27 Javascript Css Background Image
Specifies or returns the image to use as the background of the object. How to use Background Image Slideshow using JavaScript? First of all, download this project and include " simpleSlider.min.css" CSS file into the head tag of your HTML document. Also, include JavaScript file " simpleSlider.min.js" just before the closing body tag. After loading slider's assets, create HTML structure for image slider as ...
 Perfect Full Page Background Image Css Tricks
Perfect Full Page Background Image Css Tricks
Jan 10, 2021 - The background-image CSS property sets one or more background images on an element.

Javascript css background image. Open ImageAn image in the background with text on top.. Set Background Image in React using Strings in CSS. This is the simplest example to use a variable value in strings. This was the most common way to solve these problems before template literals introduced in ES6. How to add a background image in CSS. The CSS background-image property allows you to specify an image to be used as the background of the element: You can define multiple background images as well. Separate the sources using commas. The images will be layered, and the top layer will use the source which is defined first: There are four ways to set a backgroundImage style property using React's inline CSS. This tutorial will show you all four methods, with code samples for each. How to Set a Background Image in React Using an External URLIf your image is located somewhere online, you can set the background
CSS background-image. The background-image property specifies an image to use as the background of an element. By default, the image is repeated so it covers the entire element. Say you want to put an image or two on a webpage. One way is to use the background-image CSS property. This property applies one or more background images to an element, like a <div>, as the documentation explains. Use it for aesthetic reasons, such as adding a Jul 06, 2016 - The issue arises when i try to ... coded values. In this case, we are swapping the OFF background image with the ON background image. How can i do this? Is there some way to use a javascript variable, assign the full path to it, then send it into the call as the background ...
Combined with HTML and JavaScript, or even on its own, CSS can be extremely powerful. You'd be surprised at what developers can create. From simple scrolling animations to complex environments built entirely of code, these CSS background effects can add a lot of personality to your website. Resizing background images with background-size. The background-size CSS property lets you resize the background image of an element, overriding the default behavior of tiling the image at its full size by specifying the width and/or height of the image. By doing so, you can scale the image upward or downward as desired. Everything runs on CSS, which is a nice touch, and all background images stay fixed while moving down the page. This effect works because the content areas have large box shadows dropping over the backgrounds. Naturally, this creates the illusion of depth by giving the page a theoretical light source and hierarchy.
May 17, 2021 - The DOMContentLoaded event is triggered when your whole HTML page has been loaded, even though some external JavaScript, CSS, and image resources are not yet fully loaded. Purpose of CSS background image property. The background-image property of CSS is used to set the background image of the HTML elements like div, paragraphs, headings, table headings, body etc. You can set images with different extensions like png, jpg, gif, svg etc. You may use one or more images to set the background of elements by CSS3, as well. Definition and Usage. The backgroundImage property sets or returns the background image of an element. Tip: In addition to the background-image you should also specify a background-color. The background-color will be used if the image is unavailable.
That's easy. All you need is one line of code. I am assuming you want to update the background image of the BODY tag but of course you can apply this logic to any ... 25/9/2018 · Change css background-Image using javascript. Ask Question Asked 2 years, 11 months ago. Active 2 years, 11 months ago. Viewed 2k times 1 I have an image array images having four random images, I want to change the background-image in style of css of class contents using javascript. for that i have created ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. 21/4/2019 · The final CSS also selects for .webp vs .jpg images based on browser-support ( I use modernizr.js to help out here ) and picks an image size to load based on viewport size. It looks like this ... Mar 03, 2019 - Usually backgrounds are set with CSS. However I have come across two projects where I wanted the background to change based on logic: A quote machine: a new background image loads with each new quote · A pomodoro timer: the background changes based on the timer (work timer or break timer) To change a background with JavaScript...
CSS3 introduced the background-size property, which helps us to control the background-image size as displayed in its parent element. In the following example, as a background-size value, we use "cover", which scales the background image as much as possible so that the background image entirely covers the area.. To create a full-page background image, also add a background image to the ... The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position. Apr 28, 2021 - This post will discuss how to change the background image of a div with JavaScript/jQuery and CSS... In plain JavaScript, you can directly modify the `backgroundImage` CSS property of the image to set one or more background images on an element.
