23 Add Object To Array Object Javascript
Conditionally adding a value to an array looks a little different. Rather than using an && operator, we use a ternary operator. Unlike the object spread example, if you attempt to spread on a falsy value in an array, you'll get a TypeError: const falseCondition = false; To save arrays or objects using the localStorage API in JavaScript, we need to first stringify the arrays or objects using the JSON.stringify () method, and when we need to retrieve the value we can use the JSON.parse () method. Consider this object, // an object const John = { name: "John Doe", age: 23, }; To save this object to the ...
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
Mar 16, 2020 - var data = []; // ... data[0] = { "ID": "1", "Status": "Valid" }; data[1] = { "ID": "2", "Status": "Invalid" }; // ... var tempData = []; for ( var index=0; index

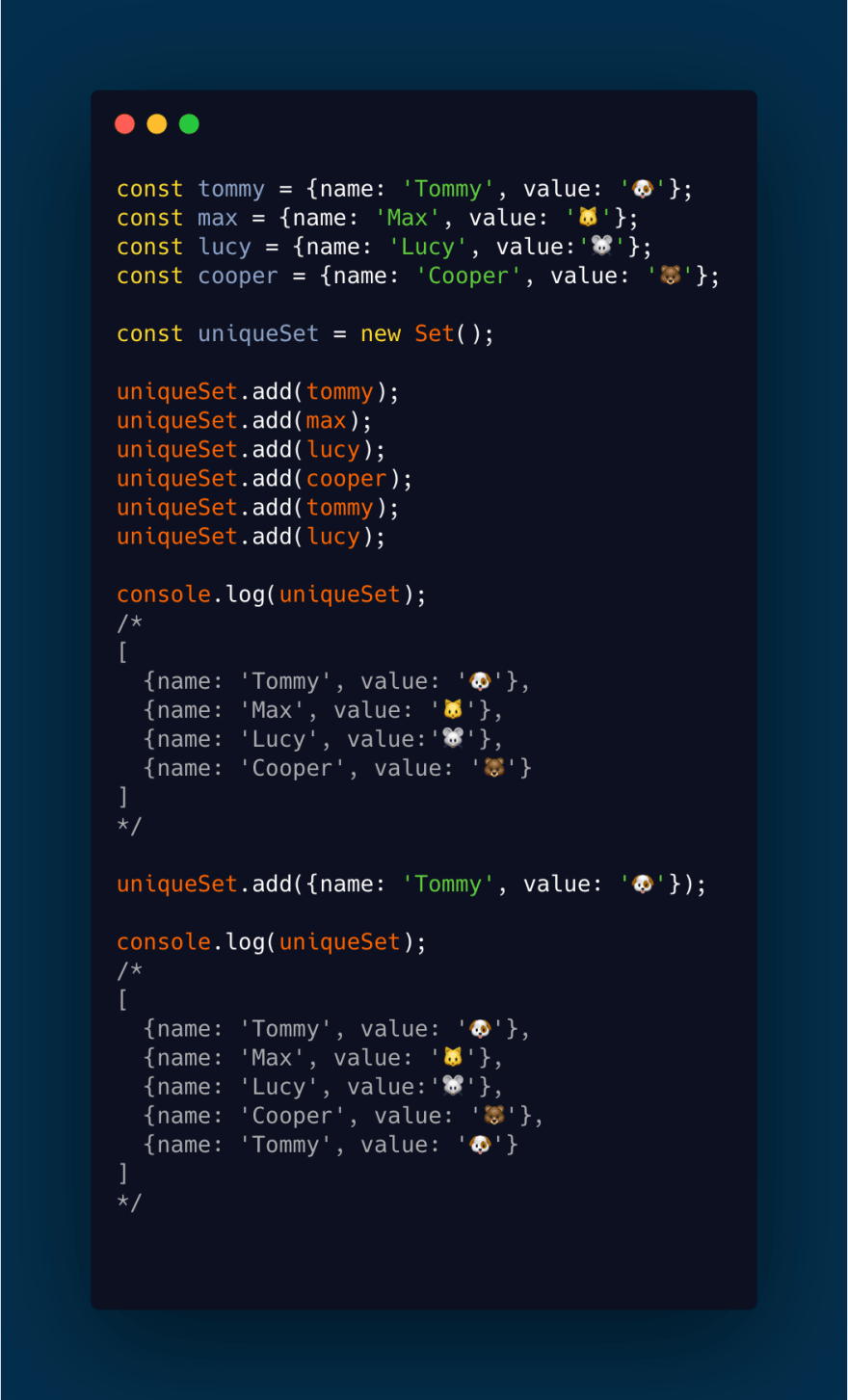
Add object to array object javascript. The native JavaScript object has no push () method. To add new items to a plain object use this syntax: element [ yourKey ] = yourValue; On the other hand you could define element as an array using To add items and objects to an array, you can use the push () function in JavaScript. The push () function adds an item or object at the end of an array. For example, let's create an array with three values and add an item at the end of the array using the push () function. See the code below. Array of states for each friend. Getting The Unique List of States. The next step is to use a JavaScript Set.. JavaScript Set. The Set object lets you store unique values of any type, whether primitive values or object references.. The key word to make note of in the description is unique.. The syntax to create a new Set is,
Common state action is to add or remove items from an array or to add or remove fields from an object. However, the standard operations are mutating the original object. Let's see how we can apply them in an immutable way. Our goal is to create a new object, rather than changing the existing. Jun 02, 2020 - Question #1: What is at least one way to add an object to an existing array? What is at least one way to add an array to an existing object? ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript If an array is an object; therefore, JavaScript arrays can have string keys/properties added to them. The answer is yes. However, the string keys/properties don't add up to the length property of the array.
Jul 10, 2017 - According to the original question, ... array to a string. Why do you do so in your answer? Furthermore, with your return being placed above, your stringify code is never executed. ... Not the answer you're looking for? Browse other questions tagged javascript arrays object or ask your ... Method 1: push () The push () function is a built-in array method of JavaScript. It is used to add the objects or elements in the array. This method adds the elements at the end of the array. Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ...
