24 Javascript Es6 Class Variables
As you can see, I have used constructor method to set property as the time of class instantiate. Create Class Using class expression keyword. We can also create class using js class expression.We will use let keyword and store class into this variable.The class expression can be named or unnamed. 9.1 Overview #. ES6 provides two new ways of declaring variables: let and const, which mostly replace the ES5 way of declaring variables, var. 9.1.1 let #. let works similarly to var, but the variable it declares is block-scoped, it only exists within the current block.var is function-scoped.. In the following code, you can see that the let-declared variable tmp only exists inside the block ...
 Javascript Object Oriented Programming Using Es6 By Nc
Javascript Object Oriented Programming Using Es6 By Nc
May 28, 2021 - In this tutorial, you will learn about the JavaScript class and how to create classes in ES6.

Javascript es6 class variables. The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016. Mar 31, 2018 · 6 min read. ES6 (ECMAScript2015) is a major upgrade to JavaScript. In this article we will learn the new way of achieving Object Oriented concepts like class, object, static properties, constructor and inheritance with super and extends in JavaScript. act of writing helps us to remember things better. Strings in JavaScript have been historically limited, lacking the capabilities one might expect coming from languages like Python or Ruby. ES6 Template Strings (available in Chrome 41+), fundamentally change that. They introduce a way to define strings with domain-specific languages (DSLs), bringing better: String interpolation.
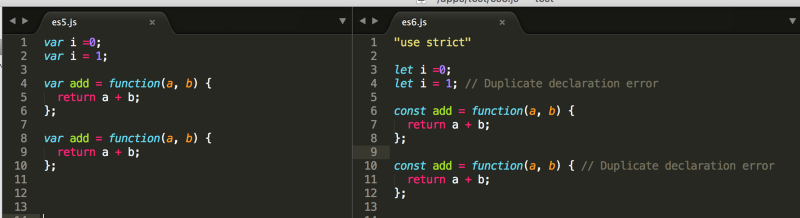
ECMAScript 2015, also known as ES6, introduced JavaScript Classes. 19/3/2014 · In ES6 you can create classes natively, but there is no option to have class variables: // ES6 class MyClass { const MY_CONST = 'string'; // <-- this is not possible in ES6 constructor(){ this.MY_CONST; } } Sadly, the above won't work, as classes only can contain methods. JavaScript's class syntax is often said to be syntactic sugar, and in a lot of ways it is, but there are also real differences — things we can do with ES6 classes that we couldn't do in ES5 ...
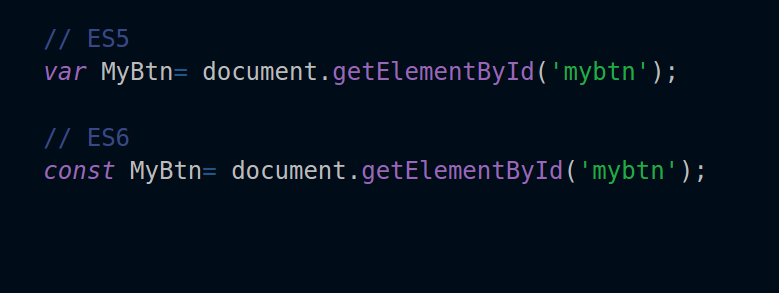
ES6 provides a new way of declaring a constant by using the const keyword. The const keyword creates a read-only reference to a value. const CONSTANT_NAME = value; Code language: JavaScript (javascript) By convention, the constant identifiers are in uppercase. Like the let keyword, the const keyword declares blocked-scope variables. The language specification ECMAScript 2015, often referred to as ES6, introduced classes to the JavaScript language. Classes in JavaScript do not actually offer additional functionality, and are often described as providing "syntactical sugar" over prototypes and inheritance in that they offer a cleaner and more elegant syntax. Nov 24, 2016 - Is there any way to use the ECMAScript6 class notation to declare either a static class variable or a default value for an instance variable? Without class what I have in mind would be written as
Dec 11, 2020 - Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Dec 12, 2015 - ECMAScript 6 provides syntactic sugar over the prototype-based, object-oriented pattern in JavaScript. ES6 classes provide support for constructors, instance and static methods, (prototype-based) inheritance, and super calls. Instance and static properties are not (yet) supported. Feb 15, 2015 - A beginner overview tutorial of the ES6/ES2015 JavaScript Class syntax.
