31 Html Link Call Javascript Onclick
Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won't get executed if the time difference is short. This is for the time between two clicks. Example. Here's an example showing the usage of href vs onClick in JavaScript. onClick () Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked.
 Calling An External Javascript Function In A Django Template
Calling An External Javascript Function In A Django Template
HTML onclick Attribute, You are attempting to attach an event listener function before the element is loaded. Place fun () inside an onload event listener function. Call f1 () within this Definition and Usage The onclick attribute fires on a mouse click on the element. Call javascript function from href with parameters

Html link call javascript onclick. How to call javascript and C# function on HTML Button Click. means i have to fire both OnClick(on this event i have to call java sctipt function) and OnServerClick(on this event i have to call C# function) event on HTML Button Click Thanks, Pankaj Kumar Singh Link external javascript with HTML and call js function onclick of button. The onclick attribute is an event attribute that is supported by all browsers. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let ...
Call a function with onclick () - JavaScript? Javascript Web Development Front End Technology Object Oriented Programming. Let's say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button. In terms of javascript, one difference is that the thiskeyword in the onclickhandler will refer to the DOM element whose onclickattribute it is (in this case the <a>element), whereas thisin the hrefattribute will refer to the windowobject. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored.
The "href" attribute is a critical part of the A link tag. It can be even more useful if it's used with JavaScript. You can call a JavaScript function from within the A tag by defining it in the "href" attribute. If you had a JavaScript function called "openwindow", it could be called like this: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ In web pages, Onclick events are handled client-side using JavaScript and other child frameworks of JavaScript. JavaScript also provides the Ajax feature to communicate with the server on a specified path, which helps achieve our goal.
37 Html Javascript Link Onclick. Written By Roger B Welker Sunday, August 8, 2021 Add Comment. Edit. First, you have to block href call URL if don't want to open the tab/window or other operations. You can call a function in 2 ways using the href or onclick attribute in the HTML tag. Questions: I am using this fancy little JavaScript to highlight a field as the user hovers over it. Could you please tell me if there is a way of adding an onclick function which will act as a link and go to a URL? solid red', ...
How to make this a tag working with href and onClick? The default behavior of the <a> tag's onclick and href properties are to execute the onclick, then follow the href as long as the onclick doesn't return false, canceling the event (or the event hasn't been prevented). Example of code make this a tag Read More... It also reloads the webpage; Sometimes the onclick event is not working in the javascript validations, i.e. scripts the html page wherever call the functions in onclick event the user must need to be check and also rename the function does not work that time if the function onclick() is defined in the user input or like buttons it gets a higher ... But when ever i click any href link, its calling the last Javascript function(i.e function fifth() here). I have mentioned my codings below : HTML ... Create dynamic a href or linkbutton through string builder and call javascript function at onclick in aspx.cs page. Call HTML onclick functions.
A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. Hyper links are used to link different pages within a site and outside a site to each other. Same thing can be achieved by using a button. We can use a button to link different pages. We will connect the url of the new page to the onclick event of the button. When you are creating an app using plain JavaScript, sometimes you'll have the necessity of triggering a function when the user clicks a link. You can commonly do this in 2 ways. Suppose the function you want to execute is called handleClick() :
Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Create a link which will call a java script function. The Javascript function does the following: Loads a PartialView from a controler/Action into a div. slowly Fades the div (with the new partial view ) into view. I am currently not using a HTML.ActionLink but rather a regular <a> tag. Html queries related to "javascript onclick redirect to url" on click of button redirect to another page; ... html link to call phone number; html open link in new tab; html mailto; create a mailto link html; href do nothing; how to open link in new tab; open link in new tab grepper;
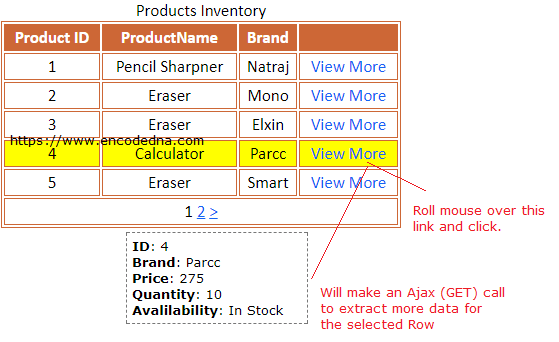
The onclick event in JavaScript In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. The ActionLink has been specified with a JavaScript onclick event handler which makes call to the GetSelectedRow JavaScript function. Inside the GetSelectedRow JavaScript function, the reference of the HTML Table row is determined and then using this reference, the data from each cell is fetched and displayed using JavaScript Alert Message Box. Style the link as a button¶. Add a link styled as a button with CSS properties. A href attribute is the required attribute of the <a> tag. It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link.