In the above program, the splice () method is used to add an object to an array. The splice () method adds and/or removes an item. In the splice () method, The first argument represents the index where you want to insert an item. The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is Nov 25, 2018 - This morning, Kieran Barker asked me: Anyone know whether it’s possible to add an item to a specific position inside an object? So here’s the thing: unlike arrays, objects don’t have an index. Technically the browser can order them however it wants. If you need a specific order, you’re ...
The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array. JavaScript is case-sensitive. Calling new array () and new object () will throw a ReferenceError since they don't exist. It's better to avoid new Array () due to its error-prone behavior. Instead, assign the new array with = [val1, val2, val_n]. 1 week ago - The splice() method changes the contents of an array by removing or replacing existing elements and/or adding new elements in place. To access part of an array without modifying it, see slice().
Use Array of objects, you are trying to use object of objects which will get more complex and also your current structure does not support it - Rajshekar Reddy Feb 19 '16 at 3:07 Add a comment | 6 Answers 6 To convert an object into an array in Javascript, you can use different types of methods. Some of the methods are Object.keys (), Object.values (), and Object.entries (). Consider the below examples to understand the above methods. Method 1: Object.keys () JavaScript object operations - How to add / remove item from a JavaScript object Getting into JavaScript frameworks like vue.js and react.js, now it's time to review some of the JavaScript fundamentals.
1. Using bracket syntax to add new property (Old Way but still powerful ) So, this is the way where we can add a new key to the existing object like the way we used to access the array. 2. Using Object.defineProperty () method. This method is useful when your key is also dynamic. 3. Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object: Let's say we have the following object of objects that contains rating of some Indian players, we need to convert this into an array of objects with each object having two properties namely name and rating where name holds the player name and rating holds the rating object −. Following is our sample object −. const playerRating = { 'V ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. what is your object graph? or how are your arrays structured? does data (in first $.each construct) contains multiple element objects? is element an object or an array (that is data is an array of element array? - TheVillageIdiot Jun 1 '12 at 6:02 1 week ago - The javascript push() method adds one or multiple elements to an array’s end. The push() function returns the new length of the Array formed. An object can be inserted, bypassing the object as a parameter to this method. The object is hence added to the end of the Array.