This is really important for a programming language to support first-class functions which basically means passing functions as arguments to other functions or assigning them to variables. In JavaScript pre-ES6 we have function expressions which give us an anonymous function (a function without a name). var anon = function (a, b) { return a + b }; Classes are an essential part of object-oriented programming (OOP). Classes are used to define the blueprint for real-world object modeling and organize the code into reusable and logical parts. Before ES6, it was hard to create a class in JavaScript. But in ES6, we can create the class by using the class keyword. With ES2015 (ES6), with get built-in support for modules in JavaScript. Like with CommonJS, each file is its own module. To make objects, functions, classes or variables available to the outside world it's as simple as exporting them and then importing them where needed in other files. Angular 2 makes heavy use of ES6 modules, so the syntax ...
Nov 07, 2018 - In the previous post we learned how to create JavaScript classes in both ES5 as well as ES6. We also discussed how to add state to the instances of those classes via the constructor as well as how to share methods across instances via the classes’ prototype. Feb 15, 2015 - Class definitions are the only way to create derived constructors (enabling ES6-style subclassing that works for built-in constructors). Class definitions produce functions that can only be constructor-called. The following examples show the class variable alternatives: Using Class: The class keyword allows user to create a class. A class keyword is essential for the creation of a class in JavaScript. Using Methods: Every time the instance of a class is created. It is initialized using the constructor () method.
Welcome to the sixth tutorial in JavaScript Tutorial Series by SFDC Stop. In this tutorial, we're going to learn about ES6 classes in JavaScript. We'll see how we used to define classes in JavaScript before ES6 and how easy it is to define a class now using ES6 syntax. We'll also learn about defining private variables in JavaScript classes. In above example, TypeScript class looks very similar to ES6 syntax, but it has additional type declarations and member variables. JavaScript ES6 does not allow to declare member variables on class level. Let's see what is the compiled JavaScript code of above class: En Javascript se utiliza una sintaxis muy similar a otros lenguajes como, por ejemplo, Java. Declarar una clase es tan sencillo como escribir lo siguiente: // Declaración de una clase class Animal {} // Crear o instanciar un objeto const pato = new Animal (); El nombre elegido debería hacer referencia a la información que va a contener dicha ...
Apr 01, 2016 - In the first implementation, we store action and counter in the environment of the class constructor. An environment is the internal data structure, in which a JavaScript engine stores the parameters and local variables that come into existence whenever a new scope is entered (e.g. via a function ... Yes, ES6 classes do obscure the true nature of JavaScript inheritance. There is an unfortunate disconnect between what a class looks like (its syntax) and how it behaves (its semantics): It looks like an object, but it is a function. My preference would have been for classes to be constructor ... Javascript ES6 Previous Next ... The const keyword allows you to declare a constant (a JavaScript variable with a constant value). Constants are similar to let variables, except that the value cannot be changed. ... JavaScript Classes are templates for JavaScript Objects.
How the script works: First, declare a variable x and initialize its value to 10. Second, declare a new variable with the same name x inside the if block but with an initial value of 20. Third, output the value of the variable x inside and after the if block. Because the let keyword declares a block-scoped variable, the x variable inside the if ... While using JavaScript, you might be dearly missing our friend "private" from statically-typed languages like C#, C++, and Java. Using a little finesse, we can actually achieve true encapsulation using local variables in vanilla JavaScript (ES6) classes. ES6 and Variable Hoisting. Hoisting is the default behavior of JavaScript to move all declarations to the top of the current script, current function, or current scope. It allows you to use the variable before its declaration. JavaScript only hoists the variable declaration, not variable initialization. For example: JavaScript Declarations are ...
