27 Javascript Rich Text Editor
Rich-text editing is initialized by setting the designMode property of a document to "On", such as the document inside an iframe. Once designMode has been set to "On", the document becomes a rich-text editing area and the user can type into it as if it were a textarea. The most basic keyboard commands such as copy and paste are available, all others need to be implemented by the website. This section explains the steps ... of the Rich Text Editor component using the Essential JS 2 quickstart seed repository. This seed repository is pre-configured with the Essential JS 2 package. ... The following minimum dependencies are required to use the Rich Text ...
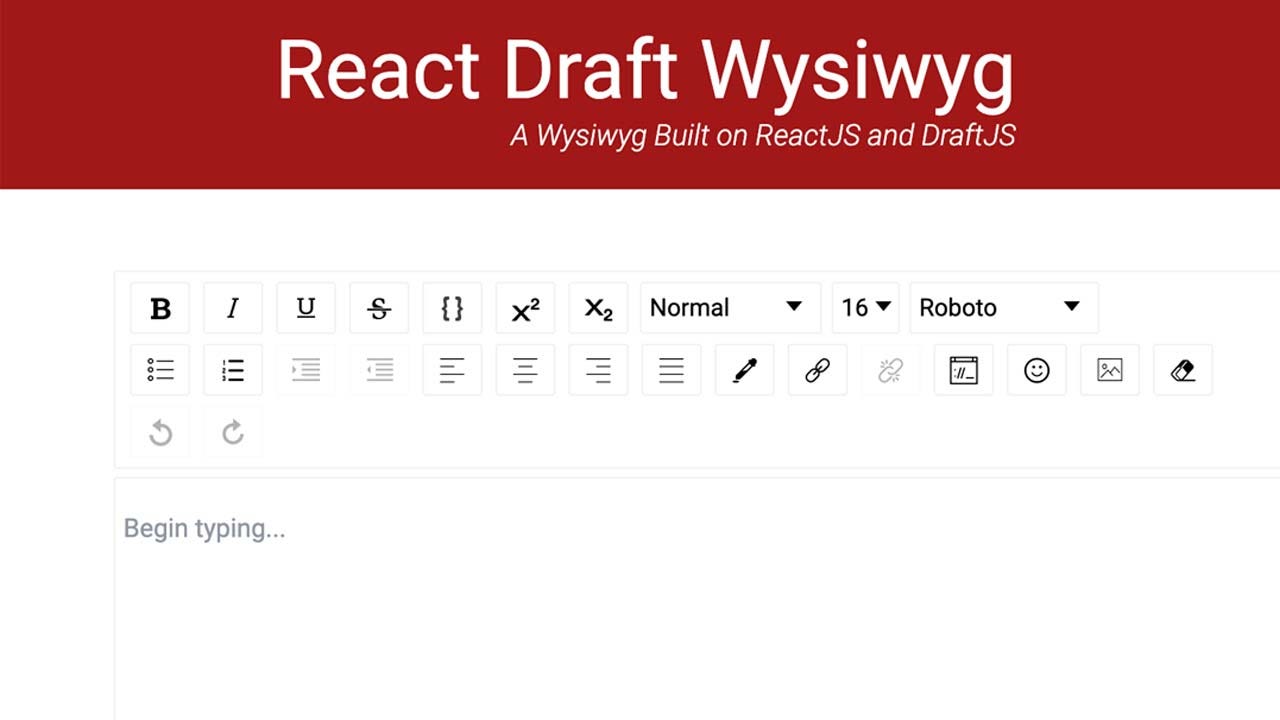
 Build A Rich Text Editor With React Draft Wysiwyg By Weian
Build A Rich Text Editor With React Draft Wysiwyg By Weian
1. Push buttons to save responsive rich text data. 2. Responsive rich text toolbar. 3. Responsive rich text editor. Quirks: - Right now, the page just refreshes if we press ENTER/carriage return on the editor. ENTER/carriage return only works when the cursor is on text that does not contain any styling. This is also a "to-do" task.

Javascript rich text editor. Nov 02, 2020 - TinyMCE is the most advanced WYSIWYG HTML editor designed to simplify website content creation. The rich text editing platform that helped launched Atlassian, Medium, Evernote and more. Froala Editor is one of the most powerful Javascript rich text editors in every single aspect. It is designed with performance in mind and will withstand the most rigorous tests. Blazing Fast. Ten times faster than the blink of an eye, our rich text editor will initialize in less than 40ms. Rich Text Editor is an award-winning UI control that replaces a standard HTML textarea. It allows for the rich formatting of text content, including common structural treatments like lists, formatting treatments like bold and italic text.