1 week ago - The iterable argument is expected to be an object that implements an @@iterator method, that returns an iterator object, that produces a two element array-like object, whose first element is a value that will be used as a property key, and whose second element is the value to associate with ... Sep 13, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. JSON looks similar to JavaScript’s way of writing arrays and objects, with a few restrictions. All property names have to be surrounded by double quotes, and only simple data expressions are allowed—no function calls, bindings, or anything that involves actual computation.
var select =[2,5,8]; var filerdata=[]; ... array of objects ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest ... Jan 19, 2021 - Question #1: What is at least one way to add an object to an existing array? What is at least one way to add an array to an existing object? May 14, 2020 - On average I work with JSON data 18 times a week. And I still need to google for specific ways to manipulate them almost every time. What if there was an ultimate guide that could always give you the answer? In this article, I'll show you the basics of working with object arrays in JavaScript.
Summary: in this tutorial, you will learn how to convert an object to an array using Object's methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since ECMAScript 2017. So, how can you add an array element into a JSON Object in JavaScript? This is done by using the JavaScript native methods.parse () and.stringify () We want to do this following: Parse the JSON object to create a native JavaScript Object 1 week ago - Instead, we store the collection on the object itself and use call on Array.prototype.push to trick the method into thinking we are dealing with an array—and it just works, thanks to the way JavaScript allows us to establish the execution context in any way we want.
You want to explicitly add it at a particular place of the array. That place is called the index. Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. To perform this operation you will use the splice () method of an array. 1 week ago - Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the ... Jul 26, 2021 - In order to push an array into the object in JavaScript, we need to utilize the push() function. With the help of Array push function this task is so much easy to achieve. · push() function: The array push() function adds one or more values to the end of the array and returns the new length.
I am trying to add an item into an existing object in an array (index each array): const dataInput = [ { title: 'first', description: 'test 1' }, { title: 'second ... The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties. JavaScript is more than just strings and numbers. JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through.
