26 Get Current Location Javascript
Mar 08, 2021 - Get user's current location using HTML5 Geolocation API in JavaScript. Learn how to use Place Autocomplete API when geolocation is inaccurate Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model.
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
Mar 10, 2020 - Using the Geolocation API and a 3rd party Geocoding service we can find out where current user is.

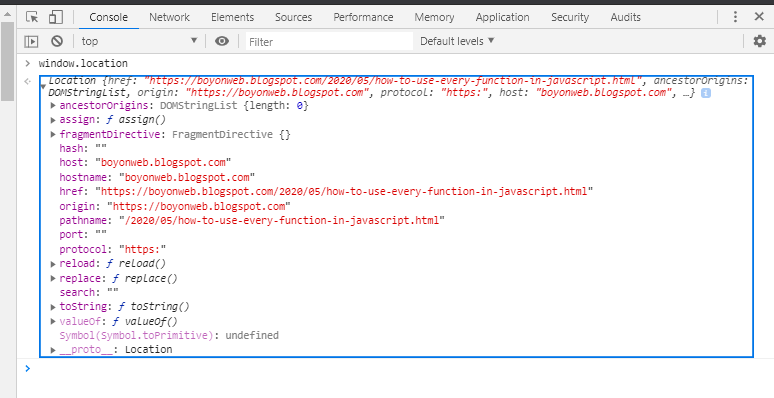
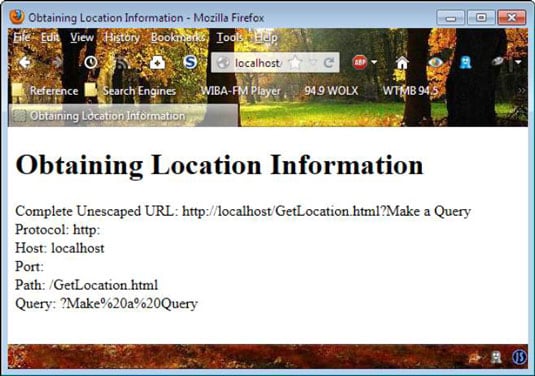
Get current location javascript. We will explore the various ways we can get location as well as their timezone (especially if you intend to send a lot of emails or generate a lot of reports for them). Prerequisites. Basic knowledge of JavaScript; Options for detecting location. There are two very popular ways to detect a user's location in the browser directly: Using ... $(location).attr('protocol'); // Returns protocol Note: The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
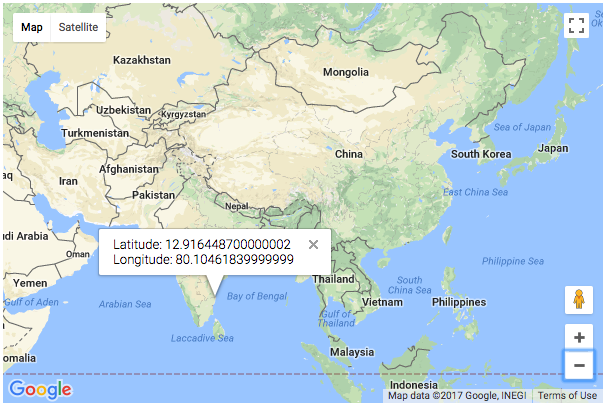
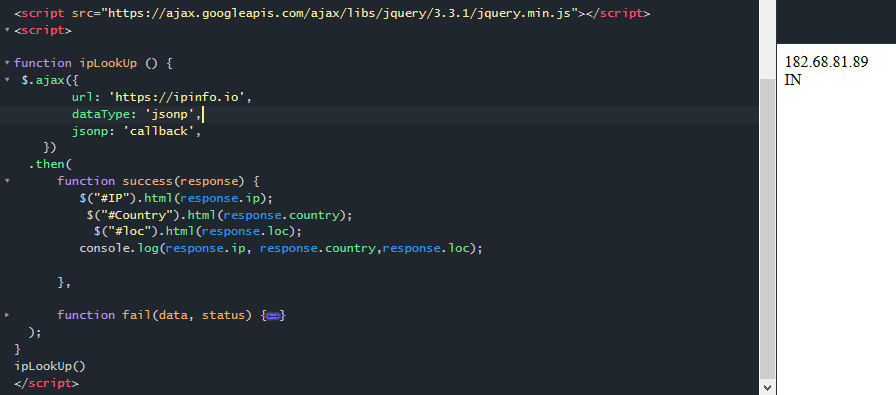
Jun 20, 2015 - Here Mudassar Ahmed Khan has explained with an example, how to use the HTML5 GeoLocation API in browsers that support HTML5 GeoLocation feature and determine the current location i.e. Latitude and Longitude co-ordinates using JavaScript. These Location coordinates i.e. The JavaScript file contains two functions, getCoordinates() & getCity() getCoordinates() Function: The Geolocation interface allows us to obtain the position of the users device. Geolocation.getCurrentPosition() helps us to determine user's location and gives back a Geoposition object with required data. The getCurrentPosition method retrieves the current geographic location of the device. The location is expressed as a set of geographic coordinates together with information about heading and speed. The location information is returned in a Position object. Syntax. Here is the syntax of this method −
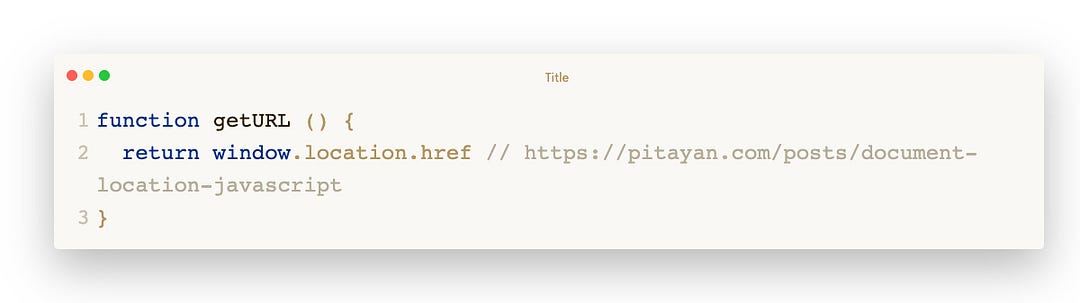
JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page). 1 week ago - Secure context: This feature is available only in secure contexts (HTTPS), in some or all supporting browsers · The Geolocation.getCurrentPosition() method is used to get the current position of the device The window.location.hostname property returns the name of the internet host (of the current page). Example. Display the name of the host: document.getElementById("demo").innerHTML =. "Page hostname is " + window.location.hostname; Result is: Page hostname is www.w3schools …
In Node.js, there are two built-in ways to get the current directory. You can either use the __dirname variable or the process.cwd () method to get the current folder. However, there is a big difference between these two options. The __dirname variable (double underscores at the start) is a part of core Node.js since the beginning. Geolocation methods getCurrentPosition () and getPositionUsingMethodName () specify the callback method that retrieves the location information. These methods are called asynchronously with an object Position which stores the complete location information. We will be using getCurrentPostion () method. Here Mudassar Ahmed Khan has explained with an example, how to use the HTML5 GeoLocation API in browsers that support HTML5 GeoLocation feature and determine the current location i.e. Latitude and Longitude co-ordinates using JavaScript. These Location coordinates i.e. Latitude and Longitude can be used to display the User's current location in Google Maps in our website using JavaScript.