Sets the width and height of the background image in percent of the parent element. The first value sets the width, the second value sets the height. If only one value is given, the second is set to "auto" cover: Scale the background image to be as large as possible so that the background area is completely covered by the background image. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. No need for Javascript at all! It is basically a CSS-only fullscreen slider which has all images handle through a background CSS property. It provides fade-in/out transition instead of sliding the image. Also, It is an automatic slider and changes the image after specify the time. With the help of media queries, It serves smaller images to mobile.
5/12/2020 · How to Fade Background Image With CSS Javascript By W.S. Toh / Tips & Tutorials - HTML & CSS , Tips & Tutorials - Javascript / December 5, 2020 January 28, 2021 Welcome to a short tutorial on how to fade an image background using CSS and Javascript. Quick Tutorial on how you can use Java Script to change css properties, such as background images. To set the background image in JavaScript, use the backgroundImage property. It allows you to set the background image.ExampleYou can try to run the following c ...
This post is an extension of the CSS-only way to do this. Unfortunately, the CSS method (as you'll see) causes a white flicker between the images, the very first time they are loaded into the div. This CSS & Javascript version fixes that white flash. This tiny bit of CSS and Javascript gives you a really nice looking background fade/slider. Sizing the background image. The balloons.jpg image used in the initial background images example, is a large image that was cropped due to being larger than the element it is a background of. In this case we could use the background-size property, which can take length or percentage values, to size the image to fit inside the background.. You can also use keywords: Edit: This first answer was only ever meant to address the original question asked around working with an image element. Scroll down for a better alternative to fetching image data. If you are trying to safely capture the raw data to use at a later point, you can draw the image onto a canvas element in order to generate a base-64 encoded data-URL. . Though this solution will be subject to same ...
38 JavaScript Background Effects. April 29, 2021. Collection of hand-picked free vanilla JavaScript background effect code examples: change background color or image, animated, with canvas and etc. Update of February 2020 collection. 24 new items. CSS Animated Backgrounds. To learn more about CSS background ... our CSS Background Tutorial. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... ☰ HTML CSS JAVASCRIPT SQL PHP BOOTSTRAP JQUERY ANGULAR XML. ... The backgroundImage property sets or returns the background image of an element. Tip: In addition to the background-image you should also specify a background-color. The background-color will be used if the image is unavailable.
Follow this CSS background-image guide and find out how to add a background image in CSS without hassle! Working with CSS background-image made easy. Feb 09, 2019 - So you think you know HTML backgrounds? Well maybe you do and maybe you don’t. I created this HTML tutorial to solidify my own knowledge on… May 20, 2021 - The background-image property in CSS applies a graphic (e.g. PNG, SVG, JPG, GIF, WEBP) or gradient to the background of an element. There are two
The background-image property sets one or more background images for an element. By default, a background-image is placed at the top-left corner of an element, and repeated both vertically and horizontally. Tip: The background of an element is the total size of the element, including padding and border (but not the margin). background: url(100px-wide-no-height-or-ratio.svg); background-size: auto 125px; Copy to Clipboard. In this case, the width is specified as auto in the CSS, so the 100px width specified in the SVG is selected, per rule 3. The height is set at 125px in the CSS, so that is selected per rule 1. Using WebP Images in CSS. The picture gets more complex when you need to use WebP images in CSS. Unlike the element in HTML which falls back gracefully to the element in all browsers, CSS doesn't provide a built-in solution for fallback images that's optimal. Solutions such as multiple backgrounds end up downloading both resources in some ...
JavaScript & CSS background Create An Interactive Particle Background With JavaScript - ak-kaleidoscope. Category: Animation, ... slizer.js is a lightweight JavaScript plugin to automatically scroll the background image of a container just like a carousel. Great for panoramic backgrounds. Demo Download Tags: background The background-image CSS property sets one or more background images on an element. The background images are drawn on stacking context layers on top of each other. The first layer specified is drawn as if it is closest to the user. The borders of the element are then drawn on top of them, and the background-color is drawn beneath them.
