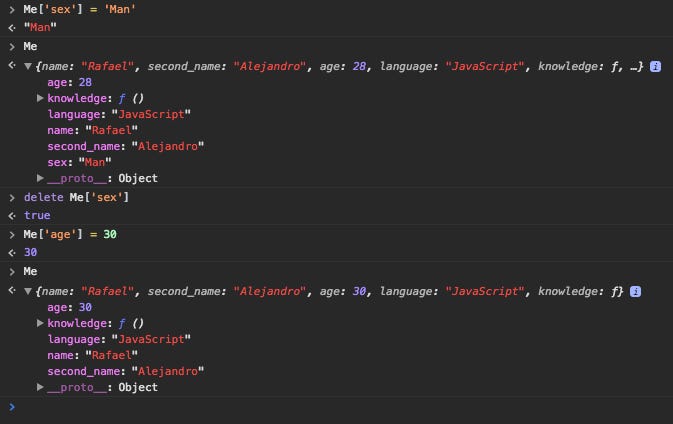
Update And Deleting Properties From An Object In Javascript By
 How To Update Nested State Properties In Reactjs Geeksforgeeks
How To Update Nested State Properties In Reactjs Geeksforgeeks
 How To Update And Delete Object Value In Javascript Stack
How To Update And Delete Object Value In Javascript Stack
 Add Update And Delete Properties From Javascript Object
Add Update And Delete Properties From Javascript Object

0 Response to "35 How To Update An Object In Javascript"
Post a Comment