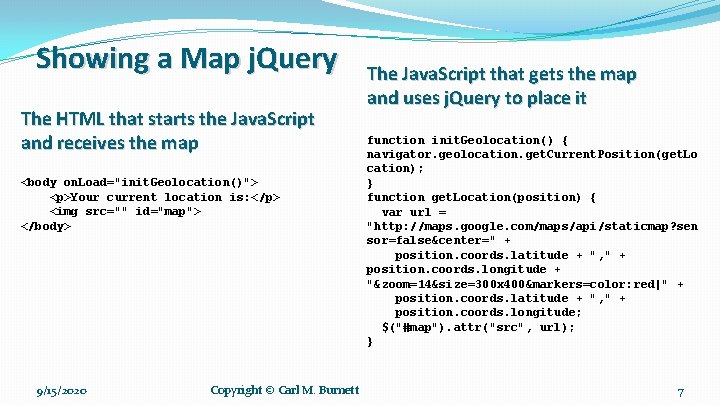
This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) Below is a map that can identify your present location. The Geolocation API allows the user to provide their location to web applications if they so desire. For privacy reasons, the user is asked for permission to report location information. WebExtensions that wish to use the Geolocation object must add the "geolocation" permission to their manifest. The user's operating system will prompt the user to allow location access the first time it is ... 1. HTML5 Geolocation. Basically, with HTML5 Geolocation we can get current user coordinate (latitude and longitude). You can read more at w3schools about it. Here's the code to ask user their current location: navigator.geolocation.getCurrentPosition(. function( position ) { // success cb. console.log( position );
watchPosition () - Returns the current position of the user and continues to return updated position as the user moves (like the GPS in a car). clearWatch () - Stops the watchPosition () method. The example below shows the watchPosition () method. You need an accurate GPS device to test this (like smartphone): How to Get the Current Date ¶ The first thing is using the Date () function to create an object in JavaScript: let currentDate = new Date () Then you should use the following script to get the current date in the "m-d-y" format. 26/5/2021 · This code shows the HTML for the Map container and button handler used to trigger the JavaScript function to get current location. <h1>How to Get Current Location using Google Map Javascript API</h1> <div id="button-layer"> <button id="btnAction" onClick="locate()">My Current Location</button> </div> <div id="map-layer"></div>
15/5/2020 · If you want to get your current position by using Geolocation in JavaScript and HTML, you might like to check this sample code of Google Maps API Javascript. This shows how to create a map that displays the geographic location of a user or device on a Google map, through use of their browser's HTML5 Geolocation feature. 7/11/2020 · Getting Current Location with Javascript. #geolocation. #javascript. #current location. I originally thought grabbing a user's current location was going to be difficult, but it's actually very simple. There's quick way on w3schools that shows us how to use HTML5 Geolocation API: http://www.w3schools /html/html5_geolocation.asp. STEP #2: Get Latitude & Longitude Using Geolocation API. Using the HTML5 Browser Geolocation API, your app will be able to obtain a user's location in the form of latitude and longitude coordinates upon being granted the permission. Some older browsers may not support Geolocation API and you can check the browser compatibility here.