 Css Javascript Design Resources Css Based Web Design
Css Javascript Design Resources Css Based Web Design
 React Background Image Tutorial How To Set Backgroundimage
React Background Image Tutorial How To Set Backgroundimage
 How Do I Correctly Set A Background Image To A Pop Up Window
How Do I Correctly Set A Background Image To A Pop Up Window
 Animated Background Image Loop Animation Codingbd
Animated Background Image Loop Animation Codingbd
 Problem Using Inline Css To Set Background Image Solved
Problem Using Inline Css To Set Background Image Solved
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
Style Page Margins And Background In Css Using Dreamweaver
 Javascript Code In Text Editor Abstract Technology
Javascript Code In Text Editor Abstract Technology
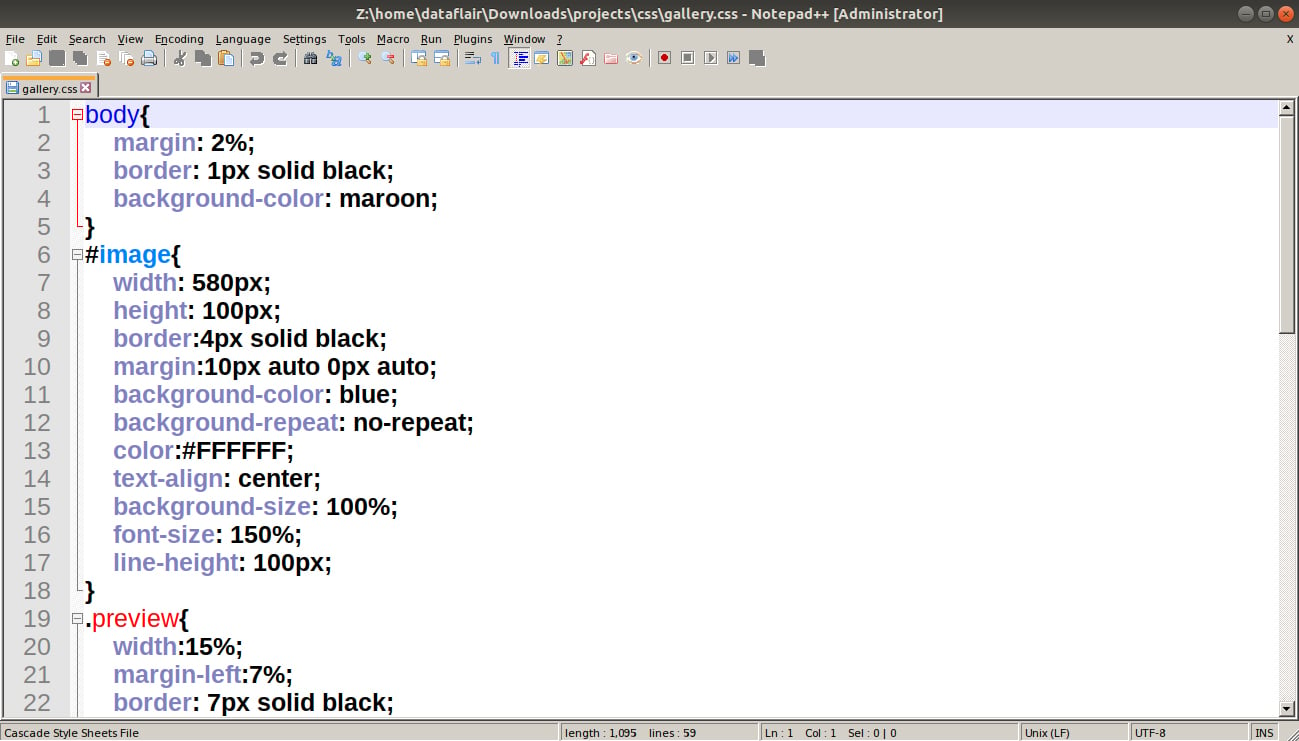
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 How To Change The Background Image Using Jquery Geeksforgeeks
How To Change The Background Image Using Jquery Geeksforgeeks
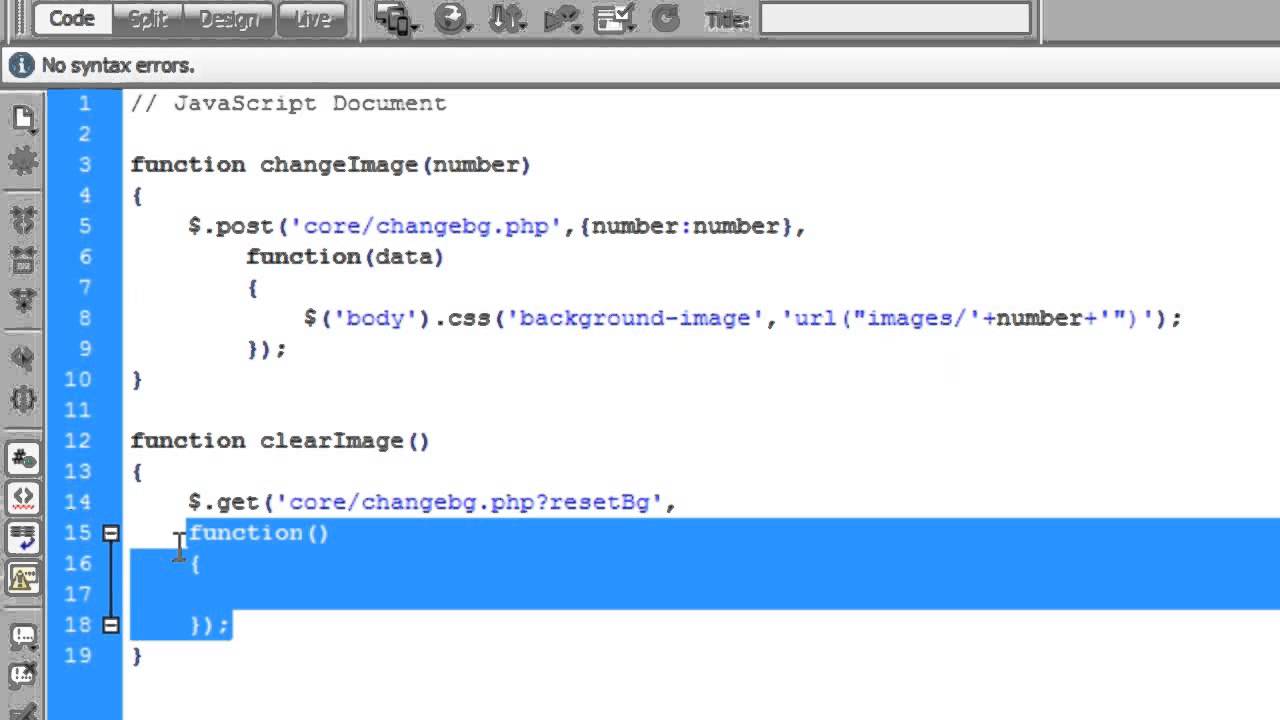
 Javascript Allow Users To Change The Background Image Updated
Javascript Allow Users To Change The Background Image Updated
 Create A Transparent Window In A Div Background With Css And
Create A Transparent Window In A Div Background With Css And
 How To Create Css Gradient Background Generator In Javascript
How To Create Css Gradient Background Generator In Javascript