Powerful rich text editor framework with a modular architecture, modern integrations, and features like collaborative editing. javascript contenteditable wysiwyg ckeditor rich-text-editor wysiwyg-editor ckeditor5 rte Our JavaScript rich text editor respects the HTML5 standards and cleans all the unnecessary HTML. It produces clean output, waiting to be crawled by search engines. Impressive. We care about UX almost more than anything else. It's what differentiates our rich text editor and it's also what makes it the world's most beautiful WYSIWYG editor. When you scroll down, the toolbar will scroll along with the page on Rich Text Editor with the specified offset value. enable: set boolean value to show or hide the toolbar. enableFloating: Set Boolean value to enable or disable the floating toolbar. Preserves the toolbar at top of the Rich Text Editor on scrolling. type: it has two possible ...
Apr 11, 2021 - A block-styled editor with clean JSON output The JavaScript Rich Text Editor is a feature-rich WYSIWYG HTML editor and WYSIWYG Markdown editor. The Rich Text Editor is widely used to create blogs, forum posts, notes sections, support tickets (incidents), comment sections, messaging applications, and more. The control provides an efficient user interface for a better editing experience ... I need to copy the content of this editor into a different rich text editor on a different website. I can do this manually, by selecting the content of the editor and copying it. When I paste into the target editor, I get the correct outcome: the text is formatted just like in the original editor, including links etc.
Sep 03, 2018 - In this article I will be looking at the latter, comparing the top JavaScript Rich Text Editors. Some of are free, some are open-source software, and some offer paid solutions. Go ahead and play with the demos provided below, before deciding which one best fits your project. The JavaScript Rich Text Editor is a lightweight WYSIWYG HTML editor and WYSIWYG style Markdown editor that provides the best user interface for creating and editing content. It returns valid HTML markup or markdown (MD) format content. The Rich Text Editor provides a wide range of tools from the toolbar and quick toolbar to make the best WYSIWYG editor. Thankfully, with the plethora of JavaScript frameworks and libraries, created with the sole purpose of building rich web-based editing experiences, you'll never again have to deal with the evil that is contenteditable. In this blog post, I'd like to present you with my top picks for the best JS rich text editor frameworks for 2021.
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online. Jul 12, 2021 - Froala Editor is a lightweight ... in Javascript that enables rich text editing capabilities for your applications.This is an image caption. These companies are changing the world, and they use Froala. ... Lots of features don't have to overwhelm the user with hundreds of buttons. The Froala's WYSIWYG editor smart toolbar ... Aloha Editor - Aloha Editor is a JavaScript content editing library. CKEditor 4 - Battle-tested WYSIWYG HTML editor. CKEditor 5 - A set of ready to use rich text editors created with a powerful framework.
Top 5: Best free rich text editors javascript and jQuery plugins. 5. Simditor. Simditor is a browser-based WYSIWYG text editor. Have no dependencies (plain javascript) and is of high performance, supported Browsers: IE10+,Chrome,Firefox and Safari. It's really easy to use, a clean interface and the documentation is very clear. What is Rich Text Editor? Rich Text Editor is a full-featured Javascript WYSIWYG HTML editor. It enables content contributors easily create and publish HTML anywhere: on the desktop and on mobile. Key features: Built-in image handling & storage; File drag & drop; Table InsertContacting Rich Text Editor. Rich Text Editor is an award-winning UI control that replaces a …Rich Text Editor for asp is by far the fastest, cleanest, most powerful online wysiwyg …About Us - Javascript Rich Text EditorDownload RichTextEditor. Rich Text Editor is an award-winning UI control that replaces a …Pricing of RichTextEditor. Rich Text Editor is an award-winning UI control that replaces a …Rich Text Editor is JavaScript based WYSIWYG editor created for use within web pages. Rich …Modern JavaScript rich text editor with a modular architecture. RichTextEditor Features …Rich Text Editor Demos: Default Toolbar Config Creating a rich-text editor in JavaScript isn't as difficult as many may think it is and can give you the much needed control over your code and applications as you won't have to rely on 3rd party implementations. So today I'll be going over the steps to make a very simple text-editor with the usual basic functionality, such as text/font ...