28/9/2020 · Using this property, we can get the location access of the device to read the latitude and longitude. if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(position => { const lat = position.coords.latitude; const long = position.coords.longitude; console.log('Latitude: ', lat); console.log('Longitude: ', long); }, error => { console.log('Need access to get location.'); JavaScript provides multiple methods to get the current URL displaying in web browser address bar. You can use the Location object property of the Window object to get these details. Below is the list of few properties of location object. Code language: JavaScript (javascript) Get the current position. To get the user's current location, you call the getCurrentPosition() method of the navigator.geolocation object. The getCurrentPosition() method sends an asynchronous request to detect the user's location and queries the positioning hardware (like GPS) to get the up-to-date data.
Aug 18, 2020 - This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) 20/9/2018 · Using the Geolocation API. The main entrance point to using the Geolocation API is the provided navigator.geolocation object. In this object we have the following methods that we can use: getCurrentPosition(): This determines the user's current location.This returns an object containing the latitude, longitude, accuracy in meters, and many other bits of information. Get User Current Location On Google Maps JavaScript. 4,040 views. 0 Comments. Google Maps API Javascript. 4,040. 1. Create an API key from Google Cloud Platform that you will need to access Google Maps API. 2. Replace your API key inside Google Maps JavaScript script tag at the bottom of the HTML code below.
In this tutorial, you'll learn how to get a user's location with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3Follow ... 11/3/2020 · I say 'request' it as the user has to confirm that they want to give your website/app permission to lookup your location. Get current position The getCurrentPosition function takes two arguments. These are the callback functions to be performed when there is a … Feb 05, 2021 - If you see the error "The Geolocation ...(document.getElementById("map") as HTMLElement, { center: { lat: -34.397, lng: 150.644 }, zoom: 6, }); infoWindow = new google.maps.InfoWindow(); const locationButton = document.createElement("button"); locationButton.textContent = "Pan to Current Location"; ...
Jul 26, 2016 - hey guys i'm trying to find my current location on my browser , this is my html index file : Geoc... watchPosition () - Returns the current position of the user and continues to return updated position as the user moves (like the GPS in a car). clearWatch () - Stops the watchPosition () method. The example below shows the watchPosition () method. You need an accurate GPS device to test this (like smartphone):
