31 What Does Map Function Do In Javascript
The map () method creates a new array with the results of calling a provided function on every element in this array. As you can see, we have five different types of objects: Sep 08, 2017 - Tutorial on using JavaScript map function in your code. Discover tips on JavaScript map function with examples of JavaScript array map.
Javascript Map Array Array Map Method Mdn
Javascript map() creates a new array, which contains the results obtained from iterating over the elements of the specified array and calling the provided function once for each element in order. Note: map() only works on arrays. It does not execute a function for an empty array.

What does map function do in javascript. Map The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. map () function returns a map object (which is an iterator) of the results after applying the given function to each item of a given iterable (list, tuple etc.) Mar 31, 2021 - And that's all you need to know about the Array.map() method. Most often, you will only use the element argument inside the callback function while ignoring the rest. That's what I usually do in my daily projects :) ... You may also be interested in other JavaScript tutorials that I've written, ...
It simply calls a provided function on each element in your array. This callback is allowed to mutate the calling array. Meanwhile, the map() method will also call a provided function on every element in the array. The difference is that map() utilizes return values and actually returns a new Array of the same size. Code Examples. Consider the ... It runs each element through an iteratee function and returns an array with the results. The synchronous version that adds one to each element: const arr = [1, 2, 3]; const syncRes = arr.map( (i) => { return i + 1; }); console.log(syncRes); // 2,3,4. An async version needs to do two things. First, it needs to map every item to a Promise with ... Navigation Functions (Heading) This example demonstrates computing the heading between two coordinates using the Geometry library. Drag the markers on the map to see the origin, destination and heading change accordingly. Read the documentation. // This example requires the Geometry library.
22/1/2015 · map works exactly the same for Observables as it does for arrays. You use map to transform a collection of items into a collection of different items. It helps if you think of an Observable as a collection of items (just like an array is also a collection of items), at least from the observer's point of view. JavaScript - Array map() Method, Javascript array map() method creates a new array with the results of calling a provided function on every element in this array. Jun 20, 2018 - In this instance we’ll return v * 2 or double the current value. If the remainder is not zero, it means the number is odd. In this instance we’ll return v or the current value unchanged. ... Thanks for reading! This has been a brief introduction into JavaScript’s map() function.
Think of it as a replacement for Array.prototype.concat.. Rest operator. When used within the signature of a function, where the function's arguments should be, either replacing the arguments completely or alongside the function's arguments, the three dots are also called the rest operator. Jan 17, 2020 - Quality Weekly Reads About Technology Infiltrating Everything Sep 04, 2019 - If you haven’t heard of .map(), .reduce(), and .filter() in JavaScript, you might want to learn to use it!
2 days ago - The map() method creates a new array populated with the results of calling a provided function on every element in the calling array. Most frameworks include $ functions to generate custom objects from a selector or dom object. Answering to your question, this function return the DOM object with the specified ID. The idea of this function is to replace the necessity of use document.getElementById to do this. The map () method takes in: callback - The function called for every array element. Its return values are added to the new array. It takes in: currentValue - The current element being passed from the array. thisArg (optional) - Value to use as this when executing callback. By default, it is undefined.
These functions, called "Array Extras", are abstractions over for loops. There is nothing you can do with these functions that you can't achieve with for, and vice versa. In this tutorial, you'll develop a deeper understanding of functional programming in JavaScript by taking a look at filter, map, and reduce. Prerequisites map (), filter () and reduce () methods are invoked on arrays and written in Array class in JavaScript. Let's keep this in the back of our mind before proceeding. Nov 21, 2020 - Arrow functions are a short form for one-line functions that just have a return statement. It doesn't get much more readable than that. There are a few important differences between the different approaches: Using map, you don't have to manage the state of the for loop yourself.
Map is a function defined in java.util.stream.Streams class, which is used to transform each element of the stream by applying a function to each element. Because of this property, you can use a map () in Java 8 to transform a Collection, List, Set, or Map. The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. The map () function uses integer math so will not generate fractions, when the math might indicate that it should do so. Fractional remainders are truncated, and are not rounded or averaged.