Rich Text Editor is a JavaScript WYSIWYG Editor that provides basic content editing functions such as alignment, text design, menus, images, links, and instant preview. rich text editor in html, html rich text editor free, rich text editor bootstrap, rich text editor html5, tinymce, ckeditor, rich text editor html code. How to make use of it: When the editor content is submitted, the exact text format is posted as HTML to the server-side. There are many WYSIWYG editor plugins are available to add text editor to textarea using jQuery. CKEditor is the one of them to add a rich text editor to textarea. The Rich Text Editor allows you to configure your own commands to its toolbar using the toolbarSettings property. The command can be plain text, icon, or HTML template. The order and the group can also be defined where the command should be included. Bind the action to the command by getting its instance.
See this JavaScript Rich Text Editor Program. If you have used CMS like WordPress, Blogger, Drupal then you know what is Rich Text Editor. When you add a post or page, there is a field for add text, image, etc that is called rich text editor. Basically, with this editor, you can create HTML without writing code. This text editor has pre-build ... A basic textarea is going to be enough for your applications in some cases, but at other times your users will want to write more than simple text; and integrating the TinyMCE WYSIWYG rich text editor is super easy to do. Javascript localStorage example with WYSIWYG rich text editor. Start with a simple example. We're going to build on the ... When building a rich text editor, it is crucial to have an understanding of how the most granular part of a document (say a character) can be represented with some sort of coordinates. This helps us navigate the document structure at runtime to understand where in the document hierarchy we are.
Rich text editors are built to help people write text. Yet surprisingly, most rich text editors have no idea what text the user composed. These editors see their content through the same lens a web developer does: the DOM. This presents an impedance mismatch since the DOM is made up of Nodes organized in an unbalanced tree, whereas text is made ... Your powerful rich text editor. Quill is a free, open source WYSIWYG editor built for the modern web. With its modular architecture and expressive API, it is completely customizable to fit any need. This opens in a new window. // <link href="https://cdn.quilljs /1.2.6/quill.snow.css" rel="stylesheet"> // <script src="https://cdn.quilljs /1.2. The same parsing logic had to be kept for our text editor, as we wanted it to be WYSIWYG: the edited content is displayed like it would be in the public website, with the ability to directly edit it. The specs. The text editor sould provide the basic fatures of text edition : apply some style to a portion of text (bold, italic, underlined)
Create a Rich Text Editor With React. In this article, we will be creating a rich text editor with React and Quill. Our text editor will be able to add different headers, provide different colors to the texts, add subscript and superscript, indent or un-indent the text, and many more. You need to have a basic understanding of React to follow ... Oct 15, 2020 - We provide the building blocks to enable the creation of a broad variety of rich text composition experiences, from basic text styles to embedded media. It's used by TinyMCE and CKEditor and many others. There are many variations: in particular, if you are creating a code editor, there are clever tricks you can do using textareas and a monospaced font. Dynamically create an iframe and place the editable content within that iframe's document.
Whether you're building a blogging platform, a word processor, a chat app, a design tool, or something else, you'll want to make sure you use the best JavaScript rich text editor you can find.. The right features can make or break your product, so let's take a look at 16 features you should look for when comparing JavaScript text editors. Modern JavaScript rich text editor with a modular architecture. Its clean UI and features provide the perfect WYSIWYG UX ️ for creating semantic content. Written in ES6 with MVC architecture, custom data model, virtual DOM. Responsive images and media embeds (videos, tweets). Custom output format: HTML and Markdown support. 27/11/2020 · A radically powerful Text-Editor/Wysiwyg editor for Angular.js! Create multiple editor instances, two-way-bind HTML content, watch editors for changes and more! Pen Editor. enjoy live editing (+markdown). CKEditor 5. A set of ready-to-use rich text editors created with a powerful framework. Made with real-time collaborative editing in mind. Mobiledoc
Mar 24, 2021 - Exploring best JavaScript web frameworks for constructing rich text editors. Quill, Draft.js, Editor.js, Slate, ProseMirror, and Tiptap compared! Latest and free WYSIWYG HTML Rich Text Editors in Vanilla JavaScript. Modern JavaScript rich text editor with a modular architecture. Its clean UI and features provide the perfect WYSIWYG UX for creating semantic content. Written in ES6 with MVC architecture, custom data model, virtual DOM. Responsive images and media embeds (videos, tweets). Custom output format: HTML and Markdown support.
A Rich Text Editor for Everyday Writing. Compose beautifully formatted text in your web application. Trix is a WYSIWYG editor for writing messages, comments, articles, and lists—the simple documents most web apps are made of. It features a sophisticated document model, support for embedded attachments, and outputs terse and consistent HTML.