ES6 Classes in JavaScript tutorial. Another fantastic feature that ES6 offers is the ability to create classes within JavaScript, technically, Classes were introduced in ES5 and were introduced to make it easier to use JavaScript already existing 'prototype-based inheritance mechanism. However, this may have been introduced but it is not 100% ... Before ES6, var was the only keyword used to declare variables in JavaScript. Unlike other languages like C, variables do not need to use different keywords based on their type. For example in C, integers undergo a different treatment as compared to strings but in JS we don't need to specify the type of the variable when declaring it. Jun 24, 2019 - First off, all the way to ES6, there was no official support for private members in JavaScript class. There are, however, a couple of ways to act like we have one. ... JavaScript’s closure comes naturally a “scope” where your variable lives. If we define a class member in a right place, ...
Sep 01, 2020 - ES6 introduced classes to JavaScript, but they can be too simplistic for complex applications. Class fields (also referred to as class properties) aim to deliver simpler constructors with private and static members. The proposal is currently a TC39 stage 3: candidate and is likely to be added ... Public static fields. Public static fields are useful when you want a field to exist only once per class, not on every class instance you create. This is useful for caches, fixed-configuration, or any other data you don't need to be replicated across instances. Public static fields are declared using the static keyword. ES6 Classes formalize the common JavaScript pattern of simulating class-like inheritance hierarchies using functions and prototypes. They are effectively simple sugaring over prototype-based OO, offering a convenient declarative form for class patterns which encourage interoperability.
Prior to ES6, the var keyword was used to declare a variable in JavaScript. Variables declared using var do not support block level scope. This means if a variable is declared in a loop or if block it can be accessed outside the loop or the if block. This is because the variables declared using the var keyword support hoisting. Classes always use strict. All code inside the class construct is automatically in strict mode. Besides, class syntax brings many other features that we'll explore later. Class Expression. Just like functions, classes can be defined inside another expression, passed around, returned, assigned, etc. Here's an example of a class expression: Javascript ES6 gave developers the ability to build complex classes and keep up with the demands of the modern web. This article describes how to create Javascript classes. It also explains the current level of support for Javascript classes across various browsers and what this means for cross-browser compatibility.