Aug 17, 2018 - So im trying to make a movie collection by my self, and im lost at adding object to array and later adding values with properties to new added array at the same time. Help would be appreciated. Keep in mind that code isnt finnished yet especially if statement that i want it to add object with ... Javascript. We have selected two elements button and div using the document.querySelector() method and stored them in btnGet and myTable variables respectively. We have variable employees and it holds an array of objects. We have variable headers and it holds an array of strings. These strings will be used as headers in our table. const arrayToObject2 = (array, key) => array.reduce((obj, item) => ({...obj, [item[key]]: item }),{}); In this above code snippet, we have used the reduce function and along with that, we have used spread operator (…) which will basically spread the previous object for every iteration and add new values to it. 3.

 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
 How To Push An Array Into The Object In Javascript
How To Push An Array Into The Object In Javascript
 Adding An Object To An Existing Javascript Json Array Stack
Adding An Object To An Existing Javascript Json Array Stack
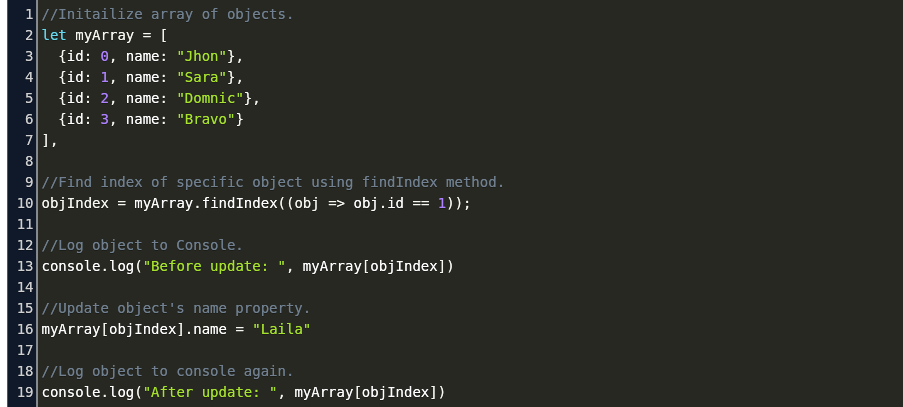
 How To Change The Value Of An Object In An Array Javascript
How To Change The Value Of An Object In An Array Javascript
 How To Use The Javascript Split Method To Split Strings And
How To Use The Javascript Split Method To Split Strings And
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript
 Momentjs Add Moment Object Into Array Stack Overflow
Momentjs Add Moment Object Into Array Stack Overflow
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 How To Convert An Object To An Array In Javascript
How To Convert An Object To An Array In Javascript
 Filter An Array For Unique Values In Javascript Dev Community
Filter An Array For Unique Values In Javascript Dev Community
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Javascript Check If A Variable Is A Type Of An Object Or
Javascript Check If A Variable Is A Type Of An Object Or
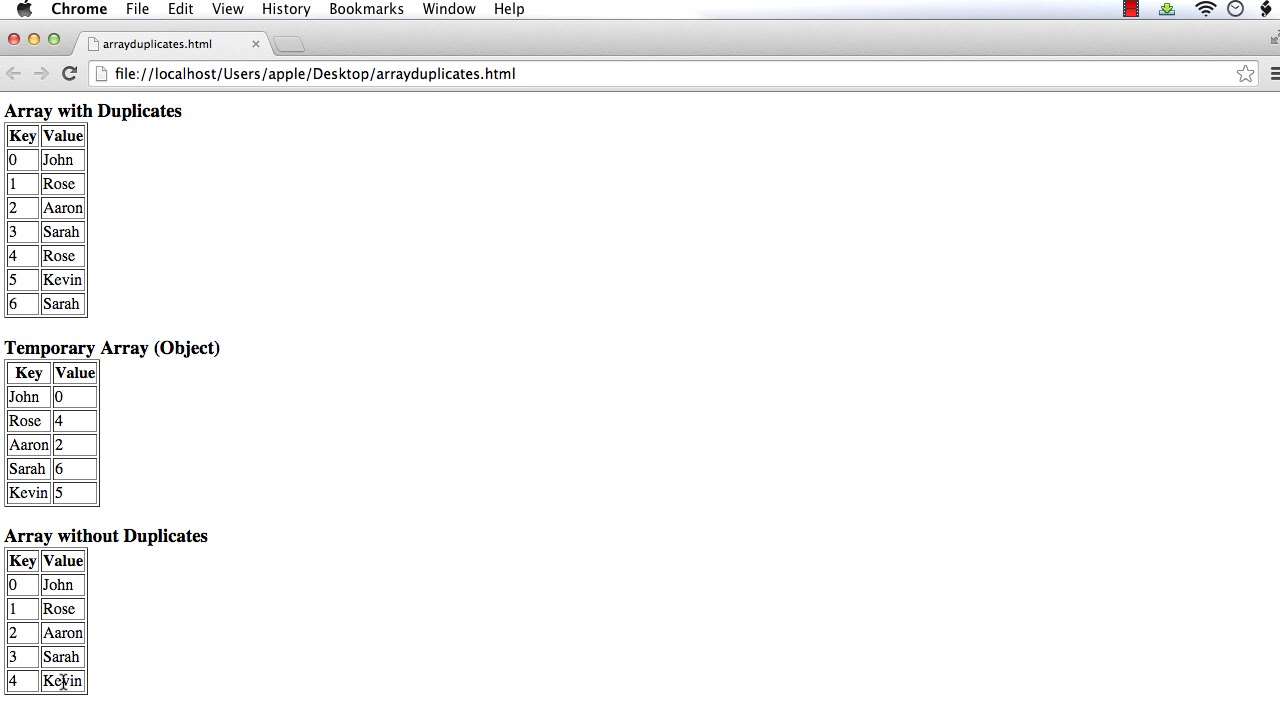
 Javascript Remove Duplicates From An Array Using Magical Javascript Objects Key Value Pairs
Javascript Remove Duplicates From An Array Using Magical Javascript Objects Key Value Pairs
 How To Deep Clone An Array In Javascript Dev Community
How To Deep Clone An Array In Javascript Dev Community
Javascript Sum Value In Object Array
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta


0 Response to "23 Add Object To Array Object Javascript"
Post a Comment