 Wysiwyg Html Editor Bootstrap Based Rich Text Editor Html
Wysiwyg Html Editor Bootstrap Based Rich Text Editor Html
 Froala Wysiwyg Html Editor Ionic Marketplace
Froala Wysiwyg Html Editor Ionic Marketplace
 Rich Text Editor Javascript A Listly List
Rich Text Editor Javascript A Listly List
 Javascript Rich Text Editor Wysiwyg Editor Syncfusion
Javascript Rich Text Editor Wysiwyg Editor Syncfusion
 How To Setup Tinymce Rich Text Editor In Your React Js
How To Setup Tinymce Rich Text Editor In Your React Js
 Adding A Rich Text Editor Component To Oracle Pcs Web Form
Adding A Rich Text Editor Component To Oracle Pcs Web Form
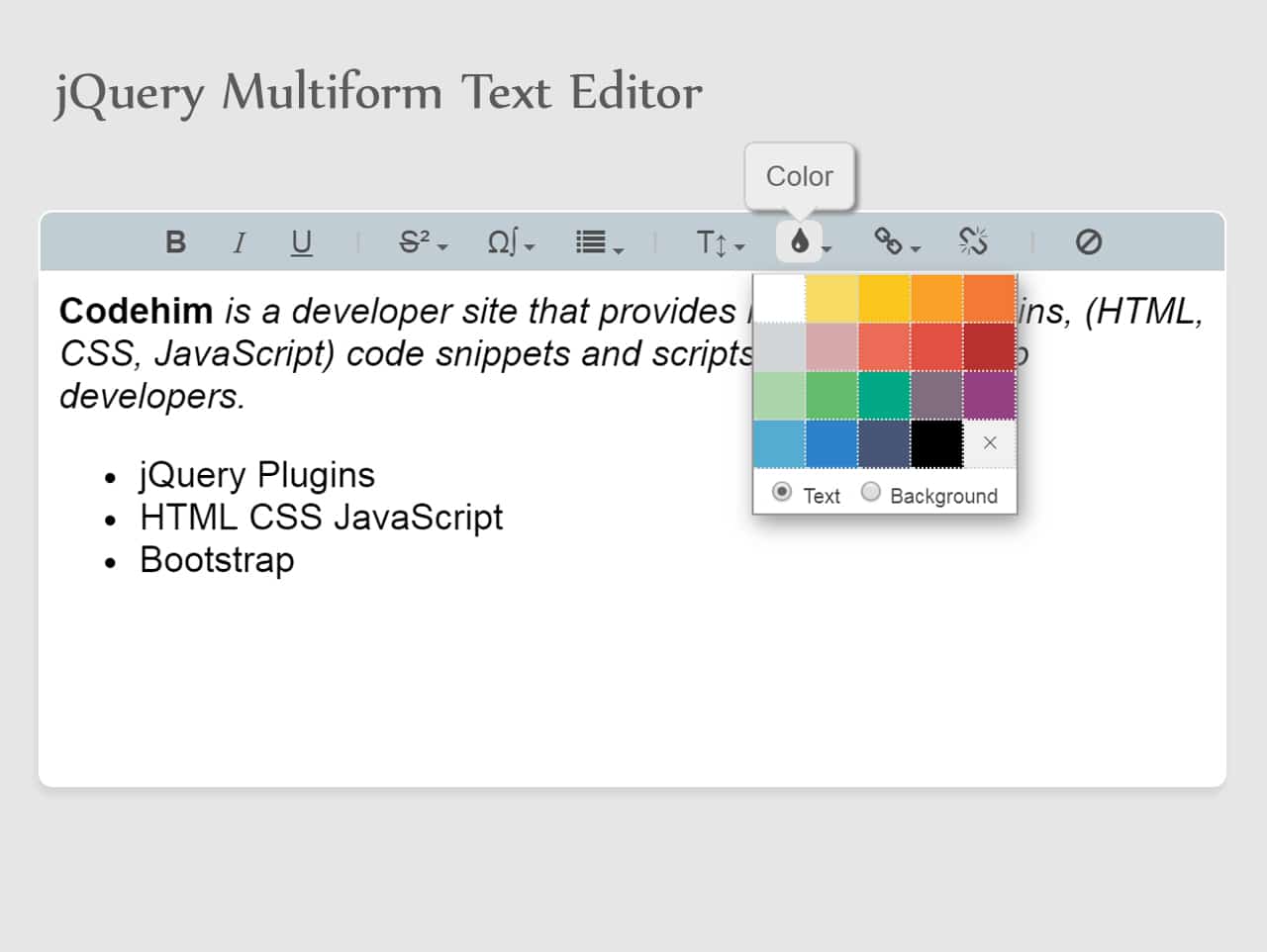
 Wysiwyg Rich Text Editor With Html5 Amp Jquery Codehim
Wysiwyg Rich Text Editor With Html5 Amp Jquery Codehim
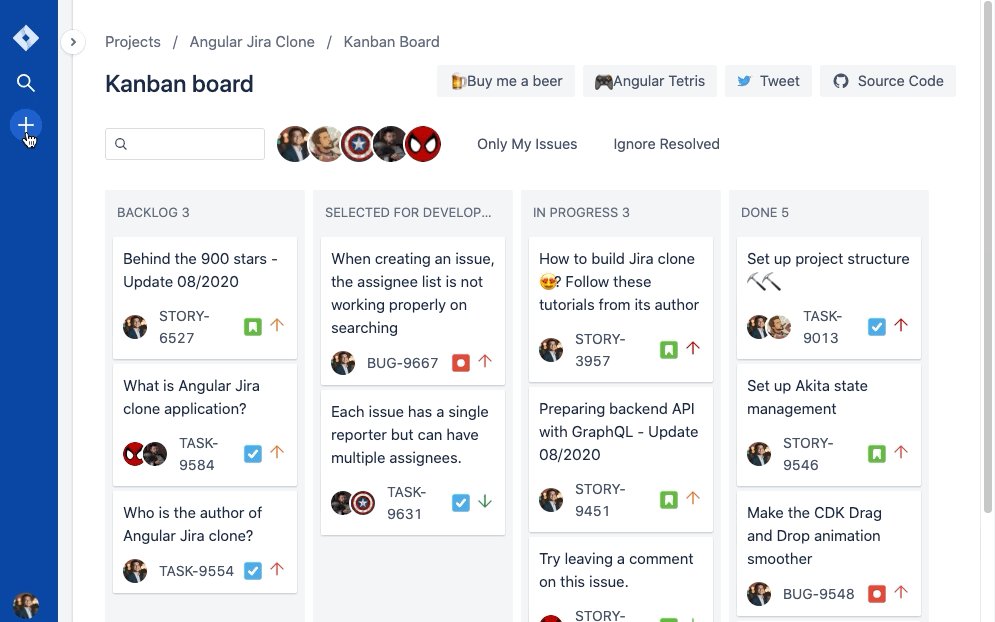
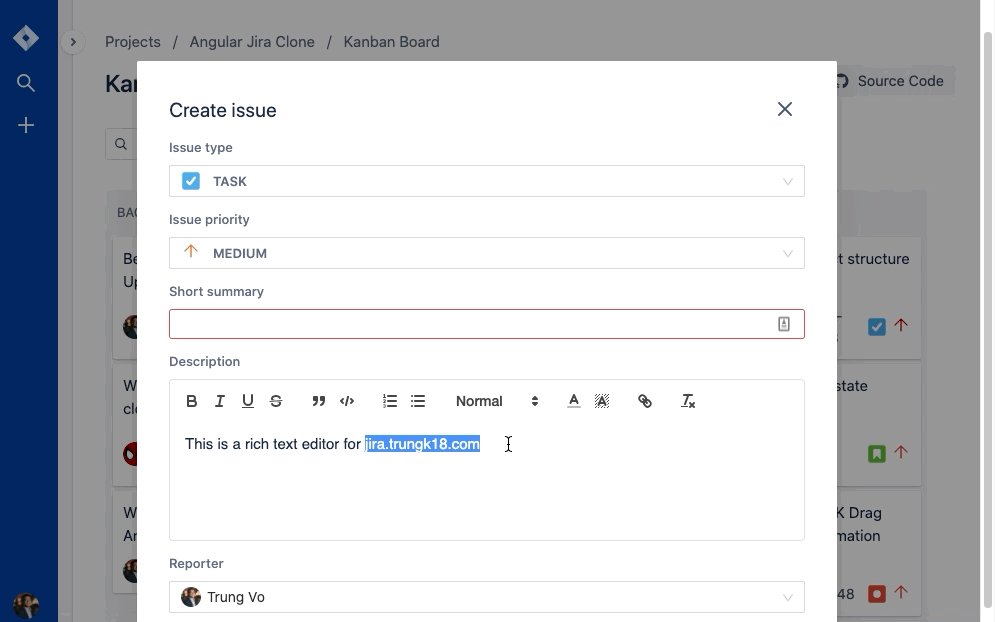
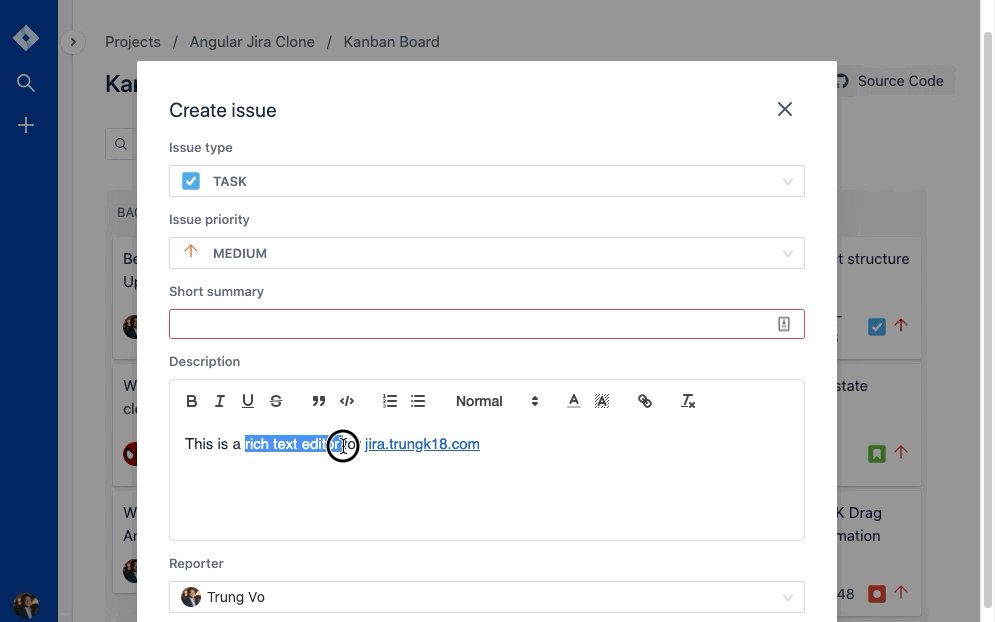
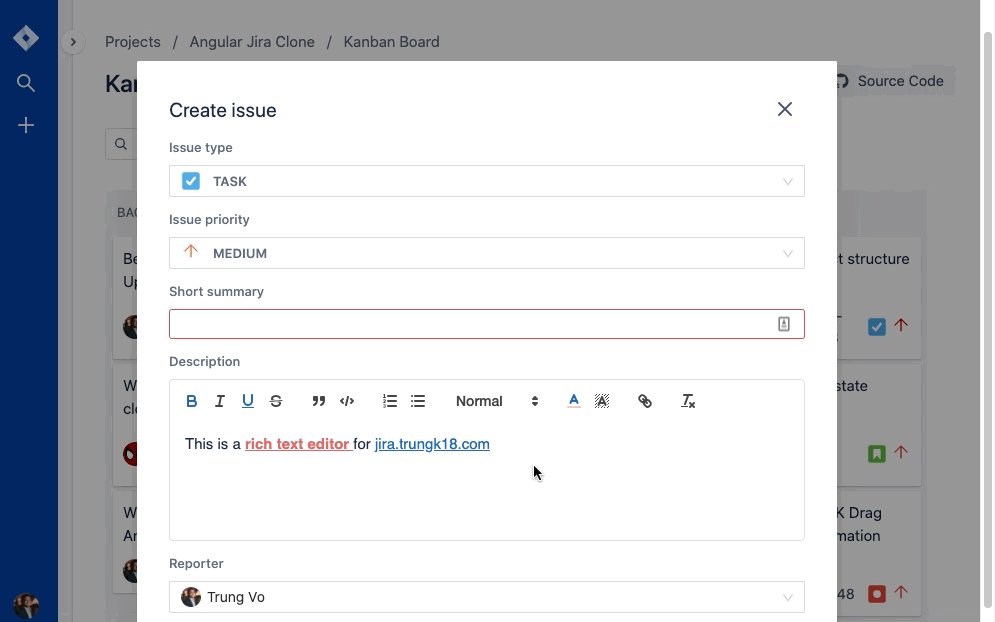
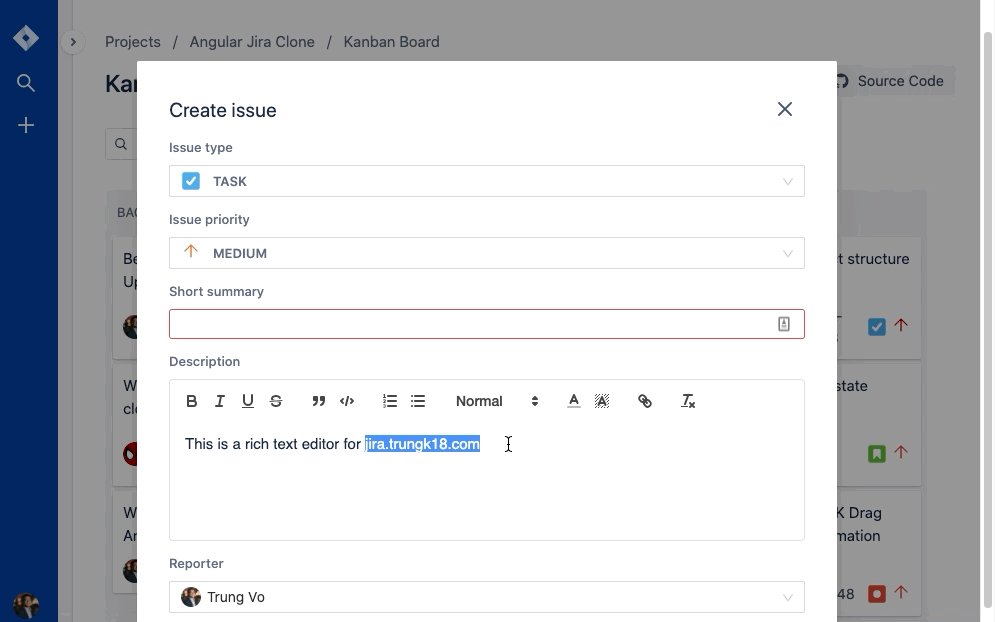
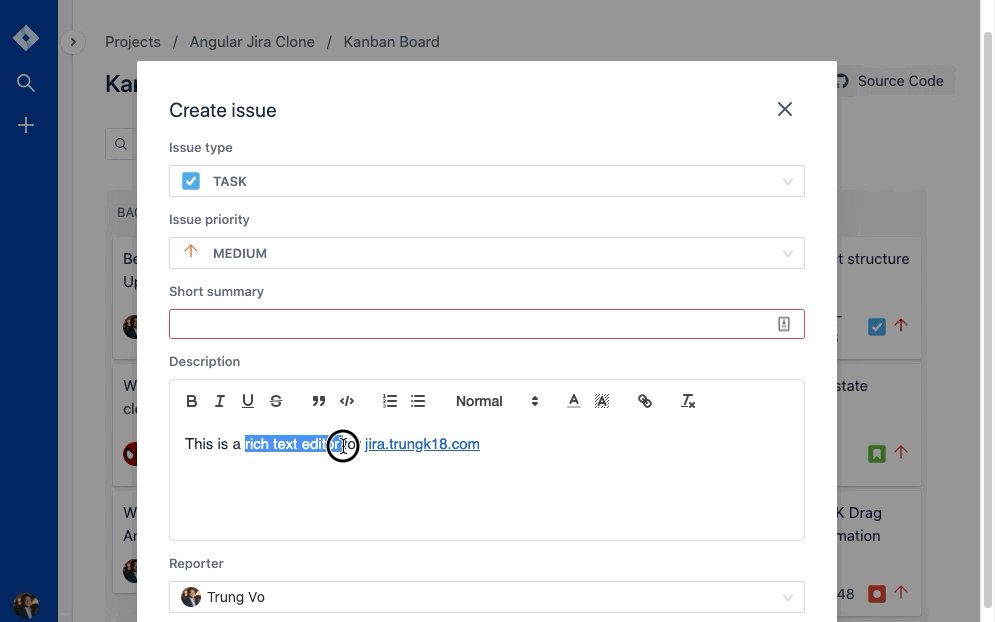
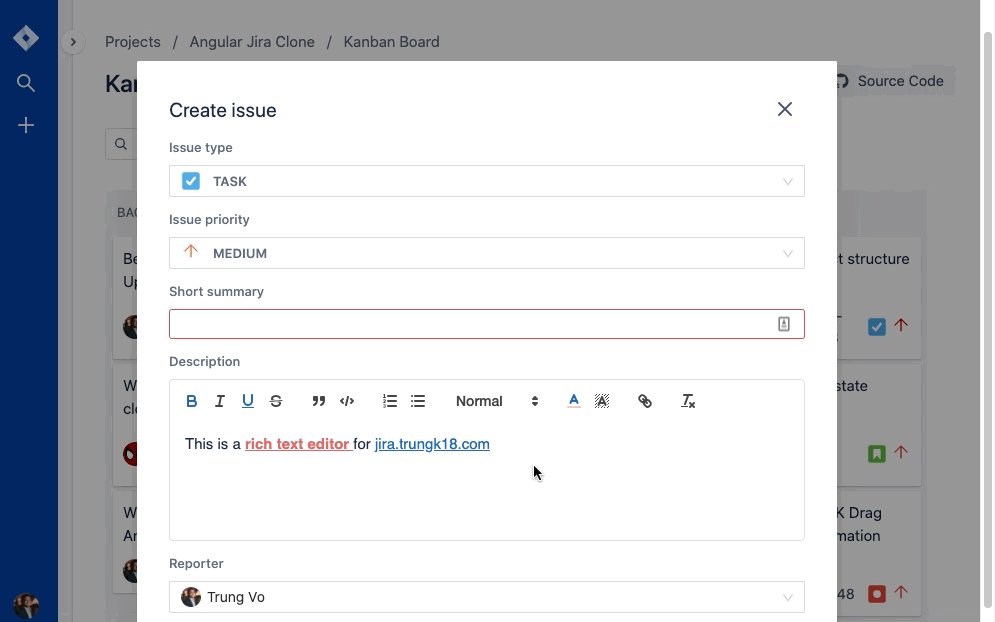
 Angular Jira Clone Part 07 Build A Rich Text Editor Trung
Angular Jira Clone Part 07 Build A Rich Text Editor Trung