Aug 10, 2020 - Here, you modified each object ... and dot notation. This use case can be employed to process or condense received data before being saved or parsed on a front-end application. ... In this tutorial, we looked at four uses of the .map() method in JavaScript. In combination with other methods, the functionality of .map() ... Dec 06, 2019 - The function map() in Javascript ES6. This useful array method creates a new array with the results of calling a provided function on every element in the calling array.. Jul 21, 2021 - Get access to ad-free content, doubt assistance and more! ... The map() method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map() method is used to iterate over an array and calling function ...
Mar 20, 2020 - This tutorial shows you how to use the JavaScript Array map method to transform elements in an array based on a provided function. 28/6/2021 · The Array map () function in JavaScript is used to create a new array with a given array, by executing a function for all the elements in the given array. Consider the below illustration. Here we... Array.prototype.map () is a built-in array method for iterating through the elements inside an array collection in JavaScript. Think of looping as a way to progress from one element to another in a list, while still maintaining the order and position of each element. This method takes in a callback function which gets called for every new ...
Definition and Usage The map () function executes a specified function for each item in an iterable. The item is sent to the function as a parameter. Apr 28, 2021 - Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here Jun 15, 2020 - Today I am going to go over how to use the .map higher-order-function in Javascript and React. Map is a function that can be called on an array of elements that allows the programmer to modify the…