Sep 09, 2018 - Objects in programming languages provide us with an easy way to model data. Let’s say we have an object called user. The user object has properties: values that contain data about the user, and… The 6th edition of ECMAScript (or ES6 for short) revolutionized the language, adding many new features, including classes and class based inheritance. The new syntax is easy to use without… Variables are the basic building blocks of any JavaScript program. Variables are how you store values for later use in your program. Declaring a Variable. You must declare a variable before you can use it. Here is an example of a variable declaration: var x = 2. We use the var keyword to let
May 03, 2019 - JavaScript still uses prototype-based inheritance under the hood, which comes with several corner cases, but extends behaves as you would expect with the exception of static properties. On the bright side, JavaScript classes are just variables, which means you can assign classes to variables ... Jul 28, 2017 - Warning: This blog post is outdated. Instead, please read the post “ECMAScript proposal: public class fields” · The ECMAScript proposal “Class Fields” by Daniel Ehrenberg and Jeff Morrison is currently at stage 3. This blog post explains how it works
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Private Properties In Javascript Es6 Classes Stack Overflow
Private Properties In Javascript Es6 Classes Stack Overflow

 How To Work With Classes In Typescript Packt Hub
How To Work With Classes In Typescript Packt Hub
 Abstract Classes In Javascript What Are Abstract Classes
Abstract Classes In Javascript What Are Abstract Classes
 Es6 Classes In Javascript Javascript Classes Private
Es6 Classes In Javascript Javascript Classes Private


 Destructuring Javascript Objects Into Custom Variables Names
Destructuring Javascript Objects Into Custom Variables Names
 Javascript Constructors Methods Properties And Accessors
Javascript Constructors Methods Properties And Accessors
 What Causes Incrementing A Specifc Value With In My
What Causes Incrementing A Specifc Value With In My

 Understanding Hoisting In Javascript Digitalocean
Understanding Hoisting In Javascript Digitalocean
Classes And Objects In Javascript Es6 Intermediate
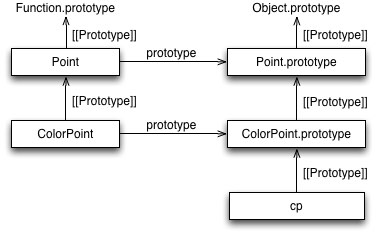
 Classes In Ecmascript 6 Final Semantics
Classes In Ecmascript 6 Final Semantics
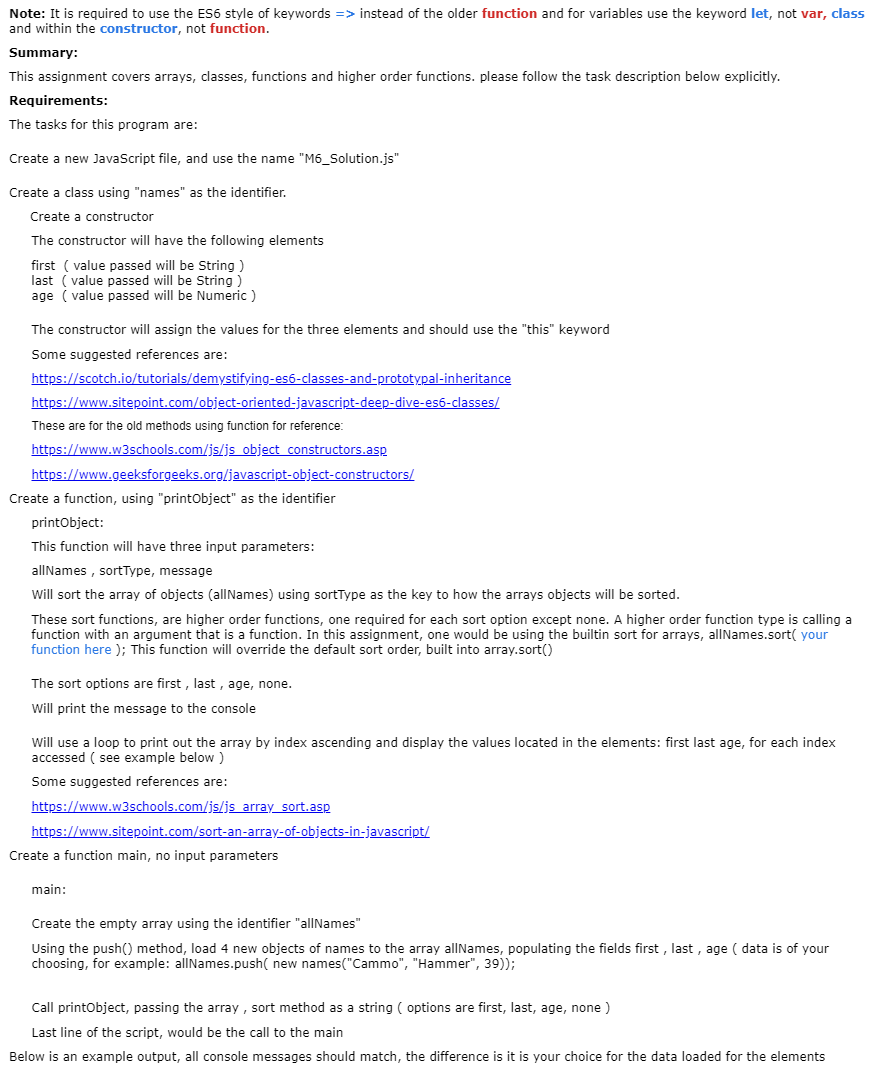
 Note It Is Required To Use The Es6 Style Of Keywords Chegg Com
Note It Is Required To Use The Es6 Style Of Keywords Chegg Com
 Es6 Class Variable Alternatives Geeksforgeeks
Es6 Class Variable Alternatives Geeksforgeeks
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Javascript Class Static Variable Code Example
Javascript Class Static Variable Code Example
 Javascript Classes Es6 Part 3 A
Javascript Classes Es6 Part 3 A
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages

0 Response to "24 Javascript Es6 Class Variables"
Post a Comment