 Beautiful Wysiwyg Html Editor Javascript Rich Text Editor
Beautiful Wysiwyg Html Editor Javascript Rich Text Editor

 Top Js Rich Text Editor Frameworks For 2021
Top Js Rich Text Editor Frameworks For 2021
 Tiptap A Renderless Rich Text Editor For Vue Js Best 4 Web
Tiptap A Renderless Rich Text Editor For Vue Js Best 4 Web
 Vue Js Text Editor Components Vue Script
Vue Js Text Editor Components Vue Script
 Rich Text Editor Html Designer For Microsoft Dynamics 365
Rich Text Editor Html Designer For Microsoft Dynamics 365
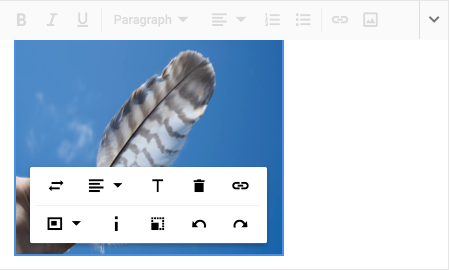
 Rich Text Editor In Html And Javascript Meziantou S Blog
Rich Text Editor In Html And Javascript Meziantou S Blog
 Top 15 Best Rich Text Editor Components Wysiwyg For
Top 15 Best Rich Text Editor Components Wysiwyg For
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
 Minimal Rich Text Editor In Pure Js Tiny Editor Css Script
Minimal Rich Text Editor In Pure Js Tiny Editor Css Script
 Building A Rich Text Editor With React And Draft Js Pt 1
Building A Rich Text Editor With React And Draft Js Pt 1
 5 Best Open Source Wysiwyg Editors For React 2021 Kindacode