 How To Get Url Of Current Page In Javascript Window Location
How To Get Url Of Current Page In Javascript Window Location
 How To Get Current Location Using Google Map Javascript Api
How To Get Current Location Using Google Map Javascript Api

 Two Ways To Get Url Of Current Page Using Javasscript
Two Ways To Get Url Of Current Page Using Javasscript
 Using Google Maps Api How Can We Set The Current Location As
Using Google Maps Api How Can We Set The Current Location As
 How To Get Current Location In Google Maps Using Javascript
How To Get Current Location In Google Maps Using Javascript
 Html5 Location And Camera Overview Outsystems
Html5 Location And Camera Overview Outsystems
 Show User Location On Google Maps Using Javascript By Raja
Show User Location On Google Maps Using Javascript By Raja
 How To Get Current Location In Google Maps Using Javascript
How To Get Current Location In Google Maps Using Javascript
 How To Get The Current Url In Javascript
How To Get The Current Url In Javascript
 Google Map Api Get Current Location Latitude Amp Longitude
Google Map Api Get Current Location Latitude Amp Longitude
 Geocoding A User S Location Using Javascript S Geolocation Api
Geocoding A User S Location Using Javascript S Geolocation Api
 The Mobile Phone Or Pc Uses The Map Of Gaode And Tencent To
The Mobile Phone Or Pc Uses The Map Of Gaode And Tencent To
 Javascript Get Url Info With Document Location
Javascript Get Url Info With Document Location
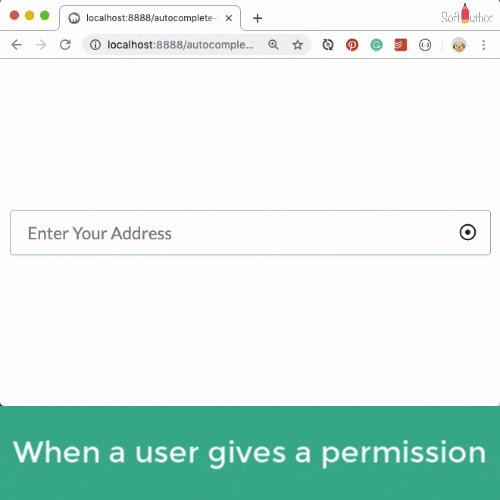
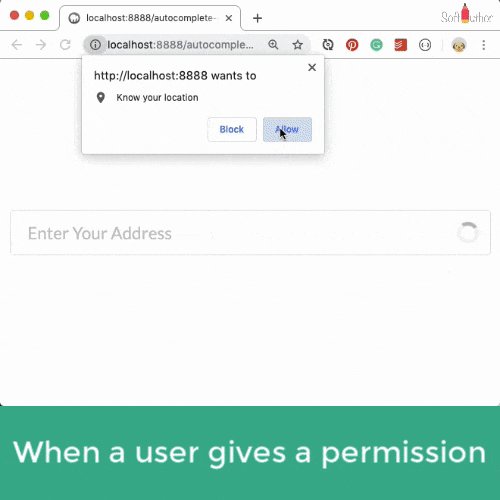
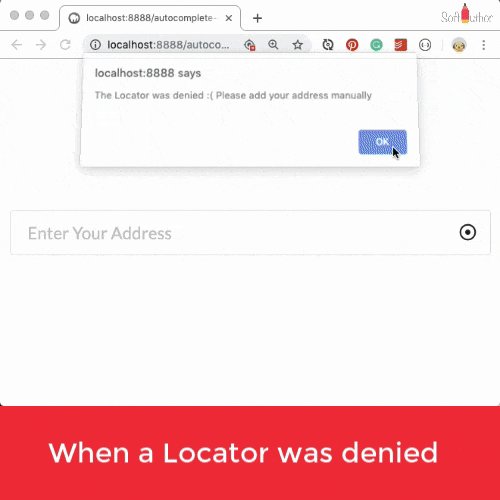
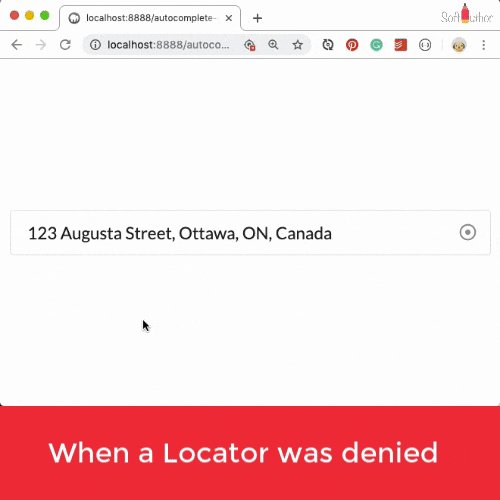
 Get User Current Location Using Html5 Geolocation Api
Get User Current Location Using Html5 Geolocation Api
 Window Location Href Get Query Param Code Example
Window Location Href Get Query Param Code Example
 Javascript How To Get User Location Using Javascript
Javascript How To Get User Location Using Javascript
 How To Find A Location With Javascript Dummies
How To Find A Location With Javascript Dummies
 Html Level Ii Cyber Advantage Session Iii Html
Html Level Ii Cyber Advantage Session Iii Html
 Get Geo Location Data Using Html5 Amp Javascript Nile Bits
Get Geo Location Data Using Html5 Amp Javascript Nile Bits
 Best Way To Get The Full Url Or Query String Of Current Page
Best Way To Get The Full Url Or Query String Of Current Page
 Maps Sdk For Ios Google Developers
Maps Sdk For Ios Google Developers
 Javascript Current Location Weather App Using Google Maps And
Javascript Current Location Weather App Using Google Maps And
 Get User Current Location Using Htm5 Geolocation Api
Get User Current Location Using Htm5 Geolocation Api
 How To Convert Getcurrentposition Results To City Name For
How To Convert Getcurrentposition Results To City Name For
0 Response to "26 Get Current Location Javascript"
Post a Comment