Let's get into the details of the functions map, filter, and reduce now. Map Function. The JavaScript map function allows you to apply a function to all elements of an array. map will output a new array, containing the result of running each item in the array through a function that you provide. Jul 05, 2020 - Using the map() function, you can pretty much do all sorts of manipulations without mutating the original array. The non-mutation part is essential, as it does not cause any side effects by default and makes it easy to debug your code. If you want to mutate the original array, you can use the ... The map () method has a number of uses. The most common is to call a function on a list of array elements. An example of this would be multiplying every number in a list of numbers, or finding the length of each string in a list of strings. You'll also find the function used to render lists in JavaScript libraries such as React or Vue.js.
Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ... The map() method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map() method is used to iterate over an array and calling function on every element of array. Syntax: array.map(function(currentValue, index, arr), thisValue) Parameters: This method accepts two parameters as mentioned above and ...
Because this function is fairly verbose and used frequently in JavaScript, the $ has long been used as its alias, and many of the libraries available for use with JavaScript create a $() function that references an element from the DOM if you pass it the id of that element. Jan 12, 2020 - The built-in JavaScript map function returns a new array, where each element in the new array is the result of the corresponding element in the old array after being passed through a callback function. Later in the article, we’ll do a deep dive into some more advanced concepts regarding the ...
 Javascript Map Object Doesn T Format Correctly Stack Overflow
Javascript Map Object Doesn T Format Correctly Stack Overflow
 Javascript Map Dictionary Code Example
Javascript Map Dictionary Code Example
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
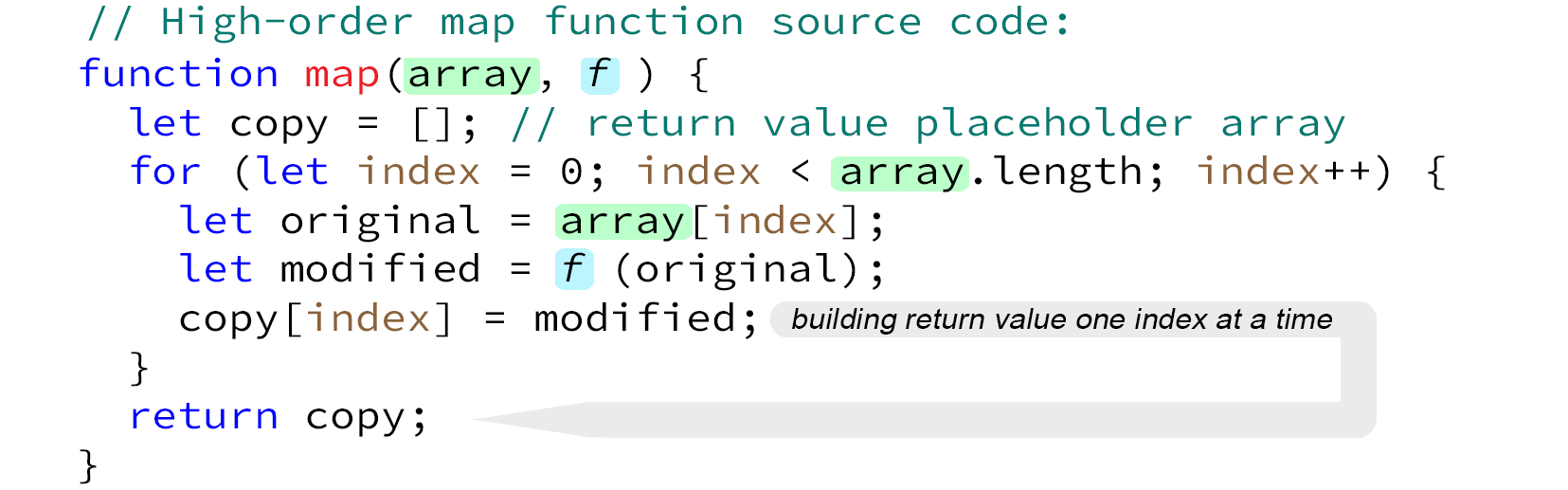
 Higher Order Functions In Javascript By Javascript Teacher