5 Best Open Source Wysiwyg Editors For React 2021 Kindacode
Free Rich Text Editors Share Our Ideas
 React Component For Froala Wysiwyg Html Rich Text Editor
React Component For Froala Wysiwyg Html Rich Text Editor
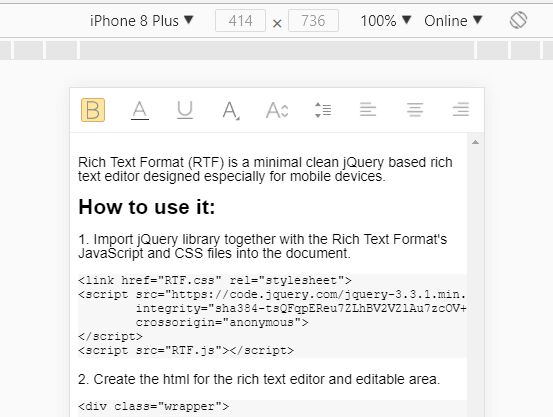
 Mobile First Rich Text Editor With Jquery Rich Text Format
Mobile First Rich Text Editor With Jquery Rich Text Format
 Rich Text Editor In Js Part 1 3 Wysiwyg Html Editor Javascript Tutorials
Rich Text Editor In Js Part 1 3 Wysiwyg Html Editor Javascript Tutorials


0 Response to "27 Javascript Rich Text Editor"
Post a Comment