I would like the onclick to return true so that the link is followed. Simple jQuery Ajax Call on link onClick. JavaScript. bar338. August 30, ... best viewed with JavaScript enabled ... Note that the onclick attribute is purely JavaScript. The value it takes, which is the function you want to execute, says it all, as it is invoked right within the opening tag. In JavaScript, you invoke a function by calling its name, then you put a parenthesis after the function identifier (the name). Call JavaScript on Hyperlink Click Add below HREF html code in body section and access on web browser. Now just click link, It will execute JavaScript's myFunction which will show current date as per used above.
Disable The Link By Returning False From Its Onclick Event In
How Well Does Google Crawl Javascript Pretty Darn Well
 Javascript Hyperlink Onclick Add Onclick Event Example Code
Javascript Hyperlink Onclick Add Onclick Event Example Code
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb
 How To Make Submit Button Redirect To Another Page In Html
How To Make Submit Button Redirect To Another Page In Html
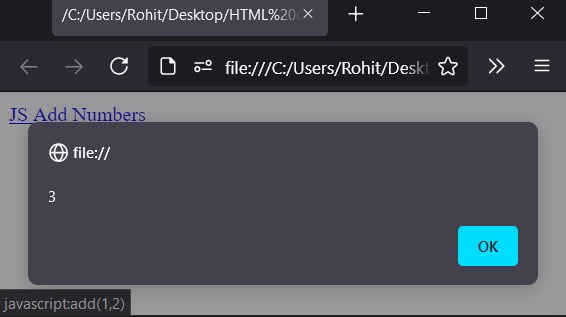
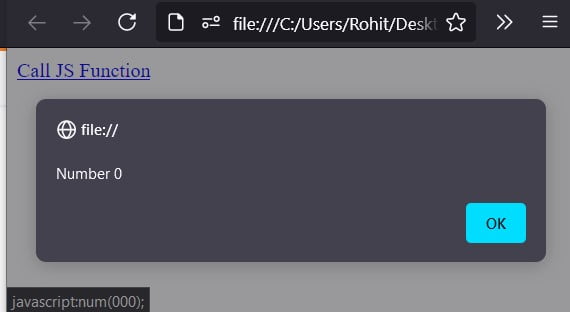
 Html A Href Call Javascript Function Example Code
Html A Href Call Javascript Function Example Code
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 How To Run A Javascript Function When Clicking On Div Text
How To Run A Javascript Function When Clicking On Div Text
 2 9 Link External Javascript With Html And Call Js Function Onclick Of Button
2 9 Link External Javascript With Html And Call Js Function Onclick Of Button
 Infallible Techie Calling Apex Method From A Custom Button
Infallible Techie Calling Apex Method From A Custom Button
 Tracking Button Onclick Event Wordpress Websites For
Tracking Button Onclick Event Wordpress Websites For
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
 Struts 2 Button Onclick Function Call Java Honk
Struts 2 Button Onclick Function Call Java Honk
 A Href Javascript Function Call Simple Code Eyehunts
A Href Javascript Function Call Simple Code Eyehunts
 Sasank S Peoplesoft Log Invoke Peoplecode Event From
Sasank S Peoplesoft Log Invoke Peoplecode Event From
 Javascript Onclick Event Tutorial With Examples Poftut
Javascript Onclick Event Tutorial With Examples Poftut
 Why Is Using Onclick In Html A Bad Practice Stack Overflow
Why Is Using Onclick In Html A Bad Practice Stack Overflow
 Html Button Onclick Event Stack Overflow
Html Button Onclick Event Stack Overflow
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Add Javascript And Css In Shiny
Add Javascript And Css In Shiny
 Example Of Vanilla Javascript Fetch Post Api In Laravel 5
Example Of Vanilla Javascript Fetch Post Api In Laravel 5
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Custom Button Conditional Redirect To Url Using Javascript
Custom Button Conditional Redirect To Url Using Javascript
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Onclick Is Not A Reserved Word So How Does Javascript Know
Onclick Is Not A Reserved Word So How Does Javascript Know
 Call Javascript Function From Html Button Code Example
Call Javascript Function From Html Button Code Example
 How To Make Jquery Ajax Call From A Webgrid In Mvc Using C
How To Make Jquery Ajax Call From A Webgrid In Mvc Using C
 Call A Javascript Function From Onclick And Pass Arguments To
Call A Javascript Function From Onclick And Pass Arguments To
 Javascript Pass String Parameter In Onclick Function
Javascript Pass String Parameter In Onclick Function

0 Response to "31 Html Link Call Javascript Onclick"
Post a Comment