Higher Order Functions In Javascript By Javascript Teacher
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
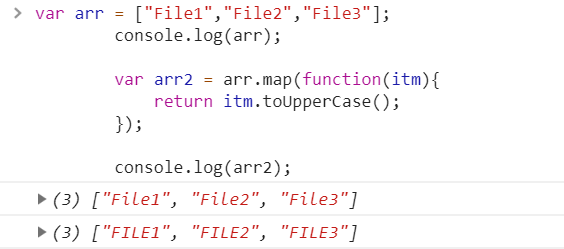
 Javascript Array Map Example Array Prototype Map
Javascript Array Map Example Array Prototype Map
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
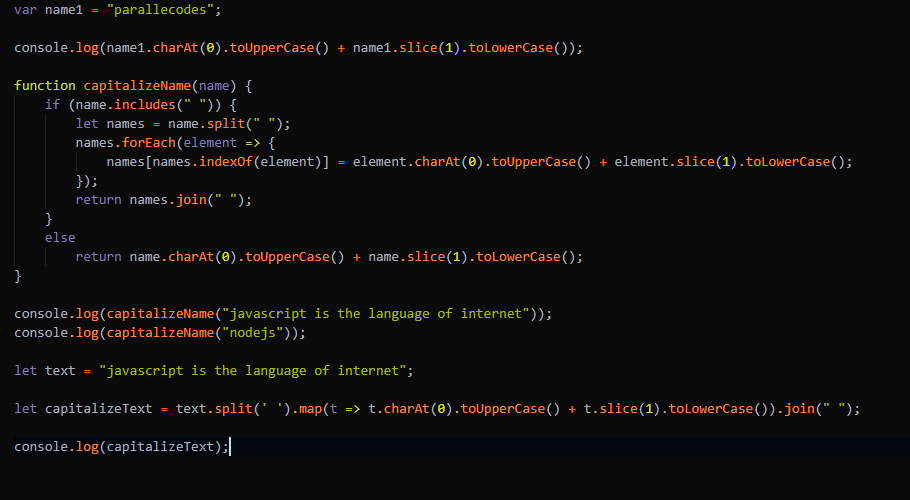
 Javascript Capitalize First Letter Of Each Word In A String
Javascript Capitalize First Letter Of Each Word In A String
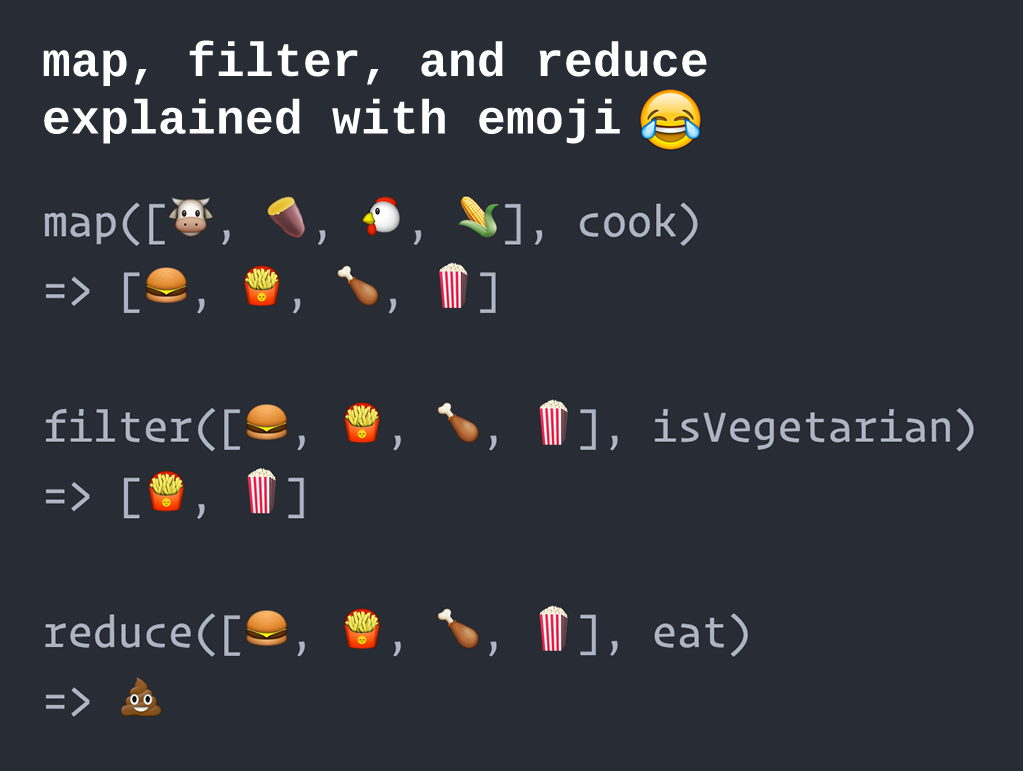
 Map Filter And Reduce Explained Using Emoji Global Nerdy
Map Filter And Reduce Explained Using Emoji Global Nerdy
 A Problem With Fetch Api And Map Function In React Js Please
A Problem With Fetch Api And Map Function In React Js Please
 2 Javascript Map Function Download Scientific Diagram
2 Javascript Map Function Download Scientific Diagram
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Javascript Map Index Is Nan Code Example
Javascript Map Index Is Nan Code Example
 Tools Qa Javascript Array Methods Simplify Arrays Using
Tools Qa Javascript Array Methods Simplify Arrays Using
 Refreshing Javascript Map Method Detailed Explanation
Refreshing Javascript Map Method Detailed Explanation
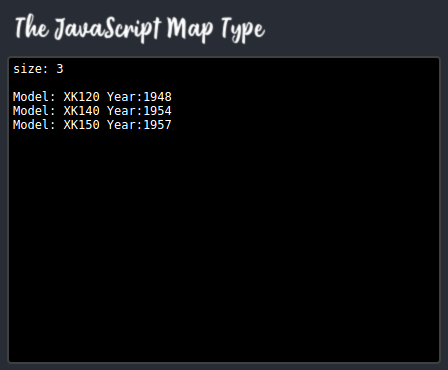
 The Javascript Map Type The Map Data Type Is Simple To By
The Javascript Map Type The Map Data Type Is Simple To By
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Diiffernece Between Map And Grep Function In Jquery
Diiffernece Between Map And Grep Function In Jquery
 Day 1 Of Building The Higher Order Functions In Javascript
Day 1 Of Building The Higher Order Functions In Javascript
 Functional Programming Map Reduce Filter By Ivjot
Functional Programming Map Reduce Filter By Ivjot
 Underscore Js Map Function Vegibit
Underscore Js Map Function Vegibit
 Javascript Quiz What Does The Async Array Map Function Return
Javascript Quiz What Does The Async Array Map Function Return
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel






0 Response to "31 What Does Map Function Do In Javascript"
Post a Comment