 Css Javascript And Html Usage Monitor Closeup Of Function
Css Javascript And Html Usage Monitor Closeup Of Function
 Create Noise Background With Javascript And Canvas Css Script
Create Noise Background With Javascript And Canvas Css Script
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
 The Best Looking Css Animated Background Examples
The Best Looking Css Animated Background Examples
 Bideo Js Css And Javascript Background Video Plugin Bypeople
Bideo Js Css And Javascript Background Video Plugin Bypeople
 Calculate The Bounds Of A Segment Of A Background Image In
Calculate The Bounds Of A Segment Of A Background Image In
 10 755 Best Html Css Javascript Images Stock Photos
10 755 Best Html Css Javascript Images Stock Photos
 Javascript Html5 And Css Html Css Js Badge Png Image With
Javascript Html5 And Css Html Css Js Badge Png Image With
Github Idevsoftware Js Background Blend Mode A Javascript
![]() Css Background Image With Html Example Code
Css Background Image With Html Example Code
 7 7 Background Images Web Programming With Html5 Css And
7 7 Background Images Web Programming With Html5 Css And
![]() Download Technologies Html Css Js Icons Png Image With No
Download Technologies Html Css Js Icons Png Image With No
 Close Up Css Html Code On Monitor Screen With Black
Close Up Css Html Code On Monitor Screen With Black
0 Response to "27 Javascript Css Background Image"
Post a Comment